Как расширить экран на весь монитор — EUROPC.ua
Иногда, включив бу компьютер или бу ноутбук с ОС Windows, вы можете обнаружить, что изображение рабочего стола на экране сузилось, или сильно уменьшилось, и окружено черной рамкой. Почему может возникнуть такой сбой, и как расширить экран на весь бу монитор — вы узнаете из этой статьи.
Почему сузился экран — основные причины
Возможные причины возникновения такой ситуации:
- Неверно выставлено разрешение экрана.
- Отсутствуют драйвера видеокарты.
- Пользователь подключил к ПК дополнительный экран.
- Сбились настройки самого монитора.
Как настроить экран, если сбились настройки разрешения
С подобной проблемой пользователи сталкиваются чаще всего после установки (переустановки) операционной системы. Еще одна причина возникновения такой ситуации — изменение пользователем настроек разрешения для определенной видеоигры или программы. Как исправить:
- при помощи правой кнопки мыши, зайдите в настройки рабочего стола;
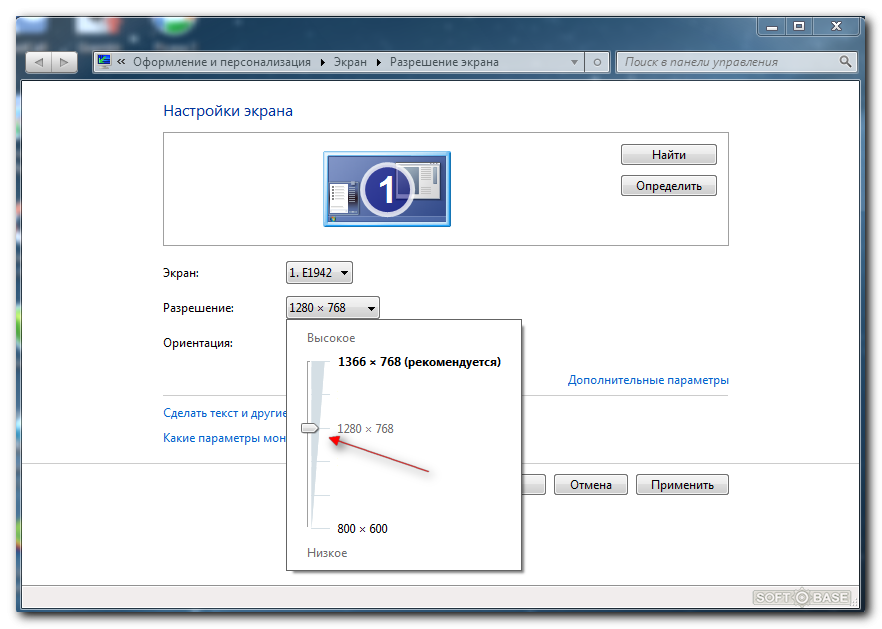
- найдите “Параметры экрана”, перейдите в меню настроек;
- в строке “Разрешение” подберите значение, при котором изображение рабочего стола заполнит весь экран, без черных рамок и полос.
 Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”.
Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”.
Как расширить экран на весь монитор, если пропали драйвера видеокарты
Такая проблема может возникнуть, если вы недавно установили или переустановили ОС Windows 10, либо заменили видеоадаптер. Как правило, в процессе переустановки ОС или замене видеокарты, на ПК автоматически устанавливаются временные драйвера. Если сразу не загрузить специализированные, со временем вы столкнетесь с проблемой сужающегося экрана.
Чтобы убедиться, что причина некорректного отображения изображения — в отсутствии драйверов, зайдите в меню настройки экрана. Вы заметите, что в пункте “Разрешение” пропал выпадающий перечень параметров разрешений (или он сократиться до двух вариантов). Затем зайдите в “Диспетчер устройств”. Здесь в пункте “Видеоадаптеры” будет написано “Стандартный VGA графический адаптер”, а в пункте “Другие устройства” — “Неизвестное устройство”. Как исправить: Загрузите нужные драйвера с диска, что идет в комплектации к видеокарте (или ОС), или загрузите их с сайта производителя (разработчика). Установка драйверов происходит автоматически. После установки, перезагрузите ПК.
Как расширить экран при подключении к ПК дополнительного монитора
Если у вас подключен второй экран, при этом на основном — некорректное отображение рабочего стола, скорее всего, причина проблемы — в подключенном дисплее. Как проверить: Отключите второй экран. Если на основном изображение пришло в норму, значит ваша гипотеза верна.
Как исправить:
- зайдите в меню настроек дисплея;
- найдите пункт “Разрешение экрана;
- выберите основной монитор в строке “Экран”;
- установите рекомендуемые параметры в строке “Разрешение”.
Как расширить экран через настройку монитора
5 2 10
Отзыв:
Хорошая статья. Мне помогло, спасибо!
Отзыв:
Спасибо за статью, мне помогло.
Спасибо, ваш отзыв отправлен
Ok
как растянуть на весь монитор
После инсталляции операционной системы, обновления драйверов или системного сбоя разрешение дисплея может измениться. Обычно в таких случаях на мониторе появляется рекомендация установить родное разрешение дисплея. Разве все пользователи знают, как это делается и что такое родное разрешение?
Нет, многие из них продолжают работать за ПК с Windows 10 c изображением не на весь экран. Рассмотрим распространенные причины ситуации, когда картинка размывается, становится нечеткой или по ее краям появляются черные области.
Причины
Наиболее распространенными факторами, вызывающими такую проблему, являются:
- отсутствие видеодрайвера;
- неправильное разрешение дисплея;
- к компьютеру подключен иной или второй монитор/телевизор;
- неумелая настройка монитора новичком.
Неправильное разрешение
Родным считается разрешения дисплея, соответствующее количеству пикселей, из которых он состоит. Если матрица экрана имеет физические размеры 1600 пикселей по горизонтали и 900 пикселей по вертикали, ее родным будет только одно разрешение — 1600×900 px. Если установить большее, например, 1920×1080, картинка растянется и станет неестественной либо по ее краям появятся черные полосы.
При наличии драйверов для графического ускорителя изменить разрешение на рекомендуемое производителем дисплея и узнать его просто.
1. Вызовите контекстное меню на Рабочем столе и выберите «Параметры экрана».
2. В первой вкладке разверните выпадающий список «Разрешение» и кликните по тому, где есть надпись: «Рекомендуется».
3. Подтвердите сохранение установленного разрешения.
4. Закройте окно.
Второй способ попасть в нужный интерфейс:
1. Вызовите командный интерпретатор комбинацией клавиш Win +R.
2. Введите в нем «desk.cpl» и нажмите «Enter».
Если надписи: «Рекомендуется» после значения нет, значит, на компьютере отсутствует драйвер для графического ускорителя.
Драйвер
Типично для ситуации с запуском переустановленной операционной системы. На этапе установки чистой Windows 10 обычно ставится стандартный драйвер для видеокарты, обеспечивающий базовый функционал устройства в двухмерном режиме.
Чтобы исправить ситуацию, зайдите на официальный сайт поддержки своей видеокарты, загрузите оттуда последнюю версию драйвера и инсталлируйте на ПК:
- AMD; https://www.amd.com/ru/support
- Nvidia; https://www.nvidia.ru/download/Index.Aspx?lang=ru
- Intel HD. https://downloadcenter.intel.com/ru/product/80939/-
Обязательно обратите внимание на разрядность операционной системы: на старых компьютерах и ноутбуках может использоваться Windows 10 x86 (32 bit).
1. Если название видеокарты не знаете, откройте «Диспетчер устройств» при помощи команды «devmgmt.msc» в диалоговом окне выполнить.
2. Разверните ветку «Видеоадаптеры».
3. Кликните правой клавишей на устройстве видеоадаптера, установленного на вашем компьютере\ноутбуке, или выберите «Стандартный VGA графический адаптер», далее нажмите «Обновить драйвер».
4. Укажите «Автоматический поиск…» и дождитесь завершения всех операций.
Для того чтобы растянуть рабочий стол на весь монитор, или наоборот сделать изображение экрана меньше, данный метод следует использовать в крайнем случае. При первой возможности нужно заменить установленный драйвер на скачанный с официального сайта.
Если подключен телевизор или второй монитор
После подключения к ноутбуку или компьютеру иного устройства вывода (монитор, телевизор) на одному из них или на обоих разрешение может сбиться. Необходимо или отключить второй девайс либо установить на проблемном мониторе правильное разрешение рассмотренным ниже способом:
- Зажмите Win + R;
- Выполните команду «desk.cpl»;
- В выпадающем списке «Экран» выберите целевой устройство вывода;
- Измените его разрешение.
Если и это не поможет, откройте «Параметры экрана», кликнув правой клавишей на Рабочем столе. Внизу окна в строке «Несколько дисплеев» выберите «Дублировать эти экраны».
Автоматическая настройка монитора
У всех современных дисплеев есть кнопка или функция автоматической настройки (сброса конфигурации до заводской). Найдите ее на передней панели либо под ней или в параметрах конфигурации устройства. То же самое можно сделать и при помощи фирменного программного обеспечения для дисплея.
Что еще может помочь? Удаление драйвера сразу для экрана с последующей перезагрузкой компьютера, а затем и для монитора. Если проблема с телевизором, выберите иной формат (способ) вывода картинки в его настройках.
Страница не найдена — Windows 10i
Окна
Пользователи, активно работающие на ПК, как правило, открывают множество разных папок, приложений, документов, редакторов,
Устранение неполадок
Начинающие пользователи не знают, как исправить ошибку 0xc000021a в Windows 10. Разберемся в причинах
Удаление папок
Из статьи узнаете, как удалить папку которая не удаляется в windows 10 стандартными средствами
Устранение неполадок
В инструкции рассмотрим, как увеличить или уменьшить яркость экрана рабочего стола в Windows 10
Скрытые папки
Системные папки по умолчанию скрыты от глаз пользователя, чтобы он не мог внести в
Безопасность
Многих пользователей интересует вопрос, какой антивирус лучше для Windows 10. Сегодня попробуем разобраться с
Страница не найдена — Windows 10i
Инструкции и советы
Горячими клавишами Windows 10 можно быстро вызывать необходимые меню и выполнять множество действий, не
Устранение неполадок
На Windows 10 перешла значительная часть пользователей «семерки» и Windows 8, и фактически все
Новости и анонсы
29 июля 2015 года состоялся долгожданный официальный релиз новой ОС от Microsoft, Windows 10.
Учетные записи
В Windows 10, как и в ее предшественницах, существует спрятанная от глаз пользователей встроенная
Инструкции
Песочница Windows 10 — одно из наиболее интересных нововведений, появившихся в обновлении 1903. С
Автозагрузка
Производительная мощность работы компьютера зависит от множества факторов. Заметную роль в скорости работы операционной
Как расширить экран монитора на компьютере с ос Windows
Довольно часто компьютерные пользователи задают вопрос о том, как расширить экран монитора. Причин, по которым экран монитора становится узким с черными полосами по краям, или картинка отображается не полностью, а изображение становится размытым, может быть несколько. Сейчас мы с вами рассмотрим самые распространенные ситуации таких казусов и попытаемся их исправить.
Причины, по которым экран монитора становится узкимЧаще всего такое происходит по нескольким причинам:
- Неправильная настройка разрешения экрана;
- Не установлен драйвер видеокарты;
- Подключение к компьютеру телевизора, ноутбука, или дополнительного монитора;
- Не правильные настройки монитора.
Читайте так же:
Что такое драйвер компьютера и для чего он нужен
Как обновить драйвер видеокарты c официального сайта
Какая видеокарта на моем компьютере
Как подключить компьютер к телевизору
Теперь рассмотрим все эти причины более подробно.
Неправильная настройка разрешения экранаНастройки разрешения экрана могут сбиться при установке пиратских программ, переустановке системы, проникновении в систему вируса, после прохождения игры со своими настройками, а так же после резкого неожиданного отключения компьютера.
Как правильно включать компьютер
В этом случае исправить ситуацию довольно-таки просто. Достаточно кликнуть правой кнопкой мыши по свободному пространству рабочего стола :
В Windows 7
И в выпадающем контекстном меню выбрать пункт «Разрешение экрана»
В следующем окне найти «Разрешение» и открыть список, кликнув левой кнопкой мыши по маленькой черной стрелочке справа.
У вас должен открыться список возможных параметров разрешения экрана.
Не стоит экспериментировать со всеми разрешениями подряд, т.к. если вы выберите разрешение, которое не поддерживает ваш монитор, то экран может потухнуть, и вы не сможете настроить его без помощи мастера. Монитор не перегорит, но будет необходимо сбросить ваши настройки. Обычно это делается через «Безопасный режим», или на другом компьютере, который поддерживает то разрешение, которое вы установили сами.
Поэтому прежде чем менять разрешение экрана почитайте в инструкции к вашему монитору, какие параметры он поддерживает, или кликните мышкой по голубой ссылке «Какие параметры монитора следует выбрать?» (в этом же окне, где выбираете разрешение), и внимательно почитайте то, что там написано.
В Windows 10
Кликнуть правой кнопкой мыши по пустому пространству рабочего стола и выбрать в выпадающем контекстном меню пункт «Параметры экрана»
Переходим слева на вкладку «Дисплей», находим в окне справа «Разрешение», кликаем по стрелочке и выбираем необходимые параметры.
Обычно рядом с необходимым параметром написано «(Рекомендуется)»
Не установлен драйвер видеокартыОбычно после переустановки операционной системы, или после замены видеоадаптера автоматически загружается временный драйвер видеокарты. И если потом не загрузить специализированные драйвера для видеокарты, то в пункте «Разрешение» в настройках экрана списка разрешений не будет (в лучшем случае два параметра). А в диспетчере устройств будет запись «Стандартный VGA графический адаптер».
Читайте:
Что такое диспетчер устройств и как в него попасть
В этом случае необходимо загрузить драйвер видеокарты (видеоадаптера) с диска, который поставляется с видеокартой или с официального сайта производителя видеокарты.
Если у вас на компьютере установлена операционная система Windows 10, то драйвер будет установлен автоматически.
Подключение к компьютеру телевизора, ноутбука, или дополнительного монитораЕсли к вашему компьютеру подключен еще один монитор, или ноутбук, и даже телевизор, то отключите их. Если после этого на вашем основном мониторе всё исправилось и изображение расширилось на весь экран, значит вам необходимо правильно определить в настройках выбора дисплея, который из них будет основным, а который второстепенным.
И в настройках «Экран» выбрать необходимый монитор.
Настройка монитораПрактически у любого монитора имеются кнопки для его настройки. Обычно они располагаются внизу спереди (снизу) или сбоку.
Найдите параметры автонастройки и установите их.
Можете попробовать настроить монитор самостоятельно при помощи других кнопок. Но это будет дольше.
Вот таким образом можно расширить экран монитора компьютера.
На этом пока всё. Если у вас возникли какие-то вопросы, то задавайте их в комментариях.
Удачи!
Картинка не на весь экран при 1920×1080
При подключении монитора через HDMI картинка выводится, но после установки на компьютере разрешение 1920×1080, экран показывает не на весь экран, оставляет черные полоски со всех сторон.
Вариант №1
Проблема решается следующим образом:
- Подключаем устройство, добиваемся вывода картинки в неполном виде
- Для видеокарт Radeon ATI устанавливаем драйвер ATI Catalyst с сайта amd.com или с сайта производителя материнской платы (для встроенной графики)
- Запускаем Catalyst Control Center
- Графика — Рабочие столы и дисплеи — правой клавишей на нужный дисплей снизу — Настроить.
- Настройки масштабирования — Передвигаем ползунок к 0 — Применить.
Вариант №2
При подключении через hdmi-dvi черные полосы по краям (картинка не на весь экран) — это происходит только в стандартном разрешении 1920 на 1080. Помимо этого, изображение было не четкое и замыленое. Убрать масштабирование в ati catalyst control center получилось, полоски исчезли, но картинка осталась нечеткой.
Но проблему можно исправить для любого режима, если полосы есть. Делаем следующее:
Находим в реестре запись драйвера видеоадаптера:
guid {BC35B4DB-40E5-4916-8A32-43ED67B449CF}
у вас может будет другая.
Нас интересует 37-ой по порядку байт, если адрес, то 0x24 в строке, его надо сбросить в 0.
Вот так без черного бордюра:
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Video\{BC35B4DB-40E5-4916-8A32-43ED67B449CF}\0000] «DALR6 DFP1280x720x0x60″=hex:00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,01,\ 00,00,00,01,00,00,00 «DALR6 DFP1920x1080x0x60″=hex:00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,01,00,00,00,00,00,00,00,01,\ 00,00,00,01,00,00,00
Так черный бордюр есть:
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Video\{BC35B4DB-40E5-4916-8A32-43ED67B449CF}\0000] «DALR6 DFP1280x720x0x60″=hex:00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,08,00,00,00,01,\ 00,00,00,01,00,00,00 «DALR6 DFP1920x1080x0x60″=hex:00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,01,00,00,00,08,00,00,00,01,\ 00,00,00,01,00,00,00
Вариант №3
В Windows 7 решить задачу обновлением драйверов и ССС для видеокарты ATI HD оказалось невозможным ввиду отсутствия линейки масштабирования, поскольку ее там ее нет.
Проблема мною была решена следующим образом:
- войдя в ССС на панель Рабочий стол и Дисплей правой кнопкой нажимаем на работающий монитор через HDMI
- выбираем строку Configure
- выбираем графу Attributes
- ставим галочки «Reduce DVI operational mode» и «Enable GPU scaling»
- затем входим в «LCD Overdrive» и видим там шкалу с кнопками «Overscan» и «Overdrive»
- нажимаем на кнопку Overdrive, смотрим, как расширяется экран
- когда он точно займет весь экран нажимаем Apply и ОК.
Необходимость в расширении экрана возникла после трехлетней эксплуатации телевизора и переустановки Windows.
Как вернуть изображение на весь экран. Как убрать растянутый экран
Наилучшее решение для того чтобы сделать экран компьютера меньше/больше — покупка нового монитора с другой диагональю. Но если такой возможности нет, изменить размер изображения на дисплее можно программными способами. Установка дополнительного программного обеспечения при этом не потребуются, так как все они встроены в ОС Windows.
Увеличение размера элементов экрана
В контекстном меню на рабочем столе найдите предпоследний пункт — «Параметры экрана». Чтобы вызвать это меню, кликните правой кнопки мышки в любом свободном месте рабочего стола. В интерфейсе Windows 10 к этому пункту можно перейти через панель уведомлений, путь: «Все параметры -> Система -> Экран».
Передвиньте ползунок, отвечающий за масштаб элементов. По умолчанию задано значение 100%, текст приложений и элементы интерфейса имеют стандартные размеры. В зависимости от используемого разрешения монитора, верхний процентный предел может изменяться.
В интерфейсе ОС внесённые изменения будут применены сразу, и элементы изображения станут больше. Но отдельные пользовательские программы задействуют изменённые настройки только после того, как вы выполните повторный вход в учётную запись. Для этого нажмите «Выйти сейчас», а затем снова авторизуйтесь на компьютере.
Изменение разрешения в Windows
Чтобы сделать больше всю картинку на мониторе, перейдите в раздел «Дополнительные параметры экрана». Ссылка на него расположена внизу страницы настроек.
Выберите желаемое разрешение компьютера. Чем оно больше, тем меньшей будет картинка. И наоборот, меньшее разрешение увеличивает картинку. Данный параметр указывается в пикселах, например «1024 х 768». Первое число отвечает за количество точек на дисплее по горизонтали, второе — по вертикали. Список поддерживаемых разрешений задаётся настройками монитора и видеокарты. После выбора желаемого значения кликните «Применить».
Увеличение масштаба отдельных элементов
Остальные настройки экрана компьютера можно изменить по старой схеме, через классическую панель управления. Для перехода к ней, кликните по предпоследней ссылке в текущем окне.
Здесь вы сможете вернуться к настройке через интерфейс Windows 10, включить экранную лупу или установить настраиваемый уровень масштабирования экрана компьютера. Изменения вступят в силу после нажатия на кнопку «Применить» в правом нижнем углу.
Важно! Не устанавливайте слишком большие размеры, так как данные не будут помещаться на своих местах. В этом случае часть информации в приложениях будет не видна.
Также можно сделать больше или меньше одиночные части интерфейса компьютера:
- Окна сообщений
- Названия панелей
- Значки
- Подсказки
При этом будет доступен предварительный просмотр, позволяющий оценить внесённые изменения перед их подтверждением.
Обучающее видео: Настройка разрешения монитора
Методы, как убрать растянутый экран, достаточно просты и не представляют сложностей даже для новичков. На помощь приходит контент по решению проблемы, предложенный на сайтах, форумах, в видеороликах на YouTube (Ютуб). Исправить сложившуюся ситуацию возможно путем настроек экрана: изменения его разрешения и установки драйверов.
Причины растянутого изображения
Изменение размеров экрана приводит к искажению изображения, поэтому важно сжать или раздвинуть границы, чтобы восстановить его в прежнем качестве.
Большой размер экрана сказывается на количестве размещенных на нем символов. При маленьком размере некоторое количество знаков не помещается в границы монитора. Плохое и нечеткое изображение значков и букв текста на странице затрудняет работу.
Причины возникновения растянутого и расплывчатого изображения:
- Переустановка операционной системы выступает частым фактором появления вытянутой картинки.
- Обновление системных файлов. Чаще это наблюдается на компьютерах или ноутбуках, которые используют Windows 7. На поздних версиях Windows 8 и Windows 10 подобные проблемы не возникают. Это связано с тем, что на ранних версиях операционной системы автоматическая установка драйверов не всегда происходит правильно, что зависит от многих факторов. Одним из которых выступает разнообразие версий установленного оборудования. Иной причиной может послужить ошибка в работе драйвера, отвечающего за функционирование графического адаптера.
Как настроить экран
Чтобы вернуть нормальный размер экрана, увеличить или уменьшить его, требуется выяснить причину, почему искажается изображение. Как правило, это решается 2 способами: изменением разрешения монитора или поиском подходящих видео драйверов.
Изменение разрешения
Чтобы изменить масштаб растянутого экрана, потребуется проделать перечень простых действий:
- При использовании операционной системы Windows XP открыть меню «Пуск».
- Далее зайти в «Панель управления» и перейти во вкладку «Экран».
- Здесь обратить внимание на «Параметры».
- Там расположен бегунок, с помощью которого выставляется необходимое разрешение экрана. Для обычных мониторов рекомендуется изменить разрешение на 1024х768 точек (стандартное).
Если установлено разрешение ниже 1024х768, это может привести к неполноценному отображению объектов рабочего стола.Увеличение разрешения ведет к уменьшению ярлыков и других объектов. Для широкоформатных мониторов и ноутбуков оптимальным размером будет 1366х768 точек.
На крупных экранах с соотношением сторон 16:10 выставляется разрешение 1920х1080 точек. Если пользователю некомфортно — целесообразно делать его поменьше.
Для пользователей Windows 7,8 процедура упрощена:
- Чтобы изменить разрешение экрана, потребуется нажать правой клавишей мышки по пустому месту на рабочем столе.
- В открывшемся контекстном меню выбрать «Разрешение экрана». В этой вкладке проделать аналогичные Windows XP действия.
- После выбора подходящих параметров подтвердить изменения, нажав кнопку «Ок».
Если не устраивают новые настройки, повторять действия, пока результат не станет подходящим. Лучше выставлять рекомендованное разрешение. Его легко определить по надписи в скобках рядом с правильным соотношением точек.
Установка драйверов
Работа с драйверами выступает следующим методом решения проблемы. Определить, есть нужный драйвер на компьютере или нет, не сложно.
Для этого достаточно открыть любое окно и попытаться перетащить его на другое место с помощью мышки. Если драйвер не установлен, окошко двигается рывками, с видимыми искажениями, характерно размытое изображение, кажется, что окно «зависло». Используется 3 распространенных способа установки драйверов.
Способ 1
Чтобы установить драйвер:
- Открыть меню «Пуск».
- Во вкладке «Панель управления» выбрать пункты по очереди: «Система» — «Оборудование» — «Диспетчер устройств» — «Видеоадаптеры». Если драйвер не установлен, графический адаптер подсвечен желтым знаком.
- Нажать дважды на строку, отмеченную знаком. После этого появится окошко,в котором требуется нажать кнопку «Переустановить».
- Если имеется диск с драйверами, поместить его в дисковод и кликнуть на кнопку далее. Инсталлятор самостоятельно обнаружит и установит необходимые файлы.
- Если драйвер скачан на жесткий диск, потребуется указать путь к месту его хранения.
Способ 2
Если под рукой не оказалось диска с нужным программным обеспечением — не беда. Целесообразно скачать бесплатную утилиту, которая самостоятельно найдет в интернете и установит отсутствующие драйвера.
Для видеокарт NVidia и ATI на официальных сайтах производителей размещены сборки драйверов. Также эти программы следят за последними официальными обновлениями.
При возникновении сложностей с установкой драйверов на ноутбук, желательно обратиться к программе Aida64. С помощью данной утилиты легко выяснить, какой драйвер не работает. После этого обратиться на сайт фирмы, которая выпустила ноутбук, и скачать недостающий драйвер.
Способ 3
Третий способ предлагает использовать обновление операционной системы:
- Открыть «Панель управления» — «Центр обновления Windows». Виндовс 10 самостоятельно выполнит диагностику. На ранних версиях иногда возникают проблемы.
Однако этот способ не надежен. Вместо него пользователи предпочитают искать и устанавливать недостающие компоненты вручную.
Как отрегулировать положение экрана
При работе на компьютере иногда возникают сложности с масштабированием и регулировкой экрана. Случается, что он подвинулся, сместился в сторону.
Иногда пользователю для удобства просмотра требуется специально изменить положение экрана, чтобы изображение сдвинулось. Например, при работе с фотографиями может понадобиться перевернуть его.
Для этого применяют специальные комбинации клавиш, которые помогут развернуть экран монитора и вернуть его в исходное положение:
- Ctrl+Alt+стрелка влево — развернет экран в левую сторону;
- Ctrl+Alt+стрелка вправо — сделает тоже самое, только в правую сторону;
- Ctrl+Alt+стрелка вниз — развернет изображение вверх ногами;
- Ctrl+Alt+стрелка вверх — позволяет вернуть экран в нормальное положение.
Подобный способ работает не во всех системах.
В таком случае, например, в Windows 7:
- Зайти в «Панель управления».
- Во вкладке «Экран» есть строка «Ориентация».
- Если выбрать подпункт «Портретная» и сохранить изменения, экран развернется на девяносто градусов.
- При выборе «Альбомная (перевернутая)» экран перевернется вверх ногами.
Такими же функциями наделены новые видеокарты, обладающие панелью управления. У них есть комплекс инструментов, способных отрегулировать разрешение и расположение экрана.
Бывает, что экран на ноутбуке сдвинулся вправо или ушел влево, не растянулся на весь монитор и по бокам появились черные полосы. Применяют простые способы, которые помогут вернуть прежнее положение и исправить ситуацию.
На всех мониторах присутствуют кнопки настройки. Они бывают сенсорные или механические.
На многих мониторах есть кнопка «Авто (Auto)», корректирующая изображение, выводимое на экран. Эта функция калибрует экран и выводит его в исходное положение. Также использование этих кнопок позволяет сделать экран меньше или больше, менять ширину и высоту, сдвинуть в нужную сторону. Если экран меньше границ монитора, настройки позволяют его растянуть на весь монитор.
Из-за случайного нажатия клавиш на клавиатуре экран иногда выходит за пределы монитора. В меню есть функции, позволяющие сузить широкий или растянуть узкий рабочий стол по горизонтали.
Расширенный функционал содержится в меню настроек видеокарты. Он подходит чтобы поправить изображение, которое съехало в сторону.
Говоря о настройках изображения монитора, стоит помнить о качестве картинки. Для этого стоит поискать в сети интернет картинки, упрощающие цветовую калибровку. Они помогают правильно определить гамму монитора. В экранном меню есть функции, позволяющие откорректировать цвет, контраст и яркость. С их помощью настраивается конфигурация цветов и оттенков.
Кнопки на мониторе подходят, чтобы поднять вверх или убавить значения четкости. Такие операции ликвидируют расплывчатость и искаженное изображение. Они способны поправить раздвоение в отображаемой картинке. Это дает возможность изменить формат изображения, основываясь на предпочтениях пользователя.
Видео по теме
Практически весь современный софт для ОС Windows оснащен графическим интерфейсом. При запуске он в автоматическом режиме выбирает то разрешение окна, которое является рекомендуемым для конкретной модели ноутбука. Однако любители видеоигр, да и обычные пользователи, нередко сталкиваются с необходимостью поменять стандартный масштаб монитора или вовсе перейти в полноэкранный режим. Рассмотрим, как на лэптопе увеличить разрешение экрана и сделать размер картинки больше.
Способы изменения параметров изображения на ноутбуке
Поменять масштаб экрана на переносном компьютере можно несколькими способами:
- увеличить (уменьшить) разрешение дисплея;
- воспользоваться функцией «Экранная лупа»;
- изменить параметры отображения информации в настройках требуемого приложения.
Каким вариантом воспользоваться, зависит от того, как и где требуется увеличить размер экрана на лэптопе.
Изменение разрешения дисплея
Если вам нужно сделать разрешение экрана на ноутбуке больше, например, для комфортного отображения картинки в видеоигре, или вернуть стандартный режим после слета настроек монитора или сбоя в работе драйверов, выполняем следующие действия:
В этом же разделе настроек имеется возможность растянуть рабочий стол, увеличить масштаб отображаемого текста, поменять ориентацию экрана (расширить или сузить его) и т.п.
Если после системного сбоя или воздействия вредоносного ПО изображения и приложения открываются не на весь экран, возможно, проблема кроется в неправильной работе драйверов на видеокарту. Чтобы привести режим функционирования монитора к норме и растянуть картинку, нужно сделать следующее:
Использование экранной лупы
В ОС Windows встроен специальный инструмент, позволяющий увеличить масштаб всего экрана или его определенной части на некоторое время. Это очень удобно при чтении какой-либо информации, написанной мелким шрифтом. Данная функция называется «Экранная лупа». Для ее вызова необходимо:
Изменение настроек приложений
Потребность в изменении параметров картинки часто возникает при серфинге в интернете, потому что маленький масштаб некоторых страниц заставляет сильно напрягать зрение, отчего глаза быстро устают. Благо, разработчики браузеров предусмотрели возможность менять размер отображаемой информации.
Чтобы растянуть страницу в браузере Yandex, нужно:
В интернет браузерах Mozilla и Google Chrome масштаб и полноэкранный режим задаются практически так же. При активации режима отображения информации на весь экран исчезает верхняя и нижняя панель со всеми инструментами. Чтобы вернуть окну браузера стандартную форму, необходимо нажать на клавиатуре функциональную клавишу F11 или сочетание кнопок Function+F11.
Растянуть на ноутбуке картинку практически в любом приложении можно с помощью клавиатуры. Для этого нужно зажать Ctrl «+». Это же получится сделать посредством TouchPad. Достаточно приложить два пальцы к сенсорной панели и немного потянуть их в разные стороны.
Пользователям персональных компьютеров часто
приходится сталкиваться с данным вопросом. Дело в том, что настройки дисплея могут сбиваться, если вы переустановили или произошел сбой на компьютере. Мы расскажем вам о нескольких вариантах, которые позволят вам изменить расширения экрана.
Свойства монитора
- на пустом пространстве нажмите правой кнопкой мыши;
- в открывшемся контекстном меню выберите пункт «Свойства»;
- подождите, пока не откроется окно «Свойства экрана»;
- переместитесь во вкладку «Параметры»;
- выставите нужное вам разрешение, изменяя положение ползунка;
- нажмите кнопку «Применить» после того, как настройка будет произведена.
Как расширить экран на мониторе?
Если ваш компьютер работает под системы Windows Vista, 7 или 8, то схема ваших действий будет выглядеть иначе:
- на рабочем столе кликните правой кнопкой мыши;
- нас интересует пункт «Разрешение экрана», который расположен почти в самом низу ниспадающего меню;
- в открывшемся окне выберите оптимальное для вашего монитора разрешение;
- примените новые параметры.
Возможные проблемы
Как расширить экран на мониторе, если стандартные рекомендации не срабатывают, и перемещение ползунка не удается произвести? В этом случае вам необходимо будет посетить раздел «Диспетчер устройств», для того чтобы проверить установлено ли программное обеспечение для видеокарты. Найти его можно через «Мой компьютер», кликнув на
значок правой кнопкой мыши. В ниспадающем меню выберите раздел «Свойства», далее перейдите в «Диспетчер устройств». В открывшемся перечне оборудования отыщите видеокарту и проверьте, нет ли около нее (он означает, что возникли проблемы с драйвером, который либо не установлен вовсе, либо поврежден). Выделите в списке название устройства, при помощи правой кнопки мыши вызовите и кликните по пункту «Обновить драйверы». Можно установить программное обеспечение и вручную:
- скачать с официального сайта компании-производителя;
- воспользоваться установочным диском, если он был в комплектации.
Обратите внимание, что в операционных системах нового поколения драйверы устанавливаются в автоматическом режиме, и вопрос о том, как расширить экран на мониторе, не стоит, поскольку его настройка также происходит автоматически. Изменяться настройки разрешения могут при запуске программ в Например, если открыть игру, системные характеристики которой не позволяют использовать ее на данном компьютере. Как изменить расширение экрана в этом случае? Если после выхода из приложения прежние параметры не были восстановлены, то воспользуйтесь самым первым методом, о котором было рассказано в данной статье.
как вставить полноэкранное большое фоновое изображение в html, css?
как вставить полноэкранное большое фоновое изображение в html, css? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 338 раз
Полное изображение не отображается должным образом, нижняя часть изображения отсутствует, как я могу отобразить полное изображение на экране? (размеры: 5904 * 4000 пикселей)
Я пробовал с подгонкой объекта, но он не работал:
* {
маржа: 0;
отступ: 0;
}
header {
ширина: 100%;
высота: 100вх;
фон: url ("adult-blur.jpg ") по центру без повтора;
размер фона: обложка;
переполнение: скрыто;
объект подходит: крышка;
позиция объекта: снизу вверх;
}
Я также поделился видео с этой проблемой в фейсбуке: здесь
Finnmglas1,11133 золотых знака1616 серебряных знаков2828 бронзовых знаков
Создан 11 июл.
1У вас не может быть и того, и другого:
- Изображение полностью
- Покрыть изображение весь фон
Помните, что изображение имеет фиксированное соотношение сторон, и большинство экранов будут иметь другое соотношение, чем ваше изображение, не говоря уже о различиях в фактической видимой области (области просмотра) из-за панелей инструментов браузера и панелей инструментов ОС.
Ваши варианты:
- Всегда используйте изображение во всю ширину, используя
width: 100%. Это может привести к тому, что часть изображения будет обрезана внизу, если она выше, чем область просмотра, или будет немного белого пространства внизу, если изображение короче области просмотра. - Всегда используйте изображение в полную высоту, используя высоту
: 100%. Это может привести к тому, что часть изображения будет обрезана с правой стороны, если она шире, чем область просмотра, или некоторых пробелов, если она не такая широкая, как область просмотра. - Используйте
backgorund-repeat, чтобы изображение повторялось по вертикали или горизонтали, чтобы закрыть любые пробелы.
Большинство других параметров, которые вы можете найти в CSS, представляют собой комбинацию вышеперечисленных параметров с некоторыми дополнениями, такими как центрирование изображения там, где есть пробелы.
Большинство дизайнеров выбирают изображения с учетом этого, выбирая изображения, у которых нет важных деталей по краям, и поэтому они все равно хорошо выглядят, если небольшой участок обрезан с любого конца.
Создан 11 июл.
Fignetfignet17377 бронзовых знаков
Посмотрите этот код:
<стиль>
# body-container {
ширина: 100%;
высота: 100вх;
фон: url ("j.jpg") центр центр без повтора;
размер фона: обложка;
переполнение-y: прокрутка;
}
Здесь мы использовали bootstrap-4 .Поместите все содержимое тела документа в контейнер div . В стилях background-size используется, чтобы сделать наше изображение 100% по ширине и высоте. Если изображение абсурдно растягивается, вы также можете попробовать background-size: cover .
Наконец, свойство overflow-y используется для вертикальной прокрутки нашего div
Создан 11 июл.
gplgpl1,12422 золотых знака44 серебряных знака1919 бронзовых знаков
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как делать полноэкранные фотографии в Lightroom (плюс ярлыки!)
Если вы хотите развернуть фотографию в полноэкранном режиме в Lightroom, вы, вероятно, пришли к выводу, что это менее очевидно, чем вы могли ожидать.К счастью, в Lightroom очень легко развернуть любое изображение в полноэкранном режиме с помощью одного сочетания клавиш.
Для полноэкранного просмотра фотографии в Lightroom нажмите F на клавиатуре или выберите «Окно»> «Режим экрана»> «Полноэкранный просмотр». Это скроет все остальные панели и поместит ваше изображение на экран для большего удобства просмотра. Чтобы выйти из этого полноэкранного предварительного просмотра, просто нажмите F еще раз.
С учетом сказанного, есть множество полезных советов, которые помогут улучшить полноэкранный просмотр в Lightroom.В этом посте вы познакомитесь с тонкостями режимов экрана в программе и некоторыми простыми способами их настройки по своему вкусу. Давайте начнем!
Как выполнить предварительный просмотр в полноэкранном режиме в Lightroom
Предварительный просмотр в полноэкранном режиме — это когда вы видите одну фотографию максимально большого размера на экране. Вместо того, чтобы иметь дело с панелями вокруг фотографии, полноэкранный предварительный просмотр заполняет ваше изображение на экране на цветном фоне.
Полноэкранный режим предварительного просмотра
Есть два разных способа получить доступ к полноэкранному предварительному просмотру.Самый простой способ — нажать F на клавиатуре. В качестве альтернативы вы можете перейти в Окно> Режим экрана> Полноэкранный просмотр для достижения того же результата.
После предварительного просмотра в полноэкранном режиме ваша фотография умещается на экране, предоставляя вам самые широкие возможности для просмотра. В этом режиме все панели настройки скрыты, что делает его полезным только для предварительного просмотра изображений.
Я полагаю, что это имеет смысл, учитывая, что это называется полноэкранным предварительным просмотром!
Не волнуйтесь; Если вы хотите развернуть изображения в полноэкранном режиме, не теряя при этом инструментов настройки, я расскажу о том, как это сделать позже в этой статье.
Как выполнить полноэкранный просмотр с белым фоном
Для полноэкранного просмотра фотографии в Lightroom с белым фоном нажмите F на клавиатуре, чтобы переключиться в режим полноэкранного просмотра. В этом режиме щелкните фон правой кнопкой мыши и установите белый цвет. Теперь ваше полноэкранное изображение на белом фоне!
Это отличный вариант, чтобы ваша фотография немного больше выделялась на экране, особенно если там много более темных тонов.
Помимо белого, в полноэкранном режиме предварительного просмотра можно выбрать один из множества вариантов цвета фона.Щелкнув фон правой кнопкой мыши, вы можете выбрать один из следующих цветов:
- Белый
- Светло-серый
- Средний серый
- Темно-серый
- Темно-серый
- Черный
Полноэкранный просмотр с белым фоном
К сожалению, вы не можете изменить цвет фона, кроме этих предустановленных параметров цвета. Так что, если вы надеялись на какой-то странный цвет, например неоново-зеленый, что ж, вам не повезло. Извините за то, что вам это нравится…
Как переключаться между фотографиями в полноэкранном режиме предварительного просмотра
Для переключения между фотографиями в полноэкранном режиме используйте клавиши со стрелками влево или вправо на клавиатуре.Нажимая эти клавиши, вы переключаетесь на следующее изображение на ленте и переводите его в полноэкранный режим. Это отличный способ просматривать несколько фотографий одновременно, не выходя из полноэкранного предварительного просмотра.
В качестве немного другого варианта вы можете использовать колесо прокрутки мыши для циклического просмотра изображений в полноэкранном режиме.
Важно помнить, что просматривать фотографии и переключаться между ними можно будет только из активной папки изображений. Если у вас установлены какие-либо фильтры, например, для просмотра только отмеченных или оцененных изображений, они повлияют на то, какие фотографии вы можете просматривать в полноэкранном режиме.
Если вы хотите просматривать изображения в отдельной папке, вам нужно выйти из полноэкранного режима, нажав F, а затем выбрать нужную папку с изображениями. После выбора вы можете вернуться в полноэкранный режим, снова нажав F, и продолжить циклический просмотр ваших фотографий.
Выход из полноэкранного режима в Lightroom
Чтобы выйти из полноэкранного режима в Lightroom, нажмите Command / Control + Option / Alt + F на клавиатуре. Если вы находитесь в полноэкранном режиме предварительного просмотра, вместо этого нажмите F на клавиатуре, чтобы выйти из этого экранного режима.
Чтобы уточнить, «предварительный просмотр» в полноэкранном режиме — это когда фотография помещается на весь экран и размещается на черном фоне (по умолчанию). Нажав F на клавиатуре, вы выйдете из полноэкранного режима и вернетесь к своему обычному виду с панелями настройки.
С учетом сказанного, вы можете оказаться в ситуации, когда нажатие F не полностью выводит вас из полноэкранного просмотра. Это может произойти, когда вы находитесь в стандартном полноэкранном режиме, а не в полноэкранном режиме предварительного просмотра.Вы знаете, что это тот случай, когда все ваши панели исчезают с вашего изображения, но оно остается на том же светло-сером фоне, что и раньше.
Если это похоже на вашу ситуацию, просто нажмите Command + Shift + F (Mac) или Control + Shift + F (ПК), чтобы выйти из обычного полноэкранного режима.
Как скрыть панели в Lightroom
Чтобы скрыть панели Lightroom, нажмите на серый треугольник, расположенный вдоль внешнего края каждой панели. Это скрывает конкретную панель от просмотра, пока вы снова не нажмете на треугольник.Кроме того, вы можете щелкнуть правой кнопкой мыши по внешнему краю и выбрать «Автоматически скрывать и показывать», чтобы панели скрывались, когда они не используются.
Когда ваши панели исчезают, появляется больше места для отображения вашей фотографии, поэтому она становится более заметной.
Скрытая панель в левой части экрана
Со скрытыми панелями вы получаете лучшее из обоих миров, получая увеличенную фотографию, но при этом сохраняя доступ к параметрам настройки. При наведении курсора на любой край экрана появится соответствующая панель.
Например, если вы переместите указатель мыши на левый край, появится панель настройки.
Если вы переместитесь в нижнюю часть экрана, в поле зрения появится диафильм.
Вы уловили идею.
Чтобы панель оставалась в поле зрения постоянно, просто щелкните серый треугольник еще раз, чтобы установить панель на место.
А что, если вы хотите быстро скрыть все свои панели сразу? Что ж, это легко сделать, используя Command + Shift + F (Mac) или Control + Shift + F (ПК), чтобы скрыть все.
Все панели скрыты
Как скрыть панели Lightroom автоматически
Не знаю, как вы, но щелкать вручную каждый раз, когда я хочу скрыть панель, кажется немного неудобным. К счастью, есть способ автоматически скрывать отдельные панели.
Щелкнув правой кнопкой мыши по внешнему краю панели, у вас будет возможность изменить настройки ее просмотра. У вас есть следующие параметры настройки:
- Автоматическое скрытие и отображение
- Автоматическое скрытие
- Вручную
- Синхронизация с противоположной панелью
Параметр Автоматическое скрытие и отображение , как правило, является лучшим вариантом для использования.С этой настройкой ваша панель будет автоматически скрываться после того, как вы почувствуете, что закончили с ней работать. Например, если навести указатель мыши на край, чтобы открыть панель, и вы начнете делать что-то еще, она автоматически скроется.
Автоскрытие означает, что вам нужно щелкнуть боковую панель панели, чтобы открыть ее. Как только ваша мышь отодвинется, она снова автоматически скроется. Это немного менее идеальный вид, но его стоит использовать для редко используемых панелей.
Параметр Manual не требует пояснений, поскольку он дает вам возможность вручную контролировать, видна ли ваша панель.Чтобы скрыть или показать панель, вам нужно каждый раз вручную нажимать на боковую панель панели.
Что касается опции Sync With Opposite Panel , это даст выбранной панели те же настройки, что и на противоположной панели на экране. Например, если моя правая панель настроена на «Автоматическое скрытие и отображение», установка левой боковой панели на «Синхронизировать с противоположной панелью» также даст ей параметр «Автоматически скрывать и показывать».
Как изменить вид в Lightroom
Вы можете быстро переключаться между нормальным видом, полноэкранным представлением с панелью меню и полноэкранным представлением в Lightroom, нажав Shift + F на клавиатуре.Это сочетание клавиш будет переключаться к следующему параметру просмотра при каждом использовании.
Вкратце, три основных режима экрана в Lightroom выглядят следующим образом:
— Нормальный
Нормальный режим экрана — это вид по умолчанию в Lightroom. В этом представлении видны все ваши панели и верхние панели инструментов.
Нормальный режим просмотра
— Полноэкранный режим со строкой меню
В полноэкранном режиме с экраном строки меню вы можете скрыть панель программы в верхней части экрана.Эта маленькая полоска не делает ничего, кроме кнопок свертывания и выхода из окна. При использовании полноэкранного режима в режиме строки меню эта панель становится скрытой из поля зрения.
Полноэкранный режим с режимом строки меню
— Полноэкранный режим
В полноэкранном режиме скрывается как верхняя панель программы, так и строка меню. Когда эти две панели скрыты, Lightroom занимает больше места на экране и делает рабочее пространство более чистым.
Полноэкранный режим
К каждому из этих экранных режимов можно получить доступ вручную, выбрав «Окно»> «Режимы экрана»> и выбрав желаемый вид.
Полезные полноэкранные ярлыки для Lightroom
На данный момент вы узнали о множестве различных режимов экрана и опций ярлыков в Lightroom. Чтобы упростить запоминание, представляет собой список полноэкранных ярлыков для Mac и ПК:
- Shift + F — Циклический режим экрана
- F — Переключить полноэкранный просмотр
- Command / Control + Shift + F — полноэкранный режим и скрытие панелей
- Option / Alt + Command / Control + F — активный нормальный вид
С помощью этих четырех полноэкранных ярлыков вы можете быстро переключать представления во время редактирования.Вместо того, чтобы вручную выбирать элементы через строку меню, эти ярлыки значительно упрощают весь процесс.
Общие вопросы при использовании полноэкранных режимов в Lightroom:
Особенно, если вы новичок в использовании полноэкранных режимов в Lightroom, вы можете столкнуться с несколькими типичными проблемами или вопросами. Давайте разберем их.
1. Как вернуть кнопку свертывания в Lightroom?
Если вы потеряли кнопку свертывания в Lightroom, это потому, что вы находитесь в полноэкранном режиме просмотра.Чтобы вернуть его, нажмите Option + Command + F (Mac) или Alt + Control + F (ПК), чтобы включить нормальный просмотр экрана.
Как вариант, вы можете нажать Shift + F , чтобы переключаться между режимами экрана, пока снова не появится кнопка свертывания.
2. Как вернуть в Lightroom обычный вид?
Если вы случайно скрыли панель или вошли в режим полноэкранного предварительного просмотра, вы можете почувствовать, что все рабочее пространство испортилось. К счастью, вы можете попробовать две вещи.
Если вы находитесь в полноэкранном режиме предварительного просмотра, просто нажмите F на клавиатуре, чтобы выйти из этого режима и вернуться в обычный режим просмотра Lightroom.
Теперь, если вы случайно скрыли некоторые панели, вы можете снова получить доступ ко всему, нажав Command / Control + Shift + F. Если панели все еще скрыты, щелкните серый треугольник рядом с внешним краем каждой панели, чтобы открыть их еще раз.
3. Лупа — это то же самое, что и в полноэкранном режиме?
Хотя в чем-то похожий, режим просмотра через лупу и полноэкранный режим — это две разные вещи.Вид в виде лупы позволяет просматривать сразу одно изображение, а не сетку. Это вид, который вы видите в модуле разработки или в режиме просмотра лупы в модуле библиотеки.
Loupe View
С другой стороны, полноэкранный режим позволяет вам скрывать панели вокруг ваших фотографий, чтобы обеспечить больший просмотр ваших изображений. В полноэкранном режиме у вас меньше отвлекающих факторов из-за ненужных панелей вокруг фотографии во время редактирования.
Полноэкранный режим
Полноэкранный режим можно включить или выключить, нажав Command + Shift + F (Mac) или Control + Shift + F (ПК).Через строку меню к нему также можно получить доступ, выбрав «Окно»> «Режимы экрана»> «Полноэкранный режим и скрыть панели».
4. Куда делась диафильм?
Если вы возитесь с различными режимами экрана и параметрами панели, нередко диафильм внезапно исчезает. К счастью, вы можете снова сделать его видимым, просто щелкнув серый треугольник у нижнего края экрана.
Итак, теперь вы знаете все тонкости полноэкранных режимов и параметров панелей в Lightroom.С помощью этих методов и полезных сочетаний клавиш вы можете легко настроить свое рабочее пространство и всегда иметь лучший обзор изображений во время редактирования.
Удачного редактирования!
— Brendan 🙂
Как добавить полноэкранное фоновое изображение в WordPress
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей.Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные передачи cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип счета | Всего бесплатных переводов | Полных переводов cPanel | Макс. Ручные передачи | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 | |||||||||
| ? Реселлер | 30 | 30 2 | 1 | Безлимитный 2 | 10 на уровень VPS | |||||||
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 | |||||||||
| ? Стандартный? ) | Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: профессиональный выделенный сервер включает неограниченное количество передач cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации см. Нашу статью поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните 866.96.GATOR
Как создать полноэкранное фоновое изображение в WordPress
Вы заинтересованы в использовании полноэкранного фона изображение в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится полноэкранным автоматически.Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего веб-сайта. Это может хорошо выглядеть на некоторых веб-сайтах, но обычно не является желаемым результатом.
Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам придется редактировать код HTML и CSS вашего сайта. Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
Зачем использовать полноэкранное фоновое изображение
Дизайн вашего веб-сайта имеет значение, а темы обычно достаточно стильные для большинства веб-разработчиков. Конечно, есть несколько вариантов, когда вы выбираете фон своего веб-сайта. На некоторых веб-сайтах полноэкранный фон выглядит очень хорошо. Самое приятное, что у вас могут быть разные фоновые изображения для разного контента.
Категории и страницы — это некоторые из областей, в которых вы можете выбирать для отображения различных изображений. Благодаря этому весь ваш контент будет отличаться друг от друга.Однако есть одна проблема. Возможно, вам будет сложно читать контент с некоторыми изображениями. Например, белый текст на белом фоне будет проблемой. Вы должны убедиться, что весь ваш контент доступен для чтения.
Как создать полноэкранное фоновое изображение в WordPress
Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотите использовать в качестве фонового изображения.Очень важно, чтобы если вы используете чужое изображение, у вас были для этого соответствующие права. Затем вам нужно добавить изображение в свою медиатеку. Существует версия Pro плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Установка простого полноэкранного фонового изображения
Начните с нажатия на «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите простое полноэкранное фоновое изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное изображение BG». Откроется главная страница настроек.
Настройка полноэкранного фонового изображения
Плагин делает чрезвычайно удобным добавление полноэкранного фонового изображения в WordPress. Здесь нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам нужно будет перейти на версию Pro.
Нажмите кнопку «Выбрать изображение».Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вам нужно убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение размером 1600 x 1200 пикселей. После того, как вы выбрали изображение, нажмите кнопку «Использовать изображение».
Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любой момент. Убедитесь, что ваш контент читается с фоновым изображением.Возможно, вам придется либо изменить цвет текста на своем веб-сайте, либо изменить фоновое изображение.
Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько образов при обновлении до версии Pro.
Сделайте так, чтобы ваш веб-сайт привлекал внимание посетителей
Первое, что увидит посетитель, войдя на веб-сайт, — это дизайн вашего веб-сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно.Если у вас нет значимого контента, который бы заставлял посетителей возвращаться или в первую очередь давал им повод посетить, зачем им возвращаться? На пустых сайтах полно отличных дизайнов, и это бессмысленно.
Для успеха веб-сайта нужен как хороший дизайн, так и контент. Конечно, дизайн может быть формой содержания. Например, создание галереи изображений в WordPress — простой, но эффективный способ одновременно предоставить дизайн и контент. Пока у вас есть и то, и другое, вашему сайту будет легче добиться успеха.
Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше традиционной темы?
Плюсы и минусы полноэкранных изображений героев
Обновлено 23 августа 2019 г.
За последние несколько лет мы стали свидетелями огромного увеличения количества веб-сайтов, разработанных с использованием больших полноэкранных баннерных изображений. Называете ли вы их изображениями-героями или более традиционными изображениями-баннерами, принципы дизайна остаются неизменными.
Перво-наперво: что такое образ героя?
Как правило, изображение главного героя веб-сайта заполняет весь экран или большую часть экрана изображением. Обычно это фоновое изображение с шрифтом и / или другими элементами дизайна на переднем плане.
изображений героев стали популярными по многим причинам. Изображение героя служит мощным доминирующим элементом, который работает вместе с основным заголовком и быстро передает основное сообщение. Существует множество исследований, подтверждающих эффективность изображений героев по сравнению с устаревшими изображениями вращающихся баннеров карусели:
Кроме того, хорошо задокументировано, что среднестатистические пользователи готовы прокручивать страницу вниз, чтобы найти дополнительный контент, и часто предпочитают прокрутку щелчку:
В сочетании со страницами с длинной прокруткой полноэкранные баннеры с героями создают отличные возможности для повествования и позволяют сообщать о вашем бренде и уникальном торговом предложении в увлекательной и интерактивной форме.Времена, когда все содержимое было забито «сверху вниз», закончились. Ух!
Ознакомьтесь с нашим примером использования веб-дизайна для Национального благотворительного фонда
Полноэкранные изображения героев звучат потрясающе, что может пойти не так?
Хотя мы большие поклонники этого направления дизайна, мы заметили, что наших клиентов часто смущает способ масштабирования и кадрирования изображений, а также то, какая информация может быть «липкой», чтобы постоянно оставаться на экране. Короткий ответ: снять шкуру с кошки можно несколькими способами.Ни один ответ не подходит для каждой ситуации.
Вместо этого, вот список наиболее распространенных ошибок, связанных с изображениями главных героев веб-сайтов, и наши рекомендуемые решения, которые помогут вам:
Обрезка изображения
Наиболее частая проблема, с которой мы сталкиваемся, — это неизбежное кадрирование, которое происходит с полноэкранными изображениями героев. Поскольку изображения масштабируются по горизонтали, чтобы заполнить экран, они также должны масштабироваться по вертикали, иначе изображения будут казаться растянутыми или сжатыми, в зависимости от соотношения сторон экрана.Некоторые пользователи просматривают Интернет с развернутыми браузерами. Лично я предпочитаю просматривать окно с вертикальным расположением окна в левой части экрана. Конечно, каждому свое. Но мы должны признать, что существуют разные предпочтения, которые нужно учитывать.
Как только вы примете во внимание все переменные, вы увидите, что существует бесконечное количество соотношений сторон. Полноэкранное изображение героя должно масштабироваться, чтобы заполнить их все. Неизбежно произойдет обрезка изображения.
Ознакомьтесь с нашим примером использования веб-дизайна для Университета Лихай
Некоторым часто сложно понять эту концепцию, поэтому мы сочли следующую аналогию весьма полезной.
Представьте, что у вас есть фотография 4 × 6, которую вы хотите масштабировать, чтобы она соответствовала фоторамке 5 × 7. К сожалению, пропорции не совсем складываются. Вам нужно будет отмасштабировать самый короткий край, чтобы он поместился, а затем обрезать все остатки с более длинного края. Хотя это может быть отличным способом вырезать фотобомберы, вы рискуете вырезать бабушку из семейного портрета.
Так в чем же выход? Их несколько, и «правильный» ответ в конечном итоге зависит от того, чего вы надеетесь достичь с помощью дизайна своего сайта.Обратите внимание на эти советы:
Избегайте сильно обрезанных исходных фотографий.
Это позволит выполнить необходимое масштабирование без вырезания каких-либо ключевых элементов. Наша работа с Национальным благотворительным фондом является хорошим примером того, как отборная фотография может предотвратить странное и неудачное кадрирование.
Измените точку, от которой происходит масштабирование.
Обычно мы масштабируем от центра фотографии, поэтому верх и низ фотографии могут быть немного обрезаны.Однако, работая, например, с фотографиями людей, мы стараемся не обрезать головы объектов. В этом случае мы бы зафиксировали верхнюю часть фотографии, а только нижнюю часть фотографии можно было бы обрезать.
Используйте изображения фиксированной ширины.
Если ничего не помогает и любая форма кадрирования категорически запрещена, вы можете просто создавать изображения фиксированной ширины, которые не масштабируются.
Размер файла
По умолчанию идеальный размер главного изображения веб-сайта для полноэкранных фоновых изображений составляет 1200 пикселей в ширину.Однако, если пользователи просматривают страницы на больших экранах, эти изображения необходимо масштабировать, чтобы заполнить весь экран. Это часто может привести к размытию изображения. Если изображение представляет собой просто фоновое изображение, такое размытие часто приемлемо — даже желательно. Но если изображение является изображением переднего плана или содержит важные элементы, которые должны быть резкими, мы часто создаем исходные изображения большего размера в диапазоне 1800 пикселей или около того. Положительный момент? Более четкие изображения. Обратная сторона? Файлы большего размера, которые приводят к увеличению времени загрузки.
Ознакомьтесь с нашим примером использования веб-дизайна для Sargenti Architects
Рекомендуется просмотреть данные Google Analytics, чтобы определить разрешение экрана типичных посетителей и правильно выбрать оптимальный размер изображения с учетом вашего целевого рынка (одна из основных идей, лежащих в основе дизайна, основанного на данных).В одном из наших недавних веб-проектов основная заинтересованная сторона использовала большой 27-дюймовый дисплей с развернутым браузером, что дало разрешение более 2500 пикселей. Полноэкранные изображения предназначались для портфолио, поэтому должны были быть четкими. В конечном итоге мы загрузили исходные изображения размером 2500 пикселей в ширину. Несмотря на то, что мы сильно оптимизировали JPG, полученные размеры файлов были довольно большими. Что еще более усложняло, на самом деле изображение главного героя представляло собой серию изображений, автоматически вращающихся вместе с областью баннера.Совокупные размеры файлов всех изображений в серии привели к значительным задержкам при загрузке страницы.
В ходе дальнейшего исследования мы узнали, что целевой рынок веб-сайта часто просматривал веб-страницы с более типичным разрешением в диапазоне 1200 пикселей, но все пользователи подвергались снижению производительности из-за слишком больших изображений. Мораль истории? Успешный процесс веб-дизайна проектирует с учетом вашей целевой аудитории.
Липкие элементы
К настоящему времени большинство пользователей знакомы с «липкой» навигацией по заголовкам.По мере роста популярности страниц с длинной прокруткой липкая навигация стала обязательной функцией. Это позволяет пользователям взаимодействовать с основной навигацией веб-сайта, независимо от того, как далеко они прокрутили страницу. Но когда дело доходит до полноэкранных баннеров с героями, мы обнаружили, что часто бывает полезно «приклеить» другие элементы к основанию изображения героя, чтобы определенные ключевые точки оставались выше сгиба.
Однако действуйте осторожно. В зависимости от размера липкого элемента он может ограничить доступное пространство на экране и усугубить любые потенциальные проблемы с кадрированием.Сайт, который мы создали для плантаторов Enliven, является хорошим примером этого тщательного баланса липких элементов.
Видео
Использование видео в качестве полноэкранного фонового элемента становится все более популярным в последние год или два. Фактически, мы недавно добавили фоновое изображение видео на нашу домашнюю страницу. При использовании в качестве фонового элемента видео должны задавать тон или настроение, но без излишне специфичного контента, звука и / или озвучивания. Полноэкранное фоновое видео обычно длится 30 секунд и настроено на автоматический цикл.
Аналогичным образом, видео часто намеренно немного темные и слегка размытые (или текстурированные), чтобы на переднем плане выделялся другой текст или контент. Полноэкранное фоновое видео не подходящее место для корпоративного видео со звуковым сопровождением и говорящими головами. Фактически, видео должно быть отключено как для соответствия ADA, так и для поддержки некоторыми веб-браузерами.
Также важно заменять видео статическими изображениями на мобильных устройствах.Проблема не только во времени загрузки, но и в том, что пользователи могут расстроиться, если ваш сайт использует большую часть их тарифных планов для мобильных данных.
Мобильный опыт
Адаптивный дизайн спешит на помощь! Большая часть этого поста посвящена тому, как масштабировать изображения, чтобы они соответствовали разным настольным браузерам и разрешениям экрана. Учитывая рост числа просмотров с мобильных устройств и появление новых редакторов веб-сайтов, ориентированных на мобильные устройства, таких как Gutenberg, не менее важно учитывать, как большие изображения-герои могут повлиять на работу с мобильных устройств.
Иногда главное изображение остается как полноэкранное фоновое изображение, но теперь оно должно соответствовать вертикальной ориентации (телефон) в дополнение к горизонтальной ориентации (планшет). В других случаях изображение главного героя сохраняет свое соотношение 16 × 9 и становится более традиционным «баннерным» изображением, в то время как заголовок перемещается под изображением, а не сверху. Опять же, нет правильного или неправильного ответа. Но важно рассмотреть все возможные решения на этапе планирования вашего проекта.
Итак, что дальше с полноэкранными баннерами с героями?
Следующая эволюция баннеров-героев веб-сайтов — это баннер WebGL.WebGL — это библиотека Javascript с открытым исходным кодом, способная рендерить 2D и 3D интерактивные объекты различными способами. Вот только один звездный пример: 3 Dreams of Black
Думайте об этом как о формах и графике, живущих в полном трехмерном пространстве. Многие сложные, дальновидные веб-сайты используют базовый WebGL для создания уникальных отличительных заголовков вместо полного изображения главного героя веб-сайта. Он не только визуально привлекателен, но и благодаря правильной творческой команде может быть полностью интерактивным.
Однако, как и все хорошее, есть цена. Элементы WebGL могут сильно загружаться и не удобны для программ чтения с экрана. Кроме того, поскольку технология более новая, она не так широко поддерживается устаревшими браузерами и мобильными устройствами.
Как видите, такая простая задача, как масштабирование фонового изображения, на самом деле может оказаться довольно сложной. Мы сочли важным обсудить плюсы и минусы масштабирования изображений на ранней стадии нашего процесса. Это помогает определить ожидания, прояснить любые потенциальные ловушки и указать лучшее решение задолго до того, как мы перейдем к разработке.
Хотите узнать, как можно улучшить свой веб-дизайн с помощью более привлекательных полноэкранных изображений?
Связаться с намиДобавьте полноэкранное масштабирование изображения и панорамирование к изображениям продуктов с Sirv
Отображение великолепных полноэкранных изображений одним щелчком мыши с функцией увеличения полноэкранного изображения Sirv.
Щелкните изображение, чтобы открыть полноэкранный режим. Это быстрый способ отображать на вашем веб-сайте потрясающие изображения с высоким разрешением.
Чтобы включить немедленный полноэкранный режим, установите для параметра только полноэкранный режим значение true .Например:
Sirv Zoom можно применить к одному изображению или к набору изображений с возможностью переключения между ними в полноэкранном режиме.
Sirv автоматически генерирует миниатюрные изображения и генерирует изображение, идеально подходящее к месту, где оно размещено:
Масштаб этого изображения и его миниатюры были вставлены с использованием этого кода:
Скопируйте и вставьте
Вы можете скопировать и вставить код для увеличения изображения. Просто загрузите изображения в свою учетную запись Sirv, затем нажмите кнопку «Вставить», чтобы получить код для встраивания увеличения.Если вам нужна помощь, воспользуйтесь контактной формой в вашем аккаунте.
Панорамирование и масштабирование
Панорама и масштабирование стали естественным поведением при взаимодействии с изображениями высокого разрешения. Пользователи инстинктивно щелкают, дважды щелкают или прокручивают колесо мыши, чтобы увеличить изображение. Все эти взаимодействия поддерживаются функцией полноэкранного панорамирования и масштабирования Sirv.
Даже изображения с высоким разрешением загружаются быстро благодаря тому, как Sirv обрабатывает и обслуживает изображения. Нет необходимости уменьшать размер ваших изображений, как вы это делали раньше.Фактически, вам рекомендуется загружать изображения с самым высоким разрешением, чтобы обеспечить максимально возможное масштабирование. Независимо от размера изображения будут загружаться быстро, чтобы пользователи могли панорамировать и масштабировать их в полноэкранном режиме.
Популярная в Google Maps техника панорамирования и масштабирования, используемая Sirv, является единственным способом быстро отображать изображения с мелкими деталями при любом скоростном подключении к Интернету.
Оптимизировано для мобильных устройств
Sirv оптимизирован для использования сенсорных жестов для масштабирования и панорамирования изображений на мобильных устройствах и планшетах.
Однократное касание и двойное касание немедленно увеличивают изображение до полноэкранного режима. Увеличенная кнопка X позволяет легко закрыть полноэкранный режим.
Использование полноэкранного изображения в PowerPoint
Цель этой статьи — объяснить, как подогнать изображение ко всему слайду, чтобы при запуске слайд-шоу изображение отображалось в PowerPoint во весь экран. Для демонстрации мы загрузили один из бесплатных фонов PowerPoint, доступных на SlideHunter.com, но вы можете использовать практически любое изображение, какое захотите.Есть много других ресурсов, где можно скачать бесплатные изображения, или вы можете использовать свои собственные изображения, если хотите.
Если у вас есть фоновое изображение, обычно это изображение в формате JPG или PNG, есть разные методы, чтобы подогнать его под весь слайд. После проецирования он умещается на весь экран в PowerPoint.
Процесс очень прост, просто перетащите углы изображения в угол слайдов (рекомендуется удерживать клавишу Shift, чтобы изображение не потеряло пропорции).Если вы используете один и тот же формат или соотношение сторон для слайд-шоу и изображений, изображение должно идеально соответствовать слайду.
Как упоминалось ранее, этот метод прост, поскольку вам нужно только изменить размер изображения в PowerPoint, перетаскивая углы изображения.
Однако во многих случаях формат изображения, используемый для фотографии, отличается от формата слайда. В этом случае вам нужно будет увеличить изображение, чтобы оно выходило за границы слайда.Опять же, вы можете удерживать клавишу Shift, чтобы сохранить пропорции. На следующем изображении показан пример того, как мы сделали фоновое изображение таким, чтобы оно соответствовало слайду, когда изображение представляет собой квадратное изображение, а слайд настроен на использование соотношения сторон 16 × 9. Первым делом мы вставили в слайд фон.
Затем мы изменяем размер изображения, чтобы выйти за границы слайда, как показано ниже:
Аналогичный пример можно показать на следующем снимке экрана, но с использованием фонового изображения 16 × 9, подходящего для презентации 4 × 3.