Как вставить картинку в html – добавление изображения в блокноте, указание пути к фото, изменение размера и расположения
Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы. Делается это с помощью специального тэга <img>. Если необходимо сделать веб-документ более привлекательным, то выполнить это нехитрое добавление можно очень просто.
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно теряют качество. Векторные картинки нарисованы линиями и пунктами маршрутов. Само изображение представляет собой инструкцию по отрисовке, по этой причине при увеличении качество сохраняется.
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
- align — определяет выравнивание и обтекание текстом;
- bottom — низ рисунка будет выровнен с учетом обтекания текста;
- left — рисунок находится слева от текста;
- middle — иллюстрация обтекается текстом справа и слева;
- right — картинка находится справа от текста;
- top — верх рисунка будет выровнен с учетом обтекания текста.

При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif. Для размещения изображения в коде html необходимо прописать следующую информацию:
<img src="img/название картинки.jpg">/
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (
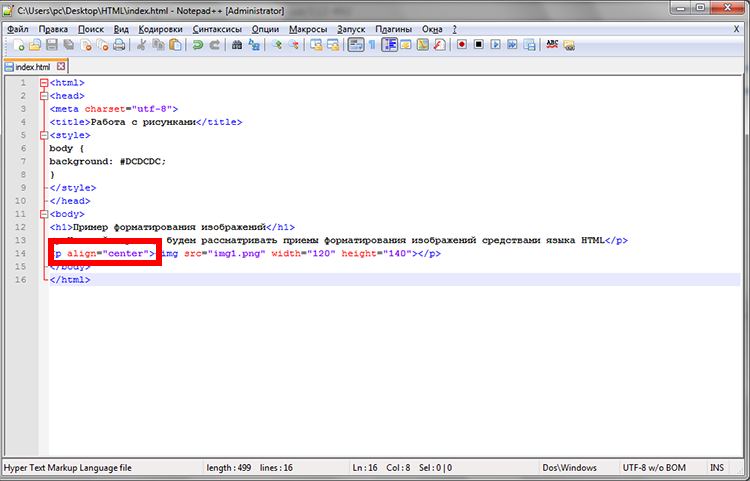
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Alt , проще говоря, является названием (заменой) рисунка в ситуации, когда показ изображений отключен. Представляется он в виде прямоугольника, расположенного на месте фото с текстом.
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата <img> для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
<img src="images/alarm.jpg" width = "307" alt="название картинки" align="left">
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
<img src="images/alarm.jpg">
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег <video> можно добавить видеофайл, написав <audio> — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. <Source> необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
<video src="video.ogv" controls></video> <audio src="name.ogg" controls></audio>
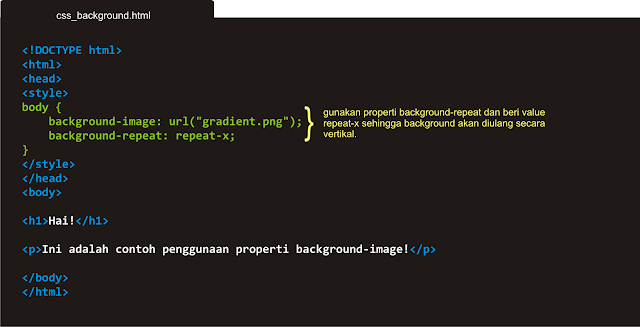
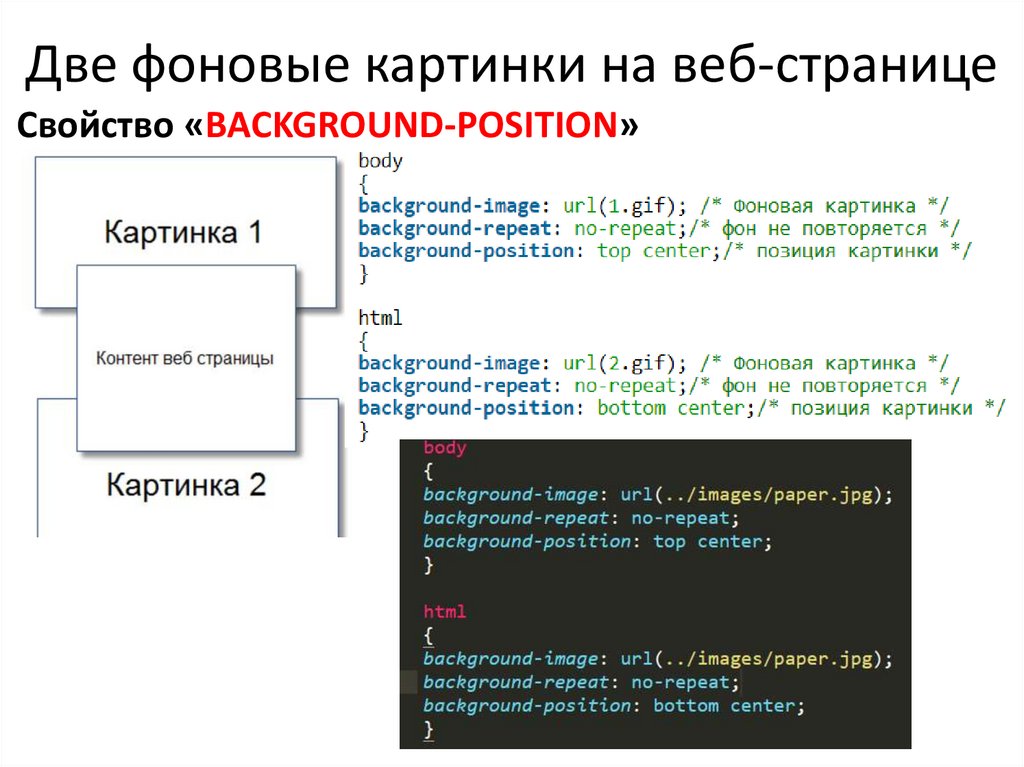
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
<html> <head><title>адрес страницы с изображением на фоне</head></title> <body background=”image.jpg”> <h2> Фоновое изображение с текстом. </h2> </body> </html>
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Работа с фоном. Фоновое изображение на практике — Вёрстка
автор: 2002 Михаил Дубаков
перевод: n|a
1. Теория
Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Повторение
В HTML для вставки изображения есть атрибут BACKGROUND. Все бы ничего, но вот повторялось изображение как хотело. То есть если у вас была таблица 200х200 и рисунок 100х100, то в таблице вы увидите ровно четыре одинаковых рисунка.
<TABLE WIDTH=200 HEIGHT=200 BACKGROUND="fon.gif">
<TR VALIGN=top><TD>четыре фоновых изображения</TD></TR>
</TABLE>
| четыре фоновых изображения |
Чтобы этого избежать, надо было сделать рисунок 200х200, загнать в верхний левый угол наше фоновое изображение, а остальную часть рисунка сделать прозрачной. Если же повторения надо было избежать для всей страницы, то рисунок приходилось делать 1200х900 и более. С появлением CSS проблема ушла в прошлое, сейчас для этих целей служит свойство background-repeat.
<DIV>
одно фоновое изображение
</DIV>
одно фоновое изображение
Повторение по одной из осей тоже очень полезная штука. Например, сделал дизайнер что-то вроде этого:
Верстается эта конструкция достаточно сложно. Во-первых, надо сделать градиент у красной полосы, во-вторых, каким-то образом реализовать хитрый переплет. Если верстать простыми таблицами, то ничего не выйдет. Переплет разделяется на две части. Нижняя часть все время находится на красном фоне, а вот верхняя часть то на красном, то на белом, то на желтом (его на скриншоте не видно). Но проблема не в этом, потому что можно сделать прозрачный гиф. Проблема в том, что дизайн резиновый, то есть колонки растягиваются, и возникнут проблемы со стыковкой переплета. Смотрите, если мы как положено сделаем таблицу и запихнем в нужные ячейки переплет в виде фонового рисунка, то он не будет стыковаться между ячейками при некоторых разрешениях.
Резиновый дизайн обуславливает и то, что нельзя разбивать макет на отдельные таблицы, чтобы сохранить одинаковые ширины колонок при некоторых разрешениях. То есть вся страница заверстывается в одну большую таблицу. Как же решить проблему? Решение, как вы догадываетесь, есть. Надо сделать отдельный слой, в котором будет прописан background в виде одного элемента переплета. Слой должен накладываться на всю таблицу. Сперва мы верстаем таблицу так, словно никакого переплета нет, а затем позиционируем слой с переплетом на нужное нам место:
#to {
position: absolute;
top: 74px;
left: 0px;
width: 100%;
color: #000;
background: url(i/bgall.gif) repeat-x;
z-index: 10}
. . .
<DIV id=two>
<IMG SRC=../i/css/0.gif WIDTH=1 HEIGHT=25 ALT=»»>
</DIV>
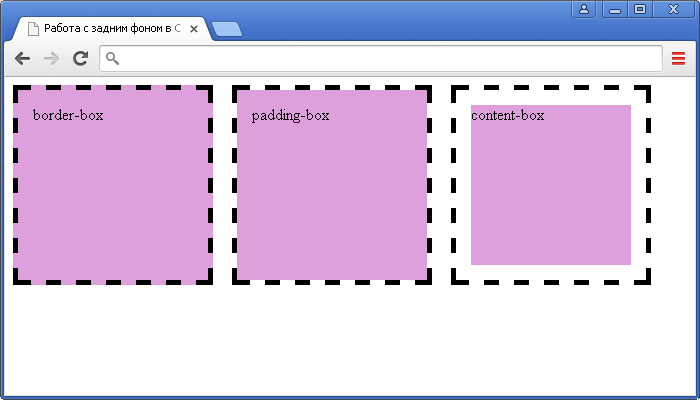
Позиционирование
Ну и напоследок давайте рассмотрим, зачем может понадобиться позиционирование фонового изображения. Допустим, надо сверстать что-то вроде этого:
Допустим, надо сверстать что-то вроде этого:
Три колонки, между которыми есть разделительная пунктирная линия. Если верстать таблицами, то нам надо сделать пять столбцов. Если же верстать блоками, то надо сделать всего лишь три блока. Как же тогда реализовать разделители? Очень просто, с помощью background-position. У нас три блока примерно с таким кодом:
#left-col {
width: 25%;
float: left}
#main-col {
width: 50%;
float: left}
#right-col {
width: 25%;
float: left}
. . .
<DIV ID=left-col>
</DIV>
<DIV ID=main-tcol>
</DIV>
<DIV ID=right-col>
</DIV>
Чтобы создать разделитель, нам надо в графическом редакторе вырезать один элемент последовательности, то рисунок 1х5 пикселей, который будет состоять из одной черной точки и четырех белых. После этого надо его внедрить в блок #left-col и заставить повторяться только по вертикали.
#left-col {
width: 25%;
background: url(bg.gif) repeat-y; 
background-position: 100% 0%;
float: left}
Обратите внимание, что позиционирование фонового изображения производится относительно блока, то есть ширина блока у нас 25% относительно ширины экрана, а позиционируется он на 100% относительно ширины блока, то есть на 25% относительно ширины экрана. Совершенно аналогично поступаем с блоком main-col (для сокращения кода запишем все свойства фона в background):
#main-col {
width: 50%;
background: url(bg.gif) repeat-y 100% 0%; 
float: left}
Собственно говоря, больше ничего сложного в работе с фоном нет. Для вас, я надеюсь, тоже.
Михаил Дубаков
1. Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Фоновое изображение на практике
Удаление фона с изображений с помощью быстрого действия
Руководство пользователя Отмена
Поиск
Последнее обновление: 22 сентября 2022 г. 18:49:36 GMT
- Руководство пользователя Adobe Express
- Введение
- Обзор Adobe Express
- Что нового в Adobe Express
- Системные требования Adobe Express
- Сочетания клавиш | Adobe Express
- Adobe Express | Часто задаваемые вопросы
- Примечания к выпуску
- Обзор Adobe Express
- Создание и редактирование графики, фотографий и видео
- Начало работы с шаблонами Adobe Express
- Создание нескольких страниц в Adobe Express
- Создайте веб-страницу с помощью Adobe Express
- Создание видео с помощью Adobe Express
- Анимированные тексты и фото
- Импорт цветовых тем из Adobe Color
- Начало работы с шаблонами Adobe Express
- Создание брендов и управление ими
- Как создать бренд и управлять им в Adobe Express
- Узнайте, как управлять общими брендами и активами брендинга в Adobe Express .
- Использование пользовательских шрифтов в Adobe Express

- Content Scheduler
- Обзор Content Scheduler
- Подключить учетные записи социальных сетей
- Планирование и публикация постов в социальных сетях
- Медиа-спецификации для постов в социальных сетях
- Быстрое действие
- Изменение размера изображений с помощью быстрого действия
- Удаление фона с изображений с помощью быстрого действия
- Преобразование изображений в формат JPG или PNG с помощью быстрого действия
- Обрежьте видео с помощью быстрого действия
- Измените размер видео с помощью быстрого действия
- Преобразование в GIF с помощью быстрого действия
- Обрезать видео с помощью быстрого действия
- Узнайте, как конвертировать PDF и экспортировать PDF с помощью быстрых действий
- Редактирование текста и изображений PDF с помощью быстрых действий
- Объединение файлов PDF и организация страниц PDF с помощью быстрых действий
- Часто задаваемые вопросы | Быстрые действия
- Изменение размера изображений с помощью быстрого действия
- Публикация и совместное использование
- Совместная работа и совместное использование в Adobe Express
- Размещение ваших проектов Adobe Express
- Создание и использование библиотек Creative Cloud
- Перенос проектов между счетами
- Конфиденциальность и разрешения
- Совместная работа и совместное использование в Adobe Express
- Adobe Express для мобильных устройств
- Adobe Express для iOS
- Adobe Express для Android
- Управление подписками Adobe Express на iOS
- Управление подписками Adobe Express на Android
- Управление подписками Adobe Express в Samsung Galaxy Store
- Adobe Express для образования
- Adobe Express для образования
- Учителя — все, что вам нужно знать об Adobe Express для образования
- Студенты — все, что вам нужно знать об Adobe Express для образования
В несколько простых шагов вы можете удалить фон любого изображения с помощью быстрых действий.

Попробуй это сейчас
Чтобы удалить фон с изображения, выполните следующие действия:
На главной странице в разделе Попробуйте быстрое действие нажмите Редактировать фотографии > Удалить фон.
Выберите один из следующих вариантов:
- Перетащите изображение в зону перетаскивания.
- Просмотрите файл с вашего устройства.
- Выберите образец изображения. Позже вы сможете загрузить свое изображение.
Adobe Express удаляет фон изображения и улучшает края.
Загрузите изображение.
Теперь, когда вы удалили фон, вы можете добавить изображение в свой проект, создать коллажи или добавить к нему новый фон.
Чтобы добавить новый фон с помощью Adobe Express, выберите «Фон», найдите среди более чем 50 000 изображений подходящий фон и просто примените новый фон к своей фотографии.
- Изменение размера изображений с помощью быстрого действия
- Преобразование изображений в формат JPG или PNG с помощью быстрого действия
- Часто задаваемые вопросы | Быстрые действия
Войдите в свою учетную запись
Войти
Управление учетной записью
Видео: Фоны изображений: два метода
Итак, здесь мы собираемся показать вам несколько различных способов использования фона изображения.
Многие люди хотят использовать водяной знак или даже логотип.
Для этого, как мы говорили в предыдущем видео, вам нужно открыть мастер слайдов. Итак, давайте сделаем это.
Перейдем к VIEW и щелкнем Образец слайдов .
И снова левая сторона больше не презентация, это все Мастера Слайдов.
Вы можете выбрать верхний и положить туда что-нибудь. Все, что вы поместите сюда, будет на всех ваших слайдах.
Я не думаю, что вам нужен логотип на всех ваших слайдах, может быть, только на некоторых из них, если только вы не делаете что-то для безопасности.
Итак, я выберу этот слайд. Я собираюсь положить что-нибудь здесь.
Теперь, если вы делаете что-то маленькое, вы можете вставить обычную картинку.
Это не фон — это водяной знак — так, скажем, логотип.
Итак, ВСТАВКА , Картинки . Вы можете получить их из Интернета. Я собираюсь взять их со своего рабочего стола здесь.
Теперь я возьму логотип и перетащу его куда захочу. Я просто щелкаю снаружи, и я могу потянуть его вниз.
Есть несколько всплывающих подсказок, которые подсказывают вам, когда нужно повышать уровень. Я собираюсь поставить его прямо там.
И это будет появляться каждый раз, когда я выбираю этот слайд в своей презентации.
Я покажу вам это через минуту, но, поскольку я здесь, давайте просто добавим картинку.
Мы собираемся добавить фоновое изображение на всю ширину.
Итак, для этого щелкните правой кнопкой мыши пустую часть слайда, Формат фона .
Мы еще вернемся к Заливка рисунка или текстуры .
За исключением этого времени, мы собираемся выбрать изображение из Файл , и я выберу это изображение.
Это может быть что-то, скажем, для первого слайда для прыжка.
Или, может быть, это слайд, который мы часто используем в нашей рекламе. Мы хотим использовать.
Теперь это довольно сильная картинка с большим количеством цветов.
Итак, опять же, это фон, мы хотим его опустить. Это передний план, что важно.
Итак, мы возьмем эту полоску Transparency и переместим ее вниз, на самом деле довольно далеко. Просто так, это тонкость там.
Хорошо, и когда я закончу, я перейду к Close Master View на ленте. И вот, я вернулся к своей презентации.
И вот, я вернулся к своей презентации.
И здесь я собираюсь добавить Новый слайд . А вот и новый слайд ( Title Only ) Я только что сделал.
Итак, я могу выбрать его в любое время, когда захочу фон с логотипом.
Теперь есть еще один способ использовать картинки, который, как мне кажется, намного веселее.
Но я думаю, что это яркий способ сделать это. Позвольте мне показать вам это.
Я просто вставлю обычную картинку. Позвольте мне получить New Slide здесь. Новый слайд Blank .
Хорошо, а потом я пойду ВСТАВИТЬ картинку из Картинки . Я выберу ту же картинку.
Я собираюсь кое-что изменить здесь. Во-первых, я собираюсь закрыть Format Picture здесь, щелкнув поле.
А вот здесь, в правом нижнем углу, это Zoom . Он не управляет слайдом. Он контролирует рабочее пространство.
И что я хочу сделать, я хочу сделать это меньше. Вот эта большая белая коробка и есть сам слайд с картинкой.
Вы можете увидеть, как это будет выглядеть, на миниатюре слева. Итак, смотрите оба пространства.
Но здесь я хочу сделать снимок и использовать элемент изображения.
Во-первых, я хочу сделать одну из этих больших красивых фотографий прямо сейчас, и если у вас есть что-то качественное, вы можете увеличить ее, и она все равно будет выглядеть очень красиво.
Итак, вы видите, что я делаю. Я просто хочу захватить элемент этой картинки, шаги, действие на картинке.
И у этого цемента есть хорошее большое негативное пространство. Это отличное место для размещения текста.
Итак, давайте так. Щелкнем ВСТАВИТЬ , Текстовое поле .
Я просто поставлю здесь большое текстовое поле. Позвольте мне напечатать что-нибудь очень быстро. Позвольте мне выбрать здесь крупный шрифт, чтобы вы могли читать с заднего ряда.
Итак, я могу поместить туда текст, и я могу увидеть, где он будет, если я посмотрю на левую сторону, если я одновременно посмотрю на миниатюру.

