Как превратить изображение в иконку в Windows 10
Windows 10 — это операционная система, которая дает нам множество вариантов настройки. Это то, что очень нравится пользователям, и чем они стремятся воспользоваться разными способами. Нормально, что у приложений в системе есть свои значки. Хотя при желании мы можем использовать другие, превратив изображение в значок на компьютере. Пока многие не знают, как это делается.
Поэтому ниже мы расскажем, как этого добиться. Чтобы вы можете превратить любое изображение в иконку которые вы собираетесь использовать на своем компьютере с Windows 10. Это дополнительный способ простой настройки использования операционной системы.
Это то, что мы можем использовать, если мы изменили обои, и мы хотим, чтобы значки хорошо работали в этом смысле. Итак, есть гораздо более индивидуальный внешний вид на нашем компьютере с Windows 10. Лучше всего то, что это действительно очень просто, требуя всего лишь нескольких шагов.
Очевидно, что необходимо учитывать ряд аспектов. Рассматриваемое изображение должно быть в формате PNG.. Кроме того, он должен показывать силуэт или фигуру, которую мы хотим использовать в этом значке, без какого-либо фона. Мы используем формат PNG, потому что он дает нам прозрачный фон, который мы можем использовать, чтобы иметь только указанный силуэт. Вы можете искать в Google фотографии в этом формате, чтобы упростить задачу.
Когда мы нашли то, что хотим, мы должны преобразовать этот файл в формат BMP. Это необходимый шаг в Windows 10, чтобы можно было использовать изображение в качестве значка. В противном случае система не сможет его прочитать. Когда он преобразован, мы должны изменить расширение файла на .ico, что мы можем сделать, отредактировав имя указанного файла простым способом. Мы должны сделать этот шаг, перейдя с BMP на ico. Мы не можем сделать это из PNG в ico, потому что иначе это не сработает.
Теме статьи:
Как конвертировать изображения в PDF в Windows 10
Таким образом, мы уже сказали изображение в желаемом формате который мы собираемся использовать в Windows 10. Итак, он готов к использованию в качестве значка в приложении, которое мы хотим очень удобным способом. Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Итак, он готов к использованию в качестве значка в приложении, которое мы хотим очень удобным способом. Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Власть изменить значок приложения в Windows 10 несложно. Все пользователи смогут делать это когда захотят. Нам просто нужно выполнить пару простых шагов на компьютере, и это изменение станет официальным. Что нам в этом отношении делать?
Первое, что нам нужно сделать, это щелкнуть по нужному приложению, значок которого мы хотим изменить. Обычно этот значок находится на рабочем столе компьютера. Что мы делаем щелкните правой кнопкой мыши значок этого приложения
Теме статьи:
Как использовать графический пароль в Windows 10 для входа
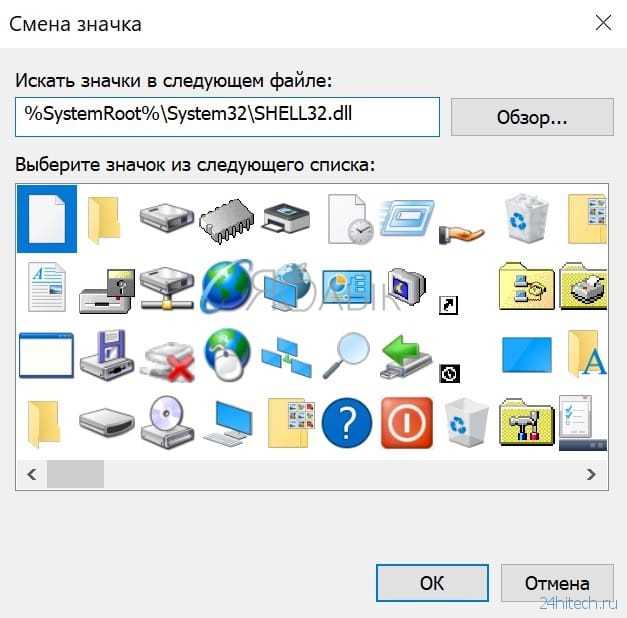
Когда мы находимся внутри свойств, нам нужно искать вкладку настройки. На этой вкладке мы переходим в раздел под названием Значки папок, и мы должны нажмите на кнопку с надписью «Изменить значок». В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать на «Принять».
На этой вкладке мы переходим в раздел под названием Значки папок, и мы должны нажмите на кнопку с надписью «Изменить значок». В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать на «Принять».
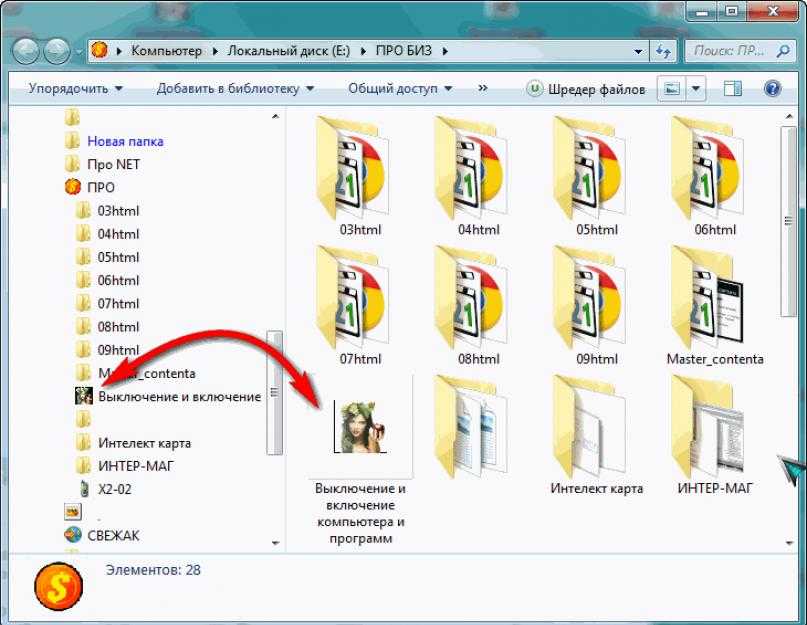
Тогда изменение будет произведено автоматически на компьютере. Таким образом, когда мы вернемся к рабочему столу Windows 10, мы видим, что указанная фотография уже стала иконкой
рассматриваемого приложения, которое мы хотели использовать. Мы можем повторить этот процесс со всеми необходимыми приложениями на компьютере. Таким образом, мы настраиваем Windows 10 чуть больше по своему вкусу.Как работать с модулем «Список из иконок»
С помощью модуля «Список из иконок» можно создать список услуг, качеств, видов товара или услуги. Для примера настройки этого модуля мы создадим такой список возможностей оплаты товара:
Как добавить модуль на страницу
- org/HowToStep»>
1.
Войдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль.
- 3.
Нажмите на серый плюс
- 4.
Выберите нужный модуль:
Готово, теперь можете переходить к настройкам внешнего вида текста.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Контент
Во вкладке «Контент» нажмите на знак плюса:
Вы перейдёте в режим настройки иконки. Здесь тоже есть три вкладки для настройки внешнего вида иконки «Контент», «Дизайн» и «Дополнительно».
Обратите внимание! Если вы хотите указать одинаковые настройки текста и иконок (например, цвет, шрифт, размер), удобнее это делать в общих настройках модуля во вкладке «Дизайн».
Во вкладке «Контент» в блоке «Контент» настройте текст и картинку для элемента списка. Чтобы выбрать иконку из предложенного списка, в параметре Использовать иконку переведите переключатель в положение ДА и выберите иконку:
Если вам не подходят предложенные иконки, можно загрузить своё изображение. Для этого в параметре «Использовать иконку» переведите переключатель в положение НЕТ и нажмите на знак плюса. Загрузите изображение:
В блоке «Подсказка» можно настроить всплывающую подсказку. Для этого в параметре Использовать всплывающую подсказку переведите переключатель в положение ДА и введите текст, который должен отображаться в подсказке:
Ниже в блоке «Фон» можно установить однотонный или градиентный фон для элемента списка.
Во вкладке «Дизайн» в блоке «Иконка» настраивается:
- закругление краёв иконки,
- рамка,
- тень.
В блоке «Изображение» настраивается:
- цвет фона иконки,
- отступ слева от изображения,
- размер иконки,
- закругление фона иконки,
- рамка.

В блоке «Подсказка» настраивается:
- с какой стороны будет отображаться подсказка: справа, слева, снизу, сверху,
- цвет фона подсказки,
- ширина,
- шрифт, цвет, размер, межбуквенный интервал, выравнивание текста внутри подсказки.
В блоке «Текст» настраивается шрифт, цвет, размер, межбуквенный интервал текста рядом с иконкой.
Во вкладке «Дополнительно» настраивается CSS и HTML-код для элемента.
Для продолжения настройки модуля выйдите из меню настроек элемента списка. Для этого в верхней части поля настроек нажмите на стрелку:
Добавьте и настройте остальные элементы списка.
Обратите внимание! Если вы указали индивидуальные настройки для каждого текста и иконки, в этой вкладке в блоках «Текст», «Иконка», «Изображение», «Подсказка» ничего устанавливать не нужно.
В блоке «Текст» можно настроить расстояние между иконкой и текстом, шрифт, цвет, размер, межбуквенный интервал, тень всего текста списка.
В блоке «Иконка» настраивается закругление краёв фона, рамка, тень всех иконок.
В блоке «Изображение» настраивается цвет фона, отступ слева, размер, закругление фона, рамка для всех изображений.
В блоке «Список элементов» настраивается:
- как будут располагаться элементы списка: в линию или колонкой,
- выравнивание: справа, слева или по центру,
- где будет находиться текст относительно иконок: сверху, снизу, по центру,
- что в начале: иконка или текст,
- пространство между строками,
- фон для всех строк,
- рамка для всех строк,
- тени.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображений.
В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
Эта вкладка предназначена для опытных пользователей, которые умеют работать с CSS и HTML. Также здесь можно настроить видимость элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье.
Также здесь можно настроить видимость элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье.
Помогла ли вам статья?
Да
раз уже
помогла
Как создать иконку из JPEG | Малый бизнес
Шон Манн
Преобразование ваших любимых изображений JPEG в файлы значков дает вам полный контроль над внешним видом значков на вашем рабочем столе. Windows поставляется с небольшим набором значков на выбор, но многие предпочитают вместо этого использовать свои собственные значки. Иконки используют расширение файла ICO, но из-за проблем с форматированием файла просто изменить расширение файла JPEG на ICO не получится. К счастью, существует несколько веб-сайтов, которые позволяют бесплатно загружать и конвертировать файл JPEG в файл ICO. Некоторые веб-сайты даже предлагают расширенные параметры, такие как поворот изображения, размер значка, разрядность и возможность создавать значки для других операционных систем.
iConvert
Перейдите на веб-сайт iConvert.
Нажмите кнопку «Обзор…» и выберите изображение в формате JPEG с вашего компьютера.
Нажмите кнопку «Конвертировать».
Прокрутите вниз и нажмите кнопку «Загрузить» рядом с нужным типом значка и операционной системой. Значки предоставляются для операционных систем Mac, Windows и Linux.
CoolUtils
Перейдите на веб-страницу «Бесплатный онлайн-конвертер изображений» на веб-сайте CoolUtils.
Нажмите кнопку «Обзор» и выберите изображение JPEG, которое вы хотите преобразовать.
Выберите опцию «ICO» в разделе «Установить параметры конвертации».
Нажмите кнопку «Загрузить преобразованный файл», чтобы загрузить файл значка.
ICO Converter
Перейдите на веб-сайт ICO Converter.
Нажмите кнопку «Обзор…» и выберите изображение в формате JPEG.

Выберите размер значка и разрядность значка. Для большинства систем рекомендуется размер от 16 x 16 пикселей до 48 x 48 пикселей. Большинству пользователей следует оставить для параметра битовой глубины значка значение «16,7 млн цветов и альфа-прозрачность».
Нажмите кнопку «Конвертировать», чтобы преобразовать изображение и загрузить новый файл значка.
Ссылки
- iConverticons: Конвертировать иконки
- CoolUtils: Бесплатный онлайн-конвертер изображений
- ICO Converter: Онлайн-конвертер ICO
Советы
- Изображения значков представляют собой квадраты. Может быть полезно сначала обрезать или изменить размер прямоугольного файла JPEG, чтобы он имел равные размеры по ширине и высоте, чтобы результирующее изображение значка не растягивалось и не искажалось.
- Размеры значков до 48 x 48 пикселей рекомендуются для систем Windows XP. Windows Vista и более новые версии поддерживают размеры до 256 x 256 пикселей.
 Маленький значок Windows имеет размер 16 x 16 пикселей, средний значок — 48 x 48 пикселей, большой значок — 256 x 256 пикселей, а очень большой значок — 256 x 256 пикселей.
Маленький значок Windows имеет размер 16 x 16 пикселей, средний значок — 48 x 48 пикселей, большой значок — 256 x 256 пикселей, а очень большой значок — 256 x 256 пикселей. - В одном файле значка может храниться несколько изображений, каждое из которых имеет разные размеры и разрядность.
Биография писателя
Шон Манн работает писателем-фрилансером с 2010 года. Обладая глубокими знаниями и опытом в таких технологических областях, как компьютерное программное обеспечение, аппаратное обеспечение, Интернет и программирование, он создает онлайн-контент для различных веб-сайтов. Манн имеет степень бакалавра компьютерных наук Университета штата Огайо.
Учебное пособие. Создание значка из файла изображения
В этой статье содержится информация по следующим темам: • Откройте файл изображения в IconWorkshop™ .• Создать значок из этого изображения |
В этом разделе мы увидим, как создать значок из существующего изображения. Это самый простой способ создать иконку. Поскольку значки содержат прозрачность, мы настоятельно рекомендуем вам начать с изображений с прозрачностью альфа-канала. Подробнее об альфа-каналах и иконках читайте в этой теме: «Что такое иконка?».
Это самый простой способ создать иконку. Поскольку значки содержат прозрачность, мы настоятельно рекомендуем вам начать с изображений с прозрачностью альфа-канала. Подробнее об альфа-каналах и иконках читайте в этой теме: «Что такое иконка?».
Откройте файл изображения в IconWorkshop™
1. Выберите « Файл/Открыть », просмотрите папки и выберите файл (стандартное диалоговое окно Windows ® ).
или
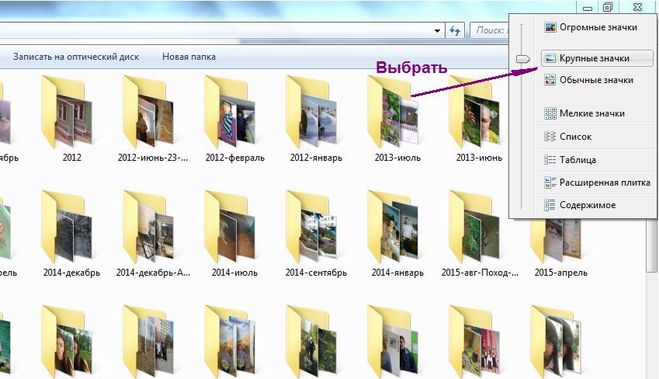
Выберите « File/New/File Explorer » или нажмите Ctrl+E . Откроется встроенное окно проводника файлов Axialis. Просмотрите свои диски, просмотрите предварительный просмотр миниатюр и дважды щелкните файл изображения, который хотите открыть.
или
В зоне Недавно использованные (на главной панели инструментов) введите полный путь к файлу изображения, который вы хотите открыть, затем нажмите Введите .
2. Файл изображения открывается в окне документа.
Axialis IconWorkshop™ преобразует изображения в формат 32 бита на пиксель с прозрачностью, когда это возможно. Так гораздо удобнее создавать иконки. Следующие форматы изображений включают прозрачность: Photoshop PSD, PNG, RGB, GIF, JPEG 2000 и WMF . |
К началу страницы
Создайте значок из этого изображения
3. Прежде чем продолжить, мы рекомендуем вам выбрать часть изображения , которую вы хотите использовать для создания значка. Если вы оставите слишком много прозрачных областей вокруг изображения, видимая часть значка будет слишком маленькой.
4. Выберите часть изображения: используйте кнопку инструмент выделения (верхняя левая кнопка палитры инструментов) и выберите часть изображения, которую вы хотите использовать (не обрезайте тень, если она есть вокруг объекта).![]() После этого был создан анимированный пунктирный прямоугольник.
После этого был создан анимированный пунктирный прямоугольник.
5. Когда выбор сделан, выберите Изображение/Создать новый значок из выделенного или нажмите «I» или нажмите первую командную кнопку на локальной панели инструментов ():
Чтобы создать значок Macintosh®, выполните аналогичную процедуру: нажмите кнопку Apple® (рядом с кнопкой Windows®) или нажмите «M». |
6. Откроется диалоговое окно Новая иконка из изображения (см. ниже). В группе Имя () введите имя проекта значка. Не указывайте никакого расширения:
7. В группе Форматы изображений выберите форматы изображений, которые вы хотите добавить в значок () и отменить выбор нежелательных изображений.