Как сделать меню в группе вк: текстовое, графическое, особенности
Содержание
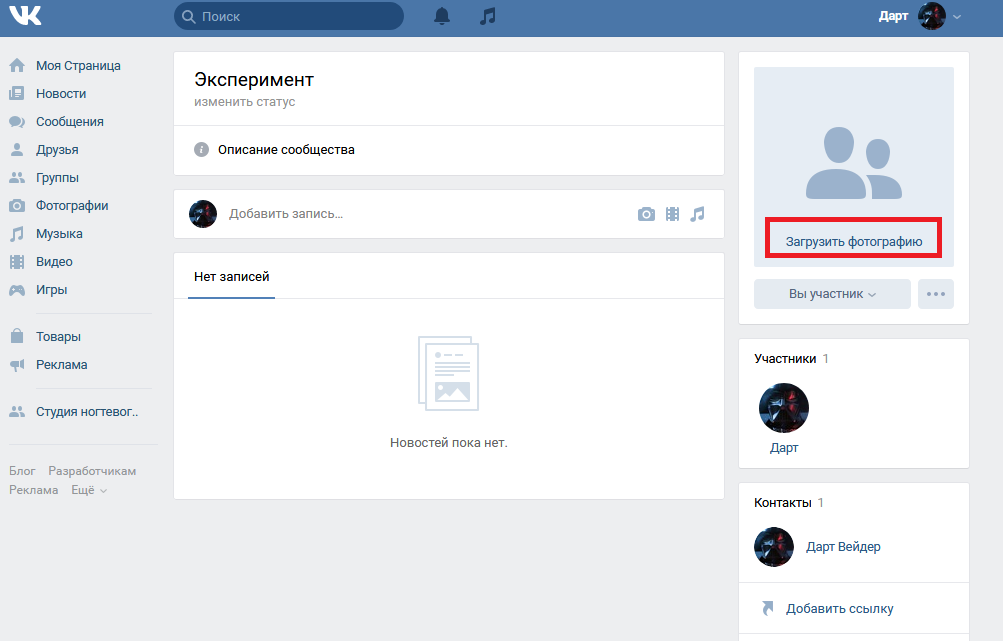
- 1 Создание меню в группе ВКонтакте
- 1.1 Текстовое меню
- 1.2 Графическое меню
- 1.3 Интерактивное меню
- 1.4 Использование шаблонов
- 2 Особенности
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Сообщества или группы Вконтакте могут содержать много информации и быть весьма объёмными. Старые статьи, записи или обсуждения быстро теряются на фоне новых, и найти их становится всё сложнее. Мы расскажем, как сделать меню в группе ВК, чтобы можно было организовать простую навигацию по всему контенту.
Создание меню в группе ВКонтакте
Нужно сразу сказать, что изначально никаких меню в группах Вконтакте не планировалось. Разработчики не предусмотрели для этого каких-то специальных инструментов. Такое решение привело к тому, что позже пришлось исправлять ситуацию и вводить различные заменители – страницы, которые при соответствующей настройке могут работать как меню. Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Итак, на сегодня меню в группах можно сделать, используя обычные текстовые страницы, на которых расположена wiki-разметка. Это специальные символы, которые воспринимаются движком Вконтакте как управляющие элементы, а не как простой текст.
Перед началом создания навигации группу следует подготовить – включить нужные опции. Всё, что описано ниже, можно выполнить на десктопном компьютере.
Зайдите в созданную ранее группу. В правом меню кликните на пункте «Управление».
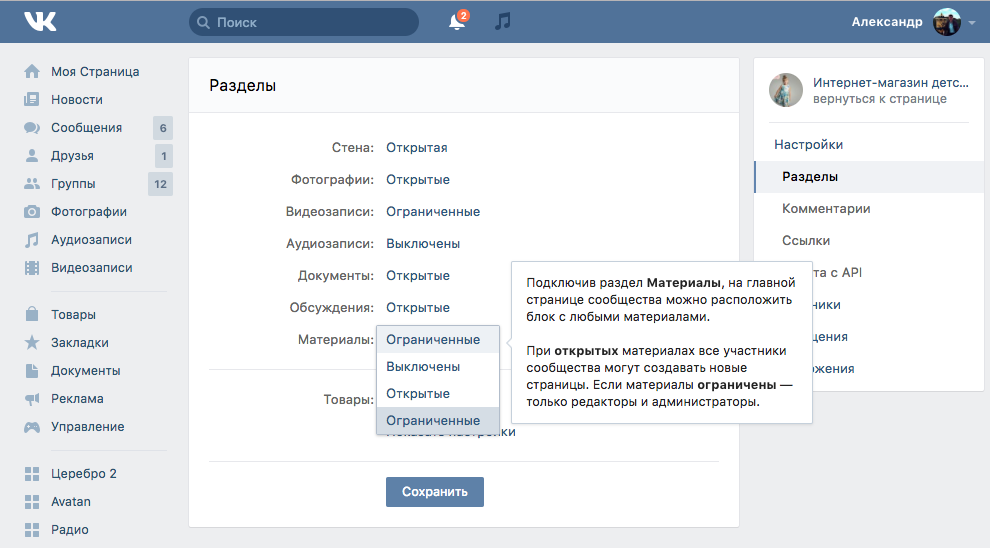
Далее снова в правом меню выберите пункт «Разделы». Слева найдите строку «Материалы», откройте выпадающий список рядом с ним и выберите «Ограниченные». (Если выбрать «Открытые», то любой посетитель группы сможет менять содержимое пунктов меню.)
Кликните внизу кнопку «Сохранить».
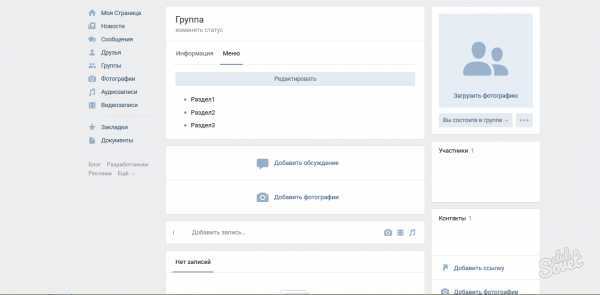
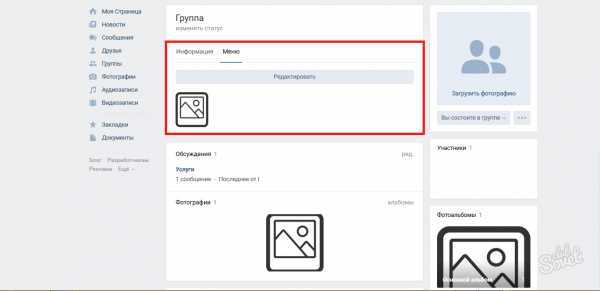
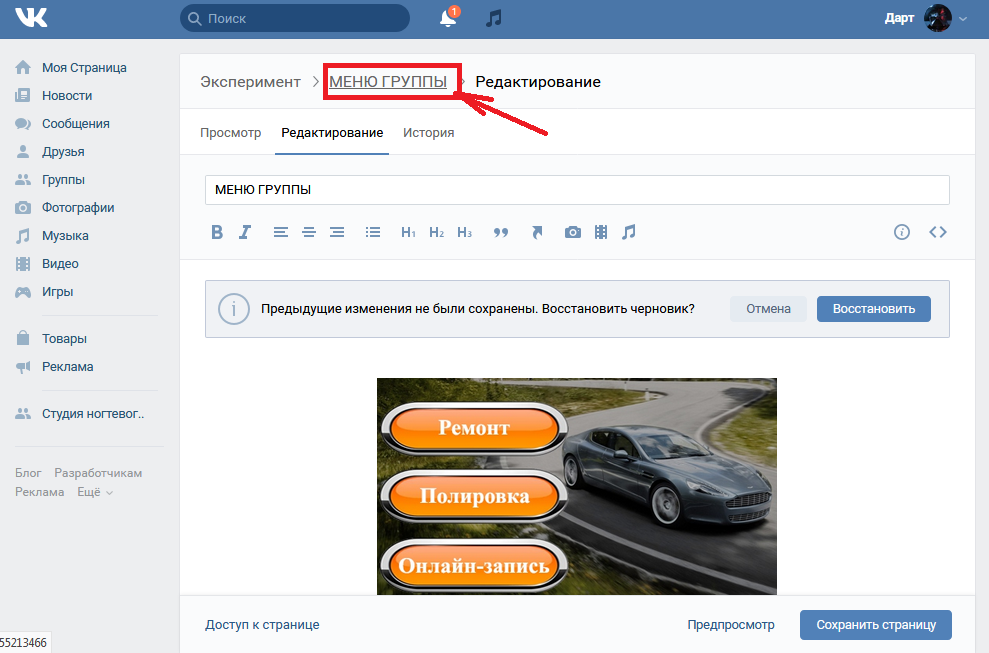
Теперь вернитесь на главную страницу группы. Вы увидите, что в верхнем блоке рядом с пунктом «Информация» появился пункт «Свежие новости». Зайдите в него и кликните кнопку «Редактировать».
Зайдите в него и кликните кнопку «Редактировать».
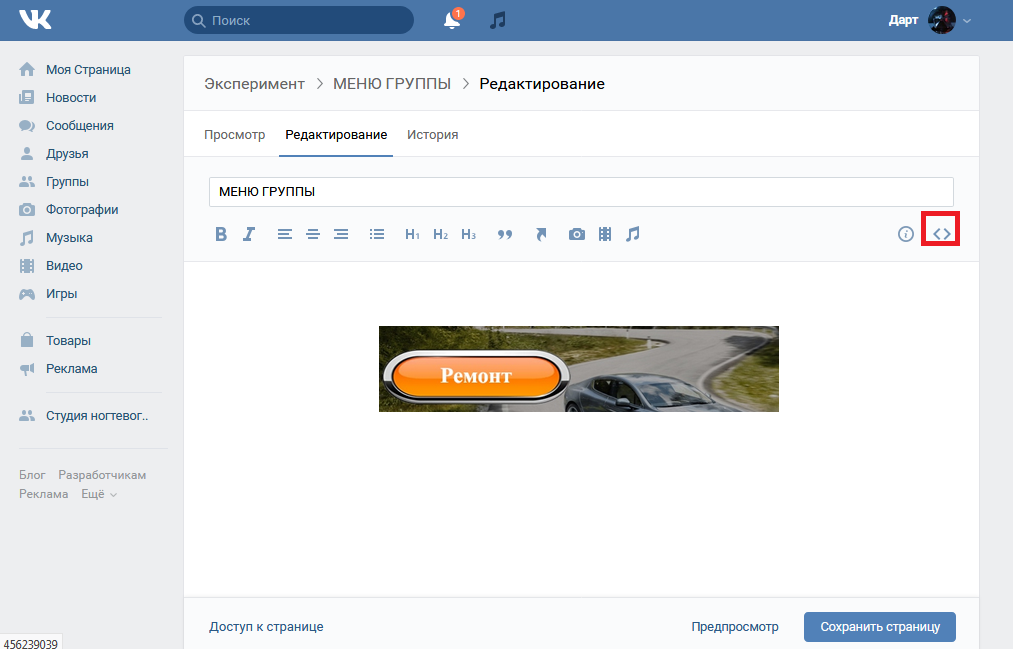
Перед вами откроется пустая страница, которая будет выглядеть так:
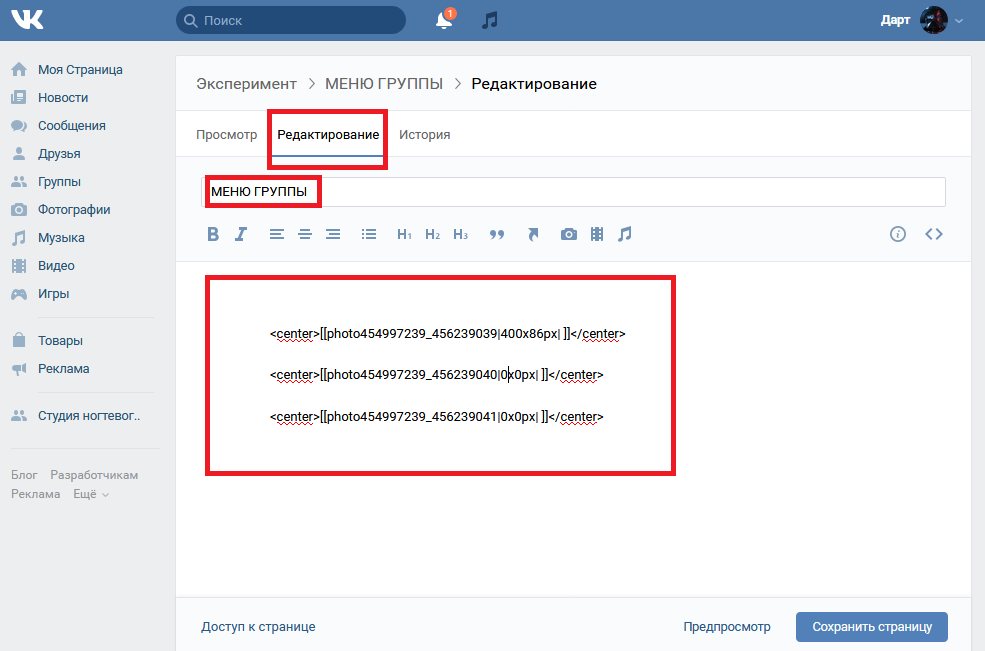
Поменяйте название страницы на «Меню», как на скриншоте. Кликните на кнопке с двумя угловыми стрелками справа, это переведёт страницу из обычного режима в режим wiki-разметки. Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Кликните на кнопку «Сохранить страницу» в самом низу. Теперь всё готово для того, чтобы начать работу.
Текстовое меню
Оно не содержит ничего, кроме текстовых строчек, и его можно сделать буквально за несколько минут. Оно не такое красивое, как графическое, но позволяет хорошо потренироваться и познакомиться с технологией wiki-разметки.
Нужно заранее продумать набор пунктов, которые будут в вашей навигации. Следует понимать, что будет в каждом из этих пунктов – отдельная статья, группа статей или множество новостных заметок, объединённых одним хештегом. Структура группы так же важна, как и структура отдельного сайта и разработать её порой бывает непросто. Уделите этому серьёзное внимание.
Уделите этому серьёзное внимание.
Когда набор пунктов готов, откройте снова страницу меню (которую вы ранее переименовали из страницы «Свежие новости»). Убедитесь, что она находится в режиме wiki – наведите мышку на кнопку с двумя угловыми стрелками справа и дождитесь появления подсказки. Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:
Если вы сейчас нажмёте кнопку «Сохранить страницу» и вернётесь на главную вашей группы, то найдёте там только что созданное меню. Только пункты этого списка пока никуда не ведут. Поэтому продолжим.
Перед каждым словом (между открывающей квадратной скобкой и первой буквой) поставьте символ вертикальной черты:
Теперь между открывающей квадратной скобкой и вертикальной чертой поставьте ссылку на тот материал, который должен быть под соответствующим пунктом:
Если в этот момент нажать кнопку «Предпросмотр» внизу страницы, то вы увидите полностью готовое меню, как оно будет отображаться на странице группы.
Кликните «Сохранить страницу», вернитесь на главную и проверьте, всё ли правильно работает.
Графическое меню
Администраторы сообществ чаще предпочитают создавать меню на основе изображений, потому что они просто красивее. Но с ними придётся повозиться серьёзнее, чем с простыми текстовыми.
Нужно запомнить, что структура wiki-разметки останется точно такой же, только вместо текстовых строчек будут ссылки на изображения.
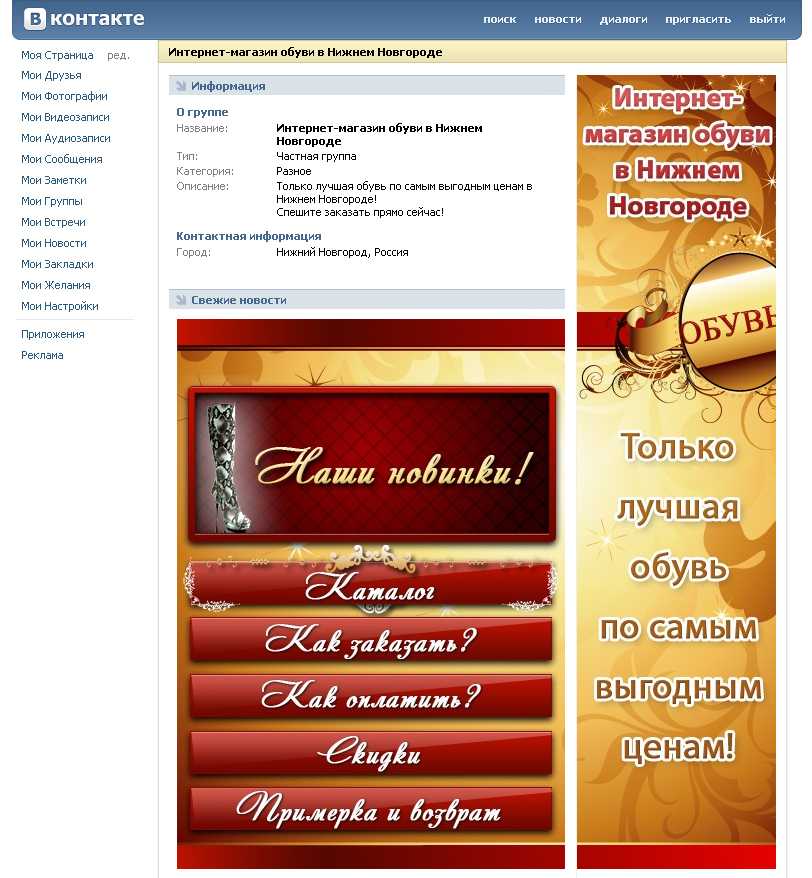
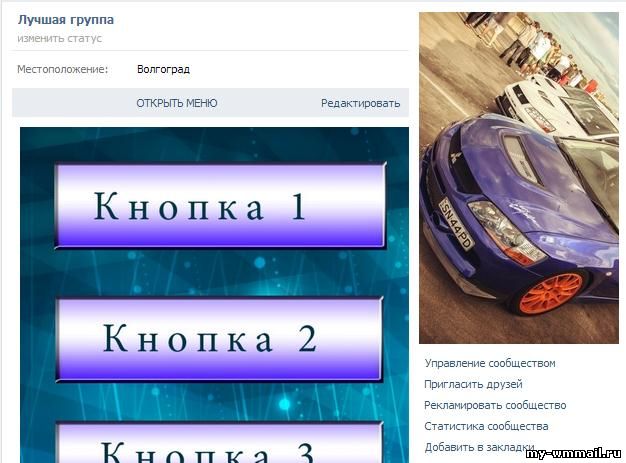
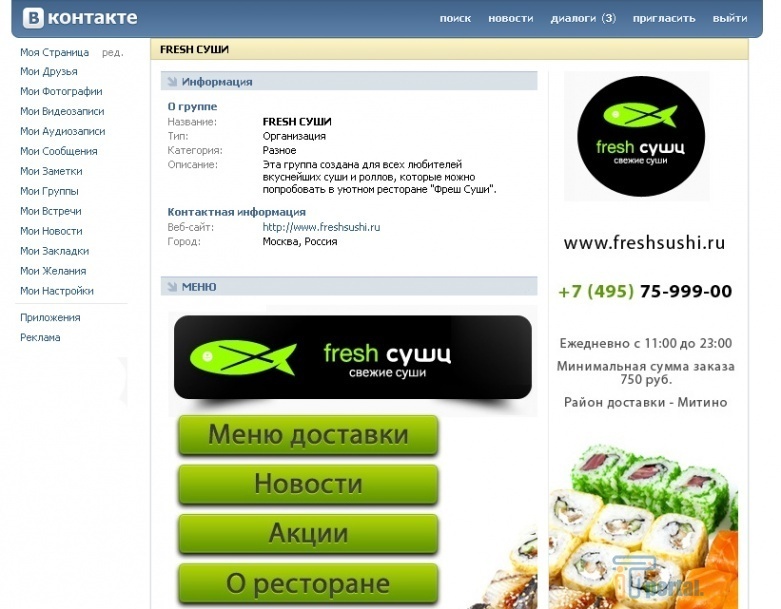
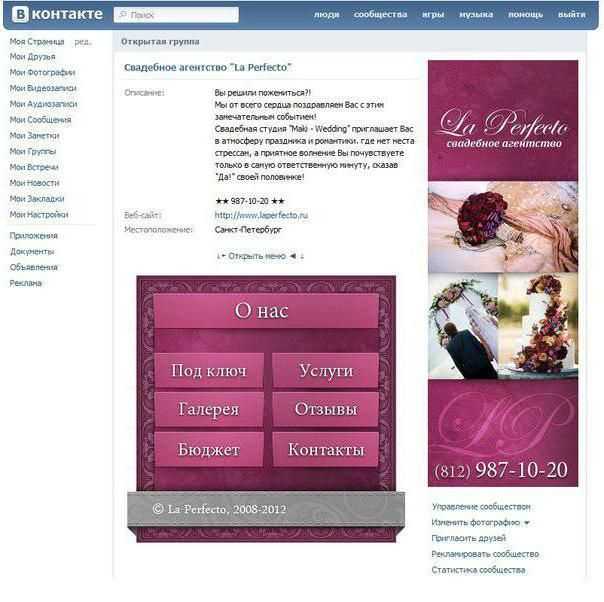
Самый простой вариант показан на скриншоте:
Здесь пункты навигации представляют собой красные прямоугольники с надписями. Имейте в виду, что эти надписи создаются в Фотошопе, изменить их Вконтакте уже не получится.
Создайте в Фотошопе новый файл, задайте ему ширину 600 пикселей. Высота может быть суммой высот всех пунктов. Например, если высота одного пункта 50 пикселей, а их у вас шесть, то общая высота изображения окажется 300px.
Сделайте разметку: выделите шесть горизонтальных прямоугольников на всю ширину изображения.
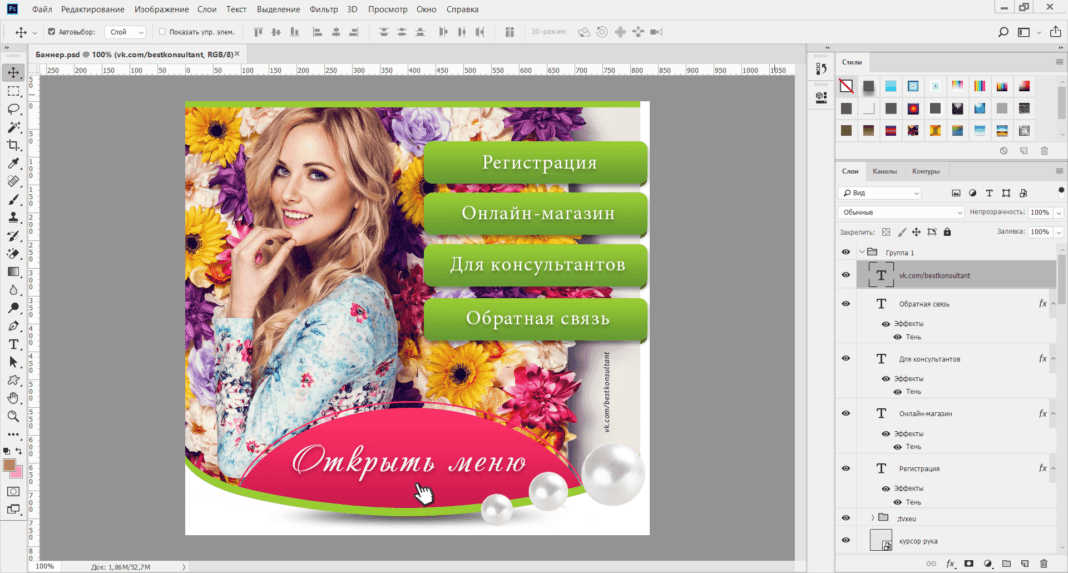
Напишите в каждом прямоугольнике нужный текст. Оформите его, как считаете нужным, здесь только пример:
Затем разрежьте изображение на шесть длинных баннеров. У вас получится шесть картинок, которые и станут пунктами графического меню.
Далее откройте снова страницу с wiki-разметкой и загрузите все баннеры:
После окончания загрузки в редакторе должны появиться шесть строчек – ссылки на загруженные картинки. Они должны выглядеть примерно так (у вас конкретные цифры будут другие):
После ссылки на картинку в каждой из строчек нужно будет вставить ссылку на соответствующий раздел группы. Вот как в итоге будет выглядеть каждая из строчек:
Не забывайте про вертикальные линии, которые должны разделять части этой конструкции – ссылки на картинки и ссылки на разделы текста.
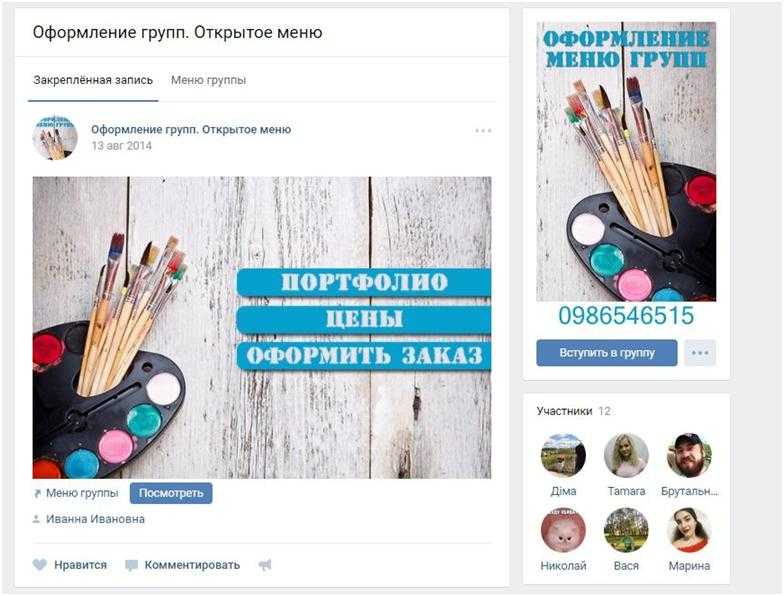
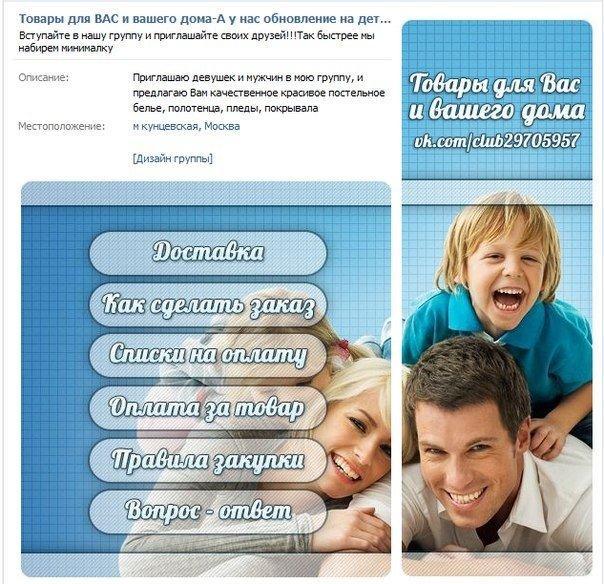
Таким способом можно создавать очень красивые страницы, но для этого придётся потрудиться. Вот, например:
Интерактивное меню
Сделав навигацию описанным выше способом, вы можете обнаружить, что оно никак не реагирует на действия пользователя. Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
К счастью, да, можно. Сообщество веб-мастеров всё же придумало способы обойти все эти ограничения Вконтакте. Суть здесь в том, что создаётся два комплекта почти одинаковых картинок с незначительными отличиями друг от друга, и они меняются местами в момент нажатия. Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Использование шаблонов
Шаблоны, это готовые наборы картинок, с уже выверенными кодами, созданные профессиональными дизайнерами и веб-мастерами. В Интернете можно найти много сайтов, где предлагаются сотни шаблонов на любой вкус.
Поскольку скачивая шаблон, вы получаете полный комплект всех картинок, то у вас есть возможность подредактировать его под свои потребности как угодно. Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Как сделать меню в группе Вконтакте: пошаговая инструкция | Создание графического меню с кнопками, картинками и без фотошопа
Агния Ермолаева 17.04.2018 Обновлено: 4.03.2020 2 комментария
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Содержание
- 1 Как создать меню в группе ВКонтакте
- 2 Как сделать меню группы ВКонтакте с кнопками
- 3 Как сделать меню группы с картинками
- 4 Как сделать графическое меню в группе
- 5 Как сделать интерактивное меню в группе
Как создать меню в группе ВКонтакте
- Зайдите в группу.

- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками.
 Например: [[Цены]], [[Контакты]].
Например: [[Цены]], [[Контакты]]. - Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
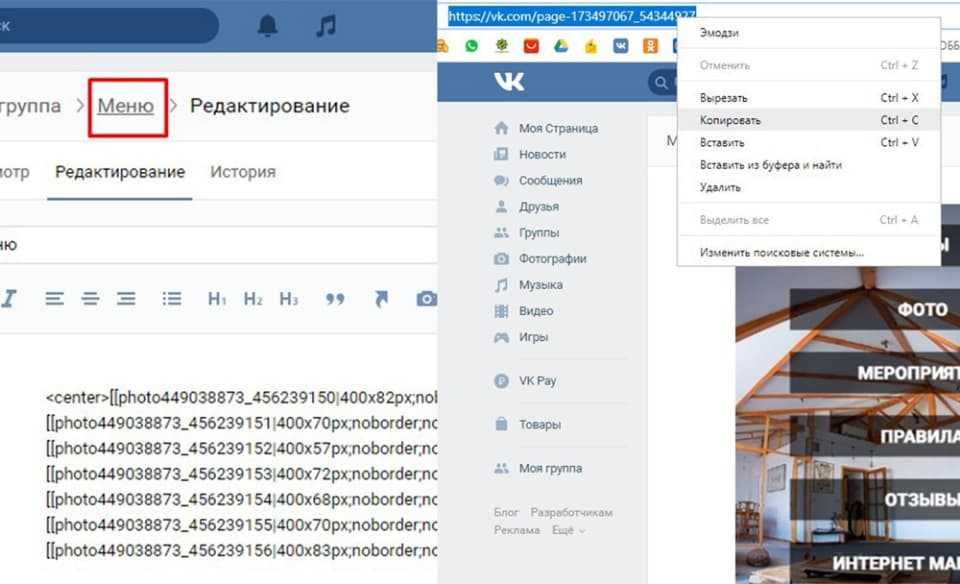
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото.
 Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера. - Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Агния Ермолаева (Написано статей: 107)
Задать вопрос
Автор, специалист в пользовании социальными сетями и онлайн образовании. В прошлом окончила факультет экономики и маркетинга, и поняла, что ей нравится работать в этом направлении. Больше всего в своих работах делает уклон на продвижения, раскрутку бренда в интернете и социальных сетях. Просмотреть все записи автора →
В прошлом окончила факультет экономики и маркетинга, и поняла, что ей нравится работать в этом направлении. Больше всего в своих работах делает уклон на продвижения, раскрутку бренда в интернете и социальных сетях. Просмотреть все записи автора →
Оценка статьи:
Загрузка…
Поделиться с друзьями:
Adblock
detector
Как установить шапку для группы вконтакте. Как создать обложку для группы в ВК, которая привлечет внимание посетителей
Всем привет, мои дорогие друзья и гости моего блога. Вы наверняка замечали, что в группах и пабликах ВКонтакте помимо привычных аватарок иногда ставят новые шапки, которые располагаются вверху страницы по горизонтали, а не по вертикали. Но, как оказалось, не все умеют делать шапку на всю ширину в группе ВК. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Здесь нет ничего сложного.
Обучение
Для начала необходимо выбрать нужную картинку, либо создать ее самостоятельно, например, в том же Фотошопе. Но самое главное, что вы должны учитывать, это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сама ВКонтакте рекомендует брать изображения в 2 раза больше, то есть 1590*400.
Но самое главное, что вы должны учитывать, это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сама ВКонтакте рекомендует брать изображения в 2 раза больше, то есть 1590*400.
Для примера создадим такую картинку в фотошопе, подкорректировав ее чтобы соответствовать всем размерам, чтобы сделать его легче для вас. Но если вас вдруг не интересуют моменты создания и подгонки образов, то можете смело переходить к следующему разделу.
Кстати, по которому я проходил не так давно есть отдельный урок на эту тему. Разбираются все нюансы создания таких изображений. Там можно сделать действительно красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь авторизуйтесь на домашней странице сообщества и посмотрите, как выглядит наша новая горизонтальная обложка. Если вам что-то не нравится, вы в любой момент можете заменить это другим.
Вроде бы, с одной стороны, загрузить обложку в группу несложно, но для того, чтобы создать ее с нуля, и притом качественно, нужны некоторые навыки.
Ну, на этом я с вами прощаюсь. Надеюсь, сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи тебе. Пока-пока!
С уважением, Дмитрий Костин.
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ. Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, от которых вы сможете отталкиваться при выборе меню-обложки для своего сообщества.
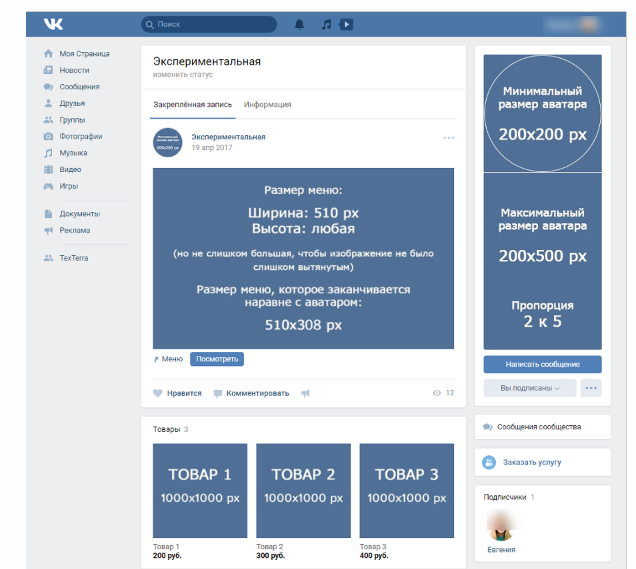
Используются следующие размеры для оформления группы Вконтакте:
- Обложка страницы показана вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большая аватарка — вертикальный баннер 200×500 px (соотношение сторон 2:5), показан вверху справа;
- В каждом сообщении группы показывается маленькая аватарка, круглая картинка, размером 200х200 пикселей.

- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота 307 (чтобы нижний край меню красиво совпадал с низом большой аватарки справа).
Если в настройках сообщества загружена обложка, то большая аватарка справа не показывается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одного изображения . При самостоятельном оформлении группы Вконтакте первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте изображение в графическом редакторе. Обрезать или масштабировать до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступить в сообщество). Теперь вам необходимо загрузить обложку в сообщество, для этого зайдите в пункт меню «Управление сообществом»:
Нажмите на «Скачать» в поле «Обложка сообщества».
В следующем окне выберите заранее подготовленный на компьютере файл обложки и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальная картинка большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на изображения других людей (в настоящее время бесплатные стоки предлагают большое количество как фотографий, так и иллюстраций).
- Не перегружайте обложку деталями.
- Если разместить в шапке фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, рекламное сообщение, звонок).
- Используйте высококачественные шрифты и убедитесь, что надписи читаются в любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После редизайна этой социальной сети появился новый элемент дизайна — обложка. Это большое горизонтально ориентированное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте представляет собой статичную картинку. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя паблика, слоган компании, название сайта, график работы и другие надписи.
Это большое горизонтально ориентированное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте представляет собой статичную картинку. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя паблика, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, сообщества разделы или внешние сайты).
- Подготовка фонового изображения.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Разрезание изображения на части.
- Включить вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Ширина фонового изображения должна составлять 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, примеры показаны ниже с использованием бесплатного и легковесного Paint. Net.
Net.
Сразу следует спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в одну колонку
Откройте изображение в редакторе. Используйте инструмент «Текстовый редактор», чтобы написать элементы меню на фоне. Чтобы метки меню были видны, их можно выделить несколькими способами:
- Нарисовать рамку;
- Изменить цвет фона под буквами;
- Добавьте тень к буквам.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — разрезание изображения на части:
Процесс разрезания изображения также можно осуществить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» заходим в пункт «Разделы» и в пункте «Материалы» выбираем «Ограниченное» (это значит, что создавать и редактировать страницы может только администратор группы).
Нажимаем сохранить и переходим в основную группу. Возле раздела с информацией о группе появился пункт «Последние новости».
Перейдите в этот раздел и нажмите изменить. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Нажмите на добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]]» и состоит из трех частей, разделенных знаком «|»: идентификатора изображения, свойств и ссылки. Вам нужно настроить размеры картинок и вставить в их свойства тег «nopadding». Свойства изображения перечислены с «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображения выполняется так же, но с обрезкой исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов задается с помощью вики-табличной разметки в ВК. Каждый тег изображения ссылки, описанный в предыдущем разделе, помещается в ячейку таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов задается с помощью вики-табличной разметки в ВК. Каждый тег изображения ссылки, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблиц:
- Начало обозначается символом «(|), конец таблицы — «|)».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-«.
- Каждая ячейка отделяется знаком «|».
Чтобы исключить лишние пробелы, необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для графического меню в 2 столбца и 2 ряда выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Сообщества Вконтакте используйте два варианта аватара:
- Большой прямоугольный баннер 200 на 500 точек отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.

Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальную шапку (обложку)? В этой статье я расскажу о том, какого он должен быть размера и формата, как добавить шапку в ВК, также выложу исходник PSD (формат фотошоп) шаблона нужного размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590х400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение нужного размера.Для начала нам нужно создать саму картинку, для этого я использовал Photoshop (Вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно где нужно задать размеры изображения у нас будет ширина 1590 px, высота 400. Цветовые режимы можно оставить по умолчанию. Нажимаем «ОК»
Хочу отметить, что изображение может быть больше, при добавлении изображения ВК сам предлагает обрезать его до нужного ему размера.
Выше ширины 400 px добавлять ничего не советую, ВК обрежет часть картинки.
В итоге получаем чистый лист нужного нам размера. Затем рисуем то, что хотим видеть в шапке и сохраняем наше творение. Мой шаблон выглядит так:
Шаг 2. Сменить шапку в группе ВК.Далее нам необходимо загрузить наше изображение в группу ВК. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с просьбой загрузить изображение, нажимаем «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как все соответствует нужному размеру, нажмите «Сохранить и продолжить»
В итоге увидим сообщение о том, что обложка успешно загружена, далее просто заходим в нашу группу и любуемся эффектом.
Вы можете менять шапку (обложку) сколько угодно раз.
Вот мы и создали свою шапку для группы в ВК.
Так же вы можете взять один из предложенных в этой статье шаблонов:
Для того, чтобы паблик ВК производил особое впечатление на посетителя и подчеркивал атмосферу, создатели социальной сети ввели полезное графическое дополнение — шапку . Его можно настроить как фон или логотип, или вы можете пойти дальше и использовать это пространство в своих интересах. Ведь их встречают по одежке.
В этой статье:
Как сделать шапку для группы ВК
Кроме того, это пространство может стать для Вас местом для воплощения полета фантазии и самовыражения. Как холст для художника! Воспользуйтесь преимуществами этого инструмента и творчески отразите суть своей группы.
На основе простых пошаговых инструкций из этой статьи вы узнаете, как сделать шапку для группы ВК с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинки и аватара в группе вк
Аватарка. Размер аватара должен быть не менее 200х200 пикселей и не более 7000х7000 пикселей. Опубликованное изображение сжато до 200×500 пикселей. Для сохранения высокого качества разработчики предлагают выбрать многопиксельный масштаб аватара.
Размер аватара должен быть не менее 200х200 пикселей и не более 7000х7000 пикселей. Опубликованное изображение сжато до 200×500 пикселей. Для сохранения высокого качества разработчики предлагают выбрать многопиксельный масштаб аватара.
Колпачок. Минимальный размер обложки 795×200 px. Избежать некачественной картинки поможет рекомендация создателей — используйте 1590х400 px.
Размеры мобильной версии вк отличаются от ПК. Для того, чтобы вы знали, «как и где» разместить важные элементы в шапке, нужно разобраться в тонкостях. Давайте определим их:
- Вверху информационная панель телефона 80 пикселей.
- Слева и справа обрезаны на 195 пикселей.
- Настройки всплывающих дополнений занимают 140 пикселей.
Остальная видимая область 920×320 пикселей. Поэтому именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков, обложка вашего сообщества будет выглядеть красиво и доступно для узких и широких устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы ВК проще простого в Paint 3D, который есть на каждом ПК.
Пункт 1. Запустить программу и проект « Create «.
Шаг 2. Перейдите на вкладку « Меню ». Нажмите « Вставить ». Определите необходимое изображение.
Шаг 3 Выберите « кадрирование «. Приготовьтесь к тому, что при добавлении картинки Paint может обрезать ее до удобного размера без вас.
Точка 4. Исходный размер изображения 5848×3899 пикс., что дает большой простор для творчества. Перетащите белые точки, чтобы обрезать, чтобы выбрать прямоугольную область. В Paint 3D размеры 3550×900 пикселей. аналогичны 1590×400 px. поэтому выберите их и нажмите « Готово ». изображение имени, нажмите « Сохранить ».
Вуаля, шапка готова и можно заливать. В Paint 3D есть и другие возможности — от банальных эффектов и наклеек, до двух- и трехмерных фигур и 3D-моделей, что станет хорошим дополнением.
Как сделать обложку группы в Фотошопе
Если у вас есть Фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он при владении базовыми навыками использования поможет воплотить вашу фантазию в творчество.
Шаг 1. После открытия программы нажмите « Файл » и « Создать… ». ОК ».
Шаг 3. Теперь нам нужно открыть изображение, с которым мы хотим работать. « Файл » и « Поместить… ».
Шаг 4. Вставьте добавленное изображение в рабочую область и растяните его кубиками до нужного вида. Чтобы не исказить пропорцию, зажмите клавишу «Shift » и только потом растягивать.
Шаг 5 У вас должно получиться что-то вроде этого. А затем подтвердить действие нажатием на галочку.
Шаг 6. Перейдите в « File «, нажмите « Save for Web & Devices… » или сочетание клавиш Alt+Shift+Ctrl+S.
При необходимости шляпу можно модифицировать экстравагантными дополнениями
А что, если вы ценитель минимализма?Подойдя к подготовке обложки с особым вниманием, ее можно оформить таким образом, что она не будет нуждаться в эффектах и дополнениях, а все скажет само за себя, что группа о чем идет речь или о чем идет речь.
Как создать обложку для группы в вк онлайн
Для создания шикарной обложки не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com. Его широкий спектр преимуществ помогает безболезненно сделать шапку для группы ВК онлайн за несколько минут.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тем регистрации. В зависимости от вашего выбора сервис предоставит вам актуальные шаблоны. Дальнейшая регистрация очень проста и состоит из 3 вариантов:
2. Выбор шаблона и Добавление своей команды — можно пропустить, так как это можно сделать позже. А так как ВК еще нет в шаблонах на странице « Хочу создать… » нажимаем « Еще виды дизайнов ».
3. Нажимаем «» и указываем уже знакомые размеры ВК кепка.
4. Перейдя на вкладку « загрузок », нажмите «». Выберите желаемое изображение.
5. После нажмите на загруженное изображение и оно появится в сжатом виде на рабочем поле. С помощью черных точек растяните его до нужного размера.
С помощью черных точек растяните его до нужного размера.
6. Наполнение. Canva предлагает широкий набор функций, которые придадут вашей обложке особый шарм:
- Elements — это коллекция ярких дополнений.
- Текст огромный выбор шрифтов, но не весь спектр работает для русской клавиатуры.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить его понравившимся цветом.
После этих 7 шагов бесплатная онлайн-обложка для сообщества ВК уже подлежит публикации.
Canvas способствует созданию красивой шапки для группы ВК, где очень простой интерфейс. С ним справится даже ребенок. А разобравшись во всех тонкостях и возможностях услуги, вы сможете получить очень оригинальную и стильную шапку для своей группы.
Как сделать интерактивную шапку в группе ВК
Интерактивная обложка — воспроизведение различной информации в режиме реального времени.
Благодаря широкому выбору существующих онлайн-конструкторов создать такую обложку очень просто. Они могут порадовать пользователя удобными и неожиданными опциями — от простейшего погодного механизма до активности участников и курса валют, что безусловно делает обложку уникальной.
Они могут порадовать пользователя удобными и неожиданными опциями — от простейшего погодного механизма до активности участников и курса валют, что безусловно делает обложку уникальной.
Они в основном используются в сфере онлайн-продаж и услуг. Вот несколько примеров:
Помните, что такая сила прикрытия подходит не для всех пабликов. Каждый имеет свое содержание, свою аудиторию и, соответственно, будет иметь свой изначальный эталон гармонии. Возможно, для вашего сообщества подойдет только виджет погоды с датой и временем.
Создание интерактивной обложки для группы ВК
Выбирайте один из лучших онлайн-конструкторов vkfiller.ru, на котором мы будем настраивать интерактивную обложку.
Шаг 1. Нажмите «Попробовать бесплатно».
Этап 2. Пройти авторизацию, нажав » Войти с помощью ВКонтакте ». Если вы открыли сайт в том же браузере, что и контакт, но просит войти вместо « Разрешить », проверьте адрес сайта, чтобы не попасться на фишинг и слейте свой учетная запись.
Шаг 4. Перейти в раздел «Динамическая обложка». Выберите группу, в которой вы хотите настроить его. Установите флажок слева от имени, затем нажмите «Создать/Редактировать».
Шаг 5. Перейдите в «Изменить фон». Готовую шапку можно сразу перетащить в рабочую область, но мы будем загружать ее через «Выбрать файл». Выбрав обложку, предварительно созданную в Canva.
Этап 6. Теперь переходим непосредственно к «Добавлению виджета».
Этап 7. При создании статьи конструктор Vkfiller предлагает на выбор 17 различных виджетов. Остановимся на 3 самых простых, которые гармонично вписались в наш вариант «дата и время» и «погода (значок)». А также курс обмена, пусть будет.
В разделе «Настройки виджета» его можно всячески модифицировать.
Этап 8. Чуть ниже настройка частоты обновления обложки.
Цена одного обновления = 0,003 руб. Установив периодичность обновления на каждую минуту, выйдет за сутки = 4,32 рубля, а за 31 день = 133,92 рубля. Если такая внушительная сумма не ударит по карману, то можно смело делать ставки.
Если такая внушительная сумма не ударит по карману, то можно смело делать ставки.
Вот такая незамысловатая красота получилась. Хотя, как говорится: «на ваш вкус».
Выбор виджетов действительно богатый, но ищите золотую середину уместности тех или иных дополнений. Когда вы решите что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «А нужно ли это вообще?».
Как создать обложку для группы ВК онлайн бесплатно
Бывает, что у автора нет времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу его опубликовать. На этот случай есть быстрое решение — вы можете создать обложку для сообщества ВК в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в « Control ».
Шаг 2. Нажмите « Download ».
Шаг 3. Нажмите « Выберите файл ».
Шаг 4. Определите требуемую картинку так, чтобы сумма ее ширины и высоты была не более 14 тис. желаемый угол и нажмите «».
желаемый угол и нажмите «».
Этот тип обложки вполне достоин кисти художника.
Заключение
Если вы сомневаетесь, что справитесь с созданием чехла самостоятельно, то это решаемо. Вы можете самостоятельно обучаться на бесплатных веб-курсах или просто обратиться за советом к веб-дизайнеру. В общем, вы сможете сделать шапку для группы ВК.
И помните: выбор шапки должен зависеть от контента и аудитории, а не от ваших личных вкусовых предпочтений.
Если вы владелец группы ВКонтакте, то вы обязательно хотите видеть ее красивой и привлекательной, с большим количеством активных подписчиков. В этом может помочь красочная обложка. Несмотря на то, что ВК уже давно предоставляет возможность добавлять шапки в группы, многие владельцы групп до сих пор ими не пользуются, и не зря. В этой статье я расскажу вам, как сделать шапку в группе в ВК и какие нюансы нужно учитывать.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, так как в нем можно сохранять шаблоны изображений, которые могут пригодиться в будущем. Откройте программу и в верхнем меню нажмите «Файл» — «Создать» (или можете просто нажать Ctrl+N, если вам не терпится).
Откройте программу и в верхнем меню нажмите «Файл» — «Создать» (или можете просто нажать Ctrl+N, если вам не терпится).
В открывшемся окне нужно указать размер создаваемого образа. ВКонтакте требуется размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что в правом поле рядом с высотой и шириной выбрано «px», а не «cm», иначе изображение не поместится на три монитора. Нажмите «ОК».
Чистый холст готов, теперь в игру вступает ваше творчество. Добавляйте каждый новый элемент изображения в виде разных слоев. Когда закончите, сохраните шаблон заголовка в формате psd на случай, если вам понадобится отредактировать заголовок в будущем. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Для установки созданной шапки перейдите на главную страницу вашей группы. Справа под аватаркой нажмите на три точки возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы попадете в настройки группы. Найдите «Обложку группы» и нажмите «Загрузить».
Найдите «Обложку группы» и нажмите «Загрузить».
Выскакивает окошко с рекомендациями ВКонтакте о рекомендуемых размерах шапки, но это мы уже знаем, верно? Нажмите «Выбрать файл» и выберите созданное изображение. ВК предложит выбрать область изображения для шапки, но если вы все сделали по инструкции выше, то выбор будет автоматическим, просто нажмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать на кнопку «Сохранить» в самом низу страницы. Это странное дизайнерское решение попортило немало нервов владельцам сообщества, будьте осторожны.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Присмотритесь, насколько хорошо видны все элементы шапки. «Поиграйте» с масштабом страницы, нажав Ctrl+ и Ctrl-. Обычно пользователи устанавливают не менее 70 и не более 120 процентов шкалы.
Хотите изменить или удалить заголовок? Для этого больше не нужно заходить в настройки, достаточно навести курсор мыши на шапку, чтобы справа увидеть 3 скрытые кнопки. Первый отвечает за замену, второй за изменение выделения, третий, с изображением мусорной корзины, за удаление. Если вы забыли, какая из них за что отвечает, то просто наведите курсор мыши на нужную кнопку, и вы увидите подсказку.
Добавление шапки через официальный клиент на Android практически ничем не отличается от описанного выше способа. Единственным отличием является ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка привлечет новых подписчиков в группу. Благодаря своему центральному и верхнему расположению, это первое, что видит пользователь при посещении страницы сообщества. В шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактную информацию. А вот с последним лучше не перебарщивать — развешанный со всех сторон маленький логотип с огромными номерами телефонов и адресами выглядит совершенно непривлекательно. Также используйте гармоничное сочетание цветов. Синий текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и занести ее в черный список.
В шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактную информацию. А вот с последним лучше не перебарщивать — развешанный со всех сторон маленький логотип с огромными номерами телефонов и адресами выглядит совершенно непривлекательно. Также используйте гармоничное сочетание цветов. Синий текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и занести ее в черный список.
Возможные проблемы и решения
Создание заголовка может быть несколько сложным. Рассмотрим самые распространенные проблемы:
- Шляпа выглядит размытой. Проверьте разрешение изображения. Если меньше рекомендованного, то ВК автоматически растянет изображение, сделав его «размытым».
- При попытке вставить заголовок пишет «недопустимый формат». ВК принимает изображения только в форматах jpg, png и gif. Если у вас есть изображение с расширением jpeg, то просто переименуйте файл в jpg. Это то же самое, но ВК требует именно jpg.

Изображение загружается вертикально. Возможно, метатеги изображения настроены на вертикальное отображение. Но фотошоп для его изменения не нужен — обратите внимание на стрелочки внизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также что лучше обложка или баннер в статье «
Последние комментарии Плагин виджета ВК для WordPress
Детали приложения
Последние комментарии виджета ВК
Цены
Начиная с $0 в месяц.
Плагин Ultimate Team Member List
By Common Ninja
Попробуйте бесплатно!
Приложение Info
Рейтинг
Рецензенты
Нет отзывов
Теги
Комментарии. плагины и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Плагины галереи для WordPress
SEO
плагины SEO для WordPress
Контактная форма
Клижковые плагины для WordPress
Forms
плагины WordPress
FERS
.
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Реклама
Плагины рекламы для WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Slider
плагины слайдера для WordPress
Обзоры
Плагины для WordPress
Портфолио
Portfolio Plugins для WordPress
Членство
Плагины для WordPress
.


