Как сделать иконку из картинки в фотошопе самым простым методом?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 1.8к. Опубликовано Обновлено
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
Сейчас я хочу сменить иконку для моего браузера гугл хром.
- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).
- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку»). После этого естественно открываем его в фотошопе.
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.
 д.
д. - А теперь, всё, что вам остается это сохранить изображение в формате ICO. Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле. Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats. У вас программа может быть установлена на другом диске (просто я на диск

Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
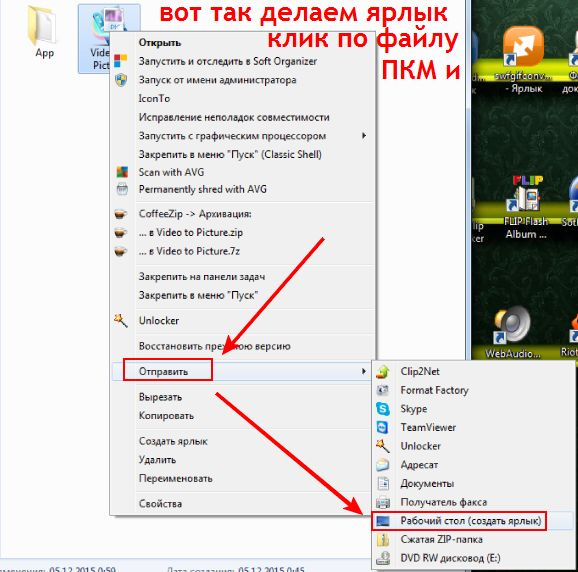
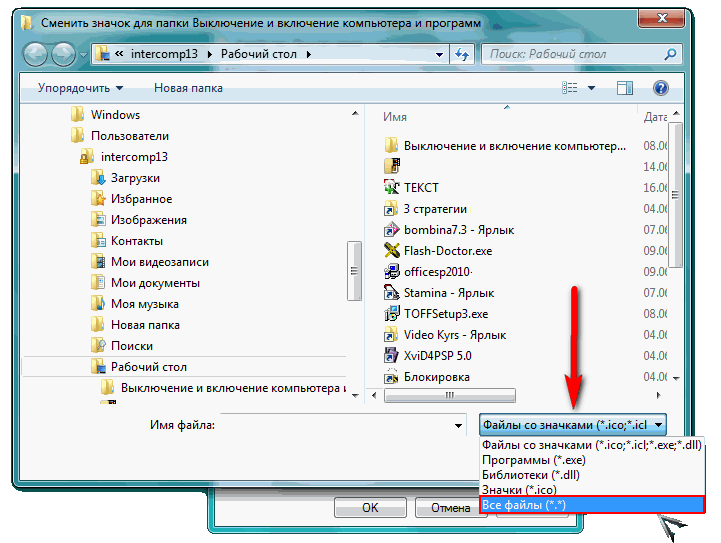
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства». После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть [urlspan]прекрасные видеоуроки[/urlspan], благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.
Оцените автора
Онлайн конвертер изображений и иконок
- Предлагаемый онлайн конвертер изображений позволяет легко конвертировать изображения и иконки в множество других форматов изображений.
- Вы можете преобразовать изображения одновременно в несколько различных форматов, просто выделив кнопкой мыши несколько или даже все предоставленные форматы.
- Мы поддерживаем большое число форматов изображений: BMP, HEIC, GIF, HDR, ICO, TIFF, J2K, JNG, JPG(JPEG), MNG, PCX, PGM, PPM, PNG, PICT, PSD, WBMP. Как исходный формат поддерживается формат PSD приложения Photoshop.
- Нет ограничений на размер файла, удобные настройки для изменения размеров и параметров изображений, мгновенная конвертация в режиме онлайн.

- Вы получаете высококачественные изображения с минимальными затратами сил и времени.
Важно! Выберите желаемые форматы, нажав на кнопку формата
Ширина
Высота
Угол (+/-) °
Выбрать Файл
Конвертировать
Перетащите изображение сюда
Как конвертировать изображения и иконки
- Нажмите кнопку «Выбрать файл» и выберите файл изображения, который вы собираетесь конвертировать.

- В горизонтальном поле, где перечислен список форматов, выделите нажатием те форматы, в которые вы хотите преобразовать ваши изображения.
- Если необходимо, задайте новые размеры изображения и угол поворота.
- Для запуска процесса конвертирования нажмите кнопку «Конвертировать».
- Если вы одновременно конвертируете изображение в несколько форматов, то в результате преобразования будет сформирован zip архив, содержащий ваши изображения в заданных форматах.
Преимущества нашего онлайн конвертера изображений?
Конвертация в несколько форматов одновременно
Гибкость настроек позволяет конвертировать изображения одновременно в несколько форматов.
Удобные настройки для конвертирования изображений
Мы предоставляем удобные настройки для изменения параметров изображения. Мы постоянно работаем над расширением функциональных возможностей конвертера.
Поддержка различных форматов изображений
Мы поддерживаем часто используемые форматы изображений, такие как JPG, BMP, GIF, PNG и не только. С нашим конвертером вы можете также преобразовать любую картинку в иконку или сохранить PSD (формат Photoshop) файлы в JPG формате.
Как превратить изображение в значок в Windows 10
Windows 10 — это операционная система, предоставляющая множество возможностей настройки . Это то, что очень нравится пользователям и чем они стремятся воспользоваться во многих отношениях. Нормально то, что приложения в системе имеют свои значки. Хотя при желании можем использовать и другие, превратив изображение в иконку на компьютере. Пока многие не знают, как это делается.
Хотя при желании можем использовать и другие, превратив изображение в иконку на компьютере. Пока многие не знают, как это делается.
Поэтому ниже мы расскажем, как этого добиться. Так что вы можете превратить любое изображение в значок , который вы сможете использовать на своем компьютере с Windows 10. Это дополнительный способ простой настройки использования операционной системы.
Это то, что мы можем использовать, если мы изменили обои, и мы хотим иметь значки, которые хорошо работают в этом смысле. Итак, гораздо более персонализированный внешний вид на нашем компьютере с Windows 10. Лучше всего то, что сделать это очень просто, для этого требуется всего несколько шагов.
Очевидно, что существует ряд аспектов, которые необходимо соблюдать. Рассматриваемое изображение должно быть в формате PNG . Кроме того, он должен показывать силуэт или фигуру, которую мы хотим использовать в этой иконке, без фона. Мы используем формат PNG, потому что он дает нам прозрачный фон, который мы можем использовать, чтобы иметь только упомянутый силуэт. Вы можете поискать в Google фотографии в этом формате, чтобы упростить задачу.
Мы используем формат PNG, потому что он дает нам прозрачный фон, который мы можем использовать, чтобы иметь только упомянутый силуэт. Вы можете поискать в Google фотографии в этом формате, чтобы упростить задачу.
Когда мы нашли тот, который нам нужен, мы должны преобразовать этот файл в формат BMP . Это необходимый шаг в Windows 10, чтобы иметь возможность использовать изображение в качестве значка. В противном случае система не сможет его прочитать. Когда он будет преобразован, мы должны изменить расширение файла на .ico, что мы можем сделать, просто отредактировав имя указанного файла. Мы должны сделать этот шаг, перейдя от BMP к ico. Мы не можем сделать это из PNG в ico, потому что иначе это не сработает.
Статья по теме:
Как конвертировать изображения в PDF в Windows 10
Таким образом мы уже сказали изображение в желаемом формате , которое мы собираемся использовать в Windows 10. Таким образом, оно готово к использованию в качестве значка в приложении, которое мы хотим, очень удобным способом. Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Power изменить значок приложения в Windows 10 не сложно . Все пользователи смогут сделать это, когда захотят. Нам просто нужно выполнить пару простых шагов на компьютере, и тогда это изменение станет официальным. Что мы должны сделать в этом отношении?
Первое, что нам нужно сделать, это нажать на соответствующее приложение, значок которого мы хотим изменить. Нормально то, что этот значок находится на рабочем столе компьютера. Для чего делаем клик правой мышкой по иконке этого приложения . Затем открывается контекстное меню с различными параметрами. Тот, который нас интересует, поэтому тот, который мы вводим, — это вариант собственности.
Статья по теме:
Как использовать графический пароль в Windows 10 для входа в систему
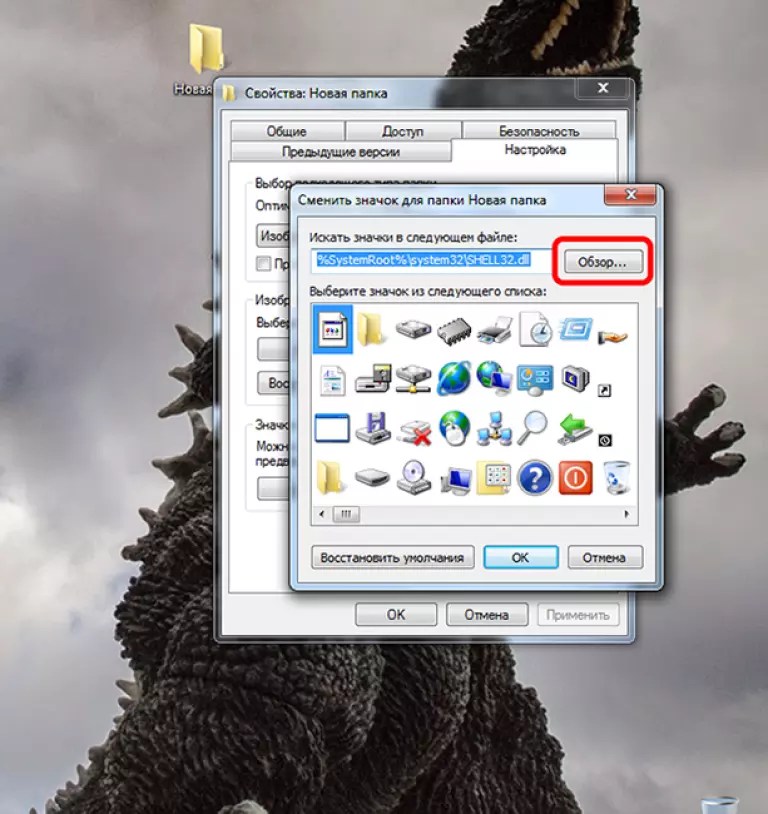
Когда мы находимся внутри свойств, мы должны искать вкладку настройки. На этой вкладке мы переходим в раздел «Значки папок» и должны нажать кнопку «Изменить значок» . В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать «Принять».
В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать «Принять».
Затем изменение будет выполнено автоматически на компьютере. Таким образом, когда мы вернемся к рабочему столу Windows 10, мы видим, что указанная фотография уже стала значком рассматриваемого приложения, которое мы хотели использовать. Мы можем повторить этот процесс со всеми приложениями, которые мы хотим на компьютере. Таким образом, мы немного настраиваем Windows 10 по своему вкусу.
Содержание статьи соответствует нашим принципам редакционной этики. Чтобы сообщить об ошибке, нажмите здесь!.
Это может вас заинтересовать
Создать значок стопки фотографий
Создать значок стопки фотографий
В следующем уроке вы узнаете, как создать простой значок фотографии в программе Graphic для Mac.
Для начала вы узнаете, как настроить простую сетку и как включить функцию привязки к сетке. Далее вы узнаете, как создать простую фигуру, как заполнить ее линейным градиентом и как добавить изображение в документ. Воспользовавшись всеми преимуществами панели «Эффекты», вы научитесь добавлять тонкие тени и блики.
Далее вы узнаете, как создать простую фигуру, как заполнить ее линейным градиентом и как добавить изображение в документ. Воспользовавшись всеми преимуществами панели «Эффекты», вы научитесь добавлять тонкие тени и блики.
Наконец, вы узнаете, как вращать объекты и как легко настраивать заливку изображения.
Шаг 1
Выберите Файл > Создать (Command + N) , чтобы открыть окно Новый документ . Выберите стиль документа Grid , установите единицы измерения документа на пикселей и установите размеры документа на 600 пикселей в ширину и 600 пикселей в высоту.
Далее мы настроим сетку документа. Переключитесь на панель Grid на панели Properties . Если панель Свойства в данный момент не видна, вы можете легко открыть ее с помощью значка линейки, расположенного над Панель 0005 Layers . Измените сетку X Spacing и Y Spacing на 5 , установите Subdivisions на 0 и включите Snap to Grid (Command + Shift + ‘) .
Измените сетку X Spacing и Y Spacing на 5 , установите Subdivisions на 0 и включите Snap to Grid (Command + Shift + ‘) .
Имейте в виду, что вы можете быстро включить или отключить сетку и функцию Snap to Grid с помощью сочетаний клавиш Command + ‘ и Command + Shift + ‘ .
Шаг 2
Сосредоточьтесь на панели инструментов и обратите внимание, что по умолчанию цвет заливки — белый, а цвет обводки — черный. Нажмите на область цвета обводки и перетащите ползунок Alpha на 0% . Это сделает штрих невидимым. Выберите инструмент Rounded Rectangle Tool (Shift + M) , сфокусируйтесь на панели Параметры инструмента и перетащите ползунок Corner Radius на 3 pt . Перейдите на холст и создайте фигуру 220 x 265 пикселей — сетку и привязку к сетке 9. 0006 облегчит вашу работу.
0006 облегчит вашу работу.
Убедитесь, что ваша фигура остается выделенной, и сфокусируйтесь на панели Эффекты из панели Внешний вид . Если панель Внешний вид в данный момент не видна, вы можете легко открыть ее с помощью крайнего левого значка, расположенного над панелью Слои .
Сосредоточьтесь на существующем Fill и выберите Linear Gradient из раскрывающегося меню Type . Установите угол на 90 градусов , а затем перейдите к ползункам градиента. Выберите левый и установите его цвет на R=200 G=201 B=202 , а затем выберите правый и установите его цвет на R=240 G=241 B=242 . Просто нажмите на полосу градиента, и вы получите новый ползунок градиента. Выберите его, установите цвет на R=220 G=221 B=222 и перетащите его влево, пока всплывающая подсказка Location не покажет 15% .
Шаг 3
Загрузите это изображение и перетащите его в свой графический документ. Убедитесь, что он остается выделенным, и сосредоточьтесь на Панель Geometry из панели Properties .
Нажмите кнопку Constrain width and height (выделена на следующем изображении), а затем введите 200 px в поле Height . Это изменит размер вашего изображения без нарушения пропорций. Разместите изображение точно так, как показано на первом изображении.
Вернитесь на панель инструментов, выберите заливку и замените существующий цвет на простой белый ( R=255 G=255 B=255 ). Выберите Rectangle Tool (M) , создайте квадрат 200 px и разместите его точно так, как показано на втором изображении.
Шаг 4
Повторно выберите свой белый квадрат вместе с изображением, которое находится позади, сфокусируйтесь на панели Path Tools на панели Properties и нажмите кнопку Intersect . В итоге должно получиться как на втором изображении.
В итоге должно получиться как на втором изображении.
Шаг 5
Убедитесь, что ваше изображение остается выделенным, сосредоточьтесь на Эффекты из панели Appearance и установите флажок, обозначающий существующий Stroke , чтобы активировать его.
Выберите этот Stroke , перетащите ползунок Width на 1 pt , а затем установите Position на Inside и Blend на Soft Light . Сосредоточьтесь на этом штрихе и нажмите на его цвет. Перетащите ползунок Alpha на 10% и установите черный цвет ( R=0 G=0 B=0 ).
Шаг 6
Убедитесь, что ваше изображение остается выделенным, продолжайте фокусироваться на панели Эффекты из панели Внешний вид и добавьте второй Обводка с помощью кнопки «плюс», расположенной в нижнем левом углу панели. Выберите этот новый Stroke и введите атрибуты, показанные на следующем рисунке.
Выберите этот новый Stroke и введите атрибуты, показанные на следующем рисунке.
Шаг 7
Убедитесь, что ваше изображение остается выделенным, продолжайте фокусироваться на Эффекты из панели Appearance и добавьте третью Stroke с помощью той же кнопки плюс. Выберите этот новый Stroke , убедитесь, что он лежит ниже существующих, и введите атрибуты, показанные на следующем изображении.
Шаг 8
Убедитесь, что ваше изображение по-прежнему выделено, продолжайте фокусироваться на панели Эффекты и активируйте существующий эффект Внутреннее свечение . Перетащите ползунок Size на 15 pt , выберите Мягкий свет в раскрывающемся меню Режим наложения , а затем щелкните область цвета, соответствующую этому эффекту. Перетащите ползунок Alpha на 30% и установите черный цвет. Когда вы закончите, перетащите этот эффект Inner Glow прямо под верхнюю обводку.
Когда вы закончите, перетащите этот эффект Inner Glow прямо под верхнюю обводку.
Шаг 9
Теперь сосредоточимся на прямоугольнике со скругленными углами. Убедитесь, что он остается выбранным, и перейдите на панель Эффекты . Активируйте существующий Stroke и введите атрибуты, показанные на следующем изображении.
Шаг 10
Убедитесь, что прямоугольник со скругленными углами все еще выделен, и продолжайте фокусироваться на панели Эффекты . С помощью той же кнопки «плюс» добавьте второй штрих, выберите его и введите атрибуты, показанные на следующем изображении.
Шаг 11
Убедитесь, что прямоугольник с закругленными углами все еще выделен, и продолжайте фокусироваться на панели Эффекты . Активируйте существующий эффект Drop Shadow , введите -1 в поле Y и 0 в двух других полях и затем щелкните область цвета, соответствующую этому эффекту. Перетащите ползунок Alpha на 3% и установите черный цвет.
Перетащите ползунок Alpha на 3% и установите черный цвет.
Шаг 12
Убедитесь, что прямоугольник со скругленными углами остается выделенным, и продолжайте фокусироваться на панели Эффекты . Добавьте вторую тень , выберите ее и введите атрибуты, показанные на следующем изображении.
Шаг 13
Убедитесь, что ваш прямоугольник с закругленными углами все еще выделен, и продолжайте фокусироваться на Область эффектов . Добавьте третий Drop Shadow , убедитесь, что он находится ниже существующих эффектов и введите атрибуты, показанные на следующем изображении.
Шаг 14
Убедитесь, что прямоугольник со скругленными углами все еще выделен, и продолжайте фокусироваться на панели Эффекты . Добавьте четвертый Drop Shadow , убедитесь, что он находится ниже существующих эффектов, и введите атрибуты, показанные на следующем изображении.
Шаг 15
Убедитесь, что ваш прямоугольник с закругленными углами все еще выделен, и продолжайте фокусироваться на Область эффектов . Добавьте пятую тень , перетащите ее ниже существующих эффектов и введите атрибуты, показанные на следующем изображении.
Шаг 16
Убедитесь, что прямоугольник со скругленными углами все еще выделен, и продолжайте фокусироваться на панели Эффекты . Активируйте существующую внутреннюю тень , перетащите ее прямо под заливку и введите атрибуты, показанные на следующем изображении.
Шаг 17
Убедитесь, что ваш прямоугольник с закругленными углами все еще выделен, и продолжайте фокусироваться на Эффект s панель. Активируйте существующий эффект Inner Glow , перетащите его прямо под заливку, а затем введите атрибуты, показанные на следующем изображении.
Шаг 18
Выберите изображение и прямоугольник со скругленными углами и переключитесь на инструмент Rotate Tool (R) . Сфокусируйтесь на панели Tool Options , установите Angle на -5 градусов и затем нажмите кнопку Copy . В итоге должно получиться как на втором изображении.
Сфокусируйтесь на панели Tool Options , установите Angle на -5 градусов и затем нажмите кнопку Copy . В итоге должно получиться как на втором изображении.
Шаг 19
Выберите две копии, сделанные на предыдущем шаге, и снова выберите инструмент Rotate Tool (R) . Вернитесь к панели Tool Options , на этот раз установите Angle на -15 градусов и нажмите кнопку Copy . В итоге должно получиться как на втором изображении.
Шаг 20
Для этого шага вам необходимо загрузить второй образ.
Вернитесь на холст, выберите переднее изображение и сфокусируйтесь на Область эффектов . Выберите существующую заливку, а затем нажмите команду Change Image… . Просто добавьте изображение, загруженное несколько минут назад, и все будет выглядеть так, как на втором изображении.
