Как создать значок приложения: что нужно знать
Не будет преувеличением, если мы скажем, что значки — это лица приложений, поэтому они заслуживают того, чтобы быть достаточно уникальными, чтобы выделяться среди остальных.
Обращаясь в первую очередь к слону в комнате, значки приложений имеют первостепенное значение для привлечения аудитории к вашему бренду. При разработке значка приложения проводится тщательный мозговой штурм, чтобы убедиться, что он обеспечивает наибольшее количество загрузок. Этап создания иконки важен по нескольким причинам, но в основном потому, что он иллюстрирует сущность бренда. Если он не может показать, о чем приложение, есть вероятность, что оно останется незамеченным для большинства. Не только для привлечения новых, но и значок должен быть достаточно различимым, чтобы бывшие пользователи узнавали его.
В этой статье мы обсудим шаги по созданию высокоэффективной иконки приложения, а также дадим несколько ключевых советов по дизайну. Вы найдете ряд правил, которые можно и чего нельзя делать на протяжении всего процесса.
Все, что вам нужно знать об иконках приложений
Прежде чем перейти к пониманию дизайна значков приложений, важно прояснить основную концепцию значка приложения. Это крошечные элементы дизайна, которые представляют ваше приложение в любом магазине приложений, на главном экране, при получении соответствующего уведомления или в разделе настроек приложения. Эти небольшие значки могут быть основаны на логотипе вашего бренда или на некоторых привлекательных визуальных элементах, которые передают тему вашего бренда по всем направлениям.
Основное использование значков приложений заключается в том, чтобы помочь идентифицировать приложение / бренд в дополнение к их широкому использованию в маркетинге.
Дизайн значка приложения должен быть такого калибра, чтобы он увлек зрителя следовать предоставленному призыву к действию. Несмотря на то, что он крошечный по размеру, значок приложения содержит всю суть функциональности приложения. Это похоже на создание первого впечатления о вашем бренде. Вот некоторые ключевые элементы, которые следует учитывать, чтобы гарантировать, что значок вашего приложения соответствует всем стандартам отличного маркетинга.
Вот некоторые ключевые элементы, которые следует учитывать, чтобы гарантировать, что значок вашего приложения соответствует всем стандартам отличного маркетинга.
Масштабируемость значков приложений
В ряде случаев значки приложений используются без нашего ведома, включая магазины приложений, главный экран пользователя, раздел настроек, панель уведомлений, результаты поиска, экран блокировки и многое другое. Имперский дизайн значка приложения виден во всех формах, но не перегружен. Часто появляясь внутри панели уведомлений, размер даже уменьшен, чтобы вместить все содержимое. Если к приложению обращаются на больших экранах, таких как планшеты/iPad, ноутбуки или экраны телевизоров, оно обязательно будет увеличено, а хороший дизайн значка приложения — это тот, который не теряет своего богатства с увеличением количества пикселей на экране. экран.
Наличие большого количества мелких элементов внутри значка вашего приложения также может способствовать уменьшению масштабируемости, поскольку они могут напрягать глаза зрителя при просмотре в меньшем размере, а при увеличении значка эти мелкие элементы появляются первыми. получить пиксели в процессе.
получить пиксели в процессе.
Еще один фактор, на который следует обратить внимание, заключается в том, что большинство пользователей переключились на «Темный режим» сразу после выпуска этой функции. Убедитесь, что значок вашего приложения достаточно яркий, чтобы его можно было увидеть на любом фоне, особенно в темном режиме.
Сосредоточьтесь на том, чтобы сделать ваш дизайн вечным, чтобы он не вышел из моды слишком быстро. Избегайте следования тенденциям и добавления универсальных элементов, поэтому, когда вам нужно обновить свой дизайн, вам просто нужно внести несколько изменений и изменить цветовую схему. Изменение центральных элементов значка вашего приложения может снизить коэффициент загрузки.
Легко узнаваемый дизайн иконок
Узнаваемость, пожалуй, самый важный аспект иконок мобильных приложений. В процессе проектирования убедитесь, что вы выбираете цвета, формы, шрифты и другие визуальные элементы, чтобы они оставались неизменными в долгосрочной перспективе. С последовательным дизайном вы увеличиваете шансы быть узнаваемым в больших масштабах. Не делайте дизайн слишком простым, чтобы добавить к нему какой-то характер. Это может повысить заметность значка приложения, но не сделает его запоминающимся, потому что люди склонны запоминать то, что привлекает их внимание.
С последовательным дизайном вы увеличиваете шансы быть узнаваемым в больших масштабах. Не делайте дизайн слишком простым, чтобы добавить к нему какой-то характер. Это может повысить заметность значка приложения, но не сделает его запоминающимся, потому что люди склонны запоминать то, что привлекает их внимание.
Визуализируйте образ идеального пользователя приложения. Вы можете сделать это, записав характеристики и основные функции приложения на листе бумаги. Держите этот лист бумаги перед собой, когда начнете мозговой штурм по дизайну. Подумайте, как вы можете связаться с идеальным пользователем, какая эстетика дизайна будет работать лучше всего. Однако не забывайте при этом о цветовой палитре бренда. Попробуйте создать момент интереса с помощью дизайна значка вашего приложения, так как это лучший способ зацепить сознание зрителя. Этот интересный элемент делает вашу иконку узнаваемой для пользователей, когда они вернутся.
Сохраняйте согласованность бренда внутри значка
Начните с размышлений о том, сколько приложений уже есть на рынке, имеющих отношение к вашей нише, и какой эстетике дизайна они придерживаются.![]() Вы найдете несколько отличных примеров визуального представления функций приложения, и вы также должны включить это в свою иконку. Это может оказаться невыполнимой задачей, если вы начнете без понимания потока.
Вы найдете несколько отличных примеров визуального представления функций приложения, и вы также должны включить это в свою иконку. Это может оказаться невыполнимой задачей, если вы начнете без понимания потока.
Начните с написания всех функций вашего приложения отдельно в однословных формах. Добавьте некоторые визуальные аспекты (будь то форма, цвет, шрифт и т. д.) для всех этих слов. Убедитесь, что вы указали основные функции приложения, а не косвенные или второстепенные. Теперь попробуйте объединить отдельные аспекты дизайна в одну форму. Это может дать вам более одного результата, и вы должны продолжать работать с этими важными элементами, пока не получите дизайн, отражающий ваш бренд.
Потратьте столько времени, сколько необходимо, прежде чем завершить дизайн, потому что, как только дизайн будет завершен, вы должны быть достаточно удовлетворены, чтобы посвятить себя этому в течение более длительного времени. Не создавайте дизайн, основанный на тенденциях или подверженный изменениям в будущем для вашего бренда. Придерживайтесь основных элементов, которые определяют ваш бренд. Следите за тем, чтобы внешний вид значка приложения оправдывал взаимодействие пользователя с приложением и наоборот.
Придерживайтесь основных элементов, которые определяют ваш бренд. Следите за тем, чтобы внешний вид значка приложения оправдывал взаимодействие пользователя с приложением и наоборот.
Идеальный размер и формат значка
Как обсуждалось ранее, значок приложения может использоваться по-разному; поэтому крайне важно работать с дизайном, который в равной степени дополняет все размеры. Это устраняет идею создания нескольких дизайнов для каждого размера, так как один оправдывает все размеры бескомпромиссным внешним видом.
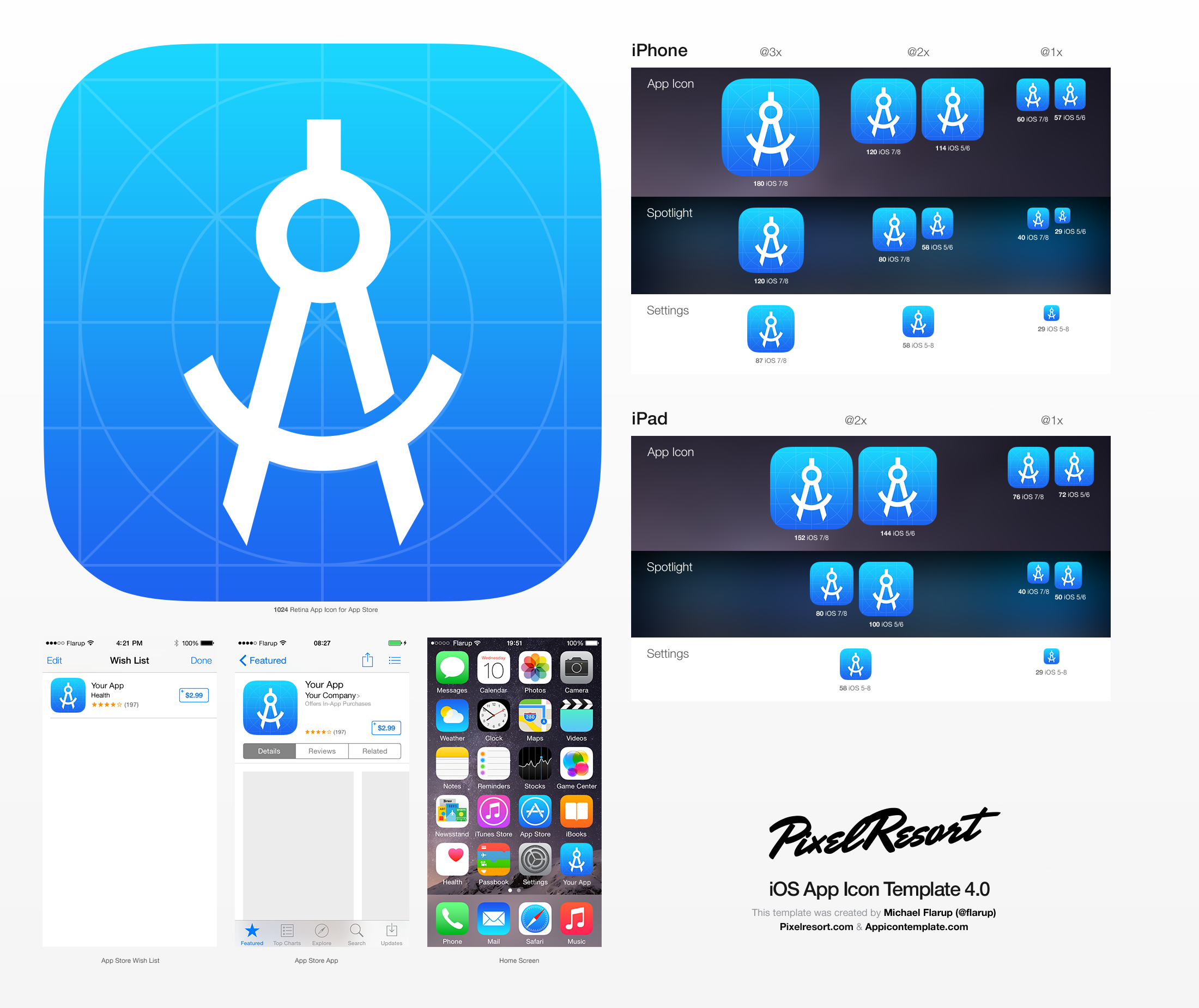
На большом количестве устройств Android используются значки приложений любого из кратных 96✕96, 72✕72, 48✕48 или 36✕36. Однако стандартная рекомендация — 864✕864 пикселя для улучшения масштабируемости. Для iPhone стандартный рекомендуемый размер значка приложения составляет 1024✕1024 пикселя. Для обеих ОС размер может быть увеличен или уменьшен в зависимости от используемого устройства.
Формат должен быть PNG любой ценой как для Android, так и для значков приложений iPhone.![]() JPG/JPEG или любой другой формат использовать нельзя. Выбирайте программное обеспечение или онлайн-инструменты, которые позволяют экспортировать значки в формате PNG.
JPG/JPEG или любой другой формат использовать нельзя. Выбирайте программное обеспечение или онлайн-инструменты, которые позволяют экспортировать значки в формате PNG.
Изучите существующие конструкции на рынке
Это должно быть первым и самым важным шагом из всех. Прежде чем углубляться в детали, вы должны знать, что общее количество приложений в магазине приложений Apple составляет почти 2 миллиона, тогда как в магазине Google Play это число превышает 2.8 миллиона. Это должно дать вам приблизительное представление о том, что какой бы ни была ниша вашего приложения, уже будут сотни других соответствующих приложений.
Начните проверять популярные приложения в вашей нише и просматривать различные варианты дизайна значков популярных приложений для вдохновения. Посмотрите, какие экземпляры привлекают ваше внимание, какие цвета отражают эстетику их приложений и какие элементы переполняют дизайн значков. Наконец, запишите функции, которые вам нравятся и не нравятся в этих значках приложений, и критически проанализируйте их с точки зрения вашего идеального пользователя приложения.
Это даст вам приблизительное представление о том, какие функции вы хотите добавить, а от каких элементов следует отказаться. В итоге вы получите список того, что можно и чего нельзя делать, персонализированный в отношении вашего бренда и бизнеса. Теперь у вас есть чистый холст, приступайте к реализации идей со свободной рукой. Вам пока не нужно дорабатывать дизайн. Продолжайте добавлять, удалять и экспериментировать с разными дизайнами, но помните, что у вас должна быть веская причина для добавления каждого элемента.
Следите за рекомендациями магазина приложений
Следующим шагом будет проверка всех рекомендаций магазинов приложений, чтобы сделать ваше приложение доступным для загрузки. Именно здесь впервые происходит взаимодействие пользователя и значка приложения. Вы можете проявить свою креативность в дизайне значков приложений так, как это подходит вам или вашему бренду, но еще раз проверьте, соблюдаете ли вы рекомендации и правила, установленные магазинами приложений для Android и iOS. Google Play Store и Apple App Store по отдельности выпустили свои конкретные рекомендации по размеру, цветовой схеме, шрифтам, типу и тестированию. Эти рекомендации помогут вам найти время и внедрить элементы дизайна, которые принесут пользу маркетингу вашего приложения. Если дизайн значков вашего приложения соответствует этим рекомендациям, скорее всего, ваше приложение появится в первых результатах поиска.
Google Play Store и Apple App Store по отдельности выпустили свои конкретные рекомендации по размеру, цветовой схеме, шрифтам, типу и тестированию. Эти рекомендации помогут вам найти время и внедрить элементы дизайна, которые принесут пользу маркетингу вашего приложения. Если дизайн значков вашего приложения соответствует этим рекомендациям, скорее всего, ваше приложение появится в первых результатах поиска.
Выберите гибкий инструмент разработки программного обеспечения
Вы должны выбрать программное обеспечение для разработки значков приложений в зависимости от вашей ситуации и опыта. Посоветуйтесь с другом-дизайнером. Если он у вас есть, проверьте программное обеспечение, есть ли возможность экспортировать дизайн в формате PNG. Сделайте это с образцом, чтобы не тратить часы на разработку значка приложения, а затем понять, что вы не можете экспортировать формат PNG.
Существует ряд программных инструментов, которые можно использовать для создания значка мобильного приложения, таких как Adobe Illustrator и Adobe Photoshop, но они требуют определенного уровня подготовки и навыков.![]() Тем не менее, есть некоторые инструменты с простым в навигации и простым пользовательским интерфейсом. Для проектирования с помощью этих инструментов не требуется высокого уровня знаний, поскольку они довольно очевидны и не требуют дополнительных пояснений. Вы можете найти много в Интернете, но проверьте, предлагают ли они экспорт в формате PNG в своей бесплатной версии. Вы также можете перейти на платную версию, если хотите.
Тем не менее, есть некоторые инструменты с простым в навигации и простым пользовательским интерфейсом. Для проектирования с помощью этих инструментов не требуется высокого уровня знаний, поскольку они довольно очевидны и не требуют дополнительных пояснений. Вы можете найти много в Интернете, но проверьте, предлагают ли они экспорт в формате PNG в своей бесплатной версии. Вы также можете перейти на платную версию, если хотите.
Если у вас есть друг-дизайнер или кто-то с отличными дизайнерскими навыками, сделайте у них дизайн значка мобильного приложения, но если у вас есть творческое мышление и вы думаете, что можете создать его, но не имеете навыков работы с программным обеспечением, вы можете создать несколько дизайнов. и предоставить дизайнеру для вдохновения. Другой вариант — сэкономить время, выбрать онлайн-инструмент перетаскивания, так как его легче освоить, и начать разрабатывать самостоятельно. Идея состоит в том, что отсутствие знаний об инструментах дизайна не должно ограничивать творчество.![]()
Этот раздел представляет собой не один из шагов, а список важных напоминаний на протяжении всего процесса проектирования. За иконками приложений стоит так много мыслительного процесса, что иногда он становится непосильным для творческого мышления дизайнера. Следующие ключевые моменты должны обеспечить бесперебойную работу процесса проектирования. Не забывайте делать заметки, и в процессе вас ждут интересные идеи для мозгового штурма.
Избегайте слишком большого количества элементов дизайна
Самый высокий уровень ущерба, который может нанести перегруженный дизайн значка приложения, — это отправка неправильного сообщения о функциональности приложения. Слишком много элементов дизайна посылают несколько сообщений или путают фактическое сообщение в процессе. Если есть что-то, что вы должны понимать в дизайне значков приложений, так это то, что сообщение вашего бренда должно быть недвусмысленным. Для поддержки сообщения можно добавить другие элементы, чтобы оно не бросалось в глаза.![]()
Значки приложений все меньше и меньше по размеру, и нет смысла набивать их слишком большим количеством, поскольку это не принесет вам никакой пользы. Это только приведет к тому, что значки потеряют свой профессиональный вид. Отличный способ понять порог элементов, которые должны быть включены в дизайн, — это визуализировать значок наименьшего возможного размера, который будет отображаться, то есть внутри панели уведомлений. Части, которые кажутся наиболее четкими в этом размере, — это те, которые вы должны оставить, а остальные выбросить. Если вы думаете, что этот шаг повлияет на ваш фактический дизайн, это признак того, что вы неправильно подчеркнули фактическое сообщение бренда. Если вы можете легко отказаться от тесных элементов в своем дизайне с некоторым изменением положения, то ваш дизайн близок к тому, как должен был выглядеть значок вашего мобильного приложения в первую очередь.
К какому бы сценарию вы ни пришли, на этом этапе у вас будет хорошее представление о том, какие модификации необходимо внести.
Выбирайте разумную цветовую схему
Цвета не ограничены какой-либо конкретной целью, полом, возрастом или культурой. Тем не менее, цвета несут в себе смысл и суть, чтобы представлять различные эстетические аспекты и вибрации. Подобно ароматам, цвета обладают способностью вызывать у зрителя воспоминания об определенных событиях, объектах, сценах и вибрациях; следовательно, умные цвета могут оживить значок вашего приложения.
Вы должны знать несколько вещей при выборе цветовой схемы для значка вашего приложения. Первое и самое важное: если у вас есть бренд и логотип, цвета, шрифты и формы значков должны соответствовать им. Если у вас нет уже установленного бренда, значок должен отражать внутренний дизайн UI/UX экранов приложения, чтобы соответствовать атмосфере, которую пользователь собирается найти внутри. Выбирайте яркие цвета, используйте белый или другие цвета, чтобы дизайн выделялся даже в темном режиме. Люди обычно имеют разные настройки обоев на своем домашнем экране и экране блокировки, поэтому обязательно проверьте на разных фонах, чтобы цвета вашего значка были достаточно видны.![]()
Если вы работаете с двумя или более цветами, дважды проверьте четкость контраста. Если вы начинаете с чистого листа, вот примеры выбора цветовой палитры. Приложение, связанное с едой, бакалеей или доставкой еды, может иметь значок с оранжевой или красной цветовой гаммой, поскольку эти цвета обычно представляют еду/пищевые продукты. Та же цветовая психология принята и ресторанами. Однако тона и оттенки зависят от общего дизайна.
Точно так же приложения, связанные с составлением бюджета или управлением деньгами, могут использовать зеленый, оливковый или даже синий цвет с небольшим контрастом с оттенками желтого и золотого. Зеленые напоминают долларовые купюры, а золотые представляют собой монеты. Другим примером могут быть игры или значки, связанные с приложениями женской моды, если это не бренд, можно выбрать пастельную цветовую схему и добавить более темные цвета для контраста, например красный.
Следуйте руководству по фирменному стилю
Очень важно разработать значок приложения в процессе разработки приложения.![]() Поскольку логотип разработан так, чтобы соответствовать веб-сайту, приложению или другим элементам онлайн-присутствия бренда, значок также следует рассматривать как один из этих элементов. Не начинайте разрабатывать его после того, как вы закончили работу над своим приложением, а делайте это в процессе, так как это не менее важно. Это лучший способ оставаться в соответствии с руководством по стилю вашего бренда.
Поскольку логотип разработан так, чтобы соответствовать веб-сайту, приложению или другим элементам онлайн-присутствия бренда, значок также следует рассматривать как один из этих элементов. Не начинайте разрабатывать его после того, как вы закончили работу над своим приложением, а делайте это в процессе, так как это не менее важно. Это лучший способ оставаться в соответствии с руководством по стилю вашего бренда.
Следуйте дизайну вашего бренда в цветовой палитре, теме и общей атмосфере. Независимо от того, какой тип значка вы выберете, на основе символов, на основе логотипа бренда, на основе функций или функций. Это так важно, потому что дает ясность в донесении сообщения бренда. Худшее, что вы можете сделать для своего бренда, — это дать неверное, неясное и множественное сообщение о видении вашего бренда.
Например, если ваше приложение основано на дизайне и доставке предметов домашнего декора, чрезмерно анимированный значок приложения или включение любых анимированных персонажей будет посылать сообщение о том, что это приложение, вероятно, является игрой для дизайна декора. Представьте себе количество людей, которые пролистают приложение, не прочитав описание. Это напрямую повлияет на ваш бизнес и уровень продаж, что является обломом для любого бренда. Мало того, это загонит не ту аудиторию. Люди, которые заинтересованы в игре, окажутся в вашем магазине, что действительно является неправильным маркетинговым ходом.
Представьте себе количество людей, которые пролистают приложение, не прочитав описание. Это напрямую повлияет на ваш бизнес и уровень продаж, что является обломом для любого бренда. Мало того, это загонит не ту аудиторию. Люди, которые заинтересованы в игре, окажутся в вашем магазине, что действительно является неправильным маркетинговым ходом.
Использование слов — плохая идея
Слова не имеют смысла внутри крошечного значка приложения, и они недостаточно видны, чтобы их можно было прочитать; следовательно, нет добавления слов int. Даже если логотип вашего бренда основан на слове, правила магазинов приложений не рекомендуют добавлять слова.
Есть много примеров для этого экземпляра, таких как Facebook и Instagram. Оба популярных приложения; однако значок их мобильного приложения не основан на этом полном слове, в отличие от их логотипа. Несмотря на это, их значок полностью соответствует теме их внутреннего приложения. Эта согласованность показывает, что иконки профессиональные, что повышает общее доверие. В Instagram также есть несколько соответствующих приложений, таких как создатель коллажей. Эти приложения также имеют аналогичную тему значков приложений и цветовую схему. Использование полного названия бренда может быть не идеальной ситуацией. Тем не менее, использование инициалов торговой марки определенно актуально. Вы можете использовать первую букву или инициалы торговой марки, но убедитесь, что не используете более 3 букв, так как это снова сделает приложение переполненным.
В Instagram также есть несколько соответствующих приложений, таких как создатель коллажей. Эти приложения также имеют аналогичную тему значков приложений и цветовую схему. Использование полного названия бренда может быть не идеальной ситуацией. Тем не менее, использование инициалов торговой марки определенно актуально. Вы можете использовать первую букву или инициалы торговой марки, но убедитесь, что не используете более 3 букв, так как это снова сделает приложение переполненным.
Как обсуждалось в предыдущих разделах, идеальный дизайн значка вашего мобильного приложения должен быть таким, который виден из панели уведомлений, и добавление слов не будет удовлетворять этому. Слова чрезвычайно трудно читать в этом маленьком пространстве. Следовательно, значок вашего приложения выглядит крайне непрофессионально.
Никогда не соглашайтесь на иконку с фотографией
Использование фотографии для значка приложения — худшая идея. Нет ничего классного в использовании случайного изображения в качестве значка вашего мобильного приложения, и это может уменьшить время, которое будет потрачено на разработку значка, но оно того не стоит.
Трудно сделать изображение таким уж профессиональным, потому что в процессе оно может легко стать пиксельным. Согласно предыдущему обсуждению, значки приложений должны быть масштабируемыми, поэтому для этого использование изображений недопустимо. Плохо пикселизированное изображение внутри значка приложения делает его поддельным, что выгодно выделяет другие десятки приложений схожей ниши. Иконки приложений с изображениями легко игнорируются, что влияет на их скорость загрузки и общую эффективность бизнеса.
Не отказывайтесь от смелого и характерного дизайна значков.
Первая и основная цель дизайна значков — заставить зрителя сделать паузу и щелкнуть значок приложения, прочитать описание и загрузить его. Поэтому иконки должны быть очень привлекательными и креативными. Существует множество руководств по дизайну значков приложений, и иногда они могут быть ошеломляющими и разрушать творческие идеи в голове дизайнера, что приводит к отсутствию вдохновения.
Будьте осторожны, прежде чем идти по этой дороге.![]() Это ваше приложение и ваш бренд. Чтобы преодолеть эту ситуацию, начните со свежего ума и спроектируйте несколько образцов. Добавьте все элементы, которые вы хотите включить в свой окончательный дизайн, и напишите основное назначение каждого элемента одновременно на бумаге. Это позволит вам визуализировать все функции. С описанием, написанным рядом с каждой функцией, вы отделите необходимые элементы от остальных. Это создает баланс между дизайном и сообщением.
Это ваше приложение и ваш бренд. Чтобы преодолеть эту ситуацию, начните со свежего ума и спроектируйте несколько образцов. Добавьте все элементы, которые вы хотите включить в свой окончательный дизайн, и напишите основное назначение каждого элемента одновременно на бумаге. Это позволит вам визуализировать все функции. С описанием, написанным рядом с каждой функцией, вы отделите необходимые элементы от остальных. Это создает баланс между дизайном и сообщением.
Когда вы закончите с образцами, визуализируйте каждый из них в соответствии с рекомендациями. Посмотрите, какие из них приемлемы в соответствии с рекомендациями магазина приложений. Если на этом этапе у вас все еще остается несколько дизайнов, посоветуйтесь с кем-нибудь еще. Свежий взгляд всегда лучше для принятия решения. Проконсультируйтесь с другом-дизайнером или членом семьи, чтобы получить честный и критический обзор дизайна значка.
Не стесняйтесь добавлять уникальные формы
Иконки должны быть уникальными, и что может быть лучше, чем добавление уникальных фигур. Существует высокая вероятность того, что вы получите выдающийся дизайн, а значок вашего приложения будет соответствовать точной цветовой схеме. Эта техника понравится вам, если вы любите рисовать в свободное время. В общем, вы можете делать произвольные формы, но лучше было бы нарисовать инициалы вашего бренда. Сделайте дудлы видимыми и читаемыми, чтобы они соответствовали цветам вашего бренда.
Существует высокая вероятность того, что вы получите выдающийся дизайн, а значок вашего приложения будет соответствовать точной цветовой схеме. Эта техника понравится вам, если вы любите рисовать в свободное время. В общем, вы можете делать произвольные формы, но лучше было бы нарисовать инициалы вашего бренда. Сделайте дудлы видимыми и читаемыми, чтобы они соответствовали цветам вашего бренда.
Тем не менее, добавление абстрактных форм — отличный способ добавить уникальности значкам мобильных приложений. Это делает дизайн достаточно уникальным, чтобы оставаться в памяти зрителя. Добавление различных оттенков, тонов и контрастных элементов также может сделать дизайн более эффектным.
Начните с рисования на бумаге и создания случайных фигур, которые кажутся привлекательными для глаз. Попробуйте поцарапать инициалы названия бренда или приложения и посмотреть, подойдет ли он вам. Случайные формы увеличивают шансы значка вашего приложения стать отличительным, тогда как с инициалами имени шансы меньше. Инициалы основаны на алфавитах, и существует очень много способов, которыми вы можете нарисовать алфавит. Тем не менее, ряд визуально привлекательных значков можно получить с помощью цвета и уникальной типографики.
Инициалы основаны на алфавитах, и существует очень много способов, которыми вы можете нарисовать алфавит. Тем не менее, ряд визуально привлекательных значков можно получить с помощью цвета и уникальной типографики.
Подводя итог, значки приложений имеют крошечный размер и уменьшаются до еще более крошечных размеров, чтобы соответствовать различным пользовательским интерфейсам, таким как магазины приложений, домашние экраны, экраны блокировки, панели уведомлений и многое другое. Чрезвычайно важно, чтобы элементы дизайна были легко видны из этих небольших размеров. Убедитесь, что вы ориентируетесь на правильную аудиторию со своими проектами. Не выбирайте темы, которые могут привлечь не ту аудиторию. Четкое и однотонное сообщение вашего бренда должно быть вашей конечной целью при разработке иконки.
Выбирайте яркие цвета, которые выделяются на всех фонах, даже в темном режиме, и лучший способ сделать это — выбрать высококонтрастные цвета. Избегайте добавления слишком большого количества трендов, поскольку эстетика дизайна со временем исчезает. Наоборот, включите элементы дизайна, которые универсальны и неподвластны времени. Эти дизайны прослужат вам десятилетиями, и вы сможете вносить коррективы здесь и там, чтобы соответствующим образом оживить внешний вид.
Наоборот, включите элементы дизайна, которые универсальны и неподвластны времени. Эти дизайны прослужат вам десятилетиями, и вы сможете вносить коррективы здесь и там, чтобы соответствующим образом оживить внешний вид.
Прочтите и усвойте рекомендации платформы, на которую вы хотите загрузить свое приложение. Сделайте несколько образцов, которые вас устраивают, а затем попробуйте загрузить каждый из них, чтобы проверить, какой из них будет одобрен и окажется лучшим вариантом.
Это ваш бренд и ваш дизайн. Попробуйте добавить к нему какого-нибудь персонажа и интересный момент, чтобы получить максимальное количество загрузок.
MyICON – Темы для смены иконок
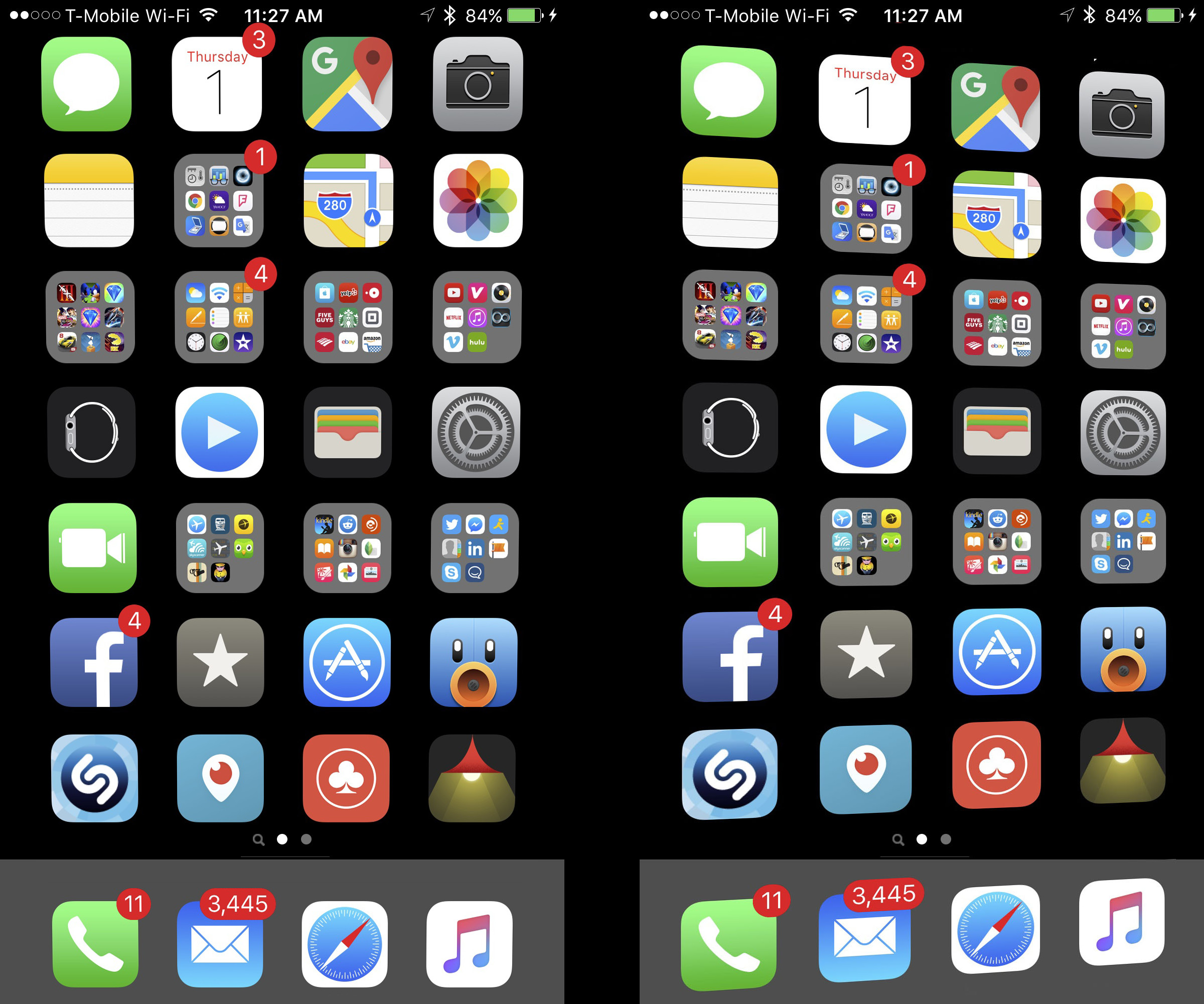
Снимки экрана (iPhone)
Описание
С MyICON вы можете заменить иконки приложений на главном экране различными изображениями, чтобы сделать ваш домашний экран уникальным и показать вашу индивидуальность и предпочтения. MyICON предоставляет богатый выбор хорошо продуманных иконок, тем и обоев, из которых вы можете выбирать по своему усмотрению. С помощью функции настраиваемых иконок вы также можете выбрать свои любимые изображения и фотографии из локального альбома и установить их в качестве иконок приложений. Загрузите MyICON сейчас и придайте своему домашнему экрану совершенно новый вид!
С помощью функции настраиваемых иконок вы также можете выбрать свои любимые изображения и фотографии из локального альбома и установить их в качестве иконок приложений. Загрузите MyICON сейчас и придайте своему домашнему экрану совершенно новый вид!
— Сотни изображений иконок на выбор
— Различные стили тем иконок и обоев, такие как свежие, научно-фантастические, пейзажные, милые и т. Д.
— Поддержка загрузки изображений из альбомов в виде иконок
— Поддержка переименования приложения
— Простой и легкий в использовании, не нужно использовать приложение ярлыков
Функция иконки DIY: MyICON предоставляет множество инструментов для создания иконок. Вы можете создавать уникальные пакеты иконок, выбирая локальные изображения, выбирая цвета и фильтры, добавляя узоры и текст, и устанавливая иконки, которые вы создали, в качестве иконок на главном экране. Создайте уникальный домашний экран прямо сейчас!
Мы продолжим обновлять иконки и темы, чтобы принести вам постоянный поток свежести. Приходите и украсьте свой домашний экран с помощью MyICON!
Приходите и украсьте свой домашний экран с помощью MyICON!
VIP-членство MyICON
-Подпишитесь на VIP-членство MyICON и получите доступ ко всем платным функциям в приложении.
-Подписки оплачиваются еженедельно, ежемесячно или ежегодно в зависимости от плана подписки.
-Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки.
-Плата за подписку будет снята с вашей учетной записи за 24 часа до окончания текущего периода подписки. После подписки вы можете управлять своими подписками в настройках своей учетной записи.
Пользовательское Соглашение : https://sites.google.com/view/myiconuseragreement
Политика конфиденциальности: https://sites.google.com/view/myiconprivacypolicy
Часть материала происходит из https://www.flaticon.com/authors/freepik
000Z» aria-label=»5 мая 2023 г.»>5 мая 2023 г.
Версия 1.3.4
Bug fixed.
Оценки и отзывы
Оценок: 323
Хорошо но не хорошо
Приложение хорошее но есть один минус почему иконки создаются за подписку !?!?!?!!зачем?!?!?почему,почему они платные!?!?!
Не знаю что писать
Всё платное
Все платно:(
Все абсолютно все платно по этому минус звезда а так все очень красиво
Разработчик DXPLORER TECH указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Идентификаторы
- Данные об использовании
- Диагностика
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- DXPLORER TECHNOLOGY LIMITED
- Размер
- 235,3 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © 2020 DXPLORER TECHNOLOGY LIMITED
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Поддерживается
Другие приложения этого разработчика
Вам может понравиться
Создание значка приложения: 10 основных советов (2023)
Вы когда-нибудь задумывались, насколько процветают значки популярных мобильных приложений? Как установить иконки для приложений? Узнаваемый стиль, фирменный цвет и никаких лишних элементов. Благодаря узнаваемости пользователи могут сортировать приложения не только по функционалу, но и по цвету иконок.
Благодаря узнаваемости пользователи могут сортировать приложения не только по функционалу, но и по цвету иконок.
Итак, как создавать иконки для приложений?
Illustrator lia_eye_ для Fireart StudioКак создать значок приложения? Создание приложения и придумывание для него названия — очень важные процессы. Они выходят на первый план, затмевая иконку приложения. Но именно по картинке пользователи узнают ваше приложение.
Разберемся, как сделать иконку приложения и какие приемы могут помочь в этой задаче?
Что такое значок приложения и почему он важен?
Во-первых, давайте дадим вам простое определение значка приложения. Это картинка на рабочем столе или в меню вашего телефона, которая позволяет открыть приложение одним касанием. Иконки отличаются яркостью, формой и логотипами. Взгляните на рабочий стол вашего смартфона. Посмотрите, какие простые и понятные иконки мобильных приложений. Ваш символ также может быть простым и приятным для пользователя. Учитывайте это при создании значка приложения.
Учитывайте это при создании значка приложения.
Зачем нужна иконка? Это никак не влияет на функциональность приложения; это просто дает вам легкий доступ к нему. На смартфоны и планшеты современного пользователя установлено множество приложений. Критические приложения, которые люди будут использовать независимо от того, какой у них значок. Это факт. Тем не менее, иконка является одним из факторов, создающих приложение необходимым.
Чтобы затеряться во множестве программ на устройствах пользователей, нужно выделиться. Символ должен быть одновременно простым и узнаваемым, а это непростая дизайнерская задача.
10 советов по созданию значка приложения:
Если вы только собираетесь создать значок приложения, мы собрали для вас десять простых советов.
Воспользуйтесь опытом экспертов, чтобы создать идеальную иконку для вашего приложения!
1. Используйте уникальную форму или символ
В зависимости от того, для какой платформы вы разрабатываете свое приложение, вы должны учитывать его форму. На iOS все значки имеют одинаковый квадратный формат, но, например, на устройствах Android можно поэкспериментировать с формой. Уникальным символом может быть логотип вашего приложения или компании или какой-либо его узнаваемый элемент.
На iOS все значки имеют одинаковый квадратный формат, но, например, на устройствах Android можно поэкспериментировать с формой. Уникальным символом может быть логотип вашего приложения или компании или какой-либо его узнаваемый элемент.
Узнали Twitter? Он использует уникальный символ, а именно птицу. Синюю иконку с птичкой очень легко запомнить, и эту социальную сеть вряд ли спутаешь с какой-либо другой. Подумайте об этом — может быть, вы можете использовать что-то подобное при создании значка для своего приложения?
2. Сделайте это проще
Все значки популярных приложений максимально просты. Вам не нужно быть слишком инновационным и использовать все дизайнерские приемы. Сохраните их для создания макетов приложений. Если говорить об изображении приложения на рабочем столе, то оно должно быть сведено к одному-двум узнаваемым элементам. Не более того.
Иллюстрация Ивана Николова3. Не используйте слова
Не используйте название приложения на иконке.![]() Почему? Во-первых, потому что большинство устройств автоматически подписывают приложения. Под изображением будет заголовок, так зачем тратить драгоценное место на логотип с названием?
Почему? Во-первых, потому что большинство устройств автоматически подписывают приложения. Под изображением будет заголовок, так зачем тратить драгоценное место на логотип с названием?
Во-вторых, нужно сделать иконку узнаваемой. Чтобы пользователи знали, что это ваше приложение, даже не видя его названия. Это основная задача дизайнера. Именно ему предстоит создать запоминающийся элемент для иконы.
4. Выбирайте яркие цвета
Как сделать собственный значок приложения? Вы должны учитывать многие вещи. Вот следующий совет.
Большинство пользователей мобильных устройств используют темную или светлую тему оформления. Поэтому, если ваша иконка неяркая, она просто будет гармонировать с дизайном. А вы, наоборот, требуете большего привлечения внимания пользователя. Для этого вы можете использовать фирменные цвета вашей компании или другой цвет, который будет выделяться на контрасте с любой из тем. Кроме того, этот цвет должен ассоциироваться с функциональностью приложения.
Здесь у нас также есть название приложения на значке. Конечно, есть исключения, например, цвет фона черный или белый, например, логотип TikTok. Однако это скорее исключение, к тому же иконка выглядит очень контрастно с названием приложения.
Как создать собственное приложение с логотипом? Например, в иконках социальных сетей есть элементы синего цвета. Вы могли заметить это, если структурировали приложения по папкам. Это Facebook, Twitter, LinkedIn, Telegram и другие. Так что, если вы создаете социальную сеть, у вас есть все основания использовать синий цвет для своего логотипа и дизайна мобильных иконок.
5. A/B-тестирование разных версий
Немногим удается создать идеальную иконку приложения с первой попытки. Поэтому, чтобы исправить все недочеты перед запуском, советуем протестировать разные варианты.
Иллюстрация Артура Бауэра для zoom Посмотрите, как они выглядят в разных операционных системах. Легко ли найти иконку среди других подобных приложений? Используйте маркетинговые инструменты для тестирования.![]()
Если вы уже запустили иконку и через какое-то время придумали обновление, это не проблема. Многие популярные приложения время от времени улучшают свои иконки, так что, как видите, это довольно распространенная практика.
6. Не перегружайте иконку цветом и деталями
Мы уже говорили о простоте, но решили немного уточнить. Если вы будете использовать много мелких деталей на своей иконке, вы только усложните восприятие пользователя. Попробуйте сосредоточиться на одном элементе, который расскажет историю вашего приложения без слов.
Иллюстрация от HUAЗначок вашего приложения должен характеризоваться одним словом. Желтый Snapchat, синий Facebook, черный Uber. Если вы используете сразу несколько цветов, пользователю будет сложнее вас запомнить и отличить от конкурентов.
7. Посмотрите на дизайн значков приложений ваших конкурентов
Как вы создаете собственные значки приложений? Не путайте вдохновение с плагиатом.
Если вы заметили, что ваши оппоненты изменили иконки приложений, вам необходимо проанализировать, как и почему они это сделали. Проанализировав своих конкурентов, вы определите, какие фишки уже заняты на рынке. Вы можете получить кучу новых идей и включить их в свою иконку. Кроме того, очень полезно учиться на опыте других компаний.
Проанализировав своих конкурентов, вы определите, какие фишки уже заняты на рынке. Вы можете получить кучу новых идей и включить их в свою иконку. Кроме того, очень полезно учиться на опыте других компаний.
Анализ конкурентов даст вам вдохновение и новые идеи, а также возможность избежать ошибок при создании иконки приложения. Вы можете проанализировать нишу и определить, какие логотипы хорошо смотрятся в качестве значка приложения, а какие следует изменить. Таким образом, ваши противники могут помочь вам! Анализ ваших конкурентов даст вам вдохновение и новые идеи, а также возможность избежать ошибок при разработке логотипа приложения.
8. Демонстрация внешнего вида вашего приложения
Это более сложная задача, но о ней нужно поговорить. Дизайн иконки должен соответствовать функциональности и полезности приложения. Это способ визуально передать правильное сообщение и призыв к действию. Попробуйте создать цепочку ассоциаций.
Иллюстрация Кевина Морана для Kira Другими словами, значок вашего приложения должен соответствовать цвету вашего бренда, сообщению и целям компании. Вы можете попросить своих знакомых оценить, насколько значок приложения ассоциируется у них с популярными компаниями. Иконка — это то, что запоминают пользователи. Поэтому вам нужно поработать с дизайнером над тем, как сделать логотип приложения, который поможет общаться с вашими клиентами.
Вы можете попросить своих знакомых оценить, насколько значок приложения ассоциируется у них с популярными компаниями. Иконка — это то, что запоминают пользователи. Поэтому вам нужно поработать с дизайнером над тем, как сделать логотип приложения, который поможет общаться с вашими клиентами.
Это непросто, но если вы уделите этому достаточно внимания, ваша иконка станет продолжением вашей коммуникационной стратегии для общения с вашими клиентами.
9. Сделайте его узнаваемым
Чтобы выделиться среди конкурентов, вам нужен узнаваемый стиль. Взгляните на логотипы популярных приложений. Чем проще распознать значок приложения, тем больше у него будет загрузок на всех платформах.
Иллюстрация от катализатора Задача дизайнера сделать вашу иконку самой запоминающейся и узнаваемой среди ваших оппонентов. Для этого вам пригодится ранее упомянутый значок приложения с советами, например, анализ конкурентов и тестирование. Только путем сравнения вы сможете понять, насколько успешна ваша иконка приложения.
Узнаваемость уникальна. Если ваша иконка неузнаваема, то все остальные усилия будут напрасными.
10. Сделайте это для конкретной платформы
Как сделать свои собственные значки приложений? В зависимости от того, для какой платформы вы разрабатываете приложение, вам следует обратить внимание на функции и требования. Иконки для iOS и Android будут отличаться по размеру, формату и разрешенной форме. Поэтому не пытайтесь использовать одни и те же значки для разных операционных систем.
Иллюстрация Webshocker – Матьяз ВалентарКак создать значок приложения? Изучите требования. Просмотрите свой телефон. Создавайте изображение, одинаковое на разных устройствах и в то же время отвечающее всем правилам операционной системы. Это несложно, если вы проработаете вопрос со своим дизайнером или наймете разработчика веб-приложений.
Иллюстрация от tubekИспользуйте правильный инструмент для создания значка приложения
Создайте значок для приложения с помощью правильного инструмента. Значки приложений значительно влияют на показатель кликабельности мобильного приложения (CTR). В магазинах приложений большое значение имеет первое впечатление, как и в реальной жизни. Приложения должны иметь оптимизированный значок, чтобы выделиться среди конкурентов среди более чем 2 миллионов приложений, доступных в App Store и Google Play. Вот почему многое зависит от инструментов, которые вы используете для создания иконок с отличным UX.
Значки приложений значительно влияют на показатель кликабельности мобильного приложения (CTR). В магазинах приложений большое значение имеет первое впечатление, как и в реальной жизни. Приложения должны иметь оптимизированный значок, чтобы выделиться среди конкурентов среди более чем 2 миллионов приложений, доступных в App Store и Google Play. Вот почему многое зависит от инструментов, которые вы используете для создания иконок с отличным UX.
Какое программное обеспечение для дизайна лучше всего подходит для значков приложений? Профессиональные дизайнеры используют инструменты для создания мобильных приложений, включая Sketch, Adobe XD и Axure. Balsamiq — это простой инструмент для разработки приложений для начинающих без предварительных навыков проектирования. Такой инструмент, как Balsamiq, можно использовать для экспериментов с каркасами и создания общего первого проекта вашего приложения.
Лучшее приложение для создания значка приложения по-прежнему является продуктом Adobe. Что касается создания иконок, Adobe Illustrator является отраслевым стандартом для многих профессиональных дизайнеров. Пользователи программного обеспечения могут создавать свои собственные значки и рисунки. В чем тогда недостаток? Это стоит больших денег, и для его освоения требуются годы обучения и практики.
Что касается создания иконок, Adobe Illustrator является отраслевым стандартом для многих профессиональных дизайнеров. Пользователи программного обеспечения могут создавать свои собственные значки и рисунки. В чем тогда недостаток? Это стоит больших денег, и для его освоения требуются годы обучения и практики.
Adobe Illustrator часто является лучшим вариантом для дизайнеров Fireart для создания любого логотипа, значка или графического дизайна благодаря обширной коллекции инструментов цифрового дизайна. Чтобы обеспечить наилучшее представление в любых обстоятельствах, используйте векторную графику, чтобы масштабировать дизайн логотипа от размера визитной карточки до размера рекламного щита без потери качества. Photoshop, Illustrator и Sketch чаще используются дизайнерскими приложениями для создания значков приложений. Вы также можете создавать собственные значки или значки для своего приложения с помощью Views, Android Studio предлагает Image Asset Studio и т. д. Выбор за вами.
Заключение
Значок мобильного приложения — важный инструмент для достижения целей вашей компании с помощью услуг графического дизайна. Если вы воспользуетесь всеми преимуществами этого инструмента, вы получите много преимуществ и сможете еще более эффективно взаимодействовать со своими пользователями. Если же вы пренебрегаете значком, то оказывается, что вы намеренно отказываетесь облегчить достижение своих целей.
Воспользуйтесь нашими советами, чтобы узнать, как создать значок приложения. Чем лучше символ, тем больше загрузок вы получите в интернет-магазинах приложений! Мы надеемся, что эти простые практические приемы помогут вам достичь ваших маркетинговых целей с помощью дизайна значков приложений.
Если у вас нет опыта создания собственного значка приложения, мы в Fireart Studio будем рады помочь вам создать отличный и узнаваемый значок. Свяжитесь с нами любым удобным способом, чтобы нанять выделенных разработчиков мобильных приложений, и мы подробно обсудим ваш проект! У нас есть многолетний опыт разработки иконок приложений, создания удачных дизайнов, которые также могут быть вам полезны.![]()
Обновление:
Дизайн значков приложений — 6 лучших практик на 2023 год
Что приходит на ум, когда вы думаете о своем любимом мобильном приложении? Многие люди сказали бы значок приложения.
Несмотря на то, что значок приложения маленький и простой, не стоит недооценивать его силу. Это первое, что большинство людей видят в результатах поиска в магазине приложений. За долю секунды они решают, хотят ли они узнать больше или загрузить ваше приложение, основываясь на сочетании линий, символов и цветов на графике размером меньше почтовой марки.
Так как же в таком маленьком пространстве уместить максимальное количество энергии? Давайте углубимся в лучшие практики дизайна иконок приложений.
Что такое значок приложения?
Давайте проясним распространенное заблуждение: значок приложения — это , а не логотип. Логотип представляет идентичность вашего бренда на различных платформах, носителях и точках соприкосновения. При этом иконка приложения предназначена только для одного продукта — вашего мобильного приложения.
При этом иконка приложения предназначена только для одного продукта — вашего мобильного приложения.
Хотя можно включить логотип вашей компании в значок приложения, часто они выглядят совершенно по-разному. Допустим, в вашей компании есть несколько мобильных игровых приложений. Каждая игра будет иметь свой уникальный дизайн значка приложения, отличный от логотипа вашей организации.
Значки приложений служат визуальными якорями для мобильных приложений, появляясь в списках магазинов приложений и на главных экранах устройств. Они должны быть в квадратном формате — от 29 × 29 пикселей до 1024 × 1024 пикселей. Помимо привлечения внимания пользователей и помощи в выделении вашего приложения, значок приложения также должен отражать уникальное преимущество вашего приложения или ключевую функцию.
Почему важен значок приложения?
Значок вашего приложения часто является первым, что пользователи видят в результатах поиска в магазине приложений. Это производит важное первое впечатление и помогает людям определить, хотят ли они увидеть ваше приложение и узнать больше о вашем продукте. Одно A/B-тестирование показало, что изменение значка приложения может увеличить коэффициент конверсии на 100%.
Одно A/B-тестирование показало, что изменение значка приложения может увеличить коэффициент конверсии на 100%.
Как говорится, картинка стоит тысячи слов. Большинство людей учатся визуально, поэтому графические элементы, такие как значки, изображения и видео, могут помочь людям запомнить ваши продукты и установить связь с вашим брендом. Между тем, вы можете использовать психологию цвета, чтобы связать свое приложение с определенными чувствами.
Хорошо продуманный значок приложения может привлечь внимание и сделать ваше приложение более заметным. Он служит связующим звеном между пользователем и функциями вашего приложения, создавая эмоциональные связи, помогающие вам привлекать и удерживать больше пользователей. Кроме того, привлекательный и узнаваемый значок приложения облегчает клиентам поиск вашего приложения на их домашних экранах, что повышает использование, вовлеченность, доход и удержание.
Если все это звучит как большая просьба для крошечного квадрата, не волнуйтесь — у нас есть все советы, которые вам нужны, чтобы придать дизайн вашей иконки.
Хотя дизайн значка вашего приложения должен выделяться, вы должны придерживаться нескольких правил при его отправке в магазины приложений. Apple App Store и Google Play Store имеют разные спецификации, поэтому при создании ресурсов учитывайте рекомендации разработчика.
Спецификации дизайна значков приложений для Apple App Store
При разработке значков приложений для экосистемы iOS следуйте рекомендациям Apple по человеческому интерфейсу. Значок вашего приложения должен хорошо работать в нескольких размерах, чтобы соответствовать различным устройствам:
- 180 × 180 пикселей при 3x или 120 × 120 пикселей при 2x для iPhone
- 167 × 167 пикселей @2x для iPad Pro
- 152 × 152 пикселей @2x для iPad и iPad Mini
- 1024 × 1024 пикселей @1x для App Store
Хорошей новостью является то, что вам нужно отправить только один PNG-файл размером 1024 × 1024 пикселей, и платформа автоматически изменит размер актива, чтобы он подходил для различных устройств и подменю.
Apple также предлагает дополнительные рекомендации: дизайн значка вашего приложения должен отдавать предпочтение простоте, быть легко узнаваемым и выступать в качестве фокуса для взаимодействия с пользователем. Избегайте использования сложного фона, сглаживайте изображение (другими словами, без прозрачности) и включайте текст только в том случае, если он является неотъемлемой частью фирменного стиля. Наконец, не помещайте фотографии, скриншоты или элементы интерфейса в графику.
Спецификации дизайна значков приложений для Google Play Store
Руководство Google по материальному дизайну содержит подробные рекомендации по дизайну значков приложений. Вот несколько ключевых моментов, о которых следует помнить:
- Окончательный размер должен быть 512 × 512 пикселей. Платформа будет масштабировать его автоматически.
- Файл должен быть в 32-битном формате PNG.
- Цветовое пространство должно быть sRGB.
- Размер файла не должен превышать 1024 КБ.

- Форма должна быть квадратной без закругленных углов — платформа применяет маску после загрузки файла.
Используйте все пространство актива (512 × 512 пикселей) в качестве фона и ключевых линий размером 384 × 384 пикселей для размещения логотипов, значков или графических элементов. Не добавляйте тень к дизайну, потому что платформа добавит ее после загрузки файла. Однако вы можете добавить тени к графическим элементам в пределах границы значка приложения. Кроме того, избегайте использования рекламных или фирменных значков в художественном оформлении, поскольку они часто плохо масштабируются.
Шесть рекомендаций по дизайну значков приложений
Очень важно знать спецификации. Но у всех есть один и тот же квадрат для работы — как создать значок приложения, который представляет ваш бренд и выделяется на переполненном рынке? Вот несколько проверенных способов, которым стоит следовать:
1. Уникальный и узнаваемый
Значок вашего приложения должен выделяться среди миллионов приложений в магазине приложений, особенно среди ваших конкурентов в релевантных результатах поиска. Помимо увеличения количества загрузок, это должно помочь пользователям легко найти ваше приложение на своих домашних экранах, чтобы они могли часто открывать и использовать его.
Помимо увеличения количества загрузок, это должно помочь пользователям легко найти ваше приложение на своих домашних экранах, чтобы они могли часто открывать и использовать его.
Проанализируйте значки приложений ваших конкурентов, чтобы увидеть, какие общие характеристики имеют успешные. Рассмотрите их графические элементы, цветовые палитры и символы, чтобы понять, как они выстраивают эмоциональные связи с аудиторией. Значок вашего приложения должен быть уникальным, но при этом иметь общие характеристики с другими в той же категории, чтобы пользователи могли ассоциировать ваше приложение с определенными функциями.
2. Простой, но запоминающийся
Вам необходимо соблюдать баланс: вы не хотите, чтобы значок вашего приложения был слишком простым и безвкусным, но он также не должен быть настолько сложным, чтобы заглушать основное сообщение. Но как добиться простоты, не теряя при этом узнаваемости и не будучи скучным? Ключ в том, чтобы удалить отвлекающие элементы, чтобы сделать основной компонент дизайна еще более заметным.![]()
Простота, если все сделано правильно, может помочь вам добиться мгновенного признания. Подумайте об основных брендах (например, Target, Spotify, YouTube) и их значках приложений, которые содержат всего пару ярких цветов и простые формы. Кроме того, простой дизайн хорошо масштабируется, поэтому он остается четким и согласованным на всех платформах и устройствах.
Удаление фоновых узоров и экономное использование градиента. Не втискивайте текст или изображения в крошечную иконку приложения — они могут сделать графику в лучшем случае перегруженной, а в худшем — неразборчивой. Вместо этого поэкспериментируйте с символами, которые имеют универсальное значение и мгновенно узнаваемы, например значок камеры в Instagram.
Получайте последние маркетинговые новости и мнения экспертов на свой почтовый ящик
3. Конструкции для конкретных платформ
Каждая операционная система (ОС) имеет уникальные принципы разработки, определяющие все взаимодействия с пользователем. Значок приложения, который подходит для устройств iOS, может торчать, как больной палец, на телефонах Android. Такое визуальное несоответствие может повлиять на пользовательский опыт и заставить людей чувствовать себя некомфортно.
Значок приложения, который подходит для устройств iOS, может торчать, как больной палец, на телефонах Android. Такое визуальное несоответствие может повлиять на пользовательский опыт и заставить людей чувствовать себя некомфортно.
Вы должны использовать одни и те же элементы дизайна (такие как символ и цвет) на всех значках вашего приложения, чтобы повысить узнаваемость бренда. Но вам, возможно, придется применить немного разные подходы к активам каждой платформы, чтобы убедиться, что окончательный дизайн соответствует общему пользовательскому опыту.
4. Разные размеры и фоны
На разных устройствах значки приложений отображаются разного размера. Поскольку большинство платформ используют растровую графику, которая не масштабируется так же хорошо, как векторные изображения, вам следует протестировать и предварительно просмотреть значок во всех требуемых размерах перед отправкой. Простой дизайн значков приложений может помочь сохранить удобочитаемость на разных платформах и устройствах.![]()
Также подумайте, как ваша иконка будет смотреться на фоне обоев разных цветов и узоров. Хотя невозможно охватить все основы, вы можете протестировать свой дизайн на самых популярных обоях ОС, чтобы убедиться, что значок вашего приложения не исчезает на заднем плане. Избегайте прозрачности, потому что это может привести к тому, что значок потеряется на темном, ярком или многоцветном фоне. Вы также можете поэкспериментировать, используя контрастную рамку в качестве «буфера» между обоями и графикой.
5. Согласование с вашим брендом
Значок приложения должен визуально отражать уникальную ценность решения, представляя ваш бренд. Несмотря на то, что это не то же самое, что логотип, он должен соответствовать руководящим принципам вашей компании и соответствовать общему имиджу вашего бренда. Кроме того, он должен соответствовать другим онлайн- и офлайн-точкам взаимодействия вашего бренда, чтобы обеспечить согласованное взаимодействие.
Если ваш бренд предлагает несколько приложений, рассмотрите возможность создания «сквозной линии» (или языка дизайна), которая связывает все значки ваших приложений вместе. Вы можете использовать аналогичную цветовую палитру, включить определенный символ или графический элемент или применить те же стилистические решения. Например, компании, выпускающие несколько игр, могут использовать один и тот же стиль иллюстраций, чтобы сделать значки своих приложений мгновенно узнаваемыми для своих поклонников.
Вы можете использовать аналогичную цветовую палитру, включить определенный символ или графический элемент или применить те же стилистические решения. Например, компании, выпускающие несколько игр, могут использовать один и тот же стиль иллюстраций, чтобы сделать значки своих приложений мгновенно узнаваемыми для своих поклонников.
6. Непрерывное тестирование и обновления
Даже лучший дизайнер не может создать идеальный значок приложения из воздуха. Получение обратной связи от пользователей на раннем этапе часто является ключом к совершенствованию вашего дизайна и его развитию в соответствии с изменяющимися потребительскими тенденциями. Запустите фокус-группы и A/B-тесты, чтобы оценить несколько вариантов дизайна. Разработчики Android также могут использовать Google Experiments для помощи в тестировании.
Постоянное совершенствование имеет решающее значение для соответствия ожиданиям рынка. Посмотрите на ведущие бренды, чтобы получить представление об общих тенденциях дизайна, и следите за конкурентами, чтобы увидеть, в каком направлении движется ваша конкретная отрасль.![]() Обновление значка приложения может помочь вашему бренду оставаться актуальным и показать пользователям, что вы стремитесь оптимизировать их работу.
Обновление значка приложения может помочь вашему бренду оставаться актуальным и показать пользователям, что вы стремитесь оптимизировать их работу.
Примеры ребрендинга значка приложения
Ваш текущий значок приложения не подходит? Не беспокойтесь — развитие с учетом потребительских тенденций и ребрендинг значков приложений является нормой для выдающихся брендов, сохраняющих свою устойчивость.
Например, в результате редизайна Google Play Store значок приложения стал более узнаваемым, а также стал соответствовать набору продуктов бренда. Последняя итерация Instagram — воплощение «простого, но запоминающегося». Между тем, ребрендинг Yubo делает его значок более уникальным, не разрывая полностью с его прошлым.
Google Play: соответствие общему имиджу бренда
Компания Google обновила значок приложения в магазине Google Play в июле 2022 года. Цветовая схема стала более яркой, чтобы выделить значок, а удаление градиента придает ему современный вид.![]() Палитра также соответствует творческому направлению, разделяемому другими продуктами компании, такими как Поиск, Ассистент, Gmail и Фото, чтобы обеспечить постоянное взаимодействие с брендом.
Палитра также соответствует творческому направлению, разделяемому другими продуктами компании, такими как Поиск, Ассистент, Gmail и Фото, чтобы обеспечить постоянное взаимодействие с брендом.
Instagram: развитие за счет упрощения
В 2016 году Instagram представил новый значок приложения, который опередил свое время. Хотя это значительно упростило предыдущий дизайн, значок по-прежнему передает основную функцию приложения. Яркие цвета помогают графике выделиться, представляя разнообразное и красочное сообщество, которое она поддерживает.
Значок приложения Instagram выдержал испытание временем. Обновление 2022 года сохранило узнаваемый дизайн, но увеличило яркость цвета фона, чтобы сделать его еще более заметным — стратегический шаг для привлечения внимания, поскольку у большинства пользователей домашний экран заполнен значками приложений, борющихся за их внимание.
Yubo: отличие благодаря контрасту
Старая иконка приложения Yubo имеет ту же цветовую схему, что и ее основной конкурент, Snapchat.