css — Верстка подписи для электронного письма HTML
Вопрос задан
Изменён 6 лет 9 месяцев назад
Просмотрен 10k раза
Задача сверстать подпись для электронного письма.
В инете мало информации на эту тему (возможно не правильно ищу). А те статьи, которые нашла, очень древние.
Нет понимания как подключать стили, шрифты и изображения. В старых статьях пишут, что стили д.б. инлайновые (прописаны в самом html)…
Поделитесь, может у кого есть ссылка на хорошую статью, и буду благодарна за любые советы по теме. Спасибо)
- html
- css
1
Меняйте, добавляйте, украшайте)
<style type="text/css"> .Podpis { padding: 40px; border: 2px double black; } .Image { border: 2px solid; border-radius: 2px; } </style> <div> <div> <img src="1.jpg" align="Left" </div> <div align="Right"> <table> <tr> <td><b>Autor:</b></td><td>Mister X</td> </tr> <tr> <td><b>Adress:</b></td><td>Sity</td> </tr> <tr> <td><b>Tel:</b></td><td>+8XXXXXXXXX</td> </tr> <tr> <td><b>Mail:</b></td><td>[email protected]</td> </tr> </table> </div> </div>
Вариант, где style записывается в блоках.
<div>
<div>
<img src="1. jpg" align="Left">
</div>
<div align="Right">
<table>
<tr>
<td><b>Autor:</b></td><td>Mister X</td>
</tr>
<tr>
<td><b>Adress:</b></td><td>Sity</td>
</tr>
<tr>
<td><b>Tel:</b></td><td>+8XXXXXXXXX</td>
</tr>
<tr>
<td><b>Mail:</b></td><td>[email protected]</td>
</tr>
</table>
</div>
</div>
jpg" align="Left">
</div>
<div align="Right">
<table>
<tr>
<td><b>Autor:</b></td><td>Mister X</td>
</tr>
<tr>
<td><b>Adress:</b></td><td>Sity</td>
</tr>
<tr>
<td><b>Tel:</b></td><td>+8XXXXXXXXX</td>
</tr>
<tr>
<td><b>Mail:</b></td><td>[email protected]</td>
</tr>
</table>
</div>
</div>2
Вот еще нашла такую штуку, может кому пригодится.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать подпись электронной почты в формате HTML
Главная » Email и сообщения
Автор Глеб Захаров На чтение 6 мин. Просмотров 7.2k. Опубликовано
Просмотров 7.2k. Опубликовано
Содержание
- Сделайте профессионально оформленную подпись на любой платформе
- Что включить в вашу электронную почту?
- Нужно настроить код подписи HTML?
- Gmail
- Yahoo
- прогноз
Gmail, Outlook и Yahoo Mail позволяют добавлять индивидуальную подпись к каждому отправляемому письму. Каждый сервис позволяет добавлять и форматировать текст, изображения и ссылки в поле для подписи в настройках. Вы можете создать простую подпись электронной почты для каждой из этих услуг относительно быстро.
Чтобы добавить подпись HTML, вам необходимо создать свою подпись HTML вне служб электронной почты, поскольку ни одна из них не позволяет редактировать HTML в полях подписи. Если вы хорошо знаете HTML, откройте ваш любимый HTML-редактор, введите код, а затем скопируйте его в поле подписи для Gmail, Outlook или Yahoo Mail.
Многим людям проще использовать сервис генератора подписи HTML по электронной почте. Например, Mail-Signatures.com позволяет вам выбрать используемого почтового провайдера, а затем ввести пользовательский контент в поля. Вот как пользоваться этим сервисом.
Откройте веб-браузер на своем компьютере и перейдите по адресу https://www.mail-signatures.com/signature-generator/.
В левом верхнем углу выберите свою почтовую платформу: Outlook, Outlook 365, Thunderbird, Gmail, Exchange Server или Exchange Online. Если вы используете Yahoo Mail, выберите опцию Gmail, так как HTML-код, сгенерированный для Gmail, также должен работать в Yahoo Mail.
Далее выберите шаблон подписи. По состоянию на апрель 2019 года Mail-Signatures.com предлагает 21 вариант шаблона. Используйте стрелки для просмотра доступных опций. Нажмите на шаблон, чтобы выбрать его. Когда вы нажимаете на шаблон, вы можете заметить изменения параметров подписи, отображаемые в левой нижней части экрана.
 Например, некоторые шаблоны включают области «Отказ от ответственности», в то время как другие шаблоны пропускают этот раздел.
Например, некоторые шаблоны включают области «Отказ от ответственности», в то время как другие шаблоны пропускают этот раздел.Настройте свои данные подписи электронной почты. Выберите каждый из разделов, отображаемых в левой нижней части экрана, и введите данные своей подписи электронной почты. Если вы не хотите включать поле, удалите данные образца в этом поле. Повторите этот процесс для личных данных, данных компании, текста отказа от ответственности, стиля и ссылок в социальных сетях.
Что включить в вашу электронную почту?
Возможно, вы захотите включить в свою подпись электронной почты дополнительные методы связи, такие как один или несколько телефонных номеров, или ссылки на социальные сети, такие как Facebook, Instagram или Twitter. Вы также можете включить адрес улицы или ссылку на сайт. Обычно вы можете не указывать свой адрес электронной почты, поскольку любой, кто получил ваше письмо, уже имеет эту информацию. Скорее всего, вы можете опустить свой номер факса, если вы не работаете в поле, которое по-прежнему зависит от факсов.

Далее, если вы хотите добавить пользовательскую фотографию или логотип, выберите опцию Графика. Вам понадобится общедоступная ссылка (URL), если вы хотите включить собственное изображение в свою подпись. (Чтобы получить общедоступную ссылку, вы можете загрузить свое изображение, например, на Google Drive или Flickr и сделать этот файл доступным для всех.)
Закончив заполнение и настройку полей, выберите Применить свою подпись .
Просмотрите и выполните все предварительные инструкции на экране, затем выберите Копировать подпись в буфер обмена .
Нужно настроить код подписи HTML?
Если вы хотите еще раз просмотреть или настроить свой код подписи HTML, вы также можете вставить только что скопированный код в редактор HTML. Например, откройте новую вкладку браузера на своем компьютере, перейдите по адресу https://html5-editor.net/ и вставьте скопированный код в поле отображения в правой части экрана.

Затем продолжите инструкции для своего почтового провайдера ниже, чтобы найти поле подписи и вставить ( Ctrl-V ) свою новую подпись HTML в веб-версию своей почтовой службы.
Gmail
Если вы используете Gmail, вы можете добавить подпись HTML из браузера на вашем компьютере.
Откройте Chrome и перейдите на страницу https://mail.google.com. Войдите в свою учетную запись Gmail, если будет предложено.
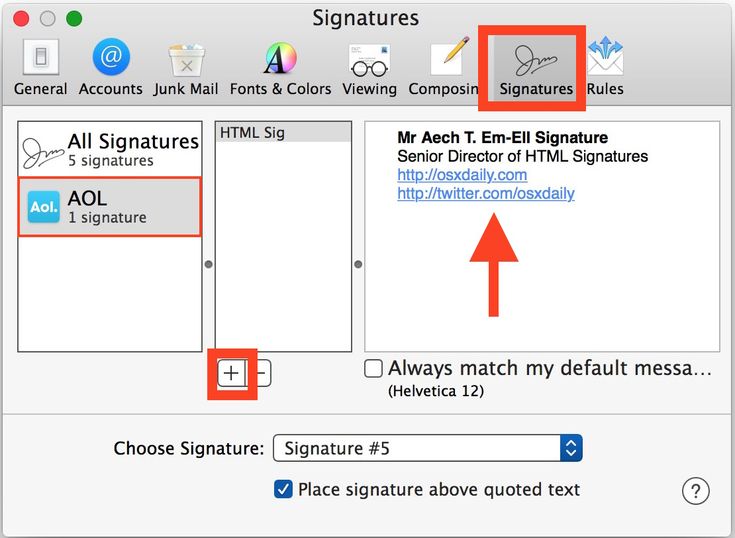
Выберите значок звездочки в правом верхнем углу Gmail, затем выберите Настройки .
Показан параметр настройки.”
класс = “LazyLoad”
data-click-tracked = “true” data-img-lightbox = “true” data-expand = “300” id = “mntl-sc-block-image_1-0-53” data-tracking-container = “true”
/>Перейдите на вкладку Общие и прокрутите вниз до области Подпись .
Настройки> Общие> Отображается область подписи. ”
класс = “LazyLoad”
data-click-tracked = “true” data-img-lightbox = “true” data-expand = “300” id = “mntl-sc-block-image_1-0-57” data-tracking-container = “true”
/>Вставьте свою подпись электронной почты в формате HTML в поле «Подпись» и отредактируйте ее.
Прокрутите вниз до нижней части экрана и выберите Сохранить изменения . (Подробнее см. В разделе «Добавление подписи в Gmail».)
Yahoo
Если вы используете Yahoo! Почта, вы можете добавить подпись HTML из браузера на вашем компьютере.
Откройте браузер и перейдите на https://mail.yahoo.com. Войдите в свой Yahoo! Почтовый аккаунт, если будет предложено.
Выберите значок в виде звездочки под значком и надписью «Дом» в правом верхнем углу Yahoo! Почта.
Выберите Дополнительные настройки в нижней части отображаемых параметров.

Выберите Написание электронного письма в меню, которое отображается в левой части экрана.
Включить ползунок подписи.
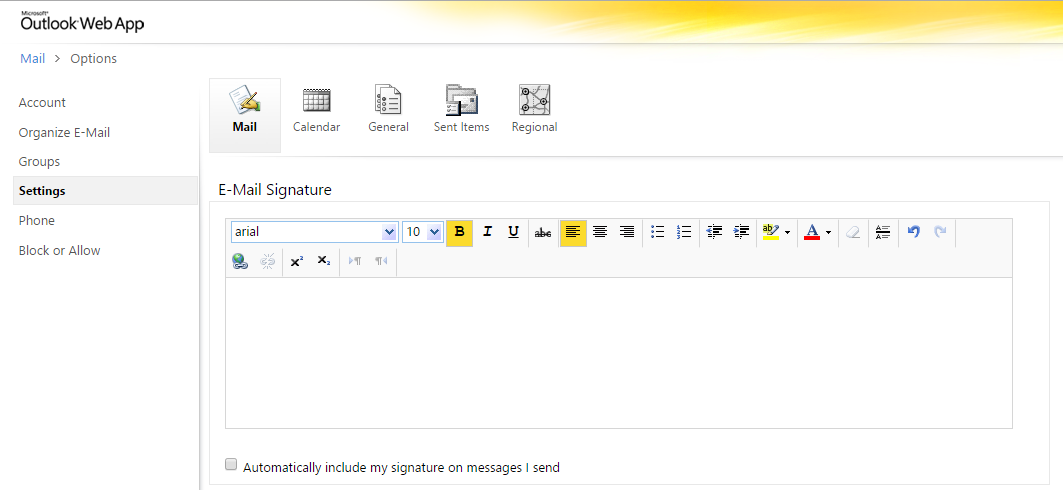
Вставьте свою подпись электронной почты в формате HTML в поле «Подпись» и отредактируйте ее. (Подробнее см. В разделе «Как интегрировать HTML в вашу подпись Yahoo Mail.»)
прогноз
Если вы используете Outlook в Интернете, вы можете добавить HTML-подпись из браузера на вашем компьютере.
Откройте браузер и перейдите на https://outlook.live.com. Войдите в свою учетную запись Outlook, если будет предложено.
Выберите значок звездочки в правом верхнем углу Почты Outlook.
Выберите Просмотреть все настройки Outlook в нижней части отображаемых параметров.
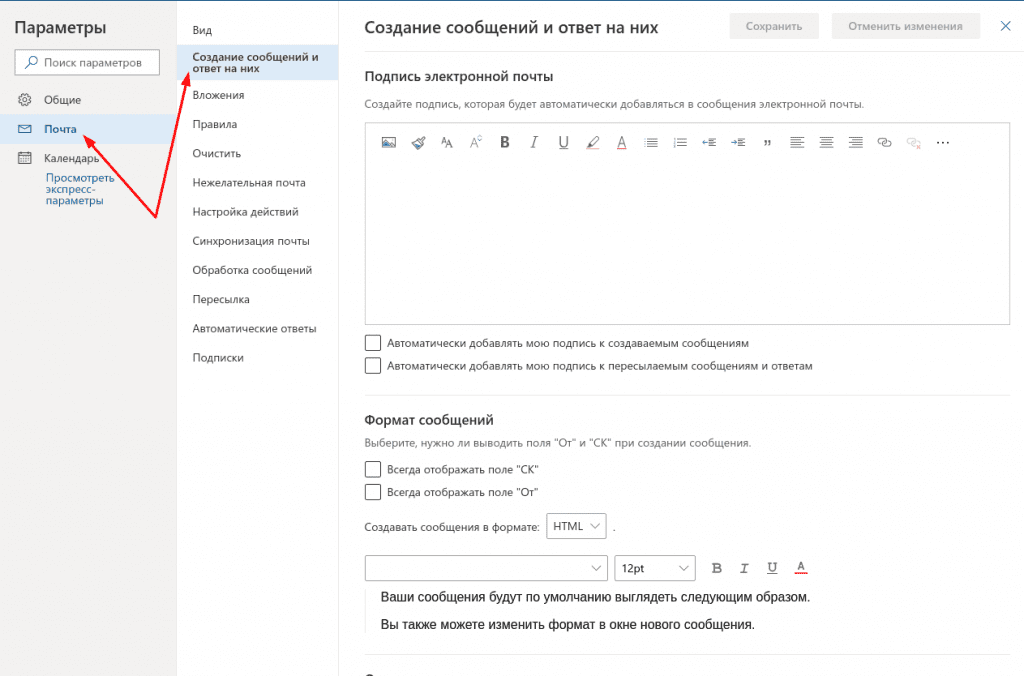
Выберите Создать и ответить в отображаемом меню.
Вставьте свою подпись электронной почты в формате HTML в поле «Подпись электронной почты» и отредактируйте ее.

Установите флажки «Автоматически включать мою подпись в новые сообщения, которые я создаю» и «Автоматически включать мою подпись в сообщения, которые я пересылаю или отвечаю», чтобы добавить свою подпись в сообщения.
Выберите Сохранить в правой верхней части экрана настроек. (Для получения дополнительной информации см. Использование Rich HTML в Outlook 365 и Подпись Outlook.com.)
Как создать подпись электронной почты в формате HTML
Большинство почтовых провайдеров, включая Gmail, позволяют вам создать свою собственную подпись, предлагая вам возможность настраивать шрифты и цвета, вставлять изображения, GIF-файлы и ссылки, а также сохранять несколько подписей электронной почты для доступа, когда они вам нужны. Вы можете получить довольно приличную подпись электронной почты всего за несколько кликов.
Но для более продвинутых технофилов у Gmail есть свои ограничения. Вы ограничены стандартными шрифтами и цветами и не можете изменить макет. А поскольку у вас нет возможности создать HTML-подпись в настройках Gmail, вам придется управлять этим шагом с помощью внешнего инструмента.
Вы ограничены стандартными шрифтами и цветами и не можете изменить макет. А поскольку у вас нет возможности создать HTML-подпись в настройках Gmail, вам придется управлять этим шагом с помощью внешнего инструмента.
Содержание:
Что такое HTML-подпись электронной почты?
Подпись HTML (язык гипертекстовой разметки) — это фрагмент текста, который появляется в нижней части сообщения электронной почты. Это более продвинутая, чем ваша обычная подпись электронной почты, потому что HTML позволит вам отображать изображения разных размеров, цветов и форм, а также добавлять отслеживание к ссылкам и вставлять различные элементы дизайна, которых вы не могли добиться в Gmail.
По сути, поскольку вы пишете свою подпись в HTML, вы можете кодировать в нее все виды элементов.
В прошлом неопытные кодировщики передавали эту работу профессионалам, которым поручали создавать различные строки и столбцы для форматирования вашей подписи и писать сложные коды для обеспечения требуемого стиля и содержания. Часто им приходилось использовать CSS (каскадные таблицы стилей), чтобы обеспечить правильное позиционирование и интервалы.
Часто им приходилось использовать CSS (каскадные таблицы стилей), чтобы обеспечить правильное позиционирование и интервалы.
Но теперь все намного проще и быстрее. Для начала существует множество онлайн-генераторов HTML, которые помогут вам создать нужную подпись в HTML.
ADD_THIS_TEXT
Зачем вам может понадобиться HTML-подпись электронной почты?
Если вам нужен больший контроль над внешним видом, дизайном, форматом и/или содержанием вашей подписи, кодирование в HTML даст вам больше возможностей, чем если бы вы создавали ее в настройках Gmail.
Тем не менее, вы можете задаться вопросом, зачем использовать HTML-подпись электронной почты, когда вы можете вставить изображение, которое создали сами.
Во-первых, изображение может быть подхвачено и обработано провайдером электронной почты получателя как спам. Соотношение текста и изображения слишком низкое, отправляя спам-сигналы поставщикам электронной почты и перенаправляя их в папки для нежелательной почты. Вообще говоря, лучше использовать больше текста, чем изображений в подписи электронной почты, чтобы смягчить проблему со спамом.
Вообще говоря, лучше использовать больше текста, чем изображений в подписи электронной почты, чтобы смягчить проблему со спамом.
Во-вторых, если вы вставите изображение в качестве своей подписи, вы не сможете контролировать, какие элементы подписи кликабельны. Допустим, вам нужен призыв к действию для перехода на страницы вашего продукта или баннер со ссылкой на ваш веб-сайт. Вы не можете сделать эти отдельные части своей подписи электронной почты, если они предварительно встроены в изображение.
Таким образом, генерируя свою электронную подпись с помощью HTML, вы одновременно контролируете ее дизайн и можете управлять соотношением текста и изображения, чтобы гарантировать, что кликабельные части работают так, как должны.
Хотите получить больше от своей электронной подписи. Ознакомьтесь с возможностями подписи электронной почты Right Inbox.
Создайте свой HTML-код с помощью бесплатного инструмента подписи электронной почты в формате HTML
Первый шаг — найти онлайн-генератор HTML-подписи электронной почты.
MySignature надежна, безопасна и бесплатна. Чтобы использовать его, вы просто заходите на сайт и регистрируетесь. Вы можете зарегистрироваться вручную или использовать для входа одну из своих учетных записей социальных сетей.
Шаг 1. На главной панели нажмите Новая подпись. Обратите внимание, что у вас есть только одна бесплатная подпись для бесплатной учетной записи.
Шаг 2. Теперь вы можете ввести все данные, которые хотите включить в свою подпись, используя встроенную форму. Вы сможете просмотреть подпись в средстве просмотра справа.
Шаг 3. Сначала введите текстовые данные (имя, компания, адрес и т. д.).
Шаг 4. Затем загрузите с вашего устройства любые изображения, которые вы хотите включить (вы можете настроить ширину).
Шаг 5. Теперь загрузите любые ссылки на социальные сети, которые вы хотите включить, а также значки, которые вы хотите использовать:
Шаг 6. Вы также можете вставить другие дополнения, например, написанные от руки ссылки для подписи и видеоконференции.
Вы также можете вставить другие дополнения, например, написанные от руки ссылки для подписи и видеоконференции.
Шаг 7. Наконец, вы можете настроить дизайн своей подписи, например шрифт, цвет и макет:
Шаг 8. Нажмите Сохранить подпись , где вы сможете просмотреть свою подпись.
Шаг 9. Щелкните Сохранить в буфер обмена.
Все эти опции доступны в бесплатной версии. Если вы зарегистрируетесь на уровне Pro (16 долларов в месяц), вы сможете разблокировать несколько других опций. С Pro у вас больше контроля над дизайном вашей подписи, ссылками, которые вы можете включить, и вы также можете удалить брендинг под своей подписью, как он появляется в вашем электронном письме.
Дополнительная литература: Как изменить подпись электронной почты в Gmail
Как вставить подпись HTML в Gmail
Шаг 1. Войдите в свою учетную запись Gmail.
Шаг 2. Перейдите к Настройки , щелкнув значок шестеренки в верхней правой части экрана.
Шаг 3. На вкладке Общие прокрутите до Подписи.
Шаг 4. Если у вас еще нет подписи, нажмите Создать новую, назовите подпись, затем вставьте свою HTML-подпись электронной почты в соответствующее поле. (Если у вас есть подпись, щелкните имя этой подписи и удалите существующее содержимое в поле, прежде чем вставлять свой HTML-код.)
Шаг 5. При необходимости отредактируйте.
Шаг 6. Прокрутите экран вниз и нажмите Сохранить изменения.
Шаг 7. Всегда стоит проверить свою подпись электронной почты, прежде чем использовать ее, поэтому отправьте себе или другу электронное письмо со своей подписью, чтобы убедиться, что она выглядит правильно.
Создание пользовательской подписи электронной почты с помощью HTML и CSS
Одним из преимуществ использования инструментов для создания подписи электронной почты является то, что вы экономите много времени. Однако может наступить момент, когда вам просто понадобится полностью индивидуальная подпись для вашего личного бренда или бренда компании.
Однако может наступить момент, когда вам просто понадобится полностью индивидуальная подпись для вашего личного бренда или бренда компании.
Причины для создания пользовательской подписи электронной почты
- Повышение профессионализма
- Добавление юридических условий или решение других вопросов соответствия
- Включение сложных конструкций, которые генераторы подписи не могут эмулировать
- Проявите свой творческий потенциал, если вы дизайнер или художник проблемы, которые могут возникнуть с инструментами подписи HTML
Итак, теперь, когда мы знаем о потенциальных преимуществах пользовательских подписей, давайте поговорим о том, как создать свои собственные подписи с помощью HTML и CSS.
1. Найдите качественные бесплатные значки на сайте uxwing.com
2. После того, как вы найдете нужный размер и стиль значка, например изображение Facebook, нажмите «Скачать PNG»
3. Затем вам нужно повторно загрузить свой значок через сайт, например https://console.firebase.google.com/, чтобы он правильно отображался в вашей подписи
Затем вам нужно повторно загрузить свой значок через сайт, например https://console.firebase.google.com/, чтобы он правильно отображался в вашей подписи
4. Теперь пришло время создать свой HTML-файл. Если вы не уверены в правильности этого шага, https://www.codecademy.com/catalog/language/html-css – отличный веб-сайт, на котором можно бесплатно изучить основы. Это не так сложно, как кажется, вам просто нужно выучить несколько структур тегов и сохранить свою работу на рабочем столе в формате .html.
5. После того, как вы создали HTML-файл, просто перетащите его в браузер на рабочем столе или скопируйте его имя, чтобы получить тот же результат.
Он извлечет файл и отобразит его в вашем браузере:
Все, что вам нужно сделать, это навести указатель мыши на содержимое, щелкнуть правой кнопкой мыши и скопировать его.
6. После того, как содержимое вашей подписи скопировано в буфер обмена, перейдите в свою учетную запись gmail и щелкните значок шестеренки вверху, а затем нажмите «Просмотреть все настройки» 9. 0003
0003
7. Прокрутите вниз до раздела подписи и выберите «Создать новый».
10. Убедитесь, что ваша подпись включена для новых писем и ответов
11. Просто нажмите «Сохранить изменения» и все! Ваша новая красивая подпись, созданная с помощью HTML и CSS, готова к работе!
Поначалу создание пользовательской подписи электронной почты с помощью HTML и CSS может занять немного времени. Однако замечательно то, что как только вы создадите свою подпись, все готово!
Вкратце
Вот оно! Создать настраиваемую, хорошо продуманную HTML-подпись не так сложно, как кажется. Благодаря генераторам электронной почты в формате HTML, таким как MySignature, вы можете бесплатно создать профессиональную визуальную подпись всего за несколько шагов.
Тем не менее, бесплатный уровень дает вам только одну HTML-подпись в вашем распоряжении. Если, как и многим другим, вам нужно несколько подписей для разных случаев или получателей, то Right Inbox позволяет создавать и сохранять несколько подписей в Gmail. Доступ к этим подписям можно получить из вашего нового электронного письма, нажав на значок 9.0041 Подписи Кнопка.
Доступ к этим подписям можно получить из вашего нового электронного письма, нажав на значок 9.0041 Подписи Кнопка.
Полное руководство по подписям электронной почты в формате HTML (с примерами)
Этот пост также доступен на: Português Español
Ваша электронная подпись — один из лучших инструментов для передачи маркетинговых сообщений, улучшения способа общения и создания сильного имиджа бренда.
Вы можете многого добиться с помощью своей электронной подписи — вам просто нужно использовать правильный HTML-код и шаблон электронной подписи.
HTML-подписи электронной почты позволяют добавлять в сообщения изображения, интерактивные ссылки, значки и многое другое. Они помогают создать профессиональный имидж бренда и генерировать определенные действия из сообщений электронной почты.
Это лучший способ вывести вашу электронную почту на новый уровень. Вы также можете использовать HTML-подписи с любыми почтовыми клиентами, так что это действительно удобно.
В этом руководстве мы объясним все, что вам нужно знать о HTML-подписях электронной почты. Мы расскажем, как они работают, что в них включить и как их создать.
Язык разметки гипертекста (HTML) часто используется в электронной почте. Подпись электронной почты в формате HTML — это когда вы используете фрагмент HTML-кода в нижней части ваших электронных писем, чтобы создать более привлекательную и интерактивную подпись электронной почты.
В отличие от простого обычного текста, использование HTML-кода в подписи электронной почты позволяет отображать изображения разных размеров, цветов и форм.
Вы также можете использовать HTML-код в своей подписи электронной почты, чтобы добавить специальные элементы дизайна (например, точки и линии) или добавить код отслеживания к любым интерактивным ссылкам.
Создать подпись HTML очень просто. В наши дни любой может создать HTML-подпись с нуля с помощью инструмента для создания HTML-подписи электронной почты.
Вам не нужно быть опытным программистом, чтобы воспользоваться преимуществами этих электронных подписей.
Разница между обычным текстом и подписью электронной почты, состоящей только из изображений
Простой текст:
Подпись электронной почты в виде обычного текста — это самый простой способ форматирования подписи электронной почты, но она не имеет такой же четкости, как подписи электронной почты в формате HTML. В электронном маркетинге этот тип электронной подписи не очень эффективен.
Потому что подпись составляется путем простого ввода соответствующих данных, составляющих элемент (имя, должность, компания, номер телефона).
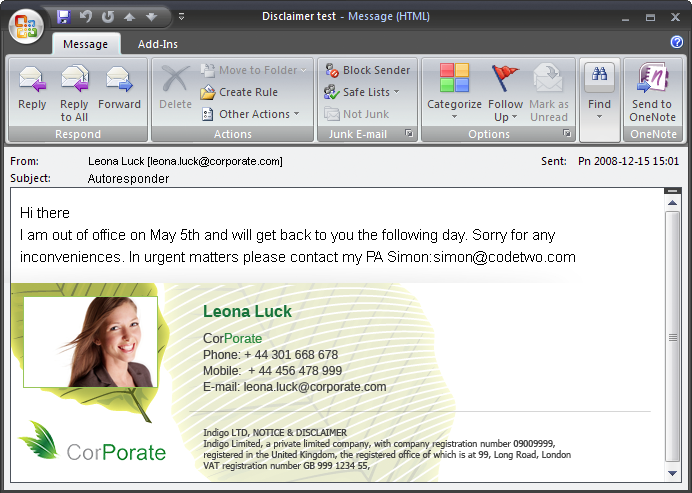
Профессиональная подпись электронной почты в виде простого текста.Только изображения:
Недостаток использования электронной подписи, состоящей только из изображений, в качестве отдельного компонента, заключается в том, что на нее нельзя щелкнуть, что препятствует лучшему взаимодействию с получателем. Еще один негативный момент возникает, когда клиент блокирует показ изображения от неизвестных отправителей.
Подпись с изображением в изображении только через Canva Реально также: Подпись электронной почты Canva против подписи HTML.
И пример того, как это выглядит в Gmail с блокировкой изображения для неизвестного отправителя.
Пример подписи, состоящей только из изображений.Доступно множество различных форматов подписи электронной почты, например, RTF и обычный текст. Тем не менее, подпись электронной почты в формате HTML является популярным выбором среди многих по двум основным причинам.
Во-первых, HTML поддерживается практически всеми почтовыми клиентами.
Во-вторых, подпись электронной почты в формате HTML позволяет включать в подпись электронной почты всевозможные уникальные элементы, такие как ссылки, изображения, кнопки социальных сетей и многое другое.
Преимущества использования HTML-подписей электронной почты
Помимо двух основных причин использования подписи HTML, есть еще несколько больших преимуществ. К ним относятся:
- Возможность сохранить вашу подпись электронной почты для последующего использования, если вы в какой-то момент переключите свой почтовый клиент.
 Вы можете просто скопировать и вставить код.
Вы можете просто скопировать и вставить код. - HTML-код подписи электронной почты легко передать. Это означает, что вы можете легко распространять код по организации (чтобы подписи электронной почты совпадали) и просто настраивать определенные элементы в коде, чтобы персонализировать его для каждого человека.
- Вы можете легко экспортировать свою HTM-подпись на новый клиент или устройство.
- Если вы хотите внести какие-либо изменения или протестировать различные дизайны в своей профессиональной электронной подписи, отредактируйте HTML-код очень просто. Вы можете начать с шаблона подписи электронной почты в формате HTML, а затем настроить его, чтобы создать подпись электронной почты в формате HTML, которая лучше отражает вас или вашу организацию.
Итак, если вам нужна подпись электронной почты, использование HTML-кода для ее создания является одним из самых разумных решений. Подпись электронной почты в формате HTML легко создать и внедрить, она позволяет создавать уникальную и привлекательную подпись электронной почты, а также легко делиться, настраивать и сохранять подпись.
HTML также является универсальным языком кодирования, который дает вам свободу создавать подпись, которая идеально соответствует вашему фирменному стилю и конкретным требованиям.
Вот полный пример подписи электронной почты в формате HTML.
Пример полной HTML-подписи электронной почты.Если вы не знаете HTML-код, не беспокойтесь. Создать подпись электронной почты в формате HTML намного проще, чем вы думаете.
Самый простой способ создать подпись HTML — использовать шаблон подписи электронной почты и инструмент для создания подписи HTML.
С помощью такого инструмента, как HTML-редактор подписи электронной почты Bybrand, все, что вам нужно сделать, это выбрать предварительно разработанный шаблон и выбрать элементы, которые вы хотите добавить в свою HTML-подпись. Затем инструмент создаст для вас код подписи электронной почты в формате HTML.
С генератором подписи электронной почты Bybrand вы можете выбирать между 40 шаблонами, получать доступ к галерее изображений и различным значкам, а также просто обрезать и изменять размер каждого изображения и шаблона подписи электронной почты в формате HTML. Все, что вам нужно сделать, это добавить свои данные (например, ваши контактные данные или ссылки), и инструмент создаст для вас файл HTML.
Все, что вам нужно сделать, это добавить свои данные (например, ваши контактные данные или ссылки), и инструмент создаст для вас файл HTML.
После того, как вы настроили свой дизайн с помощью выбранных цветов, стиля шрифта, размера шрифта, толщины шрифта, изображений и любых других элементов, вам просто нужно сохранить свою подпись электронной почты. Теперь, когда вам нужно его использовать, просто скопируйте HTML-код и вставьте код в свое электронное письмо.
Конечно, если вы умеете программировать, вы можете создавать подписи электронной почты с нуля. Однако это требует много времени и специальных знаний в области кода HTML и CSS.
Шаблоны подписи электронной почты в формате HTML просты в использовании для всех, и вы можете настроить их в соответствии со своими требованиями.
Когда вы создаете подпись электронной почты в формате HTML, вам нужно убедиться, что вы включили правильные элементы.
К счастью, когда вы используете шаблоны подписи электронной почты, эти элементы должны автоматически включаться, и вам просто нужно их настроить.
Элементы, которые должна включать ваша HTML-подпись
- Ваше имя и фамилия.
- Информация о членстве — например, ваш бизнес, должность и отдел.
- Контактная информация – любые дополнительные данные, например, ваш номер телефона.
- Значки социальных сетей — это могут быть ваши деловые или личные аккаунты. Включение сведений о социальных сетях в подпись электронной почты — отличный способ привлечь больше подписчиков и связаться с вашими контактами в других социальных сетях.
- Логотип компании.
- Любые отраслевые заявления об отказе от ответственности или юридические требования, которые вам могут потребоваться.
Дополнительные элементы, включая
- Ваша недавняя фотография. Это может иметь большое значение для персонализации вашей электронной почты или развития вашего личного бренда.

- Призыв к действию. Это может быть для всех видов действий, которые вы хотите, чтобы ваши контакты электронной почты выполняли — в зависимости от вашей роли и вашего бизнеса. Некоторые общие призывы к действию в вашей электронной подписи могут включать в себя такие вещи, как присоединение к мероприятию, загрузку фрагмента контента, переход на важные веб-страницы или любые другие действия, которые вы хотите, чтобы люди выполняли.
- Ссылки для бронирования. Это особенно важно для продавцов, которые общаются с потенциальными клиентами и хотят, чтобы они заказали демонстрацию или позвонили. Включение ссылки на бронирование в ваш фирменный дизайн — это простой и ненавязчивый способ увеличить количество бронирований.
- Какие родовые местоимения вы используете.
- Баннер по электронной почте, чтобы активизировать ваши маркетинговые усилия или отправить четкое сообщение.
Решая, какие элементы включить в дизайн подписи электронной почты, сначала поймите свои цели и чего вы хотите достичь с помощью подписи электронной почты. Затем выберите готовые шаблоны, содержащие необходимую информацию.
Затем выберите готовые шаблоны, содержащие необходимую информацию.
Не пытайтесь втиснуть слишком много в свою электронную подпись. Важно, чтобы ваша подпись была легко читаемой и понятной. Люди не хотят (и не будут) тратить много времени на внимательное чтение деталей вашей подписи.
В завершение приведем три примера шаблонов подписей электронной почты . Вы можете напрямую щелкнуть ссылку на изображение, чтобы перейти на страницу сведений.
Пример подписи корпоративной электронной почты. Профессиональный шаблон подписи электронной почты для юристов. Идея подписи электронной почты службы поддержки клиентов.Заключительные мысли
Просто используя предварительно разработанные шаблоны, вы можете начать создавать HTML-подписи электронной почты, которые выведут ваши сообщения и бренд на совершенно новый уровень. Эти подписи электронной почты могут работать с любым почтовым клиентом (например, с вашей учетной записью Gmail), и вы можете включать всевозможные полезные ссылки и информацию, которые помогут вам выполнить определенные действия.

