Использование градиентов в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:22 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Выполнить заливку области градиентом можно путем перетаскивания инструмента «Градиент» на изображении или путем выделения области с его помощью. Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
На панели параметров инструмента можно выбрать любой из следующих типов градиента:
Линейный градиент
Выполняет затенение от начальной точки до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной точки до конечной точки в виде кругового узора.
Угловой градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Чтобы применить градиент к изображению, можно воспользоваться слоем заливки. Слой заливки обеспечивает гибкость при изменении свойств градиента и редактирования маски слоя заливки, чтобы ограничить действие градиента определенной областью изображения.
Градиенты хранятся в библиотеках. Можно выбрать другую библиотеку градиентов для отображения в меню палитры «Выбор цвета», щелкнув меню и выбрав нужную библиотеку в конце списка. Это меню также позволяет сохранить и загрузить свою собственную библиотеку градиентов. Наряду с этими возможностями, управлять свойствами градиента можно в окне «Управление наборами».
Чтобы выполнить заливку фрагмента изображения, выделите нужную область с помощью одного из инструментов группы инструментов выделения. В противном случае градиентная заливка применяется ко всему активному слою.

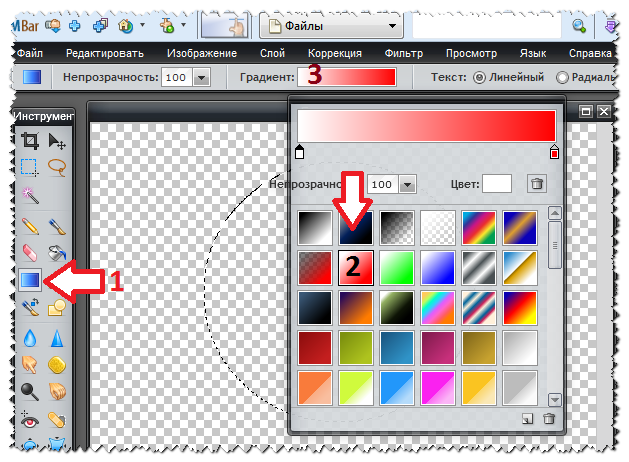
Выберите инструмент «Градиент» .
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента» панели параметров инструмента.
(Необязательно) Задайте по своему усмотрению параметры градиента на панели параметров инструмента.
Режим
Задает режим смешивания градиента с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности градиента. Низкое значение параметра непрозрачности позволяет пикселям под градиентом просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Обратить
Заменяет на обратный порядок следования цветов в градиенте.
Прозрачность
Использует прозрачность градиента (вместо прозрачных областей изображения), если градиент имеет прозрачные области.

Дизеринг
Сводит к минимуму возможное появление полосок на градиенте.
Поместите курсор в том месте изображения, в котором должен начинаться градиент, и перетащите его к конечной точке градиента. Чтобы ограничить распространение градиента с шагом 45°, нажмите и удерживайте клавишу Shift при перетаскивании инструмента.
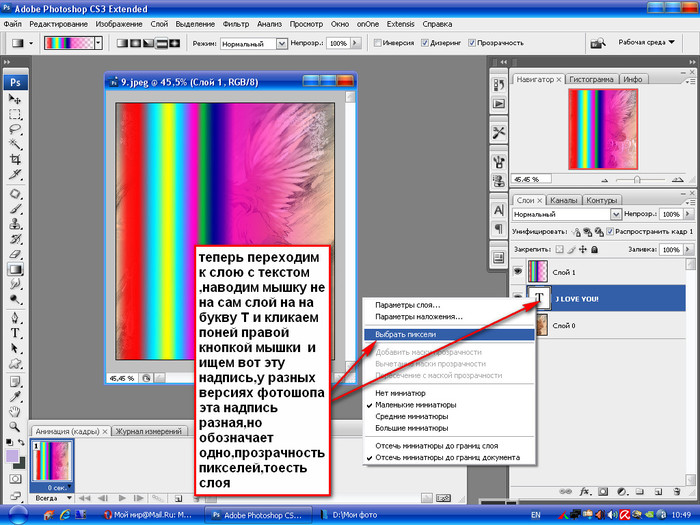
Выделите текст, к которому требуется применить заливку.
Выполните команду «Слой» > «Упростить слой», чтобы преобразовать векторный текст в растровый формат. После растеризации текст нельзя будет отредактировать.
Удерживая клавишу Ctrl (Command в ОС Mac OS), нажмите миниатюру текстового слоя на панели «Слои».
Активизируйте инструмент «Градиент».
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента».
Поместите курсор на тексте в месте, где градиент должен начинаться, и перетащите его до конечной точки градиента.

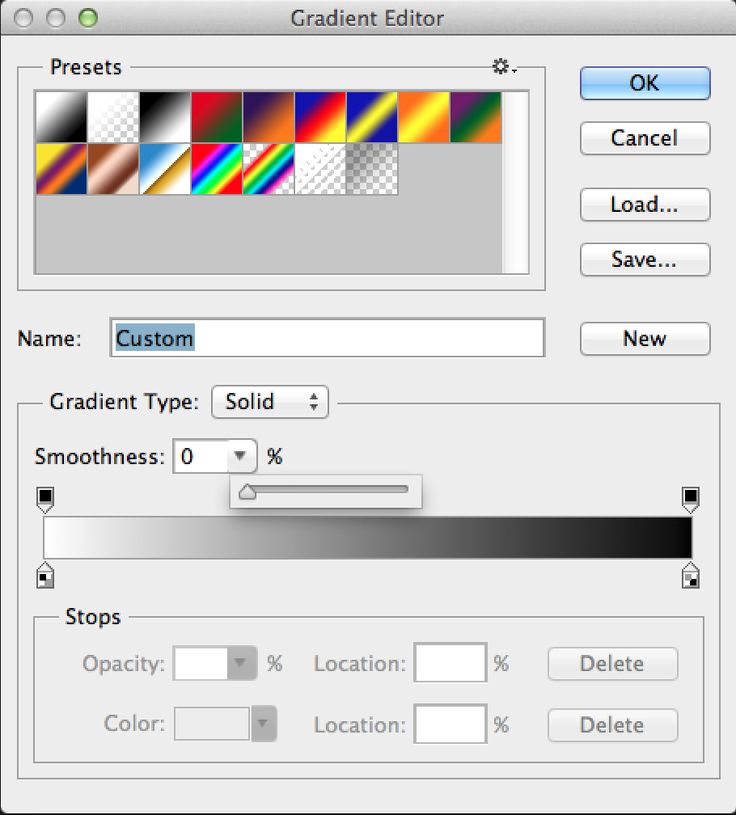
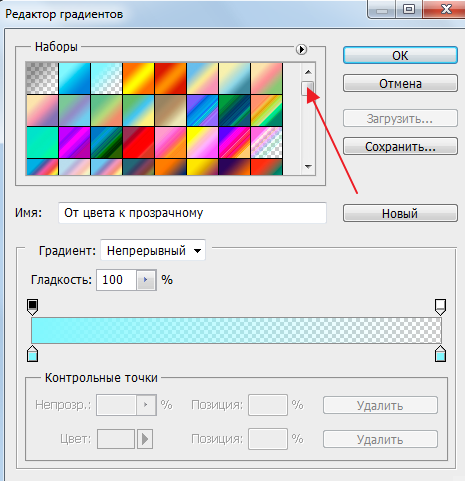
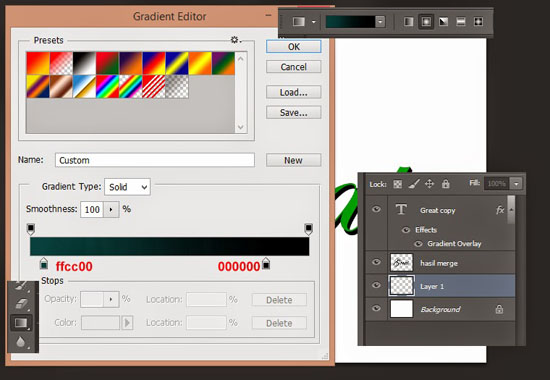
Свои собственные градиенты можно задать в диалоговом окне «Редактор градиента». Градиент может включать два или несколько цветов или один и несколько цветов при переходе в прозрачность.
Диалоговое окно «Редактор градиента».A. Контрольная точка цвета B. Средняя точка цвета C. Контрольная точка укрывистости
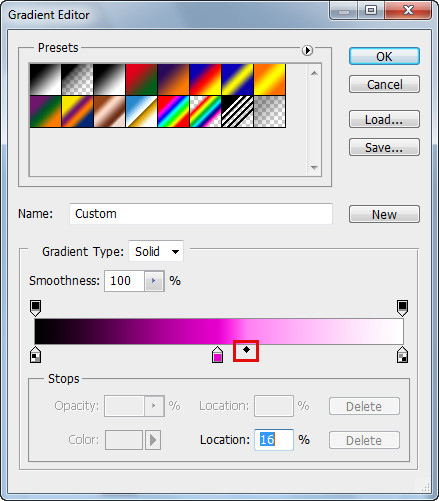
Чтобы изменить градиент, можно добавить маркер дополнительного оттенка градиента, перетащить промежуточный маркер, чтобы изменить расстояние между оттенками градиента, и отрегулировать маркеры непрозрачности, чтобы получить желаемую степень прозрачности градиента.
В разделе «Рисование» панели инструментов выделите инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента», нажмите кнопку «Редактировать» под образцом градиента.
В разделе «Заготовки» диалогового окна «Редактор градиента» выберите градиент, на основе которого вы собрались создать новый градиент.

Чтобы выбрать цвета для градиента, дважды нажмите контрольную точку цвета или нажмите «Образец цвета», чтобы отобразить палитру цветов. Выберите нужный цвет и нажмите «ОК».
Чтобы изменить положение оттенка в градиенте, перетащите маркер оттенка вправо или влево.
Чтобы добавить новый оттенок к градиенту, нажмите снизу полоски градиента для выбора другого маркера оттенка.
Чтобы отредактировать положение промежуточного маркера перехода оттенков друг в друга, перетащите ромб снизу полоски градиента вправо или влево.
Чтобы удалить редактируемый маркер оттенка, нажмите кнопку «Удалить».
Чтобы отрегулировать гладкость перехода оттенков, введите значение в процентах в числовом поле «Гладкость» или перетащите ползунок.
По желанию степень прозрачности градиента можно отрегулировать перетаскиванием маркеров непрозрачности.
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента, а затем нажмите кнопку «Добавить в заготовку».

Нажмите кнопку «ОК». Новый градиент будет выделен и готов к использованию.
Каждая градиентная заливка имеет настройки (маркеры непрозрачности), которые определяют степень непрозрачности заливки в разных местах на градиенте. Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента. Градиенты должны иметь не менее двух маркеров непрозрачности.
Создание градиента
Чтобы отрегулировать маркер непрозрачности в окне «Редактор градиента», нажмите левый маркер непрозрачности над полоской градиента. Треугольник внизу станет черным, указывая на то, что вы редактируете начальную прозрачность.
Отрегулируйте степень непрозрачности, выполнив одно из следующих действий:
Чтобы откорректировать непрозрачность конечной точки, нажмите правый маркер прозрачности над полоской градиента. Затем задайте степень непрозрачности, как описано в шаге 3.
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.

Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.
Чтобы удалить редактируемый маркер непрозрачности, нажмите кнопку «Удалить» или перетащите маркер с полоски градиента.
Чтобы добавить промежуточный маркер непрозрачности, нажмите над полоской градиента для выбора нового маркера непрозрачности. Далее можно отрегулировать и переместить этот маркер так, как перемещаются маркеры начала и конца непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее маркер вниз или вверх с полоски градиента или выделите маркер и нажмите кнопку «Удалить».
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента в поле «Имя», а затем нажмите кнопку «Новый». В результате создается новый образец градиента с заданным значением прозрачности.
Нажмите «ОК», чтобы выйти из диалогового окна и выберите только что созданный градиент.
 Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
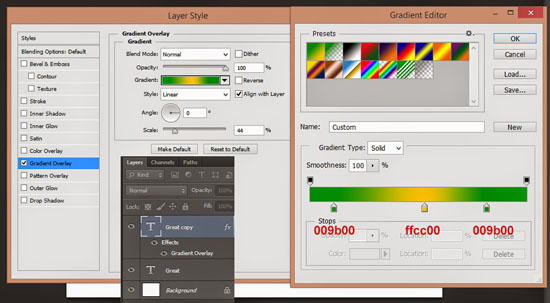
Градиент шума — это градиент, содержащий оттенки заданного спектра, распределенные беспорядочно.
Градиент шума с разными значениями шума.A. 10% шум B. 50% шум C. 90% шум
Активизируйте инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента» нажмите кнопку «Редактировать» на панели параметров инструмента.
Выберите «Шум» из меню «Тип градиента».
Задайте параметры градиента.
Грубость
Задает степень плавности перехода между оттенками градиента.
Цветовая модель
Задает цветовую модель, используемую для выбора спектра цветов, включаемых в градиент. Чтобы задать спектр цветов, перетащите ползунки каждого компонента цвета.
Ограничить цвета
Предотвращает перенасыщение цвета.

Добавить прозрачность
Добавляет прозрачность случайным оттенкам.
Чтобы смешать цвета по случайному алгоритму, нажимайте кнопку «Рандомизировать» до тех пор, пока результат вас не удовлетворит.
Введите имя нового градиента.
Чтобы добавить созданный образец градиента к библиотеке заготовок, нажмите кнопку «Новый».
Нажмите «ОК», чтобы выйти из диалогового окна, и затем выделите только что созданный градиент.
Справки по другим продуктам
- Создание слоев заливки
- Упрощение слоя
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Как сделать градиент в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Независимо от цвета, логотип недвижимости или вырезанное изображение с однотонным фоном могут быть эстетически не привлекательными. Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Быстрая Навигация
- Как сделать градиент в фотошопе
- Создать новый документ
- Выберите инструмент «Градиент».
- Откройте редактор градиентов.
- Применить градиент
- Часто задаваемые вопросы
- Как нарисовать идеально горизонтальный градиент?
- Как я могу сделать градиент прозрачным в Photoshop?
- Заключительные мысли
Как сделать градиент в фотошопе
Цветовой градиент — это постепенное смешивание и переход от одного цвета к другому, образующий диапазон цветов, зависящих от положения. Photoshop позволяет создавать градиенты, используя несколько цветов одного тона, таких как темно-синий и светло-голубой, или разных тонов, таких как желтый и синий.
В большинстве случаев вы будете использовать градиенты в фотошопе заполнить область, например фон текста в документе Photoshop или для создания привлекательного фон для изображения после удаления исходного фона. Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Создать новый документ
Самый простой способ создать новый документ в Photoshop — с главного экрана Photoshop. Обычно это когда вы запускаете Photoshop, не открывая изображение. Вы также можете перейти на главный экран, закрыв все открытые документы в Photoshop.
Вы также можете перейти к «Файл» в меню верхней панели, а затем выбрать «Создать» или нажать сочетание клавиш Ctrl + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac. Желательно оставить разрешение до 72 пикселей/дюйм и фон белый.
Хотя можно ввести нестандартные размеры холста документа, рекомендуется использовать предустановленные размеры документов, особенно если вы новичок. Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Выберите инструмент «Градиент».
Вы можете выбрать инструмент градиента в Photoshop, щелкнув прямоугольный значок градиента на панели инструментов в левой части интерфейса. Вы также можете открыть его, нажав клавишу G на клавиатуре.
Вы также можете открыть его, нажав клавишу G на клавиатуре.
Если вы не можете найти инструмент, вы можете щелкнуть и удерживать инструмент «Ведро с краской» на панели инструментов, а затем выбрать инструмент «Градиент» из списка всплывающих параметров. Обычно на верхней панели появляется новая полоса градиента с цветами градиента по умолчанию.
Откройте редактор градиентов.
Редактор градиентов Photoshop позволяет применять градиентную заливку с использованием предустановленных градиентов или создавать собственные градиенты, добавляя, удаляя и переставляя цвета. Он также позволяет настраивать переход цвета, смешивать и даже применять прозрачность к градиенту.
У вас будет возможность использовать Редактор градиентов, который даст вам возможность настроить градиентную заливку или применить простой градиент используя предустановки Gradient Picker. Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Для средства выбора градиента вы можете щелкнуть маленькую стрелку раскрывающегося списка в правой части панели предварительного просмотра градиента и выбрать пресет. Если предустановки для использования нет, выполните следующие шаги, чтобы создать собственный градиент или настроить существующую предустановку.
Откройте диалоговое окно редактора
Вы можете открыть диалоговое окно Редактор градиентов нажав на панель предварительного просмотра градиента. Имейте в виду, что нажатие на область со стрелкой откроет средство выбора градиента.
Обычно Редактор градиентов делится на две части: нижняя часть — это раздел редактирования, а верхняя — область предустановок, как и средство выбора градиента.
Выберите набор настроек градиента
Вместо создания нового градиента с нуля рекомендуется выбрать пресет в верхней части диалогового окна и использовать его в качестве отправной точки. Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Вы также можете загрузить дополнительные наборы пресетов, щелкнув значок шестеренки. Как правило, различные наборы предустановок градиента имеют следующие разные темы:
- Цветовые гармонии 1
- Цветовые гармонии 2
- Спектры
- спецэффекты
- просто
- Фотографическое тонирование
- пастель
- Металлургия
- Образцы шума
- Нейтральная Плотность
Вы можете добавить новый пресет к существующим и сделать так, чтобы они отображались под первоначальными, нажав «Добавить». Однако рекомендуется заменить первоначальные пресеты новыми, чтобы избежать беспорядка.
Настроить градиент
Нажмите на миниатюру в верхней части диалогового окна, чтобы выбрать один из пресетов. Поскольку вы хотите настроить его, выберите простой градиент, такой как набор настроек «Черный, белый», а затем выполните следующие действия, чтобы настроить его.
- Выбранный вами предустановленный градиент появится на панели градиента. Начните с установки типа градиента на сплошной, чтобы сгладить переход цвета.

- Остановки цвета на обоих концах полосы градиента обозначены как маленькие квадратные образцы цвета. Нажмите на первое поле остановки цвета слева, а затем нажмите на образец цвета, чтобы выбрать цвет вы хотите перейти из всплывающей палитры цветов.
- Щелкните второе поле остановки справа, а затем щелкните образец цвета, чтобы выбрать цвет, к которому вы хотите перейти, в появившейся палитре цветов. Кроме того, вы можете дважды щелкнуть маленькое поле остановки, чтобы открыть палитру цветов.
- Обычно прямо под полосой градиента находится небольшой значок в форме ромба, который показывает среднюю точку смешивания цветов. Вы можете изменить эту точку, щелкнув и перетащив значок вправо или влево. Как правило, смещение средней точки также отражается в процентах в параметре «Расположение», который вы по-прежнему можете использовать для непосредственного ввода средней точки.
- Если вам нужен переход нескольких цветов, вы можете добавить другой цвет, поместив стрелку мыши прямо под полосой градиента, где вы хотите новый цвет.

- Как только стрелка мыши изменится на значок руки, щелкните, чтобы добавить цветовую точку. Затем вы можете дважды щелкнуть поле, чтобы открыть палитру цветов.
- Вы можете изменить порядок цветов, введя процент сдвига вправо или влево для выбранного цвета. Например, ввод 50% в параметрах местоположения сместит выбранный цвет в середину трехцветного градиента.
- Вы можете удалить цвет из градиента, нажав на его стоп-бокс, а затем перетащив его вниз, пока он не исчезнет.
- После того, как градиент установлен, вы можете сохранить его как предустановку для более удобного применения. Введите имя пресета в поле «Имя», нажмите «Создать», чтобы добавить пресет в качестве одного из эскизов существующих пресетов, а затем нажмите «ОК», чтобы закрыть редактор.
Применить градиент
Выберите стиль градиента, например угловой, радиальный или линейный, на панели параметров. Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Вы также можете отменить его, установив флажок «Обратить».
Часто задаваемые вопросы
Как нарисовать идеально горизонтальный градиент?
Вы можете нарисовать почти идеальный горизонтальный градиент, удерживая клавишу Shift на клавиатуре, чтобы ограничить угол рисования. Обратите внимание, что вы должны отпустить кнопку мыши, прежде чем отпустить клавишу Shift, чтобы метод работал.
Как я могу сделать градиент прозрачным в Photoshop?
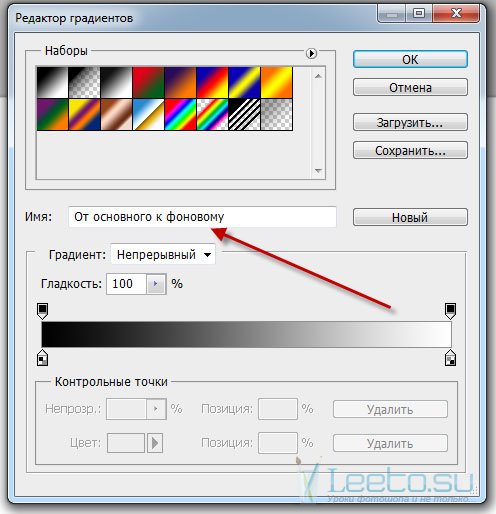
Вы можете сделать градиент прозрачным в Photoshop, выбрав параметр «От переднего плана к прозрачному» в редакторе градиентов. Затем вы можете применить эффект как обычный градиент, щелкнув и перетащив его на холсте.
Заключительные мысли
Знание того, как сделать градиент в Photoshop, может помочь сделать ваши вырезы и логотипы уникальными. Вместо того, чтобы ограничивать себя пресетами Photoshop, вы можете использовать Редактор градиентов, чтобы настроить свой градиент с несколькими цветами и средними точками.
Использование градиентов в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г., 12:49:29 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы
заполните область градиентом, перетаскивая в пределах изображения или
выделение с помощью инструмента «Градиент». Расстояние между начальным
точка (там, где вы впервые нажимаете кнопку мыши) и конечная точка
(когда вы отпускаете кнопку мыши) влияет на внешний вид градиента,
как и тип градиента.
Расстояние между начальным
точка (там, где вы впервые нажимаете кнопку мыши) и конечная точка
(когда вы отпускаете кнопку мыши) влияет на внешний вид градиента,
как и тип градиента.
Вы можете выбрать любой из следующих типов градиента в инструменте Панель параметров.
Линейный градиент
Оттенки от начальной до конечной точки по прямой линии.
Радиальный градиент
Оттенки от начальной до конечной точки по кругу.
Угловой градиент
Тени в движении против часовой стрелки вокруг начальной точки.
Отраженный градиент
Оттенки с использованием симметричных линейных градиентов по обеим сторонам отправная точка.
Алмазный градиент
Оттенки от начальной точки наружу в виде ромба. Конечная точка определяет один угол ромба.
Конечная точка определяет один угол ромба.
Вы также можете использовать слой-заливку для применения градиента к вашему образу. Слой заливки дает вам дополнительную гибкость изменение свойств градиента и редактирование маски слоя заливки чтобы ограничить градиент частью вашего изображения.
Градиенты хранятся в библиотеках. Вы можете выбрать другой библиотека градиентов для отображения в меню Gradient Picker, нажав меню и выберите библиотеку внизу списка. Вы также можете сохранять и загружать свои собственные библиотеки градиентов в этом меню. Вы также можете управлять градиентами с помощью Preset Manager.
Кому заполните часть изображения, выделите область одним из выделенных инструменты. В противном случае градиентная заливка применяется ко всему активному слой.
Выберите инструмент «Градиент».
На панели параметров инструмента выберите нужный тип градиента.
Выберите градиентную заливку на панели выбора градиента.
 на панели параметров инструмента.
на панели параметров инструмента.(Необязательно) Задайте параметры градиента на панели параметров инструмента.
Режим
Указывает, как градиент смешивается с существующими пикселями. на изображении.
Непрозрачность
Устанавливает непрозрачность градиента. Низкая непрозрачность позволяет пиксели под градиентом, чтобы просвечиваться. Перетащите ползунок или введите значение непрозрачности.
Задний ход
Меняет порядок цветов в градиентной заливке.
Прозрачность
Использует прозрачность градиента (вместо любых прозрачных областей на изображении), если градиент имеет прозрачные области.
дизеринг
Создает более плавный переход с менее заметными полосами цвета.
На изображении поместите указатель в нужное место.
 установите начальную точку градиента и перетащите, чтобы определить окончание
точка. Чтобы ограничить угол градиента кратным 45°, удерживайте
Shift вниз при перетаскивании.
установите начальную точку градиента и перетащите, чтобы определить окончание
точка. Чтобы ограничить угол градиента кратным 45°, удерживайте
Shift вниз при перетаскивании.
Выберите текст, который хотите заполнить.
Выберите «Слой» > «Упростить слой», чтобы преобразовать векторный текст в растровое изображение. Вы не сможете редактировать текст после упрощения слоя.
Удерживая нажатой клавишу «Control» (удерживая нажатой клавишу «Command», нажмите в Mac OS) миниатюру для текстового слоя на панели «Слои», чтобы выбрать текст.
Выберите инструмент «Градиент».
На панели параметров инструмента выберите нужный тип градиента.
Выберите градиентную заливку на панели выбора градиента.
Поместите указатель на текст, где вы хотите установить начальную точку градиента и перетащите, чтобы определить конечную точку точка.
Вы
Вы можете определить свои собственные градиенты в диалоговом окне Редактор градиентов. Градиент может включать два или более цветов или один или несколько цветов.
которые исчезают до прозрачности.
Градиент может включать два или более цветов или один или несколько цветов.
которые исчезают до прозрачности.
A. Color Stop B. Color Средняя точка C. Конечная непрозрачность
Кому определить градиент, вы добавляете точку цвета, чтобы добавить цвет к градиенту, перетащите цветовую точку и значок средней точки, чтобы определить диапазон между два цвета и отрегулируйте стопы непрозрачности, чтобы указать прозрачность что вы хотите в градиенте.
В разделе «Рисование» на панели инструментов выберите Инструмент «Градиент».
Чтобы отобразить диалоговое окно Редактор градиентов, щелкните значок Кнопка «Изменить» под образцом градиента.
В разделе Preset диалогового окна Gradient Editor, выберите градиент, на основе которого будет создан новый градиент.
Чтобы выбрать цвета для градиента, дважды щелкните значок остановить цвет или щелкните образец цвета, чтобы отобразить палитру цветов.
 Выберите цвет и нажмите ОК.
Выберите цвет и нажмите ОК.Чтобы настроить точку остановки цвета, перетащите остановитесь влево или вправо.
Чтобы добавить цвет к градиенту, щелкните под градиентом полоса, чтобы определить другую цветовую точку.
Чтобы отрегулировать положение средней точки перехода между цвета, перетащите ромб под полосой градиента влево или вправо.
Чтобы удалить редактируемую точку цвета, щелкните Удалить.
Чтобы установить плавность перехода цвета, введите процент в текстовом поле «Гладкость» или перетащите ползунок.
При желании установите значения прозрачности для градиента путем перетаскивания остановок непрозрачности.
Чтобы сохранить градиент в наборах настроек градиента, введите имя нового градиента, а затем нажмите «Добавить в предустановку».
Нажмите OK. Вновь созданный градиент выбран и готов использовать.
Каждый
Градиентная заливка содержит настройки (уровни непрозрачности), которые контролируют
непрозрачность заливки в разных местах градиента. шахматная доска показывает степень прозрачности
предварительный просмотр градиента. Градиентам нужно как минимум две ступени непрозрачности.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента. Градиентам нужно как минимум две ступени непрозрачности.
Создать градиент.
Чтобы настроить начальную непрозрачность в редакторе градиентов, щелкните левую метку непрозрачности над полосой градиента. Треугольник ниже остановки становится черным, указывая на то, что вы редактируете начальный прозрачность.
Задайте непрозрачность одним из следующих способов:
Чтобы настроить непрозрачность конечной точки, нажмите правую остановка прозрачности над полосой градиента. Затем установите непрозрачность как описано в шаге 3.
Чтобы настроить положение начальной или конечной непрозрачности, выполните одно из следующих действий:
Чтобы отрегулировать положение непрозрачности средней точки (точка посередине между начальной и конечной непрозрачностью), выполните одно из далее:
Чтобы удалить редактируемую точку непрозрачности, щелкните Удалить, или перетащите точку от полосы градиента.

Чтобы добавить промежуточную непрозрачность, щелкните над градиентом бар, чтобы определить новую точку непрозрачности. Затем вы можете настроить и переместить это непрозрачность, как если бы вы были начальной или конечной непрозрачностью.
Чтобы удалить промежуточную непрозрачность, перетащите ее прозрачность остановитесь вверх и за пределы полосы градиента или выберите остановку и щелкните значок Кнопка «Удалить».
Чтобы сохранить градиент в пресеты градиента, введите новое имя в текстовом поле «Имя», а затем нажмите «Создать». Это создает новый набор настроек градиента с заданной вами настройкой прозрачности.
Нажмите OK, чтобы закрыть диалоговое окно, и выберите новый созданный градиент. Убедитесь, что в Панель параметров инструмента.
А Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном диапазоне цветов.
Градиенты шума с различными значениями шума.
A. 10 % шума B. 50 % шума C. 90 % шума
Выберите инструмент «Градиент».
Чтобы отобразить диалоговое окно Редактор градиентов, щелкните значок Кнопка «Изменить» на панели параметров инструмента.
Выберите «Шум» в меню «Тип градиента».
Установите параметры градиента.
Шероховатость
Устанавливает степень мягкости перехода между цветами в шаблоне.
Цветовая модель
Указывает цветовую модель, используемую для установки цветового диапазона включить в градиент. Чтобы определить диапазон цветов, перетащите ползунки для каждого компонента цвета.
Ограничить цвета
Предотвращает перенасыщение цветов.
Добавить прозрачность
Добавляет прозрачность случайным цветам.

Чтобы случайным образом смешать цвета, нажмите кнопку «Случайно» пока не найдете нужный вам градиент.
Введите имя для нового градиента.
Чтобы добавить набор настроек градиента, нажмите «Создать».
Нажмите OK, чтобы закрыть диалоговое окно, а затем выберите только что созданный градиент.
Больше подобных
- Создание слоев-заливок
- Упрощение слоя
- Использование Adobe Color Picker
Войдите в свою учетную запись
Войти
Управление учетной записью
Как деформировать градиент в тексте с помощью Photoshop
Команда Photoshop «Деформация текста» отлично подходит для изменения формы текста. Но когда вы деформируете текст, заполненный градиентом, градиент игнорирует деформацию. Итак, вот хитрость, как деформировать текст и градиент вместе в Photoshop!
Итак, вот хитрость, как деформировать текст и градиент вместе в Photoshop!
Автор сценария Стив Паттерсон.
Вы когда-нибудь заполняли текст градиентом в Photoshop, а затем применяли к тексту деформацию только для того, чтобы обнаружить, что градиент не деформировался вместе с буквами? На самом деле, независимо от того, в какую форму мы сгибаем и деформируем текст, градиент внутри текста вообще не деформируется.
Так как же нам деформировать градиент, чтобы он соответствовал углам и направлению текста? В этом уроке я покажу вам простой трюк, который позволяет деформировать текст и градиент вместе!
Вот пример результата, которого мы достигнем. Обратите внимание, как угол градиента изгибается вдоль слова, чтобы соответствовать деформации текста:
Совместная деформация текста и градиента в Photoshop.
Начнем!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2022, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь.
Шаг 1. Добавьте текст
Начните с добавления текста в документ. Я пошел дальше и добавил текст, который в настоящее время заполнен белым цветом. Поэтому, чтобы сделать текст видимым на белом фоне, я добавил пару эффектов слоя.
Вокруг букв тонкая черная обводка, а за ними тень:
Добавление текста в документ с применением обводки и тени.
На панели «Слои» эффекты «Обводка» и «Тень» перечислены под типом слоя:
Любые эффекты, примененные к слою, перечислены под ним.
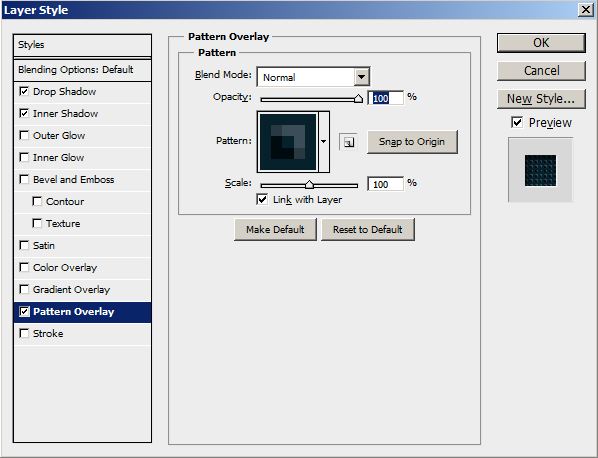
Шаг 2. Добавьте наложение градиента к тексту
Чтобы заполнить текст градиентом, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок Эффекты слоя (fx).
И выберите Gradient Overlay :
Выбор наложения градиента из списка эффектов слоя.
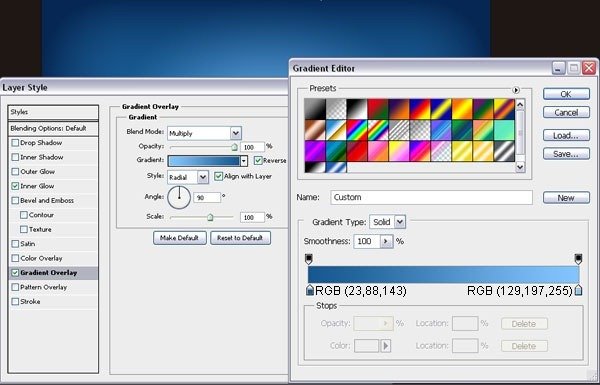
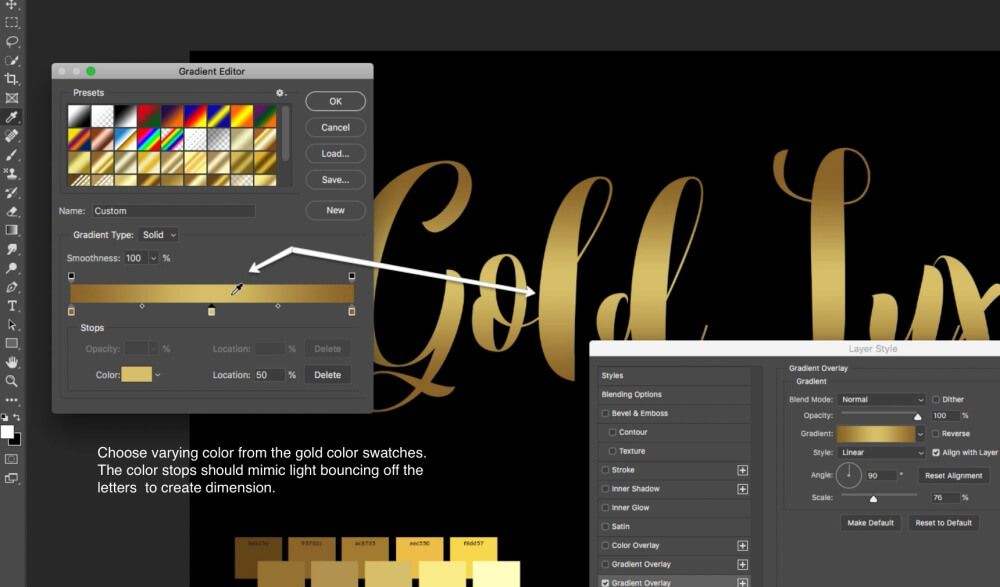
Выбор градиента
Затем в диалоговом окне Layer Style выберите градиент, щелкнув маленькую стрелку справа от образца градиента:
Щелкните стрелку рядом с образцом градиента.
В самых последних версиях Photoshop градиенты разделены на группы в зависимости от их цветовой темы. Я открою Oranges , щелкнув маленькую стрелку рядом со значком папки.
Затем я выберу оранжево-красный градиент в правом верхнем углу, дважды щелкнув его миниатюру:
Дважды щелкните миниатюру градиента, чтобы выбрать его.
И мгновенно градиент заполняет текст:
Photoshop заполняет текст выбранным градиентом.
Связано: Новые градиенты и панель градиентов в Photoshop
Установка угла и стиля градиента
Я оставлю Угол градиента установленным на 90 градусов . Но я поменяю Style с Linear на Reflected :
Оставляем угол равным 90 градусов, но меняем стиль на отраженный.
Изменение стиля на «Отраженный» перемещает ярко-оранжевую часть градиента в середину букв, чтобы было легче увидеть, что градиент проходит через текст по прямой линии:
Результат после изменения стиля градиента на Reflected.
Закрытие диалогового окна «Стиль слоя»
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
Нажмите OK, чтобы закрыть диалоговое окно.
А вот текст и градиент на данный момент:
Текст, заполненный оранжево-красным отраженным градиентом.
На панели «Слои» под слоем с текстом появляется наложение градиента вместе с эффектами «Обводка» и «Тень», которые я добавил ранее.
Панель «Слои» с добавленным эффектом «Наложение градиента».
Как Photoshop применяет эффекты слоя
Обратите внимание, что наложение градиента появилось между обводкой и тенью. Это потому, что Photoshop применяет эффекты слоев в определенном порядке. Тень всегда внизу. Затем поверх тени применяется наложение градиента, а затем над градиентом применяется обводка:
Эффекты слоя применяются в определенном порядке.
Что обычно происходит, когда мы искажаем текст
Теперь, когда мы добавили эффекты слоя, включая градиент, давайте посмотрим, что происходит, когда мы деформируем текст. Один из способов сделать это — открыть меню Type в строке меню и выбрать команду Warp Text :
Выбор команды «Деформация текста» в меню «Тип».
Или, если на панели инструментов выбран Type Tool :
Выбор инструмента «Текст» на панели инструментов.
Затем вы можете щелкнуть значок Warp Text на панели параметров :
Щелкните значок «Деформация текста» на панели параметров.
Выбор стиля деформации
В диалоговом окне «Деформация текста» выберите параметр Стиль , для которого по умолчанию установлено значение «Нет»:
.Выбор параметра «Стиль» в диалоговом окне «Деформация текста».
И выберите один из предустановленных стилей из списка. Я выберу Arch :
Я выберу Arch :
Выбор Арки в меню Стиль.
Регулировка величины изгиба
Я оставлю направление арки, установленное на Горизонтальное , чтобы текст искривлялся вверх, но я уменьшу значение Изгиб с 50 процентов до 30 процентов :
Уменьшение значения изгиба до 30 процентов.
Градиент не изгибается с текстом
Затем я нажму «ОК», чтобы закрыть диалоговое окно «Деформация текста». И обратите внимание, что хотя сам текст изгибается вверх посередине, а тень за текстом изгибается вместе с ним, градиент — нет. Он по-прежнему проходит по прямой горизонтальной линии через буквы: 9.0003
Градиент не изгибался вместе с текстом.
Чтобы было легче видеть, я повторно открою параметры Gradient Overlay, дважды щелкнув по словам Gradient Overlay на панели «Слои»:
Двойной щелчок на словах Gradient Overlay.
Затем в диалоговом окне Layer Style я уменьшу Scale градиента со 100 процентов до 10 процентов :
Снижение значения масштаба градиента до 10 процентов.
И теперь мы ясно видим, что к градиенту вообще не применяется деформация:
Лучшее представление о проблеме.
Я нажму Отмена , чтобы закрыть диалоговое окно «Стиль слоя» без сохранения изменений:
Нажатие кнопки «Отмена».
Отмена команды «Деформация текста»
Затем я отменю деформацию текста, перейдя в меню Edit в строке меню и выбрав Undo Warp Text :
Нажмите кнопку «Отмена», чтобы выйти из диалогового окна «Стиль слоя».
Шаг 3. Преобразование текстового слоя в смарт-объект
Так как же сделать так, чтобы градиент следовал тому же изгибу и деформации, что и текст? Вот в чем хитрость. Все, что нам нужно сделать, это преобразовать наш текстовый слой на панели «Слои» в смарт-объект.
Но сначала убедитесь, что вы применили наложение градиента вместе с любыми другими эффектами слоя к тексту, прежде чем преобразовывать его в смарт-объект. Нам нужно, чтобы эффекты применялись непосредственно к текстовому слою:
Добавьте наложение градиента к тексту перед преобразованием его в смарт-объект.
Затем убедитесь, что выбран слой типа:
Щелчком по текстовому слою, чтобы выбрать его.
Щелкните значок меню панели «Слои» в правом верхнем углу:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
Не будет похоже, что с самим текстом что-то случилось. Но на панели «Слои» мы видим, что Photoshop поместил текстовый слой и его эффекты слоя в смарт-объект, обозначенный цифрой 9.0608 значок смарт-объекта в правом нижнем углу миниатюры:
Значок на миниатюре указывает на смарт-объект.
Шаг 4: выберите команду деформации
Теперь, поскольку мы больше не работаем с текстом напрямую, значок «Деформация текста» на панели параметров неактивен:
Значок «Деформация текста» больше недоступен.
Так же как и команда «Деформация текста» в меню «Тип»:
Команда «Деформация текста» также недоступна.
Но мы все еще можем получить доступ к тем же параметрам деформации, перейдя на Меню Edit , выбрав Transform , а затем Warp :
Перейдите в Редактирование > Преобразование > Деформация.
Выберите предустановку стиля деформации
Photoshop поместит сетку деформации вокруг текста:
Вокруг текста появляется сетка деформации.
И все стили деформации, которые мы видели ранее в диалоговом окне «Деформация текста», доступны из параметра «Деформация » на панели параметров. По умолчанию Warp установлен на Custom :
Параметр «Деформация» на панели параметров.
Но вы можете нажать на слово Custom, чтобы открыть список стилей. Я снова выберу Arch :
Выбор арки из параметров деформации.
И сразу же, поскольку мы преобразовали текстовый слой в смарт-объект, мы видим, что градиент теперь изгибается вместе с текстом:
Градиент и текст теперь сгибаются вместе благодаря смарт-объекту.
Использование изогнутой рукоятки
Если бы я хотел настроить величину изгиба, как я делал ранее в диалоговом окне «Деформация текста», я мог бы ввести определенное значение в поле 9.0608 Вариант сгиба на панели параметров:
Параметр «Изгиб» теперь находится на панели параметров.
Но приятной особенностью команды «Деформация» является то, что она включает в себя маркер сгиба , который можно просто перетаскивать вверх и вниз для настройки. Здесь я перетаскиваю ручку вниз, чтобы уменьшить величину изгиба:
Перетащите маркер сгиба, чтобы отрегулировать степень сгиба вручную.
