Редактор Wix: добавление и настройка горизонтального меню | Центр Поддержки
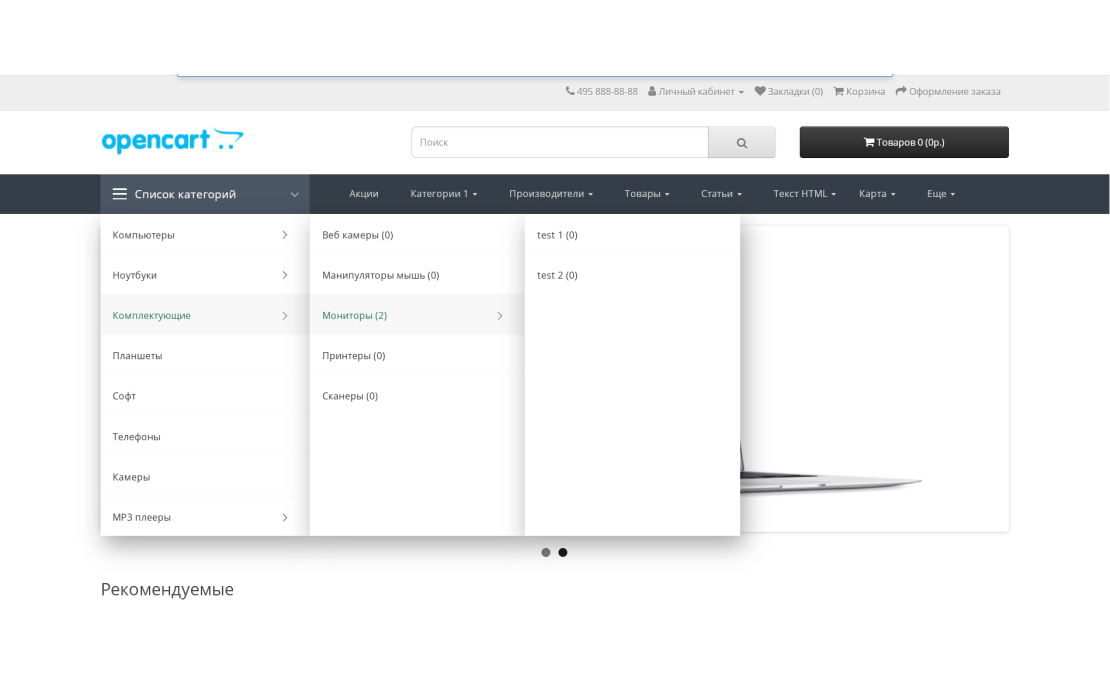
Горизонтальные меню четко отображают элементы и подменю, чтобы помочь посетителям перемещаться по сайту. Обычно они размещаются вверху страниц сайта.
Добавьте горизонтальное меню, чтобы создать удобную и информативную навигацию по сайту. Есть множество ярких и смелых вариантов, и вы можете настроить макет по своему вкусу.
Чтобы добавить горизонтальное меню:
- Нажмите Добавить в левой части редактора.
- Нажмите Меню и якорь.
- Нажмите Горизонтальные меню.
- Перетащите меню на страницу.
После добавления меню вы можете настроить его по своему вкусу. Пункты и текст меню имеют три состояния, которые можно настроить отдельно:
- В покое: как выглядит пункт/текст до того, как посетитель наведет на него курсор.
- При наведении: как выглядит пункт/текст при наведении на него курсора.

- Текущая страница: как отображается пункт/текст, когда посетитель находится на этой странице.
Вы можете настроить дизайн для каждого из этих состояний, например, текст, заливку, границы и многое другое.
Чтобы настроить дизайн меню:
- Нажмите на меню.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн и настройте меню с помощью доступных параметров.
Подробнее
- Меню:
- Заливка : Настроить цвет и прозрачность заливки меню.
- Границы : Отрегулируйте ширину, цвет и стиль границы меню.
- Уголки : Отрегулируйте радиус угла меню.
- Тень : Добавьте и настройте тень.
- Макет : Отрегулируйте отступы меню.
- Пункты:
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.

- Заливка
- Границы : Настройка ширины, цвета и стиля границы элементов.
- Уголки : Отрегулируйте радиус угла элемента.
- Тень : Добавьте и настройте тень.
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.
- Текст:
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.
- Стили: выберите стиль текста.
- Шрифты: выберите шрифт и размер текста.
- Формат: настройте формат текста, выравнивание, цвет и т. д.
- Межбуквенный интервал: отрегулируйте интервал между символами.
- Тени: добавьте и настройте тень.
Вы можете настроить макет меню в соответствии со стилем сайта. Отредактируйте отдельно меню и подменю, а также настройте такие параметры, как текст, интервал и выравнивание.
Чтобы настроить макет:
- Нажмите на значок Макеты .
- Нажмите на вкладку Меню или Подменю и настройте параметры:
Варианты макета меню
- Если все пункты не входят: выберите, как отображать пункты, которые не помещаются в меню:
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.
- Прокрутка: посетители могут просматривать скрытые пункты меню, прокручивая его.
- Интервалы между пунктами: используйте ползунок для настройки горизонтального интервала между пунктами меню.
- Вертик. отступ между пунктами: используйте ползунок для настройки вертикального интервала между пунктами меню.
- Распределить по меню:
- Включено: растягивание пунктов по размеру всего меню.

- Отключено: пункты не растягиваются по всей ширине и автоматически выравниваются по левому краю, правому краю или центру меню.
- Включено: растягивание пунктов по размеру всего меню.
- По какому краю выровнять текст? выровняйте текст по левому краю, правому краю или по центру.
- Направление пунктов: выберите, отображать ли пункты слева направо или справа налево.
- Поля пунктов: используйте ползунки для настройки вертикального и горизонтального отступа для пунктов в меню.
Варианты макета подменю
- Как открывать подменю: Выберите способ отображения пунктов подменю:
- Сбоку: пункты подменю отображаются рядом с пунктом меню, в котором они размещены.
- Столбцы: столбцы отображаются под главным меню и содержат пункты подменю.
- Интервал между меню и подменю: используйте ползунок для настройки расстояния между меню и подменю.

- Растянуть на всю ширину: используйте переключатель, чтобы включить или отключить эту опцию:
- Включено: подменю растягивается на всю ширину страницы.
- Отключено: подменю остается в границах сетки главного меню.
- Количество столбцов: используйте ползунок, чтобы настроить количество столбцов в подменю.
- Выравнивание столбцов: выберите, выравнивать ли столбцы по левому краю, правому краю, по центру или по ширине.
- Расстояние между столбцами: используйте ползунок для настройки расстояния между столбцами.
- Выравнивание подменю: выберите, выровнять ли по левому краю или по центру.
- По какому краю выровнять текст? выровняйте текст подменю по левому краю, правому краю или по центру.
- Отступы: используйте ползунки для настройки горизонтальных и вертикальных отступов в подменю.

- Интервал между пунктами: используйте ползунок, чтобы настроить расстояние между пунктами подменю.
Примечание: вы увидите разные параметры настройки в зависимости от того, как открывается подменю (сбоку или как столбцы).
Редактор Wix: Настройка дизайна горизонтального меню | Центр Поддержки
Настройте дизайн меню, измените цвета в соответствии со стилем вашего сайта, выберите новый размер и стиль шрифта и многое другое.
Вы можете изменить как дизайн меню, так и подменю, а также настроить разный дизайн для трех состояний пунктов меню: в покое, при наведении и текущая страница.
Содержание:
Настройка контейнера меню
Контейнер меню — это пространство вокруг пунктов меню.
Используйте такие параметры, как граница и заливка, чтобы настроить дизайн контейнера и создать привлекательное меню.
Чтобы настроить контейнер меню:
- Выберите меню в редакторе.

- Нажмите на значок Дизайн .
- Нажмите кнопку Настроить дизайн.
- В разделе Дизайн чего вы хотите настроить? нажмите Меню и используйте параметры для настройки контейнера.
Подробнее
- Заливка :
- Нажмите на поле цвета, чтобы выбрать цвет для контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Граница :
- Нажмите на поле цвета и выберите цвет границы.
- Нажмите на раскрывающееся меню и выберите стиль границы.
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.
- Введите количество пикселей в соответствующие поля, чтобы изменить размер границы.
- Уголки :
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разными.

- Введите количество пикселей в поля, чтобы изменить радиус уголков.
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разными.
- Тени :
- Нажмите Добавить тень, чтобы добавить тень к контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Нажмите на поле, чтобы настроить тень:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Макет :
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать одинаковые или разные размеры отступов.
- Введите количество пикселей, чтобы изменить размер отступов.

Вы можете настроить, как будут отображаться пункты меню сайта.
Настройте дизайн пунктов меню таким образом, чтобы он привлекал внимание и побуждал посетителей исследовать ваш сайт.
Чтобы настроить пункты меню:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн .
- Нажмите кнопку Настроить дизайн.
- В разделе Дизайн чего вы хотите настроить? выберите Пункты.
- Выберите, для какого состояния настраивать дизайн пунктов: в покое, при наведении или для текущей страницы, и используйте соответствующие вкладки.
Подробнее
- Заливка :
- Цвет: нажмите на поле цвета и выберите цвет для пунктов.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность.
- Текст :
- Стили: выберите стиль текста из раскрывающегося меню.

- Шрифты: выберите шрифт из раскрывающегося меню.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: используйте доступные параметры для форматирования текста, такие как полужирный, курсив и подчеркивание. Вы также можете выбрать цвет для текста, контура и выделения.
- Межбуквенный интервал: перетащите ползунок, чтобы увеличить или уменьшить расстояние между символами текста.
- Тени: добавьте и настройте тень для текста пункта.
- Стили: выберите стиль текста из раскрывающегося меню.
- Границы :
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли все стороны границы одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить размер границы.
- Уголки :
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разных размеров.

- Размер: введите количество пикселей, чтобы изменить радиус уголков.
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разных размеров.
- Тени :
- Добавить тень: нажмите Добавить тень.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность тени.
- Настроить: нажмите на поле, чтобы настроить тень со следующими параметрами:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
Настройка контейнера подменю
Вы можете настроить контейнер подменю, чтобы отобразить пункты подменю в уникальном стиле.
Вы можете оставить такой же дизайн, как в главном меню, или создать что-то совершенно иное и особенное, чтобы заинтересовать посетителей сайта.
Чтобы настроить контейнер подменю:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн .
- Нажмите кнопку Настроить дизайн.
- В разделе Дизайн чего вы хотите настроить? выберите Контейнер подменю и используйте доступные параметры для настройки дизайна.
Подробнее
- Заливка :
- Нажмите на поле цвета, чтобы выбрать цвет для контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Границы :
- Нажмите на поле цвета и выберите цвет границы.
- Нажмите на раскрывающееся меню и выберите стиль границы.
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.

- Введите количество пикселей в соответствующие поля, чтобы изменить размер границы.
- Уголки :
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разными.
- Введите количество пикселей в поля, чтобы изменить радиус уголков.
- Тени :
- Нажмите Добавить тень, чтобы добавить тень к контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Нажмите на поле, чтобы настроить тень:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.

- Макет :
- Нажмите значок Замкнуть / Разомкнуть , чтобы выбрать одинаковые или разные размеры отступов.
- Введите количество пикселей, чтобы изменить размер отступов.
Измените дизайн пунктов подменю с помощью доступных параметров.
Вы можете изменить настройки текста, добавить тень и многое другое, чтобы пункты соответствовали стилю вашего сайта.
Чтобы настроить пункты подменю:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн .
- Нажмите кнопку Настроить дизайн.
- В разделе Дизайн чего вы хотите настроить? выберите Пункты подменю.
- Выберите, для какого состояния настраивать дизайн пунктов: в покое, при наведении или для текущей страницы, и используйте соответствующие вкладки.
Подробнее
- Заливка :
- Цвет: нажмите на поле цвета и выберите цвет для пунктов.

- Прозрачность: перетащите ползунок, чтобы настроить прозрачность.
- Цвет: нажмите на поле цвета и выберите цвет для пунктов.
- Текст :
- Стили: выберите стиль текста из раскрывающегося меню.
- Шрифты: выберите шрифт из раскрывающегося меню.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: используйте доступные параметры для форматирования текста, такие как полужирный, курсив и подчеркивание. Вы также можете выбрать цвет для текста, контура и выделения.
- Межбуквенный интервал: перетащите ползунок, чтобы увеличить или уменьшить расстояние между символами текста.
- Тени: добавьте и настройте тень для текста пункта.
- Границы :
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли все стороны границы одинаковыми или разных размеров.

- Размер: введите количество пикселей, чтобы изменить размер границы.
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли все стороны границы одинаковыми или разных размеров.
- Уголки :
- Блокировка: нажмите Замкнуть / Разомкнуть , чтобы выбрать, будут ли уголки одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить радиус уголков.
- Тени :
- Добавить тень: нажмите Добавить тень.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность тени.
- Настроить: нажмите на поле, чтобы настроить тень со следующими параметрами:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.

- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
Панель навигации CSS — TutorialBrain
Панель навигации CSS
Панель навигации CSS представляет собой комбинацию списков и ссылок.
Как начать создавать панели навигации
Шаг 1 : Создайте неупорядоченный список, как показано ниже –
- Главная
- О нас
- Сообщество
- Карьера
Шаг 2 : Добавьте ссылок к элементам списка, используя тег < a > , чтобы элементы списка стали активными.
<ул>Главная О нас Сообщество Карьера
Шаг 3 : Удалите стиль из списка, чтобы он выглядел как маркированный список.
#ul-nb {
стиль списка: нет;
}
Примечание. Вы также можете использовать list-style-type:none .
Шаг 4 : Вы можете установить другие свойства, связанные со стилем элементов списка, в зависимости от того, что вы хотите: При необходимости вам может потребоваться установить значения Margin и Padding равными 0
Примечание/информация:
1. Вы можете использовать
Например:
2. ИЛИ Вы также можете использовать тег внутри тега
Например:
, но вы должны иметь в виду, что если вы используете второй формат, вы должны использовать-
display:block;
, чтобы вся область ссылок была доступна для кликов.
Пример создания панелей навигации
#ul-nb {
стиль списка: нет;
поле: 2px;
отступ: 3px;
}
#уль-нб ли {
плыть налево;
отступ: 10 пикселей;
фон:оранжевый;
выравнивание текста: по центру;
поле слева: 5px;
}
#ul-nb li: hover {
фон:красный;
непрозрачность: 0,8;
белый цвет;
}
Горизонтальная панель навигации
Горизонтальная панель навигации также называется «Горизонтальная панель навигации». По сути, это панель навигации, расположенная в горизонтальном направлении по оси X.
Существует 3 способа создания горизонтальных навигационных панелей –
- Создание элементов списка как Float без использования дисплея как блока .

- Создание элементов списка как Плавающая с отображением как блока.
- Использование элементов списка как встроенных .
Мы уже показали простой способ создания горизонтальной панели навигации без отображения в виде блока (опция 1 )
Давайте посмотрим, как создать горизонтальную панель навигации, используя опции 2 и 3 .
Горизонтальная навигация с использованием Float & display as block
Свойство float часто используется со свойством display:block, чтобы элементы размещались рядом по горизонтали, а свойства ширины и высоты можно было легко установить.
Пример горизонтальной навигации с плавающим и отображаемым блоком
#ul-nb {
стиль списка: нет;
переполнение: скрыто;
фон:красный;
маржа: 0;
заполнение: 0;
}
#ul-nb li a {
выравнивание текста: по центру;
отступ: 10 пикселей;
ширина: 80 пикселей;
}
#уль-нб ли {
плыть налево;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
Горизонтальная навигация с использованием отображения как встроенного
Если вы создаете горизонтальную панель навигации с использованием отображения как встроенного, вы не сможете применить свойства ширины и высоты.
Встроенный дисплей не влияет на свойства ширины и высоты.
Пример
#ul-nb {
стиль списка: нет;
}
#уль-нб ли {
дисплей: встроенный;
отступ: 10 пикселей;
фон:синий;
белый цвет;
выравнивание текста: по центру;
поле слева: 5px;
}
#ul-nb li: hover {
фон:красный;
цвет:желтый;
}
Горизонтальные панели навигации путем создания разделителей
Вы можете создавать разделители между меню. Посмотрим как-
Пример
.navigation-menu ul {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: небесно-голубой;
}
ли {
плыть налево;
}
ли а {
отображение: встроенный блок;
черный цвет;
выравнивание текста: по центру;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
фоновый цвет: slateblue;
}
#навигация ул
{
размер шрифта: 1.4em;
}
#навигация уль ли
{
дисплей: встроенный;
белый цвет;
}
#навигация li:not(:first-child):before {
содержимое: "|";
}
Еще пример Горизонтальные панели навигации
Пример
.navigation-menu ul { отступ: 0px; поле: 0px; } ул { заполнение: 0; переполнение: скрыто; цвет фона: черный; } ли { плыть налево; тип стиля списка: нет; } ли а { отображение: встроенный блок; белый цвет; выравнивание текста: по центру; отступ: 10px 20px; текстовое оформление: нет; } ли а: наведите { цвет фона: малиновый; } #навигация ул { размер шрифта: 1.5em; }
Вертикальная панель навигации
Объяснение случайной темы здесь
Пример
#ul-nb {
стиль списка: нет;
переполнение: скрыто;
фон:цвет морской волны;
маржа: 0;
заполнение: 0;
ширина: 100 пикселей;
}
#ul-nb li a {
заполнение снизу: 5px;
ширина: 80 пикселей;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
Вертикальная панель навигации с активной ссылкой
Объяснение случайной темы здесь
Пример
корпус {
маржа: 0;
заполнение: 0;
}
#уль-нб {
стиль списка: нет;
граница: 2px сплошной синий;
радиус границы: 5px;
переполнение: скрыто;
фон: светло-серый;
маржа: 0;
заполнение: 0;
ширина: 150 пикселей;
}
#ul-nb li a {
выравнивание текста: по левому краю;
текстовое оформление: нет;
отступ: 10 пикселей;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
. активная ссылка {
фон: серый;
}
активная ссылка {
фон: серый;
}
Еще пример Вертикальные панели навигации
Пример
.navigation-menu ul {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: малиновый;
}
#навигация ул
{
размер шрифта: 1.5em;
}
Панель навигации с логотипом
Большинство современных веб-сайтов имеют логотип –
- Верхний левый угол
- Верхний центр
- Верхний правый угол
Вы можете использовать такие свойства, как
5
5 line-height property- Установите line-height пунктов меню.

Ниже приведен пример панели навигации с логотипом, панель навигации находится в центре.
Пример
.nav-bar {
цвет фона: светло-серый;
высота: 56 пикселей;
ширина: 100%;
выравнивание текста: по центру;
}
.nav-bar img{
плыть налево;
}
.nav-бар ул {
заполнение: 0;
маржа: 0;
}
.nav-бар ли {
стиль списка: нет;
заполнение: 0;
отображение: встроенный блок;
}
.nav-бар ли {
текстовое оформление: нет;
добавление: 15px;
цвет: #e25822;
высота строки: 55px;
}
#nav-контейнер {
ширина: 100%;
маржа: 0;
добавление: 0;
}
тело {
маржа: 0;
заполнение: 0;
}
Примечание/Информация/Успех Если вы просто добавите float:left; в ненумерованном списке, то строка меню переместится влево.
Фиксированная панель навигации
В этом примере мы покажем вам, как создать фиксированную панель навигации. Это означает, что мы собираемся заморозить панель навигации в одном месте, даже когда пользователь прокручивает веб-страницу.
Советы:
- Используйте position:fixed для ненумерованного списка (ul)
- Удалить стиль из списка с помощью list-style-type:none
- Использовать отображение : блок для якорей
Пример фиксированной панели навигации
.fix-navigation-menu ul {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: малиновый;
}
.textalignval {
плыть налево;
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
Меню навигации боковой панели
Приведенный выше пример также является примером меню навигации боковой панели.
Если удалить display: block , панель навигации будет иметь не полную высоту, а автоматическую высоту.
Вы можете добавить overflow-x:auto , чтобы добавить горизонтальную прокрутку, которая будет отображаться только в случае переполнения, или вы также можете добавить overflow-x:hidden , чтобы скрыть горизонтальную прокрутку.
Пример бокового меню навигации
.fix-navigation-menu ul {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное; /*Фиксировать положение даже при прокрутке */
цвет фона: черный;
}
ли {
тип стиля списка: нет; /* Удалить в тип стиля*/
}
ли а {
белый цвет;
выравнивание текста: по левому краю;
отступ: 2px;
текстовое оформление: нет; /* Удалить, чтобы увидеть результат*/
}
ли а: наведите {
цвет фона: малиновый;
}
.textalignval {
плыть налево; /* Не действует, если display:block*/
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
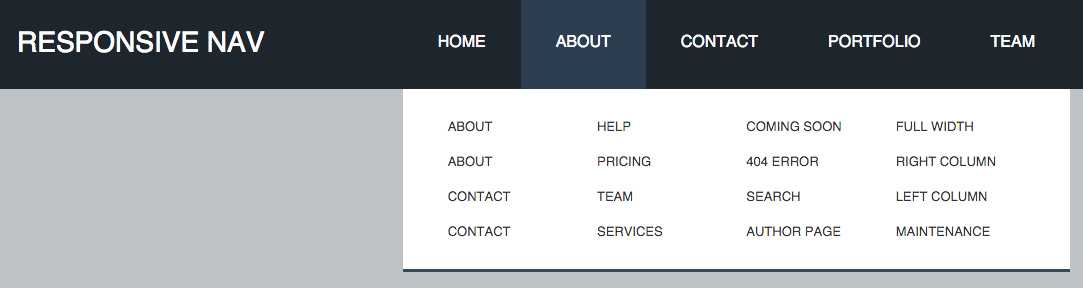
Раскрывающееся меню навигации
justify-content: space-between выравнивает Flex-элементы вдоль главной оси таким образом, что каждые 2 последовательных элемента имеют равные промежутки между ними. Это означает, что перед первыми элементами Flex и после последних элементов Flex нет дополнительного места.
Это означает, что перед первыми элементами Flex и после последних элементов Flex нет дополнительного места.
Советы:
- Скройте пункты меню при запуске, спрятав неупорядоченный список внутри главного меню, используя –
ли ул {
дисплей: нет;
}
- Отображать элементы внутри каждого меню вертикально, и положение каждого элемента должно быть относительно других элементов. Такой код —
li:hover ul {
дисплей: блок;
положение: абсолютное;
}
- Не перемещайте список влево или вправо. Добавьте число с плавающей запятой : нет
Предупреждение/Опасность/Информация/Успех Не используйте visibility:hidden вместо отображение: нет потому что отображение: нет удаляет элемент из потока макета и не занимает место, в то время как видимость: скрыто скрывает элементы, но занимает место
Пример раскрывающегося меню навигации
ул {
стиль списка: нет;
отступ: 2px;
}
уль ли {
дисплей: блок;
плыть налево;
}
ли ул {
дисплей: нет;
}
уль ли а {
дисплей: блок;
цвет фона:#0076B9;
отступ: 10 пикселей;
текстовое оформление: нет;
белый цвет;
ширина: 100 пикселей;
граница: 1px сплошной красный;
}
уль ли а: наведите {
цвет фона:#0076B9;
белый цвет;
}
ли: наведите ул {
дисплей: блок;
положение: абсолютное;
}
ли: наведите ли {
поплавок: нет;
}
ли: наведите курсор на {
цвет фона:#94C548;
черный цвет;
}
li: hover li a: hover {
фон: черный;
ширина: 100 пикселей;
}
Адаптивная панель навигации
Важно создать панель навигации, которая хорошо выглядит на устройствах всех размеров, сделав ее адаптивной.
Лучший способ сделать панели навигации отзывчивыми — использовать медиа-запросы
Пример адаптивной панели навигации
* {
box-sizing: граница-коробка;
}
тело {
поле: 0px;
семейство шрифтов: «Грузия»;
}
.response-navbar {
ширина: 100%;
высота: 50 пикселей;
цвет фона: #117DA9;
положение: родственник;
}
.response-navbar .res-меню {
отображение: встроенный блок;
}
.response-navbar > .res-menu > .navvalue {
отображение: встроенный блок;
размер шрифта: 22px;
цвет: Золото;
отступ: 15 пикселей;
}
.response-navbar > .res-navbtn {
дисплей: нет;
}
.resnavbar-ссылки > .resnavbar-ссылки {
дисплей: встроенный;
поплавок: справа;
размер шрифта: 18 пикселей;
}
.resnavbar-links > .resnavbar-links > a {
отображение: встроенный блок;
отступ: 13px 10px 13px 25px;
текстовое оформление: нет;
белый цвет;
размер шрифта: 22px
}
.resnavbar-links > .resnavbar-links > a:hover {
цвет фона: золото;
черный цвет;
}
. responsive-navbar > # resnavbar-type {
дисплей: нет;
}
@media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
}
.response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
}
.resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
}
.response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
}
.resnavbar-ссылки > .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-y: скрыто;
верх: 50 пикселей;
слева: 0px;
}
.resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
}
.resnavbar-links > #resnavbar-type:not(:checked) ~ .
responsive-navbar > # resnavbar-type {
дисплей: нет;
}
@media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
}
.response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
}
.resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
}
.response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
}
.resnavbar-ссылки > .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-y: скрыто;
верх: 50 пикселей;
слева: 0px;
}
.resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
}
.resnavbar-links > #resnavbar-type:not(:checked) ~ . resnavbar-links {
высота: 0px;
}
.resnavbar-links > #resnavbar-type:checked ~ .resnavbar-links {
высота: 100вх;
переполнение-у: авто;
контур: 2px твердое золото;
}
}
resnavbar-links {
высота: 0px;
}
.resnavbar-links > #resnavbar-type:checked ~ .resnavbar-links {
высота: 100вх;
переполнение-у: авто;
контур: 2px твердое золото;
}
}
Фейсбук Твиттер Гугл плюс
Wix Editor: добавление и настройка горизонтального меню | Справочный центр
Горизонтальные меню четко отображают элементы и подменю, чтобы помочь посетителям вашего сайта перемещаться по сайту. Обычно они размещаются в верхней части страниц вашего сайта.
Добавьте горизонтальное меню, чтобы приступить к созданию интересного и информативного контента для своего сайта. Есть множество ярких и смелых вариантов на выбор, и вы можете настроить и настроить макет.
Чтобы добавить горизонтальное меню:
- Нажмите Добавить в левой части редактора.
- Нажмите Меню и привязка .
- Нажмите Горизонтальные меню .
- Перетащите меню на свою страницу.

После добавления меню вы можете приступить к его настройке, чтобы оно выглядело именно так, как вы хотите. Элементы меню имеют три отдельных состояния, которые можно настраивать отдельно:
- Обычный : Как выглядит элемент/текст до того, как посетитель наведет на него курсор.
- Hover: Как выглядит элемент/текст, когда на него наводит курсор посетителя.
- Текущая страница: Как отображается элемент/текст, когда это страница, на которой в данный момент находится посетитель.
Вы можете настроить дизайн для каждого из этих состояний, например текст, заливку, границы и многое другое.
Чтобы настроить дизайн меню:
- Щелкните меню.
- Нажмите значок «Дизайн».
- Нажмите Настройте дизайн и настройте меню с помощью доступных параметров.
Подробнее
- Меню:
- Заливки : Настройте цвет и прозрачность заливки меню.

- Границы : Настройка ширины, цвета и стиля границ меню.
- Углы : Отрегулируйте радиус угла меню.
- Тень : Добавьте и настройте тень.
- Макет : Настройка заполнения меню.
- Заливки : Настройте цвет и прозрачность заливки меню.
- Артикул:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
- Заливки : Выберите цвет и прозрачность заливки элемента.
- Границы : Настройка ширины, цвета и стиля границ элементов.
- Углы : Отрегулируйте радиус угла элемента.
- Тень : Добавьте и настройте тень.
- Текст:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.

- Темы: Выберите тему вашего текста.
- Шрифты: Выберите шрифт и размер текста.
- Формат: Настройка формата текста, выравнивания, цвета и т. д.
- Интервал: Настройка интервала между символами.
- Тень: Добавьте и настройте тень.
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
Вы можете настроить макет меню вашего сайта в соответствии с потребностями вашего сайта. Вы можете редактировать параметры макета меню и подменю отдельно, а также настраивать такие параметры, как текст, интервалы и выравнивание.
Чтобы настроить макет:
- Щелкните значок Макеты .
- Перейдите на вкладку Меню или Подменю и настройте параметры:
Варианты компоновки меню
- Как отображать элементы, которые не соответствуют : Выберите, как отображать элементы, которые не помещаются в меню:
- Wrapped: Добавлена вторая строка для отображения пунктов меню.

- Прокрутка: Посетители могут просматривать скрытые элементы меню с помощью прокрутки.
- Wrapped: Добавлена вторая строка для отображения пунктов меню.
- Горизонтальное расстояние между элементами: Используйте ползунок, чтобы отрегулировать горизонтальное расстояние между элементами меню.
- Расстояние между элементами по вертикали: Используйте ползунок, чтобы отрегулировать расстояние по вертикали между элементами меню.
- Элементы заполняют все меню: Щелкните переключатель, чтобы включить или отключить этот параметр:
- Включено: Меню растягивается на все меню.
- Отключено: Элементы не растягиваются и автоматически выравниваются по левому, правому или центру меню.
- Выровнять текст: Выровняйте текст по левому, правому краю или по центру.
- Отображать элементы из: Отображать элементы слева направо или справа налево.

- Заполнение элемента: Используйте ползунки для регулировки вертикального и горизонтального пространства, которое занимает каждый элемент в меню.
Параметры компоновки подменю
- Как открывать подменю?: Выберите способ отображения элементов подменю:
- Всплывающее окно: Элементы подменю отображаются под элементами меню.
- Столбцы: Столбцы появляются под главным меню, содержащим элементы подменю.
- Расстояние между меню и подменю: Используйте ползунок, чтобы отрегулировать расстояние между меню и подменю.
- Растянуть на всю ширину: Используйте переключатель, чтобы включить или отключить этот параметр:
- Включено: Подменю растягивается на всю ширину страницы.
- Отключено: Подменю остается в пределах сетки главного меню.
- Количество столбцов: Используйте ползунок, чтобы настроить количество столбцов в подменю.