Как правильно оформить гиперссылку в тексте
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Гиперссылка кажется простым элементом, над оформлением которого даже нечего думать. Вот нужно сослаться на какой-то материал — помечаешь несколько слов гиперссылкой. Или добавляешь приписку «Узнать подробнее». Готово.
С точки зрения автора все кажется предельно логичным и понятным. Но не для читателя. Для него гиперссылки вида «Подробнее» непредсказуемы, а после перехода и вовсе могут вызвать неприятные чувства.
Для написания этого материала я использовал англоязычную статью в блоге UX Collective. Я добавил множество своих мыслей из опыта работы редактором и обновил примеры гиперссылок с учетом языка.
Для начала давайте выясним, чем плохи гиперссылки вида «Узнать больше», «Подробнее» и подобные.
Проблема 1
Абстрактные гиперссылки замедляют чтениеПо исследованию Nielsen Norman Group, в среднем на веб-странице пользователи успевают прочитать 20-28% слов. Посетители страницы как можно быстрее хотят выполнить свою задачу. Для этого они ищут в тексте маркеры, которые указывают, что ответ содержится в этом предложении или абзаце. Такими маркерами могут быть заголовки, жирный текст, гиперссылки.
И если в гиперссылке написан абстрактный текст «узнать больше», это никак не приближает читателя к решению проблемы. Такие ссылки не помогают управлять вниманием, а захламляют текст бесполезными однотипными объектами.
Кроме того, гиперссылки «кликните здесь» просто удлиняют текст, как вводные конструкции. Пользователи знают принцип работы гиперссылок и для этого не нужно давать очевидный совет «кликнуть сюда». Гиперссылка с названием страницы, на которую пользователь перейдет — гораздо нагляднее и лаконичнее.
Проблема 2
Читатель не знает, что его ждет после клика по абстрактной гиперссылкеГиперссылки типа «Узнать больше» трудно воспринимать вне контекста. Чтобы понять, куда ведет такая гиперссылка, нужно прочитать предложение целиком, а иногда и целый абзац. Сама ссылка не говорит, что за ней скрывается, а лишь просит по ней перейти. Из-за этого читатель беспокоится — он не знает что его ждет на той странице:
- Сомнительный сайт.
- Бесполезная для читателя информация, на загрузку и закрытие которой он потратит время.
- Скачанный файл.
Делайте гиперссылками содержательными. Так читатель даже вне контекста поймет, на какую страницу он перейдет после клика. А еще бывает, что пользователь после прочтения статьи хочет вернуться к предложению с гиперссылкой, которая его заинтересовала. С описательными гиперссылками нужную отыскать проще.
| Так себе гиперссылка 👎 | Содержательный текст 👍 |
| Наш автор проанализировал больше 300 писем для того чтобы написать статью с 69 темами ко дню влюбленных. Нажмите здесь, чтобы прочитать статью | Наш автор проанализировал больше 300 писем, для того чтобы написать статью о 69 темах писем ко дню влюбленных |
| Мы писали интервью с Максимом Ильяховым — кликните здесь, чтобы прочитать интервью | Мы уже писали интервью с Максимом Ильяховым |
Делайте гиперссылки короткими. Выше мы выяснили, что в среднем пользователи читают около 25% слов на странице. Конечно, пользователь не выдергивает случайные слова из страницы — он сканирует ее по определенному шаблону. Их бывает несколько, по исследованию Nielsen Norman Group статьи обычно просматривают по F-шаблону.
Он называется F, потому по тепловым картам отслеживания глаз красный след напоминает эту букву.
Если у человека нет цели прочитать статью целиком, он именно так и рассматривает ее. Читает вступление, а потом начинает скользить по странице в поисках интересного слева направо — взгляд цепляется за заголовки, форматированный текст, гиперссылки. Чем ниже пользователь опускается, тем меньше он задерживается — если первый заголовок он прочитал полностью, то в заголовке из конца материала прочтет только первые слова. Всплывает вывод: чем больше слов в себе содержит акцентирующий объект, тем меньше шансов, что его прочитают полностью.
Та же Nielsen Norman Group рекомендует делать гиперссылки не больше 11 букв — гиперссылки длинее просматривают менее охотно. Их общий вывод: пользователи видят около двух слов в гиперссылке.
Я бы не привязался к цифре в 11 символов или к двум словам, а просто держал в уме, что чем короче ссылка, тем больше шансов что пользователь не поленится ее просмотреть. Я все-таки считаю, что главное, куда ведет гиперссылка.
| Лишний текст в гиперссылке 👎 | Лаконично 👍 |
Европарламент одобрил закон, ограничивающий «агрессивную рекламу» в интернете. Он запрещает использовать для показа рекламы конфиденциальные данные пользователей. Он запрещает использовать для показа рекламы конфиденциальные данные пользователей. | Европарламент одобрил закон, ограничивающий «агрессивную рекламу» в интернете. Он запрещает использовать для показа рекламы конфиденциальные данные пользователей. |
А еще бывают статьи, когда в один абзац нужно добавить несколько гиперссылок. И вот тут точно нужна краткость, иначе текст превращается в синего павлина, в котором синего текста поровну с черным.
Пишите в гиперссылке уникальный текст. Иначе она не нужна. Если человек видит повторяющийся текст гиперссылки, ему кажется, что они ведут на одну и ту же страницу.
У повторяющихся ссылок, задуманных для одного действия (например, кликнуть на новость), есть другой недостаток — они захламляют страницу. Чем больше новостей на странице, тем больше гиперссылок «подробнее».
Иногда от таких гиперссылок просто стоит отказаться и даже не заменять их кнопками. При грамотном дизайне пользователь поймет, что карточка новости кликабельна. Это достигается в том числе простой анимацией — карточка подсвечивается, когда на нее наводят мышь.
Это достигается в том числе простой анимацией — карточка подсвечивается, когда на нее наводят мышь.
Одинаковые кнопки или гиперссылки допустимы в email-письме. Отдельные блоки при наведении мышкой там не получится подсветить, поэтому иногда приходится дублировать ссылки. Но продуманный дизайн поможет.
Указывайте формат страницы. Если гиперссылка ведет не на обычную страницу, а на видео или PDF-файл, то укажите это в скобках. Это всего на несколько символов удлиняет гиперссылку, зато заранее подготавливает пользователя к тому, где он окажется.
| Неожиданно 👎 | Предсказуемо и понятно 👍 |
| Шестая партия за звание чемпиона мира по шахматам между Магнусом Карлсеном и Яном Непомнящим длилась 136 ходов — это рекорд по количеству ходов среди матчей за шахматную корону | Шестая партия за звание чемпиона мира по шахматам (видеообзор партии) между Магнусом Карлсеном и Яном Непомнящим длилась 136 ходов — это рекорд по количеству ходов среди матчей за шахматную корону |
Цвет гиперссылки может быть любым.
Исследований, как показывают себя гиперссылки другого цвета, нет. Но если вы не хотите рисковать и вам важно, чтобы пользователь знал, что это именно гиперссылка, используйте стандартное форматирование.
Кратко. О чем помнить при добавлении в текст гиперссылок- «Узнать больше», «Нажмите здесь», «Подробнее» и других синонимы — неинформативные гиперссылки. Вместо них лучше использовать описательные гиперссылки.
- Читатель должен вне контекста понимать, на какую страницу ведет гиперссылка. Для этого не нужно читать предложение целиком.
- Чем короче гиперссылка, тем лучше. Выкиньте из гиперссылки лишние слова или перенесите их в основной текст. Но не всегда нужно гнаться за краткостью — информативная длинная гиперссылка лучше короткой неинформативной.

- Много гиперссылок отвлекают от чтения. Если вам обязательно необходимо сослаться на все, то их можно разместить справа от основного текста или выделить под них отдельный блок.
- Если гиперссылка ведет не на веб-страницу, а на особую страницу, то это лучше указать в скобках. Особыми страницами могут быть: видео, PDF-файл, ссылка на приложение в магазине, веб-игра, юридический документ.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности Наш юрист будет ругаться, если вы не примете 🙁«Гиперссылки» — Яндекс Кью
Популярное
Сообщества
Гиперссылки
Стать экспертом- Популярные
- Открытые
- Все вопросы
- Новые ответы
tDots.ru4г
121,4 K
Мы смотрим на бизнес через цифры и знаем, как получить максимум пользы.
Анонимный вопрос · 2 ответа
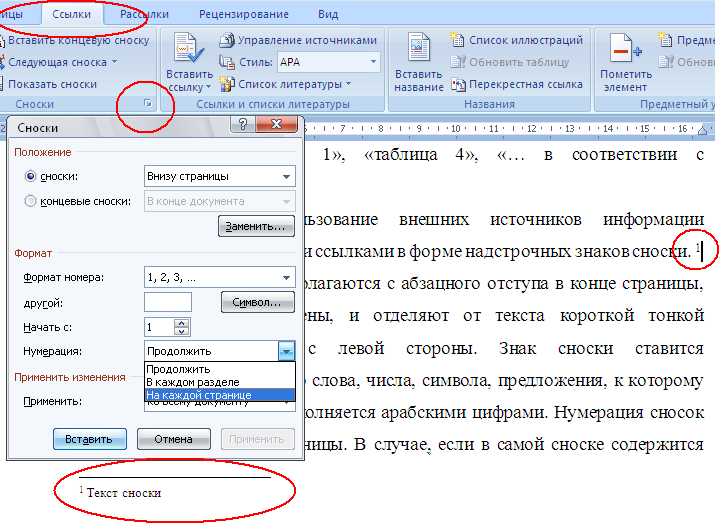
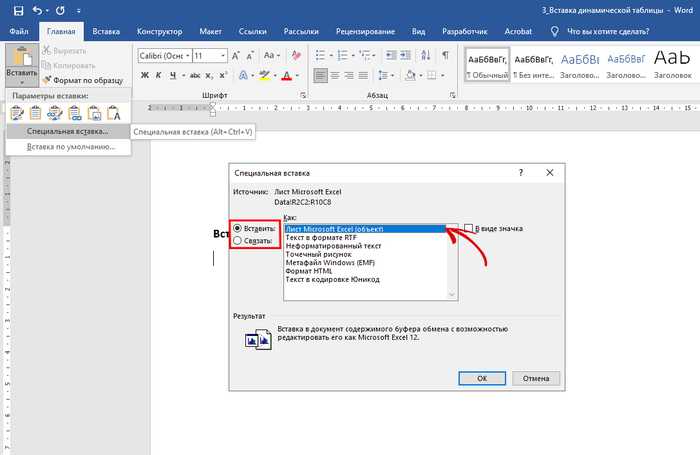
1) Выделите часть текста, на которую будете ссылаться, и выберите «Вставка» — «Закладка». Введите имя закладки и нажмите «Добавить»
2) Выделите текст, который будет содержать ссылку. .. Читать далее
.. Читать далее
Баир А.5 лет
.
Анонимный вопрос · 1 ответ
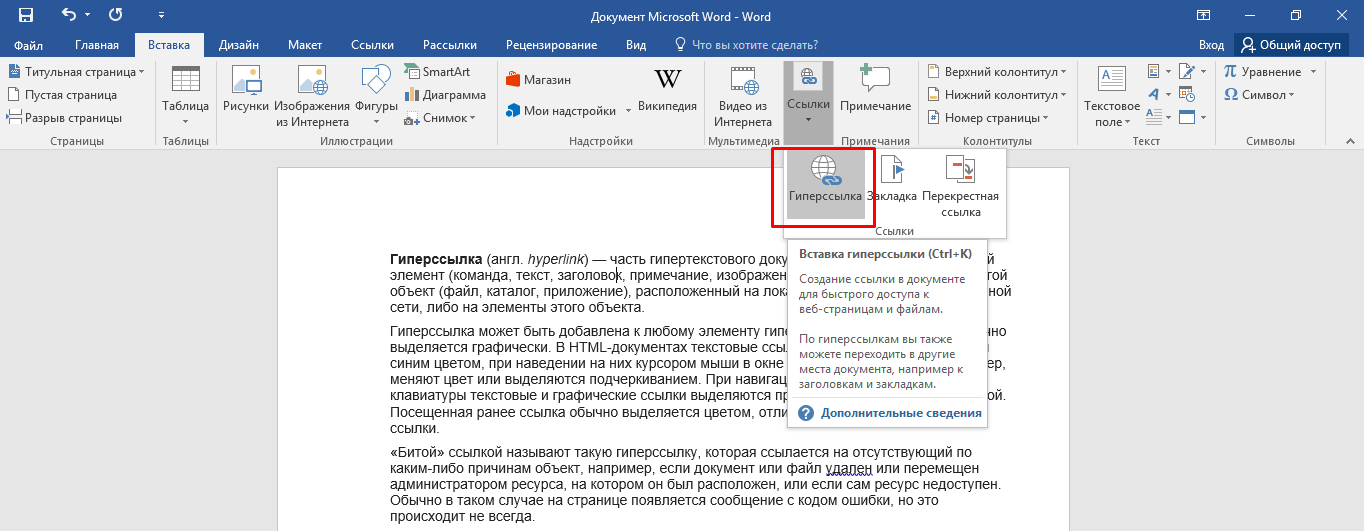
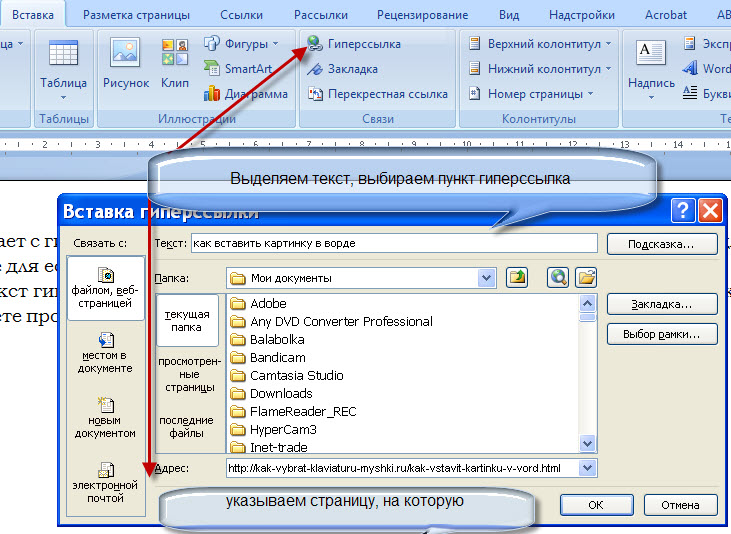
В меню Powerpoint нужно перейти на вкладку Вставка, найти там пункт Ссылки, в выпадающем меню выбрать Гиперссылка. В открывшемся окне можно выбрать нужный вам тип гиперссылки и… Читать далее
Yaninah5г
5,4 K
Анонимный вопрос · 1 ответ
Гиперссылка — составляющая гипертекстового элемента (это может быть слово, несколько слов, картинка, знак и т.п.), которая при щелчке по ней ведет на сторонний ресурс: страницу в… Читать далее
Максим Балакирев
Математика
2г
14,8 K
Модератор Народной карты Яндекса. Люблю математику и программирование.
Анонимный вопрос · 1 ответ
Очень просто – [текст ссылки] (ссылка)
Например:
[Яндекс. Кью] (yandex.ru/q) – Яндекс.Кью
[Яндекс] (yandex.ru) – Яндекс
Между ] и ( пробела быть НЕ должно!
Также, если интересно:
**Жирный**… Читать далее
Кью] (yandex.ru/q) – Яндекс.Кью
[Яндекс] (yandex.ru) – Яндекс
Между ] и ( пробела быть НЕ должно!
Также, если интересно:
**Жирный**… Читать далее
Владимир Д.3г
5,9 K
Автоматизация любых задач, отнимающих массу времени каждый день.
спрашиваетЛюда Г. · 1 ответ
Чтобы вставить в таблицу Эксель рисунок воспользуйтесь командой «Вставка/Рисунок».
Откроется окно «Вставка рисунка».
Скопируйте гиперссылку в поле «Имя файла» и рисунок появится в таблице.
Олежа А3г
124
Заходим и слушаем: https://soundcloud.com/soulbringer-1
спрашиваетСергей В. · 1 ответ
Может. Вы можете вставить картинку с таблицей, нажимая на которую будет происходить переход по ссылке. Вы можете сделать таблицу в которой текст будет являться различными гиперссылками.
Милана М. 3г
3г
2,4 K
спрашиваетвалера · 2 ответа
Как понять, что гиперссылка работает. Вам нужно навести на нее курсором и задерживая клавишу ctrl щелкаете по ней левой кнопкой мышки и вас перекинет на нужную страницу. Или можно правой… Читать далее
ирина фолинкова3г
739
Работаю мастером по созданию и отладке интернет и медиа файлов. Работаю с программами microsoft и adobe
спрашиваетАндрей Малых · 1 ответ
На нужном слайде сделать надпись или вставить фото, автофигуру, рисунок и т.д.. Щёлкнуть по нему правой кнопкой. В появившемся списке выбрать «гиперссылка» или «настройка действия». Если… Читать далее
Татьяна Корчма
Маркетинг
1г
236
Верю в причину и следствие, надеюсь на лучшее, люблю сложные вопросы. Знаю про P&L как про прибыли и убытки, так и про людей и увлеченность
Знаю про P&L как про прибыли и убытки, так и про людей и увлеченность
спрашиваетМария К. · 2 ответа
Это уже не актуально. Теперь автоматически под каждой статьёй идёт рекомендация трёх свежих статей канала. Если эти три статьи открыть, то в рекомендациях будут ещё три свежих статьи и… Читать далее
Python Q
1г
562
Артём БойкоСпециалист в области управления и информатики в технических системах. Data Engeneer, IT Engeneer. Cторонник активного образа жизни.
спрашиваетАрсений Рыбасов · 1 ответ
Можно вставить гиперссылки в строку комментарий.
Ваш вопрос имеет нечеткую формулировку, уточните его.
Создание гиперссылок в XD
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Что нового в Adobe XD
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний к компонентам
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Совместное использование спецификаций дизайна
- Проверка спецификаций дизайна
- Технические характеристики дизайна навигации
- Просмотреть и прокомментировать спецификации дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud Libraries
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Копирование и вставка ресурсов из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD Плагин
- Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте, как создавать ссылки на внешние веб-страницы из прототипов Adobe XD.
Любой текст, объект или компонент вашего дизайна может быть связан с внешней веб-страницей или адресом электронной почты. Создав гиперссылку, вы можете предварительно просмотреть ее и поделиться спецификациями дизайна с заинтересованными сторонами.
Создать текстовую гиперссылку
Чтобы сделать гиперссылку на веб-страницу или адрес электронной почты, выполните следующие действия:
В режиме «Дизайн» выделите текст внутри текстового объекта, на который вы хотите сделать гиперссылку.
В Вставьте сюда URL-адрес в поле Текст Инспектора свойств выполните следующие действия:
Ссылка на защищенную веб-страницу
Ссылка на защищенную веб-страницуЧтобы создать ссылку на защищенную веб-страницу (https), введите URL-адрес веб-страницы. Пример: https://www.adobe.com .
Ссылка на адрес электронной почты
Ссылка на адрес электронной почтыЧтобы создать ссылку на адрес электронной почты, введите mailto: , а затем адрес электронной почты получателя.
 Пример: почта: [email protected] .
Пример: почта: [email protected] . После определения текстовой гиперссылки в режиме «Дизайн»:
- На холсте текст гиперссылки по умолчанию подчеркивается.
- Если гиперссылкой является только часть текста, при выборе текстового объекта на холсте в поле Вставить URL-адрес здесь отображается тире (—).
- В режиме прототипа, если выбран текстовый объект, содержащий гиперссылки, гиперссылки будут отображаться в инспекторе свойств.
- Вы можете редактировать текстовую гиперссылку в режиме «Дизайн» или «Прототип».
Когда вы публикуете и делитесь ссылкой на спецификации дизайна, заинтересованные лица могут просматривать гиперссылку.
Создать гиперссылку объекта или компонента
Чтобы создать гиперссылку объекта или компонента на веб-страницу или адрес электронной почты, выполните следующие действия:
Переключитесь в режим прототипа и выберите объект или компонент, на который вы хотите сделать гиперссылку.

Щелкните синюю стрелку на объекте и в инспекторе свойств установите для триггера значение «Касание», «Клавиши и геймпад» или «Голос».
Установите тип действия на гиперссылку.
В поле «Назначение» выполните следующие действия:
Ссылка на защищенную веб-страницу
Ссылка на защищенную веб-страницуЧтобы создать ссылку на защищенную веб-страницу (https), введите URL-адрес веб-страницы. Пример: https://www.adobe.com .
Ссылка на адрес электронной почты
Ссылка на адрес электронной почтыЧтобы создать ссылку на адрес электронной почты, введите mailto: , а затем адрес электронной почты получателя. Пример: mailto:[email protected] .
Для предварительного просмотра гиперссылки нажмите Предварительный просмотр на рабочем столе.
При нажатии на гиперссылку она всегда будет открываться в отдельной вкладке браузера.
Когда вы публикуете и делитесь ссылкой на спецификацию дизайна, заинтересованные стороны могут просматривать гиперссылку.
Текст гиперссылки в режимах «Дизайн» и «Прототип»
В дополнение к определению гиперссылки для текста в режиме «Дизайн» вы можете определить гиперссылку для его текстового объекта в режиме «Прототип». Гиперссылка, определенная в режиме «Дизайн», имеет приоритет над гиперссылкой в режиме «Прототип». В Предварительном просмотре на рабочем столе или ссылке на прототип:
- . Если щелкнуть часть текста, не имеющую определенных гиперссылок, откроется гиперссылка, определенная в режиме прототипа.
- При гиперссылке на весь текст в текстовом объекте в режиме «Дизайн» и гиперссылке на текстовый объект в режиме «Прототип» с помощью триггера касания гиперссылка в режиме «Прототип» не будет работать.
Предварительный просмотр рабочего стола и ссылка на прототип:
- При нажатии на гиперссылку с протоколом, отличным от https или mailto , или не имеющим протокола, или URL-адрес имеет недопустимый домен, URL-адрес не открывается.
 Вы получаете сообщение об ошибке в нижней части экрана.
Вы получаете сообщение об ошибке в нижней части экрана. - Когда вы щелкаете гиперссылку с допустимым доменом, XD принудительно выполняет проверку безопасности на связанном веб-сайте. Если проверка безопасности не пройдена, вы получите предупреждение системы безопасности. Вы можете продолжить или выйти из URL-адреса.
Подробнее
Посмотрите это 3-минутное видео, чтобы узнать больше о работе с гиперссылками в XD.
Связанные ресурсы
- Создание интерактивных прототипов
- Создание якорных ссылок в Adobe XD
Есть вопрос или идея?
Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать от вас и увидеть ваши творения!
Войдите в свою учетную запись
Войти
Управление учетной записью
Как гиперссылка с текстом в Illustrator
Как получить значение управления флажком в Word
Как сделать раму в PowerPoint
от Darrin Koltow
- Share на Facebook 0403
Plain Plain Plain Plain Plain Plain Plain Plain Plain Plain Prain. текст с гиперссылками позволяет посетителям сети перемещаться по вашему сайту, но не может выделить ваш сайт среди конкурентов, как это может сделать стилизованный текст. Лучшим выбором для создания такого текста является программа, предназначенная для дизайна, такая как Illustrator. Хотя основное внимание в Illustrator уделяется визуальному дизайну, а не веб-разработке, в нем по-прежнему есть две ключевые функции гиперссылок. Одной из них является панель «Атрибуты», которая связывает URL-адрес с любым графическим объектом, включая растровый текст. Еще одна функция — команда «Параметры фрагмента», которая связывает URL-адрес с выбранным фрагментом.
текст с гиперссылками позволяет посетителям сети перемещаться по вашему сайту, но не может выделить ваш сайт среди конкурентов, как это может сделать стилизованный текст. Лучшим выбором для создания такого текста является программа, предназначенная для дизайна, такая как Illustrator. Хотя основное внимание в Illustrator уделяется визуальному дизайну, а не веб-разработке, в нем по-прежнему есть две ключевые функции гиперссылок. Одной из них является панель «Атрибуты», которая связывает URL-адрес с любым графическим объектом, включая растровый текст. Еще одна функция — команда «Параметры фрагмента», которая связывает URL-адрес с выбранным фрагментом.
Панель атрибутов
Шаг 1
Создайте новый документ Illustrator, затем щелкните значок «T» на панели «Инструменты», чтобы запустить инструмент «Текст». Введите текст, для которого вы хотите создать гиперссылку, а затем щелкните черную стрелку на панели «Инструменты», чтобы запустить инструмент «Выделение».
Шаг 2
Перетащите маркеры ограничивающей рамки вокруг текста, чтобы изменить размер текста. Щелкните команду «Атрибуты» в меню «Окно», чтобы отобразить панель «Атрибуты». Щелкните элемент «Прямоугольник» в элементе управления «Карта изображения», чтобы вы могли назначить URL-адрес тексту. Введите URL гиперссылки в текстовое поле URL.
Щелкните команду «Атрибуты» в меню «Окно», чтобы отобразить панель «Атрибуты». Щелкните элемент «Прямоугольник» в элементе управления «Карта изображения», чтобы вы могли назначить URL-адрес тексту. Введите URL гиперссылки в текстовое поле URL.
Шаг 3
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы отобразить диалоговое окно для сохранения веб-изображений. Нажмите кнопку «Предварительный просмотр», чтобы открыть страницу в веб-браузере вашей системы по умолчанию. На странице отображается ваш текст и коды HTML для полной веб-страницы, содержащей текст гиперссылки.
Шаг 4
Выберите коды HTML, затем нажмите «Ctrl-C», чтобы скопировать их в буфер обмена. Откройте Блокнот, а затем вставьте коды в эту программу. Сохраните документ с расширением .htm, затем закройте Блокнот и вернитесь в Illustrator.
Шаг 5
Нажмите кнопку «Сохранить», затем перейдите в папку, в которой вы сохранили документ Блокнота. Введите имя файла в текстовое поле «Имя файла», затем нажмите «Сохранить», чтобы сохранить текстовое изображение. В веб-браузере откройте HTML-документ, созданный в Блокноте. Браузер отображает текст, созданный в Illustrator. Щелкните текст, чтобы перейти к указанной ссылке.
В веб-браузере откройте HTML-документ, созданный в Блокноте. Браузер отображает текст, созданный в Illustrator. Щелкните текст, чтобы перейти к указанной ссылке.
Параметры фрагмента
Шаг 1
Создайте новый документ Illustrator и нажмите «T», чтобы запустить инструмент «Текст». Введите текст, для которого вы хотите создать гиперссылку, затем щелкните инструмент «Разрез» в форме ножа на панели «Инструменты». Нажмите и перетащите область выделения, которая включает только часть текста. Например, щелкните и перетащите, чтобы окружить только первую букву слова двумя или более буквами.
Шаг 2
Щелкните подменю «Срез» в меню «Объект», затем щелкните команду «Параметры среза». Введите в текстовом поле URL-адрес URL-адрес, на который текст должен ссылаться. Нажмите «ОК», чтобы закрыть диалоговое окно.
Шаг 3
Выберите команду «Сохранить для Интернета» в меню «Файл», а затем выберите параметр «Все фрагменты» в элементе управления «Экспорт».
