Учебник по созданию анимированного GIF в Photoshop CS5 CS6 & CC
Допустим, у вас есть папка с изображениями, которые вы хотите упорядочить вместе в виде кадров в анимированном GIF-файле. Вы можете найти специальные программы онлайн, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop, это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать в одну папку.
- Нажмите Файл> Сценарии> Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите « Обзор», чтобы выбрать и открыть файлы изображений, а затем нажмите « ОК» . Это должно импортировать файлы, которые вы выбрали как отдельные слои в вашем документе. При необходимости переставьте слои в правильном порядке.
- Этот следующий шаг отличается в зависимости от того, какая у вас версия Photoshop:
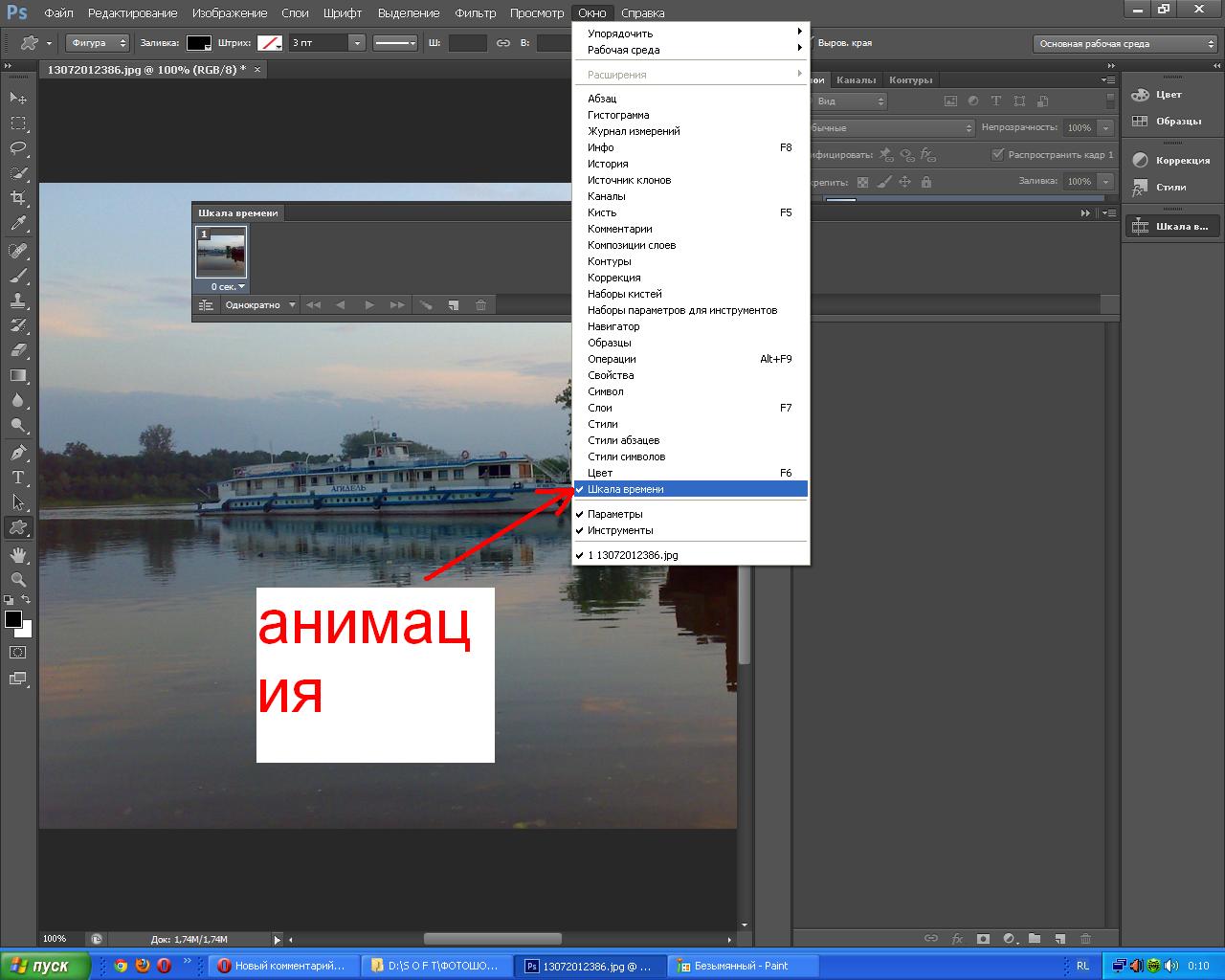
- Для Photoshop CS5: откройте палитру «Анимация» (« Окно»> «Анимация» ).

- Для Photoshop CS6: откройте палитру шкалы времени (« Окно»> «Шкала времени» ).
- Для Photoshop CC (Creative Cloud): откройте палитру шкалы времени (« Окно»> «Шкала времени» ). В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющую выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку « Создать анимацию кадра» .
- Для Photoshop CS5: откройте палитру «Анимация» (« Окно»> «Анимация» ).
- В меню палитры «Анимация / временная шкала» (находится под этой кнопкой в правом верхнем углу палитры: ), нажмите « Создать кадры из слоев» . Вы также можете нажать Reverse Frames, если это необходимо. Это займет каждый слой в вашем документе и установит его как отдельный кадр в анимации.
- Теперь мы изменим продолжительность каждого кадра. Убедитесь, что вы находитесь в рамке, а не на шкале времени. Если вы не видите пиктограммы всех своих слоев в палитре «Анимация / Временная шкала», щелкните значок в правом нижнем углу (текст при наведении курсора скажет «Преобразовать в анимацию кадров»).
 Теперь вернитесь в меню палитры «Анимация / Временная шкала» и нажмите « Выбрать все кадры» .
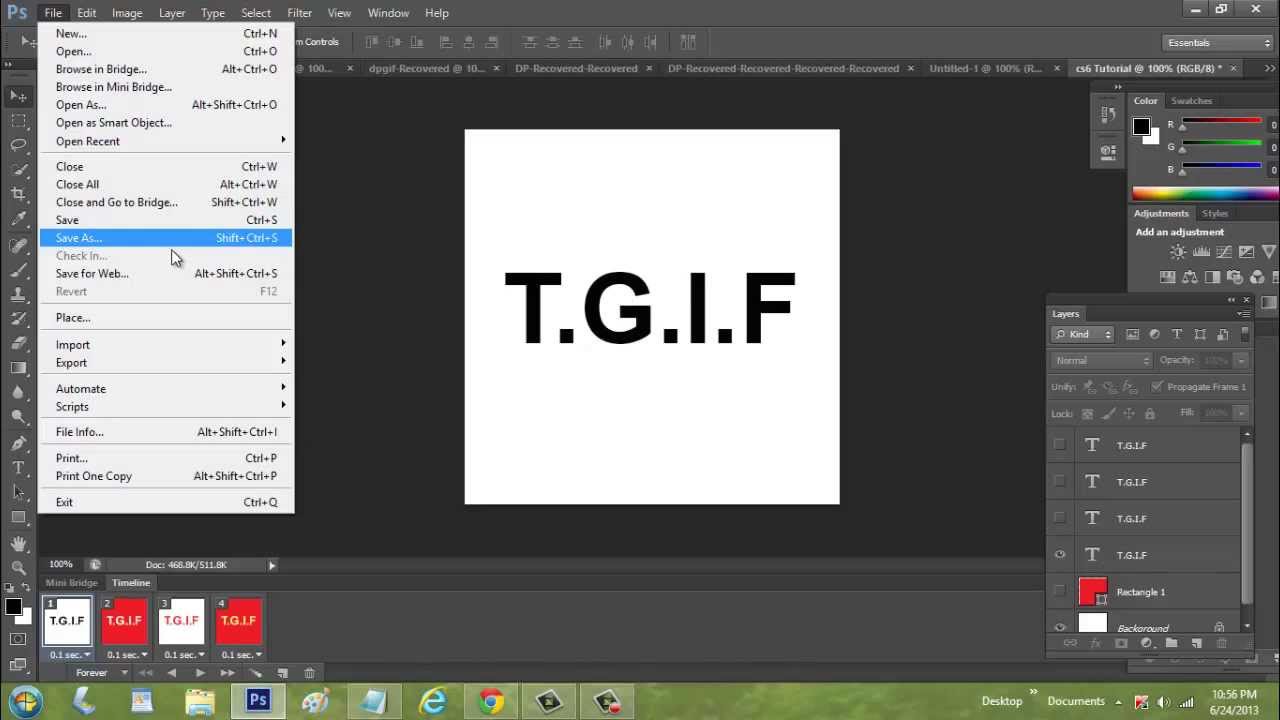
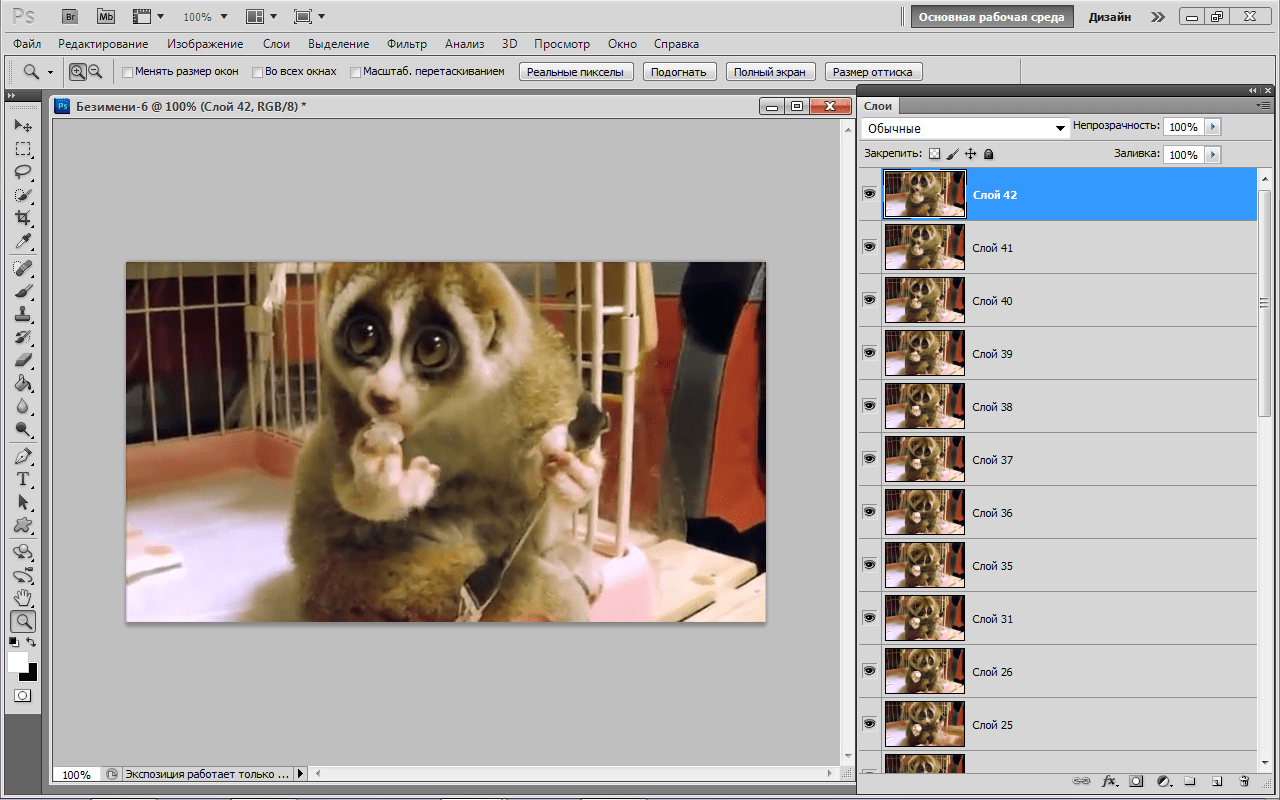
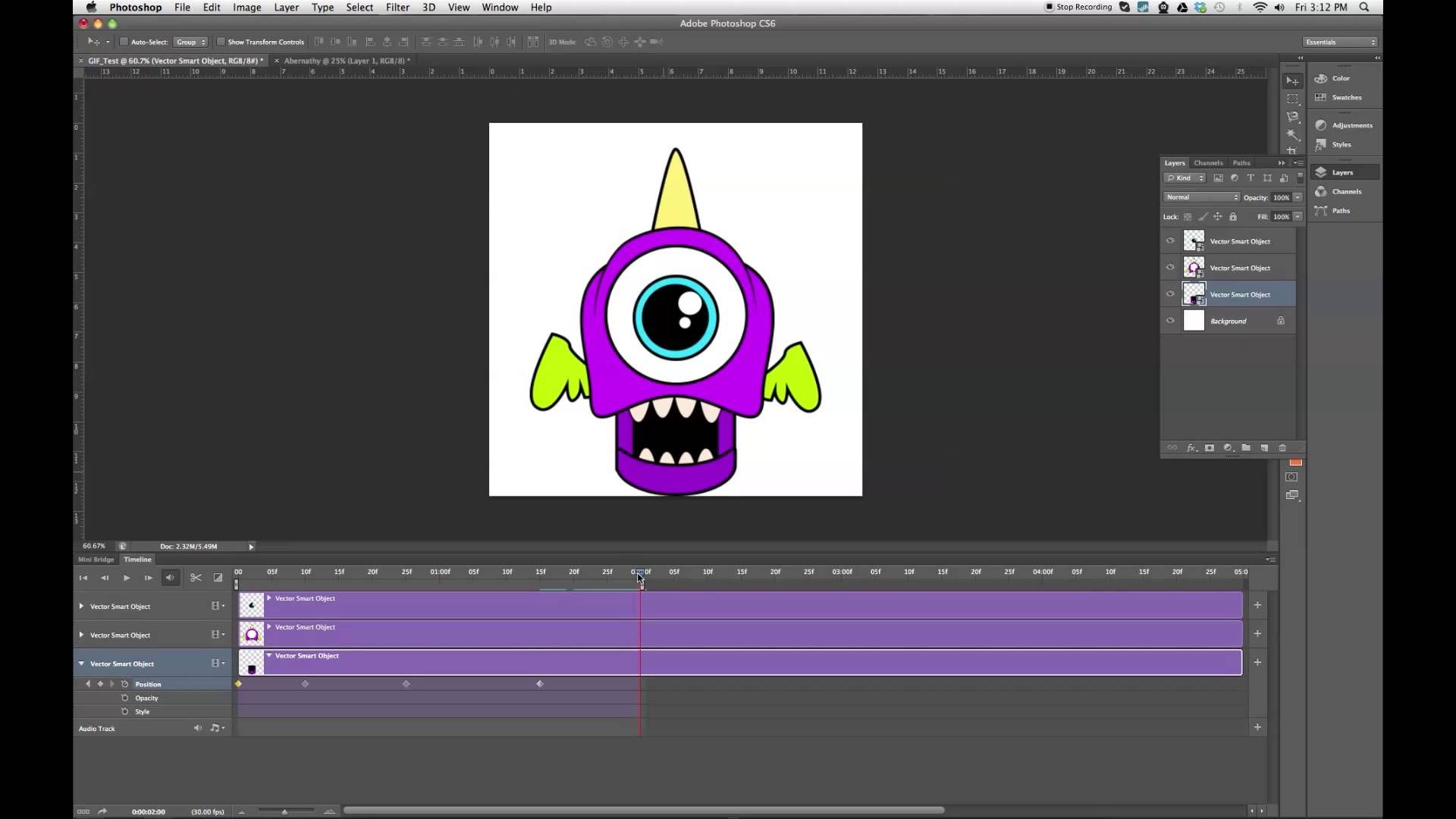
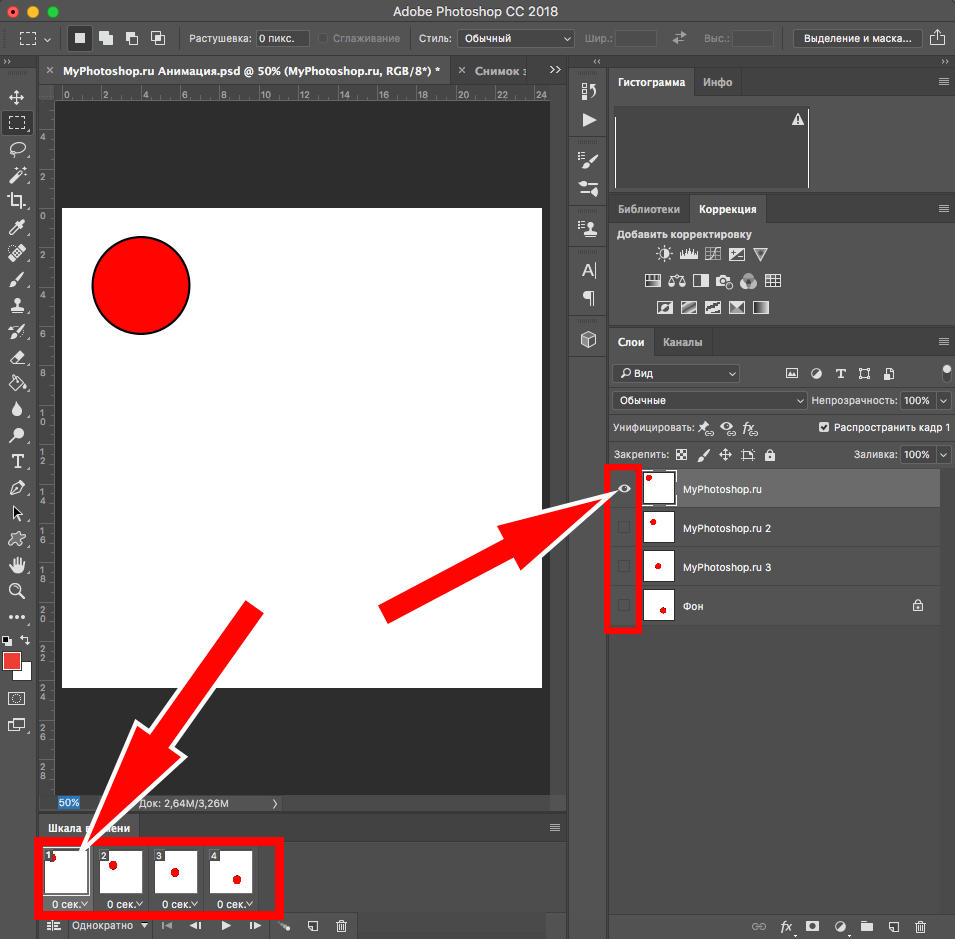
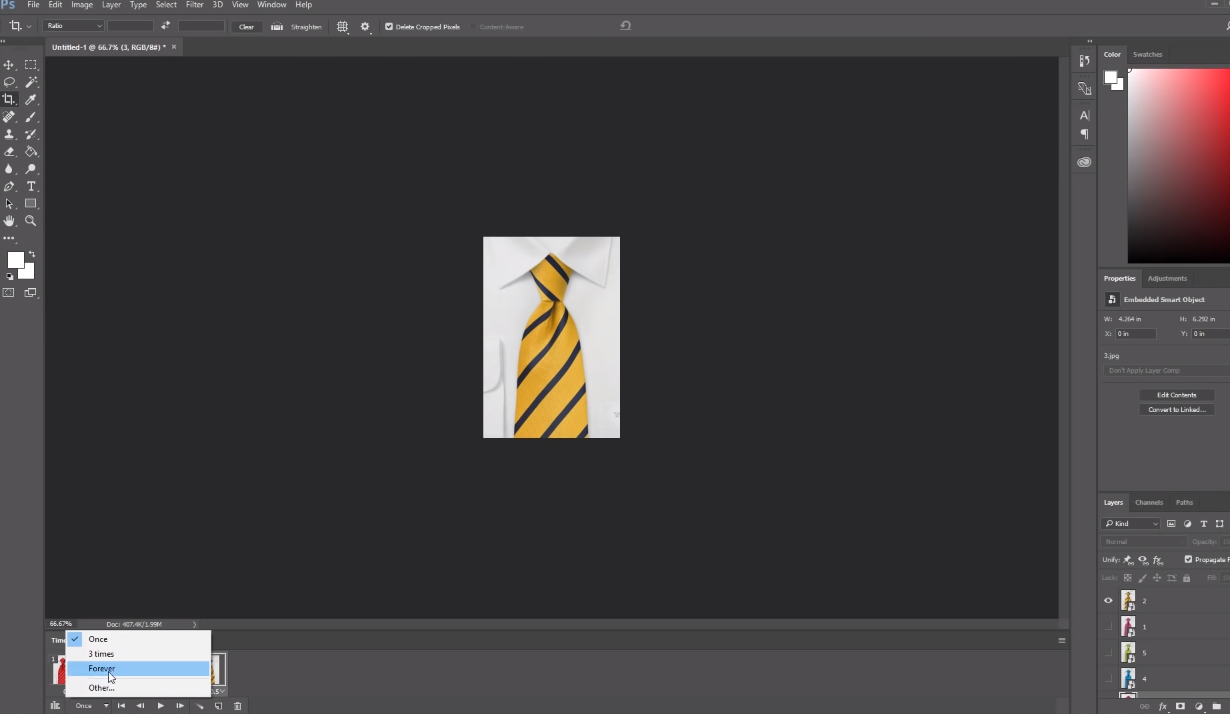
Теперь вернитесь в меню палитры «Анимация / Временная шкала» и нажмите « Выбрать все кадры» . - Нажмите кнопку выпадающего меню под каждым изображением кадра (обведено красным на изображении ниже). Это вызовет меню, где вы можете установить продолжительность. Поскольку все кадры выбраны, все кадры будут установлены на одно и то же время. Каждый кадр может быть изменен индивидуально, если это необходимо.
- Кнопка выпадающего меню, обведенная черным на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
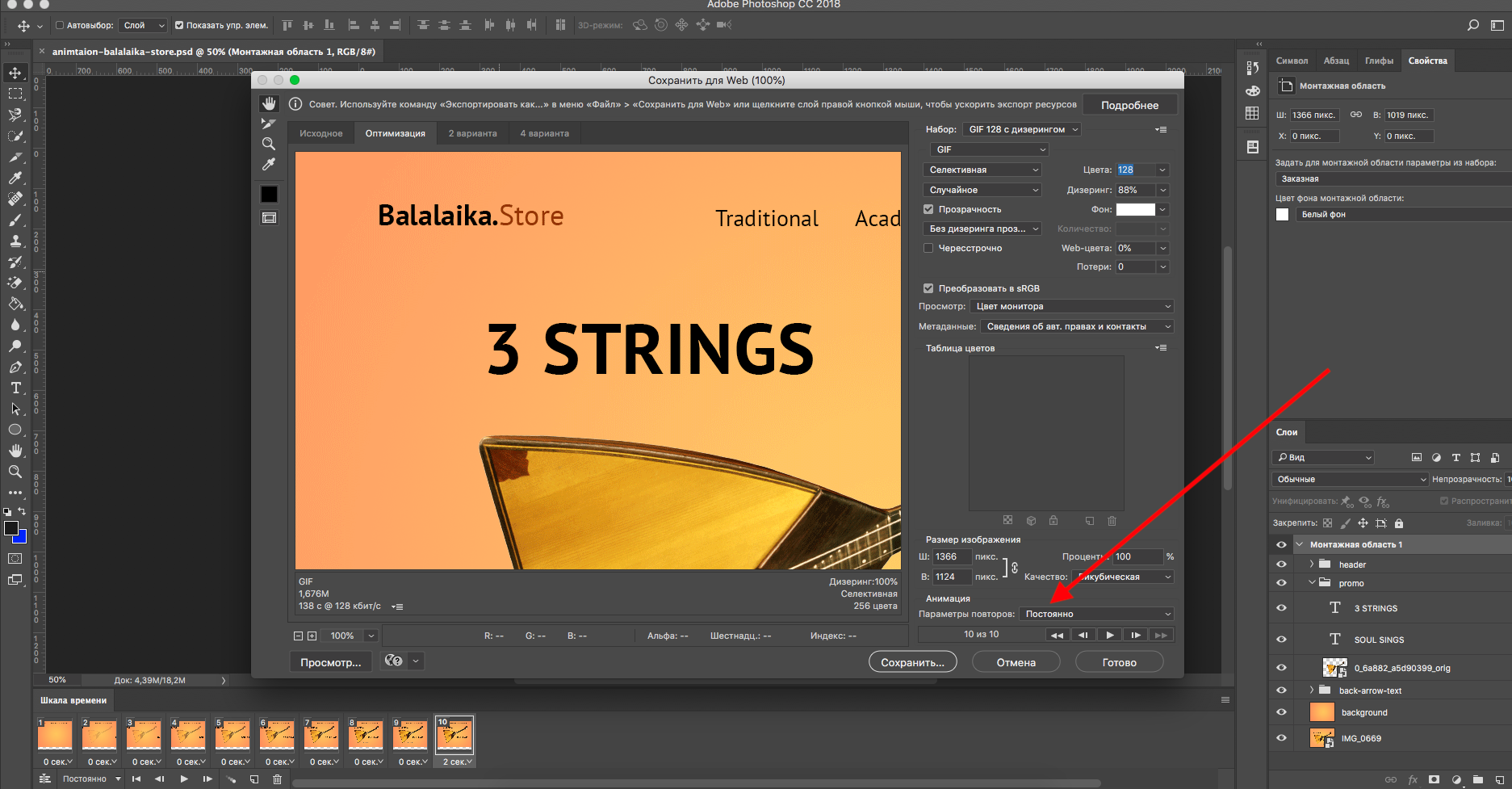
- После того, как порядок и время кадров установлены, пришло время сохранить изображение! Нажмите Файл> Сохранить для Web и устройств , убедитесь, что формат файла установлен в GIF, измените любые другие параметры, если это необходимо, и сохраните изображение!
Теперь у вас будет анимированный GIF из папки, полной отдельных кадров. Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра «Анимация / Временная шкала» может использоваться для создания GIF. Но с CS5, CS6 или Creative Cloud (CC) легко создать отдельные слои из папки отдельных кадров, как описано.
Но с CS5, CS6 или Creative Cloud (CC) легко создать отдельные слои из папки отдельных кадров, как описано.
Если вы хотите добавить эффект перехода для перехода одного кадра в следующий кадр, см. Мой другой пост, Fade In & Fade Out Анимированный .GIF в Фотошопе ,
Похожие
В эту пятницу в Софию прибывает металлический карнавал HELLOWEEN & GAMMA RAYГруппы приезжают в Болгарию за 2 дня до концерта Вот последние Лучшие страницы азартных игр CS: GO в 2018 году Roku + бесплатные монеты для всех!
… вки и многое другое — этот тип скинов теперь предлагает лучшие игровые сайты. Мы решили указать наиболее популярные из них, где виртуальные валюты можно получить также бесплатно. Проверьте это. Скины Counter-Strike: Global Offensive стали валютой в прошлом, и для некоторых они имеют большой интерес и доход. Однако бум на игровых площадках доставил Valve немало хлопот — комитет по азартным играм даже хотел полностью заблокировать скины. В Специальные предложения
Этот сайт использует куки для предоставления услуг в соответствии с Политикой файлов cookie.
 Вы можете указать условия хранения или доступа к куки в вашем браузере. Canagan Can British BEEF — для собак — 6х 0,4 = 2,4 кг Что такое декупаж и инструкция VBS по хобби
Вы можете указать условия хранения или доступа к куки в вашем браузере. Canagan Can British BEEF — для собак — 6х 0,4 = 2,4 кг Что такое декупаж и инструкция VBS по хобби Декупаж — это популярная и простая техника для создания аксессуаров для дома, мебели и многого другого. Тем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет? Здесь вы будете более умны в применении
Комментарии
Перевернутый восклицательный знак ¡& iexcl; знак вопроса?Декупаж — это популярная и простая техника для создания аксессуаров для дома, мебели и многого другого. Тем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет? Здесь вы будете более умны в применении Какой компьютер для CS: GO?
Какой компьютер для CS: GO? Вы также часто спрашиваете нас о PeCeta или ноутбуке для CS: GO .
 Количество fps, которое вы хотите достичь во время виртуальной игры, играет здесь большую роль. Если у вас есть какие-либо сомнения по поводу набора, который вы поставили, или вы хотите получить от нас оптимальный компьютер с заданным бюджетом, это не проще. Просмотрите
Количество fps, которое вы хотите достичь во время виртуальной игры, играет здесь большую роль. Если у вас есть какие-либо сомнения по поводу набора, который вы поставили, или вы хотите получить от нас оптимальный компьютер с заданным бюджетом, это не проще. ПросмотритеТем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет?
Какой компьютер для CS: GO?
Как сделать гифку в фотошопе
Как сделать гифку в Photoshop
2 декабря, 2015 GoodUser
Программа Photoshop позволяет работать с любыми картинками и фотографиями, думаю, это всем известно. С ее помощью можно редактировать файлы, подправлять дефекты, добавлять детали и т.д. Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Она представляет собой картинку в движении, и очень здорово повышает настроение! Ею можно украсить сайт, можно вставить как аватарку, в принципе, вариантов много, была бы фантазия. Что ж, не буду вас томить ожиданием, и в данном материале поделюсь знаниями, как сделать гифку в фотошопе.
Как сделать гифку в Photoshop CS6
Традиционно ниже я опишу шаги, которые необходимо преодолеть для того чтобы получить вожделенную анимационную картинку.
- Откройте графический редактор, после чего в меню Файл выберите Импортировать – Кадры видео в слои, далее выберите видеофайл. Хочу обратить ваше внимание на то, что в Фотошопе можно импортировать максимум 500 кадров, и если выбранный файл превышает эту цифру, разбейте его на несколько маленьких.
- Теперь необходимо настроить свойства импорта.
 Поле «Импортировать диапазон» – самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик.
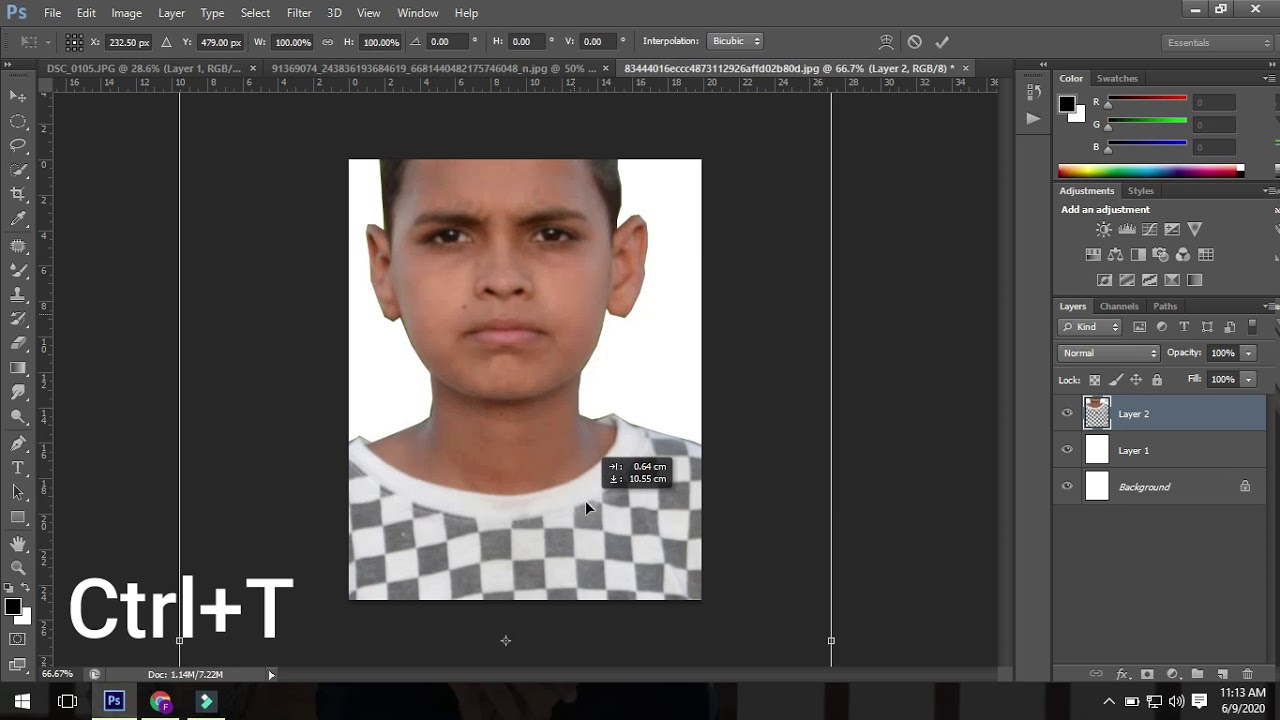
Поле «Импортировать диапазон» – самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик. - Теперь нужно подкорректировать изображение. Здесь поле деятельности ограничивается исключительно вашей фантазией! Так, вы можете добавить различные эффекты, убрать красноту лица и прочие дефекты, поменять яркость, контрастность, резкость и т.д.
- Следующим этапом идет редактирование отдельного слоя. Для этого в окошке «Шкала времени» кликните на кадре и отыщите отмеченный слой. Хочу заметить, что номер кадра у вас будет совпадать с номером слоя. Вы можете добавить эффекты каждому слою, а можете сделать это с несколькими кадрами, анимировав эффекты.
 Словом, проявите свою фантазию!
Словом, проявите свою фантазию! - Теперь осталось лишь сохранить свою Gif-анимацию. Для этого откройте вкладку «Файл» и выберите там пункт «Сохранить для Web». Это позволит вам выбрать необходимые размеры, а также настроить опцию гифки.
Другие версии Photoshop
Принцип создания гифки в других версиях графического редактора не особо отличается от вышеописанного, возможны лишь некоторые отличия, плюс некоторые опции и функции будут называться иначе. Все же для того чтобы получить красивую и качественную анимацию, я настоятельно советую использовать Фотошоп последней версии, с нею у вас точно не будет проблем. Желаю удачи в этом интересном и занимательном деле!
Опубликовано в Photoshop Метки: Photoshop
Как быстро создать GIF анимацию в Photoshop
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Одна из самых распространенных причин создания GIF анимации – желание поделиться имеющейся видеозаписью с кем-либо в интернете. В Photoshop очень легко выполнить конвертирование видео в GIF.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Как сохранить созданную gif анимацию читайте в разделе «Сохранение анимации» в конце этой статьи.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.

- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
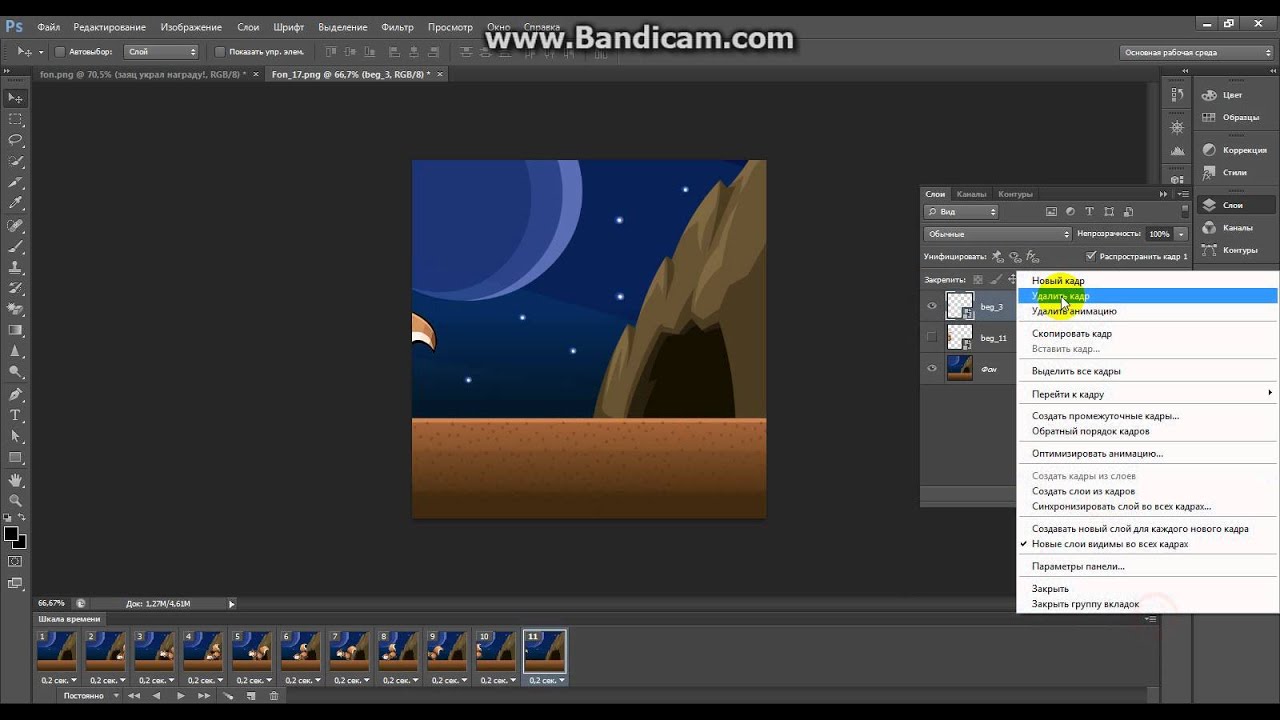
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
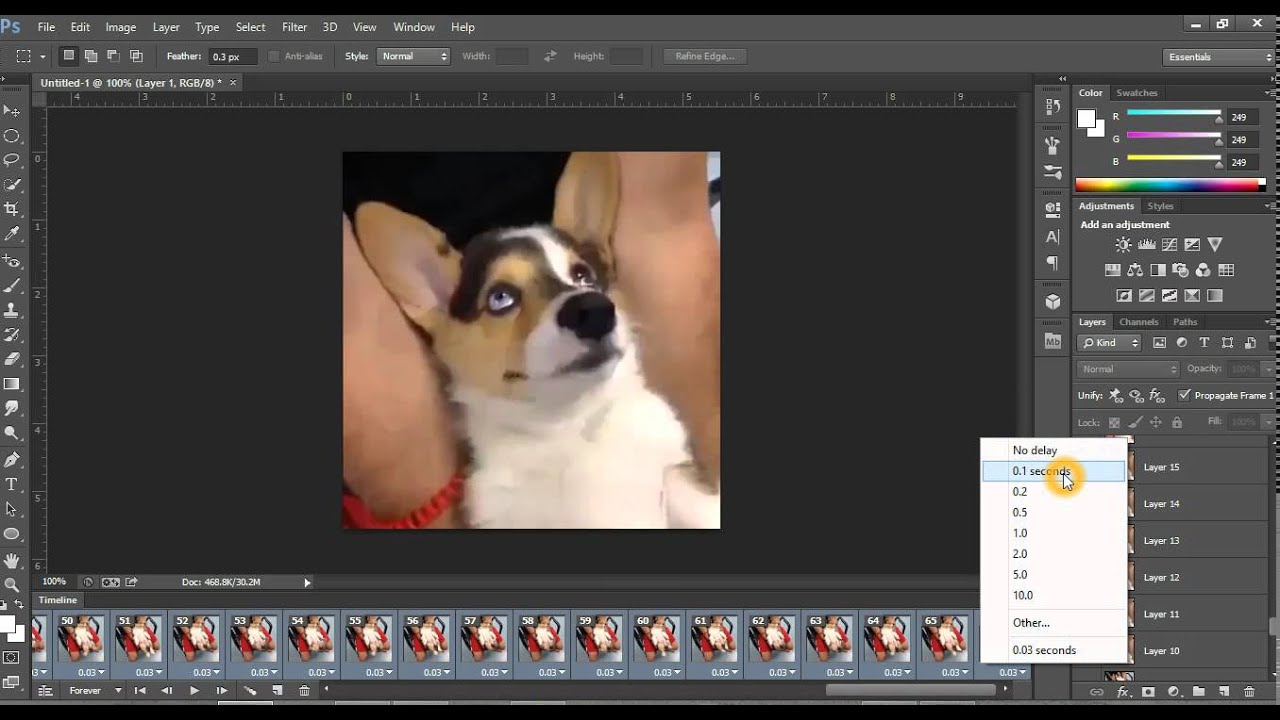
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
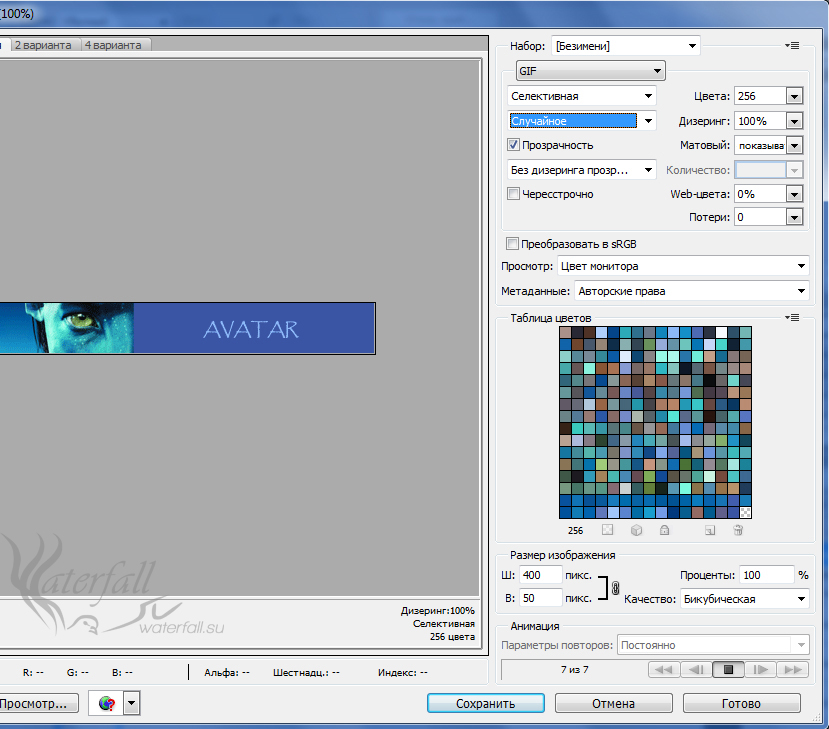
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Как сделать Gif анимацию в фотошопе
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
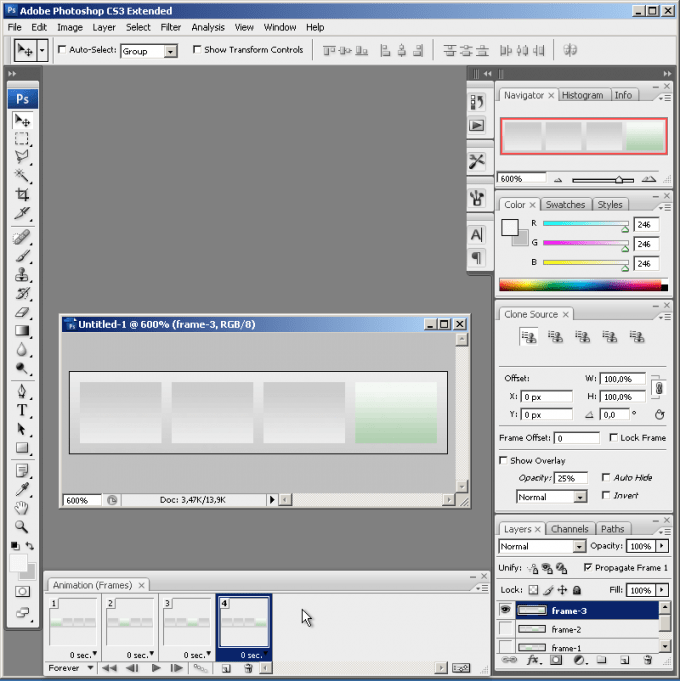
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Создание анимации в Photoshop
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Настройка анимации в фотошоп
Проверьте что ваша анимации зациклена:
Gif банер Photoshop
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье CSS3 и JQuery варианты создания анимации загрузки (спиннер – spinner)
Как сделать гифку из фото?
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в Фотошоп CC, не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Ответ на вопрос, как сделать гифку из фото в Фотошоп CC, не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
3. Нажмите кнопку «Сохранить». Гифка готова. Чтобы открыть ее в браузере используйте правую кнопку мыши и команду «Открыть с помощью», выбрав браузер.
Как создавать анимированные GIF-файлы из изображений с помощью Photoshop CS6
Также как импортировать видео и делать то же самое
Недавно я сделал несколько забавных снимков своего двоюродного брата и хотел создать свой собственный анимированный GIF-файл вместо использования «Auto Awesome». один автоматически создается Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что произойдет. Сначала я думал, что это будет довольно просто: импортируйте изображения в отдельные слои, а затем просто сохраните их как файл GIF с анимацией. Неправильный!
Неправильный!
Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Интернета» неактивен. Чтобы активировать это, чтобы вы могли выбирать параметры зацикливания, вам нужно создать так называемую анимацию кадра в Photoshop CS6. Звучит сложно, но сделать это довольно просто. В этом посте я покажу вам шаги по созданию собственного анимированного GIF с использованием неподвижных изображений.
Содержание
Я также упомяну, как импортировать видео и конвертировать его в анимированный GIF. При импорте видео отличается только процесс импорта, остальные шаги остаются прежними.
Шаг 1 — Импорт всех изображений
Первое, что вам нужно сделать, это импортировать все ваши изображения в отдельные слои в один файл Photoshop. Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех шагов. Вероятно, в Photoshop есть более простой и быстрый способ сделать это, но, поскольку я не профессиональный пользователь, я вручную копирую и вставляю каждое изображение в новый файл Photoshop. Если вы знаете более быстрый способ, дайте мне знать в комментариях.
Шаг 2 — Создание анимации кадра
Второй шаг — создание фактической анимации в самом Photoshop. Для этого вам сначала нужно открыть окно временной шкалы. Перейдите к Window и выберите Timeline .
Теперь вы увидите окно, открытое внизу экрана. Для начала он должен быть полностью пуст. Теперь, чтобы создать покадровую анимацию, просто щелкните правой кнопкой мыши в любом месте временной шкалы и выберите 9.0024 Создать анимацию кадра .
Когда вы сделаете это, вы увидите только одно изображение на временной шкале с маленькой 1 в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо это будет последний добавленный слой (последнее изображение в анимации). На данный момент это однокадровая анимация, а это не то, что нам нужно.
Это будет либо изображение, которое вы выбрали на панели «Слои», либо это будет последний добавленный слой (последнее изображение в анимации). На данный момент это однокадровая анимация, а это не то, что нам нужно.
Вместо этого мы хотим, чтобы все слои были включены в анимацию. Для этого нам нужно щелкнуть маленькую кнопку со стрелкой вниз в крайнем правом углу окна временной шкалы. У него есть маленькая стрелка вниз, а затем пара горизонтальных линий рядом с ним. когда вы нажмете на это, вы увидите опцию под названием Создать кадры из слоев .
Теперь вы должны увидеть рамку для каждого слоя, который у вас есть в вашем файле. Каждый кадр также будет иметь небольшой раскрывающийся список под изображением, который позволяет вам выбрать продолжительность времени, в течение которого должен отображаться каждый кадр.
Как вы можете видеть выше, первый кадр составляет 5 секунд, а затем остальные устанавливаются на 0. Вам нужно будет настроить их соответствующим образом, но вы также можете выбрать собственное количество времени.
После того, как вы выбрали время для каждого кадра, вы готовы к последнему шагу — сохранению новой анимации в файл GIF.
Шаг 3. Сохранение GIF-файла
Теперь пришло время сохранить анимированный GIF-файл. Для этого перейдите в File и нажмите Save for Web . В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть выделен серым цветом.
Ваши варианты довольно просты для понимания. Вы действительно можете только выбрать, как вы хотите, чтобы он зацикливался, а затем предварительно просмотреть анимацию перед ее сохранением. Вот об этом! Надеюсь, это руководство поможет вам без проблем создать анимированный GIF в Photoshop CS6!
Заключение
Стоит упомянуть пару вещей. Во-первых, если вы обнаружите, что анимированный GIF слишком велик, вам сначала нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Во-вторых, если у вас есть видео, то вы можете автоматически импортировать видеокадры в слои, перейдя на Файл , затем Импорт и нажатие на Видеокадры в Слои .
Вот и все. Опять же, чтобы управлять размером, вам, возможно, придется уменьшить качество изображений, чтобы создать небольшой файл GIF. Наслаждаться!
‘; document.getElementsByClassName(«post-ad-top»)[0].outerHTML = »; tocEl.outerHTML = tocHTML + новыйHTML; } Основатель Online Tech Tips и главный редактор. Он начал вести блог в 2007 году и уволился с работы в 2010 году, чтобы вести блог на постоянной основе. Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитайте полную биографию Асема
Прочитайте полную биографию Асема
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
только свечение в наших проводах
вот туториал в формате gif+раскраски о том, как сделать gif в cs6, потому что многие туториалы, которые я вижу, предназначены для cs5 (обычно я использую cs5, но я сделал этот туториал для своего друга, который использует cs6). это очень подробно, поэтому я надеюсь, что это поможет, но предполагается, что у вас уже есть шапки (скриншоты) того, что вы делаете (начало этого урока — это то, как я беру свои кепки с vlc)
хорошо, я начинаю с фотошопа, ничего не открывая, как это
(если окно временной шкалы внизу не открыто, перейдите в окно и найдите временную шкалу внизу и убедитесь, что она отмечена)
и теперь я загружаю свои заглавные буквы переходим в файл>
скрипты>загружаем файлы в стеки он открывает это окно
я говорю просматриваю и выбираю мои шапки (апрель из sbl в данном случае)
и говорю открыть и тогда окно выглядит так
я говорю хорошо и подождите, пока все загрузится (это может занять несколько минут)
, а затем в моем окне временной шкалы внизу есть небольшое меню, и я удостоверяюсь, что там написано «Создать анимацию кадра», а затем нажимаю кнопку
, а затем оно меняется и выглядит так
, затем я нажимаю кнопку справа, что выглядит так:
, и он загружает меню, и я нажимаю сделать кадры из слоев
, и он создает кадры, но, скорее всего, кадры будут обратными и слишком быстрыми, поэтому мне нужно изменить некоторые настройки
, сначала я выбираю все кадры в то же меню, что и раньше
и выбирает их все и под каждым кадром пишет 0 сек. со стрелкой щелкните стрелку, и я обычно говорю 0,1 секунды, и она изменит скорость для всех кадров
со стрелкой щелкните стрелку, и я обычно говорю 0,1 секунды, и она изменит скорость для всех кадров
, а затем все скорости будут одинаковыми
, а теперь в левом нижнем углу он говорит один раз, что означает это ‘ d воспроизвести гифку только один раз, что плохо, поэтому я щелкаю по ней и меняю ее на навсегда
, а затем возвращаюсь в меню и переворачиваю кадры, так как они перевернуты
, и теперь у меня есть базовая гифка! я вырезаю любые кадры (с начала или конца), которые мне не нужны, и получаю 18 кадров, выбирая ненужные кадры и щелкая маленькую корзину внизу слева
и сказать «да», я хочу удалить кадры
, а затем вам также нужно удалить слои сбоку, поэтому выберите их и щелкните там же корзину (вы увидите, что с последним выбранным кадром глаз в слои не последние, потому что я не удалил слои, поэтому я выбираю те, что под глазом, и удаляю их)
, а затем GIF в основном готов, но нет раскраски, поэтому урок продолжается (забавный факт, чтобы сделать psd вы в общем сделайте все что я собираюсь сделать на одной шапке из гифки вместо гифки и сохраните этот файл)
убедитесь, что выбраны и первый кадр, и первый слой, а затем перейдите в Layer > New Adjustment Layer > Brightness/Contrast (я обычно начинаю с этого)
и возитесь с настройками, пока они вам не понравятся (это мой:)
(теперь он выглядит так)
Обычно я делаю его немного менее ярким, чем мне нужно, потому что я также делаю слой кривых
, с которым вам просто нужно возиться, пока он вам не понравится. нет настройки номера (у меня такая)
нет настройки номера (у меня такая)
и теперь апрель выглядит вот так
так что теперь я перехожу к фото фильтру, который обычно делает гифку теплее или холоднее в цвете
фотофильтр, как показано ниже, и вы можете изменить его по своему вкусу
я выбрал согревающий фильтр 85, но их много
и тогда он выглядит так (сравните сразу после слоя кривых)
idk если вы можно увидеть разницу, но с этим согревающим фильтром цвета более оранжевые, чем раньше, и теперь я перехожу к цветовому балансу
это еще один, где вы просто немного путаетесь с настройками того, что хорошо выглядит с создаваемой вами гифкой (старайтесь не делать ничего очень высокого, потому что тогда это займет больше места в файле) мои настройки для теней/средних тонов/ основные моменты:
вы заметите, что основные моменты имеют гораздо более низкие настройки, потому что они больше влияют на цвет, я думаю, idk, а затем апрель выглядит так
, и я перехожу к выборочному цвету, который может быть ненужным, но мне все равно нравится это делать
с выборочным цветом есть много цветов, с которыми вы можете возиться, и я бы просто выбрал несколько, которые заметны в GIF, например, с этим я собираюсь поиграть с красными, желтыми, белыми, нейтральными , и черные в основном
я немного повозился, и вот мои настройки (нейтральные и черные — это те, которые вы должны держать довольно низкими, как я делал для бликов в цветовом балансе)
(теперь она выглядит так)
и затем, наконец, я хотел бы сделать слой вибрации, но я думаю, что он добавляет размер файла idk, это должно быть хорошо
и я возился с настройками (обычно довольно низкими)
и теперь моя окраска готова (хотя я могу вернуться к яркости/контрастности и сделать ее немного ярче)
я забыл обрезать это раньше, но теперь я разобрался насколько большой я хочу, чтобы был GIF (я сделаю его 245×185, который я обычно помещаю в набор 2×3 с шестью gif)
, а затем я перемещаю GIF так, чтобы часть, которую я хочу, находилась в области обрезки (это может требуется воспроизвести гифку несколько раз и выяснить, какие части не нужны на обоих концах)
, а затем скажите проверить в верхней правой области
, а затем gif очень маленький, поэтому я увеличиваю масштаб и говорю фактические пиксели, а затем он имеет тот же размер, что и в gifset
, и теперь я собираюсь чтобы сделать его более четким, что требует возврата к анимации временной шкалы вместо анимации кадров, поэтому я возвращаюсь в меню, которое использовал для выбора всех кадров и т. д. ранее, и нажимаю «Преобразовать в временную шкалу видео»
д. ранее, и нажимаю «Преобразовать в временную шкалу видео»
, теперь все слои смотрят на них, и мы выбираем все из них щелкните правой кнопкой мыши и скажите преобразовать в смарт-объект
, и теперь все кадры представляют собой один элемент, поэтому я могу легко повысить их резкость, поэтому я удостоверяюсь, что выбран смарт-объект, и я иду вверх, чтобы фильтр> повысить резкость> умная резкость
, он открывает это окно
(обратите внимание, что предварительный просмотр не на нем нет цвета), и мы меняем настройки на этот
и говорим хорошо, и теперь, если я хочу добавить текст, я иду к текстовому инструменту (причина, по которой я делаю текст сейчас, а не раньше, заключается в том, что если я это сделаю прежде чем слои станут смарт-объектом, мне часто нужно добавить контур к каждому кадру отдельно, и это очень раздражает)
и выберите шрифт в меню вверху (я использую калибры)
, затем я изменяю размер шрифта и т. д., и в cs5 он имеет тенденцию быть 32-42 и жирный курсив, но для cs6 это 20 и просто курсив
, а затем я нажимаю на гифку и добавляю свой текст, убедившись, что он белый и в центре
, затем я выбираю его, потому что я собираюсь добавить к нему контур, чтобы его было легче увидеть
я подхожу к слою> стиль слоя > штрих
и появляется это окно
настройки в порядке, за исключением того, что контур слишком толстый для 3 пикселей, поэтому я установил его на 2 пикселя
а затем гифка такая
единственная проблема в том, что я проверил окно анимации внизу и текст не выровнен с гифкой
поэтому я нажимаю на строку текста и перетаскиваю ее обратно в начало
, но конец гифки далеко за фиолетовой полосой, поэтому я должен перетащить ее обратно к реальному концу гифки
(фиолетовая полоса — это текст, поэтому я перетаскиваю ее туда, где находится гифка заканчивается, иначе есть лишний пустой кадр, когда я иду, чтобы сохранить его)
и теперь я, наконец, готов сохранить gif, и я иду в файл> сохранить для Интернета, и это открывает
, и у меня обычно такие настройки (это из cs5, но то же самое в cs6)
но если вы посмотрите под gif, где написано «GIF», а затем 631,4 КБ, в этом случае это размер файла, и когда я изменил настройки cs6 на эти, размер файла был больше, поэтому я оставлю настройки в покое, кроме как сделать уверен, что в параметрах цикла написано «навсегда», а не «один раз»
и все! Я сохраняю его и выбираю место для него, и называю его (sbl59.

