Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
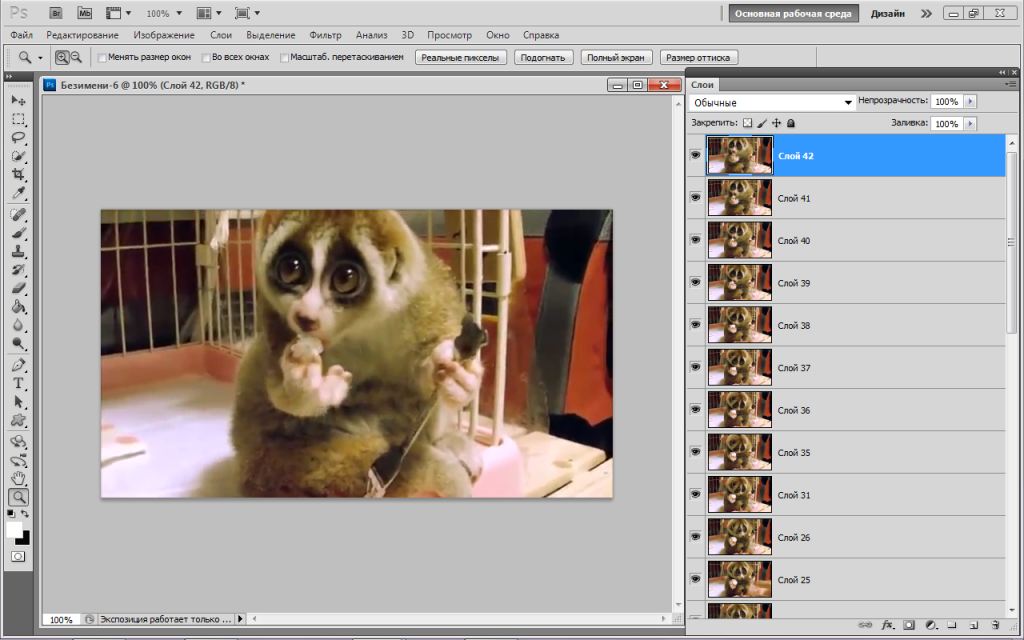
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
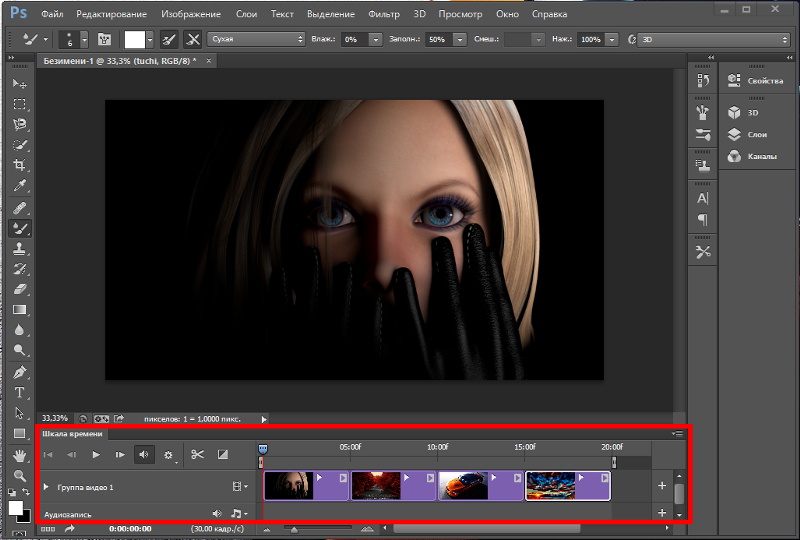
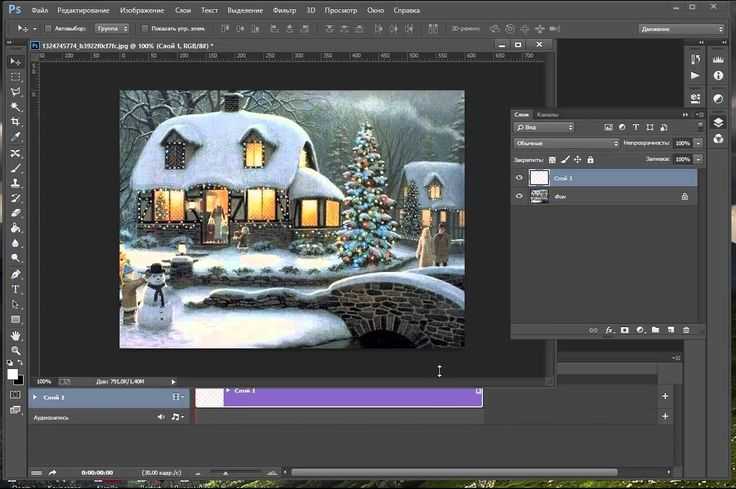
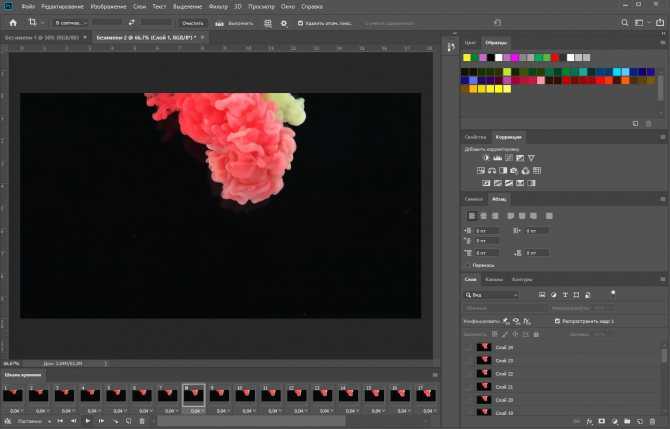
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
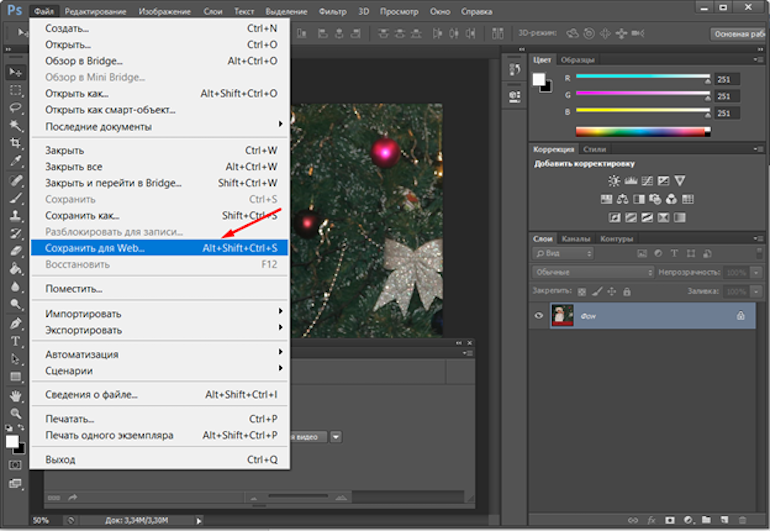
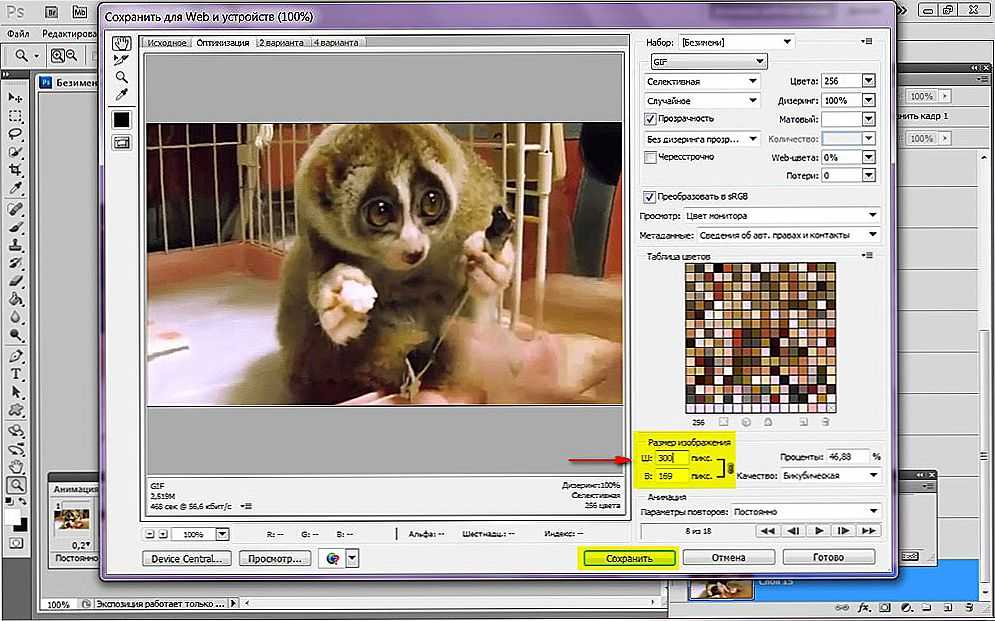
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Чистяков На чтение 4 мин Просмотров 1.5к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
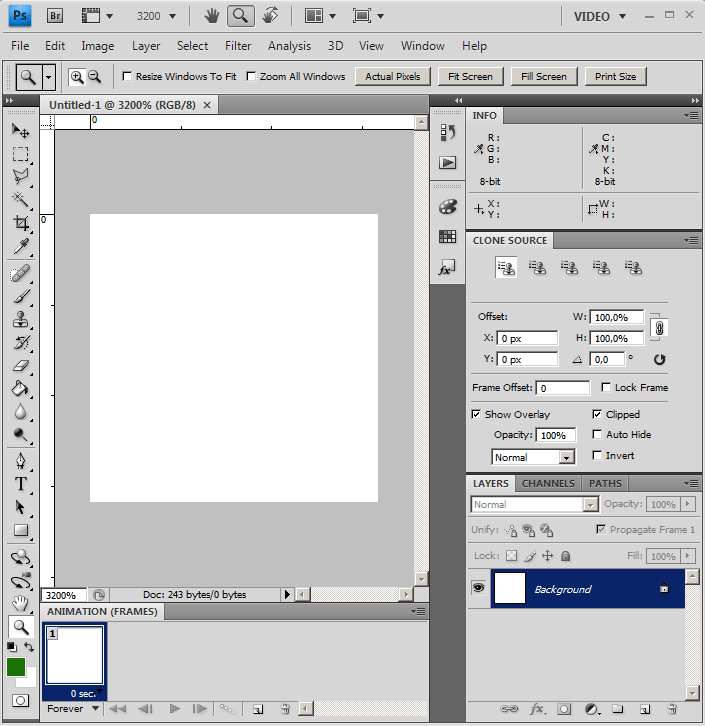
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
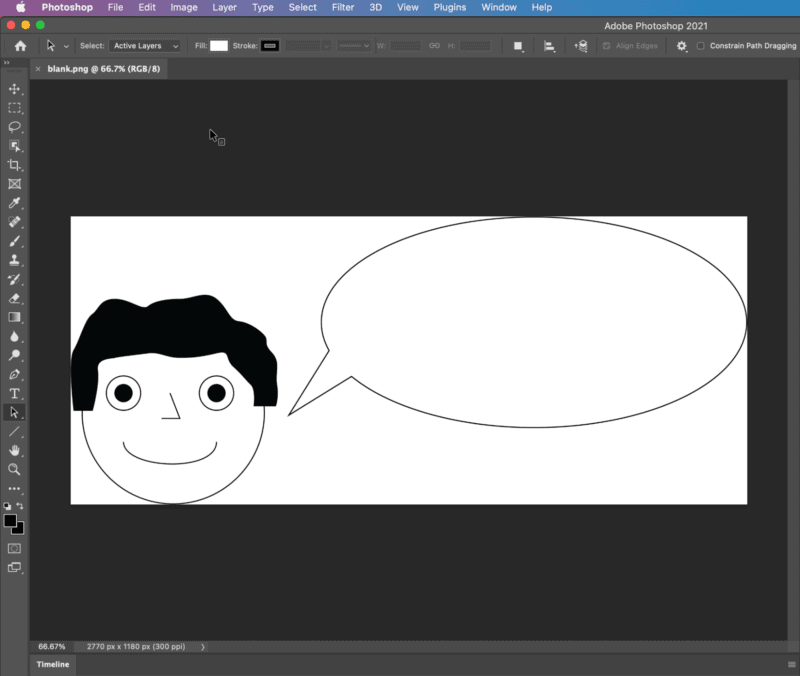
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
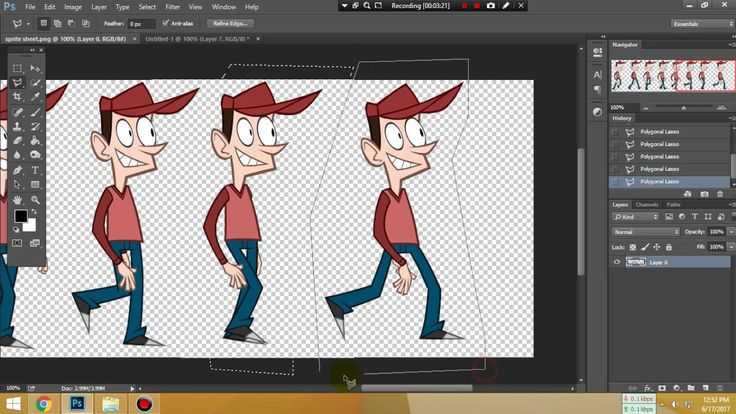
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
Создаем новый кадр.
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Как сделать GIF в Photoshop
В наши дни GIF-файлы являются ходовым товаром, они появляются абсолютно везде в Интернете. Еще не освоили изящное искусство GIF? Это обязательный навык на сегодняшнем конкурентном рынке труда, и он очень востребован как потенциальными работодателями, так и внештатными клиентами-дизайнерами, что делает его отличным дополнением к вашему онлайн-портфолио дизайнеров.
Если вы хотите научиться создавать GIF в Photoshop, мы здесь, чтобы помочь! Это руководство поможет вам создавать сырые мемы, анимированные баннеры и рекламные материалы в кратчайшие сроки!
Прежде чем вы сможете создать анимированный GIF в Photoshop, вам необходимо импортировать изображения и подготовить их к анимации. Здесь есть разные подходы, и это во многом будет зависеть от того, как вы хотите действовать:
Здесь есть разные подходы, и это во многом будет зависеть от того, как вы хотите действовать:
Вам будет предложено открыть файлы, поэтому выберите параметр Browse и найдите каждый файл, который вы собираетесь поместить в документ. Как только вы нажмете OK , Photoshop автоматически создаст слой для каждого изображения, которое вы решили включить.
Если у вас вообще нет изображения или вы собираетесь работать с одним изображением (как это часто бывает с анимированными баннерами), создайте новый документ с Файл > Новый . Затем просто перетащите изображение в окно проекта Photoshop или перейдите в File > Open и выберите свое изображение.
Если вы собираетесь создать дополнительные кадры с другими изображениями в этом новом документе, вам потребуется создать слои для каждого из них вручную. Для этого выберите Слой > Создать > Слой или нажмите кнопку Слой на палитре слоев.
Для этого выберите Слой > Создать > Слой или нажмите кнопку Слой на палитре слоев.
Вы на пути к созданию GIF в Photoshop! После того, как этот шаг будет выполнен любым из описанных выше способов, обязательно назовите каждый слой, чтобы упростить рабочий процесс. Дважды щелкните имя слоя в палитре слоев и переименуйте каждый из них. Сделайте это привычкой: это значительно облегчит редактирование ваших файлов, когда придет время сохранить GIF в Photoshop, если вы сможете с первого взгляда понять, что представляет собой каждый элемент.
После выбора опции Временная шкала в нижней части экрана появится окно.
Не бойтесь обращаться к клиентам, чтобы узнать, чего они хотят, прежде чем углубляться в процесс. Вы хотите, чтобы они были счастливы, поэтому вам нужно оставаться на связи!
Что такое покадровая анимация (ключевой кадр)?
Что такое фреймы в данном контексте? С помощью кадров временной шкалы (ключевых кадров) мы можем применять покадровое редактирование к нашим изображениям и создавать анимированные эффекты, такие как анимация и мигание текста с помощью слоев. Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Когда вы создаете анимированный GIF в Photoshop, вы должны быть уверены, что каждый отдельный кадр имеет свой собственный слой. Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline в правом верхнем углу окна:
Оттуда выберите Create New Layer For Each Frame :
Теперь у вас будут отдельные слои для каждого отдельного кадра, который в данный момент существует в вашем документе. (Хотите освоить дополнительные навороты для работы в Photoshop? Ознакомьтесь с нашим мега-списком уроков по Photoshop!)
(Хотите освоить дополнительные навороты для работы в Photoshop? Ознакомьтесь с нашим мега-списком уроков по Photoshop!)
Затем в том же меню выберите Make Frames From Layers . Это превратит каждый отдельный слой в кадр на вашей временной шкале .
После этого вы сможете выбрать каждый отдельный кадр в ваших Временная шкала и редактируйте элементы по своему усмотрению. Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
Вы почти узнали все, что нужно для создания GIF в Photoshop. Осталось совсем немного! Теперь, когда у вас есть все основные настройки кадров, наш следующий шаг — определить, как долго воспроизводится каждый кадр. Если вы этого не сделаете, ваша анимация будет вести себя странно или, возможно, вообще не будет воспроизводиться.
Если вы этого не сделаете, ваша анимация будет вести себя странно или, возможно, вообще не будет воспроизводиться.
Это очень простой процесс: выберите кадр, который вы хотите отредактировать, затем щелкните стрелку и выберите время в раскрывающемся списке. По умолчанию в Photoshop для каждого кадра установлено значение 0 секунд, поэтому вы можете изменить это, иначе ваша анимация не будет работать должным образом. Попробуйте выбрать 0,2 или 0,5 секунды для запуска. Вы всегда можете отредактировать это позже.
Теперь, когда вы создали GIF в Photoshop, пришло время убедиться, что он работает правильно. Вам нужно, чтобы ваше изображение повторялось более одного раза? Затем вам нужно будет настроить параметры цикла. Ниже временной шкалы вы увидите несколько вариантов. Выберите Один раз выберите вариант и откройте раскрывающийся список.
Вы сможете выбрать один из нескольких готовых вариантов, а также настроить собственные характеристики. Выберите то, что соответствует вашим потребностям. Наиболее часто выбирается вариант «Навсегда», поскольку большинство анимированных GIF-файлов предназначены для воспроизведения снова и снова, пока они остаются открытыми.
Выберите то, что соответствует вашим потребностям. Наиболее часто выбирается вариант «Навсегда», поскольку большинство анимированных GIF-файлов предназначены для воспроизведения снова и снова, пока они остаются открытыми.
Для следующего шага создания анимированного GIF в Photoshop вам нужно предварительно просмотреть свой GIF, чтобы убедиться, что он анимируется так, как вам нравится, и что нет никаких сюрпризов. Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Теперь пришло время сохранить GIF в Photoshop. Обратите внимание, что вам нужно сохранить его немного иначе, чем вы привыкли, с помощью обычной команды Сохранить . Вместо этого вам нужно будет перейти к Файл> Экспорт> Сохранить для Интернета (устаревший) . Следуйте инструкциям, назовите свой файл, и вы золотой! Сохранить GIF в Photoshop очень просто. После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
Следуйте инструкциям, назовите свой файл, и вы золотой! Сохранить GIF в Photoshop очень просто. После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов. Для этого перейдите к File > Import > Video Frames To Layers .
Это загрузит диалоговое окно, запрашивающее желаемый видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Здесь важно ограничить общее количество кадров, особенно если видео длиннее пары секунд. В противном случае вы получите тысячи кадров, и это сделает невозможным точную настройку.
В противном случае вы получите тысячи кадров, и это сделает невозможным точную настройку.
Чтобы ограничить количество кадров, у вас есть несколько вариантов. Вы можете использовать существующее диалоговое окно для вырезания определенного фрагмента видео (с помощью переключателя Selected Range Only ) или выбрать параметр Limit To Ever Frames и выбрать общее количество кадров для ограничения. Например, если вы установите флажок и введете «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Анимированные GIF-файлы — это мощная форма мультимедиа, которая, вероятно, будет существовать еще долгое время, и клиенты без ума от них. После того, как вы научитесь делать GIF в Photoshop, обязательно поместите свои лучшие творения в свое онлайн-портфолио дизайнеров и продемонстрируйте свои самые сумасшедшие анимации.
У вас нет веб-сайта онлайн-портфолио? Вы можете использовать конструктор сайтов, чтобы создать его за считанные минуты. Не забудьте выбрать онлайн-портфолио, которое предлагает удобные для дизайнера функции, такие как классные шаблоны и интеллектуальная типографика, а также галереи проверки клиентов, чтобы ваши клиенты могли просматривать пробы прямо на вашем сайте. Вот некоторые другие удивительные веб-сайты дизайнеров и анимированные портфолио, заполненные GIF, чтобы проверить их для вдохновения.
Ищете масштабируемое дизайнерское портфолио? Привлекайте клиентов с помощью профессионального веб-сайта, который подчеркивает, кто вы как дизайнер. Начните бесплатную пробную версию с Format сегодня!
Теперь, когда вы знаете, как сделать GIF в Photoshop, пришло время заняться анимацией!
GIF любезно предоставлен @legionxstudios
Хотите узнать больше о дизайне?
Поднимите свое видео на новый уровень с помощью этих 10 отличных стабилизаторов
10 анимационных портфолио, которые становятся креативными с дизайном веб-сайта
Как создать идеальную синемаграфию в Photoshop
Пошаговое руководство по созданию GIF-файлов в Photoshop
GIF-файлы сейчас в моде и широко распространены всеми, особенно в социальных сетях. GIF означает «формат графического обмена». Это означает сжатый формат файла изображения, который может создавать анимацию.
GIF означает «формат графического обмена». Это означает сжатый формат файла изображения, который может создавать анимацию.
GIF-файлы — это изображения, преобразованные в анимированную графику или видео-анимацию, что является отличным способом показать фотографии вашего продукта.
Использование анимированных GIF-файлов в вашей маркетинговой стратегии — тоже отличная идея. Их легко потреблять, они предлагают новый способ привлечь внимание ваших зрителей и могут оказать значительное эмоциональное воздействие на тех, кто их смотрит. И поскольку контент, который заставляет нас что-то чувствовать, мотивирует нас делиться им, стоит поэкспериментировать с этими небольшими анимациями.
Существует множество способов создания файла GIF. Фактически, вы можете создать GIF за несколько минут. Вы можете ознакомиться с онлайн-инструментами и приложениями для создания анимации в формате GIF.
Тем не менее, без сомнения, Photoshop является лучшим инструментом для создания файлов GIF. В этом блоге я расскажу вам, как можно создавать GIF в Photoshop. Вам просто нужно следовать инструкциям шаг за шагом.
В этом блоге я расскажу вам, как можно создавать GIF в Photoshop. Вам просто нужно следовать инструкциям шаг за шагом.
Давайте создавать GIF!
Создание GIF-файлов в Photoshop
Прежде чем мы продолжим, GIF-файлы — это изображения, которые воспроизводятся последовательно, чтобы создать впечатление короткого видео. Однако они представлены в формате изображения, а не в формате видео. В большинстве случаев количество цветовых тонов в GIF ограничено 256 номерами. Используя этот навык, вы можете улучшить качество и эффективность своей работы.
Шаг 1: Загрузка изображений в Photoshop
Возможно, у вас уже есть определенные изображения, которые вы можете использовать для создания GIF.
Отдельно сохраните нужные изображения в папку по вашему выбору. Чтобы импортировать их в Photoshop, выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Вы можете вставить любое количество изображений, но убедитесь, что выбранные изображения расположены последовательно.
В этом окне щелкните браузер и выберите серию изображений, которые вы хотите, и загрузите их в стопки. Если ваши изображения не выровнены, вы можете установить флажок с предложением попытаться автоматически выровнять исходные изображения. Это стабилизирует весь кадр из тех, которые вы выбрали на своих изображениях. Теперь нажмите ОК.
Затем фотошоп автоматически обрабатывает изображения для создания серии слоев в нижней части угла. А если вы хотите расположить свои фотографии по-своему, то щелкните и перетащите их. Вы также можете переименовать их, нажав на название слоя.
Шаг 3: Откройте окно временной шкалыТеперь нажмите на опцию окна, которую вы видите в верхней части Photoshop. Это заставит окно временной шкалы появиться под рабочей областью.
В окне временной шкалы щелкните, чтобы создать параметр «Кадровая анимация».
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните его, чтобы отобразились параметры анимации кадра. Здесь вы можете увидеть опцию покадровой анимации.
Здесь вы можете увидеть опцию покадровой анимации.
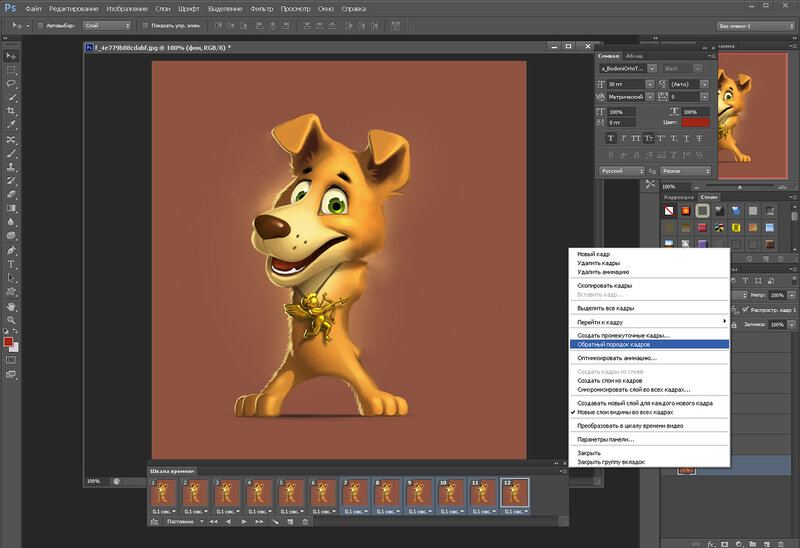
Убедитесь, что выбран верхний слой, и щелкните значок ниже, чтобы дублировать рамку.
Шаг 4: Установите таймингиВы можете установить время для каждого изображения по вашему желанию и выбирать его покадрово.
Это простой способ создания GIF обычным способом. Время указывает, сколько времени вы хотите увидеть свою GIF-анимацию. Таким образом, время является обязательным фактором.
Шаг 5. Скройте слоиЧтобы внести изменения в изображение, перейдите в раздел «Слои» и отобразите первый слой. Вы увидите, что изображение во втором слое теперь отображается во втором кадре.
Перейдите к третьему кадру. Скройте первые два слоя в этом разделе, чтобы открыть третий слой в кадре. Повторяйте этот шаг, пока не установите слой для всех ваших кадров.
Шаг 6: Посмотрите GIF в действии Щелкните значок воспроизведения, чтобы просмотреть свой GIF. Убедитесь, что ваши изображения расположены в правильном порядке и что GIF работает нормально.
Убедитесь, что ваши изображения расположены в правильном порядке и что GIF работает нормально.
Перейдите в меню «Файл», затем «Сохранить как». В раскрывающемся меню выберите GIF в качестве формата файла. Нажмите Сохранить.
После этого появится окно «Параметры сохранения GIF». Нажмите OK после выбора предпочтительных параметров.
Файл -> Экспорт -> Сохранить для Интернета — это еще один способ экспорта и сохранения GIF. В результате откроется окно предварительного просмотра GIF. Выберите GIF в качестве формата файла в раскрывающемся меню в правом верхнем углу. Затем нажмите Сохранить.
Теперь, когда ваши GIF-файлы созданы, вы можете их использовать. Но как вы можете использовать эти GIF-файлы в маркетинге?
Если вы хотите воспроизвести свой GIF-файл на медиаплеере, перейдите в меню «Файл», а затем нажмите кнопку «Экспорт». После этого вы увидите три параметра в подменю, а затем вам нужно будет выбрать кнопку Render Video Option.
Другие платформы для создания GIF-файлов
Веб-сайты в Интернете
В Интернете доступно большое количество веб-сайтов для создания GIF-файлов. Поскольку они просты в использовании и создают фильмы HTML5, которые технически превосходят исходные файлы GIF, мы рекомендуем использовать инструменты Imgur, Gifycat или GIPHY для преобразования видео в GIF.
Кроме того, вы можете загрузить видео в программу создания GIF или отправить URL-адрес видео на YouTube или Vimeo. После этого вам будет предложено несколько вариантов обрезки и настройки вашего анимированного GIF.
Мобильные приложения
Мобильное приложение позволяет создавать GIF-файлы на ходу. Это самые популярные приложения для создания GIF: GIPHY CAM (iOS/Android) и GIF Maker (iOS/Android).
Вы можете импортировать видео в программу создания GIF и редактировать его в соответствии с вашими потребностями. Google Gboard, доступный на Android и iOS, позволяет создавать GIF-файлы.
Цифровое программное обеспечение
GIF можно создавать с помощью различных программ для цифрового искусства, включая Photoshop, GIMP, Sketchbook и другие популярные приложения для цифрового искусства. Однако это трудоемкий процесс.
Выбор этой опции даст вам больше контроля над вашим анимированным GIF. Обратите внимание, что такие сервисы, как Gifycat, производят фильмы HTML5, которые визуально более привлекательны, чем стандартные GIF-файлы.
Завершение
Использование GIF-файлов подходит для однотонных изображений с ограниченной цветовой палитрой, таких как логотипы. В результате сжатие формата без потерь используется в своих интересах, что способствует плоским участкам однородного цвета с четкими краями, а не закругленным областям. Хотя ранее формат PNG использовался для этой цели, теперь он стал отраслевым стандартом.
В этом блоге я объяснил, как создавать GIF-файлы в Adobe Photoshop. Следуя пошаговой процедуре, вы можете создавать свои собственные GIF-файлы.