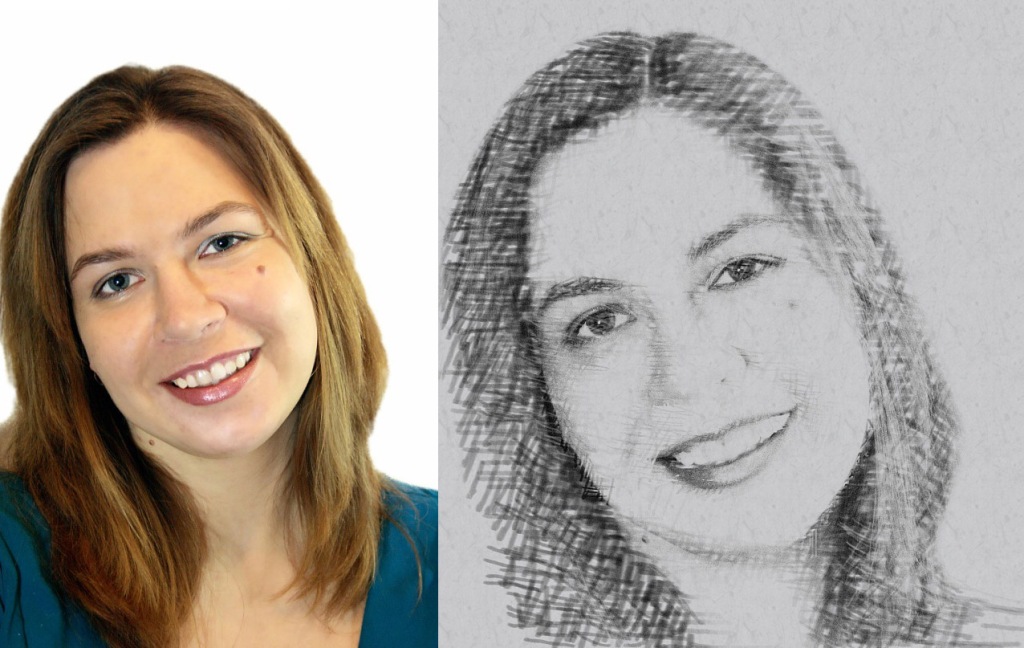
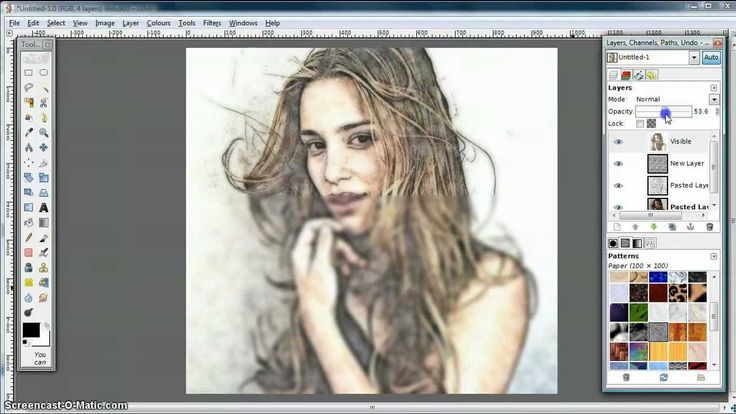
3DNews Программное обеспечение Программы, утилиты Магия Photoshop: четыре способа превраще… Самое интересное в новостях В Photoshop CS6 появился новый инструмент Oil Paint, но другие методы имитации живописи не утратили актуальности. О разных способах художественной обработки фотографий читайте в нашей статье ⇣ Содержание Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст. Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. ⇡#Использование фильтра Oil PaintOil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора. Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»). Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность. Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна». При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти. Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. ⇡#Превращение фотографии в картину при помощи фильтровЭтот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество. Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768. Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти. Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра. Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы. Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими. Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief). Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»). Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500. Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово! ⇡#«Нарисованная» картина масломА вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Откройте изображение. Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»). В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати. Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина. Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Теперь изображение выглядит как картина, написанная маслом. ⇡#Почти настоящая живопись в PhotoshopБольшинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии. Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»). Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение. Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма. Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне. Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. ⇡#ЗаключениеВ этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины». Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
⇣ Содержание
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/632563 Теги: фотошоп, adobe photoshop, картина, инструмент, фильтры ⇣ Комментарии |
Как в фотошопе сделать свечение в 2022 году: разные способы
Автор Иван Фролов На чтение 7 мин Просмотров 26к. Опубликовано Обновлено
Что помогает наполнить пространство теплом и уютом, волшебством, создать ламповую или, наоборот, напряженную и таинственную атмосферу?
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Читайте о продаже фотографий в интернете и сколько можно на этом заработать.
Читайте здесь о фотостоках для коммерческого использования
Содержание
- Волшебный новогодний шар
- Зажигаем лампочку без электричества
- Свет от фонаря
- Ламповая атмосфера
- Горящие глаза
- Неоновый текст
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».
Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.
Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Таким образом, получаем вот такую картинку.
Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.
Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».
Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!
Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.
А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.
В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.
Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.
Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.
Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.
Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.
Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).
Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.
Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.
Получаем итоговый результат – светящийся глаз.
Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.
Таким образом, получаем своеобразный оттенок фона.
Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).
Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.
Используем «Наложение цвета».
Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.
Далее, выбираем «Тень». Выставляем ее настройки.
Вот так теперь выглядит текст.
Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.
Также нам понадобится «Внешнее свечение».
Сохраняем результат. В итоге получаем объемный неоновый текст.
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Понимание форм и путей
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем начать рисовать в Photoshop, необходимо выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, создаете ли вы векторную фигуру на отдельном слое, рабочий контур на существующем слое или растровую фигуру на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в векторное графическое приложение. Вы можете создавать библиотеки пользовательских фигур и редактировать контур фигуры (называемый контуром) и атрибуты (такие как обводка, цвет заливки и стиль).
Пути — это контуры, которые можно превратить в выделение или заполнить и обвести цветом. Вы можете легко изменить форму контура, отредактировав его опорные точки.
Рабочий контур — это временный контур, который отображается на панели «Контуры» и определяет контур фигуры.
Пути можно использовать несколькими способами:
- Используйте контур в качестве векторной маски, чтобы скрыть области слоя. (См. О слоях и векторных масках.)
Преобразование пути в выделение. (См. Преобразование контуров в границы выделения.)
Залейте или обведите контур цветом. (См. Заливка контуров цветом.)
Назначьте сохраненный контур в качестве обтравочного контура, чтобы сделать часть изображения прозрачной при экспорте изображения в приложение для верстки или векторного редактирования. (См. раздел Создание прозрачности с помощью обтравочных контуров изображения.)
Режимы рисования
Когда вы
Работая с инструментами формы или пера, вы можете рисовать в трех разных режимах. Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Слои формы
Создает фигуру на отдельном слое. Вы можете использовать либо инструменты формы, либо перо. инструменты для создания слоев-фигур. Потому что их легко перемещать, изменять размер, выровненные и распределенные слои формы идеально подходят для создания графики для веб-страниц. Вы можете нарисовать несколько фигур на слое. Слой фигуры состоит из слоя заливки, который определяет цвет фигуры. и связанная векторная маска, определяющая контур фигуры. Схема фигуры — это путь, который отображается на панели «Контуры».
Пути
Рисует рабочий путь на текущем слое, который затем можно
используйте для выделения, создания векторной маски или заливки и обводки
с цветом для создания растровой графики (так же, как если бы вы использовали
инструмент для рисования). Рабочий путь является временным, если вы его не сохраните. Пути
появляются на панели «Контуры».
Пути
появляются на панели «Контуры».
Заполнить пиксели
Краски непосредственно на слое — так же, как это делает инструмент рисования. Когда вы работаете в этом режиме, вы создаете растровые изображения, а не векторную графику. Вы работаете с фигуры, которые вы рисуете, так же, как и с любым растровым изображением. Только инструменты формы работают в этом режиме.
Варианты рисованияA. Слои-фигуры B. Контуры C. Пиксели заполнения
Больше похожего
- Инструменты
- Используйте панель параметров
Войдите в свою учетную запись
Войти
Управление учетной записью
10 шагов, чтобы сделать фотографию похожей на рисунок в Photoshop
Вы когда-нибудь мечтали нарисовать от руки портрет любимого человека или домашнего животного, чтобы с гордостью повесить его на стену? Дело в том, что рисование — это тяжелая работа, и для этого вам потребуется немало таланта, терпения и практики.
Или ты?
Привет, я Кара! Мне нравится создавать цифровое искусство в Photoshop, и мне нравится, что Photoshop позволяет мне делать с моими изображениями то, что я никогда не смог бы сделать с помощью карандаша или кисти.
Ты следишь за мной? Да? Тогда давайте углубимся, и я покажу вам, как превратить фотографию в реалистичный рисунок в Photoshop!
Примечание: все скриншоты ниже взяты из Photoshop CC для Windows. Другие версии будут выглядеть немного иначе.
Содержание
- Шаг 1: Подготовьте изображение
- Шаг 2: Инвертируйте изображение
- Шаг 3: Добавьте размытие по Гауссу
- Шаг 4: Измените режим наложения
- Шаг 6. Добавьте черно-белый корректирующий слой
- Шаг 7. Создайте снимок
- Шаг 8. Добавьте фильтр «Светящиеся края»
- Шаг 9. Добавьте эффект текстуры бумаги
- Шаг 10. Поэкспериментируйте с результатами
Шаг 1. Подготовьте изображение
Откройте изображение в Photoshop и продублируйте фоновый слой, нажав Ctrl + J или Команда + J. Это дает нам возможность вернуться, если мы ошибемся.
Это дает нам возможность вернуться, если мы ошибемся.
Вот милый, но немного сумасшедший кролик, с которым мы будем работать сегодня. Я получил это изображение с pexels.com.
Затем, щелкните правой кнопкой мыши на слое, чтобы открыть это меню. Выберите Преобразовать в смарт-объект.
Использование смарт-объектов дает несколько преимуществ. В этом случае мы будем применять фильтры, а смарт-объект позволяет нам вернуться и настроить эти фильтры в конце.
Шаг 2: Инвертируйте изображение
Это выглядит странно, но дерзайте, обещаю, все получится. Нажмите Ctrl + I или Command + I , чтобы инвертировать изображение.
Шаг 3: Добавьте размытие по Гауссу
Теперь перейдите к Фильтр в строке меню, наведите указатель мыши на Размытие и выберите Размытие по Гауссу.
Нам нужно значительное размытие, поэтому начнем с 50 пикселей. Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Щелкните OK .
Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Щелкните OK .
Шаг 4. Измените режим наложения
Измените режим наложения слоя изображения на Color Dodge .
Теперь вы должны увидеть начало эскиза.
Шаг 5. Добавьте корректирующий слой «Уровни»
Эскиз выглядит немного анемичным, поэтому давайте добавим немного контраста. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите уровней.
Поднимите значения темных и средних тонов, чтобы увидеть четкость и контрастность изображения.
Шаг 6. Добавьте черно-белый корректирующий слой
Если вы хотите добиться эффекта графитного карандаша, давайте добавим черно-белый корректирующий слой. Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Шаг 7: Создание снимка
Нам нужно собрать все воедино, чтобы мы могли применить новый фильтр к коллективному изображению. Нажмите Ctrl + A или Команда + A для выбора всего. Или перейдите к Выберите в строке меню и выберите Все.
, затем перейдите к РЕДАКТИРОВАТЬ и выберите СОПРЕЖДЕНИЕ СОБСТВЕННОСТЬ или Хит SHIFT + CTRL + C или SHIFT + Команда + C. Наконец, Selepting Selepting SnapeSting + C. at Наконец, Selepting Snaping SnapeSting + C. C. ot Наконец, Selepting Snaping Snaping SnapeSting + C. C. OTS SLICESTION нажимая Ctrl + V или Command + V.
C. OTS SLICESTION нажимая Ctrl + V или Command + V.
Вы должны увидеть объединенный слой в верхней части стека слоев.
Шаг 8. Добавьте фильтр Glowing Edges
Перейдите к фильтру и откройте галерею фильтров .
Откройте папку Stylize и выберите фильтр Glowing Edges . Справа выберите минимальную ширину края и максимальные параметры яркости и гладкости края. Нажмите ОК.
Ого! Вещи снова выглядят немного напуганными!
Нажмите Ctrl + I или Command + I , чтобы снова инвертировать изображение. Также измените режим наложения на Multiply .
Шаг 9. Добавление эффекта текстуры бумаги
Чтобы рисунок выглядел более аутентично, добавим к изображению текстуру бумаги. Проще всего это сделать с помощью фильтра на слое с заливкой сплошным цветом.
Щелкните значок корректирующего слоя в нижней части панели слоев и выберите 9.0914 Сплошной цвет.
Вы можете выбрать любой цвет из открывшейся палитры цветов, но давайте выберем белый. Он закроет ваше изображение, но не волнуйтесь.
Выделив слой заливки цветом, перейдите к Фильтр и выберите Галерея фильтров.
Появится это предупреждение. Выберите Преобразовать в смарт-объект , если вы хотите изменить цвет позже. Если вы планируете оставить его белым, вы можете просто нажать Rasterize.
Перейдите в папку Texture и выберите фильтр Texturizer . В поле Texture справа у вас есть четыре варианта. И холст, и песчаник придают изображению бумажную текстуру. Вы можете поиграть с ними, а также с параметрами масштабирования и рельефа, чтобы найти тот вид, который вам нравится.
Чтобы передать изображение, измените режим наложения на Умножение и уменьшите непрозрачность слоя заливки цветом примерно до 70%.
Вам придется подойти к экрану поближе, чтобы увидеть его, но вы заметили, что теперь на изображении появилась небольшая текстура?
Шаг 10. Поэкспериментируйте с результатами
Вы можете либо оставить эскиз как есть, либо немного изменить его, чтобы увидеть, что вам больше нравится. Нажмите значок глаза рядом с черно-белым корректирующим слоем, чтобы отключить видимость. Это вернет цвет вашему изображению, и вы сможете решить, какую версию вы предпочитаете.
Вы также можете попробовать изменить значение размытия по Гауссу. Прокрутите вниз до слоя 1 и . Дважды щелкните на фильтре размытия по Гауссу. (Вот где использование смарт-объекта пригодится).
Вот как это выглядит при размере 50 пикселей.
По сравнению с 90 пикселями.
Получайте удовольствие, играя с ним, чтобы увидеть, что вам нравится и что хорошо подходит для вашего имиджа!
Хотите узнать больше о забавных вещах, которые можно делать в Photoshop? Посмотрите наш мастер-класс по созданию акварельной картины из фотографии здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.



 При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта. Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
 Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества. Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»). Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника. Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти. Когда светлых пятен на изображении не останется, можно сохранять результат.
Когда светлых пятен на изображении не останется, можно сохранять результат.