Обратная связь — создаем форму для сайтов на HTML/PHP в Joomla и WordPress
Трудно сейчас представить сайт без формы для обратной связи.
Поэтому если на вашем ресурсе контактного раздела нет — стоит его установить. Разберемся, как это сделать.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. То есть, необходимости писать код вручную, как видите, нет.
Можно воспользоваться следующими универсальными решениями:
- прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php, которые зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов.
Простая установка форм обратной связи в HTML
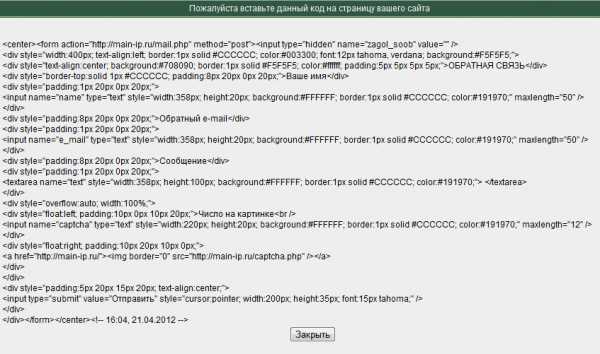
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий их выбор представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
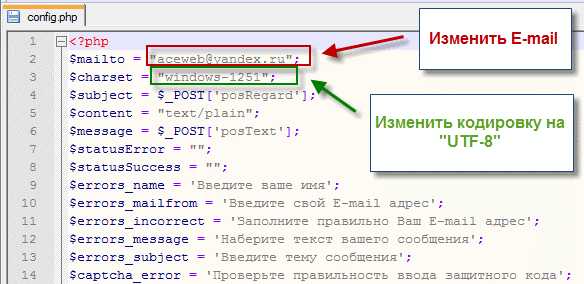
Но для начала следует не забыть внести поправки в стандартный файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.


Папку с исправленными файлами нужно скопировать в корневой каталог сайта, но перед этим ограничив ее индексацию в файле Robots.txt (Disallow: /sendmail-zakaz).
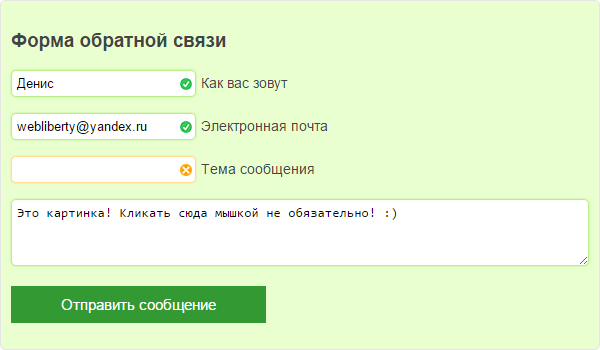
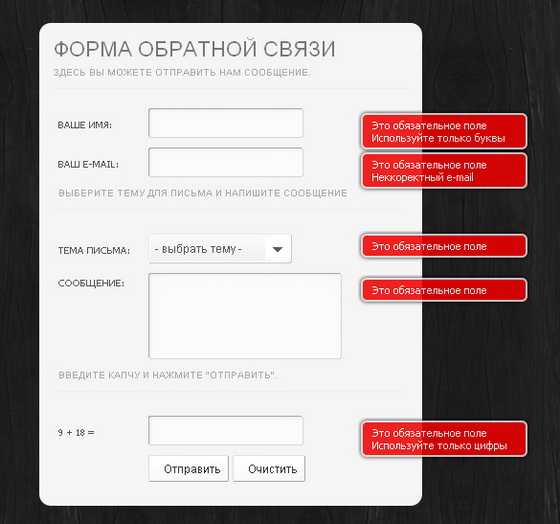
По сути, это все — если действия выполнены правильно, готовая форма будет выглядеть так:


Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке вы увидите окно, внося настройки в которое, можно создать желаемую форму.
После того, как все необходимые параметры внесены, следует ввести проверочную капчу и нажать на кнопку «Генерировать», а после — «Получить код».


Полученный код нужно просто скопировать на выбранную страницу сайта.
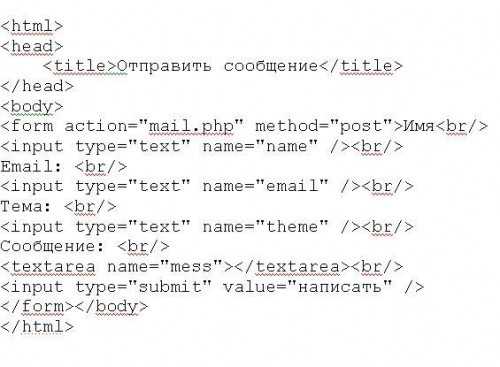
Можно сделать простую контактную форму собственноручно. Для этого нужно создать файл form.php и сохранить в нем следующий код:


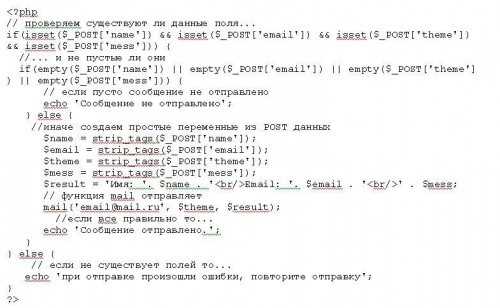
Для функционирования формы нужен файл-обработчик. Назовем его mail.php и сохраним в такой код:

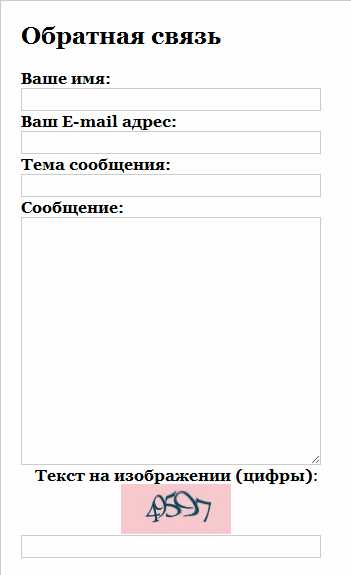
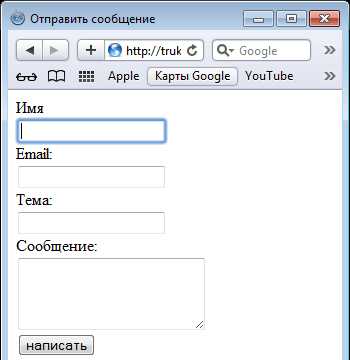
 В итоге получится такая форма связи:
В итоге получится такая форма связи:


Форма обратной связи в Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он довольно простой, но тем не менее его функциональности вполне хватает для нормальной работы формы.
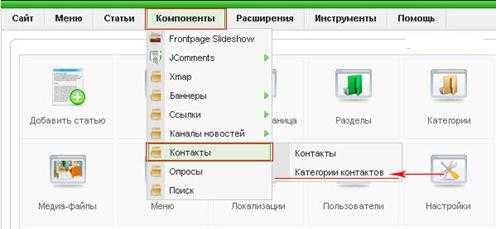
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».


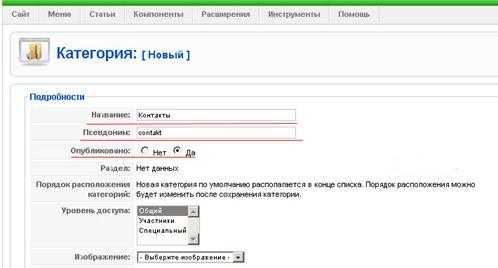
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, нужно поставить галочку «Да» в строке «Опубликовано».


Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого нужно зайти во вкладку «Контакты» и нажать на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Обязательно заполняем строку «Название», строку «Псевдоним»,. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где нужно указать контактное лицо-получатель сообщений.
Обязательно заполняется и поле «Информация», где необходимо указать положение формы на сайте и электронный адрес получателя. Остальные пункты меню заполнять можно по желанию.
Сохранить настройки можно, нажав соответствующую кнопку в правом верхнем углу.
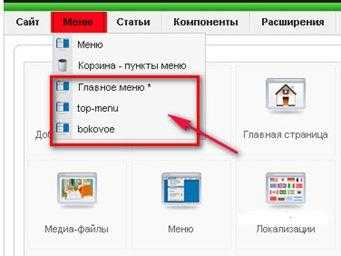
Форма обратной связи настроена, осталось расположить ее на сайте. Для этих целей надо перейти на административную панель и, выбрав вкладку «Меню», определиться с местом отражения пункта.


В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить его отражение и в поле основных параметров «Выберите контакт» указать контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Обратная связь для WordPress
В этой системе форму обратной связи можно создать, также прибегнув к помощи плагинов. Самый популярный и функциональный — плагин Contact Form 7.
Скачать его можно с официального сайта, либо же добавить и активировать через меню административной панели «Плагины/Добавить новый»
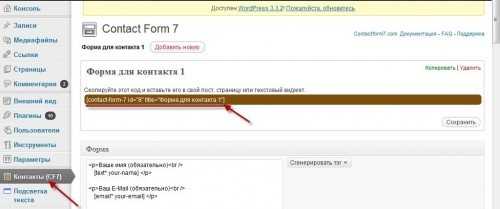
В активированном плагине следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.


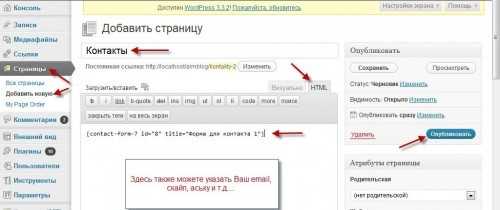
После этого нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи


Если не нравится название страницы «Контакты», можно переименовать ее как угодно. Также можно ввести все необходимы настройки.
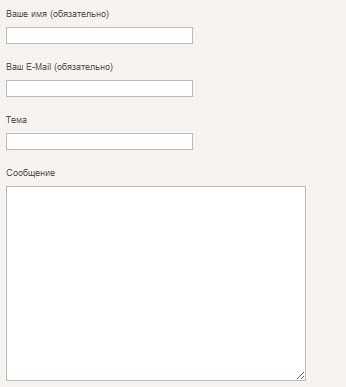
Оформив страницу по своему усмотрению, следует нажать «Опубликовать». Страница готова. Выглядеть она будет примерно так


Создание формы обратной связи на jQuery
Форму обратной связи для библиотеки JavaScript jQuery можно без особых усилий создать с помощью широкого набора плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
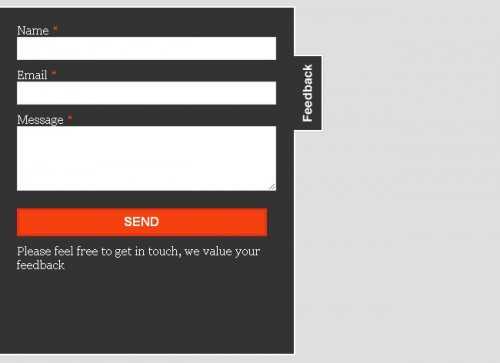
В зависимости от плагина, можно выбрать стиль контактной формы — будь то стандартная:


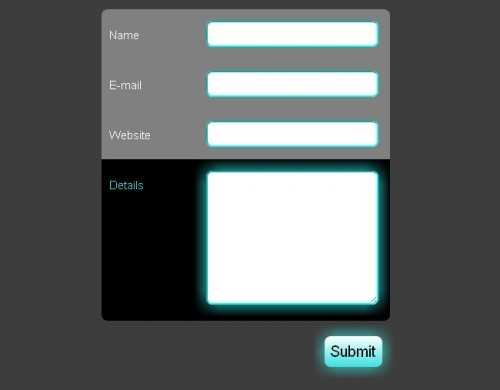
Либо же с эффектом подсветки:


Или же оригинальная дизайнерская в виде печатной машинки:


Справиться с установкой таких форм сможет даже не профессионал.
wildo.ru
Как сделать форму обратной связи на сайте? Легко и Просто
 Всем привет друзья и сегодняшняя статья пойдет о настройки и установки плагина которая дает нам форму обратной связи. Эта функция необходима практически на каждом сайте что бы пользователь мог с легкостью с вами связаться более того у этого плагина большой функционал можно к примеру настроить функцию что бы пользователь при необходимости отправлял вам файл любого формата и размера. так же можно установить капчю от спама. Еще я вам рекомендую создать доменную почту так как с ней меньше вероятности того что ваши письма попадут в спам. Для начало настройки формы вам нужно установить на свой сайт плагин под названием Contact form 7 у него более 1 млн установок а это значит, что он пользуется популярностью.
Всем привет друзья и сегодняшняя статья пойдет о настройки и установки плагина которая дает нам форму обратной связи. Эта функция необходима практически на каждом сайте что бы пользователь мог с легкостью с вами связаться более того у этого плагина большой функционал можно к примеру настроить функцию что бы пользователь при необходимости отправлял вам файл любого формата и размера. так же можно установить капчю от спама. Еще я вам рекомендую создать доменную почту так как с ней меньше вероятности того что ваши письма попадут в спам. Для начало настройки формы вам нужно установить на свой сайт плагин под названием Contact form 7 у него более 1 млн установок а это значит, что он пользуется популярностью.
Установка и настройка плагина
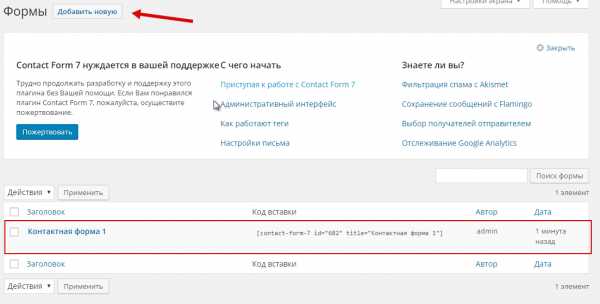
После того как вы установили и активировали плагин то с боку в панели появится функция «Соntact form 7» перейдя по ней вам уже предлагают готовую форму, но мы будем делать сами все с нуля и для этого

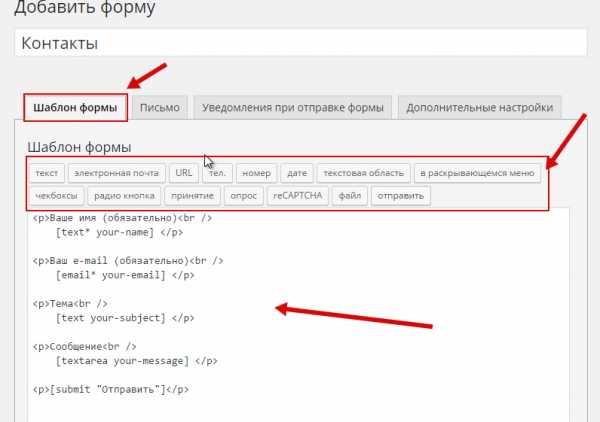
После того как мы добавили новую форму нас перебрасывает в настройки функций, во вкладке «Шаблоны форм» мы можем видеть какие именно можно настроить функции на нашей формы а именно отправка телефона, капча, файл, URL, опрос и.т.д и внизу мы видим фрагменты кода (Смотрим ниже)

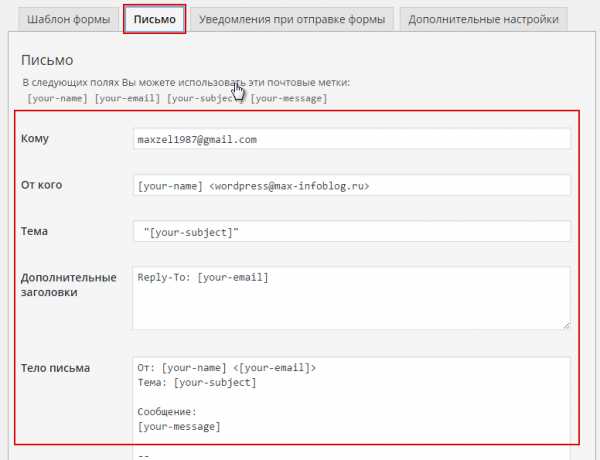
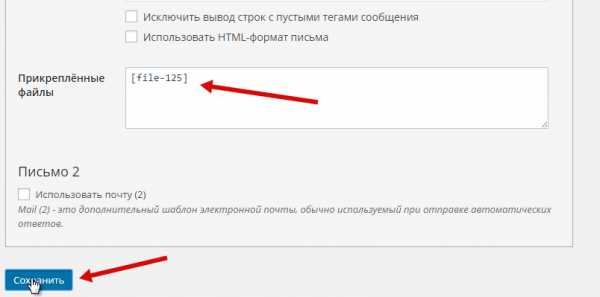
В следующей вкладке «Письмо» мы можем увидеть какой фрагмент кода установлен для тех или иных полей, а именно в поле «Кому» прикреплен тот E-mail на который будут приходить письма посетителя, в остальных полях так же коды которые отвечают за каждое поле. (Смотрим ниже)

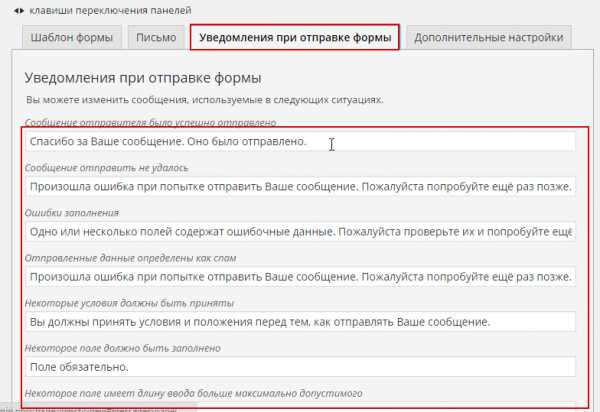
«Уведомление при отправки формы» в этих полях находятся подставные которые будут отображаться при каких нибудь активных действий, вы их можете изменить и написать по своему (Смотрим ниже)

Ну и вкладка «Дополнительно» ведет на официальный сайт плагина где так же вы можете воспользоваться дополнительными настройками но сайт на английском языке и я в подробности не вникал (Смотрим ниже)
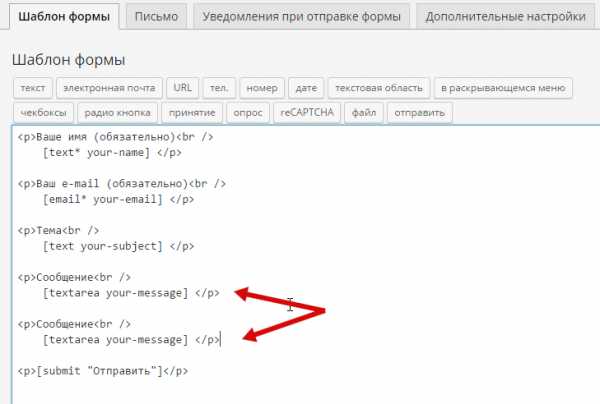
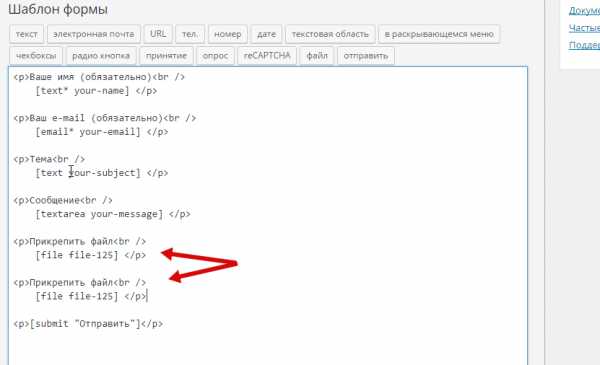
Теперь давайте вернемся во вкладку «Шаблон формы» и настроим нашу форму, для начало нам нужно продублировать одну из строчек вместе с ком к примеру возьмем строчку «Сообщение» (Смотрим ниже)

Затем просто переименовываем одну строчку к примеру

И просто вставляю скопированный код в одну из дублированных строк для «Сообщений» (Смотрим ниже)
Затем я перехожу во вкладку «Письмо» иду вниз и вставляю этот же код в самый низ (но убираю одно слово file) (Смотрим ниже)

Затем возвращаемся и снова дублируем одну строчку к примеру строчку «Прикрепить файл» (Смотрим ниже)

И так же ее переименовываем и называем одну из строчек «Ответьте на вопрос» мы это делаем для того что бы нам не поступал спам так только человек сможет ответить на заданные вопросы.
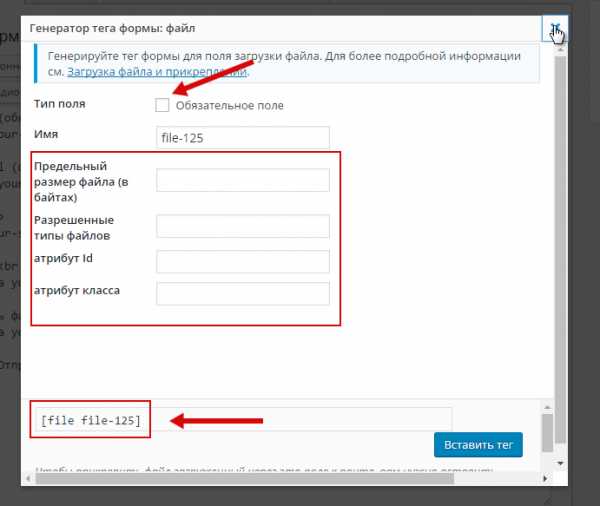
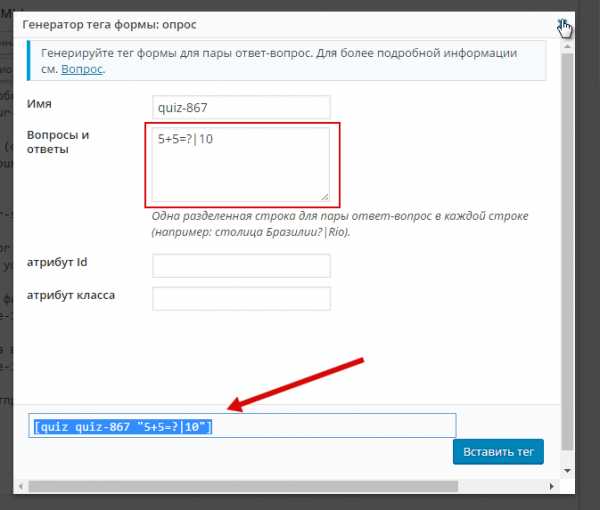
Для этого нажимаете на верхнюю функцию под названием «Опрос» так же выпадает всплывающее окно с настройками и здесь нам нужно задать вопрос к примеру (5+5 и ставим вертикальную черту и затем ответ 10) «5+5|10» (Смотрим ниже)

После чего копируем нижний код и вставляем в переименованную строчку под названием «Ответьте на вопрос» а точнее чуть ниже (Смотрим ниже)
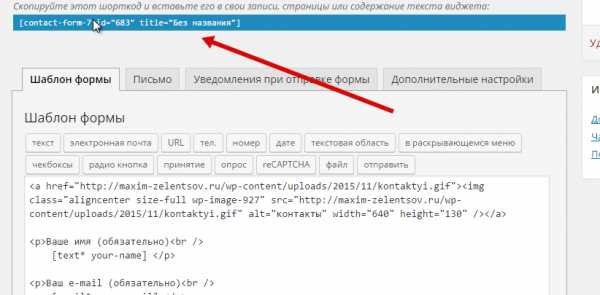
После всех нужных настроек и функций идем вверх и в синей строке копируем нужный нам шор-код, после чего идем на ту страничку где бы вы хотели видеть форму обратной связи в моем случае это

Вставлять код нужно в режиме «Текст» и в завершении все это сохраняете (Смотрим ниже)
С Уважением Максим Зеленцов!
-Рекомендую ознакомиться с похожими моими статьями-
maxim-zelentsov.ru
Как сделать форму обратной связи на сайте
Автор КакПросто!
Зачастую контактная информация, указанная на сайте (телефон, адрес электронной почты владельца ресурса и т.д.), является недостаточной, поэтому возникает необходимость установить на ресурсе форму обратной связи.

Статьи по теме:
Инструкция
Форма обратной связи размещается на web-странице и предназначена для того, чтобы пользователи смогли отправлять какую-либо информацию на сервер. Чтобы ее создать, воспользуйтесь одним из специальных онлайн-конструкторов. Для этого зайдите на сайт http://ip-whois.net/forma-obratnoj-svyazi/.
Здесь вы найдете генератор форм, при помощи которого установите размеры и цветовую гамму формы и ее полей. Затем вы получите код, скопируйте его в код страницы и получите готовую форму.
Установите настройки своей формы. Введите данные высоты поля заголовка. Чтобы увидеть результат, щелкните правой кнопкой мыши по белому фону страницы. Затем определитесь с цветом полосы, предназначенной для заголовка. Для этого нажмите на цветной квадрат (цвет выбирайте по своему усмотрению), располагающийся с левой стороны от соответствующей надписи. Таким же способом установите цвет текста заголовка. Далее задайте данные высоты поля для ввода сообщений. Установите цвет текста вашей формы.
Выберите цвета для следующих составляющих формы: тело формы, текст полей, рамка вокруг формы. Установите размер шрифта для всех надписей. Чтобы посмотреть результат, нажмите правой кнопкой мыши по белому фону или нажмите на кнопку «Просмотр». При необходимости внесите соответствующие изменения.
После того как вы установите все настройки формы обратной связи сайта, нажмите на кнопку «Настроил». После надписи «Шаг второй» текст будет размещен, выделите его, затем правой кнопкой мыши щелкните по выделенному и выберите команду «Копировать».
Откройте страницу в режиме редактирования (в блокноте или в любом другом редакторе) и вставьте код формы обратной связи. Сохраните изменения. После этого закройте редактор. Создание формы обратной связи сайта завершено.
Совет полезен?
Распечатать
Как сделать форму обратной связи на сайте
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Форма обратной связи для сайта с отправкой на почту

Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Форма обратной связи php с отправкой на почту
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
master-css.com
Делаем форму обратной связи для статического сайта
20.03.2015Вообще-то, данная форма обратной связи подойдёт не только для статических сайтов, но и прекрасно будет работать в связке с любой CMS, — будь то ресурс на движке WordPress или любой другой.
Если с сайтами на CMS всё просто — за отправку сообщений там отвечает функционал движка и настройки хостинга, на котором развёрнут сайт, то для какого-нибудь статического сайта, собранного на голом html уже придётся искать другие варианты.
Учитывая то, что последние несколько лет всё ещё в тренде сайты-одностраничники (Landing Page или продающие страницы), которые чаще всего являются статическими, вопрос о способах создания контактной формы на таких сайтах вполне актуальный.
В сегодняшнем примере, за отправку сообщений с нашего сайта будет отвечать сервис Formspree.io
Вот код предлагаемой простейшей формы:
<form action="//formspree.io/[email protected]"> <input type="text" name="name"> <input type="email" name="_replyto"> <input type="submit" value="Send"> </form>
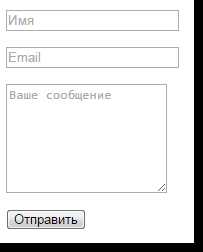
А вот так она выглядит:
Естественно, что получившийся минималистичный арт-хаус, позже мы обязательно доведём до ума, а сейчас, давайте в первую очередь рассмотрим сам код.
Обратите внимание на значение поля form action — здесь мы видим url сервиса и email на который будут отправляться наши сообщения. Далее идут стандартные поля формы.
Приступим непосредственно к созданию рабочего примера и разберём этот процесс поэтапно.
Для начала подредактируем внешний вид формы: добавим поле для сообщения, а также добавим и русифицируем поля имён, плейсхолдеров и кнопки:

Код получившейся формы:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" placeholder="Имя" /></p> <p><input type="email" name="_replyto" placeholder="Email" /></p> <p><textarea name="Сообщение" placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Теперь давайте сделаем все три поля (Имя, email и Сообщение) обязательными для заполнения. Для этого будем использовать атрибут required
Получившийся код:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="_replyto" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
При успешной отправке сообщения, произойдёт редирект на специальную страницу-заглушку сервиса. Мне такой расклад не нравится по двум причинам:
— во-первых, отправителя письма перекидывает на страницу стороннего ресурса;
— во-вторых, на этой самой странице сообщение об успешной отправке сообщения выводится на английском языке, что для русскоязычного сайта будет тоже не совсем красиво.
Исправим эти погрешности.
Добавим скрытое поле, и в нём пропишем url страницы нашего сайта, на который произойдёт редирект после успешной отправки сообщения:
<input type="hidden" name="_next" value="/thanks.html" />
В моём примере это страница thanks.html
Прописать можно как относительный, так и абсолютный адрес страницы.
Саму страницу thanks.html оформляем в соответствии с общим дизайном сайта.
Следующее, что мы сделаем, это оформим описание поля «тема», которое мы будем видеть при получении письма. Чтобы сразу было понятно, что письмо пришло с нашего сайта, пропишем, например, такой заголовок: «Сообщение с моего сайта».
Добавляем это скрытое поле:
<input type="hidden" name="_subject" value="Сообщение с моего сайта" />
Вот как это будет выглядеть в нашем почтовом ящике:
Далее, можно снабдить нашу форму лёгкой защитой от спама:
<input type="text" name="_gotcha" />
Суть защиты такова: по атрибуту display:none мы видим, что это поле скрытое, но в отличие от живого человека, спам боты его видят и соответственно заполняют. Перед отправкой письма адресату, сервис проверяет, заполнено это поле или нет. Если поле заполнено, то сообщение блокируется. Конечно, некоторые боты уже научились выявлять такие трюки, но от большинства спам мусора, такая защита всё ещё спасает.
Итак, в итоге у нас получился следующий код:
<form method="post" action="//formspree.io/[email protected]"> <input type="hidden" name="_next" value="/thanks.html" /> <input type="hidden" name="_subject" value="Сообщение с моего сайта" /> <input type="text" name="_gotcha" /> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="email" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Настало время проверить нашу форму на работоспособность.
Перед этим, в поле form action не забудьте заменить [email protected] на свой email.
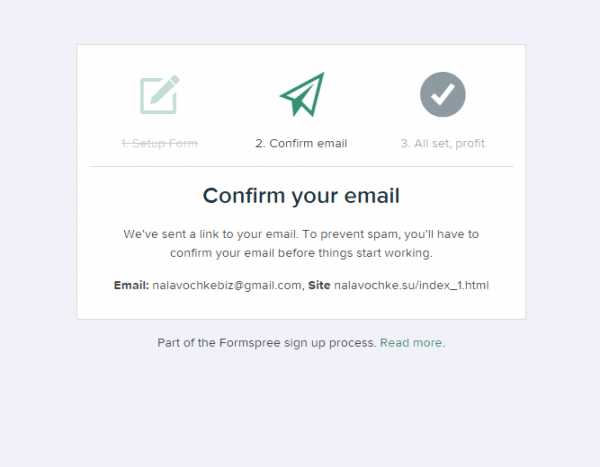
Перед тем как форма начнёт полноценно работать, нам надо активировать email, который мы прописали в коде. Для этого откройте страницу с вашей формой, заполните все поля и нажмите Отправить. Сервис выдаст следующее сообщение:
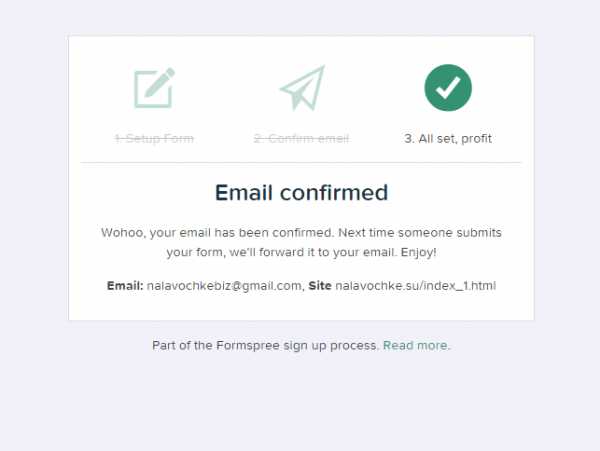
Послушно открываете свою почту, находите там письмо от сервиса и жмёте ссылку верификации. После этого сервис нам сообщает:
Всё! Адрес электронной почты подтверждён и следующее сообщение, отправленное из нашей формы обратной связи, попадёт уже непосредственно в наш ящик:
И напоследок, ещё несколько важных нюансов:
- Если рабочий код формы обратной связи вы перенесли на какую-либо другую страницу вашего сайта, то, несмотря на то, что email остался прежним, процедуру верификации email’а необходимо будет пройти заново.
- Вы не сможете протестировать эту форму локально. Чтобы форма обратной связи работала, страница с кодом формы должна находиться уже непосредственно на хостинге.
Естественно, с помощью многочисленных шаблонов можно придать ей стильный, модный, молодёжный вид. Например, такой:
Всё. Наша форма обратной связи готова.
sergeyyarmoluk.ru
Форма обратной связи на базе HTML с отправкой данных на почту
Привет) Рад приветствовать вас дорогие читатели, сегодня мы научимся создавать простую форму обратной связи для вашего сайта. Html разметку формы мы напишем с помощью bootstrap 3, а логику формы будем обрабатывать с помощью сервиса formspree.io
Этот вариант отлично подойдет для статических сайтов, landing pages. Самое главное он очень легкий и быстрый в реализации. Приступим.
Шаг 1
Создаем обычную html и страницу подключаем bootstrap. Весь исходный код вы можете скачать по ссылке в конце поста.
<!DOCTYPE html> <head> <!— Latest compiled and minified CSS —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css»> <!— Optional theme —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css»> <!— Latest compiled and minified JavaScript —> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js»></script> </head> <body> <div> <div></div> </div> </body> </html>
<!DOCTYPE html> <head> <!— Latest compiled and minified CSS —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css»> <!— Optional theme —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css»> <!— Latest compiled and minified JavaScript —> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js»></script> </head> <body> <div> <div></div> </div> </body> </html> |
Шаг 2
Пишем простую html форму, в нашем случае мы создадим форму заказа какого нибудь товара.
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» placeholder=»Имя»/> </div> </div> <div> <label for=»city»>Город</label> <div> <input type=»text» placeholder=»Город»/> </div> </div> <div> <label for=»email»>Email</label> <div> <input type=»email» placeholder=»Email»/> </div> </div> <div> <div> <button type=»submit»>Заказать!</button> </div> </div> </form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» placeholder=»Имя»/> </div> </div> <div> <label for=»city»>Город</label> <div> <input type=»text» placeholder=»Город»/> </div> </div> <div> <label for=»email»>Email</label> <div> <input type=»email» placeholder=»Email»/> </div> </div> <div> <div> <button type=»submit»>Заказать!</button> </div> </div> </form> |
Шаг 3
Подключаем обработчик и настраиваем форму. Для подключения нужно в action формы прописать //formspree.io/[email protected] и добавить метод обработки POST
<form action=»//formspree.io/[email protected]» method=»POST»>
<form action=»//formspree.io/[email protected]» method=»POST»> |
Шаг 4
Активируем и подтверждаем свою почту куда будут приходить письма. Для этого заполните и отправьте форму. Вас перекинет на страницу
Переходим по ссылке на ваш почтовый сервис, подтверждаем адрес. После этого все будет работать отлично. Форма обратной связи для вашего сайта готова к использованию.
Хотелось бы поговорить о некоторых настройках формы. Все элементы input могут иметь специальные значения атрибута name которые настраивают функциональность, значения начинаются с нижнего подчеркивания name = «_value»
_replyto или email
Это значение используется для поля ваша почта, если его прописать вы сразу сможете отвечать на письмо на этот адрес.
<input name=»_replyto» type=»email» placeholder=»Email» />
<input name=»_replyto» type=»email» placeholder=»Email» /> |
_next
По умолчанию после отправки формы, пользователя перекидывает на страницу сервиса, вы можете сами указать адрес вашей страницы.
<input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» />
<input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> |
_subject
С помощью этого значения вы можете указать тему письма.
<input name=»_subject» type=»hidden» value=»Новый заказ!» />
<input name=»_subject» type=»hidden» value=»Новый заказ!» /> |
_cc
Если у вас есть необходимость отправлять копию письма на другой ящик, вы можете воспользоваться этой настройкой.
<input name=»_cc» type=»hidden» value=»[email protected]» />
<input name=»_cc» type=»hidden» value=»[email protected]» /> |
_gotcha
Параметр _gotcha поможет нам защитить нашу форму от спама. Полю нужно указать display:none, это делается для того что бы пользователь не мог ввести в него значение. Когда робот заполняет поля формы, он заполняет и это поле. Если в запросе будет параметр _gotcha значит это спам.
<input name=»_gotcha» type=»text» />
<input name=»_gotcha» type=»text» /> |
Полный код нашей формы.
<div> <div> <div></div> <div> <h2>Форма для заказа</h2> <form action=»//formspree.io/[email protected]» method=»POST»> <div><label for=»name»>Имя</label> <div><input type=»text» placeholder=»Имя» /></div> </div> <div><label for=»city»>Город</label> <div><input type=»text» placeholder=»Город» /></div> </div> <div><label for=»email»>Email</label> <div><input name=»_replyto» type=»email» placeholder=»Email» /> <input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> <input name=»_subject» type=»hidden» value=»Новый заказ!» /> <input name=»_cc» type=»hidden» value=»[email protected]» /> <input name=»_gotcha» type=»text» /></div> </div> <div> <div><button type=»submit»>Заказать!</button></div> </div> </form> </div> <div></div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div> <div> <div></div> <div> <h2>Форма для заказа</h2> <form action=»//formspree.io/[email protected]» method=»POST»> <div><label for=»name»>Имя</label> <div><input type=»text» placeholder=»Имя» /></div> </div> <div><label for=»city»>Город</label> <div><input type=»text» placeholder=»Город» /></div> </div> <div><label for=»email»>Email</label> <div><input name=»_replyto» type=»email» placeholder=»Email» /> <input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> <input name=»_subject» type=»hidden» value=»Новый заказ!» /> <input name=»_cc» type=»hidden» value=»[email protected]» /> <input name=»_gotcha» type=»text» /></div> </div> <div> <div><button type=»submit»>Заказать!</button></div> </div> </form> </div> <div></div> </div> </div> |
Так выглядит сообщение на почте.
Вот и все, за 4 простых шага потратив всего 10 минут мы создали простую форму обратной связи которую вы можете использовать на своих проектах. Если статья оказалась для вас полезной расскажите о ней друзьям. Ставте лайки, оставляйте комментарии.
comments powered by HyperCommentswebupblog.ru
Простая форма обратной связи своими руками.
В этой статье мы расскажем о том, как сделать простую, работающую форму обратной связи на PHP.
Первым делом разберемся с файловой структурой, у нас будет главная страница index.html, папка со стилями — css, в которой будет один файл стилей template.css и файл PHP — send.php.
Первым делом создадим разметку нашей формы в файле index.html:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <form action="send.php" method="get"> <input type="text" placeholder="Введите сюда e-mail" name="e-mail"><br> <input type="text" placeholder="Введите сюда ваше имя" name="name"><br> <input type="submit" value="Нажмите, чтобы отправить письмо"> </form> </body> </html>
Ключевыми тут являются атрибуты action и method у <form>, первый отвечает за путь до PHP файла обработчика отправления письма, а второй за тип передачи в этот обработчик данных.
- В нашем случае файл-обработчик send.php, который лежит в корневом каталоге, рядом с index.html, потому и путь такой.
- И мы выбрали метод GET, так же можно выбирать метод POST, просто получать данные потом в PHP файле вы будете по другому.
- Для <input> важен атрибут name, при помощи его значения потом мы будем доставать значения в PHP.
Добавим немного стилей, чтобы форма была по центру страницы:
form {
text-align:center;
}
form input {
margin:20px 0;
}Теперь остается только написать обработчик send.php, который будет отправлять сообщение на почту.
Немного о логике происходящего. Пользователь, попав на страницу index.html, заполняет поля формы и нажимает на кнопку Отправить (В нашем случае она будет с текстом «Нажмите, чтобы отправить письмо»), после чего страница переходи к файлу send.php, который будет выполнять, написанный нами скрипт, по его результатам выводить сообщение об успешной/не успешной отправке.
Немного о самом скрипте, чтобы продемонстрировать работоспособность примера, письмо будет отправляться на указанный в поле E-mail. Т.е. вы сможете ввести свой адрес и удостоверится в работе скрипта.
Вот сам скрипт, с комментариями строк:
<?php
//Получаем данные из глобальной переменной $_GET, так как мы передаем данные методом GET
$name = $_GET['name']; // Вытаскиваем имя в переменную
$email = $_GET['e-mail']; // Вытаскиваем почту в переменную
$message = "Поздравляем, $name, отправка сообщений на почту $email работает"; // Формируем сообщение, отправляемое на почту
$to = $email; // Задаем получателя письма
$from = "noreply-site.web.cofp.ru"; // От кого пришло письмо
$subject = "Письмо с примера простой формы сайта web.cofp.ru"; // Задаем тему письма
$headers = "From: $from\r\nReply-To: $to\r\nContent-type: text/html; charset=utf-8\r\n"; // Формируем заголовок письма (при неправильном формировании может ломаться кодировка и т.д.)
if (mail($to, $subject, $message, $headers)) { // При помощи функции mail, отправляем сообщение, проверяя отправилось оно или нет
echo "<p>Сообщение успешно отправлено</p>"; // Отправка успешна
}
else {
echo "<p>Что-то пошло не так, как планировалось</p>"; // Письмо не отправилось
}
?>Чтобы понять, что тут происходит, вам нужны хотя бы базовые знания PHP или программирования на других языках. Комментарии помогут вам.
Там где мы вытаскиваем данные в переменные — используется глобальная переменная и значения атрибутов name, соответствующих полей.
Результат работы примера можно увидеть на демо-странице:
Скачать исходники примера ниже:
www.web.cofp.ru