Как сделать фон в 3ds Max
Мир не бывает ограничен одной комнатой, квартирой или домом. За пределами помещения всегда что-то есть. Но, занимаясь интерьерной или экстерьерной визуализацией, невозможно воссоздать весь мир. Даже на малую его часть уйдет очень много времени и сил. Так давайте разберемся, как придать реалистичности сцене. Создадим маленький мир за окном без особых усилий. Стоит сразу сказать, что в данной статье будет инструмент, который доступен только при установленной программе Corona Renderer.
1. Картинка
Самый простой вариант добавить окружение – это найти его изображение. В зависимости от сцены, необходимо найти желаемую картинку — лес, город, пустыню. 3ds Max позволяет использовать самые обычные картинки в качестве текстур для объектов. В данном случае потребуется изображение высокого качества.
Такая текстура не должна подвергаться искажениям. Поэтому самый простой и эффективный объект для роли «полотна» будет Plane. Создать его можно с помощью Create – Standard Primitives – Plane. Значения Length Segs и Width Segs можно снизить до 1.
Значения Length Segs и Width Segs можно снизить до 1.
Очень важным параметром сейчас является размер. Задавать его нужно, исходя из разрешения картинки, чтобы она сохранила пропорции. Размер картинки можно узнать в месте, где она сохранена с помощью ПКМ – Свойства – Подробно. Именно эти значения вносятся в размеры Plane.
Затем можно просто перетащить картинку из папки на Plane с помощью мыши. Изображение автоматически превратится в текстуру и будет отображаться на рендере. Главное — следить за расположением картинки на плоскости, так как очень легко перепутать стороны.
После этого, плоскость нужно расположить в тех местах, которые будут попадать в камеру. Так как изначально плоскость очень маленькая, ее понадобится отмасштабировать инструментом Scale.
На рендере результат будет следующий. Безусловно, рендеру понадобится дополнительная обработка цветов, освещения и прочих эффектов. Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
2. HDRI
Очень популярный способ добавить качественное окружение — это использовать HDRI карту. Чтобы добавить HDRI, нужно зайти в меню Environment and Effects. Для этого нажимаем клавишу «8» или Rendering – Environment… Чтобы карта заработала, обязательно ставим галочку Use Map и нажимаем None – Bitmap. Затем просто выбираем нужный файл.
Преимущество этой карты в том, что она имеет текстуру в виде сферы, которая окружает всю сцену. Это не только позволяет подбирать желаемый ракурс, но и облегчает создание окружения, если вид на улицу не один. То есть в каждом окне будет все по-разному, хотя изображение всего одно.
3.
 CoronaSky
CoronaSkyCoronaSky — это инструмент, создающий имитацию неба вокруг сцены. По сути, это такая же HDRI карта, но с некоторыми дополнительными параметрами. Ими можно управлять в редакторе материалов. Чтобы выбрать эту карту, мы проходим тот же путь, что и для HDRI, но вместо
А если вы хотите познакомиться и с другими картами, то будет полезно прочитать статью 10 самых нужных процедурных карт 3ds Max.
Зачастую, CoronaSky создает намного более хороший результат, по сравнению с HDRI картами. Однако линию горизонта у неба желательно перекрывать другими объектами. В сумме с Corona Sun можно быстро получить прекрасный результат солнечного дня с ясным небом.
В отличие от других карт, эта имеет особенности настроек. Первая особенность от HDRI – это невозможность изменения поворота и повторения.
Главная задача Material Editor – создание и редактирование материалов. Узнать основные настройки и свойства материалов можно в статье Введение в материалы CoronaMtl 3ds Max.
Безусловно, если не прикладывать усилий, то результат едва ли будет хорошим. Но, зная вот такие базовые приемы создания окружения, гораздо проще будет создавать интерьеры и экстерьеры. А если покопаться в настройках и уделить им внимание, то результат будет восхитительным!
Как сделать фон на всю страницу css
Изображение фона на весь экран с помощью CSS
Фоновое изображение на всю страницу бывает полезно, когда Вы создаете портфолио или фотогалерею на сайте. Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Но есть способ, жертвуя поддержкой IE8 и ниже, реализовать это всего лишь несколькими строчками CSS кода.
Свойство background-size
С помощью background-size можно масштабировать изображение по заданным размерам. Согласно документации этого свойства (ссылка на htmlbook) оно может принимать значения cover и contain .
- cover — Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
- contain — Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
Всё, что нам нужно установить фоновое изображения для HTML:
Готово! Теперь изображение отображается на весь экран, даже при изменении размера окна браузера. Работает так же в IE9+.
Работает так же в IE9+.
Фон, который всегда растягивается на всю страницу
Цель данного урока рассмотреть способы организации фонового изображения для веб сайта, которое будет всегда растягиваться на все окно браузера.
Подобный урок уже приводился на сайте RUSELLER.COM. Но с того момента прошло время и наступила пора обновить и расширить список используемых методов.
Вот требования к решению:
Заполнять изображением всю страницу без пробелов.
Масштабировать изображение, если нужно.
Сохранять пропорции изображения.
Изображение центрируется на странице.
Изображение не создает никаких полос прокрутки.
Кросс-браузерное решение по возможности.
Не использовать никаких сторонних технологий, например, Flash.
Удивительный, простой и прогрессивный метод CSS3
Задача легко решается с помощью CSS3 благодаря ставшему доступным свойству background-size . Мы используем элемент html (лучше, чем body , так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству background-size ключевого слова cover.
Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству background-size ключевого слова cover.
Opera 10+ (Opera 9.5 поддерживает свойство background-size, но без ключевых слов)
Техника с использованием только CSS. Часть #1.
Используем строчный элемент <img> , размеры которого можно менять в любом браузере. Устанавливаем свойство min-height , чтобы заполнить окно браузера вертикально, а свойству width присваиваем значение 100% для заполнения по горизонтали. Также устанавливаем свойство min-width равным ширине изображения, чтобы никогда оно не уменьшалось.
Хитрый ход заключается в использовании медиа запроса для проверки того, что ширина окна браузера меньше ширины изображения, и использование комбинации процентного значения свойства left и отрицательного значения для левого поля, чтобы центрировать фоновое изображение.
Любой версии нормального браузера: Safari / Chrome / Opera / Firefox.
IE 6: Не работает — но можно использовать какой-нибудь из трюков для позиционирования.
IE 7/8: В большинстве случаев работает, не центрирует маленькие изображения, но заполняет экран правильно.
Техника с использованием только CSS. Часть #2.
Другой способ решить задачу — поместить строчный элемент <img> на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств min-width и min-height , сохраняя коэффициент пропорциональности.
Однако так изображение не центрируется. Поэтому обернем изображение в элемент <div> . Данный <div> будет иметь ширину в два раза больше окна браузера. Изображение, помещенное в него, будет сохранять пропорции и полностью покрывать окно браузера, размещаясь точно в центре.
Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно).
Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения).
Используем jQuery
Идея очень проста, если коэффициент пропорциональности изображения (строчный элемент <img> будет использоваться как фон) сопоставляется с коэффициентом пропорциональности окна браузера. Если для изображения он меньше, то нужно присвоить только свойству изображения width значение 100%, и оно будет заполнять экран и по высоте и по ширине. А если больше, то присвоить только свойству изображения height значение 100%.
IE7+ (с заглушками, вероятно, будет работать и в IE6)
Во всех остальных браузерах.
Заключение
Любой из методов решения имеет свои достоинства и недостатки. Нужно просто выбрать подходящее для конкретного случая. Ну, или предложить свое.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: css-tricks.com/perfect-full-page-background-image/
Перевел: Сергей Фастунов
Урок создан: 14 Декабря 2010
Просмотров: 130398
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Как сделать фоновую картинку на всю ширину?
Для изменения размеров фоновой картинки используется свойство background-size. Значение 100% масштабирует изображение на всю доступную ширину, при этом высота будет задана автоматически, исходя из пропорций картинки (пример 1).
Пример 1. Использование background-size
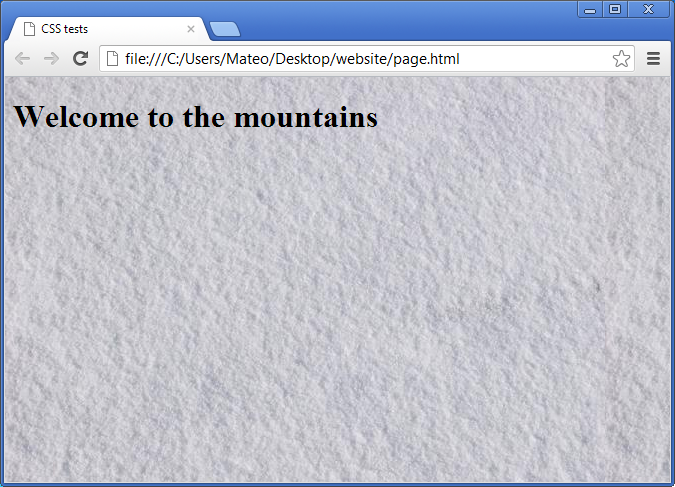
Результат данного примера показан на рис. 1. Обратите внимание, что по умолчанию картинка повторяется по вертикали. Если повторение запретить через background-repeat, то фоновая картинка будет занимать лишь часть веб-страницы.
Рис. 1. Фоновая картинка на всю ширину веб-страницы
Часто также требуется ограничить высоту фона фиксированным значением, а ширину оставить 100%. Для этого используем свойство height для указания высоты, а для background-size пишем значение cover (пример 2).
Как добавить фоновое изображение в ваше электронное письмо в формате HTML — Stripo.email
Вы можете вызвать у клиентов желание прочитать ваше сообщение, или они могут захотеть уйти и даже удалить его. Все зависит не только от вашего щедрого предложения, но и в основном от стиля и структуры вашего шаблона электронной рассылки. Дизайн имеет большое значение.
Просто выбирая изображения и добавляя фоновые изображения в электронное письмо в формате HTML, вы задаете тон всему сообщению.
Все, что нам нужно сделать, чтобы создать эффективную продающую кампанию по электронной почте сделать этот тон веселым .
Посмотрите наше короткое видео, чтобы получить краткую информацию о типах фонов и о том, как их добавить с помощью Stripo.
В Интернете можно найти огромное количество информации о CTA, баннерах и шрифтах. Но вы вряд ли найдете что-нибудь о фоновых изображениях в сообщениях электронной почты. Какая потеря — фоновое изображение — это хороший способ украсить отправляемые вами сообщения, чтобы они выглядели законченными и красиво оформленными.
Я искал в Интернете более подробную информацию о фоновых изображениях электронной почты в формате HTML, но все, что я нашел, это как добавить фон к вашей электронной почте, такой как Gmail или Outlook, папку «Исходящие» и как внести изменения в коды HTML.
Резонный вопрос здесь заключается в том, где мы можем найти пуленепробиваемые фоновые изображения для наших электронных писем и как добавить их в наши шаблоны. Это очень индивидуально — при правильном выполнении любое изображение может стать для вас лучшим решением.
Почему тема статьи называется «Как добавить фоновое изображение в ваше электронное письмо в формате HTML»? Потому что в других редакторах, чтобы вставить фон в страйп или применить его ко всему письму — нужно иметь навыки работы с HTML-кодом. Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Что нужно знать, прежде чем добавлять фоновое изображение в электронную почту в формате HTML
Проверьте видимость ваших электронных писем их к своим сообщениям, чтобы удовлетворить клиентов красиво структурированными информационными бюллетенями, но некоторые почтовые клиенты не отображают фоновые изображения должным образом.
Поэтому перед отправкой писем крайне важно проверить их видимость с помощью Litmus или любого другого подобного сервиса. Они протестируют ваш шаблон на более чем 70 приложениях и устройствах и предоставят вам скриншоты.
Здесь, в примере, мы видим, что фон в виде белой рамки не отображается в Outlook 2003, как в Outlook 2016 и почте Windows 10, но отображается в 2007.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета старайтесь выбирать цвет, контрастирующий с изображением и цветом фона письма. Таким образом, ваш текст в любом случае будет разборчивым.
Таким образом, ваш текст в любом случае будет разборчивым.
Примечание. цвет фона электронной почты по умолчанию — белый.
Различные типы фоновых изображений
Фоновые изображения для полос
Только редкие конструкторы шаблонов позволяют установить фоновое изображение для отдельных блоков. Stripo.email — один из них.
Мне нравится этот пример за его изящное, но простое изображение.
Только посмотрите, как легко добавить фоновое изображение в электронное письмо с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, вы также можете применить «кнопку» или таймер обратного отсчета поверх фона;
- выбрал цвет фона для всей полосы;
- применил «фоновое изображение» для блока.
Примечание: Отцентрируйте его с помощью кнопки «Центр», включите опцию «Повторить», если ширина или высота изображения слишком малы для заполнения всей полосы.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Важно: прежде чем отправлять фоновое изображение получателям по электронной почте, настройте добавляемое изображение — отредактируйте его во встроенном фоторедакторе.
Добавить проставки/разделители … Почему мы говорим здесь о проставках? Потому что, чтобы ваш дизайн электронной почты выглядел более упорядоченно, вы можете использовать их для разделения частей блоков и даже полос. Особенно уместно использовать, когда ваши фоновые изображения имеют похожие цвета.
В редких случаях вам может понадобиться расширить границы полос. Для этого для всей части нужно установить фоновое изображение в письме.
Например, ReallyGoodEmails и Adidas расширяют свой заголовок таким образом. Этот уникальный дизайн отличает их от других.
Как это сделать с помощью Stripo:
- загрузите выбранное вами изображение/используйте любое изображение из нашего банка;
- включить все опции.
Цвет фона как альтернатива фоновому изображению
Зачем вам устанавливать цвета в качестве фона для электронных писем? Потому что некоторые почтовые клиенты, такие как Microsoft Outlook, могут вообще не отображать фоновые изображения.
Хорошей новостью является то, что установить цвета в качестве фона довольно просто.
Здесь вы можете использовать всю свою богатую фантазию.
Например, компания Outline всегда размещает свои новости в сообщениях на цветном фоне. Кроме того, в качестве цветов шрифта применяется контрастный, а не черный цвет текста.
Вы можете применить разные цвета к отдельным блокам или ко всему письму. Это зависит от вас.
Корпорация Samsung размещает большую часть своих электронных писем на черном фоне и применяет контрастную белую кнопку CTA. Выглядит очень стильно.
Фоновое изображение для всего письма
Когда мы используем одно фоновое изображение для всего письма? Всякий раз, когда мы хотим. Так как письма с фоновыми изображениями выглядят более законченными. Используйте тематическое изображение в качестве фона. Если вы говорите о еде, добавьте изображение продуктов, если вы пишете о футболе, почему бы не использовать футбольное поле или футбольный мяч?
Чем изображение баннера отличается от фонового изображения электронной почты? Баннер — это то, что ваши клиенты видят в качестве основного изображения вашего электронного письма, обычно с текстом поверх него. И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
Так клиенты видят вашу электронную почту с фоновым изображением на настольных и мобильных устройствах.
Благодаря фоновому изображению в электронных письмах в формате HTML ваши информационные бюллетени будут выглядеть красиво, структурировано и хорошо организованы, но они не повлияют на содержание ваших электронных писем.
Поверх него можно разместить баннер, сниппеты ваших товаров, контактную информацию, рамки, нижний колонтитул, заголовок и т. д.
Как установить фоновое изображение в шаблоне письма с дизайнером Stripo.email:
- в инструментах панель, выбираем «Внешний вид»;
- нажмите «Общие»;
- включить опцию «Фоновое изображение»;
- загрузите понравившееся изображение;
- включите параметры «повторить» и «по центру» изображения.

Примечание: так как некоторые почтовые клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которым нужно следовать
При добавлении фоновых изображений в рассылку по электронной почте необходимо соблюдать простые правила:
- Выбранные вами изображения должны быть привлекательными и тематическими. Все детали в электронном письме должны вызывать чувства у клиентов;
- обратитесь за помощью к дизайнерам или фотографам или создайте свой собственный с помощью программного обеспечения для графического дизайна;
- добавить всего одно изображение в качестве фона для всего письма;
- выбирать только совпадающие, но контрастные цвета для текстовых шрифтов;
- включите опцию «Адаптивное изображение». Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
Некоторое время назад, чтобы установить фоновое изображение в шаблоне электронной почты, нам нужно было обладать некоторыми знаниями HTML-кодирования. Теперь, с конструктором Stripo.email, нам вообще не нужно вносить какие-либо изменения в код. Нам даже не нужно знать, что это вообще значит?
Теперь, с конструктором Stripo.email, нам вообще не нужно вносить какие-либо изменения в код. Нам даже не нужно знать, что это вообще значит?
Краткое резюме
- HTML больше не связан с кодированием, это касается качества ваших электронных писем;
- Изображения, которые вы используете в своих электронных письмах, должны быть высокого качества;
- Изображения должны иметь бесшовную структуру. Вы можете найти много таких в Интернете;
- Вставьте разделители, чтобы разделить отдельные блоки в письмах;
- Установите цвета фона в качестве запасного варианта для некоторых почтовых клиентов, таких как Microsoft Outlook, или найдите альтернативные решения в этом сообщении блога;
- Проверьте свой шаблон перед отправкой.
Используйте наши адаптивные HTML-шаблоны, применяйте фоновые изображения в новостных рассылках по электронной почте и радуйте клиентов красивыми сообщениями.
Желаю Вам всего наилучшего и успешных рассылок!
Как добавить фоновые изображения в сообщения электронной почты (шаги + примеры)
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид с обложки Vogue.
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.
Фоновые изображения в электронных письмах размещаются в элементе «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс… для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения. Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Вы можете избежать этого, используя вместо этого фоновое изображение.
Фоновые изображения способны повысить конверсию, а также:
Придайте своим письмам изысканный вид
Превратите письмо в красивый небольшой веб-сайт
Выделите свой информационный бюллетень среди конкурентов
Побудите подписчиков продолжать читать
Выберите свой фон: макет или элемент идет ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.
В MailerLite можно добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.
Вы можете увидеть разницу ниже. Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги. Даже без предыстории люди поймут, о чем рассылка.
Изображение предоставлено: План сбережений Орегонского колледжа Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков. Такие инструменты, как MailerCheck, позволяют вам проверить доставляемость электронной почты и предсказать размещение в почтовом ящике перед отправкой.
Рекомендация статьи
Рекомендации по использованию пуленепробиваемых фоновых изображений
Фоновые изображения придают вашему информационному бюллетеню свежий слой краски. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
1. Знайте, какие почтовые клиенты поддерживают фон
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS). Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
. Настольные клиенты
Outlook 2016, 2019 и Outlook Office 365 (все Win 10) не показывают общее фоновое изображение, но показывают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все другие настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиенты
Только Freenet.
 de и T-online.de не показывают общее фоновое изображение, но показывают фон в блоках изображений. Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
de и T-online.de не показывают общее фоновое изображение, но показывают фон в блоках изображений. Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики. Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.
Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие». Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Совет: Узнайте больше о том, как использовать цвета в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.
4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.
Примеры хорошо сделанных фонов для информационных бюллетеней
Ключ к фоновым изображениям заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.
На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня. Представьте себе такое же приглашение без фона. Как-то скучно, да?
Представьте себе такое же приглашение без фона. Как-то скучно, да?
От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment. Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».
При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался. Момент сократил количество слов и сделал шрифт огромным.
От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: Сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.
Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.
От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations. Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Образ 4: Элегантный
Художественный магазин и студия дизайна под названием 83 апельсина выбрали узор плитки, который мгновенно делает информационный бюллетень похожим на страницу из журнала по декорированию. Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.
От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.
Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Внешний вид 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.
Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этой рассылке.
Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite) Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня. Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению. Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Внешний вид 9: Космос
Если в вашем информационном бюллетене рекламируются книги об инопланетянах, вы хотите сделать дизайн фона немного космическим.
Автор Рэвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже. То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в рассылку по электронной почте в MailerLite
Самый простой способ добавить фон к электронной почте — использовать редактор перетаскивания . Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Добавление фона электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна в разделе Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения. Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Если вы являетесь клиентом MailerLite, вы можете отправлять пользовательские электронные письма в формате HTML , загружая zip-файл, импортируя через URL-адрес или напрямую вставляя код. С помощью автоматического встроенного редактора CSS вы можете улучшить код. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений будет, если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не графический дизайнер, у вас может не быть каталога готовых фоновых изображений для новостной рассылки по электронной почте, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете. t иметь правильные лицензии.
t иметь правильные лицензии.
К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.
Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер образа файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.