Фон главной страницы в html. Для тех, кто хочет знать лучше
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
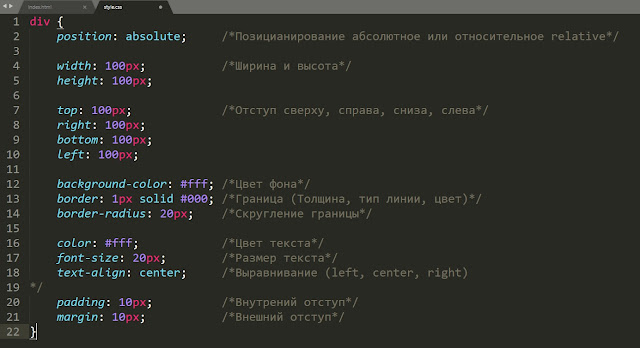
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
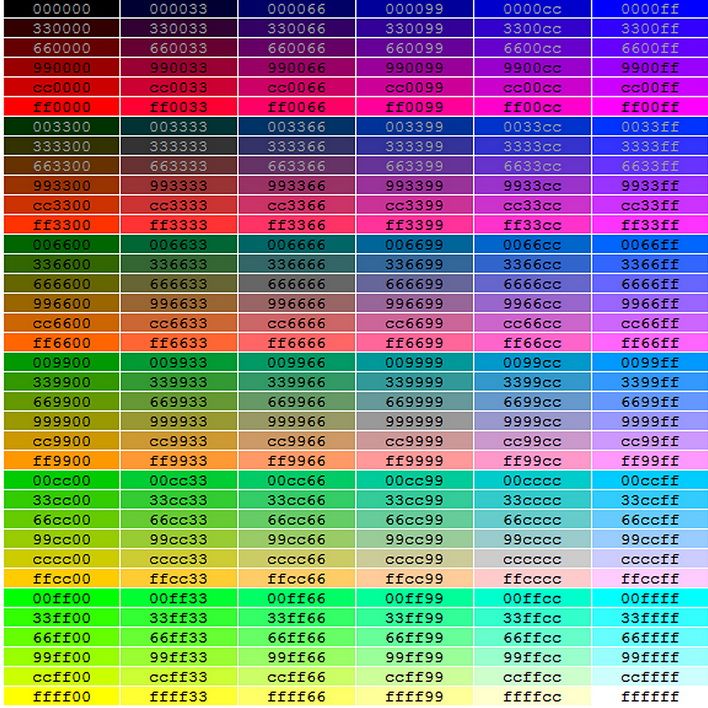
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться
с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться.
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега
.
Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта. Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
Вам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется.
 “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться; - background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body .
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background , как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position , оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat .
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
…тег> — указание цвета текста по имени.
…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег> — указание цвета фона по имени.
…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Как добавить фоновые изображения в сообщения электронной почты (шаги + примеры)
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид с обложки Vogue.
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.
Фоновые изображения в электронных письмах размещаются в элементе «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс. .. для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
.. для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения. Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Фоновые изображения повышают конверсию, а также:
Дайте вашим электронным письмам отполированный образ
Преобразование электронного письма в красивый маленький веб -сайт
Сделайте свой информационный бюллетень от конкурентов
Влияние. Макет и элемент
Существует множество различных способов использования фона (больше отличных примеров из бюллетеня приведены ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.

В MailerLite можно добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.
Вы можете увидеть разницу ниже. Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Изображение предоставлено: Comcast (слева), Kanacia James (справа)Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги. Даже без предыстории люди поймут, о чем рассылка.
Изображение предоставлено: План сбережений Орегонского колледжаТрудно гарантировать, что каждый почтовый клиент будет отображать ваши изображения. Если они этого не сделают, вся электронная почта не будет отображаться, и ваше сообщение исчезнет.
 Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.
Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков. Такие инструменты, как MailerCheck, позволяют вам проверять доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.
Рекомендация по статье
Передовой опыт создания пуленепробиваемых фоновых изображений
Фоновые изображения придадут вашему информационному бюллетеню свежий слой краски. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
1. Знайте, какие почтовые клиенты поддерживают фоны
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS).
 Когда мы запустили нашу фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Когда мы запустили нашу фоновую проверку электронной почты Litmus, мы увидели следующие результаты:Настольные клиенты
Outlook 2016, 2019 и Outlook Office 365 (все Win 10) не отображают общее фоновое изображение, но показывают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все другие настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиенты
Только Freenet.de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений
Во всех других клиентах электронные письма отображаются отлично (включая AOL Mail и Yahoo! Mail). Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики.
 Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.
Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие».
 Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).Совет: Узнайте больше о том, как использовать цветов в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.
4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.
Примеры хорошо сделанных фонов для информационных бюллетеней
Ключ к фоновым изображениям заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.

На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня. Представьте себе такое же приглашение без фона. Как-то скучно, да?
От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment. Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».
При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался.
 Момент сократил количество слов и сделал шрифт огромным.
Момент сократил количество слов и сделал шрифт огромным.От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: Сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.
От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations. Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене.
 Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Образ 4: Элегантный
Художественный магазин и студия дизайна 83 апельсина выбрали узор плитки, который мгновенно делает информационный бюллетень похожим на страницу из журнала по декорированию. Фон делает информационный бюллетень более элегантным и интересным.
От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.
Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня.
 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Образ 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.
Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этой рассылке.

Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite)Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня. Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению.
 Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Look 9: Spacey
Если в вашем информационном бюллетене рекламируются книги об инопланетянах, вы хотите получить немного космический дизайн фона.
Автор Рэвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже. То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в информационный бюллетень по электронной почте в MailerLite
Самый простой способ добавить фон к электронной почте — использовать редактор перетаскивания .
 Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.Добавление фона электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна в разделе Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения. Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Если вы являетесь клиентом MailerLite, вы можете отправить пользовательских электронных писем в формате HTML , загрузив zip-файл, импортировав через URL-адрес или напрямую вставив код. С помощью автоматического встроенного редактора CSS вы можете улучшить код.
 Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений будет, если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не графический дизайнер, у вас может не быть каталога готовых фоновых изображений для новостной рассылки, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете. t иметь правильные лицензии.
К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.

Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер изображения файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.


 “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
 Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.
Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны. Когда мы запустили нашу фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Когда мы запустили нашу фоновую проверку электронной почты Litmus, мы увидели следующие результаты: Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем. Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
 Момент сократил количество слов и сделал шрифт огромным.
Момент сократил количество слов и сделал шрифт огромным. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
 Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа. Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.