Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Дизайн и графика
от автора Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
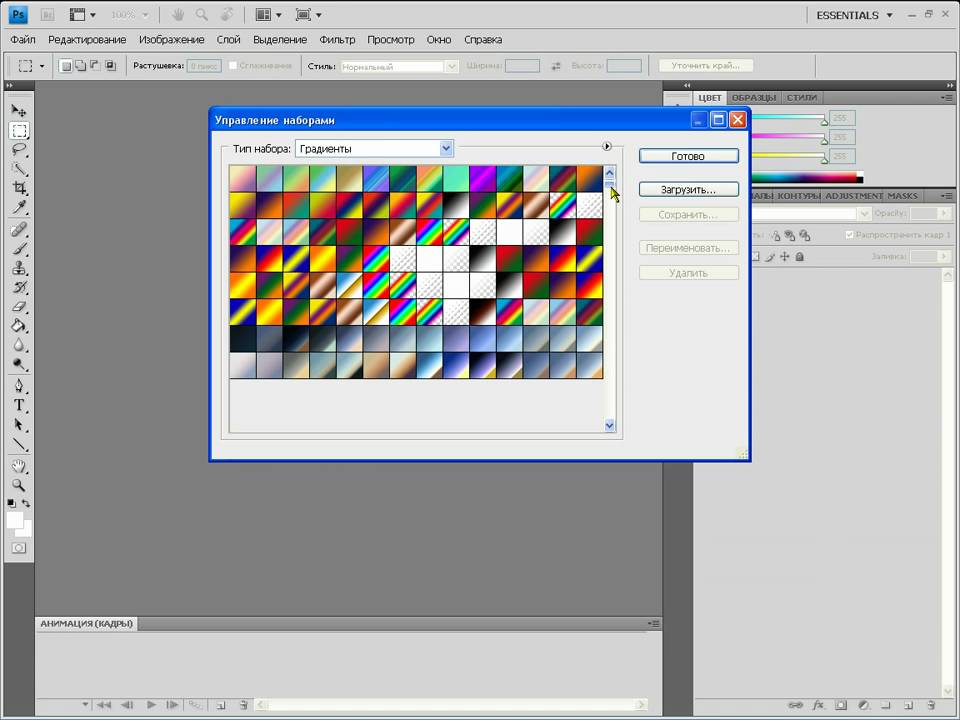
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как создать небесный фон в технике «фэнтези»
19.12.2015 — 15:58
#1
Галя
Не в сети
Последнее посещение: 3 года 8 месяцев назад
Регистрация: 19.12.2015
Сообщения: 81
Рейтинг: 156
Как создать небесный фон в технике «фэнтези»
В этой статье мы сосредоточимся на том, как сделать небесный фон и несколько других элементов в технике «фэнтези». Смело применяйте эту технику для своих собственных творений.
Смело применяйте эту технику для своих собственных творений.
Я сделал все свои фоны с помощью различных кистей и эффектов программы Photoshop. Это руководство предназначено для начинающих и не требует глубоких знаний.
Шаг 1: Создание цветовой палитры
Первым шагом в создании такого фона является создание цветовой палитры. Самый легкий способ — использовать функцию градиента в Фотошопе. Таким образом, я создал пастельный сине-желтый градиент, применив опцию смешивания слоев.
Для этого:
1. Создайте новый слой. Найдите в верхней части выпадающего меню вкладку Layer (Слой) и затем выберите New Layer (Новый слой).
2. Нужно заполнить вновь созданный слой белым цветом, выбрав весь слой (клавиши Ctrl-A) и затем нажав на кнопки Edit –Fill (Править – Заполнить).
3. Щелкните правой кнопкой мыши по уменьшенному изображению слоя справа и выберите Blending Options (Опции Смешивания) в появившемся меню (рис. ниже). Открывается еще одно меню Layer Style (Стиль слоя).
4. Нажмите на Gradient Overlay (Градиент наложения цвета). Меню градиента будет подобно представленному ниже.
5. Выберите соответствующий градиент цвета и установите в пункте Style (Стиль) пометку Reflected (Отраженный).
Примечание: если мы не видим градиент, который нам нравится, мы можем загрузить новые, нажав на кнопку со стрелкой справа от выбора градиента нашего интерфейса (как показано ниже).
Шаг 2: Добавление текстуры
1. Переключитесь в режим кисти (клавиши Shift-b)
2. Нажмите и удерживайте клавишу ALT. Это даст нам на время доступ к образцам цветов пока мы в режиме кисти. Нажмите на область между желтым и синим цветом нашего градиента, чтобы получить их объединение.
3. Загрузите любимые дымовые кисти. Есть много бесплатных предложений дымовых кистей в интернете. Или их можно приобрести в Daz3D. Просто нажмите «поиск дымовых кистей”.
4. Выберите подходящий вариант кисти и использовать ее для добавления текстуры к нашему фону.
5. Повторите описанный выше процесс с различными цветами нашего градиента до тех пор, пока не получите необходимый результат. Я обычно использую другой слой другого цвета.
Повторите описанный выше процесс с различными цветами нашего градиента до тех пор, пока не получите необходимый результат. Я обычно использую другой слой другого цвета.
Шаг 3: Добавление другого цвета
Иногда нам необходимо выделить определенную область на нашем фоне или добавить другой цвет.
Для этого:
1. Создайте новый прозрачный слой.
2. Выберите новый цвет, который нужно добавить на передний план.
3. Переключитесь в режим градиента (клавиши Shift-g).
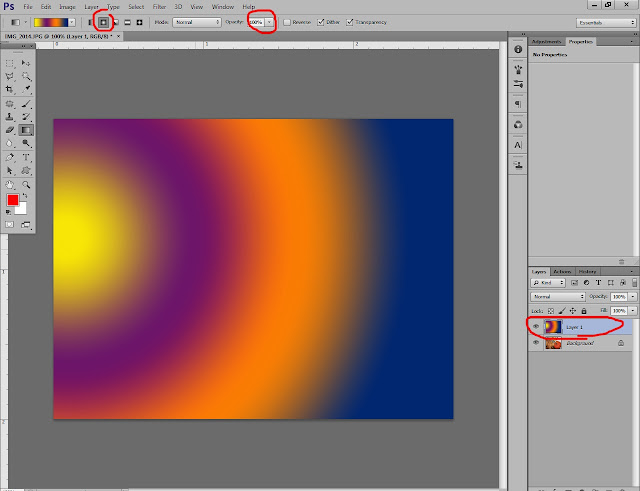
4. Выберите прозрачный градиент, т. е. градиент, который идет от основного цвета переднего плана до полностью прозрачного цвета. Также выберите опцию «радиальный градиент» на панели в верхней части экрана (как показано на рис.).
5. Установите градиент, начиная от средней точки нашего фона.
6. Переключитесь в режим перемещения (клавиши Shift-V) и двигайте новый цветной слой вокруг до желаемого положения.
7. Используйте розово-синие дымчатые кисти для объединения новой небольшой розовой области с основным фоном.
Шаг 4: Регулировка насыщенности, яркости и оттенков цвета
Наш фон сейчас имеет очень мягкий пастельный оттенок. Один из простых способов сделать его больше и насыщенней заключается в следующем:
1.Выберите весь фон (клавиши Ctrl-в).
3.Выберите дубликат фонового слоя и поменяйте режим смешивания слоя на Hard Light (Плотный свет) (см. ниже).
4.Это создает яркий и насыщенный фон вместо прежних пастельных тонов. Однако, при этом теряются интересные текстуры в середине изображения.
5. Возьмите образец цвета из полученного фона и добавьте если нужно новые текстуры дыма.
Кроме функции смешивания слоев мы можем также добавить к нашему изображению оттенки, сочность и насыщенность для получения различных фоновых цветов, нажав на кнопки Image — Adjustments (Изображение — Регуляторы). Опция Photo Filter (Фотофильтр) может тоже быть очень полезной. Результат использования этих приемов показан ниже.

Шаг 5: Добавление звезд и луны
И наконец, мы просто обязаны добавить некоторые классные объекты в наш фэнтезийный фон, например, Луну, звезды и океанские волны.
Все перечисленные предметы были добавлены с помощью кистей программы Photoshop. Мы можем приобрести кисти, скачать кисти бесплатно или создать наши собственные луну и звезды. Существует достаточное количество руководств по описанию создания подобных небесных светил.
Вот на изображении представлен один из вариантов фэнтезийного фона, созданного с помощью использования приемов и технологий, описанных выше.
Источник — http://thinkdrawart.com/how-to-make-a-fantasy-background-fantasy-sky
Лайк
Вверх
Понравилось 5.
Как извлечь цветовой градиент из любого изображения и применить его к другому в Photoshop
Автор Крейг Боман
Если вам нравятся цвета определенного изображения, вы можете извлечь его цветовой градиент и применить к своему изображению в Photoshop. Вот как это сделать.
Если вы когда-нибудь хотели использовать цветовой градиент с постера фильма или любой онлайн-изображения и применить его к своему собственному изображению, то этот урок Photoshop для вас.
Мы покажем вам не только, как извлечь цветовой градиент из другой фотографии, но и как применить градиент к вашим собственным изображениям. Давайте начнем.
Что такое цветовой градиент?
Цветовой градиент состоит из одного или нескольких цветов, распределенных по изображению, значения яркости которых различаются. Оно может быть тонким и непреднамеренным или творчески и намеренно драматичным. В любом случае, все изображения с одним или несколькими цветами могут быть определены как имеющие цветовой градиент.
Мы собираемся показать вам, как применить цветовой градиент одного изображения к другому.
Три инструмента градиента в Photoshop
Чтобы применить извлеченный цветовой градиент к вашему изображению, нам сначала нужно знать, какие инструменты Photoshop помогут нам выполнить эту работу. В Photoshop есть три инструмента градиента, которые можно использовать для применения извлеченного цветового градиента:
.- Градиент (корректирующий слой)
- Карта градиента (корректирующий слой)
- Инструмент «Градиент»
Все три инструмента имеют свои особенности применения и сильные стороны, и в основном вы будете использовать инструменты Градиент и Карта градиента в качестве корректирующих слоев для применения цветовых градиентов после их извлечения.
Градиент как корректирующий слой
Обычный градиент находится в меню настроек. Он действует как смывка, которую можно наносить непосредственно поверх любых существующих цветов.
Карта градиента как корректирующий слой
Карта градиента также находится в меню настроек. Он очень отличается от обычного градиента, потому что цветам в каждом градиенте назначаются значения яркости от 0 до 255. Это приводит к более тонким эффектам, но также может выглядеть более естественно.
Инструмент «Градиент»
Инструмент «Градиент» находится на панели инструментов Photoshop. Хотя его можно использовать аналогично корректирующему слою «Градиент», его основная сила заключается в применении градиентов к маскам слоев. Это станет более понятным, когда мы продемонстрируем все три инструмента в действии.
Также стоит отметить, что вы можете применять режимы наложения в Photoshop к любому из корректирующих слоев для точной настройки результатов.
Давайте начнем с части урока по извлечению. Во-первых, нам нужно открыть оба изображения в Photoshop; образец изображения, из которого вы хотите извлечь цвет, и целевое изображение, к которому вы хотите применить цветовой градиент.
- Загрузите оба изображения в Photoshop.
- Из примера образа перейдите к Windows > Библиотеки .
- На панели Libraries щелкните значок Добавить элементы (знак плюс).
- Выберите Извлечь из изображения во всплывающем меню.
- Выберите Градиенты в верхней части меню.
- Используйте ползунок, чтобы выбрать количество Остановок градиента . В нашем примере мы собираемся с 3 .
- Перемещайте маркеры (круги), чтобы выбрать нужные цвета.
- Щелкните Сохранить в библиотеках CC .
Мы закончили с образцом изображения. Вы можете закрыть окна меню и перейти к следующему шагу.
Как применить цветовой градиент к изображению
Цветовой градиент извлечен из образца изображения, и мы готовы применить его к нашему изображению. В этой версии мы будем использовать корректирующий слой «Градиент», чтобы применить цветовой градиент. Выполните следующие действия:
Выполните следующие действия:
- Перейдите к нужному изображению.
- Снова откройте меню Библиотеки .
- Щелкните правой кнопкой мыши первое изображение в меню, которое должно быть извлеченным цветовым градиентом. Выберите Создать набор настроек градиента .
- Назовите свой градиент и нажмите OK . Мы сохранили имя по умолчанию.
- Перейдите в меню Adjustments в нижней части Photoshop и выберите Gradient .
- Убедитесь, что ваш передний план и фон установлены цвета Черный и Белый . Нажмите D для сочетания клавиш, если это необходимо. Этот шаг имеет решающее значение для правильной работы градиента.
- В меню Gradient Fill щелкните внутри поля Gradient , чтобы получить доступ к дополнительным градиентам.
- Прокрутите меню вниз.
 Вы найдете предустановку градиента, которую вы только что создали. Нажмите на него один раз и нажмите OK .
Вы найдете предустановку градиента, которую вы только что создали. Нажмите на него один раз и нажмите OK . - Нажмите OK в окне меню Градиентная заливка .
- Выберите режим наложения , чтобы вы могли видеть свое изображение. Для этого конкретного изображения мы использовали Hard Light
- Дважды щелкните корректирующий слой «Градиентная заливка», чтобы снова открыть меню «Градиентная заливка».
- Используйте один или несколько параметров для формирования цветового градиента на изображении. Мы внесли изменения в Масштаб , отмечен галочкой Обратный и изменен Метод на Линейный . Нажмите ОК . Эти настройки будут разными почти для каждого изображения — экспериментируйте!
- Затем мы скорректировали Непрозрачность до 45% , чтобы изображение выглядело более естественным.

После последнего шага вы можете вернуться и точно настроить изображение благодаря тому, что вы работаете с корректирующим слоем, который не является деструктивным.
Использование карты градиента для применения цветового градиента
Мы покажем вам, как бы выглядели результаты, если бы мы выбрали карту градиента вместо градиента на шаге 5. Единственное отличие состоит в том, что мы будем работать с меню редактора градиента, чтобы сформировать наш цветовой градиент.
Как видите, нам удалось убедительно изменить цвет волос модели на красный. Мы лишь слегка сдвинули элементы управления в редакторе Gradient Map , установили флажок Reverse и изменили Непрозрачность от до 61% .
Использование инструмента «Градиент» для последних штрихов
Инструмент «Градиент» не предназначен для применения цветовых градиентов непосредственно к изображению. В нем также не так много элементов управления, как в инструментах «Градиент» и «Карта градиента». Инструмент «Градиент» работает лучше всего, когда он применяется непосредственно к маске слоя корректирующего слоя «Градиент» или «Карта градиента», что позволяет выполнять неразрушающее редактирование.
Инструмент «Градиент» работает лучше всего, когда он применяется непосредственно к маске слоя корректирующего слоя «Градиент» или «Карта градиента», что позволяет выполнять неразрушающее редактирование.
Давайте используем инструмент «Градиент» в нашем предыдущем редактировании, чтобы еще больше улучшить изображение.
- Щелкните маску слоя Gradient Map , чтобы сделать ее активной.
- Нажмите на Gradient Tool на панели инструментов меню.
- Перетащите инструмент по изображению, чтобы создать градиент. Мы провели линию от головы модели к ее руке.
Результат выглядит более изысканно, чем если бы мы просто уменьшили непрозрачность слоя.
Теплота удалена с фона, а оттенки кожи и волос модели выглядят более естественно. Вы также можете использовать частотное разделение в Photoshop для ретуширования кожи.
Источник цветового градиента из любого изображения
Adobe Photoshop CC позволяет легко извлекать цветовой градиент из любого изображения и применять его к своему собственному. Если вы встретите изображение с цветовой палитрой, которая вам нравится, вернитесь к этой статье, чтобы преобразовать ваши изображения с помощью извлеченных цветовых градиентов.
Если вы встретите изображение с цветовой палитрой, которая вам нравится, вернитесь к этой статье, чтобы преобразовать ваши изображения с помощью извлеченных цветовых градиентов.
Как использовать инструмент «Градиент» в Photoshop
В этом уроке Photoshop мы узнаем о том, «Что такое градиент», «Как использовать инструмент «Градиент» в Photoshop», «Типы градиента в Photoshop» и «Как создать пользовательский градиент в Photoshop».
До сих пор мы обсуждали несколько инструментов Photoshop, таких как инструмент «Кисть» и инструмент «Замена цвета» и т. д. У них есть одна общая черта: они работают с цветом переднего плана или одним цветом. Чтобы заполнить несколько цветов, у нас есть инструмент «Градиент» в Photoshop.
Меня зовут Лалит Адхикари , и мы находимся по телефону LTY . Давайте начнем.
- Что такое градиент
- Инструмент градиента в Photoshop
- Как использовать инструмент градиента в Photoshop
- Типы градиента в Photoshop
- Линейный градиент
- Радиальный градиент
- Угловой градиент
- Отраженный градиент
- Diamond Gradient
- Blence Modes
- Diamond Gradient

Что такое градиент
Градиент — это плавное смешение нескольких цветов. Приложения для графического дизайна обычно предоставляют предустановленные настройки, а также позволяют создавать собственные градиенты.
Ниже приведены несколько примеров Gradient.
Градиент 1Градиент 2Градиент 3Градиент 4Градиент 5Градиент 6Инструмент «Градиент» в Photoshop
Инструмент «Градиент»Инструмент «Градиент» — один из самых популярных инструментов в Adobe Photoshop будь то инструмент градиента, редактор градиента или слой настройки градиента.
Вы можете использовать градиенты для многих целей в графическом дизайне, что делает его одним из основных инструментов. Он используется для улучшения фотографии для создания пользовательских фонов для веб-баннеров и т. Д.
Как использовать инструмент «Градиент» в Photoshop
После выбора инструмента «Градиент» в Photoshop курсор изменится на крестик, как показано ниже: Инструмент в фотошопе. По умолчанию он имеет «Цвет переднего плана на цвет фона» в качестве градиента.
По умолчанию он имеет «Цвет переднего плана на цвет фона» в качестве градиента.
Чтобы создать градиент в Photoshop, после выбора инструмента «Градиент» нам нужно щелкнуть и перетащить в нужном направлении, как показано ниже:
Рисование градиентной линии с помощью инструмента «Градиент»Здесь точка 1 представляет начальную точку градиента. Это означает, что до этого момента наш первый цвет будет иметь полную интенсивность. После этой точки он будет постепенно терять свою интенсивность по направлению к другому цвету, а интенсивность другого цвета начнет увеличиваться по направлению к точке 2.
Итак, мы нажимаем на точку 1, затем, удерживая кнопку мыши, перетаскиваем курсор на точку 2.
Точка 2 — это конечная точка нашего градиента. Это точка, где наш последний цвет градиента достигнет своей полной интенсивности. Поскольку здесь у нас есть черный цвет на переднем плане и белый на заднем плане, это создаст градиент от черного к белому.
Типы градиента в Photoshop
Типы градиента на панели параметровЛинейный градиент
В линейном градиенте оттенки от начальной до конечной точки представляют собой прямую линию.
Радиальный градиент
В радиальном градиенте оттенки от начала до конца имеют идеально круглую форму.
Угловой градиент
В угловом градиенте тени расположены против часовой стрелки от начальной точки.
Отраженный градиент
Симметричные градиенты используются по обе стороны от начальной точки в отраженном градиенте.
Алмазный градиент
В алмазном градиенте оттенки от начальной до конечной точки образуют форму ромба.
Режимы наложения
Режимы на панели параметров Существуют различные типы режимов , например затемнение, умножение и многие другие, и вы можете применять их в соответствии с вашим произведением искусства.
Непрозрачность
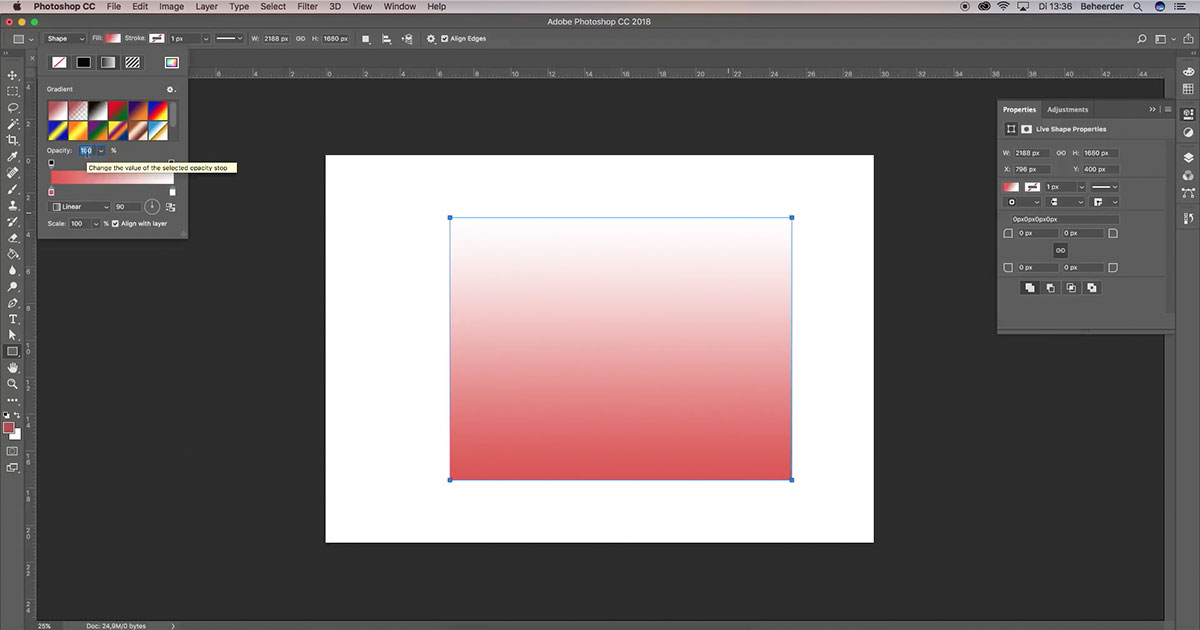
Параметр непрозрачностиВы можете изменить непрозрачность градиента перед его созданием, передвигая полосу непрозрачности.
Другие параметры
Параметры реверса, дизеринга и прозрачностиВ варианте реверс он просто изменит направление градиента. Итак, если у вас есть линейный градиент от синего к белому, он изменит его с белого на синий.
В дизеринге он создает более плавный градиент, чтобы он меньше изгибался.
В параметре прозрачности , если вы оставите этот флажок, это даст эффект прозрачности, в противном случае градиент будет сплошным цветом.
Как создать собственный градиент
Если щелкнуть окно редактора градиента, то мы увидим, что в нижней части панели есть область, где мы можем создать собственный градиент.
Редактор градиентов Итак, вы можете начать с выбора одного из них в качестве предустановки, а затем настроить его, щелкнув «цветовые точки» (отмечен синим на изображении выше), который находится в нижней части панели редактора градиента.
После двойного щелчка по цветовой метке в левой части полосы градиента вы можете выбрать пользовательский цвет, и таким же образом, дважды щелкнув по другой цветовой метке с правой стороны ползунка, мы получим новый градиент.
Если вы нажмете на «остановку непрозрачности» (отмечено зеленым на изображении выше), вы сможете изменить непрозрачность градиента.
В средней области полосы градиента, если выбрана какая-либо точка цвета или непрозрачности, появляется ромбовидная «кнопка» (отмечена желтым на изображении выше), которая обычно устанавливается на 50%.
Таким образом, сдвинув его, вы можете изменить положение этого цвета или непрозрачности в градиенте.
Мы можем добавить больше точек цвета, а также точку непрозрачности, просто нажав на границу ползунка.
Нажмите на нижнюю границу для ограничения цвета и верхнюю границу для ограничения непрозрачности. Чтобы удалить остановку, вы можете просто щелкнуть по остановке и нажать «Удалить».
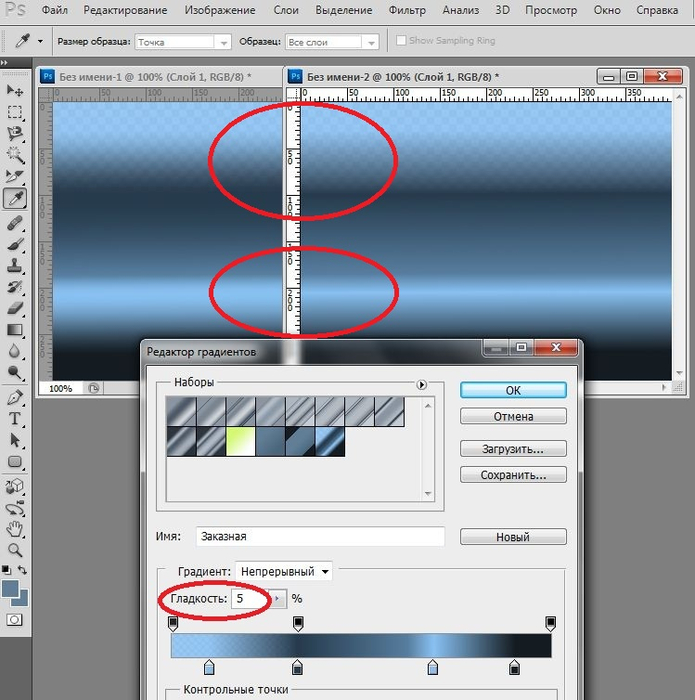
На этой панели есть еще один тип градиента, кроме сплошного градиента, это «шум». Это создает другой тип градиента с гораздо большим количеством оттенков.
Если мы изменим его шероховатость на 0% , он будет выглядеть как наш традиционный градиент, а если мы сдвинем его на 100% , к нему будет добавлено гораздо больше оттенков. По умолчанию установлено значение 50% .
Нажав на опцию «ограничить цвета» , мы можем избежать перенасыщения цветов в определенных областях. И нажав «прозрачность», он также может добавить прозрачность своим частям.
Есть три цветовые модели, которые мы можем использовать.
Первый — RGB (красный, зеленый и синий) , и если мы переместим ползунки, то сможем увеличить или уменьшить оттенки этих цветов в градиенте.
Другой — HSB (оттенок, насыщенность и яркость) . И в этом варианте вы можете изменить оттенок, насыщенность и яркость градиента в соответствии с нашими потребностями.