Как сделать Favicon для сайта
Что такое Favicon?
Favicon для сайта – это одна из его отличительных особенностей. Это еще один шаг к созданию и использованию фирменного стиля. Favicon, говоря простыми словами, это иконка (изображение), которое выводится в браузере перед адресной строкой. Также favicon используется при добавлении страницы в закладки. Согласитесь, пользователю удобнее будет найти ваш сайт в закладках, если там будет изображена ваша «фирменная» иконка.
Думаю, каждый из вас замечал favicon, посещая любимые сайты. Выглядит это следующим образом (в браузере Google Chrome):
И для сравнения, отображение иконки в браузере Internet Explorer:
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
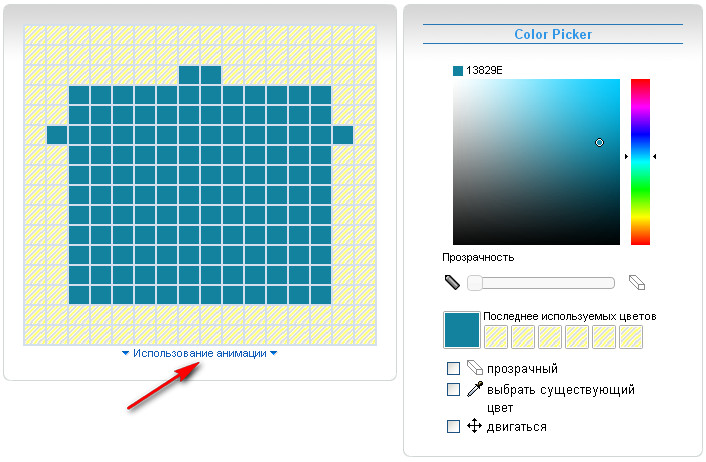
Самый простой способ сделать фавикон – воспользоваться сервисом www. favicon.cc. Выглядит он так:
favicon.cc. Выглядит он так:
Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:
Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате .png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате .ico. Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами <head></head> строчку:
<link rel="icon" href="favicon.ico"; type="image/x-icon" />
По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня. Но лучше перестраховаться.
Также рекомендуется добавлять строку:
<link rel="shortcut icon" href="favicon.ico"; type="image/x-icon" />
(для Internet Explorer).
Размер фавикона может быть 16×16, 32×32.
Полезное замечание
Файл иконки может иметь не только расширение .ico, но и .png, причем рекомендуется использовать последний вариант. Это связано с тем, что устройства с высоким разрешением дисплея (например, iPhone, iPad, iPod) по умолчанию имеют размер иконки 57×57. Для этого лучше делать второй вариант иконки (в более высоком разрешении) и прописывать дополнительно строку:
<link rel="apple-touch-icon" href="apple-favicon.png" />
Но стоит отметить, что в таком случае иконка будет скруглена по углам и на нее будет наложен блик (это делается автоматически самим устройством). Для того, чтобы этого избежать, вместо apple-touch-icon нужно написать apple-touch-icon-precomposed
Photoshop поможет создать качественную favicon
На сегодняшний день в интернете существует большое количество сайтов с помощью которых можно создавать favicon.![]() Интернет-сервисы предоставляют возможность создавать иконки двумя способами:
Интернет-сервисы предоставляют возможность создавать иконки двумя способами:
через встроенный онлайн графический редактор и с помощью генерации готовой картинки в формат favicon. Единственным недостатком получения файла через такие сайты является низкое качество изображения. Для того что бы favicon выглядел качественно нужно сделать его достаточно четким и понятным для восприятия. В данной статье будет рассказано о том, как создать качественную favicon для сайта в Photoshop и в результате получить качественную и уникальную персонализацию сайта в поисковой выдаче Яндекса.
Для того, чтобы получить возможность в Photoshop сохранять изображение в формате ico, Вам потребуется установить дополнение к программе — плагин ICO Plugin.
Данный плагин позволяет подготовленное специальным образом изображение, будущую иконку сайта, сохранять в формате ico.
Cкачанный архив плагина нужно разархивировать в папку с установленным Photoshop
для версии CS5 в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
для версии CS6 и выше в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins
и перезагрузить программу.
Далее, перейдите по контекстному меню «Файл» –> «Создать». Откроется окно, в котором нужно указать ширину и высоту будущей favicon. Выставляем 16 на 16 пикселей. В разделе «Содержимое фона» нужно выбрать «Прозрачный фон», а в разделе «Разрешение» выставить 96 пикс/дюйм. «Цветовой режим» должен быть выбран RGB и 8 бит.
Потребность создавать favicon в ручную, обуславливается тем, что при уменьшении готового изображения до размера 16 на 16 пикселей получается непонятная и размытая картинка. Именно для того, чтобы картинка была четкой и качественной ее необходимо нарисовать с нуля.
После того, как картинка нарисована ее нужно сохранить в формате ico. Для этого в контекстом меню переходим в раздел «Файл» –>«Сохранить» или используем комбинацию клавиш ctrl+shift+s. В открывшемся окне выбираем тип файла – ICO (Windows Icon) и сохраняем под именем «favicon.ico».
Файл favicon.ico должен быть размещен в корне сайта там, где располагается страница index.
html. Для того, что бы проверить качество и правильность созданной иконки, зайдите на любую страничку Вашего сайта и посмотрите на адресную строку браузера. Если в адресной строке слева от URL сайта или во вкладке браузера отображается Ваша картинка, то все сделано верно.
В течении времени, от 7 дней до нескольких месяцев, favicon проиндексируется и будет отображаться в поисковой выдаче Яндекс.
⚡️ Присоединяйтесь к нашему каналу в Telegram. Будьте в курсе последних новостей, советов и хитростей для смартфонов и компьютеров.
Эта запись была полезной?
ДаНет
Как сделать фавиконку в Photoshop — Brendan Williams Creative
Photoshop имеет множество применений в фотографии, графическом дизайне и цифровом искусстве. Если вам нужно, вы даже можете сделать фавикон в Photoshop. Вы можете не знать, что такое favicon, но вы видели их раньше — на самом деле, скорее всего, прямо сейчас перед вами несколько.![]()
Фавикон — это маленький значок, который находится рядом с названием веб-сайта на вкладке браузера. Обычно бренд или компания использует свой логотип в качестве фавикона. Фавиконы важны, так как они делают сайт более профессиональным, помогают поддерживать единообразие бренда и позволяют пользователям видеть, где находится вкладка веб-сайта, когда у них открыто несколько вкладок.
Настройки документа для создания фавиконки в Photoshop
Поскольку фавикон — это такая маленькая иконка, вам не нужны и не нужны тонны пустого пространства вокруг вашего логотипа, когда он находится в документе. Фавикон обычно имеет размер 16×16 пикселей. Однако вам все равно понадобится достаточно большой размер документа, чтобы вы могли добавить высококачественную версию своего логотипа. Мы начнем с документа размером 64×64 пикселя.
Примечание: Вы также можете проверить рекомендации по размеру фавикона в используемой вами системе управления контентом.![]()
Чтобы создать значок, вам нужно открыть новый документ и отредактировать настройки документа, чтобы отразить правильный размер вашего значка. На начальном экране Photoshop нажмите New File .
Откроется окно нового документа .
Убедитесь, что вы работаете с пикселями, щелкнув единицу измерения и выбрав пиксели в раскрывающемся меню.
Затем отредактируйте поля ширины и высоты, чтобы отобразить квадрат размером 64×64 пикселя.
Вы можете отредактировать разрешение , чтобы отразить 72 пикселя/сантиметра , так как это даст изображение хорошего качества без создания большого размера файла. Что касается цветового режима , то лучше оставить RGB Color , так как это лучший цветовой режим для цифровых целей.
В раскрывающемся меню Background Contents выберите Transparent .
Это обеспечит прозрачность фона при экспорте фавикона.
Нажмите Создать .
Применение вашего логотипа и экспорт значка из Photoshop
Теперь вам нужно добавить в документ свой логотип или дизайн фавикона (лучше не создавать его в этом документе, так как размер документа будет слишком большим). мало, и качество будет недостаточным для большинства случаев).
Найдите свой логотип или значок в своих файлах и перетащите файл в Photoshop. Он появится в вашем документе. На панели слоев , вы увидите, что имя слоя изменится на имя файла логотипа.
Вы можете перемещать логотип по документу с помощью инструмента Move Tool ( V ).
Чтобы упростить центрирование логотипа, вы можете включить интеллектуальные направляющие, которые будут появляться при перетаскивании логотипа по документу и помогать вам ориентироваться в центре. Перейдите к View > Show > Smart Guides , чтобы убедиться, что вы включили Smart Guides.
При перетаскивании направляющие отображаются в документе в виде розовых линий. Это автоматически переместит ваш логотип в центр документа, когда вы держите его рядом с центром.
Это автоматически переместит ваш логотип в центр документа, когда вы держите его рядом с центром.
Когда вы довольны размещением, экспортируйте значок в виде файла .png, выбрав File > Export > Export As .
Вы заметите, что окно предварительного просмотра очень маленькое. Вы можете использовать значки «плюс» и «минус» внизу, если хотите увеличить масштаб предварительного просмотра.
Щелкните раскрывающееся меню Формат файла и выберите PNG .
Затем установите флажок рядом с Прозрачность , чтобы убедиться, что фон экспортируется как прозрачный.
Вам не нужно беспокоиться о других настройках, таких как изображение или размер холста, поскольку вы уже установили размер своего холста соответствующим образом. Я предлагаю вам оставить настройки цветового пространства такими, какие они есть, чтобы не изменить цветовую схему конечного продукта. Нажмите Export , когда закончите.
Загрузка вашего фавикона на ваш веб-сайт
Хотя некоторые говорят, что файл ICO требуется для загрузки значка на ваш веб-сайт, файл png будет работать нормально, особенно на распространенных платформах, таких как WordPress, Squarespace и SmugMug. Тем не менее, у каждого конструктора сайтов могут быть разные требования к фавиконам, поэтому вам следует перепроверить свою конкретную платформу. Вот краткий список ссылок на требования к фавикону для самых популярных конструкторов сайтов.
- WordPress
- Squarespace
- SmugMug
- Wix
- Weebly
Что должно быть включено в ваш Favicon?
Думайте о своем фавиконе как о небольшой частичке индивидуальности вашего сайта. Вы хотите, чтобы фавикон отражал что-то о вашем веб-сайте или бизнесе. Многие компании используют уменьшенную версию своего логотипа или знака/символа логотипа (как в приведенном выше примере), и лучше всего использовать цвета вашего бренда, чтобы сохранить целостность бренда.
Лучше всего, чтобы ваш значок был простым, так как все, что слишком занято или запутанно, может показаться непрофессиональным или непривлекательным. Слова не работают в уменьшенном масштабе, поэтому избегайте добавления ненужных элементов, таких как слова в ваш значок. Цель состоит в том, чтобы фавикон запомнился людям и сразу же заставил задуматься о вашем бренде или продукте.
Учебники ★ Как создать веб-сайт Favicon с помощью Photoshop ★ Борис Хёкмейер Веб-дизайн
Файл favicon.ico — это иконка вашего сайта. Он отображается рядом с URL-адресом в верхней части браузера и рядом с веб-сайтом в избранном/закладках. Это увеличивает вашу видимость, и, по моему мнению, если вы не используете его, ваш сайт будет выглядеть немного дилетантским.
Создать его очень просто, если у вас есть Photoshop. Я использую CS5, но старые версии тоже работают.
1. Для начала перейдите на веб-сайт photoshopcs5.co.uk и загрузите соответствующий подключаемый модуль. В моем случае это 64-битная версия Windows. Там написано только CS4, но на CS5 работает нормально. Он работает как с 64-битной, так и с 32-битной версией Photoshop CS5 (но использует другой плагин).
В моем случае это 64-битная версия Windows. Там написано только CS4, но на CS5 работает нормально. Он работает как с 64-битной, так и с 32-битной версией Photoshop CS5 (но использует другой плагин).
2. Разархивируйте файл и скопируйте файл ICOFormat64.8bi в папку C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\File Formats (или любую другую папку, которую вы использовали в качестве папки установки) .
3. Запустите Photoshop. Вероятно, теперь вы увидите опцию .ICO в раскрывающихся меню типов файлов «Открыть» и «Сохранить как». Если он не отображается, не волнуйтесь. Это связано с тем, что ваш файл еще не является индексированным цветным изображением, которое вы визуализируете позже в этом руководстве.
Примечание. Существуют ограничения для файла .ico. Его максимальный размер — 16×16 пикселей, максимальное количество цветов — 256 (индексированный цвет), разрешение — 72 пикселя. Это очень мало, поэтому вам нужно, чтобы значок был простым. Мало цветов и мало деталей.
4. Откройте изображение, которое вы хотите использовать (например, ваш логотип), и придайте ему квадратную форму. Вы можете либо обрезать существующий файл, либо, если вы не хотите жертвовать частью своего изображения, добавить пространство по бокам, чтобы сделать его квадратным (хотя я бы не рекомендовал этого, так как 16 × 16 уже очень мало) .
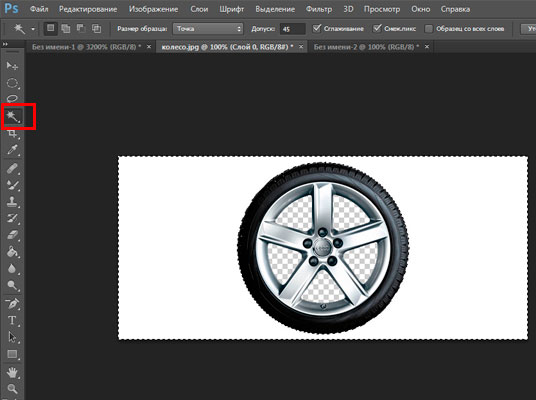
5. Чтобы обрезать, выберите инструмент «Обрезка» на панели «Инструменты» (обычно в левой части экрана. Если вы его не видите, перейдите в раскрывающееся меню «Окно» и выберите «Инструмент»). ). Вы можете натянуть рамку на изображение, щелкнув левой кнопкой мыши и перетащив мышь по изображению (удерживая кнопку мыши нажатой во время перетаскивания). Вы можете изменить все стороны перед обрезкой. Если вы хотите убедиться, что нарисовали точный квадрат, откройте меню «Информация» (выпадающее меню «Окно» -> выберите «Информация»). В W (Ширина) и H (Высота) вы можете увидеть точные размеры, которые вы выбрали с помощью инструмента «Обрезка».![]() Инструмент «Информация» выглядит так:
Инструмент «Информация» выглядит так:
6. Чтобы сделать изображение квадратным, не жертвуя частью изображения, увеличьте холст. Вы можете сделать это, перейдя в раскрывающееся меню «Изображение» и выбрав «Размер холста». Чтобы добавить размер холста, введите желаемые размеры ширины и высоты (например, 5 на 5 сантиметров) и укажите Photoshop, где добавить размер. Если вы хотите добавить холст в нижнюю часть изображения, нажмите на стрелку, указывающую вверх (как показано на этом снимке экрана):
Поэтому всегда нажимайте на стрелку напротив той стороны, где вы хотите добавить место на ваш холст.
7. Сохраните то, что у вас есть, как favicon.psd. Это позволит вам вернуться к изображению, оптимизированному, но еще не уменьшенному для использования фавиконки.
8. Перейдите в меню Изображение -> Режим -> Индексированный цвет… и установите количество цветов 256 (значение по умолчанию). Больше ничего менять не нужно. Внесите любые другие необходимые изменения (обычно для упрощения изображения).
9. Теперь все готово! Теперь снова перейдите в выпадающее меню «Изображение:» и выберите «Размер изображения». Введите числа, как показано на скриншоте: ширина/высота 16×16 пикселей, разрешение 72 пикселя.
10. Сохранить как файл favicon.ico (не используйте «Сохранить для Интернета и устройств», это не дает возможности сохранить как файл .ICO).
11. Файл favicon.ico обычно помещается в корень структуры папок сайта. Используя WordPress, поместите его в папку с изображениями в папке вашей темы.
12. Введите следующую строку кода в разделе заголовка заголовка:
Обновите страницу, и рядом с вашим URL появится логотип!
13. Обновление: описанный выше метод устарел. В настоящее время все браузеры поддерживают фавиконки в формате PNG, поэтому проще создать PNG 32×32 🙂
Меня зовут Борис Хёкмейер, я веб-дизайнер и графический дизайнер.
Иногда я сталкиваюсь с проблемой, для которой мне нужно найти собственное решение, потому что Google просто не сообщает мне.
