Как нарисовать дугу в Photoshop: 3 способа
Опубликовано: Автор: Артём Чёрный
Photoshop изначально разрабатывался как инструмент для редактирования растровых изображений. Несмотря на это, здесь присутствуют инструменты для полноценной работы с векторными элементами, в том числе и примитивными фигурами. Если нарисовать квадрат или окружность обычно не составляет труда даже для неопытного пользователя, то создать, например, дугу может быть проблематично.
Содержание
- Как нарисовать дугу в Photoshop
- Вариант 1: Создание из окружности
- Вариант 2: Создание дуги из эллипса
- Вариант 3: Воспользоваться инструментом “Перо”
Дуга — это часть окружности, поэтому нарисовать ее не так сложно, как может показаться. Если вам нужно сделать дугу неправильной формы, то просто используйте в качестве основы не круг, а эллипс. Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Вариант 1: Создание из окружности
Инструкция к этому варианту выглядит следующим образом:
- В панели инструментов выберите инструмент “Окружность”. Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте).
- Зажмите клавишу Shift, чтобы нарисовать ровную окружность. Вам нужно просто выделить эту окружность на холсте. Примечательно, что в версии Photoshop от 2021 года зажимать клавишу Shift не нужно, так как в таком случае будет наоборот сделана отвязка от пропорций.
- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
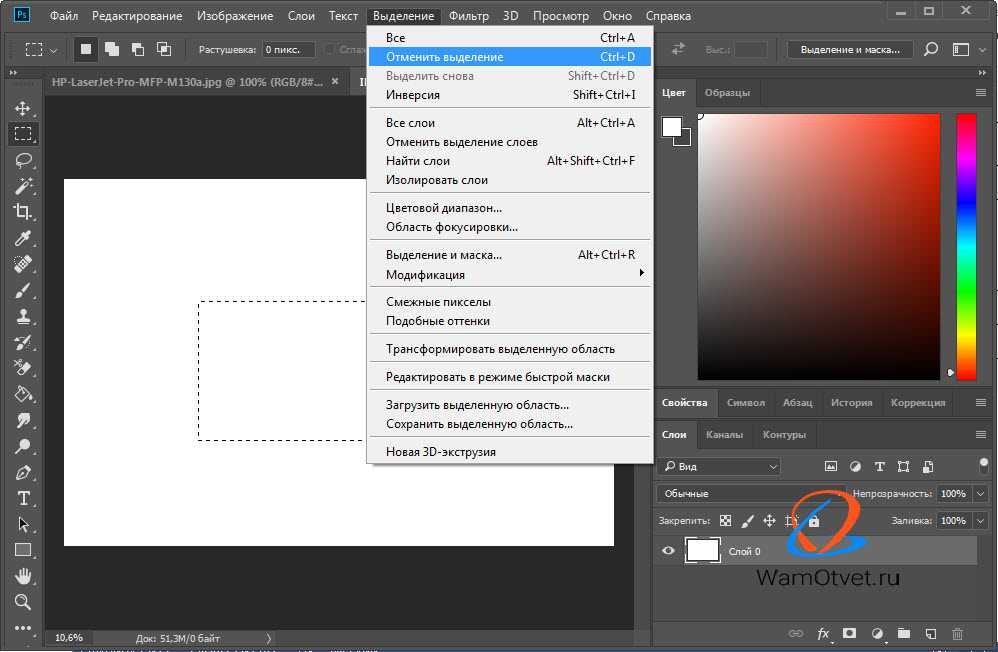
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги.
 Жмем ОК.
Жмем ОК. - Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения (отмечено на скриншоте).
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 2: Создание дуги из эллипса
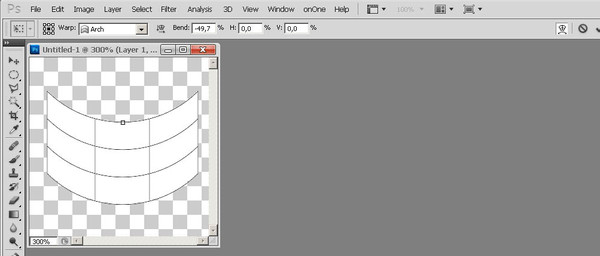
Если вам нужно сделать вытянутую дугу, то придется в качестве основы использовать эллипс. Инструкция по созданию таковой дуги будет несколько отличаться от предыдущей:
- В панели с инструментами выберите инструмент “Эллипс”.
- Нарисуйте эллипс. В данном случае нам не требуется, чтобы получился ровный круг, поэтому зажимать Shift не требуется.
 Исключение только в том случае, если у вас установлен Photoshop последней версии.
Исключение только в том случае, если у вас установлен Photoshop последней версии. - В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения.
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.

- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Воспользоваться инструментом “Перо”
Данный инструмент в отличии от предыдущих позволяет создавать дуги произвольных форм. Инструкция к данному способу выглядит следующим образом:
- На панели слоев создайте новый слой, используя специальную кнопку в нижней части панели (отмечена на скриншоте ниже).
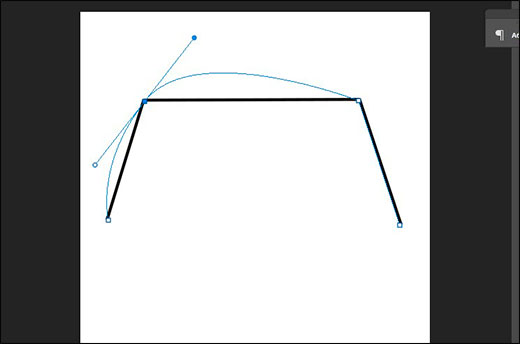
- Выделив новый слой поставьте первую точку на холсте. Желательно поставить ее в том месте, где начинается дуга.
- Затем поставьте вторую точку в том месте холста, где хотите закончить дугу. Не отпускайте кнопку мыши, а тяните перо вправо или влево (в зависимости от планируемого направления дуги). Кнопку можно будет отпустить только когда закончите.
- Если вам нужно переместить куда-то уже готовую точку, то это можно сделать, зажав при этом клавишу Ctrl. Если же оказалось, что вы вообще поставили эту точку не в том месте или сделали какое-то другое ненужное действие, то это можно отменить воспользовавшись сочетанием клавиш Ctrl+Z.

- Вы получили пока только контур вашей дуги, однако это пока еще не настоящая дуга. Выберите кисть в панели инструментов или просто нажмите клавишу B.
- Настройте цвет кисти. Для этого нажмите в нижней части левой панели с инструментами по цветному квадрату и в открывшейся палитре выберите нужный цвет.
- В верхней части интерфейса Photoshop обратите внимание на настройки кисти. Там нужно указать требуемую толщину в пикселях, а также выбрать форму. Лучше всего выбирать самую обычную форму кисти.
- Снова выберите инструмент “Перо”.
- Кликните правой кнопкой по ранее нарисованному контуру. В контекстном меню нужно выбрать вариант “Выполнить обводку контура”.
- В окошке настройки обводки выберите в поле “Инструмент” вариант “Кисть”. Нажмите “Ок”, чтобы применить обводку к контуру.
- Теперь, когда дуга нарисована вы можете удалить ранее созданный контур. Для этого нажмите правой кнопкой мыши по самому контуру и выберите вариант в контекстном меню “Удалить контур”.

Читайте также:
Инструкция по использованию инструмента “Перо” в Photoshop
Выполнение стилизации текста под гранит в Photoshop
Добавление плавного перехода в Photoshop
Делаем отражение в воде в Adobe Photoshop
Это были три основных способа нарисовать дугу в программе Adobe Photoshop. Все рассмотренные варианты имеют свои преимущества и недостатки, а также ситуации, в которых их лучше всего применять.
Понравилась статья? Поделиться с друзьями:
Деформация изображений, фигур и контуров в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:19:14 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Трансформирование деформации
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)
Использование деформацииВыберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих. В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.

Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие. По умолчанию для сетки установлено значение Всегда показывать направляющие.
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации. По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы, чтобы показать или скрыть сетку деформации и контрольные точки.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.

- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Заказная, а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить.
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали, Разделить деформацию по вертикали или Разделить деформацию крестообразно.
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки. При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.

- Выполните одно из следующих действий.
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.

- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.

- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
Выполните одно из следующих действий.
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Завершить» на панели выбора параметров.
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
Преобразование деформации: Цилиндр
Добавлено в выпуске Photoshop 23.4 (июнь 2022 г.)
Сделано по просьбам дизайнеров упаковки! В этом выпуске Photoshop представляет функцию «Трансформирование цилиндрической деформации», которая позволяет изгибать плоские иллюстрации для нанесения на поверхность кругового цилиндра. Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Для работы с новой функцией трансформирования цилиндрической деформации выполните следующие действия:
Выберите слой или фрагмент изображения, который требуется деформировать.
Выберите «Редактирование» > «Трансформирование» > «Деформация» в меню или нажмите клавиши Command+T (Mac) или Control+T (Win).
Нажмите кнопку переключения режимов «Свободное трансформирование/Деформация» на панели выбора параметров.
Перейдите в раскрывающееся меню «Деформация» на панели выбора параметров и выберите нижний значок: «Цилиндр».
Чтобы настроить деформацию формы, нажмите и перетащите экранные элементы управления:
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.

- Сочетание угловых элементов управления + Shift ограничивает пропорции.
- Элементы управления кривизной:
- Элемент сверху по центру синхронно изменяет дугу верхней и нижней границ.
- Элемент снизу по центру регулирует только дугу нижней границы.
- Управляйте перспективой, перемещая центральную опорную точку вправо и влево.
A. Регулирует кривизну как верхней, так и нижней части B. Задает правый верхний угол C. Регулирует перспективу. Проведите к центру для отдаления или вправо — для приближения D. Регулирует кривизну нижней части независимо от верхней E. Задает левый нижний угол
Можно также применить трансформирование путем цилиндрической деформации к текстовым слоям во время работы творческой работы с документами.
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.
Разделение деформации
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Можно перемещать маркеры (также называются маркерами Безье) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно: при перемещении одного маркера перемещаются все остальные.
 Значок имеет вид круга.
Значок имеет вид круга. - Независимо: каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной/вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
На панели «Слои» выберите слой или маску для трансформирования.
Выберите «Редактирование» > «Марионеточная деформация».
На панели параметров отрегулируйте следующие настройки сетки.
Режим
Определяет эластичность сетки в целом.
Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.

Плотность
Определяет расстояние между узлами сетки. При выборе параметра «Больше точек» точность увеличивается, но требуется больше времени на обработку, а при выборе «Меньше точек» достигается обратный эффект.
Расширение
Расширяет или стягивает внешний край сетки.
Показать сетку
Снимите выделение, чтобы показать только булавки коррекции и получить незагроможденное представление трансформаций.
Чтобы временно скрыть булавки коррекции, нажмите клавишу «H».
В окне изображения щелкните, чтобы добавить булавки в трансформируемых областях и в местах, которые требуется закрепить на месте.
Перемещение булавки на марионеточной сетке. Соседние булавки удерживают остальные области на месте.Для изменения положения или перемещения булавок выполните любое из следующих действий.
Перетащите булавку, чтобы деформировать сетку.

Чтобы показать область сетки, которая перекрывается другой, нажимайте кнопки «Глубина булавки» на панели параметров.
Чтобы удалить выбранные булавки, нажмите клавишу «Delete». Чтобы удалить другие булавки по отдельности, наводите на них курсор, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и при появлении значка ножниц щелкайте по ним.
Нажмите кнопку «Удалить все булавки» на панели параметров.
Чтобы выбрать несколько булавок, щелкайте по ним, удерживая клавишу «Shift», или выберите команду «Выбрать все» из контекстного меню.
Чтобы повернуть сетку вокруг булавки, выделите ее, и затем выполните любое из следующих действий.
Чтобы повернуть сетку на заданное число градусов, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и удерживайте курсор рядом с булавками, но не над ними. Когда появится круг, выполните перетаскивание, чтобы повернуть сетку «на глаз».
Угол поворота отображается на панели параметров.

- Чтобы поворачивать сетку автоматически в зависимости от выбранного режима, выберите «Авто» в меню «Поворот».
По завершении преобразования нажмите клавишу «Ввод» или Return.
Еще похожее
- Новые возможности трансформирования в инструменте «Деформация» в Photoshop
- Трансформирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:29 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Научитесь создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную. Прочитайте полную статью, чтобы узнать больше.
- Создание фигур
- Рисование произвольной фигуры
- Доступ к устаревшим пользовательским фигурам
- Заливка и обводка фигур
- Рисование звезды с помощью инструмента «Многоугольник»
Создание фигур
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»
На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура. Выберите инструмент для рисования нужной фигуры.
Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.

- Заливка: выберите цвет заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ш и В: вручную задайте ширину и высоту фигуры.
- Операции с контуром: используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура: используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура: используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».

- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение, чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства. Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop.
 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.
Заливка и обводка фигур
Выполните эти быстрые действия для заливки и обводки фигур:
На панели Слои выберите слой-фигуру, который необходимо залить или обвести.
Для выбора типа заливки или обводки фигуры выполните одно из следующих действий.

- Выберите любой инструмент группы «Фигура» (нажмите «U») из панели инструментов. На панели параметров инструментов выберите Заливка или Обводка.
- На панели Свойства щелкните нужный тип заливки или обводки.
Во всплывающем меню выберите вариант заливки или обводки: Чистый цвет, Градиент или Узор.
Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого цвета используйте палитру цветов или стили цвета.
Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или щелкните градиент. Настройте дополнительные параметры градиента.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
- Параметр «Инверсия» изменяет ориентацию цветов градиента.
- Форма градиента определяется стилем.
- Параметр «Масштаб» изменяет размер градиента.
- Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения градиентом.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Узор: выберите узор в раскрывающемся меню и задайте дополнительные параметры.
- Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве выбора угла можно указать определенный угол или вручную ввести нужную величину.
- Параметр «Масштаб» задает размер узора. Введите значение в текстовое поле или с помощью ползунка.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
Рисование произвольной фигуры
Улучшение в выпуске Photoshop на компьютере за февраль 2021 года (22.2).
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выберите инструмент Произвольная фигура в группе инструментов «Фигура» на панели инструментов.
Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкните значок шестеренки справа от палитры «Произвольная фигура» на панели параметров группы инструментов «Фигура».
 Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.Если вы не нашли нужную фигуру, щелкните значок шестеренки на палитре «Произвольная фигура» и выберите Импорт фигур для импорта нужной фигуры из сохраненных файлов. Также можно создать и сохранить произвольную фигуру в своей библиотеке.
Можно легко редактировать свойства инструмента «Произвольная фигура» прямо в разделе Свойства фигуры на панели Свойства. Кроме того, можно использовать элементы управления преобразованием на холсте для преобразования произвольной фигуры без изменения ее свойств.
Щелкните и перетащите в любом месте холста, чтобы нарисовать произвольную фигуру.
Кроме того, набор параметров инструмента «Произвольная фигура» можно настроить прямо на панели Окна > Фигура. При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
Доступ к свойствам можно получить только для произвольных фигур, нарисованных с помощью инструмента «Произвольная фигура». Для контура, преобразованного в фигуру, такой возможности нет.
Сохранение фигуры или контура в качестве произвольной фигуры
Выберите контур на панели Контуры — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите меню Редактирование > Определить произвольную фигуру и введите имя для новой произвольной фигуры в диалоговом окне Имя фигуры. Новая фигура появится на всплывающей панели Фигура на панели параметров.
Для сохранения новой произвольной фигуры в новой библиотеке выберите пункт Сохранить произвольные фигуры в меню раскрывающейся панели.
Дополнительные сведения см. в разделе Работа со средством «Управление наборами».
Рисование звезды с помощью инструмента «Многоугольник»
Одна из основных фигур, которые мы учимся рисовать в детстве — пятиконечная звезда.
Выполните эти три простых действия, чтобы нарисовать звезду с помощью инструмента «Многоугольник».
На панели инструментов щелкните и удерживайте значок группы инструментов «Фигура», чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Многоугольник.
Перетащите инструмент на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы вызвать диалоговое окно Создание многоугольника и задайте следующие атрибуты.
- Ширина и высота: вручную задайте ширину и высоту фигуры.
- Симметричный: установите флажок для сохранения симметрии в многоугольнике.
- Количество сторон: вручную введите желаемое количество сторон многоугольника. Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
- Радиус скругления: вручную задайте радиус, чтобы получить скругленные углы у многоугольника.
- Пропорции звезды: настройте процент пропорции, чтобы получить звезду идеальной формы.

- Сглаживание внутренних углов звезды: установите флажок, чтобы скруглить внутренние углы звезды.
- От центра: установите флажок, чтобы выровнять звезду от центра.
Доступ к устаревшим пользовательским фигурам
Если вы использовали устаревшие пользовательские фигуры из старых версий Photoshop и хотите добавить их в текущую версию, выполните следующие действия.
В главном окне выберите Окно > Фигуры
В правом верхнем углу панели «Фигуры» нажмите значок меню () и выберите Фигуры прежней версии и др.
Больше по теме
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало еще проще
- Сообщество Photoshop | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом «Линия»
- Сведения о рисовании
- Рисование с помощью инструмента «Перо»
- Добавление векторных фигур в дизайны | Учебное пособие
Вход в учетную запись
Войти
Управление учетной записью
Текст по кругу в Фотошопе: подробная инструкция
Главная » Программы
Всех приветствую на портале WiFiGiD. RU. В нашем сегодняшнем уроке мы посмотрим, как можно сделать текст по кругу в программе Фотошоп. Есть два способа. Первый – достаточно сложный, но текст в таком случае у вас получится максимально правильным и красивым. Второй – более простой и подходят для расположения букв по небольшой дуге. Я же советую подробно ознакомиться с обоими вариантами, чтобы вы всегда могли применять их в разных условиях и задачах. Если у вас в процессе чтения возникнут какие-то вопросы – пишите в комментариях.
RU. В нашем сегодняшнем уроке мы посмотрим, как можно сделать текст по кругу в программе Фотошоп. Есть два способа. Первый – достаточно сложный, но текст в таком случае у вас получится максимально правильным и красивым. Второй – более простой и подходят для расположения букв по небольшой дуге. Я же советую подробно ознакомиться с обоими вариантами, чтобы вы всегда могли применять их в разных условиях и задачах. Если у вас в процессе чтения возникнут какие-то вопросы – пишите в комментариях.
Содержание
- Способ 1: С помощью кругового контура
- Способ 2: С помощью деформации текста
- Видео
- Задать вопрос автору статьи
Способ 1: С помощью кругового контура
Итак, как же нам в Фотошопе сделать текст или любую надпись по ровному кругу (или полукругу). На самом деле все не так просто, поэтому постарайтесь внимательно читать, то что я буду писать и смотрите на скриншоты. Я постараюсь описывать все действия максимально подробно, чтобы вы не запутались.
- Давайте создадим новый документ. В верхней панели выбираем «Файл» – «Создать». Или используем клавиши:
Ctrl + N
- Задайте нужный размер по ширине и высоте в правом блоке. Значение лучше задать в пикселях. Еще один момент – если вы будете распечатывать эту картинку на бумаге, то можно выбрать сверху «Печать», и далее нажать по любому международному формату A4, A5 и т.д. Жмем «Создать».
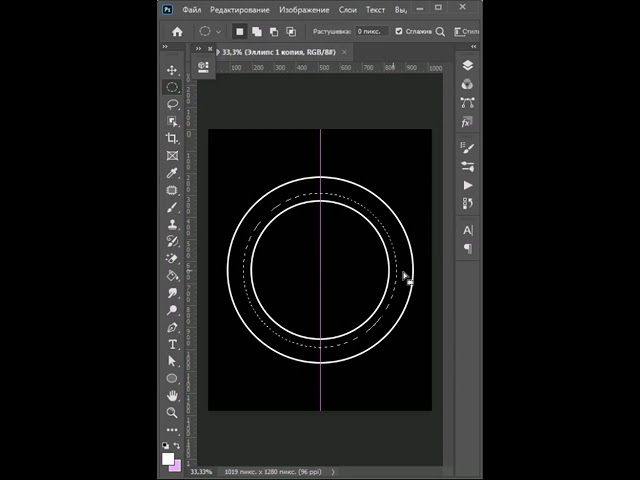
- Для примера я создам два круга, посередине которых и будет нужная нам фраза или текст. Нам понадобится один новый слой. Чтобы его создать на вкладке «Слой» в отдельном окне нажмите по кнопке квадратика с плюсом. Или используйте клавиши:
Ctrl + Shift + N
- Проверьте, чтобы был выделен новый слой, который мы только что создали. Именно с ним мы и будем работать.
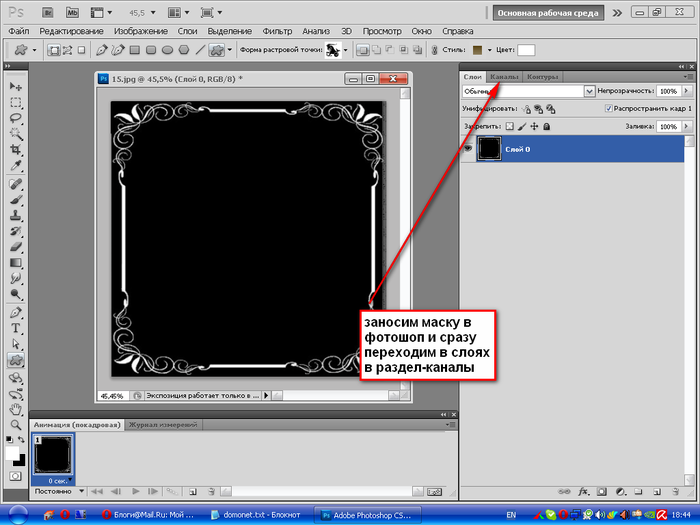
- На панели инструментов кликните правой кнопкой по инструменту область выделения и далее выберите «Овальную область».

- На клавиатуре зажмите клавишу «Shift», и, не отпуская, её нарисуйте круг нужного вам размера.
- Чтобы создать хоть какой-то объект из выделения, нам нужно залить эту область. Для этого кликаем правой кнопкой (ПКМ) по ней и из выпадающего меню выбираем команду «Выполнить заливку».
- В «Содержании» кликаем по «Цвету» – выбираем любой и жмем два раза по кнопке «ОК». Вы также можете использовать инструмент «Заливка» на панели слева.
- Теперь отменяем выделение, нажав ПКМ и выбрав соответствующий пункт в выпадающем меню. Или используем быстрые клавиши:
Ctrl + D
- Кликните двойным щелчком левой кнопкой мыши (ЛКМ) по нашему слою.
- Установите галочку напротив фильтра «Выполнить обводку» и зайдите туда. Установите нужные «Размер» в пикселях, так чтобы обводку было видно. Ставим цвет «Черный».
 Вы можете не переживать, эти параметры можно в любой момент поменять.
Вы можете не переживать, эти параметры можно в любой момент поменять.
- Теперь там же в окне «Слои» убираем заливку до 0%, чтобы осталась только обводка.
- У вас должна получиться вот такая картинка. Если вы считаете, что обводка слишком тонкая или толстая – опять зайдите в «Стиль слоя» и измените параметры обводки.
- Так как в примере нам нужно нарисовать два круга – давайте продублируем этот слой. Кликаем ПКМ по слою и выбираем команду «Создать дубликат слоя».
- Ничего менять не нужно – «ОК».
- Вы можете скрыть стили слоя, нажав по стрелочке рядом с буквами «fx», чтобы они не занимали много места.
- Теперь на верхней панели переходим во вкладку «Редактирование» и кликаем по инструменту «Свободное трансформирование». Горячие клавиши:
Ctrl + T
- Зажимаем клавишу Alt и начинаем тянуть круг к центру, чтобы уменьшить его, сохраняя пропорции.
 В некоторых старых версиях нужно дополнительно зажать вторую кнопку – Shift. Чтобы применить изменения, кликните ЛКМ по центру круга.
В некоторых старых версиях нужно дополнительно зажать вторую кнопку – Shift. Чтобы применить изменения, кликните ЛКМ по центру круга.
- Выделите слой с большим кругом – для этого зажимаем Ctrl и кликаем ЛКМ по этому слою.
- Вы увидите окантовку выделения, кликаем ПКМ – «Трансформировать выделенную область».
- Нам нужно изменить выделение и уменьшить его – именно от этого места и будут идти буквы нашей надписи. Зажимаем клавишу Alt (или Alt + Shift) и уменьшаем выделение. Оставьте небольшое расстояние до малого круга, чтобы смотрелось лучше.
- Кликаем ПКМ и выбираем «Образовать рабочий контур».
- Жмем «ОК».
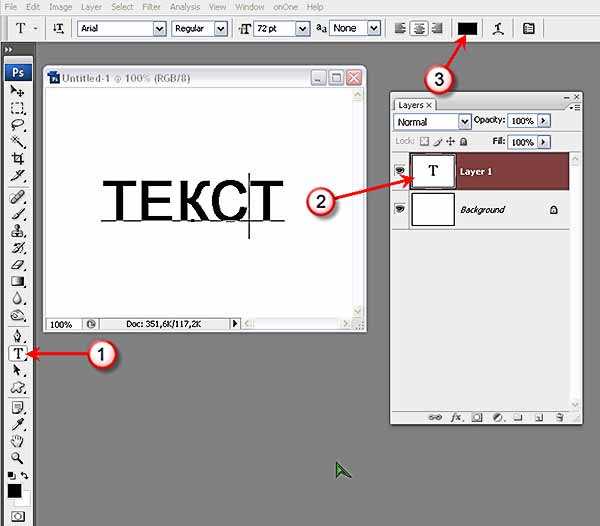
- Теперь жмем по инструменту «Текст» (T).
- Наведите на этот контур. Вы увидите, как курсор преобразуется в такой вот значок. Кликните по нему ЛКМ.
- Напишите свою фразу.
 Вы можете столкнуться с проблемой – фраза будет слишком маленького размера или не того цвета. Выделите её, нажав клавиши Ctrl + A.
Вы можете столкнуться с проблемой – фраза будет слишком маленького размера или не того цвета. Выделите её, нажав клавиши Ctrl + A.
- Теперь в верхней панели изменяем размер и цвет.
- Вы также можете поменять и шрифт написания.
- А теперь для вас задание, сделайте вторую надпись, но только снизу круга. Делается все по аналогии, начинаем с 19 шага, где нам нужно выделить круг, зажав клавишу Ctrl.
- У вас должно получиться две фразы, которые существуют отдельно на разных контурах – это важно. И опять же вы можете столкнуться с еще одной проблемой – когда надписи будут находиться не по центру или неровно.
- Выделите слой с текстом, который вы хотите прокрутить по кругу, для того чтобы изменить и поставить его в нормальное положение.
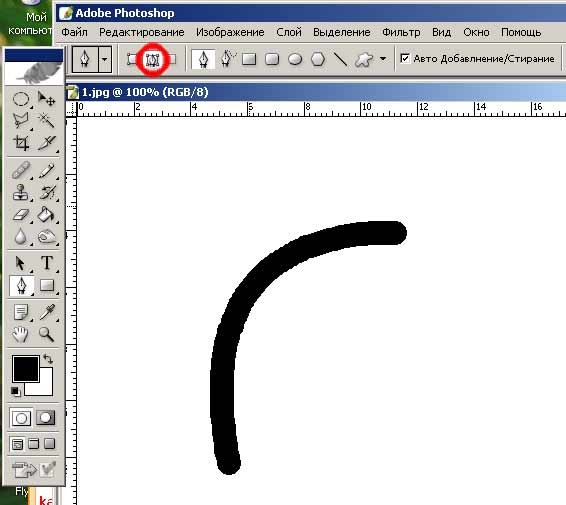
- Выбираем инструмент «Перо» (P).
- Жмем ПКМ по контуру – «Свободное трансформирование контура».

- Жмем ПКМ и выбираем «Поворот».
- Наводим курсор на правый верхний угол и начинаем крутить контур. Надпись при этом будет оставаться на месте – она изменит свое положение, только после применения изменения, поэтому будьте аккуратны и ориентируйтесь на глаз. Кликаем два раза ЛКМ, чтобы применить изменение. Точно также делаем и со второй фразой.
- А что, если нам нужно нижнюю надпись перевернуть, чтобы она была сверху над контуром. Для этого на вкладке «Контуры» выделите тот контур, к которому привязана эта надпись.
- Найдите на панели инструментов «Выделение контура», нажав ПКМ по стрелочке.
- А теперь очень внимательно – наводим курсор на контур, так чтобы он превратился в фигуру как скриншоте ниже. Далее зажимаем ЛКМ, и, не отпуская, ведем мышь к центру круга до тех пор, пока надпись не перевернется.
СОВЕТ! Помните, как мы раньше крутили надпись с помощью трансформации, на самом деле её можно крутить по кругу и с помощью этого инструмента, зажав ЛКМ.
Можете попробовать.
- Итак, надпись мы перевернули, но вот выглядит она не очень красиво, так как буквы слишком близко находятся друг к другу.
- Жмем:
Ctrl + T
- Зажав клавишу Alt, изменяем размер контура, увеличив его.
- Применяем изменение.
- Если у вас буквы останутся так же близко стоять, как и раньше, то расстояние можно увеличить. Выбираем инструмент «Текст» (T), выделяем его и находим на верхней панели конфигурацию настроек – далее изменяем расстояние между буквами.
- У вас должно получиться что-то вроде такого.
Как видите, написать текст по кругу в Фотошопе не так просто как кажется. Поэтому если вы что-то забудете, то вы всегда можете обратиться к этой статье как в шпаргалке. Очень много нюансов, о которых нужно помнить. Кстати, если вам не нужны эти два круга, то вы можете их убрать, стереть или даже просто скрыть, нажав по значку глаза на вкладке нужного слоя. Еще один момент – не все шрифты красиво смотрятся при написании по кругу, поэтому можете повыбирать самые лучшие варианты на ваш взгляд.
Еще один момент – не все шрифты красиво смотрятся при написании по кругу, поэтому можете повыбирать самые лучшие варианты на ваш взгляд.
Способ 2: С помощью деформации текста
Закруглить текст в Фотошопе можно с помощью деформации текста. У этого способа есть один плюс – он очень прост в исполнении по сравнению с прошлым способом. Но есть и один существенный минус – о нем мы узнаем чуть позже, как только попробуем этот вариант.
- Выбираем «Текст» (T).
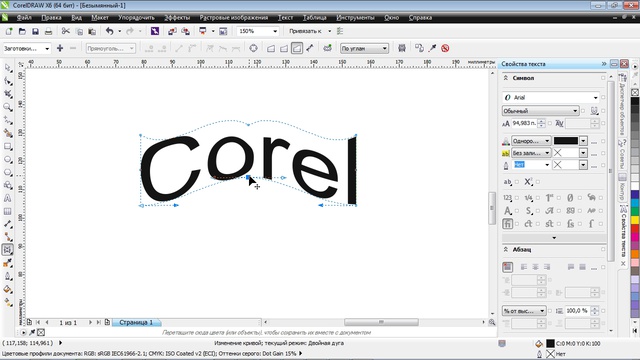
- Пишем любую фразу.
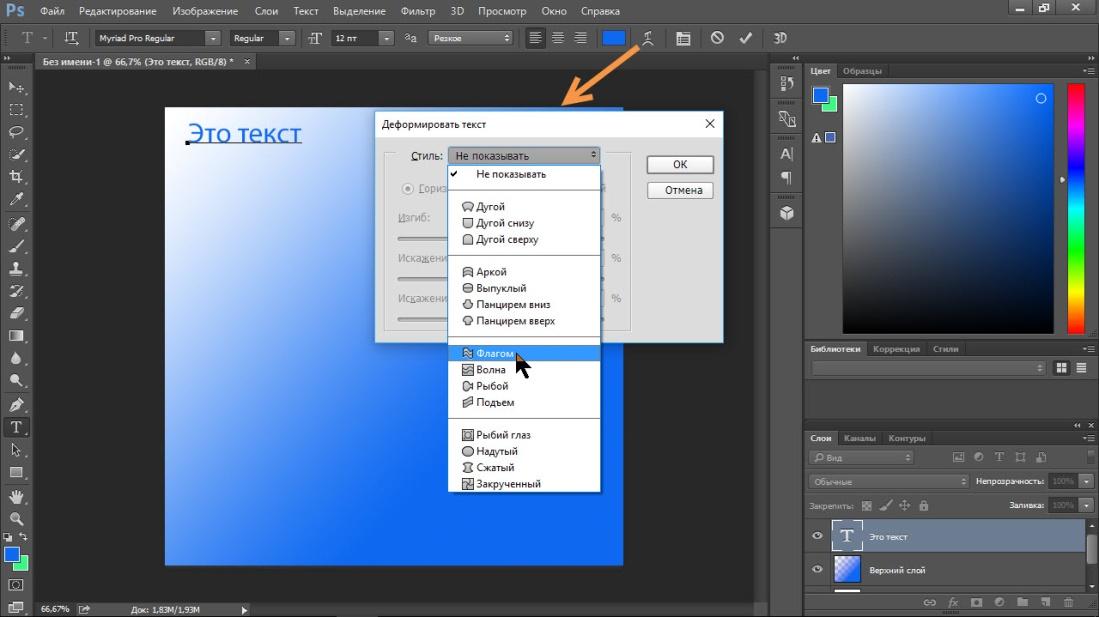
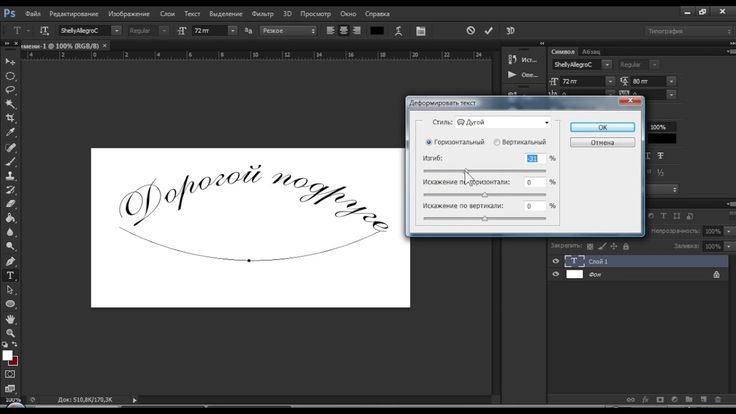
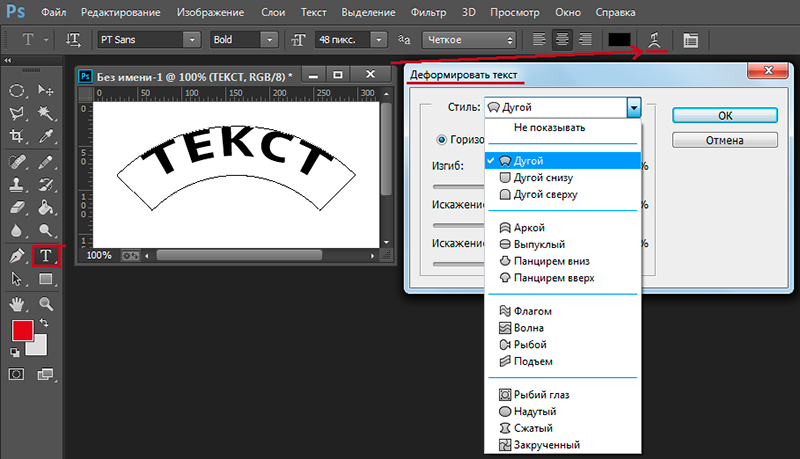
- В верхней панели жмем по значку деформации.
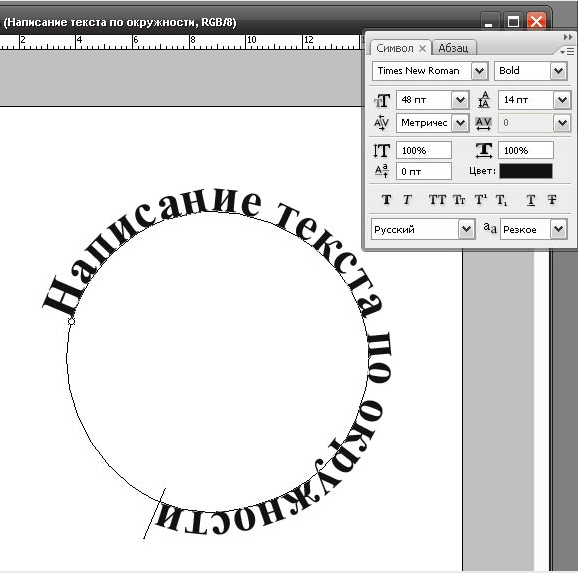
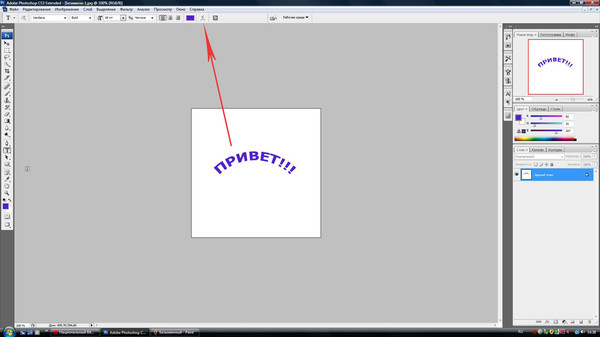
- В «Стиле» выбираем «Дугу» и пробуем увеличить изгиб.
- Попробуйте ради интереса установить значение в 100% – то есть полукруг.
Как видите, в Фотошопе можно таким образом сделать текст небольшой дугой, но вот полукругом – не получится, так как буквы будут сильно деформированы. Поэтому если вы хотите сделать все красиво, то лучше использовать первый способ.
Видео
Помогла ли вам эта статья?
134 3
Автор статьи
Бородач 1609 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как нарисовать алфавит в Adobe Illustrator
Всем привет! А у нас новый урок от Натальи Долотко.
Он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверена, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу — я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid… Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (), Ellipse Tool (L), Arc Tool).
Обратите внимание на высоту букв:
2. Рисуем букву «а»
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool ()) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
3. Рисуем букву «b»
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
4. Рисуем букву «c»
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву «d»
Эту букву мы рисовать не будем. Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву «e»
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву «е».
7. Рисуем букву «f»
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool ()) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
Если по тексту не очень понятно, просто следуйте рисунку:
8. Рисуем букву «g»
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линиядугакруг отмечены разными цветами, поможет вам нарисовать букву «g».
9. Рисуем букву «h»
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линиидуги, и вы поймете как нужно рисовать.
10. Рисуем букву «i»
11. Рисуем букву «j»
12. Рисуем букву «k»
13. Рисуем букву «l»
14. Рисуем букву «m»
15. Рисуем букву «n»
16. Рисуем букву «o»
17. Рисуем букву «p»
18. Рисуем букву «q»
19. Рисуем букв «r, s, t, u, v, w, x»
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
20. Рисуем буквы «A, B, C, D, E, F, G, H, I»
21. Рисуем буквы «J, K, L, M, N, O, P, Q, R»
22. Рисуем буквы «S, T, U, V, W, X, Y, Z»
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.
И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы — пишите в комментариях, и я отвечу. Удачи!
20 функций Procreate, которые сделают рисование удобнее — Gamedev на DTF
От выравнивания лайна до записи экрана в пару кликов.
46 253 просмотров
Procreate — графический редактор для iPad и iPhone. Программа известна простым и комфортным интерфейсом, который сочетается с мощными возможностями. Многие из этих функций упрощают художнику рисование, делают его удобнее.
Рассказываем о таких возможностях и показываем, на что способен Procreate.
За помощь в подготовке статьи огромное спасибо Дмитрию Парчутову, художнику и преподавателю в Smirnov School.
Форма
Выравниваем формы
Формы и фигуры можно выравнивать — для этого начертите какой-то объект и удерживайте стилус несколько секунд в конечной точке. Кривой штрих, дуга, овал, треугольник или четырёхугольник — все эти элементы превратятся в объекты идеальной формы.
Фигуры можно не только выравнивать, но и превращать их в равносторонние: овал — в круг, четырёхугольник — в квадрат, а обычный треугольник — в равносторонний треугольник. Для этого удерживайте стилус в конечной точке, а затем приложите к холсту второй палец.
Рисуем симметричные узоры и примагничиваем линии
В настройках Procreate можно включить направляющие линии, которые расчертят холст в стиле тетрадного листа. Направляющие линии помогают в создании ровных штрихов, геометрических форм и симметричных узоров.
Для включения функции перейдите в раздел «Действия»-> «Холст» и активируйте направляющие.
Источник
У направляющих есть свой набор настроек, две из которых заслуживают отдельного внимания: «вид сетки» и «рисование с привязкой».
Настройка «вид сетки» позволяет выбирать из 4 вариантов сетки:
- 2D-сетка. Подходит для построения двумерных фигур.
- Изометрия. Удобно рисовать трёхмерные изображения и объекты с изометрической проекцией.
- Перспектива. Хороша для создания фона благодаря своим точкам схода.
- Симметрия. Узор с одной половины рисунка копируется на другую половину: можно создавать невероятные калейдоскопические узоры.
Источник
С настройкой «рисование с привязкой» всё проще — при её активации линии будут примагничиваться к осям сетки, словно бы вы рисовали по линейке.
Источник
Сглаживаем линии
Чтобы линия была плавной и ровной, выставьте на максимальное значение настройку StreamLine.
Эта настройка отвечает за сглаживание линии прямо во время рисования: при высоком значении линия будет невероятно ровной. Настройка будет особо полезна при создании каллиграфических надписей.
Источник
У этой замечательной настройки есть одно «но»: чем выше значение сглаживания, тем выше задержка следования линии за стилусом. Программе нужно время, чтобы выровнять все микронеровности, которые создаются при рисовании.
Для включения функции StreamLine кликните по любой кисти — так вы попадете в её меню настройки. Второй ползунок сверху и есть нужная вам настройка.
Источник
Цвет
Быстро заливаем фигуру
Базовая возможность Procreate, которая позволяет экономить время на раскрашивании фигуры. Просто перетащите в замкнутый контур значок палитры и внутреннее пространство окрасится в выбранный цвет.
Источник
Если внутри контура фигуры есть небольшой разрыв, то зальется весь фон. Вместо отмены заливки и дорисовки контура можно воспользоваться функцией порога ColorDrop.
Вместо отмены заливки и дорисовки контура можно воспользоваться функцией порога ColorDrop.
После заливки незамкнутой фигуры задержите стилус на несколько секунд, после чего регулируйте уровень порога движением вправо или влево.
При низком уровне порога ColorDrop программа закрасит только локальную фигуру, даже если в ней есть разрыв. При высоком уровне порога закрасятся несколько объектов или весь холст сразу.
Источник
Создаем палитру из изображения
Для быстрого создания необходимой палитры не нужно подбирать цвета вручную или использовать пипетку на каждом оттенке референса. Вместо этого можно взять палитру с другого рисунка, цвета и оттенки которого вам понравились.
Чтобы скопировать цвета изображения, переместите его в меню палитры. Программа проанализирует цвета картинки и сделает из них новую палитру.
Источник
Возвращаемся к прошлому цвету
В Procreate можно быстро менять между собой нынешний и предыдущий цвет, который использовал художник. Это удобно при создании набросков или при окрашивании смежных областей рисунка, когда нужно постоянно возвращаться к краскам этих областей.
Это удобно при создании набросков или при окрашивании смежных областей рисунка, когда нужно постоянно возвращаться к краскам этих областей.
Для быстрой смены цвета подержите несколько секунд значок палитры — цвет поменяется на тот, который вы использовали прежде. Повторите действие и цвет станет тем, который вы использовали изначально.
Слои
Быстро объединяем слои
В Procreate можно объединить множество слоев в два действия. Одним пальцем зажмите верхний слой, а вторым — нижний слой, после чего сомкните пальцы вместе. Выбранные слои и те, что были между ними, сольются в один слой.
Источник
Скрываем слои
В Procreate можно одним нажатием скрыть все слои — это удобно, когда нужно внести изменения лишь в один элемент без риска задеть другие.
Для этого на несколько секунд зажмите стилус на галочке любого слоя. Все слои, кроме выбранного, временно продадут из поля видимости. Если вы повторите действие с тем же слоем, то все скрытые слои вернутся обратно.
Источник
Переносим слои на другое изображение
Иногда изображение или его часть нужно перенести на другой холст. А иногда такой перенос нужно сделать сразу с нескольких холстов, собрав в одном всё необходимое. Здесь как раз и пригодится функция переноса слоев.
Я пользуюсь переносом слоев, когда рисую окружение. Ближе к финалу я дублирую исходный файл, оставляя его как запасной — на всякий случай. Иногда в процессе доработки я понимаю, что прежний объект подходит к финалу больше, чем нынешний вариант. Тогда я достаю его из прошлого файла и переношу на новый.
Другой пример: есть несколько файлов с персонажами и их нужно собрать на одном фоне. Я открываю каждый файл и переношу их на общий холст с помощью этой функции.
Дмитрий Парчутов, Художник, преподаватель в Smirnov School
Сначала выделите нужные слои свайпом вправо, после чего зажмите выделенные слои пальцем и перенесите их на новый рисунок. Важно всё это время не отпускать слои: одним пальцем вы удерживаете слои, а другим выбираете новый рисунок из галереи.
Важно всё это время не отпускать слои: одним пальцем вы удерживаете слои, а другим выбираете новый рисунок из галереи.
Настройка и интересные возможности
Отображаем референс
В настройках Procreate можно включить отображение небольшого окошка, которое появится на экране рядом с основным рисунком. В этом окошке можно отобразить миниатюру холста или стороннее изображение из галереи.
Окно с референсом можно сужать и растягивать, а еще перемещать в любую часть экрана. Можно масштабировать и сам референс, увеличивая некоторые области рисунка для рассмотрения его деталей.
Для включения функции перейдите в раздел «Действия»-> «Холст» и активируйте пункт «референс».
Источник
Отключаем касания
Случайные прикосновения рукой будут оставлять небольшие штрихи, которые придется постоянно стирать или откатывать назад. Хорошо, если у вас есть перчатка для художников, которая спасает от таких ситуаций. Если её нет, то в настройках Procreate можно полностью отключить касания — работать с экраном будет только стилус.
Настройка находится здесь: «Настройки» -> «Управление жестами» -> «Общие» -> «Отключить все прикосновения».
Отменяем действия
Нажмите на экран двумя пальцами и подержите их несколько секунд — Procreate начнёт отменять друг за другом все ваши прошлые действия на холсте. Если случайно удалили что-то нужное, то сделайте ровно тоже самое, но уже с тремя пальцами — программа начнёт возвращать всё на свои места.
Выбранный слой можно полностью очистить круговым движением тремя пальцами.
“Проведите пальцем, чтобы рисовать; нажмите на экран двумя пальцами, чтобы отменить предыдущее действие; нажмите на экран тремя пальцами, чтобы отменить отмену действия”. Источник
Создаем быстрое меню из любых функций
Чтобы художники не шли по длинному пути к любимым функциям, разработчики Procreate придумали «Быстрое меню». При его вызове появляется круговое меню с 6 кнопками, к каждой из которых можно привязать любую фичу программы.
Зажмите одну из шести кнопок — и программа предложит на выбор большой список функций, которые можно привязать к выбранной кнопке.
Источник
Сперва нужно выбрать жест, который будет вызывать само «Быстрое меню». Для этого перейдите в раздел «Действия»-> «Настройки»->«Управление жестами»->«QuickMenu» и выберите любой жест.
Группируем изображения в одну папку
В программе можно сгруппировать изображения и поместить их в одну папку. Это удобно, если нужно разделить готовые работы и черновые, либо же если вы тренируетесь в разных типах рисунка — например, персонажах и окружении.
Нажмите на кнопку «Выбрать» на начальном экране программы, после чего выделите нужные рисунки и нажмите на кнопку «Группа». Группу рисунков можно в любой момент переименовать — для этого два раза нажмите по названию группы.
Записываем процесс
Чтобы показать процесс рисования, художники могут записать ускоренное видео — таймлапс. Обычно для этого требуются сторонние программы записи и монтажа, но в Procreate уже есть всё, что нужно.
Чтобы записать таймлапс, перейдите в раздел «Действия»-> «Видео» и активируйте настройку «Запись таймлапс-видео». Важно: включить настройку нужно до начала рисования.
Источник
Созданный таймлапс можно проигрывать прямо в программе, а позднее экспортировать его в одном из двух форматов: 30-секундное видео или ролик во всю длину. Первый формат подходит для Stories и Reels, а второй формат — для YouTube или роликов в других соцсетях.
Делимся работами в соцсетях за пару кликов
Здесь сразу можно экспортировать работу в одну из популярных соцсетей. Для экспорта изображения перейдите в раздел «Действия»-> «Поделиться».
Перед вами появится список форматов, в который можно конвертировать картинку. Здесь есть родной формат Procreate, известные всем PNG и JPEG, форматы для печати PDF и TIFF, а также формат фотошопа PSD. Последний особенно полезен на случай, если нужно будет отредактировать картинку в ФШ.
Источник
Картинку можно передать на другое устройство через AirDrops, сохранить её во внутренних файлах, или сразу отправить в соцсети: Telegram, VK, Instagram, Pinterest и другие.
Статью написал Никита Барышников, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройка изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
В Photoshop есть несколько инструментов «Перо» для разных вариантов использования и творческого стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Циклически переключайтесь между инструментами пера, используя комбинацию клавиш Shift+PВы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать
новый путь на панели «Пути» для автоматического сохранения рабочего пути
как именованный путь.
Content-Aware Tracing Tool
Content-Aware Tracing Tool представлен в качестве предварительной версии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края ваше изображение и нажатие.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделить края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.Нажмите на выделенный раздел, чтобы создать путь.
Нажмите на выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить путьЧтобы удалить область из пути, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac) во время щелчка. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) регулируют степень детализации или текстуры изображения перед обработкой трассировки.
Режимы трассировки Используйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».

Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.
Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или сенсорного устройства перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.
(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.
Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Инструмент «Перо»
Рисование сегментов прямой линии
Самый простой путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, указывающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать
и ваша система может отображать и печатать их быстрее, если вы их нарисуете
используя как можно меньше опорных точек. Использование слишком большого количества точек также может
ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные
опорные точки и тренируйтесь формировать кривые, регулируя длину
и углы направляющих линий.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете нарисовать. (Ты можешь отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетаскивать (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и в конце каждой кривой, а не на ее вершине. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие
Alt/Option для разделения линий направления при перетаскивании и раскачивании
линия направления вверх C. Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз
Завершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при щелчке сегмента линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, которая позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент «Перо произвольной формы»
Инструмент «Перо произвольной формы» позволяет рисовать как
если бы вы рисовали карандашом на бумаге. Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или стилуса, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Рисование с помощью магнитного пера
Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контраста введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
изображений.
Используйте более высокое значение для низкой контрастности
изображений.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. Как вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и добавляйте точки крепления по мере необходимости. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). чтобы нарисовать путь от руки.
Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

Дважды щелкните, чтобы закрыть путь магнитным сегментом.
Удерживая клавишу Alt (Windows) или Option (Mac OS), и дважды щелкните, чтобы замкнуть путь прямым сегментом.
Подробнее, как это
- О рисунке
- Draw Folids
- Создайте новый рабочий путь
- , компоненты, компоненты и точки
Buy Adobe Photoshop или Start Free. Войдите в свою учетную запись
Войти
Управление учетной записью
Как рисовать изогнутые линии в Photoshop (3 простых шага)
Несмотря на то, что Photoshop не задумывался как приложение для рисования, он предлагает впечатляющий набор доступных инструментов для рисования и иллюстраций, от популярных до мульти- талантливый инструмент «Кисть» на «Микс-кисть» на инструмент «Перо».
Если вам неудобно работать с рисованием от руки или у вас нет графического планшета, чтобы сделать действие более естественным, вы можете использовать инструмент «Перо» для рисования векторных фигур и линий. Вот как это работает!
Обратите внимание: все скриншоты из этого руководства взяты из версии Adobe Illustrator для Mac. Версия Windows может выглядеть по-разному.
Содержание
- Краткое руководство по созданию изогнутых линий в Photoshop
- Подробное руководство по созданию изогнутых линий в Photoshop
- Шаг 1. Инструмент «Перо»
- Редактирование Шаг 2. Создание изогнутой линии
- Ваша изогнутая линия
- Бонусная техника: мазки кистью вдоль контуров
- Заключительное слово
Краткое руководство по созданию изогнутых линий в Photoshop
Если вы уже знакомы с принципами векторного рисования, но никогда раньше не использовали их для рисования изогнутых линий в Photoshop, это должно помочь вам начать работу.
- Шаг 1: Переключитесь на инструмент Pen и установите тип Path на Shape.
- Шаг 2: Щелкните документ, чтобы разместить первую опорную точку.
- Шаг 3: Нажмите и перетащите, чтобы разместить конечную точку кривой.
Это основной принцип, но Photoshop может сделать гораздо больше, чем просто изогнутую линию. Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Подробное руководство по изогнутым линиям в Photoshop
Рисование с помощью векторных контуров — гораздо более простой способ создания точно изогнутых линий, чем рисование от руки. В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
Шаг 1.
 Инструмент «Перо»
Инструмент «Перо»Чтобы начать рисовать изогнутые линии, переключитесь на инструмент «Перо» с помощью значка панели инструментов или сочетания клавиш P .
На панели параметров в верхней части главного окна документа убедитесь, что в раскрывающемся меню типа установлено значение Shape , а не Path (см. ниже).
Убедитесь, что для образца цвета Заливка установлено значение Нет (представленный белым фоном с красной диагональной линией поперек него), иначе вы создадите фигуру, а не просто линию.
Вы можете установить Stroke любой цвет для своей линии, отрегулировать толщину изогнутой линии в точках и даже превратить ее в пунктирную или пунктирную линию, если хотите. Все эти параметры также можно изменить после того, как вы закончите рисовать линию, так что не стесняйтесь экспериментировать.
Шаг 2. Создание изогнутой линии
После настройки инструмента «Перо» пришло время собственно нарисовать линию. При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
Повторяйте столько раз, сколько необходимо, пока ваша изогнутая линия не будет завершена. Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Шаг 3. Редактирование кривой линии
В то время как некоторые люди могут быть одарены способностью идеально размещать опорные точки с первого раза, я предпочитаю перемещать свою и регулировать ручки, чтобы все было именно так, как я хочу. .
Вы можете использовать инструмент «Частичное выделение» для изменения опорных точек и регулировки маркеров, но переключение между инструментами может нарушить ход вашего рисунка, даже если вы используете сочетания клавиш.
Вместо этого, когда инструмент «Перо» все еще активен, нажмите и удерживайте клавишу Command (используйте клавишу Ctrl , если вы работаете на ПК), и вы увидите, как курсор переключится на белую стрелку инструмент прямого выделения. К сожалению, я не могу сделать скриншот смены курсора, так что вам придется увидеть это своими глазами.
Вы также можете удерживать нажатой клавишу Option (используйте Alt для ПК), пока наводите указатель мыши на опорную точку, и вы увидите контурную стрелку инструмента Преобразовать точку, которая позволяет вам быстро переключать существующую точку между кривой и точкой острого угла.
Дополнительный прием: мазки кистью вдоль контуров
Если вас не устраивает векторная фигура в качестве линии, можно также использовать контур в качестве ориентира для штриха с помощью любого из инструментов Photoshop на основе кисти.
При работе с инструментом «Перо» установите тип «Путь» вместо «Форма», а затем нарисуйте линию как обычно. Вместо автоматического добавления обводки к контуру вы создадите невидимую направляющую.
Как только вы будете довольны формой своей изогнутой линии, откройте панель «Контуры». Если вы не знакомы с ним, он находится в той же группе вкладок, что и панель «Слои», в правом нижнем углу интерфейса.
На панели «Пути» вы должны увидеть свой активный путь, возможно, с именем по умолчанию Рабочий путь . Щелкните его правой кнопкой мыши и выберите Stroke Path во всплывающем меню.
Photoshop откроет диалоговое окно Stroke Path , в котором можно выбрать из впечатляющего списка инструментов на основе кисти, а также попросить имитировать эффекты чувствительного к давлению планшета для рисования.
Список всех инструментов, которыми можно обвести кривую линию в Photoshop
Выберите инструмент, который хотите использовать, и нажмите OK . Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Вы только что нарисовали идеально изогнутую линию с помощью кисти без помощи рук!
Заключительное слово
Это почти все, что вам нужно знать, чтобы рисовать изогнутые линии в Photoshop, плюс еще немного.
Хотя рисовать в Photoshop приятно, помните, что на самом деле это не приложение для рисования. Существует множество других программ с лучшими функциями для рисования и черчения, и есть даже несколько отличных бесплатных вариантов, таких как Krita, Autodesk Sketchbook и MyPaint.
Приятного рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как нарисовать дугу в Photoshop?
Рисование дуги в Photoshop — довольно простой процесс, который можно выполнить с помощью инструментов Paint Bucket, Marquee и Pen.
Исключение из требования о рассмотрении…
Пожалуйста, включите JavaScript
Исключение из требования о рассмотрении — опционный контракт и твердые предложения
Сначала используйте инструмент «Выделение», чтобы создать начальную форму дуги. Инструмент выделения позволяет вам щелкнуть и перетащить, чтобы создать фигуру, которую затем можно настроить до нужного размера и формы. Вы можете использовать клавишу Shift, чтобы сделать выделение идеальным кругом.
Инструмент выделения позволяет вам щелкнуть и перетащить, чтобы создать фигуру, которую затем можно настроить до нужного размера и формы. Вы можете использовать клавишу Shift, чтобы сделать выделение идеальным кругом.
Когда желаемая форма дуги установлена, с помощью инструмента «Перо» отрегулируйте область выделения, чтобы она больше походила на дугу. Инструмент «Перо» позволит вам настроить каждый отдельный угол области выделения, чтобы придать ему более чистый вид, и может использоваться для рисования идеальной дуги.
Наконец, используйте инструмент Paint Bucket, чтобы заполнить дугу. Это придаст ему окончательный, законченный вид, который вы желаете.
С помощью этих трех инструментов и нескольких простых шагов вы можете создать красивую дугу в Photoshop.
Есть ли в Photoshop инструмент кривой?
Да, в Photoshop есть инструмент кривой, и это один из самых полезных инструментов в программе. Инструмент «Кривая» позволяет корректировать тональный диапазон изображения, создавая кривую для настройки яркости и контрастности изображения.
С помощью инструмента «Кривая» вы можете нацеливаться на определенные области изображения и вносить локальные корректировки или преобразовывать весь тональный диапазон изображения. Вы также можете использовать его для изменения цветового баланса, чтобы создать уникальный вид вашего изображения.
Панель «Кривые» достаточно универсальна и может использоваться для точной настройки теней, светлых участков или полутонов. Это одна из наиболее часто используемых функций Photoshop и важный инструмент для любого фоторедактора.
Как сделать изогнутую линию?
Чтобы сделать изогнутую линию, вы можете использовать множество различных методов, в зависимости от имеющихся у вас материалов и инструментов. Для карандаша и бумаги вы можете использовать технику, называемую «рисование от руки», которая включает в себя рисование ряда соединенных линий и дуг для создания желаемой формы.
Если вы используете компьютерную программу, используйте инструмент «Кривая» или «Кривая Безье», чтобы создать изогнутую линию. Более сложные формы могут потребовать использования «B-сплайна» для достижения желаемого эффекта. Кроме того, если у вас есть планшет для рисования, вы можете использовать инструменты рисования планшета для создания изогнутых линий различных форм и размеров.
Более сложные формы могут потребовать использования «B-сплайна» для достижения желаемого эффекта. Кроме того, если у вас есть планшет для рисования, вы можете использовать инструменты рисования планшета для создания изогнутых линий различных форм и размеров.
Для создания изогнутых линий с помощью циркуля и линейки вы можете использовать поворотный рычаг и схему. С помощью этого метода вы можете создать линию определенного радиуса и использовать ее в качестве трафарета для рисования кривых.
Как сделать линию от руки в Photoshop?
В Photoshop можно провести линию от руки с помощью инструмента «Кисть». Для этого сначала выберите инструмент «Кисть» на палитре инструментов и убедитесь, что для инструмента «Кисть» установлен нужный размер. Затем щелкните (и перетащите, если хотите) на холсте, чтобы нарисовать линию.
Чтобы настроить размер и растушевку кисти, просто откройте панель «Кисть» («Окно» > «Кисть») и соответствующим образом настройте параметры. Для более точной линии используйте Pen Tool вместо Brush Tool. Чтобы использовать инструмент «Перо», выберите его на палитре инструментов, а затем щелкните на холсте, чтобы создать опорные точки.
Чтобы использовать инструмент «Перо», выберите его на палитре инструментов, а затем щелкните на холсте, чтобы создать опорные точки.
Чтобы провести линию, нажмите на одну точку и перетащите Pen Tool к следующей. Когда вы перетаскиваете Pen Tool, он создаст линию между двумя точками. Затем вы можете изменить линию, перетащив опорные точки линии.
Кроме того, обязательно выберите инструмент «Прямое выделение» (белая стрелка) на палитре инструментов, чтобы переместить или отрегулировать опорные точки линии.
Какие бывают типы линий в Photoshop?
К ним относятся инструмент «Перо» для создания векторных прямых и изогнутых линий, инструмент «Линия» для создания простых прямых линий, инструменты «Форма» для создания линий различной формы и углов, а также палитра «Контуры» для создания изогнутых линий и произвольных линий. пути.
пути.
Кроме того, функции «Кисть», «Ластик» и «Обтравочная маска» можно использовать для создания изогнутых и наклонных линий, а с помощью инструментов выделения и преобразования можно редактировать существующие контуры и линии.
Для чего в Photoshop используется инструмент «Перо»?
Инструмент «Перо» — это мощный и универсальный инструмент в Photoshop для создания контуров, фигур и выделений. Это особенно полезно для работы со сложными формами и графикой, требующей более точного выделения.
Это точный векторный инструмент, который использует опорные точки и пути для создания выделений, форм и путей. С помощью инструмента «Перо» вы можете создавать точные кривые и прямые линии, рисовать любые пользовательские формы и даже использовать существующие контуры и фигуры в качестве отправной точки.
Кроме того, он отлично подходит для создания векторных масок. Вы также можете использовать инструмент «Перо» для выбора пикселей на основе точного пути и формы, которые вы создаете, предлагая полный контроль над выбором. Это делает его идеальным инструментом для ретуши и компоновки фотографий.
При правильном использовании может стать мощным инструментом для создания точных выделений, форм и контуров.
Есть ли в Photoshop инструмент кривизны?
Да, в Photoshop есть инструмент кривизны. Инструмент находится в инструменте «Перо» (под инструментом «Форма») и позволяет с точностью рисовать гладкие изогнутые формы. Это включает в себя добавление опорных точек для рисования как прямых, так и изогнутых сегментов, а также редактирование существующих путей для корректировки их формы.
Инструмент Curvature Tool особенно полезен, когда вам нужно создать плавные кривые и быстро нарисовать сложные фигуры или иллюстрации. Это отличный инструмент для графических дизайнеров, иллюстраторов и любых других творческих профессионалов, которым необходимо создавать кривые в своих работах.
Что делает Ctrl Alt Z в Photoshop?
Ctrl Alt Z — это ярлык в Photoshop, позволяющий быстро отменить предыдущее действие. Это может быть очень полезно для быстрого исправления ошибки или для одновременной отмены нескольких действий. Вы также можете нажать Ctrl Alt Shift Z, чтобы повторить действие, которое вы только что отменили.
Однако важно отметить, что использование этого ярлыка удалит всю историю действий, выполненных после отмены действия. Это означает, что если вы используете Ctrl Alt Z, а затем выполняете дальнейшие действия, вы не сможете вернуться назад в своей истории.
Этого можно избежать, регулярно используя панель истории для сохранения текущего состояния.
Что такое пунктирная кривая?
Пунктирная кривая представляет собой закругленную линию, состоящую из маленьких, равномерно расположенных штрихов. Пунктирные кривые обычно используются, чтобы показать приблизительный путь, по которому может двигаться объект, или для соединения двух точек, у которых нет точного пути.
Они часто используются для представления теоретических путей в математических уравнениях или на диаграмме или графике. Пунктирные кривые также можно использовать для иллюстрации возможности временной нестабильности в системе. В этом случае пунктирная кривая может показать, что система потенциально может быть нестабильной в определенных точках, хотя в конечном итоге она стабилизируется, следуя пунктирной линии.
С помощью пунктирных кривых можно визуально представить возможность того, что система склонна к нестабильности.
Что такое пунктирная или пунктирная линии?
Штриховые или пунктирные линии представляют собой линии, состоящие из серии коротких линий или штрихов, и используются для разграничения пространства на карте или картине, обозначения границ и/или привлечения внимания к чему-либо. В картографии пунктирные и пунктирные линии используются для различения географических объектов и цветов фона.
В картографии пунктирные и пунктирные линии используются для различения географических объектов и цветов фона.
Он также используется для представления дорог на карте, а также для отображения линейных объектов, таких как ручьи и реки, в двухмерном изображении. В художественном и графическом дизайне эти линии часто используются для создания текстуры, рисунка и движения, а также для разделения перехода между цветами и формами.
Кроме того, их можно использовать для привлечения внимания к определенной области на холсте или странице.
Как создать кривую линию в Photoshop Elements
Введение
Adobe Photoshop — очень мощный инструмент, и с его помощью можно делать множество вещей. На самом деле, с его помощью вы определенно можете выполнять множество различных типов редактирования. Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
Чтобы узнать, как сделать это с легкостью, мы составили это пошаговое руководство, которое вы можете легко изучить и применять в своей повседневной работе, чтобы вы могли творить с помощью своих навыков. Если вы хотите узнать больше о различных учебных пособиях или статьях, связанных с искусством, вы обязательно можете ознакомиться с другими нашими статьями, которые вы можете легко найти на нашем веб-сайте.
Как создать кривую линию в Photoshop Elements
Шаг номер 1. Создание нового слоя в пространстве Photoshop
Если вы хотите создать новый слой в Photoshop, вы сможете найти его на значке «Создать новый слой», который находится в левом углу программы. Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.
В большинстве случаев значок представляет собой лист бумаги с загнутым углом. Пожалуйста, имейте в виду, что большинство работ, которые вы делаете в Adobe Photoshop, обычно начинаются либо с импорта изображения, либо с создания нового слоя и последующей работы с этим слоем. Когда вы нажимаете на значок «Создать новый слой», у вас будет новый слой над фоновым слоем, над которым вы можете работать и создавать, чтобы продвигаться вверх.
Пожалуйста, имейте в виду, что большинство работ, которые вы делаете в Adobe Photoshop, обычно начинаются либо с импорта изображения, либо с создания нового слоя и последующей работы с этим слоем. Когда вы нажимаете на значок «Создать новый слой», у вас будет новый слой над фоновым слоем, над которым вы можете работать и создавать, чтобы продвигаться вверх.
Создав новый слой над фоновым слоем, вы убедитесь, что работа, которую вы выполняете на верхнем слое, не повлияет на исходное изображение, и это позволит вам работать с легкостью. Имя этого слоя по умолчанию будет Layer 1. Нам нужно будет нарисовать кривую линию на этом.
Шаг номер 2. Рисование круглого выделения с помощью инструмента Elliptical Marquee
Второй шаг в обучении созданию изогнутой линии в Photoshop Elements — использование инструмента Elliptical Marquee. Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.
Если вы наведете указатель мыши на инструменты, вы увидите, что у вас есть инструмент под названием Elliptical Marquee, который имеет форму плоского закругленного круга. Затем вам нужно щелкнуть инструмент, а затем щелкнуть, перетаскивая его по диагонали на холсте, чтобы убедиться, что у вас есть выделение формы, где верхняя или нижняя сторона выделения может использоваться в качестве изогнутой линии.
Затем вам нужно щелкнуть инструмент, а затем щелкнуть, перетаскивая его по диагонали на холсте, чтобы убедиться, что у вас есть выделение формы, где верхняя или нижняя сторона выделения может использоваться в качестве изогнутой линии.
Если кривая слишком крутая, и вы хотите сделать ее менее извилистой, вы можете легко сделать это, перетащив мышь в сторону к левой или правой стороне экрана. После этого вы определенно можете изменить форму выделения, перейдя в меню «Выбор», а затем выбрав «Преобразовать выделение». Вы можете легко изменить размер изображения, щелкнув и перетащив любой из 8 маркеров.
Если вы довольны изменениями, вы можете щелкнуть зеленую метку, и все готово!
Шаг номер 3. Применение обводки к инструментам выделения
Вы можете выполнить этот шаг, перейдя в окно меню «Правка» и выбрав «Обводка (контур) выделение…» в раскрывающемся меню. После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».
Как только вы введете число в поле, чем больше будет число, тем шире будет наша Обводка. Как только вы будете удовлетворены шириной, вы можете нажать «ОК», а затем закрыть диалоговое окно. Вы можете отменить или отменить выбор, нажав Control-D (в Windows) и Command-D (в Mac)
Шаг номер 4: Удаление ненужных разделов из вашей линии
Вы можете стереть ненужные элементы, нажав кнопку Eraser, которую вы найдете на панели инструментов. Вам нужно изменить размер курсора для инструмента «Ластик» так, чтобы он был больше, чем созданная вами обводка. Вы можете использовать левую и правую скобки на клавиатуре, чтобы увидеть изменение размера.
После этого вы можете стереть ненужную часть Обводки, перетащив ее. После этого еще немного прикосновения и Бум! Теперь у вас есть красивая и гладкая изогнутая линия, которую вы хотели получить.
Заключение
Это действительно правда, что вам придется многому научиться, если вы хотите хорошо рисовать и заниматься искусством. Однако научиться создавать изогнутые линии в Photoshop Elements совсем не сложно. Все, что вам нужно сделать, это набраться терпения и знать, где найти какой инструмент. После этого вы сможете делать всевозможные формы и разновидности изогнутых линий, которые сможете использовать в разных проектах и работах. Если вам понравились наши статьи, то, пожалуйста, ознакомьтесь с другими недавно опубликованными статьями о различных уроках по искусству и фотографии.
Однако научиться создавать изогнутые линии в Photoshop Elements совсем не сложно. Все, что вам нужно сделать, это набраться терпения и знать, где найти какой инструмент. После этого вы сможете делать всевозможные формы и разновидности изогнутых линий, которые сможете использовать в разных проектах и работах. Если вам понравились наши статьи, то, пожалуйста, ознакомьтесь с другими недавно опубликованными статьями о различных уроках по искусству и фотографии.
Читайте также: Как исправить темное изображение Polaroid
Как изогнуть текст в Photoshop? [3 Объяснения простых метода]
Независимо от того, хотите ли вы сделать дурацкую поздравительную открытку, постер фильма или просто играете в Photoshop, вам рано или поздно придется изогнуть текст. Сам процесс прост, и есть несколько способов сделать это. Без лишних слов, вот как изогнуть текст в Photoshop.
Как изогнуть текст в Photoshop? Каждое хорошее программное обеспечение для редактирования графики предлагает возможность манипулирования текстом. Здесь мы рассмотрим три различных метода искривления слов в Photoshop. Мы будем использовать кнопку Create Warped Text , инструмент Path и инструмент Smart Objects .
Здесь мы рассмотрим три различных метода искривления слов в Photoshop. Мы будем использовать кнопку Create Warped Text , инструмент Path и инструмент Smart Objects .
Кнопка Создать искаженный текст — это самый простой способ искривления текста в Photoshop. Следуйте этим шагам, и у вас все получится в кратчайшие сроки.
- Откройте файл проекта или новый пустой
- На панели инструментов выберите Type Tool или нажмите T на клавиатуре, чтобы активировать его
- Напишите свой текст
- Слой для текста будет создан автоматически
- Обязательно нажмите на текстовый слой
- Если инструмент Type Tool все еще активен, у вас должны быть доступны параметры редактирования текста для шрифта, размера и т. д. на панели инструментов.
- В крайнем правом углу должна быть серия маленьких значков
- Нажмите кнопку Создать искаженный текст
- Выберите нужный тип кривизны в верхнем меню.
 После этого вы можете изменить его с помощью доступных ползунков .
После этого вы можете изменить его с помощью доступных ползунков .
Благодаря 15 вариантам типов кривизны и трем ползункам для настройки, есть с чем поиграть.
Использование инструмента «Путь»Этот метод изогнутого текста в Photoshop также прост в использовании и позволяет выбрать точная форма текста. Вот как это сделать:
- Откройте файл вашего проекта или новый
- На панели инструментов выберите инструмент Shape Tool или нажмите U , чтобы активировать его
- Выберите желаемую форму и нарисуйте ее
- Щелкните инструмент Type Tool на панели инструментов или нажмите T , чтобы вывести его
- Подведите курсор к краю фигуры, и на нем должна появиться изогнутая линия
- Щелкните левой кнопкой мыши и введите текст — теперь текст будет обтекать фигуру
Этот метод идеально подходит, если вы планируете создавать инфографику, типографику или другие подобные материалы.
Это самый трудоемкий метод деформации текста в Photoshop, но он позволяет максимально контролировать . Вот шаги:
- Откройте файл проекта или новый пустой
- Выберите инструмент Type Tool из набора инструментов или нажмите T , чтобы активировать его
- Убедитесь, что вы выбрали текстовый слой
- В верхнем меню выберите Слой → Смарт-объекты → Преобразовать в смарт-объект
- В том же меню перейдите к Редактировать → Преобразовать → Деформировать
- Теперь над текстом должна быть синяя сетка. Перетащите части сетки, чтобы изменить форму текста
- Когда вы будете довольны результатом, в верхней центральной части экрана должна появиться кнопка с галочкой .
 Нажмите ее, чтобы применить изменения
Нажмите ее, чтобы применить изменения
Теперь вы знаете, как деформировать текст в Photoshop. Тем не менее, есть еще кое-что, что нужно рассказать.
Дополнительные настройки текстаЯвляясь одной из лучших программ для редактирования фотографий на рынке, Photoshop предлагает множество других способов обработки текста. Вот некоторые из них:
- Стиль слоя → Внешнее свечение — этот параметр позволяет добавить к слою внешнее свечение. Вы можете установить режим наложения, технику и качество.
- Стиль слоя → Тень — помещает тень на слой. Вы можете установить угол падения, расстояние, разброс и многое другое.
- Стиль слоя → Наложение узора — с помощью этой настройки вы можете раскрасить слой узором по вашему выбору. Вы можете изменить его угол, непрозрачность и масштаб.
- Стиль слоя → Внутреннее свечение — очень похоже на внешнее свечение, но наоборот.

- Стиль слоя → Обводка — позволяет добавить контур к слою. Вы можете выбрать его цвет, размер и прозрачность.
- Тип → Сглаживание — позволяет выбрать один из нескольких различных типов сглаживания для слоя. Может быть удобно с большими буквами.
- Фильтр → Искажение — Позволяет поиграть с несколькими типами искажений, каждый из которых имеет настраиваемые параметры. Это очень полезно, когда вы хотите, чтобы текст выглядел изношенным.
- Фильтр → Pixelate — предлагает различные варианты пикселизации. Делает противоположное сглаживанию. Это удобно для создания текста в стиле ретро.
- Filter → Liquify — Как следует из названия, вы можете исказить слой, подобно потоку жидкости.
- Плагины → Обзор плагинов — Плагины — это расширения, созданные Adobe или сообществом для функциональности вашего Photoshop. Если вы хотите использовать эффект, которого нет в базовой программе, попробуйте браузер плагинов.
 Ты будешь приятно удивлен.
Ты будешь приятно удивлен.
Получить изогнутый текст в Photoshop довольно просто, если вы освоите его. Мы показали вам три жизнеспособных метода, каждый со своими вариантами использования. Однако на этом возможности программного обеспечения для редактирования текста не заканчиваются. С Широкий набор дополнительных функций , это только начало вашего пути в графическом дизайне.
Как изогнуть текст в Illustrator: учебник по Adobe Illustrator
Вы когда-нибудь хотели создать потрясающий логотип для клиентов с настраиваемым текстом в Adobe Illustrator? Вы знаете, как изогнуть текст в Illustrator?
Научиться искривлять текст — отличный способ добавить изюминку вашему тексту!
Illustrator — чрезвычайно мощная программа, но этот метод может иногда сбивать с толку. В этой статье объясняется, как изогнуть текст в Adobe Illustrator простым способом .
Здесь мы расскажем, что такое изогнутый текст, когда вы можете его использовать и как это сделать.
В конце концов, научиться искривлять текст — это уникальный навык, который нужно иметь за плечами.
Добавляет изюминку вашим проектам, не говоря уже о том, что выглядит круто!
Итак, наслаждайтесь этим уроком по Illustrator!
Используйте код: BLOG10 при оформлении заказа, чтобы сэкономить 10% на наших онлайн-курсах Adobe Illustrator
Когда можно использовать изогнутый текст?Изогнутый текст — это текст, который появляется вдоль круговой траектории.
Изучение того, как изогнуть текст в Adobe Illustrator, может пригодиться во многих ситуациях.
Например, вы можете использовать его для создания логотипов, открыток и плакатов. Вы даже можете использовать его для создания типографики для листовок, приглашений и других различных документов.
Основная причина, по которой вы хотели бы использовать изогнутый текст, заключается в том, что он намного привлекательнее, чем обычный текст.
Изгибы и повороты текста помогают привлечь внимание людей к вашей работе и сделать ее более привлекательной.
Изогнутый текст особенно полезен при создании логотипов для компаний или организаций.
Пошаговое руководство по искривлению текста в Adobe Illustrator Шаг 1 Как изогнуть текст в IllustratorОткройте проект Adobe Illustrator. Затем перейдите на вкладку «Файл» и выберите «Новый».
Откроется диалоговое окно. Просто нажмите « Создать », чтобы создать свой холст.
Шаг 2. Как сделать текст изогнутым в Illustrator
Я набрал «Adobe Photoshop» просто для развлечения (наверное, хотел вызвать у Illustrator зависть)
Шаг 3 Как изогнуть текст в Illustrator Выделите свой текст, щелкнув по нему Инструментом «Выделение» (V) или используя мышь для легкого выбора.
Перейдите на вкладку Эффект.
Выделив текст, нажмите Эффект в верхнем меню или над областью вашего проекта.
Выберите Деформация текста из раскрывающегося меню. Эта опция будет недоступна, если у вас есть объект, выбранный, но не выделенный с помощью инструмента «Выделение».
В раскрывающемся меню выберите Дуга. , который приведет вас к другому окну.
Эффект → Деформация текста → Дуга
Установите флажок рядом с «Предварительный просмотр» ваших изменений в Illustra для просмотра.
Шаг 5. Как изогнуть текст IllustratorВы также можете изменить кривую, введя различные значения в поля ниже.
Поэкспериментируйте с ним, чтобы определить, какую дугу вы хотите.
Например, слегка отрегулируйте параметр «Изгиб» до 50%.
Шаг 6 Bend Text IllustratorЩелкните OK , чтобы применить настройки.
Если у вас был включен Предварительный просмотр , вы увидите, что те же настройки, которые вы применили в диалоговом окне, теперь также применяются к вашему тексту.
И все.
Поздравляем! Вы только что узнали, как изогнуть текст в Adobe Illustrator!
Маленький шаг для вас сегодня, огромный шаг для ваших дизайнерских навыков завтра… 😉
Заключительные замечанияКривой текст очень забавен. Области слов, заголовки блогов, причудливые логотипы, сообщения в социальных сетях, описания продуктов на полках — список можно продолжать и продолжать.
Это отличный способ оживить дизайн и придать ему современный вид.
Одна из лучших особенностей этой техники заключается в том, что вы можете использовать ее с любым шрифтом и размером шрифта.
