Делаем локальный сервер доступным всему интернету
Веб-разработкаПри разработке веб проекта (не важно на PHP, Django, Flask) бывают случаи когда необходимо быстро продемонстрировать его работу заказчику для уточнения деталей, а так как обычно разработка происходит на локальном компьютере разработчика, то необходимо предварительно выложить проект на удаленный сервер.
Было бы удобней просто дать заказчику временную ссылку, которая даст доступ к проекту запущенному локально у разработчика. Для этих целей есть инструмент ngrok, как его использовать описано в этой заметке.
использовать описано в этой заметке.
Установка ngrok на Windows
ngrok доступен под все основные операционные системы, скачать его можно с https://ngrok.com/download. Под Windows доступна как установка через менеджер пакетов Chocolatey, так через скачивания zip архива.
После скачивания архива (содержащего всего один файл) его нужно просто распаковать. На этом собственно установка завершена.
Как пользоваться ngrok
Например, мы разрабатываем проект на Джанго используя тестовый сервер и хотим показать проект заказчику, как нам это сделать?
Запустим тестовый сервер python manage.py runserver, теперь проект доступен нам по адресу http://127.0.0.1:8000/
Далее в командной строке Windows перейдем в папку с ngrok.exe и выполним следующую команду:
ngrok http 8000
8000 — это порт на котором у нас запущен тестовый сервер Django.
В результате получаем такой вывод:
http://f1ff-109-63-232-90.ngrok.io/ это адрес по которому наш локальный сервер доступен в интернете.
Наш тестовый сервер будет доступен по этому адресу до тех пор, пока мы не закроем окно консоли или не нажмем в ней Ctrl + C. После этого, чтобы сервер стал доступен вновь извне с помощью ссылки, нужно заново запустить ngrok.
После этого, чтобы сервер стал доступен вновь извне с помощью ссылки, нужно заново запустить ngrok.
Попробуем перейти по полученному адресу и уже увидим страницу Джанго, осталось только убрать эту ошибку:
Для этого в файле settings.py нашего проекта поправим директиву ALLOWED_HOSTS:
ALLOWED_HOSTS = [
'127.0.0.1',
'localhost',
'.ngrok.io']
Перезапускаем сервер Django и теперь все ок:
Вот таким образом мы можем продемонстрировать процесс разработки заказчику.
Заключение
Описанное выше это не все, что можно сделать с помощью ngrok, например мы можем сделать доступ извне к нашей локально запущенной Postgresql
ngrok tcp 5432
Далее мы получим вывод с данными доступа.
Более подробно о работе с ngrok лучше читать в официальной документации https://ngrok.com/docs
Django
Как сделать сайт более удобным для пользователей – Google AdSense
Ресурс
Расширенные стратегии
Очень важно, чтобы ваш сайт был удобным для пользователей. Разработайте стратегию, чтобы устранить все помехи, которые могут снижать его удобство.
В Интернете очень много сайтов. Чтобы ваш сайт мог выделиться на их фоне, нужно заботиться не только о качественном контенте, но и о других факторах. Как это сделать? Для начала позаботьтесь об удобстве для пользователей.
Воспользуйтесь инструментами, которые помогут вам посмотреть на свой сайт глазами посетителей, а затем устраните все, что может им мешать. Такая оптимизация, скорее всего, положительно отразится и на эффективности вашей рекламы.
Такая оптимизация, скорее всего, положительно отразится и на эффективности вашей рекламы.
Проанализируйте эффективность сайта
Чтобы понять, как сделать сайт более удобным, для начала оцените его качество в данный момент.
- Воспользуйтесь Search Console, чтобы узнать, насколько ваш сайт заметен в Google Поиске. Этот инструмент покажет, как часто ваш сайт появляется в результатах поиска, а также его среднюю позицию, CTR и т. п.
- Отчет об эффективности позволяет узнать, как со временем меняется ваш поисковый трафик, откуда приходят пользователи и по каким запросам чаще всего показывается ваш сайт. Также вы увидите, у каких ваших страниц самый высокий и самый низкий CTR в Google Поиске.
- Откройте новые возможности для повышения эффективности сайта и сделайте страницы более качественными с помощью Lighthouse.
 Отчеты Lighthouse помогут вам выявить и исправить распространенные проблемы, связанные с эффективностью, удобством и доступностью сайта.
Отчеты Lighthouse помогут вам выявить и исправить распространенные проблемы, связанные с эффективностью, удобством и доступностью сайта. - Проведите проверку оптимизации для мобильных устройств, чтобы узнать, насколько отдельные страницы вашего сайта удобны для пользователей смартфонов и планшетов. Для этого нужно просто ввести URL страницы. Большинство пользователей Интернета просматривают сайты на мобильных устройствах. Поэтому очень важно оптимизировать сайт для смартфонов и планшетов.
- Наши данные показывают, что 53 % пользователей уходят с сайта, если загрузка занимает более трех секунд. Проверьте скорость мобильного сайта и сравните результат с данными по отрасли в целом.
Сделайте сайт максимально удобным
Теперь, когда вы знаете показатели своего сайта, можно переходить к действиям. Есть три инструмента, которые помогут вам создать более удобный и быстрый сайт.
Есть три инструмента, которые помогут вам создать более удобный и быстрый сайт.
- AMP (Accelerated Mobile Pages) – это фреймворк с веб-компонентами, который позволяет создавать эффективные сайты, быстро работающие на всех устройствах.
- Адаптивный дизайн предполагает использование HTML и CSS для автоматического сжатия или увеличения ресурсов на сайте. При этом страницы хорошо выглядят не только на компьютерах, но и на смартфонах или планшетах.
- Современные веб-приложения позволяют создавать сайты с возможностью установки как для компьютеров, так и для мобильных устройств. Такие веб-приложения создаются и загружаются через Интернет. Они быстры, надежны и поддерживаются во всех браузерах.
Не забывайте о пользователях мобильных устройств
Подготовьтесь к индексированию с приоритетом мобильного контента, поскольку большинство людей пользуется Google Поиском на смартфонах и планшетах.
- На мобильной версии сайта должны быть опубликованы те же материалы, что и на сайте для компьютеров.
- Обе версии сайта должны содержать структурированные данные.
- В обеих версиях сайта должны быть метаданные.
Помните, что пользователи нетерпеливы. Организуйте контент на сайте так, чтобы им было легко найти нужную информацию. Разместите на главной странице удобные ссылки на разделы сайта. Добавьте функцию поиска по сайту, чтобы посетители могли быстро перейти к нужному контенту. Изучите путь к покупке и предоставьте пользователям свободу действий. Позаботьтесь об удобстве конверсий. Например, упростите формы для заполнения..jpg)
Чтобы узнать, как сделать свой сайт максимально удобным для пользователей, ознакомьтесь с рекомендациями по дизайну мобильных сайтов.
5 основных шагов для создания веб-сайта в Интернете
Вы думаете о создании веб-сайта? Не совсем уверены, какие шаги нужно предпринять и с чего начать? Хотя для создания ориентированного на производительность веб-сайта, активного, привлекательного и востребованного, требуется много работы. Мы выделяем 5 основных шагов для создания веб-сайта в Интернете.
Шаг 1. Доменное имя
Первое, что вам нужно, прежде чем вы сможете запустить свой веб-сайт, — это доменное имя. Это может показаться очевидным первым шагом. Однако многие клиенты ошибочно полагают, что могут сделать свой сайт общедоступным по цене доменного имени. Поэтому важно различать цену доменного имени и стоимость хостинга.
Думайте о доменном имени как о бизнес-лицензии. Как и в случае с бизнес-лицензией, вы покупаете право вести свой бизнес в определенном месте в течение определенного периода времени. Покупка доменного имени гарантирует ваше право на его исключительное использование.
Покупка доменного имени гарантирует ваше право на его исключительное использование.
«Покупка» зависит от времени; вам нужно будет оплатить сборы за продление до истечения срока действия вашего права на этот домен.
Шаг 2. Веб-хостинг вашего доменного имени
Вам также потребуется приобрести соглашение о хостинге. Проще говоря, хостинг — это ваше место работы; место для размещения вашего сайта. Это «место» называется веб-сервером — компьютером, специально разработанным для отображения вашего веб-сайта.
Каждая страница вашего веб-сайта состоит из одного или нескольких файлов. Эти файлы могут быть изображениями, определениями стилей, кодом представления, кодом, взаимодействующим с сервером, флеш-роликами и т. д. Эти файлы необходимо хранить на сервере, прежде чем они станут доступны для просмотра публике. Когда кто-то вводит ваше доменное имя и переходит по вашему сайту, он просто просматривает эти файлы, которые хранятся в вашей учетной записи хостинга.
Веб-сервер принадлежит и управляется кем-то или какой-то компанией. Они зарабатывают деньги, взимая с вас ежемесячную плату за использование их сервера. SiteHatchery.com предлагает услуги веб-хостинга. Вы можете узнать больше о нашей программе веб-хостинга на нашей странице веб-хостинга.
Шаг 3. Техническая настройка и управление
Следующий шаг — «соединение точек». Кто-то должен будет управлять техническими деталями вашего веб-сайта и электронной почты.
Это может включать настройку и управление статистикой вашего сайта, электронной почтой и базой данных, управление настройками вашего доменного имени, резервное копирование и восстановление вашего сайта и базы данных по мере необходимости, а также общение с техническим персоналом хоста.
Поначалу может быть трудно решить перечисленные выше задачи, особенно выполнение резервного копирования системы. Не подвергайте свой сайт риску; вам следует подумать о найме профессионала. Если вам нужна помощь, мы можем помочь с ежедневным резервным копированием, обновлениями и обслуживанием веб-сайта.
Шаг 4. Поисковая оптимизация
После того, как ваш веб-сайт будет запущен, вам нужно будет привлечь на него пользователей. Вы можете сделать это с помощью местных маркетинговых стратегий и поисковой оптимизации.
Поисковая оптимизация просто означает разработку и управление вашим сайтом таким образом, чтобы когда пользователи вводят набор ключевых слов в поисковой системе, такой как Google, ссылка на ваш сайт отображалась в верхней части результатов поиска. .
Воспринимайте каждую веб-страницу как эссе. Он должен быть продуман, хорошо отформатирован и оформлен таким образом, чтобы он был привлекательным и приятным для глаз.
Шаг 5 – Непрерывная деятельность и маркетинговая деятельность
Размещение веб-сайта в Интернете и ожидание мгновенного успеха – это то же самое, что устроить вечеринку на лодке посреди океана и с минимальной рекламой, ожидая огромного количества посетителей.
Чтобы ваш веб-сайт заметили, необходимо предоставить ценный ресурс для ваших веб-пользователей. Это потребует огромной приверженности вашему бизнесу и много тяжелой работы.
Это потребует огромной приверженности вашему бизнесу и много тяжелой работы.
Мы можем помочь упростить этот процесс. SiteHatchery.com предлагает услугу под названием «Пользовательские ежемесячные отчеты». Эта надежная служба визуальной аналитики отфильтрует данные, которые жизненно важны для вашей компании, и позволит вам принимать обоснованные и точные решения на основе того, что делают ваши посетители.
Добавил: Sitehatchery.com — компания веб-разработки Chico, предоставляющая услуги веб-дизайна и разработки по всей стране.
См. также: Как создать сайт?
способов сделать сайт таким, чтобы его увидел каждый | Малый бизнес
Кевин Ли
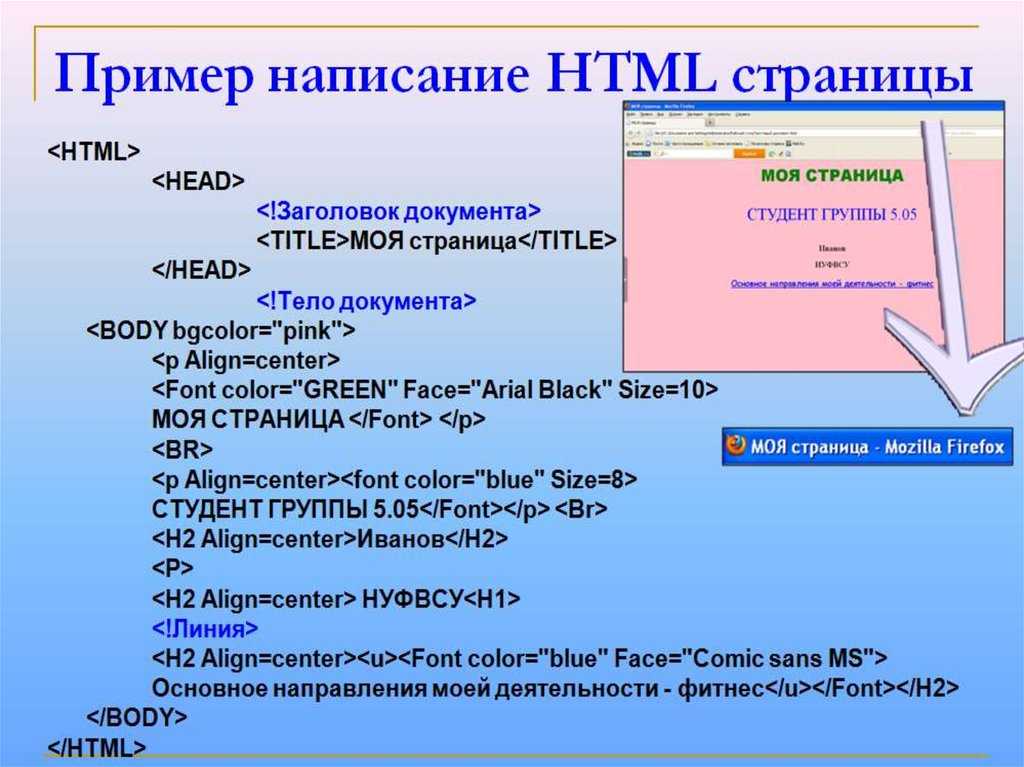
Введите несколько строк кода в блокнот, откройте его в браузере, и все, кто находится рядом с вашим компьютером, увидят вашу веб-страницу. Чтобы все пользователи Интернета увидели ваш веб-сайт, требуется немного больше усилий. Если вы знаете, как создавать HTML-документы, вы можете использовать свои навыки для создания бизнес-сайта, который может посетить любой человек, имеющий подключение к Интернету.
Создание веб-страниц
Веб-сайты обычно состоят из нескольких веб-страниц, содержащих текст и изображения. Многие сайты воспроизводят аудио, отображают видео и содержат привлекательные слайд-шоу. Если вам нужно освежить свои навыки работы с HTML, посетите сайты онлайн-учебников, такие как w3schools, Tizag или HTML Dog, чтобы узнать, как добавлять элементы на веб-страницу. На этих сайтах также показано, как использовать теги HTML
,
и для добавления изображений, заголовков и абзацев на веб-страницу. Вы даже узнаете, как добавлять другие типы объектов на свои веб-страницы и встраивать мультимедийное содержимое с помощью тегов
Добавить ссылки
Поскольку кажется, что Интернет вращается вокруг ссылок, одна из самых важных вещей, которую нужно изучить, — это то, как сделать так, чтобы новая веб-страница открывалась, когда кто-то щелкает ссылку на любой странице.
 Тег привязки HTML, как показано в следующем примере, делает это возможным:
Тег привязки HTML, как показано в следующем примере, делает это возможным:Нажмите, чтобы посетить Белый дом
Этот код создает ссылку, указывающую на домашнюю страницу Белого дома. Вы можете заменить отображаемый URL-адрес URL-адресом другой вашей веб-страницы. Измените «Нажмите, чтобы посетить Белый дом» на любой текст, который вам нравится, чтобы этот текст отображался как текст вашей ссылки. Затем посетители сайта могут щелкнуть вашу ссылку, чтобы перейти на новую веб-страницу.
Найти хост
Многие веб-сайты, которые вы видите в Интернете, находятся на веб-серверах, принадлежащих хостинговым компаниям. Такие компании, как Go Daddy, iPage и HostGator, позволяют вам использовать свои веб-серверы для отображения вашего веб-сайта. Обычно вы платите ежемесячную плату за обслуживание, которая варьируется в зависимости от объема трафика, используемого вашим сайтом, и других факторов. Хостинговые компании также часто предоставляют бесплатные инструменты, которые помогают загружать и управлять файлами, составляющими ваш веб-сайт.

Получите доменное имя
Каждый веб-сайт в Интернете имеет уникальный URL-адрес и доменное имя. Доменное имя — это текстовая строка, которую вы вводите в адресную строку браузера, когда хотите посетить веб-страницу. Прежде чем ваш сайт заработает, вам необходимо приобрести доменное имя. Такие компании, как Register.com, Network Solutions и Web.com, зарегистрируют для вас доменное имя после того, как вы его придумаете. Эти компании также взимают плату, поэтому делайте покупки с умом, чтобы найти компанию, которая регистрирует доменные имена по разумной цене. Вы также можете искать хостинговые компании, которые также предоставляют услуги регистрации. Некоторые из них могут предлагать недорогие пакетные предложения при покупке доменного имени и подписке на их план хостинга.
Создайте бизнес-блог
Ваша компания также может заявить о себе в Интернете, используя бесплатные службы ведения блогов, такие как Tumblr, Blogger и LiveJournal.
 Эти сервисы бесплатны, но они не позволяют вам создать собственный веб-сайт и загрузить его на свои серверы. Однако вы можете использовать их пользовательские интерфейсы для создания страниц блога, которые будут видны всем. Некоторые службы ведения блогов также позволяют настраивать темы веб-страниц, добавлять изображения и отображать видео. Если вы создаете бизнес-блог и создаете свой собственный веб-сайт на хостинге, вы можете добавить ссылки на страницы блога, которые указывают на ваш веб-сайт, и ссылки на ваш веб-сайт, которые указывают на ваш блог. Это максимизирует присутствие вашего бизнеса в Интернете.
Эти сервисы бесплатны, но они не позволяют вам создать собственный веб-сайт и загрузить его на свои серверы. Однако вы можете использовать их пользовательские интерфейсы для создания страниц блога, которые будут видны всем. Некоторые службы ведения блогов также позволяют настраивать темы веб-страниц, добавлять изображения и отображать видео. Если вы создаете бизнес-блог и создаете свой собственный веб-сайт на хостинге, вы можете добавить ссылки на страницы блога, которые указывают на ваш веб-сайт, и ссылки на ваш веб-сайт, которые указывают на ваш блог. Это максимизирует присутствие вашего бизнеса в Интернете.
Ссылки
- Quackit: Как зарегистрировать доменное имя
- Microsoft MSDN: Элемент | Объект
- W3Schools: Home Page
- Tizag: домашняя страница
- HTML Dog: Home Page
- Go Daddy: Home Page
- Host Gator: Home Page
Ресурсы
- Tumblr: Home
- Tumblr: Home
- Tumblr: Home
- Dumblr: Home
- : Home.

