Как сделать градиент в Figma – Медиа Contented
В этом гайде мы расскажем о нескольких видах градиентов и способах их создания в Figma. Можно использовать установленное на компьютер приложение или веб-версию, так как градиенты в них работают одинаково.
Для начала создадим новую рабочую область. Для этого нажимаем Drafts → + → New design file:.
В открывшемся файле для тренировки создадим простую геометрическую фигуру. Например, прямоугольник: Shape tools → Rectangle.
У любой фигуры в Figma есть цвет обводки и цвет заливки. Каждый из них может быть градиентным. Для удобства разберем нашу тему на примере цвета заливки. Так мы лучше поймем различия между разными видами градиента.
Для начала создадим простой градиент, состоящий из двух цветов. Выберем наш прямоугольник и на панели справа кликнем на маленький квадратик в блоке Fill (Заливка). Нажимайте именно на квадратик, а не на код цвета, который написан рядом с ним. Рядом откроется палитра цветов.
Рядом откроется палитра цветов.
В левом верхнем углу палитры кликаем на слово Solid (Заливка). Появляется небольшой выпадающий список, в котором и собраны градиенты.
Вот какие виды градиентов из списка нас интересуют.
- Linear (линейный). В нем цвета сменяют друг друга последовательно, как бы по прямой линии, без закруглений и искажений. После нажатия на слово Linear на нашем прямоугольнике появятся две точки, которые будут отвечать за два цвета будущего градиента. Поменять оттенки можно на палитре, кликая на каждый из цветов и выбирая для него нужные значения.
- Radial (радиальный). В этом случае цвета градиента сменяют друг друга в форме круга: один цвет в центре, а другой на периферии.
- Angular (угловой). В этом случае внутри фигуры создается угол, с одной стороны от которого находится первый цвет, с другой – второй, а в пространстве вокруг цвета плавно переходят друг в друга.

- Diamond (кристалл). Первый цвет здесь формирует четырехгранный кристалл, а второй растягивается вокруг него.
Логика настройки всех видов простых градиентов в Figma одинаковая:
- на палитре выбираем основные цвета;
- при необходимости меняем их прозрачность с помощью слайдера под палитрой;
- двигаем точки цвета по нашей фигуре, чтобы добиться оптимальной заливки градиента.
В Figma можно создавать и сложные градиенты, состоящие из трех и более цветов. Для их получения выбираем нужный вид градиента из перечисленных выше и кликаем на полоску между двумя цветами на палитре. Сколько кликов — столько промежуточных окошек цвета появится. Каждое из них можно настроить на свое усмотрение.
Если стандартных возможностей программы для вас уже мало и хочется попробовать что-то необычное, вы можете установить плагин для создания градиента. Плагин — это сторонняя программа-расширение, которая дает Figma больше возможностей.
Например, популярный плагин Supa Gradient делает менеджмент градиентов ещё удобнее. В одном окне можно выбрать готовые красивые градиенты из коллекции, сохранять их для последующего применения в проектах, а также легко и быстро менять настройки выбранного цветового сочетания.
Существуют десятки плагинов для создания градиентов. Узнать о них больше можно на официальной платформе FigmaCommunity. Здесь собраны дополнения для решения самых разных задач от UI-дизайна до иллюстрации и анимации.
Плагины в Figma запускаются так:
- В верхнем меню программы нажимаем на иконку Resources (Ресурсы), он находится справа от иконки Text.
- В открывшемся окне переходим на вкладку Plugins (Плагины).
- Набираем название нужного плагина в строке поиска. Если плагин существует, он появится ниже в результатах поиска.
- Нажимаем Run (Запустить), чтобы использовать плагин.

Градиент в Фигме — как сделать красивый градиент фона, плагины Figma
Как бесплатный графический редактор, Figma имеет большую популярность. Программа предоставляет массу инструментов для реализации различных задумок. Один из таких инструментов — градиент. Он уже долгие годы находится в трендах дизайна и используется в проектах разной направленности. В этой статье вы найдёте информацию о том, как сделать красивый градиент в Фигме, что нужно для эффекта прозрачности, как использовать заливку для фото и сделать плавный переход. Мы расскажем о простых способах создания градиента и более сложных — для интересного и красочного результата.
Стандартный вариант — встроенные инструменты для создания градиента в Figma
Первый способ — наиболее понятный и простой. Для него мы будем использовать встроенные инструменты Фигмы. Чтобы создать градиент, необходимо выделить область, на которой он будет применяться — это может быть фигура любой из форм, например, квадрат или прямоугольник, а также текст. После выделения в правом боковом меню возникнет строка Fill — она нужна для управления цветом и прозрачностью. Вы увидите значение Solid, вместо него нужно выбрать один из предложенных вариантов:
После выделения в правом боковом меню возникнет строка Fill — она нужна для управления цветом и прозрачностью. Вы увидите значение Solid, вместо него нужно выбрать один из предложенных вариантов:
- Linear — вы получите линейный градиент,
- Radial — для создания радиального градиента,
- Angular — подходит для углового градиента,
- Diamand — вы сможете сделать градиент в виде кристалла.
Если вы хотите изменить цвет фона, заранее нажмите на иконку цвета. Заливку можно сделать плавной или же наоборот — с резким переходом. Здесь можно добавить красивый оттенок к уже существующему, чтобы посмотреть сочетания цветов и определиться с цветовой гаммой. После выбора одного из градиентов попробуйте передвигать ползунки и следите за тем, как меняется картинка. У каждого из видов есть свои особенности.
Освоить навыки графического дизайна и сразу начать работать в Figma можно на онлайн-курсах от Pentaschool, Нетологии, Contented, МИПО и Логомашины. Ещё больше курсов по направлению дизайна на нашем портале.
Сейчас мы дарим 10 000 ₽ на обучение в любой из школ-партнёров, представленных на сайте tutortop.
Линейный градиент создаётся при помощи двух точек, размещённых на фоне. Их можно перемещать по плоскости, чтобы получать более плавный переход от одного оттенка к другому. Здесь можно выбирать неограниченное количество цветов и совмещать их друг с другом — чтобы добавить новый, достаточно щелкнуть на градиентную линию. Принцип такой — чем больше точек между двумя или более оттенками вы поставите, тем плавнее будет переход.
Радиальный или круговой градиент представляет собой инструмент, в основе которого лежит окружность с возможностью увеличивать и уменьшать радиус перехода. Вы можете менять точки, добавлять и удалять их — эффект получается очень красивый засчёт постепенного распыления цвета.
Угловой градиент подходит для создания неоднородной заливки и резкой смены оттенков. Пользователь управляет инструментом при помощи круга — так удобнее менять угол наклона и добавлять цвета.
В кристальном градиенте в центр фигуры помещается кристалл — есть возможность менять его размеры и контролировать ширину распыления.
Сложный градиент в Figma
Создать сложный красивый градиент можно за пару минут — его так называют из-за большого количества оттенков и глубины цвета. Рассмотрим два варианта — сделать такой градиент можно без плагина и с ним.
Для работы без плагина понадобится чистый фон, на котором нужно в хаотичном порядке разместить фигуры. Следующий шаг — раскрасить их в разные цвета. После этого необходимо в боковой панели справа найти пункт Effects и выбрать Layer blur — вы можете менять значения в виде цифр. Результат будет мягче или же сдержаннее в зависимости от выбранных параметров. Если хотите получить эффект тумана, добавьте настройку Noize.
Плагин Mesh Gradient поможет сделать красочный градиент довольно быстро. Для начала нужно установить его и запустить. После запуска вы увидите широкое меню настроек — точки регулирования в плагине называются «Mesh points». При их помощи можно добавлять цвета, регулировать насыщенность и направление градиента. На одном фоне возможно разместить до 16 точек — это позволяет сделать градиент сложным и уникальным. Кнопки в пункте «Control Visibility» облегчает работу с основными точками, их добавлением и контролем. Значение «None» предназначено для предпросмотра — вы можете оценить градиент перед сохранением. Готовый эффект можно использовать отдельно или разместить на фото. Как это сделать — читайте чуть ниже.
При их помощи можно добавлять цвета, регулировать насыщенность и направление градиента. На одном фоне возможно разместить до 16 точек — это позволяет сделать градиент сложным и уникальным. Кнопки в пункте «Control Visibility» облегчает работу с основными точками, их добавлением и контролем. Значение «None» предназначено для предпросмотра — вы можете оценить градиент перед сохранением. Готовый эффект можно использовать отдельно или разместить на фото. Как это сделать — читайте чуть ниже.
Как сделать градиент на фото в Фигме?
Градиенты отлично смотрятся не только в качестве отдельного элемента дизайна — они интересно сочетаются с изображениями и фото. Чтобы добавить градиент на фото, нужно разместить его на рабочей области. Сделать это можно несколькими способами:
- В основном меню в верхнем углу слева выбрать пункт File, затем нажать Place Image. Так вы сможете быстро загрузить картинку с компьютера.
- Нажать Ctrl+Shift+K и выбрать нужное фото.
- Перенести фото из нужной папки в рабочую область.

После добавления фотографии в рабочую область ей нужно задать соответствующий размер, чтобы градиент был по всем границам изображения. Для этого потяните за уголки фото и сделайте так, чтобы оно точно подходило под основной фон. Следующий шаг — добавление новой фигуры при помощи клавиши «Rectangle», которая находится в верхней строке посередине, обозначается в виде квадрата.
Эту фигуру необходимо наложить на фото и уже после приступать к настройкам. Вы можете выбрать любой из градиентов, описанных выше — например, угловой или кристалл. Чаще всего дизайнеры в работе выбирают линейный градиент. Во-первых, он считается универсальным, во-вторых, с ним проще работать в плане сочетания оттенков, подбора прозрачности.
Узнайте о цветовых градиентах
Откройте для себя различные типы градиентов, доступных в Illustrator, и применяйте как линейные, так и радиальные градиенты к изображениям.
Чему вы научились: создавать, применять и редактировать как линейные, так и радиальные градиенты к иллюстрации
Что такое градиент?
Градиент — это градуированная смесь двух или более цветов или оттенков одного цвета.
Применить линейный градиент по умолчанию
Вы можете применить градиент к обводке или заливке выбранного изображения. Вот как:
1. Выберите иллюстрацию, к которой вы хотите применить градиент.
2. На панели «Свойства» нажмите «Цвет заливки» или «Цвет обводки» в зависимости от того, к какой части изображения вы хотите применить градиент. Выбрав параметр «Образцы» на появившейся панели, вы увидите несколько образцов градиента по умолчанию. Нажмите, чтобы применить белый, черный градиент по умолчанию.
Примечание: Если вы не видите образец белого и черного градиента по умолчанию, вы можете найти его, выбрав «Окно» > «Библиотеки образцов» > «Образцы по умолчанию» > «Печать». На появившейся панели щелкните, чтобы применить градиент.
Совет: В Illustrator есть набор градиентов по умолчанию, которые вы можете попробовать. Выбрав «Окно» > «Библиотеки образцов» > «Градиенты», вы найдете несколько библиотек градиентов на выбор.
Редактирование цветов в градиенте
После применения градиента вы можете отредактировать градиент в графическом объекте.
- При открытой панели «Образцы» нажмите «Параметры градиента», чтобы открыть панель «Градиент».
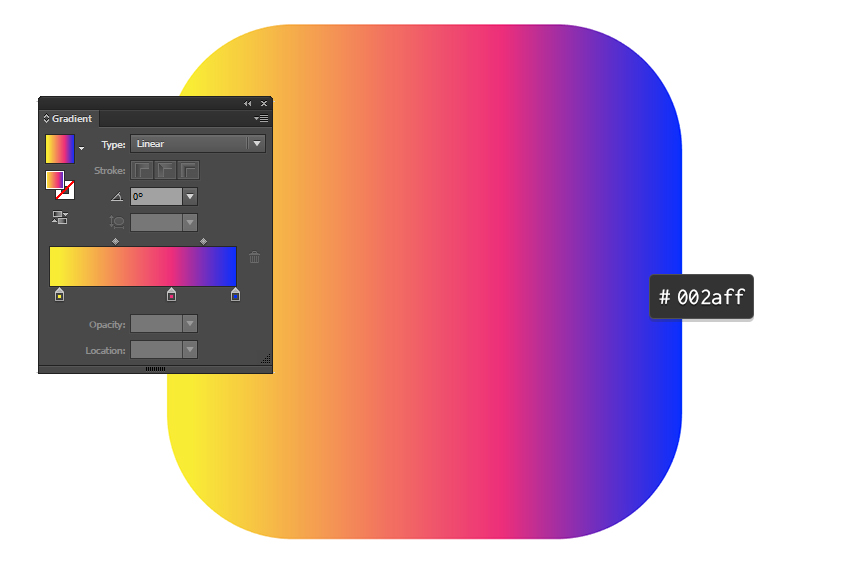
На панели «Градиент» можно настроить тип градиента, угол градиента, цвета градиента и многое другое. Градиент отображается в виде ползунка градиента в нижней части панели с кругами под ним, называемыми точками цвета, которые представляют цвета в градиенте.
Чтобы настроить цвета в градиенте:
- Дважды щелкните любой из цветовых маркеров (кругов) под ползунком градиента, чтобы отобразить различные параметры цвета и изменить цвет.
- Чтобы добавить цвет к градиенту, переместите указатель чуть ниже ползунка градиента и щелкните, когда рядом с указателем появится плюс (+). Перетащите любой из цветовых маркеров, чтобы настроить переход градиента.
- Чтобы удалить цветовую точку, щелкните ее и либо перетащите в сторону от ползунка градиента и отпустите, либо щелкните значок корзины справа от ползунка градиента.

Изменение градиента в графическом объекте
Помимо настройки параметров на панели «Градиент», вы также можете настроить направление и длину градиента в графическом объекте.
- Выберите инструмент «Градиент» на панели инструментов. В выбранном изображении вы увидите аннотатор градиента, который показывает ползунок градиента и точки цвета. Дважды щелкните точку цвета на иллюстрации, чтобы отредактировать цвет, перетащите точки цвета, щелкните под ползунком градиента, чтобы добавить новые точки цвета, и т. д.
- Чтобы изменить направление и длину градиента, нажмите и перетащите в нужном направлении по рисунку. Угол перетаскивания определяет направление градиента, а расстояние перетаскивания определяет длину.
Совет: Чтобы поменять местами цвета в градиенте или обратить их, нажмите кнопку «Обратный градиент» на панели «Градиент».
Сохраните градиент как образец, чтобы вы могли применить его позже
- Выделив фигуру, щелкните цвет заливки на панели «Свойства» и, когда отображаются образцы, нажмите кнопку «Новый образец», чтобы назвать градиент и сохраните его, чтобы вы могли применить его снова в другом месте.

Изменение типа градиента на радиальный градиент
Вы можете изменить тип градиента для любого применяемого вами градиента.
- Примените градиент к заливке другой фигуры, используя цвет заливки на панели свойств.
- Чтобы изменить тип на радиальный, нажмите кнопку «Радиальный градиент» в верхней части панели «Градиент» или в разделе «Градиент» на панели «Свойства».
- Используя инструмент «Градиент», вы можете рисовать, чтобы настроить градиент в графическом объекте.
Добавление цвета градиента к фигуре
Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project Standard 2016 Publisher 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project Standard 2013 Publisher 2013 Excel 2010 Word 2010 PowerPoint 2010 Дополнительно…Меньше
У вас есть множество вариантов добавления градиентов, от простых встроенных до созданных вами самостоятельно. Вы можете добавлять градиенты к основным фигурам и текстовым полям, а также к фигурам, которые являются частью диаграмм, SmartArt и WordArt. Вы можете быстро применить предустановленные градиенты или создать собственную градиентную заливку с пользовательскими цветами и заданными яркостью, прозрачностью, направлением градиента и позиционированием.
Вы можете добавлять градиенты к основным фигурам и текстовым полям, а также к фигурам, которые являются частью диаграмм, SmartArt и WordArt. Вы можете быстро применить предустановленные градиенты или создать собственную градиентную заливку с пользовательскими цветами и заданными яркостью, прозрачностью, направлением градиента и позиционированием.
Самый простой способ — щелкнуть фигуру, чтобы выбрать ее, а затем щелкнуть появившуюся вкладку Формат :
Для фигур, текстовых полей и объектов WordArt вкладка Формат отображается в разделе Инструменты рисования .
Для фигур диаграммы вкладка Формат отображается в разделе Инструменты для работы с диаграммами .

Для фигур SmartArt вкладка Формат отображается в разделе Инструменты SmartArt .
На вкладке Формат щелкните Заливка формы , щелкните Градиент и выберите нужный вариант.
Совет: Чтобы быстро применить такую же градиентную заливку к другим фигурам, используйте Редактор форматов.
Недостаточно хорошо? Вы можете сделать еще пару шагов и применить встроенный градиент.
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .

Щелкните Градиент > Дополнительные градиенты .
В разделе Заливка щелкните Градиентная заливка > Предустановленный градиент и выберите нужный.
Совет: Используйте эти предустановленных градиентов в качестве отправной точки для создания собственной градиентной заливки.
Если заданный градиент по-прежнему не соответствует вашим требованиям, вы можете создать собственный градиент, для чего потребуется выполнить еще несколько шагов.
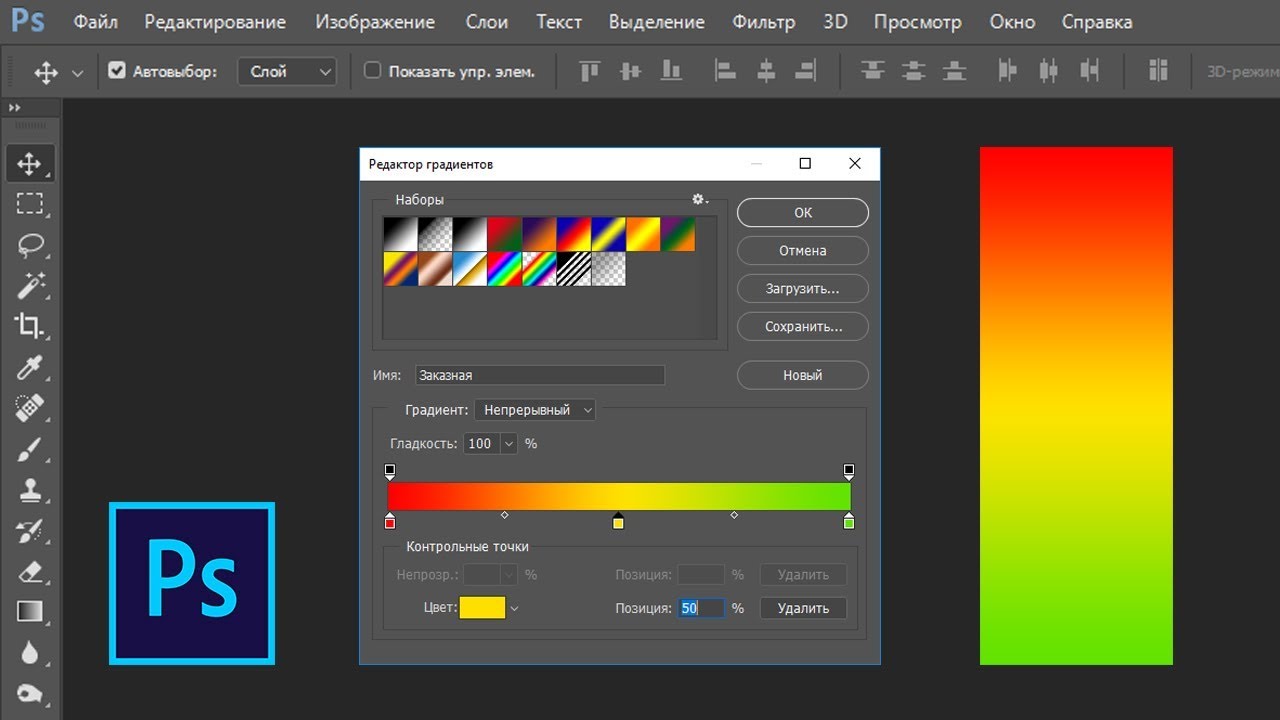
Ключом к созданию градиентных заливок являются остановки градиента — определенные точки, где заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение Position для точного положения. Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение Position для точного положения. Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните упор на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить точки градиента .
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .
Щелкните Градиент > Дополнительные градиенты > Градиентная заливка .

Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого из цветов заливки, которые вы хотите использовать в своем градиенте:
Чтобы применить цвет к точке градиента, щелкните точку на панели Остановки градиента , а затем нажмите Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным радужным градиентом, созданной с использованием шести точек градиента, каждая из которых имеет свой цвет.

Если вы хотите переместить определенную точку градиента в точное положение, щелкните процентное значение в поле Position .
При желании отрегулируйте ползунки Яркость или Прозрачность для каждой остановки градиента. Это нужно делать отдельно для каждой остановки.
Примечания:
Чтобы направление градиентной заливки оставалось таким же, как у фигуры при ее повороте, установите флажок Повернуть с фигурой .
