Как сделать чтобы ссылка была активной? — [Найдено решение]
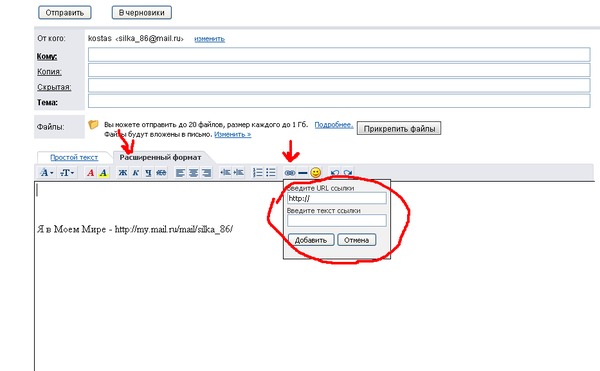
Для того, чтобы сделать ссылку в электронном письме активной, нам необходимо вставить наш URL в текст письма. После этого снизу, в панели функций ищем ‘скрепку’ и жмём на неё.
Как вставить ссылку чтобы она была активна?
Как сделать ссылку активной в Ворде — Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
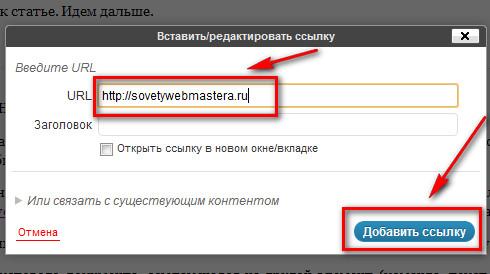
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Как сделать активной ссылку в HTML?
Тег — Для создания ссылок в HTML-документах используется тег, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента сделать активную гиперссылку, нужно добавить к нему атрибут href, Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка.
Для того, чтобы из элемента сделать активную гиперссылку, нужно добавить к нему атрибут href, Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка.
Какая ссылка называется активной?
Активная ссылка – стандартная ссылка, при переходе по которой пользователя перебрасывает на целевую страницу. По умолчанию выделяется синим цветом с нижним подчеркиванием, либо фиолетовым – если по ней уже переходили (хотя стили на сайте могут меняться на усмотрение его владельца).
Что такое Кликабельные ссылки?
Активная или кликабельная ссылка — это ссылка, при нажатии на которую происходит переход на другую страницу или сайт. Примеры: Активная ссылка: http://advego. ru/ Неактивная (текстовая) ссылка: advego. ru Прямая ссылка — это ссылка, при нажатии на которую переход на другую страницу или сайт происходит сразу же, без промежуточных страниц и редиректов. Примеры: Прямая ссылка на раздел «Помощь»: http://advego. ru/blog/tutorial/ Ссылка на Google. com с редиректом: Анкорная ссылка — это ссылка в виде кликабельного слова или фразы. Безанкорная ссылка — это ссылка в виде кликабельного URL, совпадающего с адресом, на который ведет ссылка. Пример безанкорной ссылки: http://advego. ru/blog/tutorial/ Чтобы определить тип ссылки на сайте, можно использовать следующие способы: 1. Установите расширение RDS для Mozilla Firefox (), Opera () или Google Chrome (), в настройках которого можно задать подсвечивание разных типов ссылок разными цветами. либо 2. Выделите ссылку и нажмите на ней правой клавишей мыши — выберите в контекстном меню пункты: в Mozilla Firefox — «Исследовать элемент», в Opera — «Инспектировать элемент», в Google Chrome — «Просмотр кода элемента». В открывшемся окне будет показан HTML-код ссылки в виде: анкор_ссылки — это пример кода прямой активной ссылки. Как проверить, закрыта ли ссылка от индексации с помощью «nofollow» и «noindex»? В HTML-коде такой ссылки будет содержаться атрибут rel=»nofollow» или например: Адвего, Как сделать ссылку активной (кликабельной)? Это зависит от сайта и страницы, на которой необходимо проставить ссылку, как правило, на многих сайтах присутствует встроенный функционал — визуальные редакторы HTML-кода, где возможность простановки ссылки предусмотрена с помощью соответствующей кнопки.
ru/blog/tutorial/ Ссылка на Google. com с редиректом: Анкорная ссылка — это ссылка в виде кликабельного слова или фразы. Безанкорная ссылка — это ссылка в виде кликабельного URL, совпадающего с адресом, на который ведет ссылка. Пример безанкорной ссылки: http://advego. ru/blog/tutorial/ Чтобы определить тип ссылки на сайте, можно использовать следующие способы: 1. Установите расширение RDS для Mozilla Firefox (), Opera () или Google Chrome (), в настройках которого можно задать подсвечивание разных типов ссылок разными цветами. либо 2. Выделите ссылку и нажмите на ней правой клавишей мыши — выберите в контекстном меню пункты: в Mozilla Firefox — «Исследовать элемент», в Opera — «Инспектировать элемент», в Google Chrome — «Просмотр кода элемента». В открывшемся окне будет показан HTML-код ссылки в виде: анкор_ссылки — это пример кода прямой активной ссылки. Как проверить, закрыта ли ссылка от индексации с помощью «nofollow» и «noindex»? В HTML-коде такой ссылки будет содержаться атрибут rel=»nofollow» или например: Адвего, Как сделать ссылку активной (кликабельной)? Это зависит от сайта и страницы, на которой необходимо проставить ссылку, как правило, на многих сайтах присутствует встроенный функционал — визуальные редакторы HTML-кода, где возможность простановки ссылки предусмотрена с помощью соответствующей кнопки. Также ссылки могут становиться кликабельными сразу после публикации, как это сделано на Адвего, например. Проверить это можно только на практике либо на примере ссылок, оставленных другими пользователями сайта. Как сделать ссылку анкорной? В общем случае в html-редакторе нужную ключевую фразу необходимо оформить тегом, где в качестве URL указать адрес целевой страницы или сайта, на который должен перейти посетитель, кликнув по ссылке. Например, так: Главная страница Адвего — это html-код анкорной ссылки с анкором «Главная страница Адвего». Если на сайте или в форме комментирования есть визуальный редактор, то достаточно выделить нужную ключевую фразу, нажать кнопку с изображением цепи (как правило) и указать URL целевой страницы. При этом выделенная ключевая фраза автоматически станет анкорной ссылкой.
Также ссылки могут становиться кликабельными сразу после публикации, как это сделано на Адвего, например. Проверить это можно только на практике либо на примере ссылок, оставленных другими пользователями сайта. Как сделать ссылку анкорной? В общем случае в html-редакторе нужную ключевую фразу необходимо оформить тегом, где в качестве URL указать адрес целевой страницы или сайта, на который должен перейти посетитель, кликнув по ссылке. Например, так: Главная страница Адвего — это html-код анкорной ссылки с анкором «Главная страница Адвего». Если на сайте или в форме комментирования есть визуальный редактор, то достаточно выделить нужную ключевую фразу, нажать кнопку с изображением цепи (как правило) и указать URL целевой страницы. При этом выделенная ключевая фраза автоматически станет анкорной ссылкой.
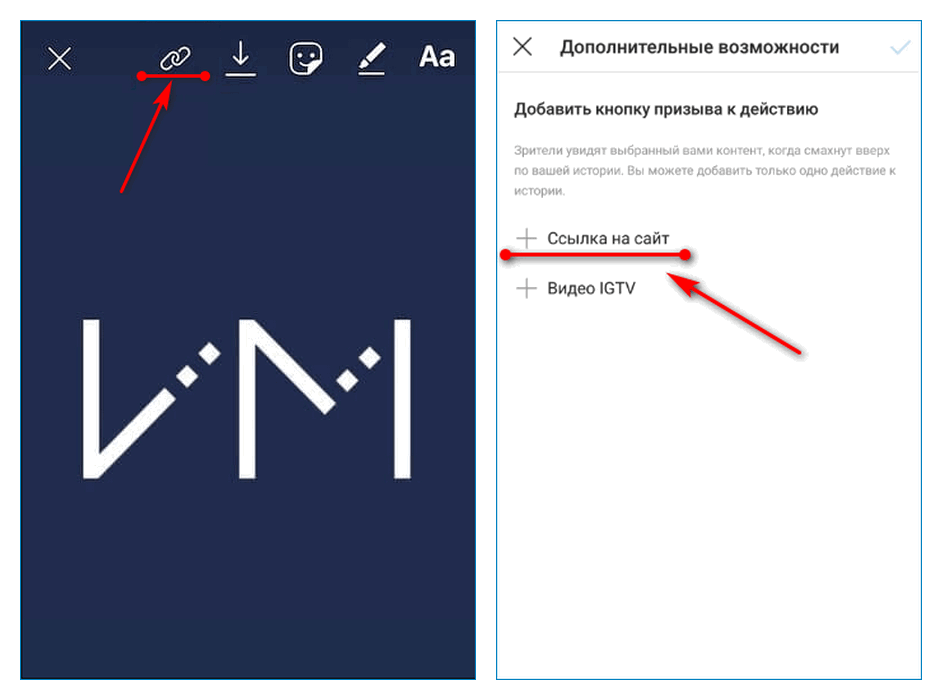
Почему не работают ссылки в инстаграме?
Почему ссылка в Инстаграме не активна — В некоторых случаях пользователи соц. сети наблюдают следующую ситуацию: выполнили все правильно, гиперссылка прикреплена, но не работает, то есть по ней нельзя попасть на нужный сервис. Объясняется это тем, что алгоритмы Instagram пока еще не обрабатывают кириллические домены (к ним относятся:,
Объясняется это тем, что алгоритмы Instagram пока еще не обрабатывают кириллические домены (к ним относятся:,
Как правильно вставить ссылку на сайт?
Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег), В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href= Полученную строку вставляем в HTML-код страницы.
Как в HTML объявить ссылку?
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой., и не дают уснуть вовремя 🙂 Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой с одной страницы на другую в рамках того же сайта в пределах одной страницы — с одной её части на другую ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.

Ссылка создаётся с помощью тега (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href, Сам адрес пишется в кавычках. Между тегами указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
Как сделать гиперссылку?
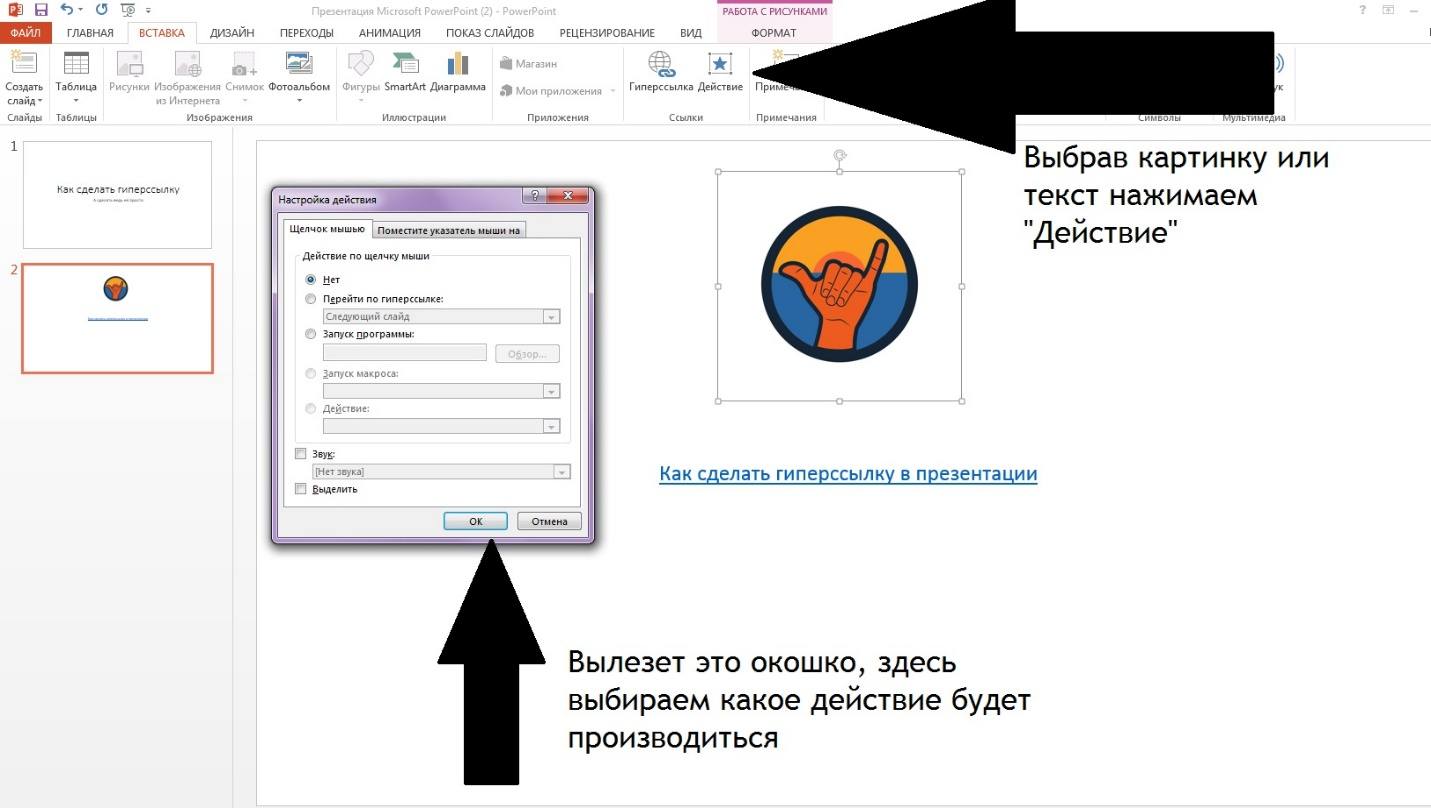
— Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel. Создание гиперссылки на другое место в текущем документе
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и щелкнуть ссылку в контекстном меню.
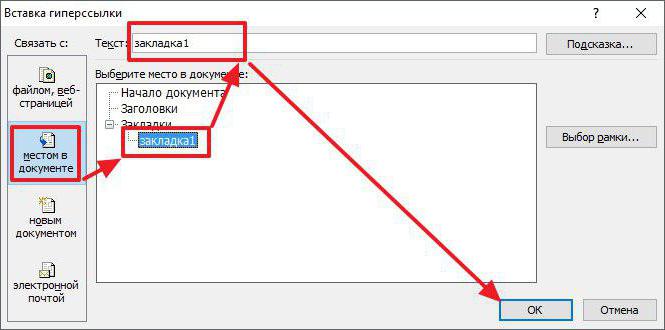
- В разделе Связать с выберите параметр Место в документе,
- В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которую вы хотите ссылаться.

Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст. Создание гиперссылки на место в другом документе
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и щелкнуть ссылку в контекстном меню.
- В группе Связать с щелкните элемент файлом, веб- страницей,
- В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
- Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК,
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Что такое живая ссылка?
Гиперссылка, которая выводит краткую текстовую информацию о странице, на которую она ведёт. Текст отображается при наведении на неё курсором мышки из строенного в структуру тега title. Позволяет рассказать о странице, тем самым отсеять часть нецелевых посетителей.
В SEO технологии живой ссылкой является URL адрес, по которому происходит открытие страницы (сайта) без технических трудностей (выдачи всевозможных ошибок, недоступности сервера и прочие). Более полное описание в данный момент отсутствует В связи с большим потоком информации мы не можем сейчас предоставить Вам расширенный текст данного определения.
Однако, специалисты уже работают над решением данной проблемы Если вы хотите помочь в развитии ресурса, напишите уникальный текст (копипасты не принимаются) и отправьте его нам через раздел «Рассказать!» Посетите страницу чуть позже. Администрация проекта уже работает над более полной расшифровкой и SEO пояснением данного определения.
Как вставить активную ссылку в видео?
Мы для примера будем делать финальную заставку с кнопками — скриншоты будут иллюстрировать именно ее. Подсказки создаются по тому же принципу. Чтобы вам было проще разобраться, мы в скобках будем указывать нюансы для подсказок. Заходим на свой канал на Ютубе и загружаем нужные видеоролики.
- Затем кликаем по своей аватарке в правом верхнем углу экрана и выбираем в выпадающем списке пункт «Творческая студия».
- Находим видео, в которое хотим добавить кнопки, нажимаем на стрелочку справа от кнопки «Изменить» и выбираем пункт «Конечная заставка и аннотации» (вы выбираете пункт «Подсказки» — он следующий в списке).
Если на вашем экране Творческая студия выглядит иначе, можете переключиться в классический вид, как у нас на скриншотах — в левом нижнем углу кликните на строчке меню «Классически интерфейс». В окне проигрывателя появится сетка и шкала с обозначением временных границ конечной заставки — серая часть линии времени (подсказки не имеют ограничений — их можно добавлять на любой кадр, сетка отображаться не будет).
Подсказки не имеют ограничений — их можно добавлять на любой кадр, сетка отображаться не будет. Три способа создать заставку и один — подсказку Первый способ добавления конечной заставки подходит и для подсказок. Остальные два способа — только для заставок. Меню « Добавить элемент » (« Добавить подсказку ») расположено справа от видеоролика.
По клику на него выпадает список с элементами, которые можно добавить: видео или плейлист, канал, подписка (опрос), ссылка. Ссылку можно добавить, только если вы участник партнерской программы Ютуба. Выбираем «Видео или плейлист» и нажимаем «Создать». Во всплывающем окне кликаем по нижнему пункту «Выбранное», чтобы добавить ссылку на конкретное видео и снова нажимаем «Создать» (у подсказок такого шага нет).
В следующем окне выбираем нужный ролик или вставляем ссылку на него в специальное поле, нажимаем «Сохранить» (подсказки выводятся во время просмотра ролика и они не имеют превью, чтобы не перекрывать основное изображение, поэтому добавьте информацию в поля «Сообщение» и «Текст тизера» — по 30 знаков максимум).
В окне проигрывателя появятся добавленные элементы, которые можно свободно перемещать по области, обозначенной границей синего цвета (расположение подсказки менять нельзя — они будут появляться в правом верхнем углу проигрывателя; вместо этого нужно установить временные точки, когда будет появляться та или иная подсказка — перетащите бегунки на тайм-линии в нужное место, не накладывая друг на друга).
Этот и следующий способ подходят только для оформления конечной заставки. Кликаем на пункте « Использовать шаблон » в меню над видео и выбираем подходящий, сайт автоматически применит его к вашему ролику. Дважды щелкаем левой клавишей мыши на черном прямоугольнике, появившемся на экране и указываем ролик, который должен отображаться на заставке.
И последний способ — для тех, кто уже ранее создавал конечную заставку. Нажимаем на « Импортировать из видео », затем выберите видео из списка ваших роликов либо укажите ссылку на ролик.
Как сделать активную ссылку в канве?
Создайте или откройте существующий дизайн. Нажмите элемент, в котором хотите разместить ссылку. Прокрутите вниз параметры редактирования и нажмите Ссылка. Чтобы разместить ссылку на другой странице в дизайне, выберите страницу, на которой вы хотите разместить ссылку из раздела Страницы в этом документе ниже.
Как сделать активную ссылку на картинке?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент достаточно вставить внутрь ссылки следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой. Пример 1. Изображения как ссылки Изображения-ссылки Результат данного примера показан на рис.1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Рис.1. Изображения как ссылки
Рис.1. Изображения как ссылки
Как сделать активную ссылку в телеграмме?
Как добавить ссылку на канал, чат или профиль Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку. Но это не сработает, если нужно вставить линк в текст или кнопку. В таком случае нужен полный URL. Для этого следует убрать «@» и добавить к названию (никнейму):
Как сделать активную ссылку в PDF?
Шаг 2. Добавьте Ссылку на Страницу PDF — После открытия файла перейдите на вкладку «Редактировать», чтобы выбрать текст, отредактировать текст, отредактировать объект или добавить ссылку. Щелкните значок «Ссылка». Выделите текст, который хотите превратить в ссылку.
CSS :active Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте активную ссылку:
a:active
{
цвет фона: желтый;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :active используется для выбора и оформления активной ссылки.
Ссылка становится активной при нажатии на нее.
Совет: Селектор :active можно использовать для всех элементов, кроме только ссылки.
Совет: Используйте селектор :link для оформления ссылок на непосещенные страницы, селектор :visited для стиля ссылки на посещаемые страницы и селектор :hover для оформления ссылок при наведении курсора их.
Примечание:
| Версия: | УС1 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :активный | 4,0 | 7,0 | 2,0 | 3. 1 1 | 9,6 |
Синтаксис CSS
:актив {
объявления css ;
}
Дополнительные примеры
Пример
Выбор и стиль элемента
,
и
при щелчке по нему: p:active, h2:active, a:active {
} Попробуйте сами »
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Пример
Ссылки на разные стили:
a.ex1: hover, a.ex1: active {цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Связанные страницы
Учебник CSS: Ссылки CSS
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 51 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Ссылки — Inertia.js
Для создания ссылок на другие страницы в приложении Inertia обычно используется компонент Inertia . Этот компонент представляет собой легкую оболочку стандартной ссылки привязки , которая перехватывает события щелчка и предотвращает полную перезагрузку страницы. Вот как Inertia обеспечивает одностраничное приложение после его загрузки.
Создание ссылок
Для создания ссылки Inertia используйте компонент Inertia . Любые атрибуты, которые вы предоставляете этому компоненту, будут переданы базовому тегу HTML.
импорт {Ссылка} из '@inertiajs/vue3'
Главная По умолчанию Inertia отображает ссылки как элементы привязки . Однако вы можете изменить тег, используя атрибут
импорт {Ссылка} из '@inertiajs/vue3'
Выйти
// Визуализирует как. ..
..
Создание POST / PUT / PATCH / DELETE привязка ссылок не рекомендуется, так как это вызывает проблемы доступности «Открыть ссылку в новой вкладке / окне». Вместо этого рассмотрите возможность использования более подходящего элемента, например .Метод
Вы можете указать метод HTTP-запроса для запроса ссылки Inertia, используя атрибут method . Метод по умолчанию, используемый ссылками, — GET 9.0022 , но вы можете использовать атрибут метода для выполнения запросов POST , PUT , PATCH и DELETE по ссылкам.
импорт {Ссылка} из '@inertiajs/vue3'
Выйти Данные
При выполнении запросов POST или PUT вы можете добавить в запрос дополнительные данные. . Это можно сделать с помощью атрибута
. Это можно сделать с помощью атрибута данных . Предоставленные данные могут быть объект или экземпляр FormData .
импорт {Ссылка} из '@inertiajs/vue3'
Сохранить Атрибут headers позволяет добавлять собственные заголовки к ссылке Inertia. Однако заголовки, которые Inertia использует внутри для передачи своего состояния серверу, имеют приоритет и поэтому не могут быть перезаписаны.
импорт {Ссылка} из '@inertiajs/vue3'
Сохранить История браузера
Атрибут заменяет позволяет указать поведение истории браузера. По умолчанию страница посещает состояние push (new) ( window.history.pushState ) в историю; однако также можно заменить состояние ( window.history.replaceState ), установив для атрибута replace значение true. Это приведет к тому, что посещение заменит текущее состояние истории вместо добавления нового состояния истории в стек.
Это приведет к тому, что посещение заменит текущее состояние истории вместо добавления нового состояния истории в стек.
импорт {Ссылка} из '@inertiajs/vue3'
Главная Сохранение состояния
Вы можете сохранить локальное состояние компонента страницы с помощью атрибута save-state . Это предотвратит полную повторную визуализацию компонента страницы. Атрибут save-state особенно полезен на страницах, содержащих формы, так как вы можете избежать повторного заполнения полей ввода вручную, а также можете поддерживать сфокусированный ввод.
импорт {Ссылка} из '@inertiajs/vue3'
Поиск Сохранение прокрутки
Вы можете использовать атрибут save-scroll , чтобы запретить Inertia автоматически сбрасывать позицию прокрутки при посещении страницы.
импорт {Ссылка} из '@inertiajs/vue3'
Главная Дополнительные сведения об управлении положением прокрутки см. в документации по управлению прокруткой.
в документации по управлению прокруткой.
Частичные перезагрузки
Атрибут only позволяет указать, что при последующих посещениях этой страницы с сервера следует извлекать только подмножество реквизитов страницы (данных).
импорт {Ссылка} из '@inertiajs/vue3'
Показать активные Для получения дополнительной информации по этой теме см. полную документацию по частичной перезагрузке.
Активные состояния
Часто желательно установить активное состояние для навигационных ссылок на основе текущей страницы. Это может быть достигнуто при использовании Inertia путем проверки объекта страницы и сравнения строк с page.url и page.component свойства.
импорт {Ссылка} из '@inertiajs/vue3'
// Точное совпадение URL...Пользователи // Точное соответствие компонента.