Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
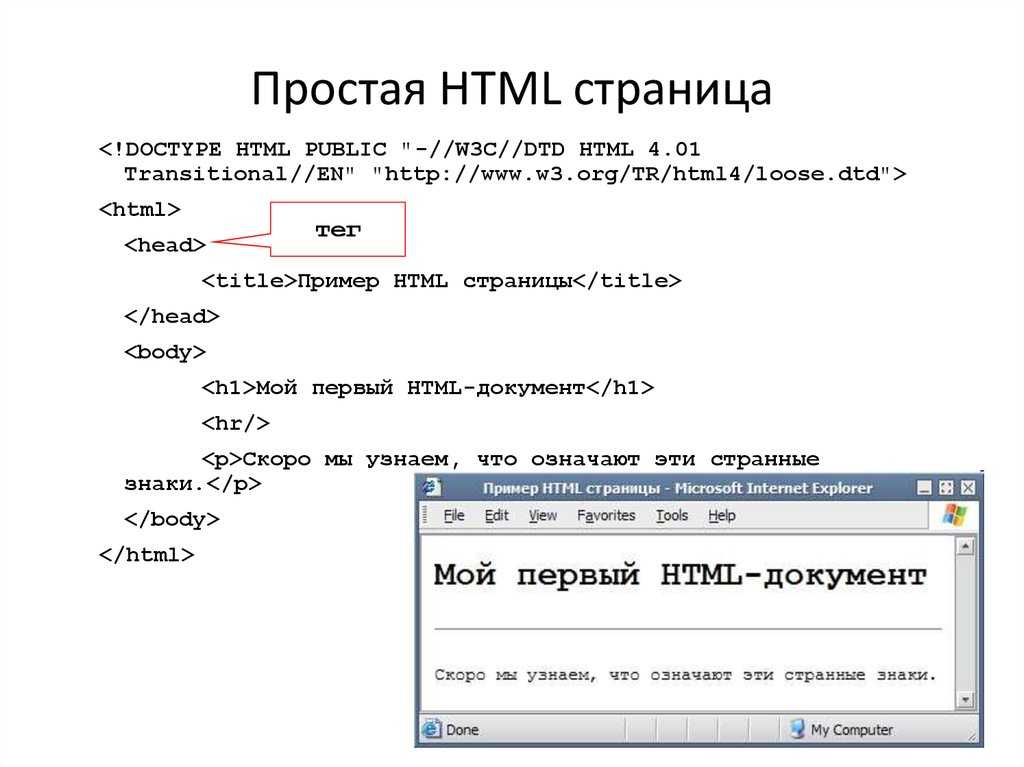
<html>
<head>
<title>Использование списков.</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т.е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами
в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
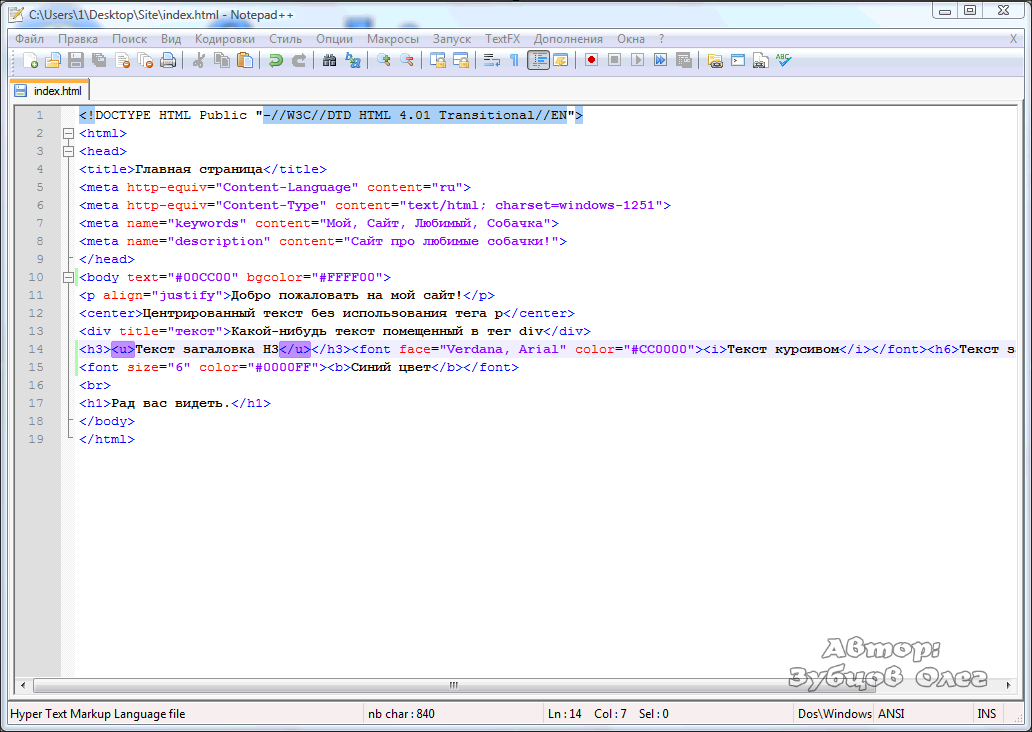
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<font color="red"> отдельный кусок текста</font>Значения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF) Далее мы с вами научимся задавать шрифты для текста и познакомимся с новым атрибутом FACE тега FONT,
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице.
 В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman. Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами.
 Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
Изменение или выбор стандартного шрифта в Outlook
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Еще…Меньше
Если вы выберете шрифт по умолчанию, его параметры будут использоваться во всех создаваемых сообщениях.
Выберите Файл > Параметры > Почта > Шрифты и бланки.
Выберите шрифт, который вы хотите изменить.
-
-
Ответы и пересылаемые сообщения: вы можете использовать другой шрифт для сообщений, на которые вы отвечаете или которые вы пересылаете.
 Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом.
Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом. -
Составление и чтение текстовых сообщений: сообщения в формате обычного текста выводятся с использованием стандартного шрифта, но вы можете использовать другой шрифт при их создании. Однако помните, что он не сохранится в отправленном сообщении.
Выберите параметры для стандартного шрифта, например начертание и размер.
Нажимайте кнопку ОК, чтобы сохранить изменения.
Дополнительные сведения
-
Изменение типа и размера шрифта в списке сообщений
-
Настройка или отключение функции автоматического форматирования
-
Выберите Outlook > Параметры > Шрифты
org/ListItem»>
Измените шрифт для нового сообщения, ответа или пересылки или обычного текста.
-
В области Размер шрифта измените размер текста с помощью ползунка.
Шрифты можно изменить, если для создания новых сообщений используется формат HTML.
-
Выберите Параметры >Просмотреть все параметры Outlook > Создание сообщений и ответ на них.
-
Задайте шрифт и размер по умолчанию.
-
Нажмите кнопку Сохранить.
В разделе «Формат сообщения» выберите настройку Создавать сообщения в формате — HTML.
Как изменить размер шрифта в HTML?
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 15 мар, 2021
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
Выход:
Подход 2: .Тег 0030 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
. |
Выход:
Подход 3: Использование в стиле 9003. он используется на. Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример:
HTML
|
Вывод:
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
|
Вывод:
Нравится статья
Сохранить статью
HTML: тег
В этом учебнике HTML объясняется, как использовать элемент HTML, называемый тег с синтаксисом и примерами.
Описание
Тег HTML увеличивает размер текста в документе HTML на один размер шрифта. Этот тег также часто называют элементом .
ПРЕДУПРЕЖДЕНИЕ: Тег был удален в HTML5. Вместо этого используйте CSS.
Синтаксис
В HTML синтаксис тега :
Это абзац, и здесь идет текст покрупнее
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
- Тег используется для увеличения текста на один размер (то есть: от маленького к среднему, от среднего к большому, от большого к очень большому).
- Тег не может сделать текст больше, чем максимальный размер шрифта браузера.
- Тег устарел в HTML5.
 Вместо этого используйте CSS, например свойство font-size.
Вместо этого используйте CSS, например свойство font-size.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Вы не можете использовать тег в HTML5. Вместо этого используйте CSS.
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
01 Transitional//EN" "http:/ /www.w3.org/TR/html4/loose.dtd"> <голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере переходного документа HTML 4.01 мы создали тег , который заключает в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
XHTML 1.0 Transitional Document
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/d/DNQdVEYLei1Zu6rkPHGg2bctn84UmR79Cw0jKM/slide-5.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/d/DNQdVEYLei1Zu6rkPHGg2bctn84UmR79Cw0jKM/slide-5.jpg' /></noscript> 0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере XHTML 1.0 Transitional Document мы создали тег , заключающий в себе текст «Здесь идет текст большего размера». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
<голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере XHTML 1.0 Strict Document мы создали тег , который заключает в себе текст «больший текст идет сюда».

 Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом.
Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом. 0052
0052  0052
0052 Вместо этого используйте CSS, например свойство font-size.
Вместо этого используйте CSS, например свойство font-size.