Как сделать кликабельный номер телефона ВКонтакте
Содержание этой статьи
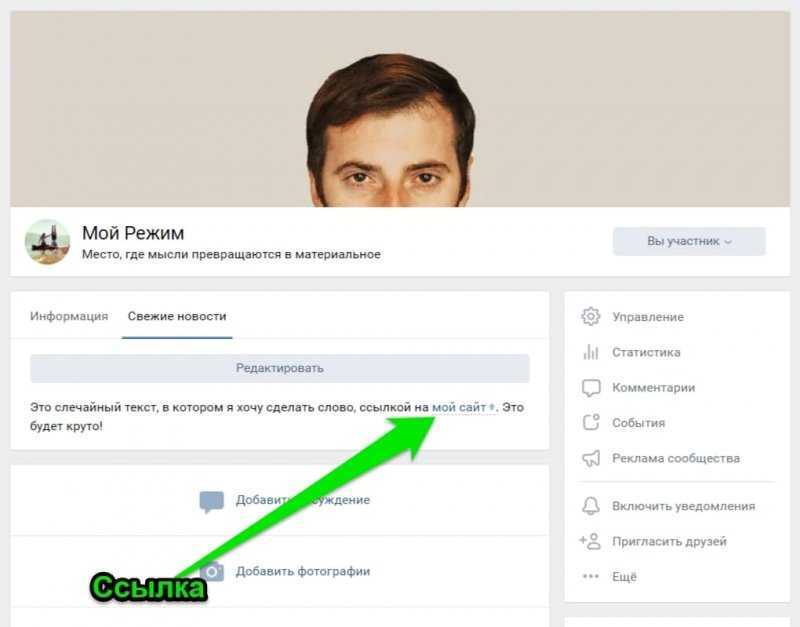
Используя новые возможности ВК очень легко сделать кликабельный номер телефона ВКонтакте практически в любой записи. Такая ссылка на звонок более выгодна с точки конверсии и эффективности.
❗ Сразу скажу, что кликабельную ссылку на звонок в ВКонтакте можно легко сделать, как на мобильном телефоне, так и на компьютере.
Выгоды от возможности прямого звонка в ВКонтакте
Выгоды от возможности прямого звонка в ВКонтакте действительно очевидны. Сравните сами и наверняка согласитесь в этом со мной (представлены только тексты постов).
Текст поста с просто написанным номером телефонаВидите? После прочтения для звонка нужно обязательно переписать номер телефона, чтобы позвонить. А если нечем и не на что записать? Но ведь в таком случае может быть упущено драгоценное время…
Совсем иначе выглядит запись с кликабельным номером телефона.
Текст поста с кликабельным номером телефонаДля читателя такого поста в процессе чтения сразу видно, что номер подсвечивается цветом, как все ссылки. А при наведении курсора на него он еще и подчеркивается.
А при наведении курсора на него он еще и подчеркивается.
Естественно, что смысл говорить ссылке на звонок в ВКонтакте есть только в том случае, когда звонки ВКонтакте разрешены Вами.
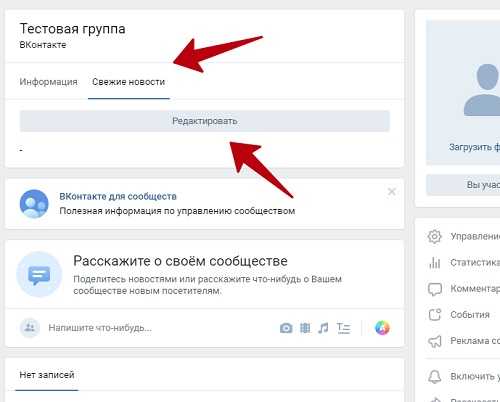
Как разрешить звонки ВКонтакте
А разрешить звонки ВКонтакте, и также при ненадобности наоборот запретить, Вы можете в настройках своего профиля: нужно выбрать режим «Настройки», а далее выбрать вкладку «Приватность».
И уже в разделе «Приватность» проскрольте страницу до раздела «Связь со мной». Найдите в нем опцию «Кто может мне звонить» и сделайте соответствующий выбор круга лиц.
После этого посетители вашей страницы, которым вы разрешили звонки, будут видеть возможность, не только написать вам сообщение, но и связаться при помощи аудио или видеозвонка.
Однако и в этом случае есть один небольшой нюанс.
Постоянную возможность позвонить непосредственно с вашей страницы будут иметь только пользователи компьютеров.
Если человек зашел со смартфона, то по мере скроллинга ленты новостей пиктограмма звонка уходит вверх и в этом случае для созвона нужно вернуться обратно и потом уже нажимать вызов.
Если говорить о звонках из ленты группы, то посетителю нужно сделать и того больше. Найти контакты администратора группы, перейти на его страницу…
В общем, как не крути, но возможность делать ссылку на звонок точно выручит во многих ситуациях, ведь для нее нет никаких ограничений по месту размещения.
Ссылка на звонок ВКонтакте
Конструктивно ссылка на звонок ВКонтакте выглядит вот так:
https://vk.com/call?id=123456789
А теперь для сравнения посмотрите, как выглядит ссылка на профиль в ВКонтакте:
https://vk.com/id123456789
Заметили сходство?
Из этого следует простой вывод, что для написания ссылки на звонок ВКонтакте самый оптимальный вариант – это скопировать ссылку на свой профиль и потом уже добавить в нее в нужном месте слово позвонить с вопросительным знаком (call?) и соответственно поставить знак равенства (=) перед числовым значением самого id.
Ссылку на профиль легко скопировать из адресной строки браузера или выбором соответствующей команды, если вы делаете такое оформление на смартфоне.
Но так просто будет в только случае, если вы не прописали какой-нибудь никнейм вместо цифрового id.
Как узнать id профиля ВКонтакте
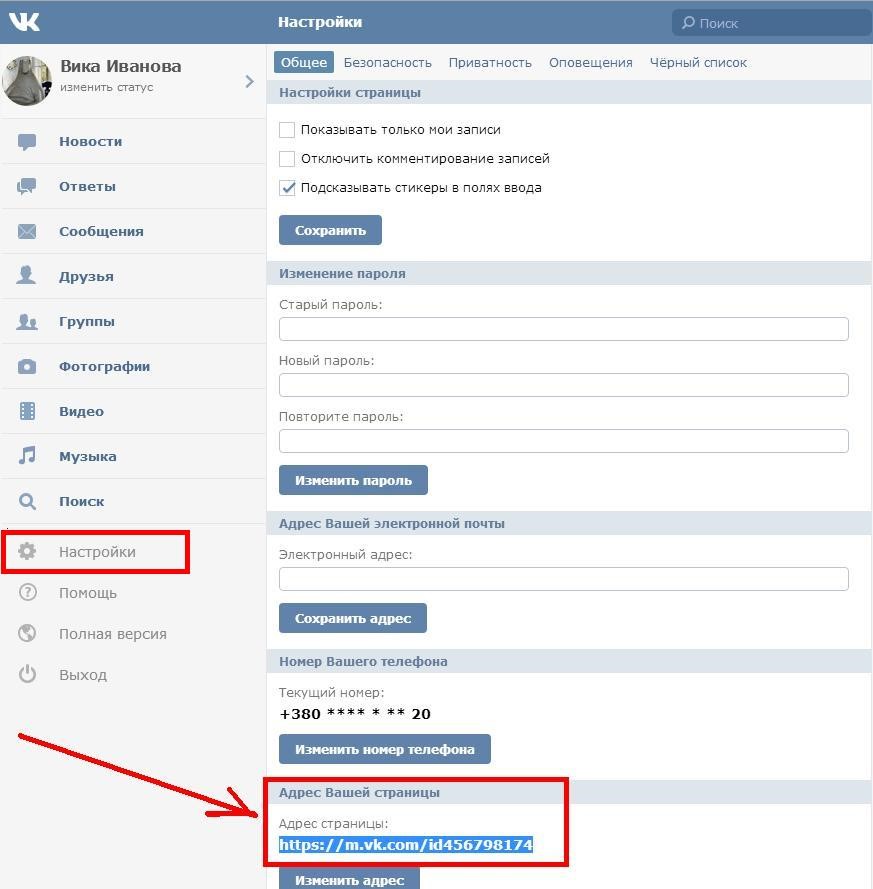
Для копирования id своего профиля в ВКонтакте в случае, когда вы установили ранее никнейм вместо цифр, зайдите в настройки своего профиля, выберите режим «Настройки», а далее – вкладку «Общее».
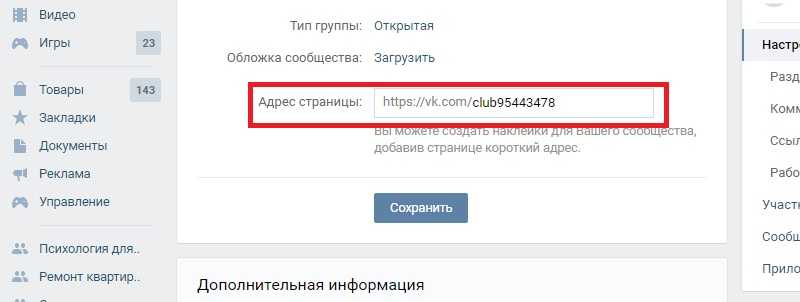
Проскрольте открывшуюся страницу до раздела «Адрес страницы».
Так вылядит никнейм вместо idНажмите в этом разделе надпись «Изменить» и после этого скопируйте цифровое значение id из строки «Номер страницы».
Естественно, что в этом случае работы прибавляется, поэтому можно просто сделать один раз нужную заготовку на кликабельный номер для звонков в ВКонтакте, сохранить эту ссылку в удобное место и затем использовать при необходимости.
Оформление ссылки на звонок ВКонтакте
И хотя при публикации ссылка в таком виде, как я ее показал выше, уже будет активировать звонок при клике по ней, она остается непонятной для читателя. Я бы и сам не понял, если бы увидел ее в таком виде:
Я бы и сам не понял, если бы увидел ее в таком виде:
https://vk.com/call?id=123456789
Поэтому ее нужно «доработать» :
@https://vk.com/call?id=123456789 (+7 961 510 10 10)
Доработка несложная. Вы просто в самом начале ссылки без пробелов ставите собачку: @
А в конце ссылки, наоборот, делаете пробел и в скобках прописываете свой контактный номер телефона, например, (+7 961 510 10 10).
При этом нет установленного формата написания телефонного номера.
Вы можете писать его хоть с 8-ки, хоть без пробелов, хоть со скобками… И даже можете вместо номера написать текстовую фразу, типа «Позвонить».
Конечно номер вы должны сопроводить поясняющим текстом, который будет побуждать читателя позвонить вам. Пример такого оформления я приводил в самом начале статьи, когда рассказывал о преимуществах ссылки на звонок в ВКонтакте.
Весь процесс создания кликабельной ссылки на телефон в ВКонтакте с множеством примеров в мобильном и десктопном вариантах Вы можете посмотреть в этом видео:
Смотри другие видео на моем видеоканале
Как видите, в том, чтобы сделать красивую ссылку на звонок ВКонтакте нет ничего сложного. Надеюсь, что эта статья будет полезна для вас и вы непременно воспользуетесь ею на практике. Если остались вопросы, не стесняйтесь, задавайте их в комментариях. Отвечу обязательно.
С уважением, Сергей Почечуев
Как сделать текст ссылкой в ВК
Дата публикации: 16.11.2022 Время чтения: 3 мин.
Лиана Санамян ЭКСПЕРТ
Редактор и автор портала Otzyvmarketing.ru. Опыт работы в digital-маркетинге более 5 лет.
Поделиться
Поделитесь статьей с друзьями и коллегами
Вконтакте – самая популярная соцсеть в России: в месяц ее посещают 100 млн пользователей. Хотя сеть активно развивает видеоконтент, она все еще подходит для постов текстового формата, в том числе лонгридов. В тексте ВК можно разместить гиперссылки на другие страницы и даже сторонние ресурсы. Рассказываем, как это сделать.
Хотя сеть активно развивает видеоконтент, она все еще подходит для постов текстового формата, в том числе лонгридов. В тексте ВК можно разместить гиперссылки на другие страницы и даже сторонние ресурсы. Рассказываем, как это сделать.
Как сделать текст ссылкой в посте ВК
Сделать текст с гиперссылкой в посте несложно, но нужно знать, какие символы добавлять, потому что нажать нужные кнопки интуитивно не получится. Можно давать ссылки на:
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.

ПЕРЕЙТИ НА САЙТ
- Личную страницу пользователя ВК;
- Сообщество в соцсети;
- Пост, фото, видео, обсуждение – почти любой контент в ВК, кроме документов.
Делаем текст со ссылкой на пользователя
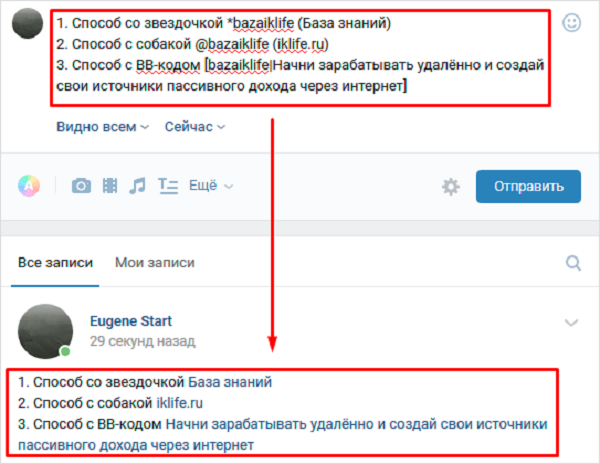
Способ 1.
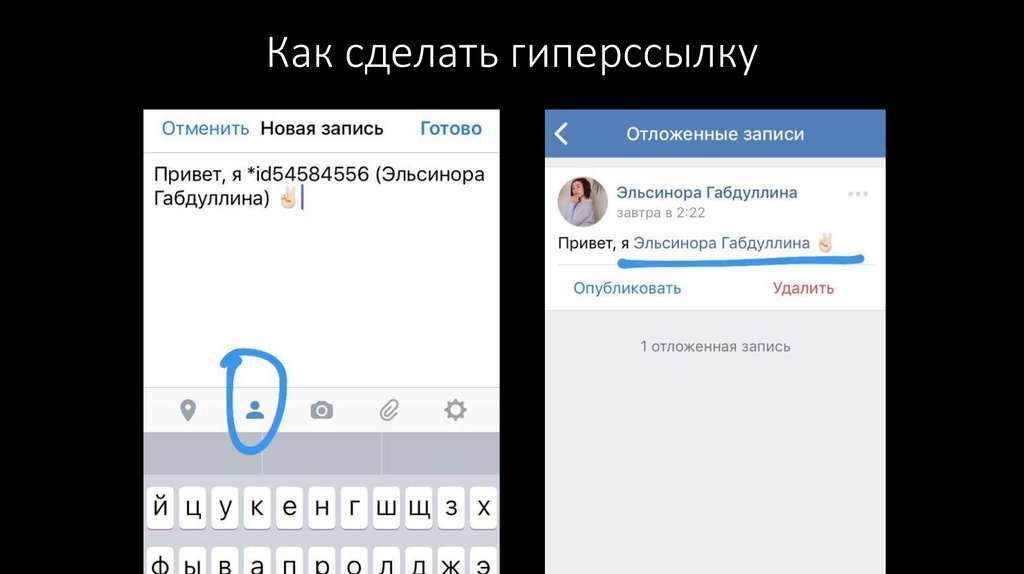
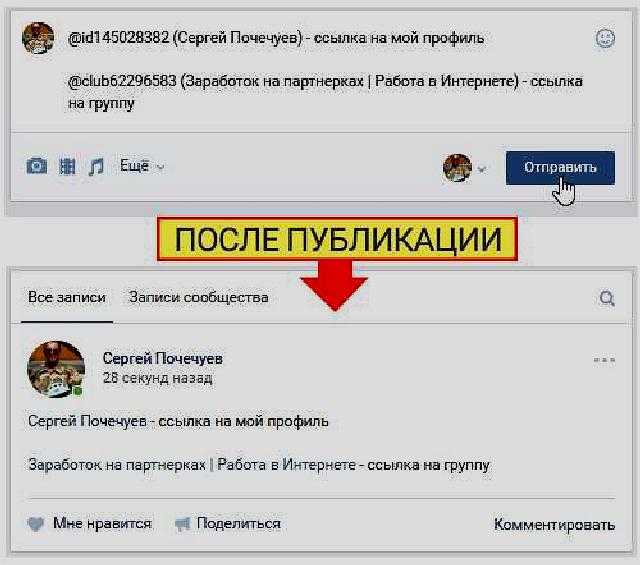
- Пишем адрес ссылки и текст, который будет перенаправлять на эту страницу. Ссылка на пользователя – это ID, который указан на его странице в адресной строке после адреса vc.com.
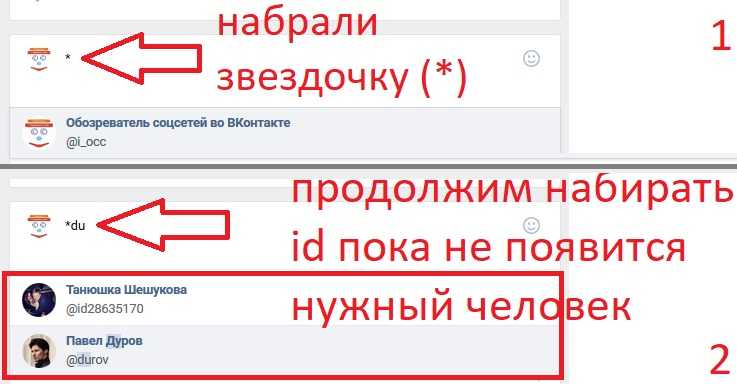
- Перед ссылкой ставим символ *(звездочка) или @ (собака).
- Ставим пробел.
- Текст заключаем в скобки: ( ).
- Получаем такой текст с активной ссылкой:
ID пользователя при этом может быть любым: как стандартным восьмизначным номером, который присваивается автоматически, так и буквенным, именным – все ссылки будут работать.
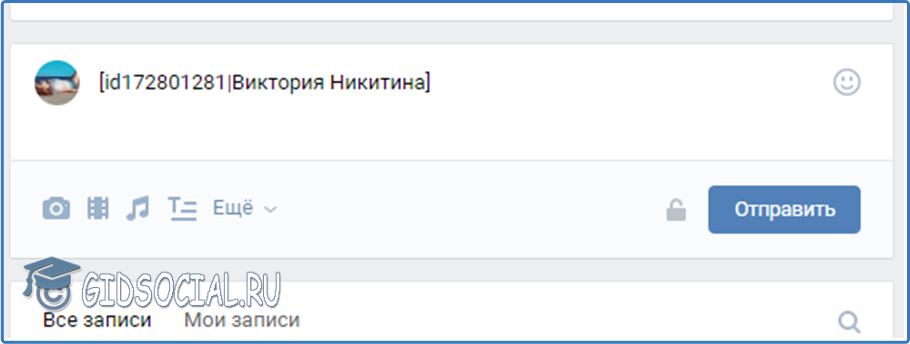
Способ 2.
- Пишем ID пользователя и текст, который будет виден.

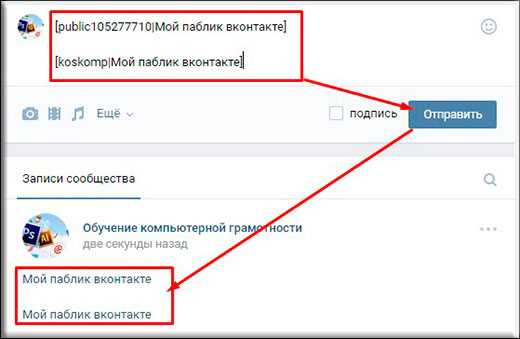
- Заключаем все написанное в квадратные скобки [ ].
- Ставим вертикальную | черту между ссылкой и текстом, пробелов не ставим.
- Получаем такой текст с активной ссылкой:
Этот способ применяют, если нужно дать ссылку на пользователя или сообщество, на которых не подписан автор текста.
Текст ссылкой на сообщество
Используем любой из двух способов: с помощью * или @, либо с квадратными скобками и чертой.
Пишем адрес сообщества (на его странице, в адресной строке) и текст, который будет направлять на эту страницу.
Таким же образом можно сделать ссылку на фото, видео, клип, конкретный пост или обсуждение.
Кстати, ссылку можно вшить не только в текст, но и в смайл. Подойдут оба способа: ставим смайлик вместо текста в круглых скобках либо после вертикальной черты. Напечатанный в итоге смайл будет направлять на заданную страницу пользователя или сообщества.
Текст ссылкой с телефона
В мобильном приложении Вконтакте можно сделать активную ссылку с помощью комбинации звездочки или собаки и круглых скобок.
Написать * или @, адрес ссылки, пробел, текст в скобках. При этом, как только вы введете закрывающую скобку – ссылка исчезнет, а текст окрасится синим, т.е. еще до публикации можно посмотреть, каким будет итоговый текст.
Как сделать ссылку в слове на внешний сайт
«Вшить» в слово ссылку на сторонний сайт не так просто. Есть три способа это сделать:
Вариант 1.
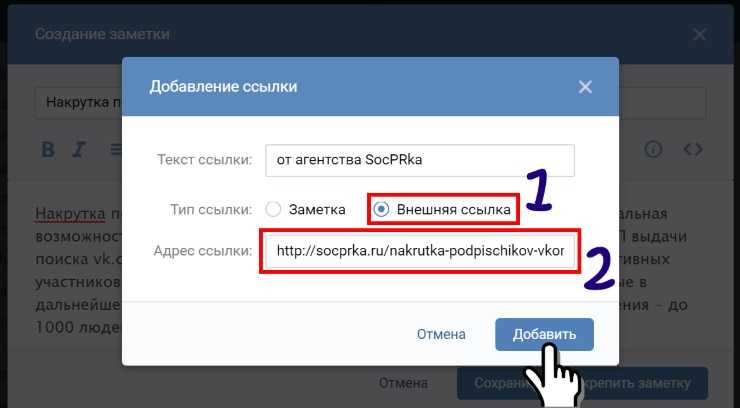
Поставить ссылку в статье. Для этого на своей странице в поле «Что нового» нажимаем на значок «Статья».
В окошке пишем текст статьи, затем выделяем нужный текст и на появившейся панели выбираем значок гиперссылки.
Нажимаем значок, вставляем адрес ссылки и нажимаем enter. Готово – текст со ссылкой стал синим и подчеркнутым, если на него кликнуть – перенаправит на заданную страницу.
Минус способа – чтобы прочитать статью, пользователь должен сначала нажать на ее анонс (например, на странице автора) – то есть, сделать лишнее действие.
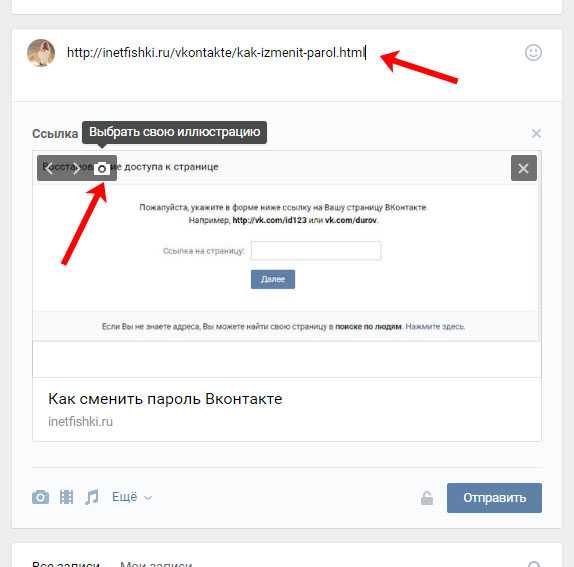
Вариант 2.
Вписать в текст и удалить.
В том же поле «Что нового» можно написать текст и вставить ссылку на нужный ресурс. Затем нажать опубликовать: запись на стене отобразится вместе с превью страницы, на которую ведет ссылка. Если отредактировать запись и удалить ссылку, превью останется и, если на него кликнуть – переадресует на заданный ресурс.
Минус этого способа – так можно вставить только одну ссылку, строго говоря – ссылка вшита не в текст.
Вариант 3.
Создать страницу с вики-разметкой. Это можно сделать только для сообщества, но не для личной страницы.
Шаг 1. Создать wiki-страницу. Для этого вставить в шаблон ID сообщества:
vk.com/pages?oid=-XXX&p=Нaзвание-страницы
где:
ХХХ – это ID сообщества;
Название-страницы – будущее название страницы.
Шаг 2. Появится текст: такой страницы не существует и кнопка «Создать». Нажимаем «Создать», затем «Наполнить содержанием».
Откроется поле, в котором можно вводить текст.
ЧИТАЙТЕ ТАКЖЕ
Как сделать обложку для группы ВК в 2023 году
26.10.2022
Шаг 3. Пишем нужный текст, выделяем, нажимаем кнопку «Добавить ссылку» и вставляем ссылку в окошко. Готово – текст перенаправляет по заданному адресу.
Минус способа – он подходит только для владельцев сообществ.
Как сделать гиперссылку в беседе
Привязывать к словам и словосочетаниям внутренние ссылки можно в любых текстах соцсети Вконтакте:
- личная переписка;
- посты на стене;
- комментарии под постами;
- описание фото, видео, сообществ.
Поэтому если в чате нужно отправить ссылку на любую внутреннюю страницу – используем символ @ или *, или способ с квадратными скобками и прямой чертой.
Ссылку на внешний ресурс в личных сообщениях «вшить» в текст нельзя. Поэтому отправляем как есть или сокращаем длинные ссылки через сервис Вконтакте.
Можно заметить, что админы Вконтакте хорошо относятся к публикации внутренних ссылок: есть несколько простых способов это сделать, причем ссылку можно зашить в любой текст в любом месте. А вот для аккуратного оформления внешних ссылок не предлагают никаких вариантов – придется либо публиковать их как есть, либо использовать довольно сложные варианты.
Вам понравилась статья? 5 1
Как сделать меню вконтакте 2019 добавить фото и ссылку
Главная » ВКонтакте » Инструкции ВК » Как сделать меню вконтакте в сообществе
Инструкции ВК
Автор VInstu.Ru На чтение 4 мин. Опубликовано
Опубликовано
Новые возможности вконтакте — меню для сообществ вк. Это обновление появилось относительно недавно и его преимущества, для групп и публичных страниц, ещё не до конца оценено. Потенциал нового меню вк, прекрасно подойдёт любому сообществу во вконтакте в большей степени для коммерческих сообществ — групп, пабликов.
Содержание
Что такое новое меню вконтакте — без вики-разметки
- Новое меню в контакте — это возможность без знаний вики-разметки, создавать оригинальные и красивые разделы для сообществ. Вы можете, добавить ссылки на товары, рассказать о себе и прикрепить к меню статью. Сделать в меню портфолио своих работ, указать контактные данные, рассказать об акциях, оплате, доставке.
- Меню вконтакт, визуально представляют сбой карусель из картинок. Похожи на большие кнопки, под которыми есть название. Блок с меню отображается сразу после, раздела информация в начале сообщества.

Как сделать меню вконтакте
- Перейдите в своё сообщество вконтакте.
- С помощью левого меню выберете пункт — «Управление».
- На открывшейся странице — «Настройки».
- В списке активных полей найдите вкладку — «Меню».
- И кликнув по ней, перейди в раздел «Меню сообщества». * Доступно владельцам (администраторам).
Ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте
Перед началом работы ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте. Это даст вам представление о возможностях, меню для сообщества и ответит на такие вопросы как:
- Что такое меню сообществ, для чего оно и какие возможности предлагает?
- Какие ссылки можно прикрепить к меню? Запрещены или нет внешние ссылки и url адреса на вики-страницы?
- Как оформить меню — обложка, ссылка и какое максимальное количество пунктов?
Как добавить пункт меню во вконтакте — фото и ссылка
Добавить пункты меню несложно. Сразу начнём с того, где будем искать иконки, для нашего меню и примера добавления.
Сразу начнём с того, где будем искать иконки, для нашего меню и примера добавления.
- flaticon.com. Выберем один из популярных и бесплатных ресурсов с иконками, со встроенным редактором. Позволяющий редактировать, дополнять и менять размеры иконок.
- Бесплатных онлайн-редакторов и фотостоков много. Мы рассказывали он их в материале, как увеличить количество лайков. В статье есть список бесплатных фото редакторов и сайтов с изображениями.
Шаг второй — загружаем фото, пишем текст и добавляем ссылку
- На странице меню сообщества. Находим в самом низу — активное поле — новая ссылка и текст, добавьте ссылку на объект внутри ВКонтакте.
- При клинике, на которое вам откроются поля. Обложка — загрузить, название и поле для ссылки.
- Загружаем изображение, указываем название, вставляем ссылку и нажимаем сохранить.

- Ссылки на внешние сайты не работают, вы увидите уведомление — некорректная ссылка. В меню можно добавлять ссылки, только из вконтакте. Это могут быть товары, ссылки на статьи, посты, обсуждения — любые ссылки внутри ВКонтакте.
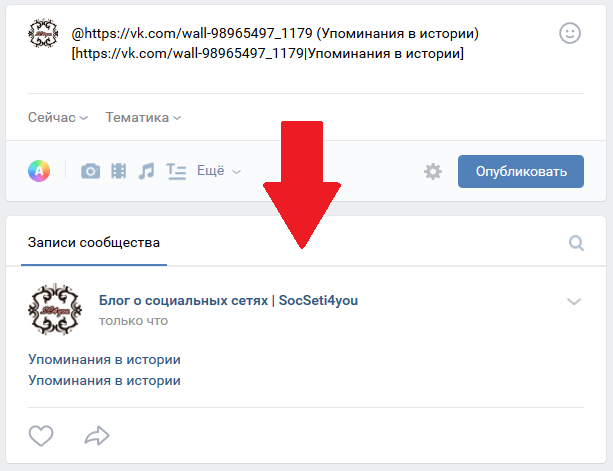
- Мы добавили несколько пунктов, для примера и указали ссылку на пост, из ленты группы. Вот что получилось, смотрим ниже и в конце разберём, как удалить меню и редактировать его.
Добавили ссылку на пост для примера меню группы
- Конечно, меню не очень, но это пример. Ваше оформление зависит от фантазии и умения, работать с изображениями в фоторедакторах. Скорее всего, скоро, появятся услуги по оформлению меню для сообществ вконтакте, на фриланс биржах.
- Для примера помимо изображения мы указали несколько, пунктов. И добавили ссылку на пост. Получается, когда нажимаешь на меню, о нас. Открывается пост из основной ленты. Аналогично можно, ссылаться на всё что угодно.
 Отзывы, обсуждения, приложения, товары сообщества (хотя товары и так самодостаточны:).
Отзывы, обсуждения, приложения, товары сообщества (хотя товары и так самодостаточны:).
- И последнее это как редактировать или удалить новое меню 2019 года для сообществ ВКонтакте.
Как удалить новое меню 2019 года для сообществ ВКонтакте
- В созданном вами меню, на главной странице сообщества. Найдите активную ссылку — настроить.
- Либо зайдите в меню, через настройки группы — Управление.
- Кликните по пункту меню, который хотите удалить.
- В раздвинувшейся вкладке выбираем удалить элемент. Нажимаем на него и подтверждаем действие во всплывающем окне — удалить.
- Удалив все пункты по очереди, вы деактивируете меню и удалиться из основной ленты вашего сообщества.
- Вот так можно легко создавать, редактировать и добавлять новые меню в своё сообщество ВКонтакте.
 Отрисовка элементов, может потребовать знаний фото редакторов, но основные размеры у вас есть. Так что можно использовать любые снимки. Редактировать, менять местами, указывать ссылки на нужные вам разделы и статьи внутри ВК.
Отрисовка элементов, может потребовать знаний фото редакторов, но основные размеры у вас есть. Так что можно использовать любые снимки. Редактировать, менять местами, указывать ссылки на нужные вам разделы и статьи внутри ВК.
Специальные ссылки для мессенджеров и соцсетей
TILDA HELP CENTER
Рассказываем как добавить предустановленное сообщение и настроить звонок для ссылок популярных соцсетей и мессенджеров.
Создание ссылки на чат
Подробнее
Viber
Создание ссылки на добавление контакта
Подробнее
Telegram
Создание ссылки на профиль
Подробнее
ВКонтакте
Создание ссылки на профиль и чат
Подробнее
Создание ссылки на профиль и чат в Messenger
Подробнее
Skype
Создание ссылки на чат и звонок
Подробнее
Создание ссылки на профиль
Подробнее
Создание ссылки на профиль
Подробнее
Важно: ссылки на wa. me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
Создание ссылки на чат
Можно задать ссылку на чат, а также указать предустановленное сообщение.
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://wa.me/number
Где «number» — это полный номер телефона в международном формате.
Не используйте символ плюса, скобки и дефиса при вводе номера телефона в международном формате.
Правильно
https://wa.me/79999999999
Неправильно
https://wa.me/+7-(999)-999-99-99
Создание ссылки с автоматическим сообщением
Чтобы у пользователя при клике по ссылке открывался чат вместе с предустановленным сообщением в текстовом поле, необходимо указать ссылку в таком формате:
https://wa.me/number?text=your-text
Где «number» — это полный номер телефона в международном формате, а «your-text» — закодированное автоматическое сообщение.
Поскольку сообщение закодированное, то между словами вместо пробела необходимо использовать символы «%20»
Пример: «Здравствуйте! Хочу заказать у вас сайт.»
https://wa.me/79999999999?text=Здравствуйте!%20Хочу%20заказать%20у%20вас%20сайт.
После перехода по этой ссылке откроется страница WhatsApp с которой можно перейти в приложение с чатом на телефоне или компьютере.
В Viber ссылки для компьтеров и мобильных устройств разные. Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Viber.
Создание ссылки на добавление контакта для компьютера
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на компьютере, необходимо указать ссылку в таком формате:
viber://chat?number=+79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке необходимо указать символ плюса «+» перед номером.
Создание ссылки на чат для мобильного устройства
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на мобильном устройстве, необходимо указать ссылку в таком формате:
viber://add?number=79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке символ плюса «+» перед номером отсутствует.
Telegram
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://t.me/username
Где «username» нужно заменить на имя пользователя в Telegram.
Ссылка будет работать только если в аккаунте задано имя пользователя, указать ссылку на номер телефона нельзя.
Для создания имени пользователя в Telegram перейдите в Настройки → «Изменить профиль» → укажите имя в поле «Имя пользователя».
ВКонтакте
Во ВКонтакте можно указать ссылку на профиль и чат.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы, необходимо указать ссылку в таком формате:
https://vk.com/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://vk.me/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Обратите внимание, у этой ссылки изменен домен: вместо vk.com необходимо указать vk.me. В остальном ссылка такая же как и на личный профиль (группу).
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21. 03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Можно указать ссылку на профиль и на чат в приложении Messenger.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы в Facebook, необходимо указать ссылку в таком формате:
https://www.facebook.com/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат в приложении Messenger
Чтобы у пользователя при клике по ссылке открывался чат в приложении Messenger, необходимо указать ссылку в таком формате:
https://www.messenger.com/t/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Можно задать ссылку на чат и на исходящий звонок.
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Skype.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?chat
Где «username» нужно заменить на логин в Skype.
Создание ссылки на звонок
Чтобы у пользователя при клике по ссылке начинался звонок в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?call
Где «username» нужно заменить на логин в Skype.
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Instagram, необходимо указать ссылку в таком формате:
https://www.instagram.com/username
Где «username» нужно заменить на имя пользователя в Instagram.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Twitter, необходимо указать ссылку в таком формате:
https://twitter.com/username
Где «username» нужно заменить на имя пользователя в Twitter.
на стене и в любой записи
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВконтакте
Содержание:
- Технология создания активных ссылок ВКонтакте
- Как узнать адрес страницы Вконтакте
- Ускоренный и упрощенный способ сделать ссылку ВКонтакте
- Видео по добавлению ссылки Вконтакте на сообщество и человека
Приветствую вас, друзья. Сегодня будем разбираться в архиважном вопросе. Как сделать активную ссылку во Вконтакте. Не просто вставить в сообщение адрес пользовательского аккаунта или публичной группы, а именно гиперссылку, кликнув по которой читатель мог без заминки попасть в место назначения.
Например, вы занялись электронной коммерцией и приглашаете покупателей – умение делать объявления с активными ссылками очень даже пригодится. Кстати узнайте, как запустить интернет-магазин Вконтакте.
Современный пользователь интернета вечно в спешке и избалован всякими техническими удобствами. Так что, редко кому придет в голову скопировать адрес и вставлять его в поисковую строку браузера. Разве что у человека действительно серьезная проблема или коммерческое предложение очень уж привлекательное.
Однако попасть в кон или создать реально убийственное объявление довольно сложно, поэтому если ссылка на стене не является активной – резко снижается ее кликабельность и конверсия.
Только небольшая часть прочитавших простое текстовое приглашение совершит переход, и это существенно уменьшает возможности для достижения каких-либо важных целей – зарабатывать деньги, продвигать продукт или сервис, раскручивать аккаунт или группу.
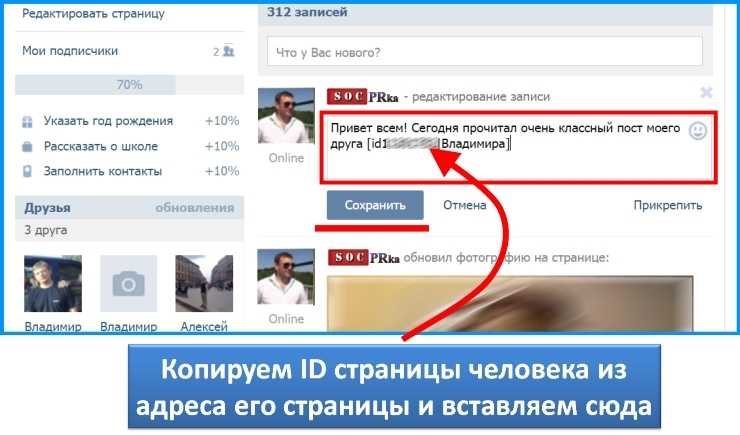
Пример, вы решили зарабатывать в партнерской программе. Для этого нужно рекламировать проект и обеспечить всех интересующихся возможностью мгновенного приобщения к благам. Пишете стимулирующий пост вот такого вида, где нужно часть фразы сделать гиперссылкой.
Для этого нужно рекламировать проект и обеспечить всех интересующихся возможностью мгновенного приобщения к благам. Пишете стимулирующий пост вот такого вида, где нужно часть фразы сделать гиперссылкой.
Словом, кликабельная гиперссылка может оказаться очень полезной в решении многих задач. Однако, как и во многих других случаях, функционал Вконтакте не позволяет активизировать приглашение простыми способами.
Совет. Если вы занимаетесь раскруткой в социальных сетях – SMM-сервис soclike.ru поможет в этом. Еще много полезного о раскрутке Вконтакте можно прочитать здесь — 10+ лучших способов продвижения группы Вконтакте.
Технология создания активных ссылок ВКонтакте
Обратите внимание – никакого функционала для форматирования сообщений во Вконтакте не предусматривается. Поэтому действовать придется на уровне программного кода.
Не пугайтесь, на самом деле все очень просто и любой желающий мгновенно усвоит и запомнит всю технологию.
Для начала нужно научиться вводить с клавиатуры набор символов – вертикальная полоса, заключенная в квадратные скобки — [|].
Если с какими-то символами возникнет трудность и настройки вашей клавиатуры не позволяют это сделать – воспользуйтесь функцией “Вставка символа” в меню текстового редактора или операционной системы.
Лайфхак. Чтобы каждый раз не терять время на поиски способов ввода спецсимволов, воспользуйтесь автотекстом в переключателе раскладки клавиатуры Punto Switcher или сохраните код в памяти менеджера буфера обмена.
Теперь приступим к решению задачи.
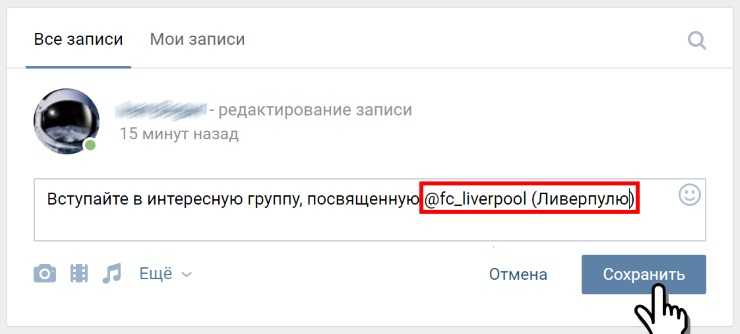
Сразу после квадратной скобки вставляется ID пользователя Вконтакте, либо адрес паблика соцсети. После вертикально полосы пишется текст сообщения, который будет виден.
После отправки сообщения код превратится в гиперссылку с текстовым анкором, кликнув по которому пользователь будет перемещен на указанную страничку Вконтакте.
Многие пользователи сетуют на ограниченность функционала Вконтакте. Узнайте, как можно расширить функционал работы в ВК.
Узнайте, как можно расширить функционал работы в ВК.
Как узнать адрес страницы Вконтакте
Действительно – где взять этот самый User ID или URL паблика?
Все предельно просто:
- Переходите на целевую страничку.
- Направляете взгляд на адресную строку браузера, там будет указан идентификатор пользователя или урл сообщества.
- Копируем его.
Ускоренный и упрощенный способ сделать ссылку ВКонтакте
Альтернативный вариант формирование гиперссылок в сообщениях ВКонтакте — использовать операторы — собачку или звездочку, вставляемые перед адресом целевой страницы.
Поставьте в поле формы сообщения @ и начинайте набирать имя пользователя. Система сама предложит список подходящих аккаунтов.
После отправки сообщения текст будет содержать ссылку с именем пользователя.
Недостаток такого способа в том, что здесь невозможно оформить гиперссылку как привлекательный рекламный текст.
Если вы посещаете соцсети с мобильного устройства, то все описанные операции можно произвести и через телефон.
Видео по добавлению ссылки Вконтакте на сообщество и человека
Вот собственно и все. Надеюсь, что информация поможет вам организовать успешный маркетинг во Вконтакте.
Инструкцию о том, как удалить страницу в ВК читайте по ссылке, вдруг пригодиться.
Если вам понравилось – на забудьте поделиться со своими друзьями и подписаться на обновления сайта и группу Вконтакте, тогда вы точно ничего полезного и важного не упустите.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Оформление Страницы ВКонтакте
ПРАКТИЧЕСКИЕ СОВЕТЫ ПО НАСТРОЙКЕ КАЖДОГО ЭЛЕМЕНТА ИНТЕРФЕЙСА
Официальная страница ВКонтакте – это лицо вашей компании для пользователей социальной сети. Если страница оформлена плохо, у потенциальных клиентов может возникнуть ощущение, что дела вы ведете аналогичным образом. Поэтому, чтобы не ударить в грязь лицом, необходимо продумать каждую деталь внешнего вида вашей публичной страницы ВКонтакте. Ниже мы детально разберем каждый компонент страницы и моменты, которые стоит учитывать при его настройке:
Поэтому, чтобы не ударить в грязь лицом, необходимо продумать каждую деталь внешнего вида вашей публичной страницы ВКонтакте. Ниже мы детально разберем каждый компонент страницы и моменты, которые стоит учитывать при его настройке:
Станислав Хрусталёв
Название страницы
Тематика
URL страницы
Обложка
Аватар и миниатюра
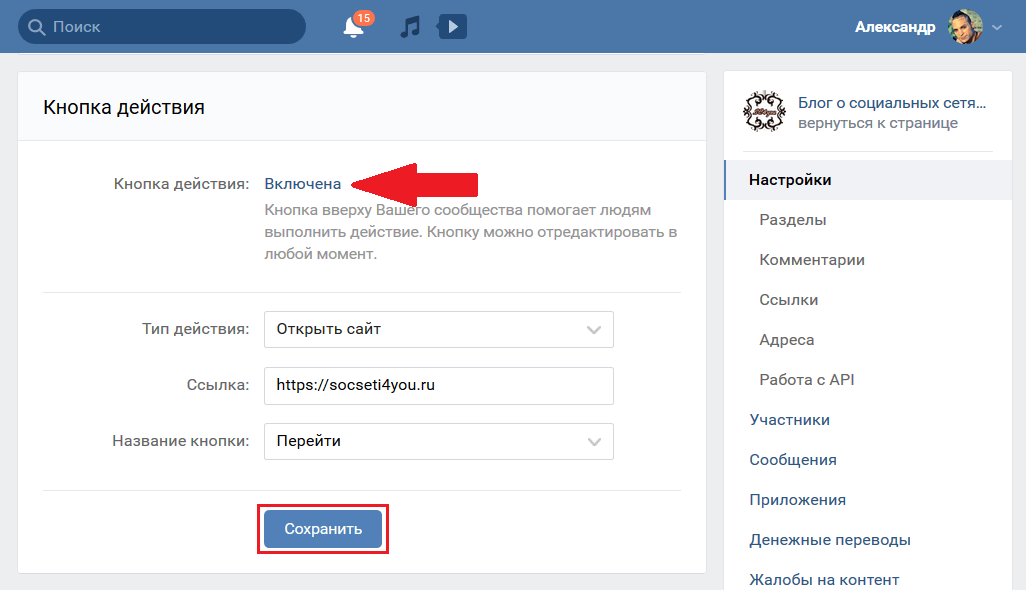
Кнопка с призывом к действию (CTA)
Описание страницы
Статус
Меню сообщества
Адрес и время работы
Дата основания
Фотоальбомы
Статьи
Аудиозаписи
Обсуждения
Контакты
Ссылки
Приложения сообщества
НАЗВАНИЕ СТРАНИЦЫ
Название вашей страницы – это зачастую первое, с чем встречается потенциальный подписчик, переходя на вашу страницу. И здесь есть ряд рекомендаций, которые позволят не сконфузить пользователя на самом начале его знакомства со страницей
Название страницы должно совпадать с названием вашего бренда или организации
ЕдинообразиеПри этом, не стоит указывать правовые формы организации (ООО, ОАО и т. д.) – в этом нет смысла ни с точки зрения клиентского опыта, ни со стороны требований ВКонтакте
д.) – в этом нет смысла ни с точки зрения клиентского опыта, ни со стороны требований ВКонтакте
Название не должно быть длинным и замысловатым – вас должно быть легко и удобно найти в поиске
КраткостьТакже нежелательно вставлять ключевые слова, адрес и т.д. в название вашей страницы: такие страницы деприоритизируются в поисковой выдаче ВКонтакте. А ключевые слова можно оставить для описания и статуса
Без ключевых словЕсли вы представлены в нескольких сетях, убедитесь, что названия у всех страниц вашей компании одинаковые
Разные сети – одно названиеСбербанк как ВКонтакте Сбербанк…
…так и в Facebook Сбербанк…
…так и в Instagram Сбербанк
Не пишите название компании только заглавными буквами (если это не сокращение): несмотря на то, что это повышает заметность, Caps Lock часто считается, как спам или дешевая попытка привлечь внимание
Без CAPS LOCKОсобенно в сравнении с другими сообществами при поиске Caps Lock смотрится неуместно
ТЕМАТИКА
Тематика задается в самом начале, когда вы регистрируете страницу вашего бизнеса, однако вы также можете поменять ее в любой момент в меню настроек страницы
Убедитесь в том, что тематика страницы максимально схожа с вашей основной деятельностью, так как это позволит ей чаще появляться в умной ленте новостей ВКонтакте и попадать в рекомендации пользователям
РелевантностьНесмотря на то, что тематику можно менять в настройках после регистрации сообщества, не меняйте ее слишком сильно или часто, иначе страницу могут заблокировать
Не меняйте тематику частоURL СТРАНИЦЫ
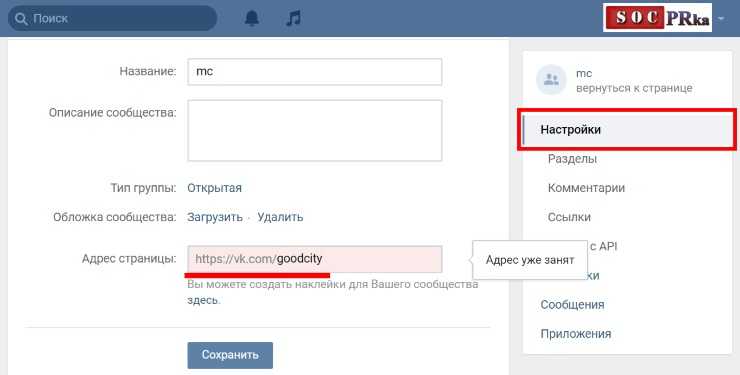
Изначально адрес, по которому доступна страница вашего бизнеса, – это численный идентификатор, однако вы можете изменить адрес страницы в настройках и сделать его более понятным человеку
Если ваша компания представлена во многих соц. сетях и мессенджерах, позаботьтесь о том, чтобы URL во всех соц.сетях после названия самой сети был одинаковым:
сетях и мессенджерах, позаботьтесь о том, чтобы URL во всех соц.сетях после названия самой сети был одинаковым:
Например,
vk.com/experience.partners
fb.com/experience.partners
m.me/experience.partners
и т.д.
Каршеринг Belka Car успел забронировать под себя брендовый URLВ Контакте
А в Facebook они этого сделать не успели, и URL оказался занят. Поэтому адреса в соц.сетях различаются
Для того чтобы пользователям лучше запоминался адрес вашего основного сайта, укажите его URL после «vk.com/». Например, если основной сайт https://experience.partners, во ВКонтакте укажите URL https://vk.com/experience.partners
URL сайтаРядом с опцией изменения адреса страницы ВКонтакте также предлагает вам скачать брендированные наклейки с прямой ссылкой на группу или QR-кодом, которые вы можете самостоятельно распечатать в типографии и разместить, например, на входной двери в заведение
Промо-материалыНаклейки для вашего заведения будут выглядеть примерно так
Как я уже сказал, вы можете редактировать URL вашей группы, однако если вы продвигаете группу в течение какого-то времени, и в сети уже появляются ссылки на нее, изменение адреса приведет к тому, что все они перестанут работать. Поэтому детально продумайте название группы в самом начале (чтобы не менять его в будущем), а если уж решили его изменить, позаботьтесь о том, чтобы создать группу-заглушку со старым URL, которая бы перенаправляла пользователей на новый адрес
Поэтому детально продумайте название группы в самом начале (чтобы не менять его в будущем), а если уж решили его изменить, позаботьтесь о том, чтобы создать группу-заглушку со старым URL, которая бы перенаправляла пользователей на новый адрес
Будьте в курсе выхода новых статей – подпишитесь на мой канал в Telegram
ОБЛОЖКА
Это один из первых и наиболее значимых элементов, которые клиент видит при переходе на страницу компании. Можно сказать, что обложка задает атмосферу всей страницы. Поэтому важно использовать ее по максимуму
В обложке вы можете разместить свой логотип, кратко описать деятельность компании, уникальное торговое предложение или добавить слоган
Базовый контентКулинарное сообщество просто разместило свой логотип в коллаже из продуктов
Каршеринг Делимобиль также просто отображает в своей обложке лишь логотип компании
Вы также можете сделать обложку более информативной, рассказывая в ней о текущих акциях, скидках, специальных предложениях, запуске новых продуктов и их преимуществах, грядущих мероприятиях и делая другие важные объявления – таким образом, обложка может стать одним из инструментов донесения новостей до клиентов
ОповещенияЭрмитаж с помощью обложки оповещает посетителей о новой экспозиции. ..
..
…клуб Icon – о предстоящих выступлениях артистов…
…а Додо Пицца – о появлении нового блюда
Как дополнительный призыв к действию, в обложку вы можете добавить текст, призывающий к подписке на сообщество, и расположить его сразу над кнопкой «Подписаться». Это также может повысить вероятность того, что клиент совершит подобное целевое действие. Однако эффект усилится в разы, если вместе с этим элементом вы расскажете пользователю, зачем ему вообще подписываться – будь то ценный контент, уникальные скидки с промо-кодами и т.д.
Призыв к действиюПросьба подписаться на обложке специально расположена рядом с кнопкой подписки
В сообществе Бизнес-цитатник CTA к подписке как бы вырезается из всей обложки и привлекает внимание
Нежелательно дословно дублировать информацию в обложке, статусе и закрепленном посте: если пользователь столкнется с одной и той же информацией об акции в трех смежных элементах, это может иметь эффект, обратный желаемому. Поэтому важно не перебарщивать
Поэтому важно не перебарщивать
Слишком частое упоминание сайта может иметь обратный эффект и вызвать отторжение
Не стремитесь внести всю информацию, которой хотите поделиться, в одну обложку: ВКонтакте дает вам возможность загрузить до 5 фото или видео, которые будут поочередно переключаться как слайды. При этом не используйте обложку как место для размещения какой-либо детальной презентации. Ее роль должна быть более завлекающая, чем информативная
Слайды в обложкеПомимо загрузки фото и видео в качестве контента для обложки вы также можете сделать ее более цепляющей, добавив на нее различные динамические элементы: счетчик обратного отсчета для акции, аватары самых активных пользователей, последние новости, товары группы и множество других. Заказать создание такой динамической обложки вы можете в различных сервисах, например letscover. me или dycover.ru
me или dycover.ru
Особенно если на фото у вас присутствует текст или какие-либо значимые элементы, убедитесь, что они будут видны как на версии сайта для ПК, так и в его мобильной версии, и в приложении. Если текст не вписывается в экран, внесите соответствующие изменения в исходное фото или измените границы его обрезаемой части ВКонтакте
Читаемость элементов обложкиТекст в обложке МТС легко читается как на ПК, так и в мобильном приложении
Вы можете сделать обложку публичной страницы ВКонтакте похожей на обложку главной страницы сайта и обложки в других соц.сетях, чтобы облегчить восприятие бренда пользователями
Обложка сайтаНапример, телеканал ТНТ размещает анонс нового сериала не только на обложке ВКонтакте…
…но и на обложке своего сайта
АВАТАР И МИНИАТЮРА
В последней версии дизайна ВКонтакте сам аватар играет не столь значимую роль, так как полноразмерного аватара не видно, если вы подключили обложку (которую стоит подключить). Однако миниатюра аватара все же играет роль, так как отображается во многих местах на платформе: в результатах поиска, рядом с публикациями, при ответе от лица группы и т.д.
Однако миниатюра аватара все же играет роль, так как отображается во многих местах на платформе: в результатах поиска, рядом с публикациями, при ответе от лица группы и т.д.
Миниатюра должна быть яркой и притягивать внимание – это важно, если пользователи впервые сталкиваются с вами в результатах поиска
Заметная миниатюраПри поиске сообществ Пятница, Наше и ТВ-3 из-за своих миниатюр более заметны, чем Like FM
В идеале ваш аватар должен быть минималистичным и содержать лишь логотип компании. В аватаре не должно быть мелких, трудно читаемых деталей: в миниатюре они будут восприниматься лишь как посторонний шум, и она будет привлекать меньше внимания пользователей
МинимализмПри поиске СМИ можно встретить 3 хороших примера миниатюр подряд
Если в фото для вашего аватара есть текст, убедитесь в том, что он читаемый (как в самом аватаре, так и в миниатюре) и не обрезается при его создании миниатюры
Читаемость текстаТекст Открой планету Заново даже на обложке читается тяжело, не говоря уже про миниатюру
Аватар – это ваша идентичность, поэтому старайтесь не использовать для него стандартные стоковые изображения. А если уж и хотите использовать бесплатные изображения, попробуйте найти их на unsplash.com – ресурсе с миллионами бесплатных фото, сделанных профессиональными фотографами
А если уж и хотите использовать бесплатные изображения, попробуйте найти их на unsplash.com – ресурсе с миллионами бесплатных фото, сделанных профессиональными фотографами
При создании аватара сделайте его по размеру в 2-3 раза больше минимального, чтобы не были видны пиксели. В противном случае – впечатление нового подписчика о том, что страница сделана «на скорую руку»
Качество изображенияРазличные источники в сети пишут, что в аватар можно добавить все, что угодно: сайт, телефон, адрес и т.д. Однако я рекомендую не захламлять аватар дополнительной информацией, особенно если под нее есть отдельные поля на странице
Доп.информация на аватареАватар по своему цвету и стилю должен сочетаться с обложкой, и вместе они должны создавать целостную картину
Стилистика аватараКНОПКА С ПРИЗЫВОМ К ДЕЙСТВИЮ (CTA)
С помощью кнопки CTA (call-to-action) вы можете подтолкнуть посетителя вашей страницы к тому, чтобы связаться с вами или совершить иное целевое действие. Кнопка находится на видном месте в верхней части страницы, привлекает внимание и может стать мощным инструментом взаимодействия с пользователями:
Кнопка находится на видном месте в верхней части страницы, привлекает внимание и может стать мощным инструментом взаимодействия с пользователями:
На версии сайта для ПК кнопка призыва к действию находится в верхней части страницы сразу под обложкой
В приложении она выделена еще более явно и находится наравне с кнопкой открытия чата с компанией
Поэтому важно определиться с тем, какое именно целевое действие вы хотите получить от клиента, правильно настроить кнопку и учесть несколько важных моментов
Если вы не фрилансер, а представляете компанию, вместо Gmail или Yandex в контактных данных используйте корпоративную почту с доменным именем своей компании – это не так дорого, но позволит избежать впечатления клиента о том, что у вас все сделано «на коленке». Кроме того, используйте этот CTA осмотрительно: если вы подключили возможность обмена сообщениями с клиентами, рядом с кнопкой CTA уже будет кнопка «Написать сообщение» (сообщение ВКонтакте), и у клиента может возникнуть впечатление, что кнопки просто дублируются
Написать на почту
Во-первых, если вы добавляете возможность связи по телефону, убедитесь, что он будет доступен постоянно. Во-вторых, если это компания, позаботьтесь о номере 8-800. В-третьих, CTA «Позвонить по телефону» вы можете чередовать, например, с «Написать на почту» или «Открыть сайт» во внерабочее время (разумеется, делать это каждый день довольно напрягает, а вот если ВКонтакте появилась бы такая возможность, было бы неплохо). Позвонить по телефону и услышать только гудки – не лучший customer experience
Во-вторых, если это компания, позаботьтесь о номере 8-800. В-третьих, CTA «Позвонить по телефону» вы можете чередовать, например, с «Написать на почту» или «Открыть сайт» во внерабочее время (разумеется, делать это каждый день довольно напрягает, а вот если ВКонтакте появилась бы такая возможность, было бы неплохо). Позвонить по телефону и услышать только гудки – не лучший customer experience
Позвонить по телефону
Убедитесь в том, что у выбранного администратора в настройках приватности в графе «Кто может мне звонить» будет стоять опция «Все пользователи», чтобы он мог принимать звонки от клиентов. Также учтите, что этот вариант связи пока еще не так сильно распространен, и это может сказаться на количестве входящих звонков
Позвонить во ВКонтакте
С помощью этой опции вы можете перенаправлять клиентов на свою главную страницу, на форму лидогенерации, на сервисы бронирования, в интернет-магазин т. д. Добавьте к адресу сайта UTM-метки для того, чтобы отслеживать переходы именно из вашей страницы ВКонтакте, а также не забудьте перевести сайт на https-протокол, если вы еще этого не сделали
д. Добавьте к адресу сайта UTM-метки для того, чтобы отслеживать переходы именно из вашей страницы ВКонтакте, а также не забудьте перевести сайт на https-протокол, если вы еще этого не сделали
Открыть сайт
Указав ссылки на свое приложение в AppStore и Google Play, вы позволите ВКонтакте автоматически подставлять нужную ссылку при нажатии пользователем кнопки CTA в зависимости от его операционной системы. Также необходимо выбрать, какая ссылка будет использоваться, если ОС не определена. Вы можете сделать этот выбор, например, на основе темпов прироста пользовательской базы (если цель – установить приложение) или по соотношению клиентов на iOS и Android в России и СНГ (если цель – зайти в уже установленное приложение)
Открыть мобильное приложение
С помощью этого CTA вы можете помочь клиентам открыть одно из приложений сообщества, позволяющих решать различные задачи. Здесь стоит учесть, что кнопка призыва к действию будет расположена рядом с меню сообщества, в котором вы уже могли разместить приложение. Поэтому вы можете либо убрать приложение из меню, либо позаботиться о том, чтобы текст кнопки и элемента меню не дублировался
Поэтому вы можете либо убрать приложение из меню, либо позаботиться о том, чтобы текст кнопки и элемента меню не дублировался
Открыть приложение сообщества
При работе с кнопкой призыва к действию важно грамотно управлять ожиданиями клиента. Под каждый тип действий есть свои преднастроенные варианты текста кнопки – выбирайте тот, что максимально подходит под целевое действие. Например, если вы выбрали действие «Открыть сайт», а текст установили, как «Заказать», ведите пользователя сразу на форму заказа, а не на главную страницу. Или, если страница сервиса предназначена для текущих пользователей (у которых уже установлено приложение), вы можете выбрать действие «Открыть мобильное приложение» и вместо текста «Установить» выбрать текст «Открыть»
CTA vs. Действие
ОПИСАНИЕ СТРАНИЦЫ
Наряду с обложкой и статусом, этот текстовый блок дает пользователю первое понимание о том, чем занимается компания и чем подписка на ее страницу будет ему полезна. Поэтому к его составлению стоит отнестись серьезно и учесть ряд моментов, о которых и поговорим ниже:
Поэтому к его составлению стоит отнестись серьезно и учесть ряд моментов, о которых и поговорим ниже:
В описании расскажите о том, чем вы занимаетесь и почему стоит покупать у вас, а также почему стоит подписаться на ваше сообщество – клиент и в подписке также должен видеть смысл. Все остальное можно вывести в меню сообщества, закрепленную публикацию и статьи
О чем писать
Макфа в описании своей страницы кратко рассказывает о себе и о том, зачем стоит подписаться
Описание должно быть емким и содержательным, но при этом кратким: несмотря на значительную длину текста, который технически можно добавить, он будет обрезаться примерно на уровне 140 символов (на мобильных – и того меньше). При этом, далеко не каждый посетитель решит развернуть описание, нажав на ссылку «читать полностью»
Размер описания
Если вы все же решили, что описание будет длиннее и будет обрезаться, сделайте так, чтобы ваше супер-предложение находилось в начале текста и отображалось без необходимости разворачивать текст полностью
Все важное – в началеЕсли вы хотите донести несколько основных сообщений, разбейте текст на блоки и разделите их пустой строкой – таким образом, текст будет читаться легче. Если в описании вы делаете перечисление нескольких элементов, изобразите его в виде списка, а в начале каждой строки вместо bullet point’ов добавьте emoji
Если в описании вы делаете перечисление нескольких элементов, изобразите его в виде списка, а в начале каждой строки вместо bullet point’ов добавьте emoji
Кинопоиск разбивает на пункты то, что можно делать на площадке, а также рассказывает о всем customer journey своих пользователей
Такси Gett использует emoji вместо bullet point’ов, чтобы структурировать информацию в описании
Так как текстовое описание страницы индексируется основными поисковиками и поиском ВКонтакте, продумайте, по каким запросам вас смогли бы найти потенциальные клиенты, и добавьте соответствующие слова в текст этого блока. Только не переборщите – ключевые слова должны гармонично вписываться в текст, и у читателя не должно возникнуть впечатления о том, что их туда вставили специально
Ключевые словаСтарайтесь написать текст на языке своей целевой аудитории: используйте стиль письма, который вызвал бы живой отклик. Например, если ваша целевая аудитория – молодежь, не пишите текст чересчур официально, по возможности добавьте их сленг и т.д.
Например, если ваша целевая аудитория – молодежь, не пишите текст чересчур официально, по возможности добавьте их сленг и т.д.
Не добавляйте контактные данные, такие как сайт, телефон или email, в описание страницы своего бизнеса. Для всего этого есть свои поля, а ВКонтакте в рамках улучшения дизайна постарались сделать так, чтобы контактные данные были кликабельными и располагались на видном месте
Контактные данныеТакже в описание вы можете добавить 2-3 хэштега, по которым вас можно будет найти – как ВКонтакте, так и за пределами сети – это может привлечь на страницу дополнительный трафик. Однако хэштеги стоит использовать с осторожностью – слишком большое их количество может быть воспринято, как спам
ХэштегиНесмотря на то, что у хоккейного клуба хэштегов больше, чем 3, они активно используются фанатами в своих постах с матчей
То же самое такси Gett делится в описании своим брендовым хэштегом
Кстати, если вы публикуете контент различных типов и на различные темы, с помощью тех же хэштегов вы можете сделать его рубрикацию, и добавить эти хэштеги в описании или в отдельной статье, ссылка на которую будет размещена в меню сообщества
РубрикацияСообщество Бизнес-цитатник делает рубрикацию контента при помощи хэштегов и размещает их в описании
С приходом умной ленты ВКонтакте публикации вашего сообщества могут достигать гораздо меньше подписчиков, поэтому в описании вы также отдельно можете попросить их подписаться на уведомления о выходе новых публикаций и добавить в текст emoji в виде колокольчика
УведомленияВ версии сайта для ПК просьба подписаться на уведомления стоит прямо напротив соответствующей кнопки
СТАТУС
Это текст, который отображается сразу под обложкой сообщества. Это один из первых элементов, которые видят новые пользователи, и который может повлиять на их поведение. Поэтому не забывайте использовать статус в рамках своей работы
Это один из первых элементов, которые видят новые пользователи, и который может повлиять на их поведение. Поэтому не забывайте использовать статус в рамках своей работы
В статусе можно размещать информацию о преимуществах ваших товаров, акциях и спец.предложениях, скидках, предстоящих мероприятиях, вставить фразу, кратко описывающую ваш бизнес, слоган и т.д. – все ограничивается лишь вашей фантазией и спецификой бизнеса
Информация в статусеМагазин по доставке товаров с IHerb в статусе делится промо-кодом на скидку при покупке
В паблике Пикабу добавлен слоган, кратко описывающий суть его деятельности
А сервис доставки готовой еды Вкус на Дом делится своим специальным предложением
Максимальная длина статуса 140 символов. В идеале статус должен быть длиной до 57 символов, чтобы часть текста не срезалась на мобильных устройствах и не заменялась многоточием
Длина статуса
Статус Политехнического музея обрезается на смартфоне
Продавцам меда также не удалось вписаться в ограничения
А вот Дневник Хача знает об ограничениях и все сделал правильно
Помимо (а в некоторых случаях и вместо) текста, вы также можете использовать emoji, чтобы привлечь внимание клиентов и сократить общий размер статуса
Emoji
Этими двумя emoji все сказано
Так как длина статуса ограничена, его можно использовать в связке с закрепленной публикацией в новостной ленте страницы. Например, в статусе вы кратко говорите об акции – пользователь заинтересовывается и прокручивает страницу вниз – а в закрепленной публикации уже описываете все детали акции
Например, в статусе вы кратко говорите об акции – пользователь заинтересовывается и прокручивает страницу вниз – а в закрепленной публикации уже описываете все детали акции
Статус + закрепленный пост
Не ставьте в статус телефон или сайт, если вы уже указали эту информацию в соответствующих полях. Она и так будет видна в рамках первого экрана как на ПК, так и на мобильных устройствах, а дублирование информации не приветствуется
Контактные данные в статусе
Статус может содержать ключевые слова, по которым вы продвигаетесь, – это может положительно сказаться на вашей видимости в поисковиках
Ключевые слова
Кроме того, у статуса есть важная опция: помимо просто обновления статуса вы также можете оповестить своих подписчиков, нажав на соответствующую галочку при редактировании статуса. В этом случае статус продублируется публикацией в вашей ленте новостей, а пользователи увидят ее в своих лентах
Оповещения
Чтобы убедиться в том, что информация об акции или мероприятии дошла до клиентов, вы можете начать оповещение клиентов через статус еще до старта акции (например, сезон «скидок начнется уже через неделю», «наш вебинар по интернет-маркетингу пройдет уже завтра»)
Оповещайте заранее
Однако не забывайте своевременно удалять неактуальный статус. Если клиент увидит у вас информацию о скидках, а потом столкнется с тем, что они уже закончились, неоправданные ожидания могут привести к его потере
Если клиент увидит у вас информацию о скидках, а потом столкнется с тем, что они уже закончились, неоправданные ожидания могут привести к его потере
Актуальность статуса
Будьте в курсе выхода новых статей – подпишитесь на мой канал в Telegram
МЕНЮ СООБЩЕСТВА
С помощью меню вы сможете структурировать информацию и подсветить наиболее важный контент. Этот элемент страницы доступен на всех платформах и располагается сразу после обложки и основной контактной информации, привлекая внимание пользователей. Поэтому необходимо детально продумать, что будет выведено в меню и как это будет выглядеть
Добавьте в меню ссылки на тот контент, на который хотите в первую очередь обратить внимание клиентов: публикации, статьи ВКонтакте, товары из магазина, конкретные обсуждения, документы, диалог с группой, а также на приложения (ссылаться можно только на внутренние ресурсы ВКонтакте)
Что добавить в менюСообщество ВКонтакте с авторами в меню добавляет CTA и ссылки на ключевые материалы
А кафе Opetit делится своим меню, рассказывает о себе и делится фотосетами, снятыми в нем
Так как только 4 элемента меню будут видны без прокрутки вправо, отсортируйте ссылки в порядке убывания их важности для клиента и для бизнеса
Сортировка по важностиВ меню можно загрузить более 10 элементов. Однако не старайтесь заполнить его всем, чем только можно, а добавьте туда только важные ссылки и приложения. В противном случае можно просто рассеять внимание клиента. Для заполнения меню без прокрутки требуется всего 4 элемента – ими и можно обойтись
Однако не старайтесь заполнить его всем, чем только можно, а добавьте туда только важные ссылки и приложения. В противном случае можно просто рассеять внимание клиента. Для заполнения меню без прокрутки требуется всего 4 элемента – ими и можно обойтись
ВКонтакте запрещает помещать ссылки на внешние сайты в меню сообществ. Но как же быть, если вам нужно поделиться меню ресторана или кратко рассказать о себе с помощью лендинговой страницы? На помощь придут PDF-документы:
Ссылки на документыСоздаете PDF с меню блюд, презентацией о компании или любым другим материалом
В группе добавляете раздел «Документы» (у публичных страниц нет такого раздела, поэтому администратор может просто добавить этот раздел в настройках своей личной страницы)
Загружаете PDF-файл и делаете его публичным (этот файл будет храниться во ВКонтакте)
Копируете ссылку на только что выложенный PDF и добавляете ее в качестве элемента меню
Результат получается вот таким:
Нажимая на элемент Menu в меню страницы ресторана Frank. ..
..
…я перехожу на страницу с загруженным PDF-файлом, в котором представлено все меню ресторана
P.S. не загружайте PDF-файлы, на которые хотите сослаться в меню, в виде обсуждений – смотрится не очень – обсуждения созданы не для того, чтобы просто хранить в них файлы:
Зайдя на страницу кафе Opetit, подписчики сталкиваются со странными обсуждениями, созданными лишь для того, чтобы выложить PDF-файлы
Добавив в меню несколько элементов, сделайте дизайн их обложек в едином стиле, например, выбрав единый фон и добавив разные пиктограммы – смотреться будет эффектно
Единый стильУ Детского Мира элементы меню сделаны в одном дизайне и гармонично сочетаются с обложкой
А это пример плохого меню, которым, видимо, вообще не занимались – дизайн элементов везде разный
Если не можете сделать обложки сами с помощью графических редакторов, есть простой сервис, с помощью которого их можно сделать в 2 клика: вкменю. рф
рф
Несмотря на то, что ВКонтакте ограничивает длину заголовка 20 символами, они все равно обрезаются – примерно с 15-го на сайте ВКонтакте и с 11-го в приложении. Поэтому старайтесь писать кратко и уместить заголовок в 11 символов для корректного отображения на всех платформах
Короткие заголовкиУ бренда электроники Honor меню не только не заполнено, но и текст одного из элементов обрезается
После того, как вы определились с составом элементов меню, проверьте, не дублируют ли эти элементы то, что размещено в разделе «Ссылки». Если дублирование есть, лучше уберите материал из «Ссылок», так как этот раздел гораздо менее заметен и в приложении, и в основной версии ВКонтакте. В идеале, т.к. в меню можно размещать только ссылки на внутренние ресурсы, в раздел «Ссылки» можно вынести только внешние ресурсы
Не дублируйте информациюАДРЕС И ВРЕМЯ РАБОТЫ
Если у вас есть точки присутствия, в которых вы принимаете клиентов, вы можете добавить адреса и часы их работы в специальной вкладке в меню управления сообществом
Если у вас сеть заведений, вы можете добавить до 50 адресов
Адреса сети заведенийНа странице Додо Пиццы ВКонтакте я могу увидеть адреса всех пиццерий и узнать их график работы
При этом адреса будут отсортированы в соответствии с местоположением пользователя, а маршрут до вас можно будет построить в 2 клика
Сортировка адресовМожно выбрать основной адрес (например, головного офиса или флагманского магазина). При этом на вашей странице будет отображаться карта только с этим адресом, а при клике на него будет отображаться весь список адресов
При этом на вашей странице будет отображаться карта только с этим адресом, а при клике на него будет отображаться весь список адресов
По каждому заведению вы можете задать адрес, станцию метро, часы работы, контактный телефон и дополнительную информацию
Контактные данные заведенияЕсли вы работаете с перерывом, обязательно укажите этот временной промежуток, чтобы не попасть в ситуацию, когда клиент будет вынужден вас ждать
Перерывы в работеПо каждому из адресов в качестве контактного телефона укажите телефон администратора заведения. В противном случае, если у вас действует единый контактный телефон, укажите его по каждому из заведений
Контактные телефоныПоле для ввода дополнительной информации призвано сделать путь клиента до вас более понятным (вы можете уточнить, как добраться до вашего заведения – подъезд, этаж, номер офиса, путь в рамках торгового центра и т. д.), а также больше рассказать об услугах, которые вы оказываете в конкретной точке
д.), а также больше рассказать об услугах, которые вы оказываете в конкретной точке
ДАТА ОСНОВАНИЯ
Чем старше компания, тем больше доверия внушает, и дата основания это подчеркнет. Поэтому:
Если вы только что зарегистрировали свой бизнес и параллельно создали его страницу ВКонтакте, дату основания указывать необязательно
Молодой бизнесОднако если вы существуете уже в течение какого-то длительного периода (например, от года), стоит ее выставить – это пойдет вам в плюс
Устоявшийся бизнесДля Большого Театра грех – не отобразить на странице дату своего основания
Не стоит ставить дату основания, не соответствующую реальности. Если кто-то из клиентов это заметит, мир не рухнет, но ситуация может быть неприятная
Реальная дата основанияПомимо основных данных вы также можете подключать к странице вашего бизнеса блоки с различным контентом, называемые Разделами. Поговорим о них более детально и рассмотрим, для чего можно использовать каждый из разделов
Поговорим о них более детально и рассмотрим, для чего можно использовать каждый из разделов
ФОТОАЛЬБОМЫ
С помощью фотоальбомов вы можете гораздо более выгодно представить свою компанию и сделать страницу более интересной для пользователей. Вот лишь несколько идей использования фотоальбомов:
Сделайте так, чтобы клиентам было легко ознакомиться с вашим заведением и найти вас
Интерьер и экстерьер заведенияРесторан Турандот на своей странице ВКонтакте делится многочисленными фото всех своих залов
Сделайте различные фото вашего заведения снаружи в разное время года и разное время суток, чтобы клиентам было легче найти вас
Время года и суток
Снабдите фото интерьера текстовым описанием каких-либо деталей, отображенных на фото (например, «картина в главном зале нашего ресторана написана художником …», «за дизайн заведения отвечал дизайнер …», «мебель изготовлена из дерева …»), а фасада здания – инструкцией, как лучше добраться до заведения от ближайших станций метро, остановок общественного транспорта или на автомобиле
Текстовое описание к фото
Ко всем фото заведения добавьте опцию «указать место» и уточните его адрес. Таким образом, увидев красивый интерьер, пользователь может сразу же увидеть, где находится заведение, и простроить к нему маршрут
Таким образом, увидев красивый интерьер, пользователь может сразу же увидеть, где находится заведение, и простроить к нему маршрут
Маркировка места
Если вы представляете ресторан или кафе, добавьте альбом с фотографиями позиций меню, а если оказываете какие-либо услуги, добавьте альбом со списком услуг
Меню и услугиДобавьте общее описание каждого из блюд и его состав или то, как будет оказываться услуга и из чего она будет состоять. Важный момент здесь – это сформировать максимально четкое представление читателя о вашем предложении
Текстовое описание
Пообщайтесь со своими текущими клиентами и постарайтесь понять, какие дополнительные вопросы они задают по поводу блюд или услуг во время посещения заведения, после чего добавьте эту информацию в меню или описание услуг. Так, например, помимо основного описания блюд ресторан может указать калории, содержащиеся в порции, а также состав белков, жиров и углеводов
Дополнительные детали
Если вы решили добавить блюда или услуги в фотоальбом, убедитесь, что фото будут единообразными и вместе будут составлять целостную картину. Это касается и текстового описания: если вы указали калории по одному из блюд, тогда будьте добры указать это их и по всем остальным позициям
Это касается и текстового описания: если вы указали калории по одному из блюд, тогда будьте добры указать это их и по всем остальным позициям
Единообразие
Сделайте ваше заведение более открытым и прозрачным для посетителей, рассказав в отдельном альбоме о тех, кто будет их обслуживать
КомандаДобавьте общее фото команды, снабдите его текстовым описанием и отметьте на фото конкретных сотрудников
Общее фото
Сделайте фото сотрудников в процессе работы: например, как повар готовит блюдо или как горничная вносит последние штрихи в убранный ею номер отеля
Процесс работы
Вы также можете добавить фото отдельных сотрудников и в рамках текстового описания представить их послужной список, их прямую речь о том, почему им самим нравится заведение, в котором они работают или то, что они хотели бы сказать клиентам
Отдельные сотрудники
Следите за тем, чтобы информация в ваших альбомах была актуальной, и если какой-либо сотрудник покинул компанию, оперативно удаляйте фотографию с ним или заменяйте ее на другого сотрудника
Актуальность информации
Фотоальбомы вы также можете использовать для размещения отзывов от своих клиентов. Это поможет сформировать у читателя ощущение добросовестности компании, может послужить социальным доказательством и сыграть свою роль в принятии решения о покупке
Это поможет сформировать у читателя ощущение добросовестности компании, может послужить социальным доказательством и сыграть свою роль в принятии решения о покупке
В качестве основного фото вы можете разместить фото человека или бренда компании-клиента, а в описании – их отзыв
Фото + текст
По предварительной договоренности к фото можно добавить ссылку на профиль человека / организации во ВКонтакте либо их контактные данные, чтобы потенциальные клиенты могли в случае чего связаться с ними и подтвердить, что вы оказываете свои услуги добросовестно и вам можно доверять (в основном это относится к B2B-сегменту)
Ссылка на профиль
Также стоит учитывать несколько общих моментов касательно фотографий сообщества:
У каждого альбома есть обложка, и она должна быть репрезентативной. По умолчанию в качестве обложки ставится первая фотография в альбоме, но вы в любое время можете поменять ее на любое фото из альбома (в окне просмотра фото есть соответствующая опция)
Обложка альбомаПо каждому из альбомов в вашем сообществе помимо названия также добавьте описание, чтобы сделать его более информативным
ОписаниеТекстовые описания фото индексируются как поисковыми роботами, так и самой социальной сетью для выдачи в результатах поиска, поэтому стоит не забывать про поисковую оптимизацию и добавить в текст ключевые слова
Ключевые словаЕсли у вас нет ресурсов на то, чтобы оперативно проверять комментарии под фотографиями вашего сообщества и отвечать на них, в настройках каждого альбома вы можете выбрать опцию отключения комментариев
Комментарии к фотоС помощью размещения видео в сообществе вы также сможете много рассказать про свою организацию и добиться ряда целей, например:
Вы можете снять процесс обслуживания в вашем заведении, процесс производства и доставки товара
Показать процесс создания ценностиТакже вы можете размещать видео с полезными советами. Например, если вы доставляете продукцию, вы можете поделиться тем, как ей пользоваться максимально эффективно, как проверить ее качество и т.д., а если у вас ресторан, вы можете записать видео с советами по приготовлению блюд от повара
Например, если вы доставляете продукцию, вы можете поделиться тем, как ей пользоваться максимально эффективно, как проверить ее качество и т.д., а если у вас ресторан, вы можете записать видео с советами по приготовлению блюд от повара
Если вы проводите вебинары в прямом эфире, вы можете сохранять эти видео и размещать у себя в записях. Важный момент будет в том, что при просмотре записи вебинара у пользователей могут возникнуть вопросы, поэтому им необходимо предоставить возможность их задать либо с помощью комментариев, либо разместив ссылку для связи в описании
Разместить записи вебинаровВы можете познакомить клиента с командой либо снимая их за работой, либо сняв цикл коротких персональных интервью с несколькими сотрудниками
Познакомить клиента с командойЕсли о вашей компании говорят в СМИ, не забывайте вырезать это из эфира и добавлять в видеозаписи сообщества
Показать упоминания в СМИЕсли вы договорились с клиентами о съемке отзыва, убедитесь в том, что получившееся видео будет в хорошем качестве, а во время монтажа в видео будут добавлены вводные и закрывающие слайды с вашим брендингом
Делиться отзывами клиентовЕсли вы – владелец или представитель менеджмента и хотите рассказать о своей организации, вы можете разместить видео с обращением как в своем сообществе ВКонтакте, так и на страницах в других соц. сетях
сетях
СТАТЬИ
Это относительно свежий формат контента, призванный облегчить жизнь пользователям. Если до этого вам нужно было разместить какую-либо статью внутри ВКонтакте, она шла в виде поста, обсуждения либо в виде материала на стороннем ресурсе, на который давалась ссылка. Длинный текст в первых двух форматах плохо воспринимался, поэтому ВКонтакте разработали свой редактор статей, который позволил сделать лонгриды более легко читаемыми. Лично я все же пока предпочитаю публиковать статьи на Тильде, т.к. она дает гораздо больше свободы с точки зрения визуализации и встраивания различных элементов, однако для многих статьи ВКонтакте могут стать хорошим инструментом для публикаций. Итак, разберем интересный функционал статей, моменты, на которые стоит обратить внимание при их создании, а также идеи для применения функционала статей помимо написания самих тематических лонгридов:
Помимо текста в статьи вы можете добавлять фото, видео, GIF и аудио-файлы, делая контент более разнообразным. Кроме того, в статьи теперь можно добавлять опросы: таким образом, внедрив несколько опросов в смысловые блоки в статье, вы сможете не только делиться полезным контентом, но и поддерживать вовлеченность подписчиков в процессе чтения, а также собирать обратную связь от своей аудитории
Кроме того, в статьи теперь можно добавлять опросы: таким образом, внедрив несколько опросов в смысловые блоки в статье, вы сможете не только делиться полезным контентом, но и поддерживать вовлеченность подписчиков в процессе чтения, а также собирать обратную связь от своей аудитории
Плюсом статей ВКонтакте является то, что они быстрее грузятся и доступны прямо внутри приложения ВКонтакте – это может сократить % пользователей, которые закрывают страницу вашего сайта, так и не дождавшись ее полной загрузки
Скорость загрузкиПомимо самой статьи вы также можете настроить ее обложку, задав свое изображение. Постарайтесь задать обложку так, чтобы из нее было понятно, о чем в статье пойдет речь
ОбложкаКомсомольская Правда дублирует сводки новостей в виде статей ВКонтакте и на обложку добавляет по 3 картинки, описывающие то, о чем будет статья
По каждой статье также можно задать уникальную ссылку в формате
vk. com/@[название группы]-[название статьи]
com/@[название группы]-[название статьи]
Сделайте название статьи понятным для человека, чтобы из ссылки сразу было видно, о чем статья
Понятность ссылки
Чтобы заголовок из нескольких слов в ссылке легче читался, разделяйте слова дефисом
Разделение слов
Такую ссылку вы можете в дальнейшем использовать, где угодно: публиковать на стене, добавлять в беседу, оставлять в комментариях и личных сообщениях, делиться ей на ресурсах вне рамок ВКонтакте и так далее. Частным (и очень важным) примером может стать добавление ссылки на статью в меню сообщества
Распространение ссылки
Меню – очень ценный и хорошо видимый элемент сообщества, в котором можно разместить ключевую информацию. Как я уже упоминал в других частях этого материала, меню сообщества поддерживает только ссылки на приложения, документы и страницы внутри ВКонтакте. Поэтому если вам требуется поделиться какой-либо важной информацией с подписчиками, но она доступна только на сайте, вы можете перенести ее в статью ВКонтакте, красиво ее оформить, а после – указать ссылку на эту статью в очередном элементе меню
Статьи в меню сообществаПомимо лонгридов, функционал статей ВКонтакте вы также можете использовать для решения различных задач:
Идеи для статейОписать процесс и условия доставки товаров, обмена и возврата товаров
Рассказать о команде проекта
Разработать инструкции по использованию продукта
Делиться полезными советами по своей тематике
Поделиться ответами на часто задаваемые вопросы
Проводить обзоры продуктов, сервисов и т. д.
д.
Сделать рубрикатор контента в вашем сообществе по хэштегам
…и многое другое – здесь все ограничивается спецификой и потребностями вашего бизнеса, а также задачами, которые стоят непосредственно перед вашей публичной страницей ВКонтакте
С помощью ссылки в формате vk.com/@[название группы] (без названия статьи) вы можете делиться всеми статьями, которые размещены у вас на сайте. При переходе по такой ссылке клиент попадет в своего рода блог со списком всех статей. Используйте такую ссылку, чтобы выделить свои статьи из общей массы публикаций и поделиться ими с читателями
Все статьи сообществаПомимо добавления статей в качестве элементов меню сообщества, вы также можете вывести их в отдельный блок на странице, который будет доступен снизу меню (управление сообществом – разделы – главный/второстепенный блок). В основной версии сайта в блоке будут отображаться только 2 статьи, в то время как в приложении все статьи списка будут доступны в качестве карусели. Также вы можете скрывать статьи из общего списка, оставляя только самые важные и ценные для клиентов
Также вы можете скрывать статьи из общего списка, оставляя только самые важные и ценные для клиентов
Будьте в курсе выхода новых статей – подпишитесь на мой канал в Telegram
АУДИОЗАПИСИ
В последнее время подкасты набирают популярность: люди слушают их по пути на работу и с работы, в спортзале и во время бега. Поэтому если вы планируете делиться каким-либо полезным контентом, используйте подкасты в качестве одного из каналов распространения и дублируйте их во ВКонтакте в разделе «Аудиозаписи»
Наряду с аудиозаписями во ВКонтакте появилась новая функция – подкасты. Пока она доступна для ограниченного числа сообществ, но вы можете подать заявку на подключение этой функции
Функция подкастовПомимо собственного контента вы также можете просить/мотивировать клиентов записывать аудио-отзывы и присылать вам или записывать (с их позволения) звонок по оценке качества, а после – выкладывать результаты в аудиозаписях
Аудио-отзывы
Если у вас в сообществе добавлены аудиозаписи различных типов, вы можете облегчить пользователям понимание и сгруппировать аудиозаписи в плейлисты. По каждому плейлисту можно задать его титульное изображение, название и описание. Кроме того, плейлистами можно делиться, тем самым распространяя контент внутри сети
По каждому плейлисту можно задать его титульное изображение, название и описание. Кроме того, плейлистами можно делиться, тем самым распространяя контент внутри сети
Плейлисты
ОБСУЖДЕНИЯ
С помощью обсуждений вы можете взаимодействовать со своими подписчиками, поднимая интересующие их темы, задавая вопросы и получая от них ответы. Есть несколько хороших поводов для создания обсуждения у себя в группе или на публичной странице, а также ряд моментов, о которых стоит знать. Однако знать также стоит о том, когда и для каких задач не стоит применять этот раздел, чтобы не получить ситуацию из разряда «хотели, как лучше…». Обо всем этом – ниже:
Обсуждения структурированы как поток сообщений от пользователей, размещенный в единой ленте. Причем на каждое сообщение можно отвечать. Эта структура неплохо подходит для отзывов: пользователи будут их оставлять, а вы – ставить отзывам лайки и своевременно на них отвечать. Плюс обсуждений в том, что будет видно, что авторы – реальные люди. Потенциальный клиент может перейти из отзывов в профили подписчиков, их оставивших, и уточнить у них что-либо
Плюс обсуждений в том, что будет видно, что авторы – реальные люди. Потенциальный клиент может перейти из отзывов в профили подписчиков, их оставивших, и уточнить у них что-либо
По аналогии с отзывами о компании, вы также можете создать обсуждения, в которых будете собирать обратную связь по вашим продуктам. Лучше, если под каждый продукт или категорию продукции будет выделена отдельная ветка обсуждений – это позволит избежать хаоса в отзывах
Отзывы о продукцииВ первое сообщение к обсуждению вы также можете добавить опрос и попросить пользователей ответить на него. Это может быть опрос о желаемых доработках в продукте, о выборе тематики мероприятия, о том, насколько понравился пользователям ваш недавно вышедший контент и т.д. Ваши подписчики смогут не только ответить на опрос, но и дать свои комментарии в сообщениях под ним. Но почему же не сделать то же самое просто в рамках поста? Разница в том, что формат обсуждения позволяет отдельно закрепить 1 опрос у вас на стене справа от ленты – параллельно с закрепленной публикацией. Единственный момент: видно такой опрос будет только в версии сайта для ПК
Но почему же не сделать то же самое просто в рамках поста? Разница в том, что формат обсуждения позволяет отдельно закрепить 1 опрос у вас на стене справа от ленты – параллельно с закрепленной публикацией. Единственный момент: видно такой опрос будет только в версии сайта для ПК
Особенно в случае, если вы просто решили использовать публикацию, чтобы поделиться информацией, и не хотите рождать под ней никакой активности, сразу после создания вы можете выбрать опцию «закрыть тему» – это заблокирует возможность комментариев. Кстати, в качестве альтернативы таким обсуждениям можно использовать более «свежий» функционал статей ВКонтакте
Закрытые темыПомимо закрепления опроса на главной странице, если у вас в сообществе было создано много обсуждений, вы также можете закрепить несколько наиболее важных веток вверху раздела «Обсуждения», чтобы они привлекали больше внимания пользователей
Важные темыОднако лучше не доводить до того, что у вас в сообществе окажется несколько десятков обсуждений, которые вгонят пользователя в ступор («Что читать и зачем здесь столько информации?»). Поэтому если обсуждение уже прошло и постепенно утрачивает свою релевантность, просто удалите его, дабы не засорять страницу
Поэтому если обсуждение уже прошло и постепенно утрачивает свою релевантность, просто удалите его, дабы не засорять страницу
Не стоит превращать ветку обсуждений в формат вопрос-ответ. К сожалению, на текущий момент, если вы отвечаете на чье-то сообщение в обсуждении, ответ ваш не будет визуализирован под сообщением с вопросом, а будет помещен после всех сообщений, которые успели опубликовать другие пользователи с момента публикации сообщения с вопросом. Таким образом, обсуждение легко может превратиться в кашу, от которой будет мало толку. Благо, в этом случае на помощь нам могут прийти чат-боты
Вопрос-ответКОНТАКТЫ
Этот раздел позволяет вам создать дополнительные точки контакта подписчиков с компанией, однако стоит детально продумать путь клиента, прежде чем добавлять сюда что-либо, и учесть ряд моментов:
Люди в контактах должны быть доступны по тем каналам, которые были указаны (поля, доступные для заполнения – email, телефон). Именно поэтому лучше указывать групповой email или номер телефона, звонок на который смогут принять сразу несколько сотрудников
Именно поэтому лучше указывать групповой email или номер телефона, звонок на который смогут принять сразу несколько сотрудников
Если вы решили указать ссылки на страницы сотрудников ВКонтакте, убедитесь, что они адекватно заполнены, а переход на них не станет для клиента «сюрпризом»
Качество профилей сотрудниковНе забывайте регулярно проверять и подтверждать актуальность контактных данных, которые были размещены как в разделе «Ссылки», так, впрочем, и во всех остальных разделах сообщества ВКонтакте. Уход сотрудника, изменение должностных обязанностей команды, проверяющей контактный email, изменение домена компании при ребрендинге – чем ваша компания больше, тем выше шанс того, что что-то поменяется. Не недооценивайте риски того, что клиент в какой-то момент свяжется через контактные данные во ВКонтакте с сотрудником, уже перешедшим от вас к конкуренту
Обновление данныхВ порыве добавить всех возможных контактных лиц, постарайтесь встать на сторону клиента и задайте себе вопрос «Хочу ли я просто позвонить по основному телефону или выбирать из контактов этих 10 людей?» Не заставляйте клиентов много думать – лучше настройте грамотные механизмы маршрутизации входящих запросов
Количество контактовУбедитесь, что телефонные номера, указанные в основных контактных данных сообщества и разделе «Контакты», согласуются между собой. Например, в этом случае выбор между этими двумя [разными] телефонными номерами неочевиден:
Например, в этом случае выбор между этими двумя [разными] телефонными номерами неочевиден:
В описании страницы у каршеринга Делимобиль указан один номер…
А там же в контактах – другой. В чем разница – не понятно
ССЫЛКИ
Добавив раздел «Ссылки», вы можете познакомить клиента с теми ресурсами, которые заслуживают внимания, и перенаправить трафик в соответствии со своими целями
Вот некоторые идеи для того, что вы можете поместить в качестве ссылок:
Идеи ссылокГлавная или определенные страницы вашего сайта
Определенное место на вашем лендинге (если вы указали якорные ссылки)
Страницы вашей компании в других соц.сетях
Важные материалы и статьи за рамками сети ВКонтакте
Страницы и сайты партнеров
Однако, добавляя новую ссылку, постарайтесь ответить на вопрос: «Какую дополнительную ценность клиент получит, перейдя по ней?» Понимаю, что может возникнуть желание поставить ссылки на все, что возможно, но если ответа на этот вопрос нет, лучше такую ссылку не ставить
Ценность контентаЕсли у вас много ссылок, позаботьтесь о том, чтобы они были отсортированы по важности (с учетом того, что в версии ВКонтакте для ПК на основной странице отображаются только первые 5 ссылок)
Ранжирование ссылокКак я уже упоминал в части про меню сообщества, ВКонтакте запрещает добавлять в него внешние ссылки. Поэтому по максимуму используйте для них раздел «Ссылки»
Поэтому по максимуму используйте для них раздел «Ссылки»
Помимо размещения ссылок у себя на странице, также подумайте о том, чтобы разместить ссылки на свою страницу или сайт в разделе «Ссылки» на страницах ваших партнеров – это может сыграть свою роль в привлечении новых пользователей
Ссылки у партнеровНе забывайте добавлять к каждой ссылке UTM-метки: это впоследствии позволит вам отслеживать переходы на требуемый ресурс именно из вашей группы. Такие метки легко добавить в ссылку с помощью бесплатного конструктора от Google
UTM-меткиБудьте в курсе выхода новых статей – подпишитесь на мой канал в Telegram
ПРИЛОЖЕНИЯ СООБЩЕСТВА
Помимо базового функционала, ВКонтакте также развивает экосистему приложений сообществ, позволяющих расширить возможности компании при взаимодействии с клиентами. Сейчас доступно уже около 50 приложений. В этой статье я не буду описывать каждое из них детально, но подсвечу те задачи, которые вы уже сейчас можете решать с их помощью, а также расскажу о важных моментах, которые стоит учитывать при работе с приложениями:
Сейчас доступно уже около 50 приложений. В этой статье я не буду описывать каждое из них детально, но подсвечу те задачи, которые вы уже сейчас можете решать с их помощью, а также расскажу о важных моментах, которые стоит учитывать при работе с приложениями:
С помощью приложений сообществ вы сможете (в скобках указаны названия приложений со ссылками на страницы с их описанием):
ВозможностиОтправлять массовые рассылки по подписчикам в виде личных сообщений (Senler, Рассылки сообществ, Гамаюн)
Автоматизировать общение с клиентами с помощью чат-ботов (Robochat, SmartBot, ArtSend, Chatgun)
Продавать билеты (Timepad, QTickets)
Организовать запись на услуги (YClients,DIKIDI Online, Запись на прием)
Настроить сбор заявок (Форма сбора заявок, Заявки)
Проводить голосования и опросы (Голосования)
Собирать и показывать отзывы от клиентов (Отзывы, Анонимные новости и отзывы)
Делиться расписанием мероприятий (Расписание мероприятия, Афиша)
Собирать денежные пожертвования (Донаты, Переводы)
Проводить конкурсы (Конкурсы)
Публиковать вакансии (Вакансии)
Если вам требуется функционал, не покрытый существующими приложениями, вы можете разработать собственное либо отправить предложение на разработку функционала в будущем
В группу вы можете установить до 5 приложений. Зачастую этого бывает более чем достаточно. Исключение составляет приложение «Форма сбора заявок», которое используется при таргетированной рекламе формата «Сбор заявок» – его можно подключить сверх этого лимита
Зачастую этого бывает более чем достаточно. Исключение составляет приложение «Форма сбора заявок», которое используется при таргетированной рекламе формата «Сбор заявок» – его можно подключить сверх этого лимита
Если у приложения есть виджет, вы сможете добавить его в качестве отдельного блока сразу на главную страницу. Виджет не только привлекает внимание к приложению, но и помогает сократить количество действий на стороне клиента. Например, вместо того чтобы нажать на кнопку «Рассылки» и выбрать нужную рассылку из меню, пользователь сможет в 1 клик подписаться на рассылку, т.к. список рассылок с кнопками подписки уже будет доступен на главной странице
Виджет приложенияТакже вы можете воспользоваться ссылкой на приложение и добавить ее в меню сообщества наряду с другими элементами. Помимо ссылки также можно добавить текст и обложку для элемента меню, чтобы он визуально лучше вписывался в страницу. Выглядеть это будет примерно так:
Выглядеть это будет примерно так:
Приложение для рассылок компания добавила в меню и разработала для него дизайн, схожий по стилю с остальными элементами
Помимо этого, если приложение играет ключевую роль в сообществе, вы можете настроить кнопку призыва к действию на его открытие. Например, вы можете сделать страницу для проведения мероприятия, подключить приложение TimePad для продажи билетов, привязать кнопку CTA к приложению и выбрать текст CTA: «Купить билет». Таким образом, клиент не только сможет узнать информацию по мероприятию, но и сделать покупку, не выходя из ВКонтакте
Кнопка CTAВы также можете использовать ссылку на приложение в личных сообщениях. Например, вы можете установить приложения для сбора отзывов и организации рассылок, скопировать ссылку на форму для отзыва и использовать ее в одной из рассылок, чтобы собрать обратную связь от подписчиков
Ссылки в сообщенияхМногие приложения после установки требуют дополнительной настройки. Поэтому сразу после установки приложения задайте в настройках его видимость «Только администраторам», чтобы исключить риск того, что пользователь встретится с еще не готовым приложением. Также видимость по каждому элементу, включая приложения, можно настроить в меню сообщества
Поэтому сразу после установки приложения задайте в настройках его видимость «Только администраторам», чтобы исключить риск того, что пользователь встретится с еще не готовым приложением. Также видимость по каждому элементу, включая приложения, можно настроить в меню сообщества
Это была статья о том, как нужно оформлять страницу своего бизнеса ВКонтакте: прошлись практически по каждому элементу и детально обсудили, что стоит делать, а чего следует избегать. Однако оформление страницы – всего лишь шаг на пути к превращению ВКонтакте в полноценный инструмент взаимодействия с клиентами.
Из других статей вы узнаете о том, как настраивать таргетированную рекламу, как и для чего делать публикации в ленте новостей, зачем бизнесу нужны истории, что стоит учитывать, запуская рассылки ВКонтакте и общаясь с пользователями через чат.
Подписывайтесь и давайте обратную связь – я это очень ценю.
TO BE CONTINUED…
ПОДПИСАТЬСЯ
Создание или удаление гиперссылки в сообщении в Outlook для Mac
Outlook для Microsoft 365 для Mac Office 2021 для Mac Outlook 2019 для Mac Outlook 2016 для Mac Office 2016 для Mac Office для бизнеса Office 365 для малого бизнеса Outlook для Mac 2011 Дополнительно…Меньше
Вы можете добавлять ссылки в тело сообщений электронной почты и отображать их либо в виде полных URL-адресов, либо в виде любого текста по вашему выбору.
Вставить гиперссылку
В теле сообщения поместите курсор в то место, где вы хотите добавить ссылку.
org/ListItem»>В поле Ссылка выберите Веб-страница или файл, Этот документ или Адрес электронной почты:
Для веб-страницы или файла: добавьте полный URL-адрес. Для этого документа: выберите место в документе, выбрав начало документа, заголовки или закладки.
Для адреса электронной почты: добавьте адрес электронной почты и тему.
В поле Text введите текст, который должен отображаться в сообщении.

Если вы хотите, чтобы ссылка отображалась как полный URL-адрес, оставьте поле Text пустым.
Примечание. Чтобы вставить ссылку из буфера обмена в свое сообщение, в меню Редактировать нажмите Вставить . Однако, если вы вставите ссылку в свое сообщение таким образом, вы не сможете редактировать текст ссылки. Текст ссылки будет адресом ссылки.
На вкладке Сообщение щелкните Гиперссылка .
Превратить текст в гиперссылку
В своем сообщении выделите текст, который хотите превратить в гиперссылку.
org/ListItem»>В поле Ссылка введите адрес ссылки.
На вкладке Сообщение щелкните Гиперссылка .
Удалить гиперссылку
В теле сообщения поместите курсор внутрь текста ссылки.
На вкладке Сообщение щелкните значок гиперссылки, а затем щелкните Удалить ссылку .

Ссылки в ваших сообщениях могут отображаться как полные URL-адреса или как любой текст по вашему выбору.
Выполните любое из следующих действий:
Вставить гиперссылку
В сообщении поместите курсор в тело сообщения, куда вы хотите добавить ссылку.
На вкладке Сообщение щелкните Гиперссылка .
org/ListItem»>В поле Text введите текст, который должен отображаться в сообщении.
Если вы хотите, чтобы ссылка отображалась как полный URL-адрес, оставьте поле Text пустым.
Примечания:
В HTML-сообщение можно вставить только гиперссылку.
Чтобы вставить ссылку из буфера обмена в ваше сообщение, в меню Редактировать нажмите Вставить .
 Однако, если вы вставите ссылку в свое сообщение таким образом, вы не сможете редактировать текст ссылки. Текст ссылки будет адресом ссылки.
Однако, если вы вставите ссылку в свое сообщение таким образом, вы не сможете редактировать текст ссылки. Текст ссылки будет адресом ссылки.
В поле Ссылка введите адрес ссылки.
Превратить текст в гиперссылку
В сообщении выделите текст, который вы хотите заменить гиперссылкой.
На вкладке Сообщение щелкните Гиперссылка .
org/ListItem»>
В поле Ссылка введите адрес ссылки.
Удалить гиперссылку
В теле сообщения поместите курсор внутрь текста ссылки.
На вкладке Сообщение щелкните стрелку рядом с Гиперссылка и выберите Удалить .
Как добавить гиперссылку в документ PDF
Опубликовано
Бизнес
Простой в создании, просмотре и совместном использовании формат PDF является одним из наиболее популярных форматов, используемых в бизнесе. Их удобно просматривать на любом цифровом устройстве, что делает их идеальными для работы через Интернет.
Их удобно просматривать на любом цифровом устройстве, что делает их идеальными для работы через Интернет.
PDF-документы — отличный способ обмена информацией. Их легко читать, редактировать и распространять. Однако некоторым из нас часто бывает трудно создать ссылку или вставить гиперссылку в PDF-файл. На самом деле это очень просто сделать, поэтому мы написали этот блог, чтобы быстро показать вам, как создать ссылку в PDF-файле.
Добавление гиперссылок в документ PDF может быть полезно в различных ситуациях. Одной из основных причин добавления гиперссылок является предоставление читателям возможности быстрого доступа к дополнительной информации или ресурсам, связанным с содержимым PDF-файла. Например, вы можете добавить гиперссылку на веб-сайт с более подробной информацией по теме или ссылку на видео, демонстрирующее продукт или услугу. Гиперссылки также можно использовать, чтобы облегчить читателям навигацию по длинному документу, ссылаясь на разные разделы или страницы в PDF-файле. Кроме того, гиперссылки можно использовать для обеспечения простого доступа к внешним ресурсам, таким как онлайн-формы, опросы или другие веб-инструменты.
Кроме того, гиперссылки можно использовать для обеспечения простого доступа к внешним ресурсам, таким как онлайн-формы, опросы или другие веб-инструменты.
Пссс… : Если у вас есть PDF-файл, который необходимо подписать, вы можете ознакомиться с нашей статьей здесь.
Содержание
Добавление ссылок в PDF-файл с помощью Adobe Acrobat
Вы можете создать гиперссылку в PDF-файле, если используете программное обеспечение Adobe. Adobe позволяет редактировать PDF-документы, добавляя и удаляя предложения, настраивая размер шрифта и т. д.
Чтобы создать гиперссылки в PDF несколькими щелчками мыши, выполните следующие простые действия:
Необходимое время 5 минут

Как добавить гиперссылку в PDF с помощью Microsoft Word
Если у вас нет Adobe, Microsoft Word также позволит вам вставить гиперссылку в PDF.
Чтобы добавить гиперссылку в PDF-файл, выполните следующие простые действия:
- Откройте программу Microsoft Word и выберите PDF-файл, который хотите отредактировать.
- После импорта файла выберите область, на которую хотите сделать гиперссылку.
- Нажмите «Вставить» > группа «Ссылки» > «Гиперссылка».
- Введите веб-адрес в поле «Адрес» и экспортируйте документ в формате PDF.
Как добавить гиперссылку в PDF-файл с помощью Google Docs
Очень легко создавать PDF-документы в Google Docs и создавать гиперссылки в PDF-файлах.
Чтобы создать ссылку в PDF-файле, выполните следующие простые действия:
- Откройте документ Google и создайте содержимое PDF-файла
- Затем выберите слово или фразу, на которую хотите сделать гиперссылку.

- Нажмите кнопку «вставить» ссылку, введите URL-адрес назначения и нажмите «ОК».
- Чтобы преобразовать документ в PDF, просто нажмите «Файл», затем «Загрузить как» и выберите «Документ PDF».
Теперь, когда вы добавили гиперссылки в свои PDF-документы, подпишите их и сохраните в Интернете для быстрого доступа с помощью Signeasy.
Гиперссылки обычно используются как ссылки на другие страницы. Но намерение документа констатирует необходимость добавления гиперссылок в PDF.
Например, вы можете добавить интерактивное оглавление в свои электронные книги, указать внешние ресурсы для своей статьи или быстро перенаправить читателя на другую страницу веб-сайта, чтобы получить дополнительную информацию по теме.
Причин для создания гиперссылок в PDF может быть много, но то, как вы это сделаете, зависит от используемой вами платформы, такой как Adobe, Word, Google Docs, Signeasy и другие. Signeasy не только помогает вам подписывать документы в формате pdf, но также позволяет подписывать различные форматы документов Signeasy.
SignEasy предлагает множество настраиваемых шаблонов договоров для упрощения процесса создания документов. Эти шаблоны охватывают целый ряд отраслей и целей, от шаблонов бизнес-предложений до соглашений о неразглашении. Каждый шаблон включает предварительно заполненные разделы и может быть легко отредактирован в соответствии с конкретными потребностями вашего бизнеса. Используя шаблоны контрактов SignEasy, вы можете сэкономить время и силы при составлении новых соглашений и убедиться, что в них включены все необходимые положения. SignEasy также предоставляет возможности электронной подписи, что позволяет вам быстро подписывать контракты и делиться ими с другими.
Вы используете много PDF-документов? Узнайте, как Signeasy может помочь вам легко управлять, отправлять и подписывать PDF-файлы.
Регина Мотупалли
Писатель | Рассказчик | путешественник | Интернет-шопоголик
Преобразование телефонных номеров в активные ссылки (Microsoft Word)
У Кальвина есть документ, в котором указаны имена, номера телефонов и адреса электронной почты. Его «конечная игра» для этого документа состоит в том, чтобы преобразовать его в PDF и поделиться им с другими в электронном виде. Затем к этому документу получают доступ другие пользователи на своих телефонах. Затем адреса электронной почты можно прослушивать, чтобы человек мог со своего телефона отправить электронное письмо на этот адрес. (Эта часть отлично работает.) Кальвин хотел бы, чтобы телефонные номера можно было «нажимать», чтобы это позволяло набирать телефонный номер на телефоне. Он задается вопросом, есть ли поле или параметр, который он может использовать в документе Word, который сделает телефонный номер «живым», чтобы его можно было использовать при преобразовании в PDF.
Его «конечная игра» для этого документа состоит в том, чтобы преобразовать его в PDF и поделиться им с другими в электронном виде. Затем к этому документу получают доступ другие пользователи на своих телефонах. Затем адреса электронной почты можно прослушивать, чтобы человек мог со своего телефона отправить электронное письмо на этот адрес. (Эта часть отлично работает.) Кальвин хотел бы, чтобы телефонные номера можно было «нажимать», чтобы это позволяло набирать телефонный номер на телефоне. Он задается вопросом, есть ли поле или параметр, который он может использовать в документе Word, который сделает телефонный номер «живым», чтобы его можно было использовать при преобразовании в PDF.
Теоретически это уже давно возможно в Word. Однако на практике ваша «конечная игра» может сработать, а может и не сработать по причинам, которые я вскоре объясню.
Но сначала давайте посмотрим, как превратить ваши телефонные номера в «живые ссылки». Вы делаете это почти так же, как создаете URL-ссылку. Единственное отличие состоит в том, что Word не так активно использует телефонные номера, как URL-адреса. Вы уже знаете, что когда вы вводите URL-адрес, Word (чаще всего и в зависимости от ваших настроек конфигурации) изменит URL-адрес на активную ссылку, которая откроет веб-браузер и отобразит целевой URL-адрес.
Единственное отличие состоит в том, что Word не так активно использует телефонные номера, как URL-адреса. Вы уже знаете, что когда вы вводите URL-адрес, Word (чаще всего и в зависимости от ваших настроек конфигурации) изменит URL-адрес на активную ссылку, которая откроет веб-браузер и отобразит целевой URL-адрес.
Если вы хотите превратить номер телефона в прямую ссылку, все, что вам нужно сделать, это поставить перед номером телефона буквы «тел», за которыми следует двоеточие. Таким образом, вы можете ввести в свой документ следующее:
тел:307-555-1212
В этом случае нажатие пробела, точки или Ввод приводит к тому, что Word автоматически преобразует номер телефона (с добавленными начальными символами) в активную ссылку. Это связано с тем, что Word распознает «тел», за которым следует двоеточие, как спецификатор протокола, так же, как он распознает http, https или mailto, за которым следует двоеточие, как спецификацию протокола.
Однако в моей книге это не дает наилучших результатов для вашей ссылки на номер телефона, по крайней мере, с визуальной точки зрения. Я думаю, что лучше всего выполнить следующие шаги:
Я думаю, что лучше всего выполнить следующие шаги:
- Введите свой номер телефона, как обычно.
- Выберите номер телефона.
- Нажмите Ctrl+K . Word отображает диалоговое окно «Вставить гиперссылку». (См. рис. 1.)
- Обратите внимание, что выбранный номер телефона отображается в поле Текст для отображения в верхней части диалогового окна. В поле «Адрес» в нижней части диалогового окна введите «тел», затем двоеточие и номер телефона. Не добавляйте к номеру телефона знаки препинания или пробелы. (См. рис. 2.)
- Нажмите OK.
Рис. 1. Диалоговое окно «Вставить гиперссылку».
Рисунок 2. Добавление адреса в ссылку.
На данный момент номер телефона отлично выглядит в документе, но вы можете видеть, что это активная ссылка, по которой можно щелкнуть, поскольку она отображается синим цветом и подчеркнута.
Конечно, для большинства людей, использующих свои настольные компьютеры, щелчок по активной ссылке ничего не даст, потому что большинство настольных компьютеров не имеют встроенных телефонов. Однако Кальвин хочет преобразовать документ Word в PDF, а затем используйте PDF на мобильном устройстве, которое будет иметь возможности телефона.
Однако Кальвин хочет преобразовать документ Word в PDF, а затем используйте PDF на мобильном устройстве, которое будет иметь возможности телефона.
Важным фактором здесь является то, как вы создаете файл PDF из документа Word. Если вы используете Adobe Acrobat для преобразования или если вы в Word фактически сохраняете документ в формате PDF, у вас не должно возникнуть проблем. В этих случаях активные ссылки для телефонных номеров должны оказаться в вашем PDF-файле как активные ссылки. Однако, если вы используете другой метод для создания PDF-файла, потребуется некоторое тестирование, чтобы увидеть, действительно ли ссылки активны в готовом PDF-файле.
Однако здесь есть еще один шаг. Различные мобильные устройства имеют разные средства просмотра PDF, и не все средства просмотра PDF распознают протокол tel в активных ссылках, которые (надеюсь) будут в вашем готовом файле PDF. Таким образом, потребуется некоторое тестирование, чтобы увидеть, будет ли он работать на всех ваших целевых мобильных устройствах. Кроме того, вы не должны предполагать, что только потому, что он работает на одном устройстве, он будет работать на всех. Опять же, тестирование разумно и необходимо.
Кроме того, вы не должны предполагать, что только потому, что он работает на одном устройстве, он будет работать на всех. Опять же, тестирование разумно и необходимо.
Итак, это возвращает меня к тому, с чего я начал: теоретически вы можете создавать в Word живые ссылки для своих телефонных номеров, которые будут прекрасно преобразованы в файл PDF и использоваться на вашем мобильном устройстве. На практике, однако, вы можете столкнуться с препятствиями на любом этапе процесса преобразования, которые могут подорвать ваши усилия.
WordTips — ваш источник недорогого обучения работе с Microsoft Word.
(Microsoft Word — самая популярная в мире программа для обработки текстов.)
Этот совет (9666) относится к Microsoft Word 2007, 2010, 2013, 2016, 2019, Word в Microsoft 365 и 2021. статьи к его чести, Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене. ..
..
Как добавить ссылки в подпись электронной почты
Гиперссылки или просто ссылки лежат в основе Интернета. Они позволяют мгновенно перемещаться между разными местами в Сети или, например, начать звонок, нажав на номер телефона. В настоящее время ссылки не ограничиваются веб-сайтами — они также распространены в сообщениях электронной почты. В этой статье я покажу вам, как вы можете обогатить свою электронную подпись различными типами ссылок.
Зачем использовать ссылки в подписи
Электронная подпись является идеальным носителем ваших контактных данных. Добавление ссылок на веб-сайт, блог или социальные сети в подпись электронной почты позволяет вашим получателям получить удобный доступ к этим ресурсам. Благодаря этому подписи становятся более интерактивными и… привлекательными.
Кроме того, теперь вы можете использовать другие типы ссылок, которые могут облегчить общение между вами и вашими получателями, например, те, которые позволяют вашим получателям напрямую связываться с вами по телефону или через мессенджер.
В общем, гиперссылки являются важным элементом современных электронных подписей. Их использование позволяет вам оставаться в курсе последних тенденций и обеспечивать эффективное и плодотворное общение.
Как использовать ссылки в вашей подписи
В этом разделе я покажу вам, как добавлять различные типы ссылок в вашу электронную подпись. Каждый тип служит разным целям, но, в конце концов, все сводится к тому, чтобы сделать ваши сообщения более удобными для ваших получателей.
Как вставить ссылку на веб-сайт
Простой, быстрый и бесплатный способ начать работу — использовать наш генератор подписей. Выбрав шаблон, вы можете легко добавить ссылку на свой веб-сайт, введя его адрес в поле Website раздела Company Data . Изменение будет отражено в предварительном просмотре, и ссылка будет предварительно отформатирована в соответствии с цветовой темой шаблона подписи. Вы также сможете сразу же протестировать свою ссылку.
Если вам нужны дополнительные параметры персонализации, скопируйте шаблон подписи из генератора, нажав Примените свою подпись (см. скриншот выше) и Скопируйте . Под кнопкой Копировать вы увидите подробную инструкцию, как вставить шаблон в редактор вашего почтового клиента.
В приведенных ниже примерах я буду использовать Outlook 365, но вы должны легко понять, как это сделать в других почтовых клиентах, так как процедуры очень похожи.
Возвращаясь к сути (и Outlook 365), если вы просто хотите изменить формат вашей ссылки (например, цвет, выделение жирным шрифтом и т. д.), выделите адрес своего веб-сайта и используйте один из вариантов, доступных в редакторе Outlook. Вы можете отформатировать любую ссылку в подписи электронной почты таким же образом.
Если вы не хотите, чтобы ваши получатели видели только адрес вашего веб-сайта, но предпочитаете использовать фразу (например, «Посетите наш веб-сайт»), на которую будет ссылка, вам необходимо сначала удалить адрес своего веб-сайта из подписи. Далее введите фразу (чтобы быть связанной) и выделите ее. Наконец, нажмите кнопку для добавления гиперссылки (#2 на скриншоте ниже), введите/вставьте адрес своего веб-сайта в открывшемся диалоговом окне и нажмите OK . Сохраните шаблон подписи и закройте редактор подписи Outlook.
Далее введите фразу (чтобы быть связанной) и выделите ее. Наконец, нажмите кнопку для добавления гиперссылки (#2 на скриншоте ниже), введите/вставьте адрес своего веб-сайта в открывшемся диалоговом окне и нажмите OK . Сохраните шаблон подписи и закройте редактор подписи Outlook.
Имейте в виду, что редактор Outlook изменит форматирование ссылки на стандартное (синий шрифт с подчеркиванием). Итак, чтобы, наконец, персонализировать внешний вид вашей связанной фразы в соответствии с вашими потребностями, выделите ее и используйте инструменты форматирования, показанные на предыдущем снимке экрана выше.
Если вам нужно вставить больше ссылок, просто переместите курсор в место, где должна быть вставлена ссылка, нажмите кнопку для добавления гиперссылки и заполните все данные (адрес, текст для отображения). Так просто, как, что.
Как использовать дополнительные типы ссылок
Помимо обычных гиперссылок на веб-сайты, вы можете использовать специальные типы ссылок, которые ссылаются на номер телефона, адрес электронной почты или приложение для обмена мгновенными сообщениями. Такие ссылки очень полезны — после нажатия или касания они автоматически перенаправляют ваших получателей в соответствующее приложение, вставляя соответствующую вашу контактную информацию. Например, если кто-то щелкнет ссылку на ваш адрес электронной почты, его почтовый клиент по умолчанию откроется с вашим адресом электронной почты, вставленным в поле «Кому». Или, когда получатель щелкнет ссылку на ваш номер телефона, откроется телефонное приложение с набранным номером телефона. Это особенно удобно, когда ваш получатель читает электронные письма на своем мобильном телефоне.
Такие ссылки очень полезны — после нажатия или касания они автоматически перенаправляют ваших получателей в соответствующее приложение, вставляя соответствующую вашу контактную информацию. Например, если кто-то щелкнет ссылку на ваш адрес электронной почты, его почтовый клиент по умолчанию откроется с вашим адресом электронной почты, вставленным в поле «Кому». Или, когда получатель щелкнет ссылку на ваш номер телефона, откроется телефонное приложение с набранным номером телефона. Это особенно удобно, когда ваш получатель читает электронные письма на своем мобильном телефоне.
Чтобы использовать ссылки этого типа, подготовьте шаблон подписи в нашем бесплатном генераторе подписи электронной почты, а затем скопируйте и вставьте его в редактор подписи вашего почтового клиента (например, Outlook 365, как показано в предыдущем разделе).
Создать ссылку на адрес электронной почты
Редакторы подписи наиболее популярных почтовых клиентов (например, Microsoft Outlook, Outlook. com, Gmail.com) обычно используют интеллектуальные функции для автоматического преобразования адреса электронной почты в вашей подписи в ссылку на ваш Адрес электронной почты. Однако, если ваш клиент не предлагает такие умные решения или по каким-то причинам не применяет их, следуйте приведенным ниже инструкциям.
com, Gmail.com) обычно используют интеллектуальные функции для автоматического преобразования адреса электронной почты в вашей подписи в ссылку на ваш Адрес электронной почты. Однако, если ваш клиент не предлагает такие умные решения или по каким-то причинам не применяет их, следуйте приведенным ниже инструкциям.
Выделите свой адрес электронной почты и нажмите кнопку добавления ссылки. Затем выберите Адрес электронной почты слева и в поле Адрес электронной почты введите mailto: , за которым сразу же следует ваш адрес электронной почты. При желании вы можете указать фразу, которая будет ссылаться на ваш адрес электронной почты, изменив текст в поле Текст для отображения поля . Наконец, нажмите OK , сохраните шаблон подписи и закройте редактор подписи.
Это самая простая версия гиперссылки электронной почты. Однако есть еще много возможностей (например, вы можете добавить предопределенный основной текст электронной почты). Чтобы узнать больше, прочитайте эту статью.
Чтобы узнать больше, прочитайте эту статью.
Создание ссылки на номер телефона
Создание гиперссылки на телефон очень похоже на гиперссылку на адрес электронной почты. Выделив номер телефона в своей подписи и нажав кнопку для вставки ссылки, вам нужно выбрать Существующий файл или веб-страницу слева и ввести тел: , а затем сразу ваш номер телефона. Не забудьте указать перед номером телефона знак плюс (+) и код страны. Таким образом, ваши получатели смогут связаться с вами по телефону, независимо от того, из какой страны они вам звонят.
Примеры других полезных типов ссылок
Помимо самых популярных типов ссылок mailto: и tel: , существует также множество других, например. callto: , который инициирует вызов Skype, или sms: , который позволяет вашим получателям перейти прямо в свое приложение SMS, чтобы отправить вам текстовое сообщение. Помните, однако, что они могут не поддерживаться должным образом и не всегда могут работать должным образом. Узнать больше
Узнать больше
Как добавить ссылку на изображение
Если ваш шаблон электронной подписи содержит фотографию или любой другой графический элемент, вы также можете добавить ссылку на него. Таким образом, например, когда ваш получатель нажмет на ваш баннер, он попадет на целевую страницу вашего специального предложения.
Самый простой способ связать изображение в выбранном шаблоне подписи — использовать раздел Графика в нашем бесплатном генераторе подписи электронной почты. Оказавшись там, вам необходимо указать свою ссылку (ссылки) в поле (я) … ссылка на . В результате изображения станут связанными кликабельными элементами.
Кроме того, вы можете добавить ссылку на графический элемент в редакторе вашего почтового клиента. Это делается аналогично добавлению базовой ссылки в текст. Как только ваш шаблон будет скопирован в редактор, выделите свой графический элемент и нажмите кнопку добавления ссылки (#2 на скриншоте ниже). В открывшемся диалоговом окне введите/вставьте целевой адрес. Наконец, сохраните изменения и закройте редактор.
В открывшемся диалоговом окне введите/вставьте целевой адрес. Наконец, сохраните изменения и закройте редактор.
Это не конец истории
Это только основы. Если вы разбираетесь в HTML (язык современных шаблонов подписей), вы можете сделать гораздо больше со ссылками. Например, вы можете загрузить выбранный шаблон с сайта mail-signatures.com, вручную изменить каждый элемент кода гиперссылки и вставить полностью настроенный шаблон в свой почтовый клиент.
А когда вам нужны профессиональные функции и параметры персонализации, которые можно применить ко всем почтовым ящикам в вашей компании, вы всегда можете протестировать программное обеспечение для управления подписями, которое позволяет вам использовать ссылки, которые динамически меняются от пользователя к пользователю или могут использоваться для отслеживания эффективность ваших маркетинговых кампаний по электронной почте. Все зависит от ваших потребностей.
См. также
- Как сохранить, отредактировать и поделиться подписью электронной почты в формате HTML
- Вам нужна подпись электронной почты с фотографией?
Как правильно использовать интерактивный номер телефона в формате HTML
Время чтения 8 минут
Монитор кампании — 29 марта 2019 г.
Когда-то мобильные устройства в основном использовались для звонков друзьям и родственникам. Однако те дни давно прошли, и с тех пор мы перешли на использование наших iPhone и Android для всего: от игры в Angry Birds до серфинга в Интернете. Тем не менее, голосовые вызовы по-прежнему занимают свое место в мире. Вот почему вам нужен интерактивный HTML-номер телефона в ваших электронных письмах.
Существует множество предприятий, которые до сих пор полагаются на телефонные звонки, чтобы зарабатывать на жизнь — от тайских ресторанов на вынос до вашего местного салона. Возможно, даже вы и ваши клиенты тоже относитесь к этой категории.
Читайте дальше, чтобы узнать, как вы можете заставить своих подписчиков звонить из новостной рассылки в формате HTML, полученной в почтовом клиенте для настольных компьютеров, в Интернете или на мобильных устройствах. Рекомендуемый пример — информационный бюллетень электронной почты в формате HTML (на фото), который вы можете загрузить, адаптировать и использовать, чтобы узнать больше об этой технике.
Как работает интерактивный номер телефона в формате HTML?
В создании ссылок для удобного звонка нет ничего нового. До того, как эти ссылки использовались кем-либо из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на машины Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год у Skype было в среднем 300 миллионов активных пользователей в месяц.
Эти методы можно адаптировать для использования в электронной почте в формате HTML. Полученные ссылки можно настроить, а это означает, что вы можете превратить номер телефона или имя пользователя Skype в смелый призыв к действию. Чтобы продемонстрировать, посмотрите пример шаблона (щелкните, чтобы просмотреть):
Кнопка «Позвонить:» отключена в большинстве браузеров, и об этом будет рассказано далее в этой статье.
Как создать интерактивный номер телефона в формате HTML?
При изучении того, как сделать телефонные номера кликабельными, все зависит от того, насколько вы опытны в кодировании HTML.
Кодирование — это то, что сейчас преподается в школах как часть их обычной учебной программы. Однако так было не всегда, поэтому для многих кодирование может показаться довольно сложным.
Однако существует довольно много инструментов, которые упрощают этот процесс. Например, такие веб-сайты, как Wix и WordPress, позволяют выполнять простую настройку веб-сайта без каких-либо предварительных знаний в области кодирования.
То же самое доступно и для маркетинговых инструментов. Здесь, в Campaign Monitor, например, мы разрешаем клиентам доступ и редактирование HTML-кода электронной почты, чтобы помочь им создавать интерактивные кампании по электронной почте. Этот вариант требует знания кодирования HTML. Однако клиенты всегда могут воспользоваться нашим конструктором писем, если у них нет опыта в этой области.
Как создать ссылку «Нажми и позвони» с помощью HTML-кода?
Хотя есть и другие варианты для тех, кто не имеет опыта кодирования HTML, важно иметь общее представление о том, как должен выглядеть ваш код, прежде чем вы начнете над ним работать.
Один из самых основных HTML-кодов, с которым маркетологи по электронной почте захотят ознакомиться, — это как сделать кликабельный номер телефона в своих электронных письмах, информационных бюллетенях и других рекламных материалах.
Прежде чем приступить к детальным знаниям в области кодирования, необходимым для таких вещей, как номера Skype и другой контент, мы рассмотрим базовый HTML-код, необходимый для создания интерактивного телефонного номера.
Для этого откройте HTML-редактор и выполните следующие действия по порядку:
- Начните свой код с
- Запишите, где находятся кавычки, потому что теперь вы будете вводить свой рабочий номер телефона между кавычками. Обязательно введите его без дефисов и введите «тел:», прежде чем начать вводить свой номер. Например:
- Далее вы добавите любой текст, который хотите связать. Этот текст будет находиться между ><. Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова следует ваш номер телефона.
 ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ<
ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ< - Далее вы добавите любой текст, который хотите связать. Этот текст будет находиться между ><. Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова следует ваш номер телефона.
Ниже показано, как выглядит весь код после того, как вы соберете его вместе:
Некоторые почтовые клиенты вызывают головную боль при написании кода
При тестировании рассылок по электронной почте на iPhone и в Gmail мы обнаружили, что оба почтовых клиента автоматически заключают телефонные номера в теги , как в следующем примере:
555-666-7777
Эти теги могут сильно раздражать дизайнеров электронной почты, так как эти «новые» ссылки tel:, как правило, выделяются жирным шрифтом, ярко-синим цветом и часто трудно стилизуются с помощью CSS.
Избавьтесь от головной боли: привязка к телефонным номерам и именам пользователей Skype
Для этой проблемы существует универсальное решение: упреждающее добавление собственных ссылок tel: в HTML-код. Используя этот метод, вы также можете добавлять ссылки на номера телефонов везде, где считаете нужным. Например, это может быть в вашем призыве к действию или вокруг строки «Позвоните нам сейчас» в вашем тексте:
Например, это может быть в вашем призыве к действию или вокруг строки «Позвоните нам сейчас» в вашем тексте:
Чтобы заказать пиццу, позвоните нам сейчас.
То же самое можно сделать со ссылками на Skype:
Свяжитесь с нами по телефону 555-666-7777. Не забудьте добавить abcpizza в свои контакты!
Недостатком этого метода является то, что для того, чтобы ссылки можно было обнаружить в почтовых клиентах, мы не можем преобразовать их в ссылки отслеживания для использования в отчетах кампании Campaign Monitor. Чтобы отключить отслеживание именно для этих ссылок, мы используем атрибут cm_dontconvertlink :
.Чтобы заказать пиццу, позвоните нам сейчас.
Однако не все почтовые клиенты умеют работать с тел: ссылками. Skype должен быть на компьютере получателя, чтобы Skype: ссылки работали. Имея это в виду, вот как выглядит поддержка в основных почтовых клиентах:
.
| Настольные почтовые клиенты | Тел: Поддержка | Скайп: Поддержка |
| Перспективы 2007/2010 | № | Да |
| Outlook 2003 | № | Да |
| Apple Mail | № | Да |
| Почта Windows Live | № | Да |
| Тандерберд | № | Да |
| Клиенты веб-почты | Тел: Поддержка | Скайп: Поддержка |
| Горячая почта | № | № |
| Yahoo! Почта | № | Да |
| Gmail | Да | № |
| АОЛ | № | № |
| Мобильные почтовые клиенты | Тел: Поддержка | Скайп: Поддержка |
| Айфон | Да | Да |
| Android (Gmail) | Да | № |
| Android (по умолчанию) | Да | № |
| BlackBerry 6 ОС | Да | № |
| Windows Mobile 7 | Да | № |
Несмотря на то, что телефонная поддержка отлично подходит для мобильных клиентов, она может быть ненадежной на компьютере и в клиентах веб-почты. И наоборот, поддержка Skype: чрезвычайно эффективна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
И наоборот, поддержка Skype: чрезвычайно эффективна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
Отключение тел: ссылок в настольных и веб-почтовых клиентах
Учитывая проблемы, связанные с размещением ссылок tel: в любых почтовых клиентах, кроме мобильных, лучше всего отключить их. Это можно сделать, вложив текст ссылки в блочный элемент (например, в таблицу), обернув его ссылкой tel:, а затем применив следующий CSS:
. a.disable-ссылка {
события-указатели: нет;
курсор: по умолчанию;
}
...
<таблица>
Звоните: +1800-ABC-ПИЦЦА
Приведенная выше ссылка тел: неактивна в Outlook, Apple Mail, Thunderbird и большинстве комбинаций браузера и веб-почты. Однако Google Voice по-прежнему улавливает тел: ссылки, даже при использовании описанных выше обходных путей.
В мобильных почтовых клиентах мы активируем ссылку с помощью запроса:
Только экран @media и (max-device-width: 480px) {
[класс = «отключить ссылку»] {
события-указатели: auto !important;
курсор: авто !важно;
}
} Красиво сделано, если я сам так говорю.
Шаблон, который вы можете загрузить и настроить
Это не идеальное решение из-за отсутствия отслеживания и ограничений с поддержкой тел:. Однако, если ваш бизнес опирается на телефонные запросы, вы можете создавать очень инновационные кампании на основе этой техники.
Большое спасибо vlanzoiz за вдохновение и раннее тестирование, а также Panic за то, что позволили мне снова использовать их дизайн. Если у вас есть какие-либо вопросы или комментарии об инициировании телефонных звонков из рассылок по электронной почте, мы будем рады услышать их в комментариях ниже.
Опять же, ниже приведен HTML-код для создания кликабельного номера телефона, который вы можете использовать и настраивать по своему усмотрению.
Завершить
Одна только мысль о HTML-кодировании может вызвать у некоторых моментальную головную боль. Однако со всеми доступными технологиями так быть не должно.
Благодаря HTML-редакторам и программам, созданным специально для маркетологов, вставка HTML-кода в электронные письма, информационные бюллетени и другие маркетинговые материалы может быть простой.
КодированиеHTML может помочь вам вставить в свои почтовые кампании следующее:
- Простые в использовании призывы к действию для потребителей
- Интерактивные телефонные номера
- Интерактивные адреса электронной почты, которые открываются прямо в заданном почтовом приложении
- Интерактивные номера Skype
- Разрешить потребителям отправлять текстовые сообщения на заданный номер
Хотите вывести свои кампании по электронной почте на новый уровень? С конструктором электронной почты Campaign Monitor и редактором HTML добавление интерактивных телефонных номеров и других CTA становится проще простого!
Гиперссылки не работают в Outlook? Как снова открыть ссылки в Outlook
В статье объясняется, почему гиперссылки могут не работать в Outlook, и предлагается несколько решений для устранения этой проблемы. Эти методы позволят вам без проблем снова открывать ссылки в электронных письмах Outlook, независимо от того, какую версию вы используете — Outlook 365, 2021, 2019, 2016, 2013, 2010 и более ранние версии.
Эти методы позволят вам без проблем снова открывать ссылки в электронных письмах Outlook, независимо от того, какую версию вы используете — Outlook 365, 2021, 2019, 2016, 2013, 2010 и более ранние версии.
Только представьте себе… Вы всегда прекрасно открывали ссылки в Outlook, а потом внезапно перестали работать гиперссылки, и всякий раз, когда вы нажимаете на ссылку, встроенную в электронное письмо, вы получаете сообщение об ошибке. В Outlook 2010 и Outlook 2007 сообщение об ошибке выглядит следующим образом:
Эта операция была отменена из-за ограничений, действующих на этом компьютере. Пожалуйста, обратитесь к системному администратору.
В Outlook 2019 — Outlook 365 сообщение отличается, хотя его значение так же расплывчато и неясно, как и раньше:
Политики вашей организации не позволяют нам выполнить это действие за вас. Для получения дополнительной информации обратитесь в службу поддержки.
Другая возможная ошибка: Общий сбой. URL-адрес был: https://www.some-url.com. Система не может найти указанный файл.
Если вы столкнулись с этой проблемой, эта статья поможет вам быстро ее решить. Вы также узнаете, почему гиперссылки не работают должным образом в Outlook, чтобы не споткнуться дважды об один и тот же камень.
- Почему вы не можете открывать ссылки в Outlook
- Как заставить гиперссылки в Outlook снова работать
- Загрузить инструмент исправления Microsoft
- Установить Internet Explorer и Outlook в качестве программ по умолчанию
- Переустановите Chrome или Firefox
- Изменить реестр
- Сброс настроек Internet Explorer
- Импорт раздела реестра с другого компьютера
- Восстановите систему
Основной причиной того, что гиперссылки не работают в Outlook, является интернет-браузер по умолчанию, который не зарегистрирован (должным образом) в вашей операционной системе. Обычно эта проблема возникает после удаления Google Chrome или смены браузера по умолчанию с Internet Explorer на Chrome или Firefox.
Обычно эта проблема возникает после удаления Google Chrome или смены браузера по умолчанию с Internet Explorer на Chrome или Firefox.
Имейте в виду, что браузер по умолчанию может быть изменен даже без вашего уведомления какой-либо некорректно работающей надстройкой или приложением, которое устанавливает Chrome / Firefox вместе со своими собственными файлами и делает его интернет-браузером по умолчанию, если вы не уберете галочку с соответствующего флажка. И, естественно, эта опция не очень заметна, так что ее легко можно не заметить при установке. Ярким примером таких программ является Adobe Flash Player, который может установить Chrome как при первой установке, так и при обновлении, поэтому обязательно снимите этот флажок при следующем обновлении, чтобы избежать проблемы с гиперссылками в вашем Outlook.
Ну, это самая типичная причина, хотя ссылки Outlook могут перестать работать в некоторых других сценариях и даже без всякой видимой причины. Хорошо, знайте, что вы знаете причину и последствия, давайте посмотрим, как вы можете решить проблему.
Как исправить гиперссылки, не работающие в Outlook
Мы начнем с самых простых шагов по устранению неполадок, которые требуют наименьшего времени и усилий, поэтому имеет смысл следовать приведенным ниже методам по порядку и после каждого решения проверить, можете ли вы открывать ссылки снова в Outlook. Эти решения работают для всех версий Microsoft Outlook 365 — 2010.
Воспользуйтесь инструментом Microsoft Fix it
К счастью для нас, ребята из Microsoft знают о проблеме «гиперссылки в Outlook не работают» и уже разработали решение. Итак, первое, что вы должны попробовать, это загрузить и запустить инструмент Microsoft Fix It для вашей версии Windows.
И даже если вы «Сам сделаю!» такой человек, я настоятельно рекомендую вам позволить Microsoft исправить это для вас в этом конкретном случае. Во-первых, потому что это более быстрый способ, во-вторых, потому что это намного безопаснее, а в-третьих, если что-то пойдет не так, вы точно знаете, кто виноват : )
Итак, попробуйте, и если исправление сработало, поздравьте себя и можете закрыть эту страницу. Если вы по-прежнему не можете открывать ссылки в Outlook, продолжайте читать и попробуйте другие методы.
Если вы по-прежнему не можете открывать ссылки в Outlook, продолжайте читать и попробуйте другие методы.
Установите Internet Explorer и Outlook в качестве программ по умолчанию
- В Windows 7 и более поздних версиях вы можете установить программы по умолчанию, выбрав Панель управления > Программы по умолчанию > нажмите Установите программы по умолчанию .
- Выберите Internet Explorer в списке Программы и щелкните ссылку Установить эту программу по умолчанию .
- Найдите Microsoft Outlook в списке Программы и также установите его по умолчанию.
В Windows XP вы можете сделать то же самое, выбрав Панель управления > Установка и удаление программ > Программы по умолчанию > Установить программы по умолчанию .
Альтернативный способ доступа к » Установка программ по умолчанию » диалоговое окно, щелкнув значок «Инструменты » Internet Explorer > «Свойства обозревателя» > вкладку «Программы» > «Установить программы» .

Перезапустите Outlook и проверьте, работают ли гиперссылки. Если они не открываются снова, перейдите к следующему способу.
Переустановите Chrome или Firefox
Если ссылки перестали работать в вашем Outlook после того, как вы удалили Google Chrome (или Firefox), когда он был установлен в качестве браузера по умолчанию , попробуйте установить IE по умолчанию, прежде чем удалять другой браузер, чтобы предотвратить проблему. Вот что вы делаете:
- Переустановите Chrome или Firefox, в зависимости от того, какой из браузеров ранее был установлен по умолчанию. Ссылки для скачивания вместе с подробными инструкциями доступны здесь:
- Скачать Google Chrome
- Скачать Firefox
- Установите Chrome/Firefox в качестве браузера по умолчанию.
- Проверьте, работают ли гиперссылки в вашем Outlook.
- Если теперь вы можете открывать ссылки Outlook, вы можете безопасно установить Internet Explorer в качестве браузера по умолчанию.
 Для этого откройте Internet Explorer и нажмите значок Инструменты значок > Свойства обозревателя . Затем перейдите на вкладку Programs и нажмите кнопку Make default . Щелкните OK и закройте Internet Explorer.
Для этого откройте Internet Explorer и нажмите значок Инструменты значок > Свойства обозревателя . Затем перейдите на вкладку Programs и нажмите кнопку Make default . Щелкните OK и закройте Internet Explorer. - Удалите Google Chrome или Firefox, если они вам больше не нужны, и, надеюсь, у вас больше не будет проблем со ссылками в Outlook.
Примечание. Перед изменением браузера по умолчанию закройте Chrome/Firefox и убедитесь, что в диспетчере задач не запущен процесс chrome.exe или firefox.exe, когда вы устанавливаете IE в качестве браузера по умолчанию. Чтобы открыть диспетчер задач, нажмите Ctrl+Shift+Esc или щелкните правой кнопкой мыши панель задач и выберите «9».0220 Запустить диспетчер задач «.
Редактировать реестр вручную
Если гиперссылки в Outlook больше не работают после удаления Chrome, Firefox или любого другого приложения (например, веб-редакторов HTML), которые по умолчанию открывают файлы HTML, может помочь изменение ассоциаций HTM/HTML в реестре
Важно! Пожалуйста, будьте очень осторожны при внесении изменений в системный реестр. Если вы работаете в корпоративной среде, рекомендуется обратиться к системному администратору или ИТ-специалисту за помощью.
Если вы работаете в корпоративной среде, рекомендуется обратиться к системному администратору или ИТ-специалисту за помощью.
В любом случае, перед изменением реестра обязательно создайте точку восстановления системы и сделайте полную резервную копию реестра, просто на всякий случай. Следующие пошаговые инструкции от Microsoft действительно могут оказаться очень полезными: Как создать резервную копию реестра в Windows 8–11.
Теперь, когда вы приняли необходимые меры предосторожности, вы готовы приступить к внесению изменений.
- В поле поиска Windows введите regedit и щелкните приложение Редактор реестра.
- В редакторе реестра перейдите к HKEY_CURRENT_USER\Software\Classes\.html. Убедитесь, что значением по умолчанию этого ключа является htmlfile.
- Если значение Default равно ChromeHTML или FireFoxHTML (в зависимости от того, какой браузер у вас установлен), щелкните его правой кнопкой мыши и выберите Modify.
 ..
.. - Измените значение по умолчанию на htmlfile .
- Повторить шаги 3 и 4 для .htm и . стмл ключей.
- Перезагрузите компьютер, чтобы изменения вступили в силу.
Альтернативный способ внесения тех же изменений в реестр — нажать кнопку «Пуск» и ввести приведенную ниже команду непосредственно в строке поиска в Win 7 или Win 8. Если у вас более ранняя версия Windows, нажмите «Пуск» > «Выполнить», а затем введите команду в поле Открыть.
REG ADD HKEY_CURRENT_USER\Software\Classes\.htm /ve /d htmlfile /f
Затем введите аналогичную команду для .htm и . стмл ключей.
Сброс настроек Internet Explorer
Если проблема со ссылками в Outlook сохраняется, попробуйте сбросить настройки Internet Explorer.
- Убедитесь, что ваш Outlook закрыт.
- Запустите Internet Explorer, щелкните значок «Инструменты» и выберите «Свойства обозревателя» .

- Перейдите на вкладку Advanced и нажмите кнопку Reset (если вы используете Internet Explorer 6 или более раннюю версию, вы найдете эту опцию на вкладке Programs).
- Откроется окно «Сбросить настройки Internet Explorer», и вы установите флажок Удалить личные настройки , затем нажмите Сбросить .
- Нажмите кнопку Закрыть после завершения процесса сброса.
- Не забудьте установить Internet Explorer и Outlook в качестве программ по умолчанию, как мы обсуждали ранее в этой статье.
- Закройте, а затем снова откройте Internet Explorer и после этого проверьте, снова ли работают гиперссылки в ваших электронных письмах, задачах и других элементах Outlook.
Примечание. Если в Internet Explorer появляется сообщение с предложением сделать IE интернет-браузером по умолчанию, нажмите Да . Если вы предпочитаете другой браузер, вы сможете выбрать его по умолчанию позже.
Импорт раздела реестра с другого компьютера
Если вы недавно обновили Internet Explorer до более новой версии, следующий раздел реестра может быть поврежден или отсутствовать: HKEY_Local_Machine\Software\Classes\htmlfile\shell\open\command
Это можно исправить, импортировав его с другого исправного компьютера на уязвимую машину.
Примечание. Для импорта файла реестра вам потребуются права администратора. Кроме того, будьте очень осторожны при выполнении этой операции. Если вы сделаете всего одну крошечную ошибку при импорте ключа вручную, например. скопируйте его из/в неправильную ветку реестра, у вас могут быть очень серьезные проблемы на вашем компьютере. Если произойдет этот наихудший сценарий, обязательно сначала создайте точку восстановления системы, чтобы вы в любом случае были в безопасности.
Хорошо, теперь, когда я предупредил вас и вы его услышали (надеюсь : ), перейдите на другой компьютер, где ссылки Outlook работают нормально, и выполните следующие действия:
1. Экспортируйте раздел реестра с компьютера. у которого нет проблем со ссылками в Outlook.
- Откройте редактор реестра. Как вы помните, вам нужно нажать кнопку Start , ввести regedit и затем нажать Enter .
- Найдите следующий раздел реестра:
HKEY_LOCAL_MACHINE\Software\Classes\htmlfile\shell\open\command - Щелкните правой кнопкой мыши подраздел команды и выберите Экспорт из контекстного меню.

Кроме того, в Windows 7 или Windows 8 вы можете переключиться в меню Файл и нажать там Экспорт… . В более ранних операционных системах параметр Export может находиться в меню Registry .
- Введите имя файла, которое легко запомнить, например. «Exported key» и сохраните ветку реестра в какую-нибудь папку.
- Закрыть редактор реестра.
2. Импортируйте раздел реестра на проблемный компьютер.
Этот шаг, вероятно, самый простой из тех, что мы сделали сегодня. Просто скопируйте экспортированный раздел реестра на рабочий стол (или в любую папку) пострадавшего компьютера, а затем дважды щелкните файл .reg.
3. Убедитесь, что значением по умолчанию для ключа HKEY_CLASSES_ROOT \.html является htmlfile.
Чтобы проверить это, снова нажмите кнопку «Пуск», введите regedit , чтобы открыть редактор реестра, а затем перейдите к Ключ HKEY_CLASSES_ROOT \.html . Сегодня мы проделывали эту операцию несколько раз, так что я думаю, что теперь вы можете сделать это стоя на голове 🙂
Если значение Default этого раздела реестра отличается от htmlfile , измените его так же, как мы обсуждали в разделе Редактирование реестра вручную.
Итак, вы потратили довольно много времени на устранение этой проблемы и, надеюсь, теперь гиперссылки в вашем Outlook снова работают без проблем. Если, несмотря ни на что, проблема не устранена, и вы по-прежнему не можете открывать ссылки в Outlook, в крайнем случае восстановите систему.
Выполните восстановление системы
Восстановление системы — это способ отменить недавние изменения в системе вашего компьютера, чтобы восстановить ее на более ранний момент времени.
Вы можете открыть Восстановление системы, нажав кнопку Пуск и введя Восстановление системы в поле поиска. Затем нажмите Введите или подождите немного и выберите Восстановление системы из списка результатов.
В диалоговом окне «Восстановление системы» вы можете либо выбрать0220 Рекомендуемое восстановление» вариант или « Выбрать другую точку восстановления» когда вы точно знаете, что все работало нормально, включая гиперссылки в Outlook.

