Адаптивный лендинг пейдж | Landing Page Studio
Об адаптивных лендингах наверняка слышали все. Но четкое понимание, что на самом деле они собой представляют, есть далеко не у каждого. Некоторые ошибочно путают адаптивность с «резиновой» версткой, при которой блоки меняют свою ширину в зависимости от размера окна браузера.
Различие между ними состоит в следующем:
- В мобильном браузере сайт масштабируется под размеры дисплея, чтобы им было удобнее пользоваться именно с вашего устройства.
- Отдельные детали на адаптивном сайте созданы с учетом удобства использования на мобильных, т.е. значительно увеличены в размерах.
- Разработка адаптивного сайта более дорогостоящая и трудозатратная, чем обычная верстка.
Чаще всего при разработке дизайна лендинга ориентируются на следующие разрешения экрана монитора, измеряемые в пикселях (px):
1920х1080 px
1440х900 px
1360х768 px
1280х800 px
1024х768 px
768х1024 px
480х320 px
320х240 px
Для того, чтобы создать по-настоящему удобный адаптивный лендинг, дизайнер создает макеты под все эти разрешения.
При помощи адаптивного дизайна интернет-страница отображается на всех типах устройств, но ее блоки стилизуются по-разному там, где в этом есть необходимость для более удобного пользования сайтом. Для посетителя адаптированный сайт уже предстает в приспособленном формате, и пользователю не нужно масштабировать ее, т.е. увеличивать до натуральной величины, при которой в область видимости экрана по горизонтали помещается лишь 30% ширины страницы.
Благодаря адаптивности отпадает и необходимость прокрутки страницы сверху вниз, слева направо и обратно. А это значит — минус раздражающий посетителей фактор плюс возможность нормального восприятия информации. В конечном счете, адаптация способствует выработке доверия и лояльности к осуществлению контакта и заказу товаров или услуг.
Спрос на адаптивность
С появлением технологий адаптивности больше не нужно отдельно заказывать разработку мобильной версии сайта: лендинг может одинаково удобно просматриваться как на мобильных устройствах, так и на обычных компьютерах.
Сайты, которые адекватно отображаются на экранах любых устройств, получили специальное название mobile-friendly.
Проведенные исследования показывают, что по собственной инициативе их заказывают около половины всех клиентов веб-студий. Причем большая доля запросов исходит от клиентов с крупным бюджетом, а за ними уже следуют те, кто поддается на уговоры заказчиков.
Еще одним условием, стимулирующем спрос на адаптивные лендинги, являются новые требования поисковых систем.
В поисковой выдаче степень показа таких адаптивных страниц примерно на 23% выше, чем неадаптированных.
В то время как доля нахождения в мировой сети неадаптивных сайтов уменьшается.
21 апреля 2015 года в Google официально сообщили о запуске нового алгоритма ранжирования, который оценивает сайт на предмет адаптированности под мобильные устройства, и понижает в выдаче сайты, которые не mobile friendly.
С официальным текстом сообщения, при отсутствии языковых барьеров, можно познакомиться по ссылке
С февраля 2016 года крупнейший российский поисковик Яндекс (с новым поисковым алгоритмом Владивосток) объявил о фильтрации в мобильной поисковой выдаче не оптимизированных для планшетов и смартфонов веб-страниц. Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Яндекс сообщает, что не корректно отображаемые сайты будут продолжать появляться в поисковой выдаче. А вот ее результаты на компьютере и телефоне будут очень заметно отличаться. В пользу именно тех сайтов, которые позаботились об оптимизации своих страниц под различные устройства.
Как проверить, оптимизирован ли ваш лендинг под мобильные?
По ссылке рекомендации Google, тут же в меню есть пункт проверка, можете проверить и посмотреть рекомендации
Самое время сделать свой одностраничный сайт адаптивным
Итог, почему нужно делать лендинг адаптивным или покупать готовый одностраничник с адаптивным дизайном, ответы просты и очевидны, а именно:
- Сайт лучше ранжируется в Google и Яндекс (не снижаются позиции в выдаче для мобильных).
- Меньше процент отказов.
- Лучше конверсия по сайту в целом
Создать лендинг.
 Самому на HTML и CSS. Видео. Заходи!
Самому на HTML и CSS. Видео. Заходи! Приветствую! С вами Денис Герасимов, сайт rek9.ru и мы поговорим про то, как создать лендинг самому, при этом еще адаптивный и современный. Вы читаете текстовую версию видео.
Выставим некоторые требования к нашему будущему лендингу:
- Быстрый, то есть быстро загружался. Поэтому будем делать его сами, на HTML и CSS.
- Адаптивный, то есть подстраивался под экраны разных устройств. Чтобы на наш лендинг могли зайти с ПК, планшета, смартфона и т.п. и на всех устройствах он выглядел красиво и удобно.
- Современный, то есть мы могли бы встроить на него слайдер, добавить различные модальные окна, либо всплывающие какие-то подсказки.
- Красивый.
 То есть мы могли бы добавить иконки и кнопки, которые органично бы смотрелись на нашем лендинге.
То есть мы могли бы добавить иконки и кнопки, которые органично бы смотрелись на нашем лендинге.
- Необходимы хотя бы начальные знания html и css, то есть вы должны представлять, как добавить в структуру html хотя бы класс css, чтобы изменить его внешний вид. если вы используете некоторые трудности с этим, то я могу вам порекомендовать бесплатные курсы от Евгения Попова (ссылки на скачивание в презентации, которую можете найти в конце текста ⇓), которые содержат несколько уроков, после просмотра которых вы уже начнете понимать, что это такое (ссылка).
- Изучить документацию по фреймворк bootstrap. Вы можете выбрать фреймворк самостоятельно. Это специальный фреймворк, который содержит наборы стилей и ява скриптов, которые можно легко встроить в наш сайт, и они будут смотреться очень органично. Так же он содержит ячеистую структуру, которая позволит нам создать адаптивный дизайн.
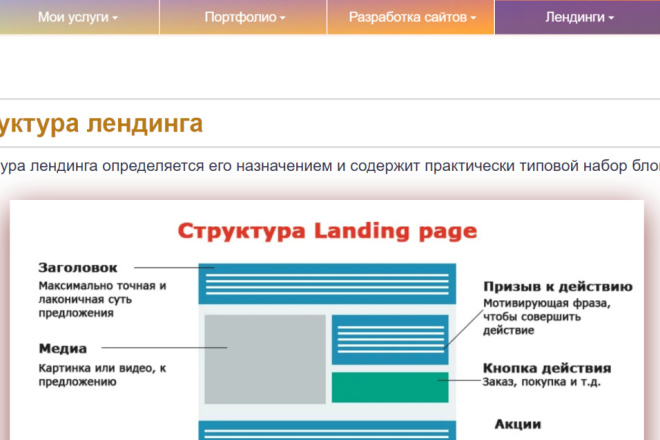
- Выбрать структуру сайта. То есть представлять, как будет выглядеть каркас нашего будущего сайта.
 Например, мы хотим, чтобы сверху у него был заголовок, так называемая шапка, затем размещено какое-то изображение и форма подписки. Нам необходимо создать эту структуру, каркас.
Например, мы хотим, чтобы сверху у него был заголовок, так называемая шапка, затем размещено какое-то изображение и форма подписки. Нам необходимо создать эту структуру, каркас. - Воспользоваться конструктором для создания структуры сайта. Конструктор находится по адресу
- Скачать полученную структуру на компьютер и изменить ее дизайн. Готовый лендинг после этого можно смело закачивать на сервер.
Перейдем к практике
На примере лендинга, созданного мной lp.rek9.ru, на котором я раздаю 20 советов по настройке Яндекс.Директ. Bootstrap содержит разные элементы дизайна, например иконки, которыми можно воспользоваться. А также содержит различные ява скрипты, с помощью которых можно сделать модальные окна, всплывающие, которые можно закрыть либо сверху, либо снизу. Это пример простейшего лендинга, который в-принципе не плохо работает, у него хорошая конверсия.
Давайте познакомимся с документацией Bootstrap
Фреймворк bootstrap можно скачать по адресу www.getbootstrap.com. Этот продукт от создателей Twitter. Этот фреймворк постоянно развивается и на данный момент последняя его версия 3.3.4. Для подключения к нему сайта нужно скачать этот архив и прописать определенные строчки в коде html. В итоге вы получите доступ к css, components, javascript. Также bootstrap можно подключить не скачивая его, используя технологию CDN, просто прописав в коде определенные строчки. Эта технология выбирает ближайший физически расположенный сервер к вашему посетителю и уже с него подгружает файлы стилей или ява скриптов. Это ускоряет загрузку вашего лендинга. При этом данный код минимизирован.
После подключения bootstrap вы получите доступ к набору стилей CSS. Он имеет ячеистую структуру Grid System, состоящую из 12 колонок. Нужно понимать, как создаются эти колонки. Допустим вы хотите, чтобы на вашем сайте было 2 колонки.
Чтобы не запутаться в работе с ячеистой структурой, я предусмотрел для вас работу в конструкторе www.layoutit.com. Более подробную работу с конструктором я опубликую в следующей статье.
Также bootstrap содержит файлы для Typography, с набором различных стилей заголовков, которые вы можете выбрать для своего лендинга и прописать в коде. Внутри этого раздела есть так же классы выравнивания Alignment classes, например, если вы хотите, чтобы текст был по центру, достаточно скопировать определенный код и вставить его в код лендинга.
Так же мы получаем доступ к различным компонентам, например, к глиф иконкам. Для добавления какой-либо иконки на сайт необходимо прописать определенный спан класс (span class). Под изображением каждой иконки написано какой класс необходимо прописывать в коде, чтобы получить нужное изображение на своем лендинге. Также можно получить доступ к Dropdown выпадающим спискам, Button groups группам кнопок, Navs навигации и многому другому.
Доступ к JavaScript позволяет нам сделать модальные окна, в которые можно вставлять формы. Эти окна также имеют ячеистую структуру, что позволяет адаптировать его под любое мобильное устройство. Так же можно добавить различные кнопки, выпадающие списки и другие функции, работающие на ява скриптах.
Это было небольшое ознакомление с bootstrap и его структурой. В следующей статье мы уже будем создавать структуру лендинга в специальном конструкторе, адаптивную структуру нашего будущего лендинга.
Сайт можно скопировать. Как скопировать лендинг читайте здесь!
До встречи!
[button url=»https://rek9.ru/secret/sozdat-lending-chast-2-bootstrap/» class=»btn btn-danger» target=»_self»]Вторая часть здесь[/button]
↓ Презентация создать-лендинг
Как создать адаптивную целевую страницу, чтобы получить большие результаты
Можете ли вы вспомнить последний раз, когда вы обращались к важному ресурсу, который не требовал от вас выхода в Интернет? Сегодня большинство из нас проводят в сети несколько часов в день, будь то работа или отдых.
Более того, вполне вероятно, что большая часть вашего цифрового простоя приходится на мобильное устройство. Это может быть мобильный телефон, планшет или смарт-часы.
Настольные компьютеры постепенно становятся ненужными из-за того, что потребители во всем мире предпочитают переваривать цифровые медиа на ходу с помощью мобильных устройств. Google знает об этом, поэтому его алгоритмы перешли на индексацию, ориентированную на мобильные устройства. И именно поэтому адаптивные целевые страницы имеют решающее значение.
Что такое адаптивная целевая страница?
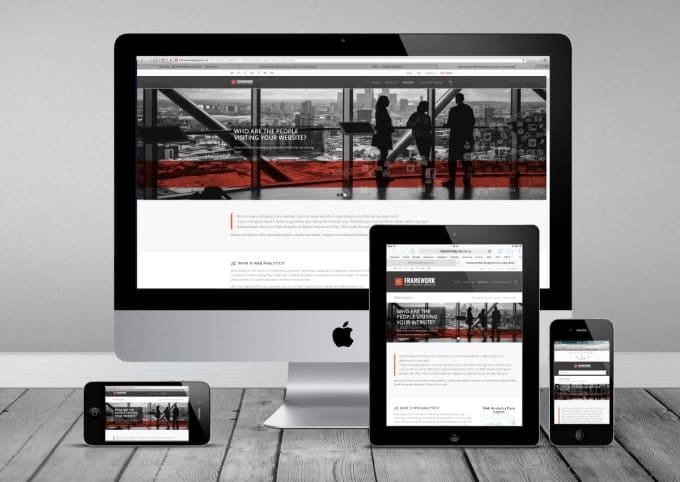
Адаптивная целевая страница — это целевая страница, которая правильно отображается на всех устройствах, включая настольные компьютеры, мобильные устройства, планшеты и ноутбуки, все из которых имеют разные размеры экрана и возможности.
Важно подчеркнуть, что каждая страница вашего веб-сайта должна быть адаптивной, а не только целевые страницы.
Ваш веб-сайт должен иметь разумную скорость загрузки и легко и четко просматриваться во всех браузерах, особенно на мобильных устройствах. Если ваши веб-страницы не оптимизированы для мобильных устройств, ваши страницы не будут ранжироваться на страницах результатов поисковых систем (SERP), и ваша аудитория просто не сможет вас найти.
Если ваши веб-страницы не оптимизированы для мобильных устройств, ваши страницы не будут ранжироваться на страницах результатов поисковых систем (SERP), и ваша аудитория просто не сможет вас найти.
Почему важна адаптивная целевая страница?
Лучшая целевая страница бесполезна в мире, где не используются идентичные устройства для доступа к информации в Интернете. Неспособность решить проблему отзывчивости всего вашего веб-сайта приведет к значительным потерям, которые включают немедленный трафик и деньги, потраченные на настройку кампании. Не будем забывать, что веб-сайт, который не отвечает, часто не достигает вашей непреднамеренной аудитории, что приводит к отсутствию посетителей и более высокому показателю отказов.
Да, для создания адаптивного веб-сайта или целевой страницы требуются ресурсы, но инвестиции того стоят. Это сэкономит вам деньги и время как в краткосрочной, так и в долгосрочной перспективе.
Важность оптимизации целевых страниц для разных устройств невозможно переоценить.
По данным аналитического центра Perficient, в 2020 году 61% посещений веб-сайтов в США были совершены с мобильных устройств, 35% — с настольных компьютеров и 3% — с планшетов.
68% всех посещений веб-сайтов в 2020 году были совершены с мобильных устройств. На настольные компьютеры приходится 28% трафика, 3% приходится на планшеты.
Особенности адаптивной целевой страницы
Адаптивная целевая страница гарантирует, что ваши посетители получат тот же пользовательский интерфейс целевой страницы (UX), который они ожидают при доступе к своей ежедневной электронной почте, создании записи в календаре или заполнении простой онлайн-формы .
Адаптивный дизайн целевой страницы вашего объявления — это то, что позволяет пользователям выполнять любые инструкции, которые вы даете им с помощью призыва к действию (CTA).
Важные аспекты отзывчивой посадки включают:
Целевая страница должна иметь гибкую сетчатую основу.
Изображения, являющиеся частью дизайна, также должны быть гибкими.

Различные представления должны быть включены в различных ситуациях, таких как браузер, устройство и поворот.
Различия в UX для мобильных и настольных компьютеров
Очень важно постоянно учитывать, для кого вы разрабатываете веб-страницу и как вы ожидаете, что пользователь получит доступ к платформе. Есть несколько важных различий UX для мобильных и настольных компьютеров, о которых следует помнить при разработке адаптивной целевой страницы.
Размер экрана ограничен
Целевую страницу легко загромождать, заполняя ее содержимым, визуальными элементами и задачами, которые могут быть хороши для пользователя настольного компьютера, но неудобны для пользователя мобильного устройства. Это не адаптивный дизайн.
Простота набора текста Изменения
В то время как набор текста на настольном компьютере, как правило, быстр и удобен для тех, кто умеет печатать вслепую, мобильные устройства могут сделать набор текста утомительным занятием. Вот почему чрезмерное требование печатать на веб-странице отпугивает посетителей от заполнения контактных форм и выполнения других задач.
Вот почему чрезмерное требование печатать на веб-странице отпугивает посетителей от заполнения контактных форм и выполнения других задач.
Флажки и раскрывающиеся списки делают целевую страницу более отзывчивой и повышают вероятность конверсии.
Кнопки меньше
Вот кое-что интересное: Закон Фиттса гласит, что чем меньше цель, тем больше времени потребуется пользователю, чтобы переместиться к указателю. Это потому, что они должны быть очень осторожными и внимательными, чтобы точно поразить цель.
Примените дизайн, удобный для пальцев, сделав кнопки, поля выбора и значки оптимальными для мобильных пользователей. Использование фактического размера человеческого пальца поможет избежать проблем с сенсорным экраном.
Изображение загружается медленнее
Сделайте свой веб-сайт и целевые страницы быстрыми, уменьшив размеры и разрешение изображения. Оптимизация изображений для Интернета экономит вычислительную мощность, а также ограничивает затраты пользователя на доступ в Интернет.
Характеристики адаптивной целевой страницы
1. Призыв к действию (CTA)
Цель каждой целевой страницы — побудить посетителя к действию. Это действие можно выполнить разными способами, например, заполнить простую форму, выбрать различные варианты, оставить свои личные данные или загрузить файл.
CTA должен быть легко идентифицируемым, и он должен быть одним из первых, что увидит посетитель, перейдя на вашу целевую страницу. Они должны знать, что от них потребуется с самого начала.
Ознакомьтесь с дизайном нашей целевой страницы прямо с их призывом к действию. У компании есть целевая страница HTML/CSS с четким призывом к действию, которую легко заинтересовать и выполнить. Он находится в верхней части страницы и поддерживается заголовком, яркими кнопками и хорошо выполненными изображениями. В совокупности все это необходимо для повышения конверсии.
2. Предложение
То, что вы предлагаете своей аудитории, должно быть идентифицировано в тот момент, когда они попадают на вашу страницу. Это должно быть четко показано с помощью текста, изображений и CTA. Предложение является частью истории и должно быть тесно связано со всем на странице.
Это должно быть четко показано с помощью текста, изображений и CTA. Предложение является частью истории и должно быть тесно связано со всем на странице.
Наша целевая страница предоставляет посетителю четкое и прямое предложение: возможность получить 10.0000 потенциальных возвратов. Бизнес доходит до того, что дает посетителю предложение, от которого он не может отказаться, создавая волнение и одновременно оправдывая ожидания.
3. Единая направленность
Всегда предлагайте один продукт, основанный на одной идее, теме и с одним призывом к действию. Единство всех идей с целевой страницей поддерживает внимание посетителя и способствует согласованности в написании и дизайне.
Уникальная идея гарантирует, что целевые страницы будут достаточно простыми для навигации, достаточно легкими для взаимодействия и достаточно прямыми, чтобы их можно было понять. Ничего не выиграешь, если захлестнешь аудиторию визуальными эффектами или текстом.
4. Разделение разделов контента
Вы хотите, чтобы ваши посетители оставались на вашей целевой странице столько времени, сколько им нужно, пока они не отреагируют на ваш призыв к действию и не станут лидами. Вы не хотите, чтобы они были перегружены дизайном вашего веб-сайта или целевой страницы.
Вы не хотите, чтобы они были перегружены дизайном вашего веб-сайта или целевой страницы.
Вот почему каждый раздел целевой страницы должен быть хорошо расположен, понятен и легко находим. Белое пространство, фон и изображения также помогают создать визуальное разделение.
Одностраничные веб-сайты часто используют этот эффект, гарантируя, что каждый раздел четко отделен от предыдущего и следующего.
Использование навигационных маркеров позволяет пользователям прокручивать один раздел содержимого за раз. Наш пример целевой страницы хорошо использует эту технику, комбинируя фоны , пустое пространство и изображения, чтобы выделить каждый раздел.
5. Четкая и короткая копия
Вы хотите, чтобы пользователи как мобильных, так и настольных компьютеров могли легко читать ваш контент. Это может означать использование более коротких предложений, чтобы те, кто использует мобильные устройства, не терялись в абзацах письма. Используйте простые и читаемые шрифты с приличным межбуквенным интервалом и высотой строки.
Важно, чтобы они могли выполнять, принимать указания и действовать в соответствии с инструкциями без путаницы и отвлекающих факторов.
В шаблоне целевой страницы нашего клиента, команды по оказанию помощи в вопросах долга из Великобритании, применяются все передовые методы создания целевых страниц. Многие хитроумные функции инструмента включают хорошо выполненную типографику, а также последовательную и короткую копию целевой страницы.
6. Высококачественные визуальные эффекты
Изображения и аудиовизуальный контент в сочетании с целевым копированием являются важными аспектами удобного для пользователя контента. Вместе они работают, чтобы предоставлять информацию, вовлекать, направлять, запрашивать действие и, что наиболее важно, привлекать внимание посетителя до тех пор, пока конверсия не будет завершена.
Визуальная стимуляция на адаптивной целевой странице может быть представлена в виде диаграммы, диаграммы, короткого видео, фотографии с подписью, инфографики и даже GIF. Комбинация одного или двух различных видов визуальных инструментов и адаптивная целевая страница удерживают внимание аудитории намного лучше, чем один только текст.
Комбинация одного или двух различных видов визуальных инструментов и адаптивная целевая страница удерживают внимание аудитории намного лучше, чем один только текст.
Целевая страница The Gutter Guards America, разработанная Apexure, отлично справляется с объединением различных визуальных элементов для информирования и привлечения посетителей и, в конечном итоге, для их конверсии.
8. Привлекательные цветовые схемы
Доверие — один из главных факторов конверсии. Сертификаты, обзоры, награды, отзывы и поддающиеся проверке данные о производительности или любые другие инструменты, которые представляют ваш исключительный продукт или услуги, идеальны. Это укрепит вашу репутацию и завоюет доверие аудитории.
Используйте сигналы доверия в виде значков, печатей, сертификации или даже ссылки на политику конфиденциальности компании.
Мы использовали как письменные, так и видео-отзывы для нашего клиента, Gaggle Mail, чтобы добавить социальные доказательства на целевые страницы.
Важен ли раздел над сгибом (ATF)?
По иронии судьбы фраза «Выше сгиба» возникла в печатной индустрии. Это относится к пространству над складкой газеты. В контексте целевой страницы это относится ко всему контенту, который вы просматриваете до прокрутки вниз.
Раздел ATF — это ваша единственная возможность заинтересовать посетителей точным содержанием, чтобы убедить их просмотреть остальную часть вашей целевой страницы.
Каждый продукт уникален, и каждый владелец хочет достичь разных целей, поэтому универсальный закон не может применяться в каждом случае. Вот почему лучше всего применить A/B-тестирование и выяснить, что привлекает вашу аудиторию.
Потратьте время на планирование раздела ATF и учтите следующее:
Длинные и короткие целевые страницы
Это очень важный момент для рассмотрения! И вы лучший человек, чтобы дать ответ. Вы должны пройти тщательный процесс проб и ошибок, чтобы выяснить, на что лучше всего реагирует ваша аудитория.
Есть два разных типа потребителей, каждый из которых требует разных объяснений.
Объяснение друзьям: Подробные объяснения обеспечивают ясность, позволяя им развить желание продуктов. Они искренне хотят знать, как дела, которые касаются их работы.
Объяснение противников: Эти пользователи предпочитают адекватные, но минимальные детали и избегают длинных объяснений и абзацев. Краткие объяснения вызывают у них сильное желание приобрести товары или услуги. Однако это не следует путать с непредоставлением достаточной информации.
Создание адаптивной целевой страницы заключается в том, чтобы знать модели поведения вашей аудитории (онлайн и офлайн) и основные различия в том, как веб-сайты и целевые страницы просматриваются на разных устройствах и в разных браузерах. Начать сейчас!
Связанные статьи:
Как привлечь трафик на целевую страницу
Субдомены целевой страницы с примерами
Как создать целевую страницу без веб-сайта?
Как быстро создавать целевые страницы
Что нужно учитывать при создании целевой страницы платного поиска
13 типов целевых страниц: какой использовать и когда
- Дебаты о целевой странице и странице продукта
: что лучше?
Заставка и целевая страница: практическое сравнение
Микросайт или целевая страница: что лучше для вашей кампании
ROI или ROAS: какой показатель лучше для рекламных кампаний
Что такое оптимизация целевой страницы и с чего начать?
Целевая страница и домашняя страница: объяснение основных различий
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличьте объем продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работы
Поделиться этим постом на
Вам также может понравиться
Васим Башир
Макет целевой страницы: руководство по ускорению конверсии
Почему создание макета целевой страницы является неотъемлемой частью вашего онлайн-маркетинга? Создание целевой страницы…
Васим Башир
WordPress против Unbounce: лучшая платформа для целевых страниц
WordPress vs Unbounce — это дискуссия, которую ведет каждый владелец бизнеса, отвечая на вопрос «где построить свой. ..
..
Мы одержимы конверсией
Получайте качественные посты с информацией об оптимизации коэффициента конверсии, целевых страницах и великолепном дизайне
Имя
Никнейм
Маркетинг от
5 советов по адаптивному дизайну целевой страницы | Блог Marketo
перейти к содержаниюЭрик Валланкур
Адаптивный веб-дизайн — это концепция разработки целевой страницы с подходом, удобным для разных устройств. Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
💡 Взгляните на наши шаблоны целевых страниц Marketo! Наши шаблоны Marketo предлагаются в рамках консультационных услуг по маркетинговым операциям. Узнать больше!
Думайте о малом… и о большом
Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах. Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сохраните действительно важные части для мобильной версии, и по мере увеличения окна просмотра вы начнете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие.
Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основные фреймворки, такие как Bootstrap, будут иметь точки останова на 480px, 768px, 992px и 1200px. Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Примите простоту
Цель упражнения не в том, чтобы уместить настольную версию вашей целевой страницы на экране мобильного устройства. Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
- Переместите форму вверх, а не вниз
- Увеличьте размер кнопки призыва к действию, чтобы ее было легко нажимать
- На страницу включены только необходимые сведения о событии
- Один CTA на страницу
Дизайнер Джон Маеда в своей книге «Законы простоты» предлагает концепцию «продуманного сокращения»: «Если сомневаетесь, просто удалите. Но будьте осторожны с тем, что вы удаляете». Сосредоточьтесь только на том контенте или функциях, которые необходимы, и исключите все, что не имеет значения.
Установите приоритет вашего контента в зависимости от точки зрения. Баннер Top Hero, вероятно, станет бесполезным в мобильном представлении, но если вы решите вставить в него важную информацию, он может быть идеальным для больших экранов, но будет ли он по-прежнему читабельным при отображении на маленьких мобильных экранах?
Размер шрифта
Типографика — неотъемлемая часть веб-дизайна, и вы должны тщательно продумывать выбор шрифтов, так же как и весь остальной дизайн. Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Важен также контраст текста. Например, черный текст на белом фоне может быть слишком контрастным и бросаться в глаза (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения
Размеры страниц с годами выросли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Также важно использовать правильный формат изображения. Если вы используете огромное выцветшее фоновое изображение, должно ли это изображение быть в наилучшем качестве? Возможно, JPEG со сжатием 60% также подойдет.
Вы должны протестировать и найти наилучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, поставляемые с таким дополнением, увеличат размер вашей страницы.
Формы
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают с настольного компьютера, и на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране. Когда дело доходит до пользовательского ввода, будьте щедры на размер кнопок и интерактивных областей.
Не стесняйтесь увеличивать кнопки и поля. Люди с большими руками будут любить вас намного больше. Наконец, попросите своих коллег, друзей и даже членов семьи помочь вам протестировать вашу целевую страницу — тестов много не бывает! Используйте их комментарии, чтобы настроить свой дизайн.
Когда эта часть будет выполнена, очень важно проверить отображение и работу ваших веб-страниц на каждой платформе и в каждом браузере.