Адаптивность сайта — без нее никуда
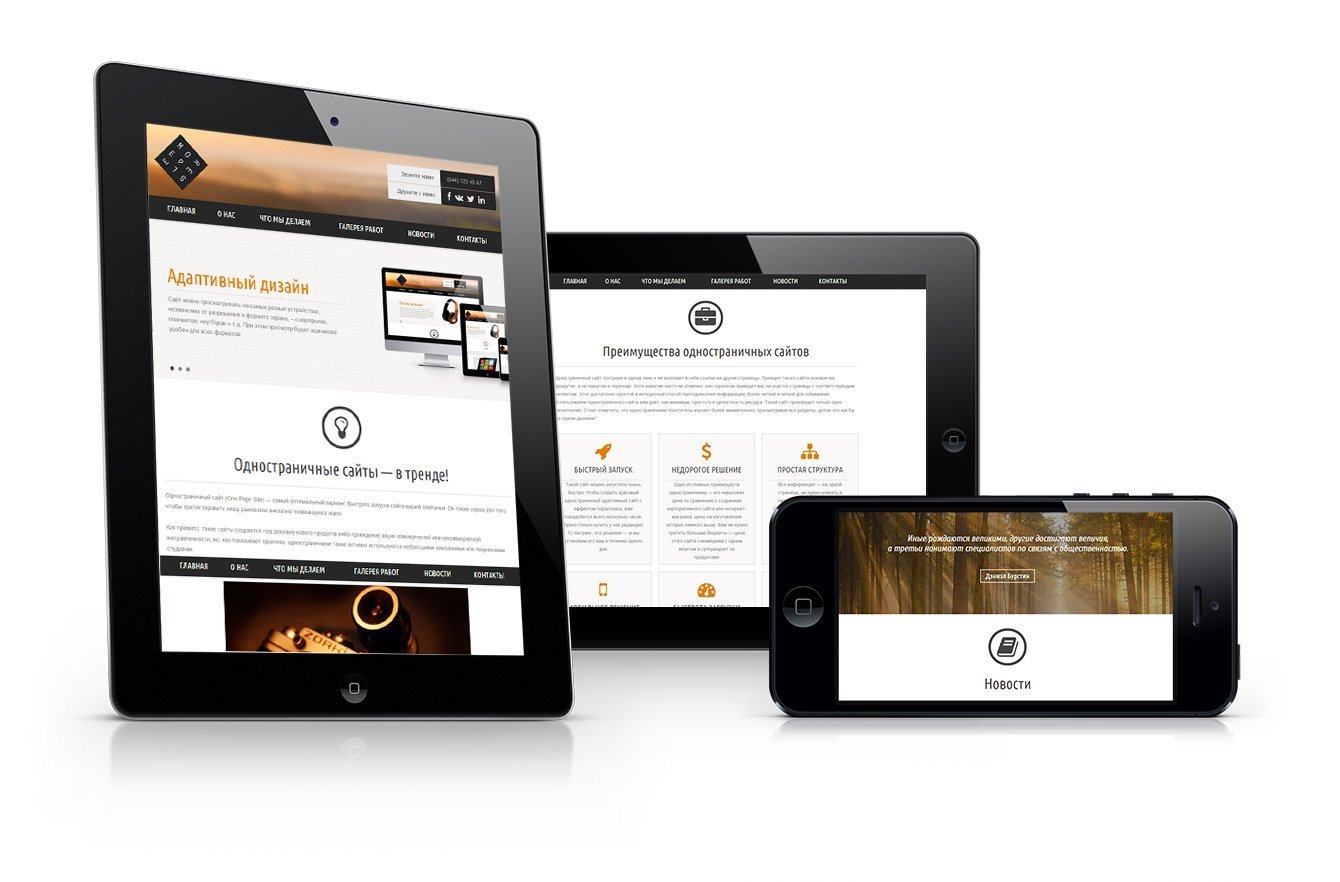
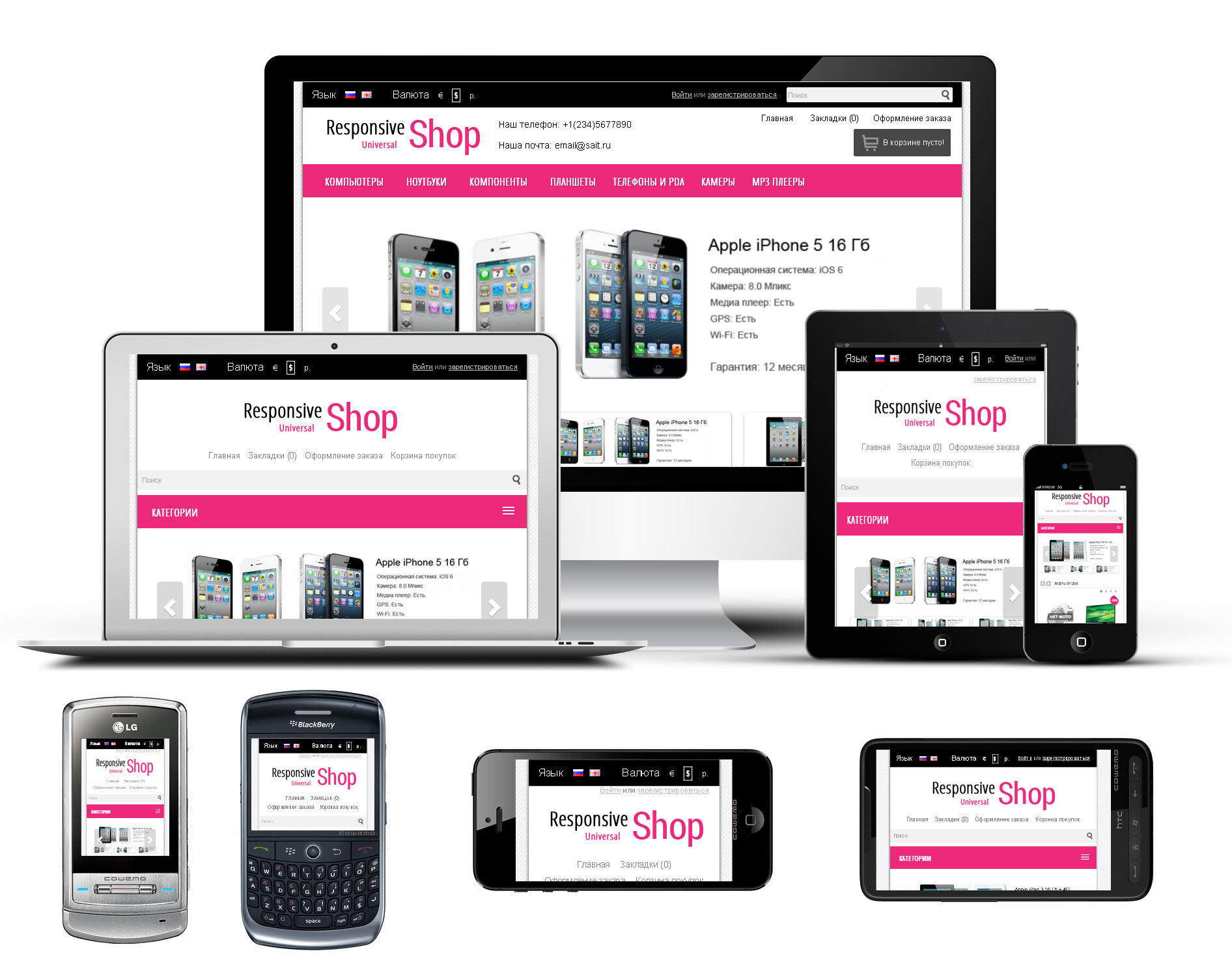
Современный сайт должен корректно отображаться на разных устройствах: на компьютере, в смартфонах, планшетах, нетбуках. Мало сделать красивый сайт, надо чтобы он адекватно работал не только на десктопных, но и в мобильных браузерах.
Сегодня большая часть российских пользователей (61%) выходит в интернет с мобильных устройств, а 35% —исключительно с мобильных. Поэтому адаптировать сайт под смартфоны и планшеты не просто можно — это обязательно.
- Топ-5 устройств, с которых российские пользователи выходят в интернет:
- Android — 50.6%
- Windows 7 — 16.9%
- Windows 10 — 12.7%
- iOS iPhone — 10.8%
- Windows — 8 3.2%
Как мы видим, на первом и четвертом местах находятся мобильные операционные системы. То есть, не делая оптимизацию сайта под мобильные устройства, вы «закрываете» его от большей части интернет-пользователей.
Сайт, который динамически подстраивается под характеристики устройства, называется адаптивным.
Почему важно использовать адаптивный дизайн
Адаптивность сайта влияет на позицию сайта в поисковой выдаче. Поисковые системы учитывают оптимизацию под мобильные устройства при ранжировании результатов поиска. Для пользователей смартфонов и планшетов в мобильном поиске Яндекса и Google адаптированные сайты помечаются специальной отметками mobile-friendly в Гугл и «мобильная версия» в Яндексе. Им отдается предпочтение при ранжировании поисковой выдачи.
К тому же на статичных сайтах, открытых в мобильных браузерах, падает скорость загрузки, появляется горизонтальная прокрутка, некоторые элементы становятся слишком мелкими – все это приводит к большому количеству отказов, а это уже поведенческий фактор, он тоже негативно сказывается на индексировании.
Сегодня все сайты по умолчанию делаются адаптивными. Это необходимый минимум для хорошего рабочего сайта. Следует остерегаться студий, которые берут за адаптивность отдельную плату или вообще не оптимизируют ресурс под мобильные устройства. Все сайты, которые разрабатываются у нас в агентстве — адаптивные.
Как сделать сайт адаптивным на все экраны
Создание адаптивного сайта базируется на нескольких принципах:
1Использование мета-тега. Если сайт использует адаптивную верстку, то он должен сообщить об этом браузеру. Этот код сообщает браузеру, что ширина контента должна быть равна ширине экрана браузера, а значит и страницы, а также контролирует масштаб при загрузке страницы.
2Медиа-запросы. Это правила, в которых указывается, для какого типа устройства будут применяться данные CSS стили. В них может писать разрешение экрана, тип устройства (print, screen), ориентация, соотношение сторон экрана и другие условия. Можно прописать правила сразу для нескольких устройств.
Самые популярные разрешения экрана: 320px, 480px, 600px, 768px, 900px, 1024px, 1200px. Например, можно прописать отдельный набор CSS параметров для экранов с шириной 480px, а другой — для экранов 1024px.
3Гибкая сетка. Это разметка сайта, где размер и расположение элементов подстраивается под ширину экрана. То есть используются относительные размеры, а не абсолютные. Размеры изображений, таблиц, текстовых блоков и других элементов на странице указываются не в пикселях, а в процентах. Расположение, масштаб, координаты блока задаются относительно какого-то элемента, например, верхней границы.
Например: ширина главного блока на сайте, где располагается основной контент, равняется 650 пикселям. А ширина боковой колонки: 350 px. При верстке адаптивного макета эти размеры будут указаны в процентах: 65% и 35% соответственно.
Таким образом получается сайт, контент которого автоматически подстраивается под размер и ориентацию экрана, тип устройства ввода.
Проверка адаптивности сайта
Cамый простой и быстрый способ провести тест адаптивности сайта — открыть сайт на компьютере в обычном браузере и постепенно сужать мышкой размер окна. Адаптивный сайт подстроится под размер окна и перейдет в мобильный формат.
Адаптивный сайт подстроится под размер окна и перейдет в мобильный формат.
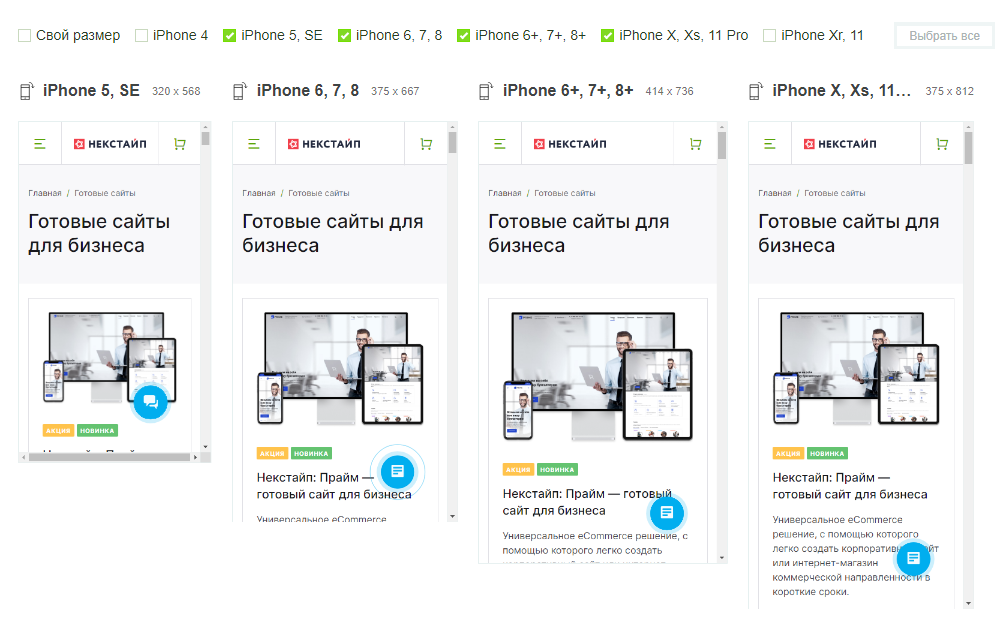
Еще один способ — это открыть сайт в Google Chrome на компьютере и нажать F12. Вверху появится панель с настройками разрешения экрана, масштаба, модели смартфона. Меняя эти параметры, можно увидеть, как выглядит сайт на разных устройствах.
Или же можно воспользоваться специальными сервисами. Например, в Google Search Console есть инструмент проверки оптимизации для мобильных устройств. Там нужно просто ввести адрес сайта и получить результат.
В Вебмастере также инструмент проверки адаптивности — «Проверка мобильных страниц».
Другие сервисы проверки адаптивности сайта: Quirktools, Aresponsivedesign.is, Deviceponsive.
Если после проверки адаптации сайта под мобильные устройства обнаружилось, что ресурс неадаптивный и плохо показывается на смартфонах, то логичнее и экономнее всего — сверстать новый шаблон. Само содержание сайта останется прежним, но на него будет сделан новый адаптивный дизайн. Это проще и эффективнее, чем пытаться «исправить» статичный сайт. Цена такой услуги составляет примерно 30-50% цены нового сайта.
Это проще и эффективнее, чем пытаться «исправить» статичный сайт. Цена такой услуги составляет примерно 30-50% цены нового сайта.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Адаптивный дизайн сайта — верстка адаптивного сайта
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы.
И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка – это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу – не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.
Но зато он ориентирован на перспективу – не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.
Что такое адаптивный веб-дизайн
Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах. Человеку, посещающему ресурс с телефона, не придется вручную расширять какую-то область, чтобы не промахнуться по нужной ссылке, все иконки и надписи будут четкими, а не размытыми, даже на ТВ с широкой диагональю, и так далее.
По-английски он называется Adaptive Web Design, и данный термин метко отражает, каким он должен быть – гибким и функциональным.
Зачем нужна адаптивная версия сайта
Ее стоит внедрить, как минимум, по трем причинам, каждая из которых достаточно важна сама по себе:
- Чтобы к вам «в гости» было одинаково комфортно заходить с любого гаджета – сегодня люди бродят по интернет-просторам с помощью айфонов и нетбуков, отличающихся между собой размерами и разрешением экрана; чтобы обеспечить удобство всем и каждому, необходимо реализовать автоматически подстраиваемый интерфейс.

- Чтобы ваш ресурс чаще посещали с нестационарных устройств, и мобильный трафик планомерно увеличивался – за последние годы в разы возросло количество людей, пользующихся для серфинга смартфонами и планшетами; их нельзя игнорировать, ведь часть из них – ваша целевая аудитория, а потому важно создать им все условия, чтобы они захотели побывать у вас снова.
- Чтобы оперативно предоставлять клиентам/подписчикам ценную информацию – сегодня горячую новость или срочное уведомление человеку проще прочесть с телефона (ведь он всегда под рукой, а до компьютера, бывает, еще нужно добраться).
Преимущества и недостатки адаптивного дизайна
Универсально подстраивающаяся под гаджеты версия сайта обладает такими достоинствами:
- Экономит силы, средства, время на обслуживание – с нею нет необходимости поддерживать сразу несколько ресурсов, достаточно обеспечивать бесперебойную работу одного.
- Повышает число показов в отчетах аналитических сервисов Гугла и Яндекса – благодаря тому, что синхронизирует запросы от различных устройств.

- Упрощает SEO-продвижение – у каждой страницы будет только один URL, соответственно, все ссылки будут в равной степени удобными для конечного пользователя.
- Вообще не требует сложных серверных компонентов – адаптивный сайт нуждается лишь в разовой модификации базовых стилей CSS-стилей, тогда контент будет подстраиваться под девайс юзера.
- Помогает быстрее рекламироваться в социальных сетях – получать лайки в ВК и Facebook, собирать больше твитов и тому подобное; опять же, все из-за одинаковых УРЛов.
Минусы тоже есть, и это:
- Сложность совмещения с уже существующим ресурсом – проще создать новый web-проект, чем переписывать старый.
- Размещать картинки высокого разрешения довольно проблематично – для этого зачастую приходится использовать решения “в обход” основных, вроде библиотеки Sencha либо плагина Adaptive Images.
- Страницы весят больше, чем обычно – из-за загрузки файлов JavaScript и уже упомянутых стилей CSS у них появляются «дополнительные» килобайты.

На практике достоинства гораздо существеннее недостатков.
Принципы адаптивной верстки
Разработчики стараются не только передать корпоративный дух, назначение и основные идеи проекта или обеспечивать его необходимым функционалом, но и снабдить его определенными свойствами, удобными для последующей универсальной подстройки.
Прочность
Мобильная версия должна быть схожей с десктопной по оформлению, но при этом важно, чтобы она оказывалась гораздо более компактной: чтобы при ее открытии со смартфона информационные блоки, смещаясь, автоматически выстраивались по вертикали – по порядку, так называемым потоком.
Относительность единиц измерения
Обязательно учитывайте, что 320 px разрешения на практике по-разному выглядят на айфоновском дисплее и на широкоформатном мониторе компьютера, поэтому следует задавать масштаб с координатами относительно тех объектов, что есть на каждом устройстве. Стандартом сегодня является верхняя граница экрана – равняются именно по ней.
Использование контрольных точек
Осуществляется привязка к тем элементам, местоположение которых остается статическим до тех пор, пока не будет выполнен вход с другого гаджета. Это своеобразные фиксаторы, и они не дают изображениям «уползать» за границы.
Максимальные и минимальные значения
Можно задать лимиты ширины и высоты пикселей, чтобы текстовая информация (и другой контент) либо корректно отображалась на весь дисплей, либо на его часть, но не растягивалась и оставалась читабельной.
Вложенность объектов
Если один блок зависит от размещения другого, их допустимо отправлять в общий контейнер, чтобы они были взаимосвязаны, и тогда их не придется подстраивать. Такой прием работает с кнопками, лого, да много чем еще.
Правильные шрифты
Их можно перевести в web-формат, чтобы они автоматически увеличивались/уменьшались, исходя из диагонали экрана. Но помните, что тогда они будут подгружаться, тогда как адаптивный сайт – это ресурс, контент которого отображается не только корректно, но и быстро (современный пользователь точно не станет долго ждать, чтобы посмотреть страницу, а уйдет искать другую).
Грамотное использование графики
Если изображение детализированное, стоит сделать его растровым, если же нет – векторным. И каждую картинку лучше оптимизировать, то есть сжать, но так, чтобы ее поддерживали даже старые браузеры.
Выдерживание размеров макетов
Важно соблюсти подходящее разрешение – среди стандартных вариантов:
- 320, 480 px – для смартфонов,
- 768 – для всевозможных планшетов,
- 1024 – для нетбуков,
- от 1280 – для стационарных компьютеров.
Хотя жесткого соблюдения норм не предусмотрено – допустимы и промежуточные варианты. Но тогда в качестве точек «перелома» принимают фактические значения ШхВ нестандартного гаджета.
Правильные медиазапросы
С их помощью при создании ресурса задаются:
- типы поддерживаемых девайсов,
- условия показа тех или иных объектов.
На каждый будут подгружаться соответствующие стили CSS-языка.
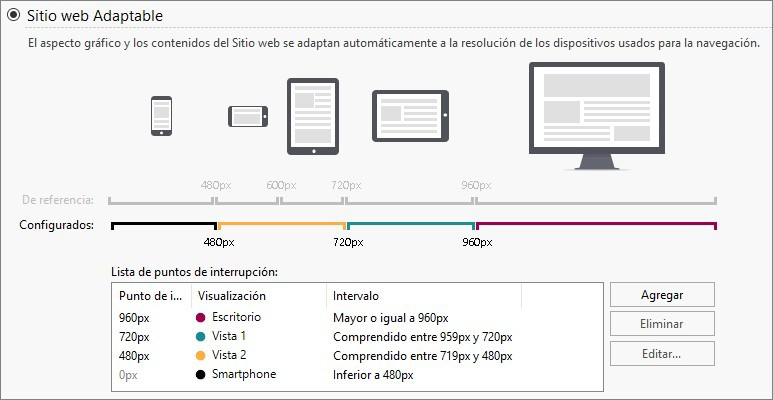
Размеры макетов
Еще одно, заслуживающее отдельного внимания, правило адаптивного дизайна – это mobile first: в первую очередь разрабатывают решения под мобильные, и уже потом, на их основе, делают связанную с ней десктопную версию. Шаблоны разделяются (по ширине экрана) на 6 вариантов, растущих следующим образом, в пикселях:
Шаблоны разделяются (по ширине экрана) на 6 вариантов, растущих следующим образом, в пикселях:
- 320,
- 480,
- 768,
- 1024,
- 1280,
- 1600.
Внимание, если нет «переломов» на большем промежутке, допустим, с 320 по 1024 px, то не будет и практического смысла предлагать отдельные решения под меньший, например, с 320 по 768.
Viewport и Media query
Это важные параметры, которые необходимо правильно задавать. Первый – это мета-тег, говорящий браузеру о том, нужно ли увеличивать/уменьшать страницу, и как отображать присутствующие на ней объекты. Его следует записать в <head> таким образом:
<meta name=viewport content=”width=device-width, initial-scale=1.0 “>
Первая часть после него определяет, что ширины растягивания контента и экрана совпадают, вторая устанавливает масштаб 1 к 1.
Также верстка адаптивного сайта подразумевает использование css3 медиазапросов. Выше мы определили, что они должна включать в себя, теперь посмотрим способ их записи:
@media screen and (max-width: 768px) {
. class {
class {
свойство: значение;
}
}
Здесь:
- @media – сам запрос,
- screen – носитель,
- max-width – обязательное условие к выполнению (тут – ширина не достигает 768 пикселей),
- class – селекторы, определяющие рабочие параметры.
При создании web-ресурса используются функции, указывающие цвет, ШхВ, сетку, ориентацию объектов, разрешение. Текущие цифры, сразу по достижению которых изменяется оформление, называют точками “перелома” (контроля), от английского breakpoints. Также находится место для логических операторов and, not и only (И, НЕ, только соответственно).
Типы адаптивных макетов
Существует 5 основных вариантов шаблонов – рассмотрим каждый.
Резиновый
Сравнительно легко реализуется, максимально наглядный для пользователя. Объекты при нем сжимаются, подстраиваясь под размер экрана, или вытягиваются длиной лентой для удобного скроллинга.
Перенос блоков
Хорош тогда, когда предусмотрено много колонок с данными. Согласно ему, при уменьшении диагонали дисплея сайдбары смещаются вниз.
Согласно ему, при уменьшении диагонали дисплея сайдбары смещаются вниз.
Переключение
Трудоемкий в создании и внедрении, а поэтому не самый популярный способ. При его реализации под каждое актуальное разрешение нужно создать свой макет (а потом между ними будет осуществляться автоматический выбор – по ситуации).
Адаптивность «малой кровью»
Вариант, отлично подходящий для простых по структуре и функционалу проектов. Типографика и изображения банально масштабируются. Правда, он не гибкий, ведь уменьшение/увеличение ШхВ происходит на фиксированный коэффициент и не может динамически меняться.
Панели
Здесь при вертикальном/горизонтальном тапе всплывает меню, как во многих мобильных приложениях. Для фанатов десктопного серфинга подобная навигация будет не самой очевидной, но этот способ построения шаблонов сегодня считается очень перспективным, так что придется привыкать.
Что такое адаптивный дизайн сайта, и чем он отличается от Responsive Design
Они довольно похожи, но принципиальная разница есть в технологии их реализации:
- Responsive Design (RWD) создается с гибкой сеткой или другими подходящими, но статическими свойствами, позволяющими одному шаблону быть актуальным для нескольких гаджетов.

- Adaptive (AWD) проектируется с условиями, изменяющимися, исходя из устройства серфинга, в его базе есть уже ряд макетов, он динамический и ориентирован на диагональ экранов.
Во втором случае во главу угла ставится функциональность – особенности девайса учитываются в обязательном порядке. От размеров дисплея напрямую зависит характер расположения блоков. При разработке отзывчивого ведущую роль играют медиазапросы и относительная сетка, заданная в процентах.
Есть разница и в работе серверных скриптов: при AWD они сначала определяют, с чего заходит человек, а потом загружают оптимизированную под этот гаджет версию страницы.
Что лучше использовать? Зависит от структуры web-ресурса: если она «резиновая», отзывчивость будет весьма удобной, вот только от нее может снизиться скорость загрузки (при наличии большого количества визуальных элементов).
Зато адаптивность сайта – это мощный инструмент во всех остальных случаях: он развязывает дизайнерам руки, дает возможность разделить юзеров на категории и предложить каждой ориентированные на нее решения. Проще говоря, владельцы смартфонов будут видеть один макет, созданный именно для их удобства, планшетов – другой, стационарных ПК – третий.
Проще говоря, владельцы смартфонов будут видеть один макет, созданный именно для их удобства, планшетов – другой, стационарных ПК – третий.
Разница прекрасно видна по блогам, напичканным фото, текстами, броскими заголовками, функциональными кнопками. При RWD, зайдя с айфона, вы увидите его уменьшенную копию, при AWD – облегченную, которая загрузится гораздо быстрее. Да, навигация будет отличаться, но для современных продвинутых пользователей это, скорее, преимущество, а не проблема.
Итак, резюмируем, выделяя ключевой показатель:
| Responsive | Adaptive |
| Один, но гибкий шаблон для всех девайсов | Сразу несколько макетов – для каждого гаджета свой |
Отличие адаптивного сайта от мобильной версии
Созданные под конкретные модели и операционные системы телефонов и планшетов приложения – тоже вариант, у которого, правда, есть определенные недостатки:
- под всякую новую ОС требуется отдельное решение, что сопровождается дополнительными затратами ресурсов на разработку;
- программный продукт нужно загружать (а иногда даже покупать) – это дополнительные усилия со стороны пользователя, и далеко не все захотят их предпринимать; ленивых требуется убеждать, что это ПО полезно, тратиться на рекламу и тому подобное;
- траффик разделяется на два потока, и кажется, что посещаемость меньше;
- материалы web-ресурса приходится интегрировать – либо синхронизируя с работой мобильной версии, либо параллельно наполняя контентом сразу два ресурса, а это двойной труд.

И вот тут уместно еще раз упомянуть термин «адаптивная верстка сайта»: что это такое в данном контексте? Здесь это комплекс мер, предпринимаемых разработчиками для создания web-проекта с одним адресом, оформлением, контентом и системой управления, одинаково удобным для просмотра со всех активно используемых устройств. Да, минусы у этой технологии тоже есть, но они весьма относительны. Главным недостатком считается новизна: пока ею в совершенстве владеет лишь малое число специалистов. Но зато какие перспективы она открывает! Ею будут пользоваться и через 5 лет, когда, вполне вероятно, появятся какие-то принципиально иные гаджеты.
Образы в адаптивном дизайне: примеры
Под этим понятием скрываются изображения, отлично масштабируемые при разных размерах браузера, – рассмотрим существующие нюансы.
Применение свойства width
Если его значение равняется 100%, картинка будет увеличиваться/уменьшаться вверх/вниз.
Записывается оно так:
<img src=”img_dog. jpg” style=”width:100%;”>
jpg” style=”width:100%;”>
В ряде случаев то же фото можно растянуть сверх исходного размера, но тогда уж лучше указывать в коде следующий оператор.
Использование max-width
Если его показатель в 100%, объект изменяет свой масштаб по мере необходимости, но никогда не становится больше первоначального.
Выглядит это так:
<img src=”img_dog.jpg” style=”max-width:100%;height:auto;”>
Показ изображений, исходя из ширины браузера
Чтобы установить зависимость, достаточно ввести HTML-элемент <picture>. Конструкция его довольно громоздкая, но весьма эффективная:
<picture>
<source srcset=”img_bigboy.jpg” media=”(max-width: 768px)”>
<source srcset=”img_bigboy.jpg” media=”(max-width: 1024px)”>
<source srcset=”boy.jpg”>
<img srcset=”img_bigboy.jpg” alt=”Boy”>
</picture>
Варианты разработки и примеры адаптивных версий сайтов
Итак, можно:
- Заказать web-ресурс у профессионалов – самый простой и надежный выбор, ведь специалисты решат вопрос максимально качественно.

- Найти уже готовое оформление и начать его использовать – подходит для тех, кто не ищет эксклюзивности, но при этом разбирается в теме настолько, чтобы самостоятельно переписать часть кода.
- Применить фреймворки, то есть каркасы с основными объектами, и уже на их основе достроить свое детище. Этот способ хорош тем, что позволяет получить и бесценный опыт конструирования, и уникальный набор шаблонов.
Как сделать адаптивную верстку сайта на базе фиксированного макета
Если есть рабочая и уже проверенная тема, нужно:
- сделать ее резервную копию;
- установить редактор CSS-кода, допустим, Notepad++ или бесплатный Adobe Brackets;
- запустить Google Chrome и нажать F12.
После такой подготовки можно приступать к основной части – следует:
- Перенести проект на локальный сервер, чтобы он был временно недоступен пользователям.
- Добавить мета-теги и перевести абсолютные единицы измерения в относительные (пиксели – в проценты).

- Оставить без изменения max-width, то есть основную ширину, остальные выразить в %, разделив их на главную (родительскую).
- Изменить размеры шрифтов на em, найдя частное между нужными и стандартными. Если по умолчанию они 16px, а вам нужно 24, получится 24/16 = 1,5 em.
- Прописать в CSS свойство «height: auto», благодаря ему картинки будут автоматически масштабироваться (правда, без изменения веса).
Это основные мероприятия, после них останется найти точки «перелома» – те, в которых наблюдаются перестройки шаблона. Искать их следует, постепенно уменьшая размер окна Google Chrome, и как только оформление перестанет корректно показываться, зафиксировать первую breakpoint в файле «style.css», а затем следующую и так до конца. Отступы блоков обнуляются.
Когда вы сделаете все это, то увидите, как элементы подстраиваются под различные размеры экрана.
Обязательно ли использовать Adaptive Web Design?
Над таким вопросом можно было раздумывать несколько лет назад, сегодня же его внедрение – необходимость. Потому что статистически фиксируемые объемы мобильного траффика неуклонно растут: все больше пользователей серфят по интернет-просторам именно с планшетов и, особенно, со смартфонов, и этим людям нужно давать возможность открывать удобную к просмотру версию веб-проекта, ведь это ваша целевая аудитория.
Потому что статистически фиксируемые объемы мобильного траффика неуклонно растут: все больше пользователей серфят по интернет-просторам именно с планшетов и, особенно, со смартфонов, и этим людям нужно давать возможность открывать удобную к просмотру версию веб-проекта, ведь это ваша целевая аудитория.
Создание адаптивных веб-сайтов для мобильных устройств — почему это важно и как это сделать — Перейти на WordPress На самом деле, согласно данным Broadband Search, по состоянию на январь 2022 года мобильные устройства лидировали с долей рынка 55 %, при этом доля настольных компьютеров составила 42 %, а планшетов – 3 %.
Это означает, что, в зависимости от ниши вашего бизнеса, более половины посетителей вашего сайта могут просматривать ваш сайт на своих мобильных устройствах.
Как владелец веб-сайта, вы должны убедиться, что ваш веб-сайт отлично выглядит на любом устройстве , чтобы ваш бренд, бизнес и продажи не пострадали. Для этого вам нужно убедиться, что ваш веб-сайт адаптирован для мобильных устройств.
Если ваш веб-сайт не оптимизирован для мобильных устройств, люди не будут находить, посещать, конвертировать или продолжать использовать ваш веб-сайт/бизнес. Популярные платформы, такие как WordPress.com, упрощают работу, поскольку все их темы адаптированы для мобильных устройств (даже бесплатные).
В этой статье мы рассмотрим, что входит в создание веб-сайтов, адаптированных для мобильных устройств, и почему это важно для вашего бизнеса.
- Удобный для мобильных устройств дизайн и адаптивный дизайн для мобильных устройств — в чем разница?
- Мобильный дизайн
- Адаптивный дизайн
- Как создать адаптивный сайт для мобильных устройств?
- Используйте платформу, поддерживающую адаптивный веб-дизайн
- Тщательно протестируйте настройки
- Сжимайте файлы
- Упрощение навигации
- Копия для мобильных устройств
- Создайте свой веб-сайт, адаптированный для мобильных устройств
Прежде чем мы начнем, поместим все в контекст.
Прежде чем мы перейдем к тому, как создать веб-сайт, адаптированный для мобильных устройств, давайте рассмотрим основные различия между дизайнами , адаптированными для мобильных устройств , и дизайнами , адаптивными для мобильных устройств .
Удобный для мобильных устройств дизайн
Удобный для мобильных устройств дизайн означает, что веб-сайт создан для одинаковой работы на разных устройствах. Это означает, что независимо от того, просматриваете ли вы сайт на настольном или мобильном устройстве, у вас будет практически один и тот же опыт.
По умолчанию такие функции, как сложная навигация, длинная анимация или большие изображения, плохо работают с мобильными устройствами, поэтому сайт, оптимизированный для мобильных устройств, должен быть создан без этих функций, независимо от того, на какой платформе вы его просматриваете. Мобильные пользователи могут взаимодействовать с формами, использовать раскрывающиеся списки и просматривать анимацию, как если бы они использовали настольный компьютер.
Это обычно называют «классическим» мобильным интерфейсом, поскольку часто создается впечатление, что вы пытаетесь перейти на сайт, который не был разработан для мобильных пользователей, даже если дизайн сайта был изменен на , чтобы приспособиться к мобильным пользователям и улучшить его общее «дружелюбие» к мобильным устройствам.
Адаптивный дизайн
Более распространенным и современным вариантом для современных веб-сайтов является адаптивный дизайн. Это гарантирует, что веб-сайт ответит в зависимости от потребностей устройства, на котором он просматривается.
Например, он меняется с 3-колоночного на 1-колоночный, когда пользователь переключается с альбомного режима на портретный на своем мобильном телефоне. Это также позволяет изменять размер изображений в соответствии с шириной экрана, поэтому посетители, просматривающие ваш веб-сайт, будут видеть изображения в лучшем виде, независимо от размера экрана их устройства. Адаптивный дизайн также настраивает меню навигации в соответствии с устройством — например, оно отображается в виде боковой панели на рабочем столе и в виде сворачиваемого гамбургера на мобильных устройствах.
Как создавать сайты, адаптированные для мобильных устройств?
Инструмент тестирования Google для мобильных устройств позволяет проверить, считает ли Google ваш веб-сайт удобным для мобильных устройств или нет. Да, мы знаем, что мы только что сказали, что мы фокусируемся на мобильной отзывчивости , а не на мобильной дружественности . Этот инструмент на самом деле проверяет, адаптирован ли ваш сайт для мобильных устройств, но кто мы такие, чтобы указывать Google использовать согласованную терминологию?
Все, что вам нужно сделать, это ввести URL-адрес вашего сайта, и вы сразу же получите результат. Если ваш сайт не оптимизирован для мобильных устройств, Google может оштрафовать вас в рейтинге мобильного поиска, и меньше людей смогут найти ваш сайт в результатах поиска.
Итак, если вы обнаружите, что производительность вашего сайта для мобильных устройств недостаточна, вот что вы можете сделать, чтобы предоставить пользователям вашего сайта наилучшие возможности:
Используйте платформу, поддерживающую адаптивный веб-дизайн
Во-первых, вам используя платформу, поддерживающую адаптивный веб-дизайн.
Если вы решите создать свой веб-сайт с помощью WordPress.com, вы можете выбрать одну из более чем 100 красивых тем, которые позволят вам изменить внешний вид вашего веб-сайта.
Эти настраиваемые шаблоны позволяют пользователям изменять общий дизайн и внешний вид своих сайтов. Темы WordPress.com доступны для любой отрасли, включая образование, недвижимость, рекламу, здоровье и фитнес, кулинарию, выпечку, программное обеспечение и фотографию. У этого списка нет конца.
Каждая тема WordPress.com является адаптивной. Это означает, что независимо от того, какую тему вы решите использовать, ваш сайт будет загружаться именно так, как вы хотите, на мобильных, планшетных и настольных устройствах.
Например, если вы решили разместить изображение на главной странице своего веб-сайта, оно будет отображаться именно там, где вы хотели, для посетителей вашего веб-сайта, независимо от того, какое устройство они используют для доступа к нему. Это помогает улучшить взаимодействие с пользователем на вашем веб-сайте и повысить рейтинг вашего сайта в результатах мобильного поиска. Каждая тема WordPress имеет различное расположение меню, виджетов, страниц и т. д., но каждая из них будет выглядеть фантастически на любом устройстве.
Каждая тема WordPress имеет различное расположение меню, виджетов, страниц и т. д., но каждая из них будет выглядеть фантастически на любом устройстве.
Тщательно протестируйте настройки
Многие конструкторы веб-сайтов предлагают адаптивные темы и возможности прямо из коробки. Но иногда они не удовлетворяют потребности владельцев бизнеса, поскольку предназначены для простых веб-сайтов. Как только вы начнете добавлять настройки на свой сайт, вы можете столкнуться с беспрецедентными проблемами.
Допустим, вы добавили на свой веб-сайт несколько элементов CSS, чтобы привлечь внимание к важному тексту. Когда мобильный пользователь заходит на ваш сайт, текст может выглядеть не так, как вы хотели. Это затрудняет предоставление пользователям мобильных устройств того же пользовательского интерфейса.
Любые настройки, которые вы применяете в настройщике WordPress.com по умолчанию, работают на всех мобильных устройствах по умолчанию. Это означает, что после добавления параметров настройки вам не нужно беспокоиться о том, что мобильные пользователи не смогут увидеть обновленный дизайн вашего сайта.
Если вы используете план с поддержкой плагинов WordPress.com, у вас есть возможность добавлять пользовательские элементы на свой веб-сайт, а также добавлять CSS и сторонние плагины. Всегда обязательно тестируйте, тестируйте и тестируйте снова при использовании различных параметров настройки, чтобы убедиться, что ваш веб-сайт максимально совместим с мобильными устройствами.
Точно так же вы должны проверить, есть ли какие-либо плагины, которые вы хотите использовать, с адаптивным веб-дизайном, прежде чем устанавливать их на свой веб-сайт. Таким образом, вы не будете ломать голову над тем, почему ваш сайт не отвечает, даже если вы используете адаптивную тему.
Также рекомендуется избегать использования полноэкранных всплывающих окон, которые могут быть неприятными на мобильных устройствах. Например, если мобильный пользователь читает статью в вашем блоге, полноэкранное всплывающее окно — это последнее, что он хочет видеть на своем и без того ограниченном пространстве экрана.
Кроме того, вы можете использовать мультимедийные запросы CSS и точки останова для применения различных наборов правил к пользовательским элементам в зависимости от таких условий, как ширина браузера или тип устройства. Это означает, что всякий раз, когда мобильный пользователь посещает ваш веб-сайт, элементы CSS будут автоматически изменяться и соответствовать размеру экрана пользователя. Это касается технических деталей, которые несколько выходят за рамки статьи; вы можете найти больше информации об использовании точек останова для мобильных устройств здесь.
Сжатие файлов
Сжатие файлов на вашем веб-сайте — отличный способ повысить скорость отклика мобильных устройств. Поскольку большинство мобильных устройств потребляют меньше энергии и используют меньшую пропускную способность, чем настольные компьютеры, сведение к минимуму использования данных и энергии имеет решающее значение для хорошего мобильного опыта. С технической точки зрения это означает, что изображения и анимация с высоким разрешением на вашем веб-сайте могут замедлить работу некоторых мобильных пользователей.
Хорошая новость заключается в том, что с WordPress.com ваш сайт автоматически сжимает файлы CSS, HTML и JavaScript. Вам не нужно беспокоиться о поиске сторонних плагинов, которые помогут вам в этом.
Это означает, что как только вы закончите добавлять все свои элементы CSS и код на свой веб-сайт, вам не нужно беспокоиться о том, что они сделают ваш веб-сайт нечувствительным для мобильных пользователей. В дополнение к этому, сайты WordPress.com также размещают изображения, используя сеть доставки контента Photon Content Delivery Network (CDN) Jetpack. Это помогает обеспечить молниеносную загрузку изображений, где бы ни находились ваши пользователи, что обеспечивает более плавный пользовательский интерфейс.
Упрощение навигации
Независимо от того, свернуто ли ваше меню навигации в один значок или отображается горизонтально в верхней части мобильного окна, применяется одно и то же правило — сохраняйте простоту.
Слишком большое количество вариантов навигации или подменю может вызвать затруднения и даже создать проблемы с форматированием на мобильных устройствах.
Сложные варианты навигации — это последнее, что хочет видеть мобильный пользователь при посещении веб-сайта. Они могут сбивать с толку на мобильных устройствах, где вы не можете видеть все варианты одновременно. Сохраняя простоту, вы гарантируете, что мобильный пользователь сможет легко перемещаться по вашему веб-сайту, не путаясь в том, где нажимать.
Например, если вы продаете одежду, вместо предоставления возможности навигации для каждой подкатегории джинсов вы можете отображать только основные категории. Итак, вместо создания пункта меню на Джинсы Slim Fit и Джинсы прямого кроя можно создать пункт меню для Джинсы , который включает обе подкатегории. Это гарантирует, что пользователю не составит труда найти джинсы на вашем веб-сайте, когда они просматривают его с помощью своего мобильного устройства.
Копия для мобильных устройств
Посетителей сайта можно разделить на три категории:
- Скиммеры. Это люди, которые сканируют веб-страницу в поисках ключевых деталей.
 Это все, что они ищут при просмотре страницы вашего сайта.
Это все, что они ищут при просмотре страницы вашего сайта. - Пловцы. Это люди, которые делают все возможное и читают каждое слово, когда просматривают ваш сайт.
- Гибриды. Эти посетители представляют собой смесь обоих. То, как они взаимодействуют с вашим сайтом, зависит от того, насколько он привлекателен.
Теперь, когда вы знаете о трех типах посетителей, которых вы можете ожидать на своем сайте, часть вашего плана дизайна с адаптацией к мобильным устройствам должна быть написана для всех трех типов.
Рассмотрите возможность использования рекомендации E-Write по методу Bite Snack Meal.
Bite использует заголовки страниц или сообщений, чтобы сообщить читателям, чего ожидать. Например, вы можете использовать что-то вроде Как наши услуги могут помочь вам увеличить ваши продажи или Как наши услуги сокращают ваши расходы в качестве заголовков, чтобы вызвать интерес, чтобы посетитель решил прочитать его.
Закуска предназначена для создания сводного или заключительного раздела, в котором содержится краткий вывод. Например, вы можете предоставить ключевое содержание сообщения в блоге в разделах сводки. Это дает читателю представление о том, о чем статья. Вы можете сделать это, например, с помощью раздела часто задаваемых вопросов или раздела TLDR.
Обед — это сам полный контент с добавлением более подробных объяснений, которые заполняют пробелы для читателей, прошедших все предыдущие этапы.
Создайте свой веб-сайт, адаптированный для мобильных устройств
Создание веб-сайта, полностью адаптированного для мобильных устройств, станет намного проще, если вы будете знать различные соображения при его создании. С надежным конструктором веб-сайтов, таким как WordPress.com, вам не нужно беспокоиться о том, чтобы сделать ваш веб-сайт адаптивным для мобильных устройств, поскольку он делает большую часть работы за вас.
После проверки вашего веб-сайта с помощью удобного для мобильных устройств инструмента тестирования Google вы узнаете, является ли он адаптивным.
- Использовать платформу, поддерживающую адаптивный веб-дизайн для мобильных устройств. Это определит, насколько хорошо ваша тема и дизайн будут реагировать на пользователей, которые обращаются к ним с помощью мобильного устройства.
- Тщательно проверяйте каждую настройку, чтобы убедиться, что ваш дизайн выглядит именно так, как вы хотите, как для настольных компьютеров, так и для мобильных пользователей.
- Сжимайте файлы, чтобы мобильным пользователям было проще загружать JavaScript, CSS и HTML непосредственно со своих мобильных телефонов.
- Упростите навигацию, чтобы сделать ее простой и приятной для мобильных пользователей, посещающих ваш веб-сайт.
Готовы приступить к созданию мобильных сайтов? Получите план WordPress.com Pro уже сегодня!
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Нравится:
Нравится Загрузка. ..
..
Адаптивное руководство по дизайну веб-сайта — 20 советов, которые вы должны прочитать
Чтобы вы могли максимально эффективно использовать свое время, эта статья разделена на 8 разделов.
Не стесняйтесь переходить к разделу, который вам нравится.
- Перед началом создания адаптивного веб-сайта
- Структура адаптивного веб-сайта
- Стиль адаптивный веб-сайт
- Лучшие практики адаптивного веб-сайта
- Тестирование адаптивного веб-сайта
- Бесплатные шаблоны для адаптивного веб-сайта
- Хитрости CSS для адаптивного веб-сайта
- Примеры адаптивного веб-сайта
Поскольку трафик мобильного веб-сайта продолжает расти, разумно сосредоточиться на мобильном посетителе в процессе проектирования.
- Нарисуйте свой веб-сайт для мобильных устройств на бумаге, прежде чем создавать веб-сайт для настольных компьютеров
- Посмотрите на мобильные версии сайтов ваших конкурентов для вдохновения
- Завершите работу над мобильным веб-сайтом, прежде чем начинать работу с настольной версией
Многие веб-дизайнеры пропускают этап планирования и сразу приступают к созданию. Может показаться, что вы быстро начали, но в итоге вы получите слабый дизайн. Проведите небольшое исследование, прежде чем писать первую строку кода:
- Проверьте веб-сайт ваших конкурентов
- Решите, какие цвета вы будете использовать
- Выберите свой тон голоса
- Определите главный призыв к действию
Я не буду вдаваться в детали этапа планирования, но вы можете нажать здесь, если хотите узнать больше об общих стратегиях веб-дизайна.
При создании адаптивного дизайна веб-сайта вы должны подумать о навигации. Хотя вам может сойти с рук использование одной и той же навигации в нижнем колонтитуле, навигация в верхнем колонтитуле должна отличаться для мобильных устройств и компьютеров.
Поскольку место в заголовке на мобильном устройстве ограничено, многие веб-сайты используют гамбургер-меню для навигации по веб-сайту.
Хотя это отличная стратегия, некоторые посетители не узнают гамбургер-меню. Вы можете решить эту проблему, добавив самые важные элементы навигации на свои страницы.
Таким образом, вы будете уверены, что ваши посетители найдут нужные вам страницы.
#4 Изучение медиа-запросов CSSМедиа-запросы позволяют показывать посетителям правильный стиль в зависимости от их устройства. Когда вы используете медиа-запросы в своем css, контент будет реагировать на разные условия на определенных устройствах.
Пример медиа-запроса:
/* На устройствах с разрешением менее 992 пикселей 992 пикселей установите красный цвет фона */
@media screen and (max-width: 992px) {
9000 2 body {цвет фона: красный;
}
}
Попробуйте прямо сейчас изменить размер окна браузера, чтобы увидеть медиазапросы в игре.
В общем, есть 3 типа ширины экрана, которые вы должны реализовать в своих медиа-запросах. Если вы хотите узнать больше о точках останова, ознакомьтесь с этой статьей о медиа-запросах.
СТРУКТУРА – адаптивный дизайн веб-сайта #5 Дизайн перед созданиемЯ знаю, что может возникнуть соблазн начать создавать веб-сайт сразу после того, как вы купили доменное имя. Тем не менее, найдите время, чтобы нарисовать, прежде чем строить.
С помощью ручки и бумаги наметьте, как вы хотите структурировать свой веб-сайт.
Где ваш заголовок? Где ваш призыв к действию? Где ваши показания?
Рисуя веб-сайт перед его созданием, вы заставляете себя думать о хорошей структуре сайта.
#6 Использование шаблонов
Вы можете подумать, что обманываете, когда используете шаблон для создания адаптивного веб-сайта.
По правде говоря, вы могли бы быть. Но это нормально.
Зачем изобретать велосипед, если об этом уже позаботились другие?
Я большой поклонник создания веб-сайтов на основе шаблонов. Конечно, я знаю, как создать веб-сайт с нуля, и полностью разорву шаблон, если сочту это необходимым.
Конечно, я знаю, как создать веб-сайт с нуля, и полностью разорву шаблон, если сочту это необходимым.
При этом работа с шаблоном экономит много времени, тем более что многие шаблоны уже адаптивны.
Посмотрите потрясающие шаблоны от Divi (WordPress) или Wix (конструктор сайтов), чтобы понять, о чем я говорю.
СТИЛЬ – адаптивный дизайн веб-сайта #7 Минималистичный дизайнПри просмотре веб-сайта в полноэкранном режиме на рабочем столе у вас остается много места для мелких деталей.
Однако, если вы просматриваете тот же веб-сайт на мобильном устройстве, это явно не так.
Сохраняйте дизайн для маленьких экранов как можно более минималистичным. Используйте медиа-запросы, чтобы вырезать ненужные элементы в вашем дизайне.
Кроме того, вы можете использовать адаптивные инструменты Divi, чтобы скрыть блоки контента на телефонах или планшетах.
#8 Удалите как можно больше Точно так же, как вы должны сделать свой дизайн как можно более минимальным, вы также должны быть осторожны с контентом на своем веб-сайте.
Длинные тексты подходят для настольных компьютеров, но сообщения в блоге из 10 000 слов могут быть болезненными для телефона.
При этом, если вы создаете страницу с большим количеством контента, используйте пробелы, чтобы улучшить взаимодействие с пользователем.
ПЕРЕДОВОЙ ОПЫТ – адаптивный дизайн веб-сайта сделано.
Неправильно.
Когда вы создаете адаптивный веб-сайт, вы должны убедиться, что ваши изображения сжаты.
Другими словами, ваши изображения должны иметь минимально возможный размер файла. Особенно на мобильных устройствах скорость загрузки веб-сайта имеет большое значение.
Если вашему телефону необходимо загрузить большие изображения, загрузка веб-сайта может занять более 10 секунд. Кто на самом деле готов ждать так долго в 2019 году? 🙂
Я большой поклонник бесплатного инструмента под названием Tinypng, это вопрос загрузки ваших изображений, и этот инструмент уменьшит размер файла до 90%.
#10 Оптимизация кнопок для мобильных устройств
Когда вы делаете свой веб-сайт адаптивным, частой ловушкой является уменьшение всего содержимого для маленьких экранов.
Хотя это понятно, вы должны обратить внимание на свои кнопки.
Если вы по-прежнему хотите, чтобы ваш посетитель мог нажать кнопку «Купить» (а я уверен, что это так), убедитесь, что кнопка достаточно большая, чтобы на нее можно было нажать.
#11 Оптимизация типографики для мобильных устройствХотя ваш шрифт должен легко читаться на любом устройстве, это особенно важно на телефонах и планшетах.
При разработке адаптивного веб-сайта убедитесь, что ваш шрифт легко читается и достаточно велик на небольших экранах.
#12 Убедитесь, что кнопки «Поделиться» не блокируют ваш контент
В 2019 году многие веб-сайты используют кнопки «Поделиться» на своих веб-сайтах. Они отлично подходят для маркетинговых целей, но могут быть сложными при разработке адаптивного веб-сайта.
Убедитесь, что кнопки «Поделиться» не блокируют текст или изображения на мобильном устройстве.
#12 Избавьтесь от видео на маленьких экранахВы когда-нибудь видели веб-сайт с фоновым видео, которое автоматически воспроизводится на главной странице? Выглядит довольно круто, верно?
При правильном выполнении это может придать вашему веб-сайту великолепный внешний вид. Есть только одно большое но.
Есть только одно большое но.
Не используйте автоматическое воспроизведение видео на мобильных устройствах.
Скорость загрузки многих мобильных устройств по-прежнему довольно низкая.
Несмотря на то, что 4G обеспечивает быстрый доступ в Интернет во многих местах, есть вероятность, что ваш посетитель имеет плохой прием и не сможет загрузить ваш сайт.
#13 «Украсть» у соседаНет, я не говорю вам копировать/вставлять сайт вашего конкурента.
Тем не менее, может быть полезно исследовать другие веб-сайты и посмотреть, что вам в них нравится или не нравится.
При желании вы можете сделать скриншот всего их веб-сайта с помощью этого инструмента.
Распечатайте несколько разных веб-сайтов и используйте понравившиеся части для собственного дизайна.
Чтобы помочь вам, я создал для вас несколько примеров:
- Вот 10 лучших дизайнов веб-сайтов юридических фирм 2019 года
- Вот 10 лучших дизайнов церковных веб-сайтов 2019 года
- Вот 10 лучших дизайнов некоммерческих веб-сайтов 2019 года
- Вот 10 лучших дизайнов веб-сайтов пекарни 2019 года
- Это 10 лучших дизайнов веб-сайтов ресторанов 2019 года
Если вы закончили создание адаптивного веб-дизайна, пришло время посмотреть, как вы это сделали. Вы можете использовать тест Google Mobile Friendly, чтобы проверить свои результаты.
Вы можете использовать тест Google Mobile Friendly, чтобы проверить свои результаты.
Хотя Screenfly не говорит вам, что нужно улучшить, он дает представление о том, как ваш адаптивный дизайн веб-сайта выглядит на разных устройствах. Это идеальный инструмент для двойной проверки вашего дизайна.
Вы можете проверить, имеет ли ваш веб-сайт адаптивный дизайн для телефонов, планшетов, ноутбуков, настольных компьютеров и даже для больших экранов телевизоров.
#16 Протестируйте свой адаптивный веб-сайт с помощью Mobiletest.me
Mobiletest.me позволяет проверить свою работу на разных мобильных устройствах. Идеально, если вы хотите ориентироваться на конкретные телефоны с адаптивным дизайном веб-сайта.
БЕСПЛАТНЫЕ ШАБЛОНЫ – адаптивный дизайн веб-сайта #17 Лучшие бесплатные шаблоны адаптивного веб-сайта Если вы ищете лучшие шаблоны для адаптивного веб-сайта, у меня есть несколько хороших для вас. Тем не менее, они бесплатны, если вы используете фреймворк для сборки.
Тем не менее, они бесплатны, если вы используете фреймворк для сборки.- У Wix есть бесплатный план, который позволяет вам создать веб-сайт, однако, если вы хотите запустить веб-сайт, вам придется платить несколько долларов в месяц. Но как только вы используете их конструктор, вас ждет хорошая поездка. У них есть сотни бесплатных тем, которые вы можете использовать для создания собственного адаптивного дизайна веб-сайта.
- Divi — это программный пакет, который можно использовать для создания веб-сайта с функцией перетаскивания на платформе WordPress. Как и в Wix, шаблоны бесплатны только в том случае, если вы используете их конструктор. Но, черт возьми, их конструктор хорош, как и сотни бесплатных шаблонов, которые они предлагают. Если вы серьезно относитесь к созданию красивого адаптивного веб-сайта, я определенно рекомендую взглянуть на Divi.
Как вы могли видеть в совете по медиа-запросам, адаптивный дизайн веб-сайта работает с точками останова. Как правило, ваши точки останова должны быть нацелены на 3 устройства: телефон, планшет и рабочий стол.
Как правило, ваши точки останова должны быть нацелены на 3 устройства: телефон, планшет и рабочий стол.
Вы можете прочитать эту статью о точках останова, чтобы узнать больше об этом.
#19 Общие советы по CSS для адаптивного дизайна веб-сайта
Я мог бы часами писать о крутых трюках с CSS для вашего сайта, но не буду вас этим утомлять. Если вы хотите узнать об этом больше, прочтите эти статьи:
5 Useful CSS Tricks for Responsive Design
http://blog.froont. com/9-basic-principles-of-responsive-web-design/
https://magora-systems.com/tricks-for-your-website-responsive-design/
#20 Заключительные мысли о адаптивный дизайн сайта
Создать адаптивный веб-сайт может быть непросто. То есть, если вы изобретаете велосипед.
Если вы серьезно относитесь к созданию красивого адаптивного веб-сайта и хотите запустить его в ближайшее время, взгляните на адаптивные шаблоны от Divi для веб-сайтов WordPress.