Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».

Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
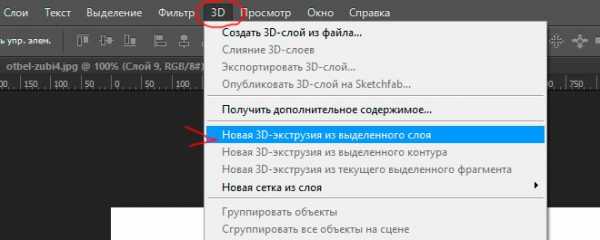
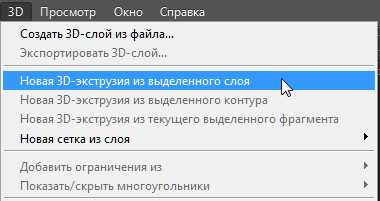
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».

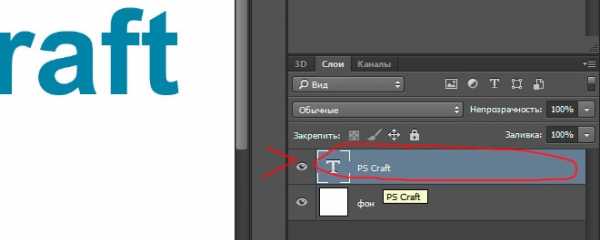
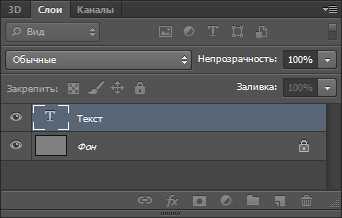
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.

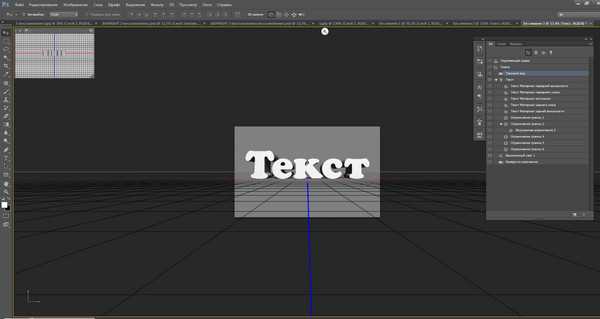
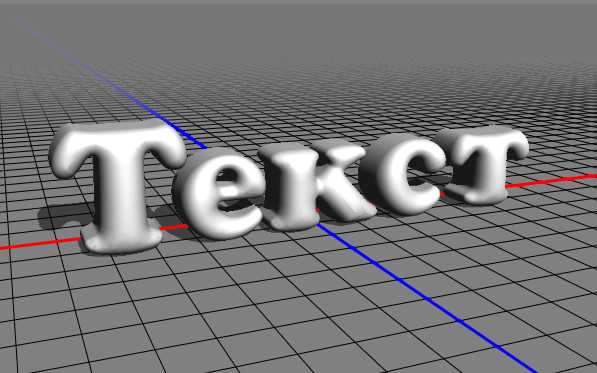
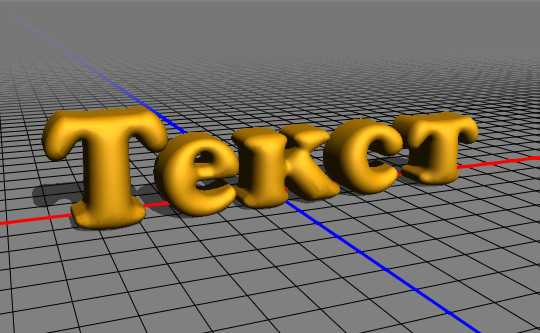
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.

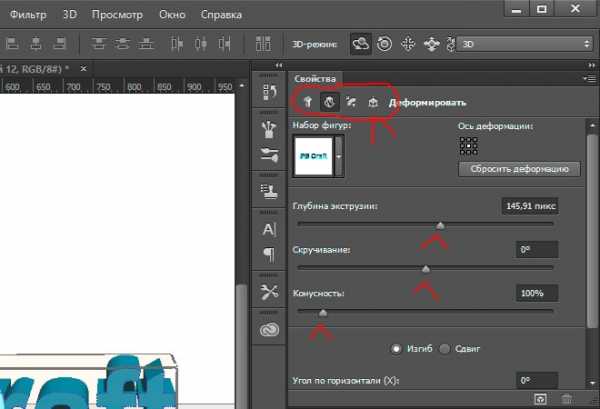
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.

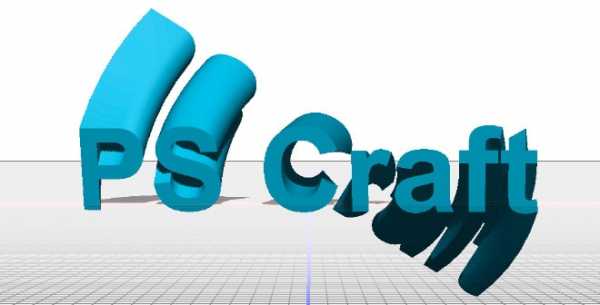
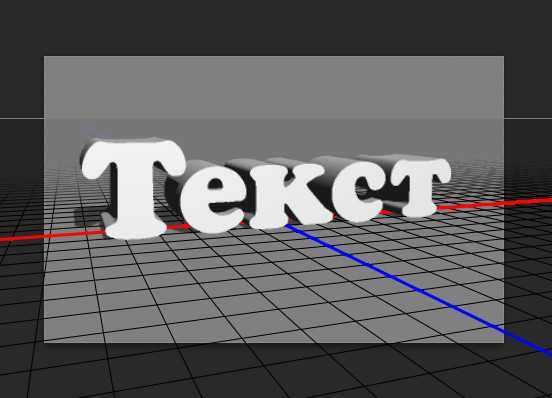
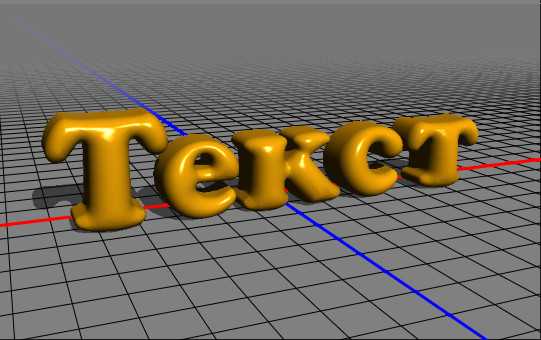
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:

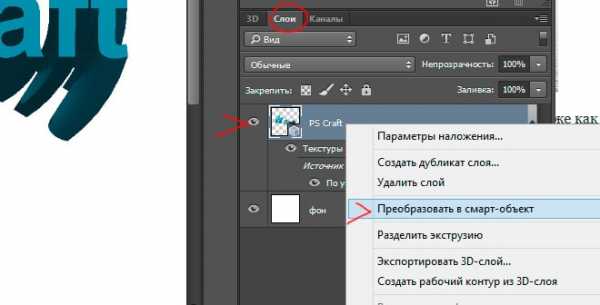
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.

7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
www.pscraft.ru
Делаем эффектный 3D текст в Фотошоп
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете использовать свой вариант шрифта либо использовать альтернативный из архива с материалами к уроку .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
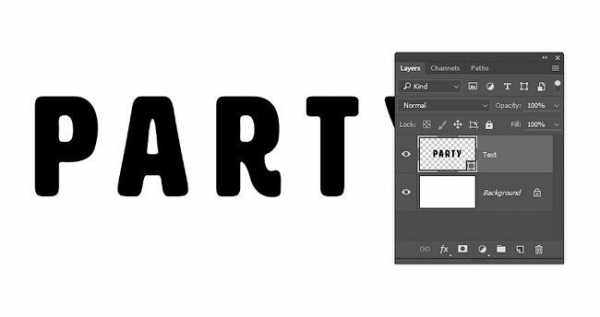
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.

Шаг 2
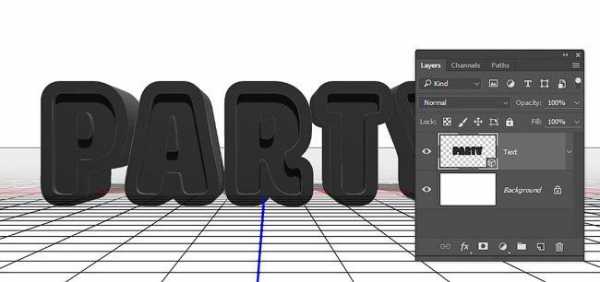
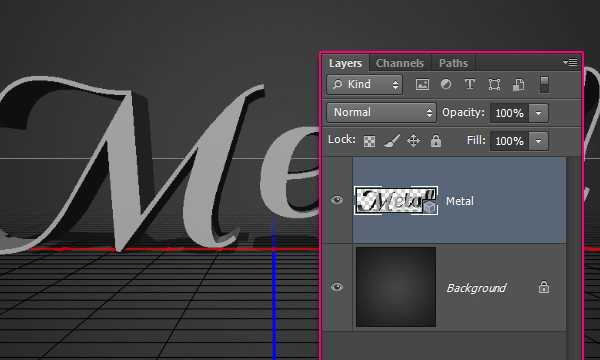
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).

2. Создаем обводку
Шаг 1
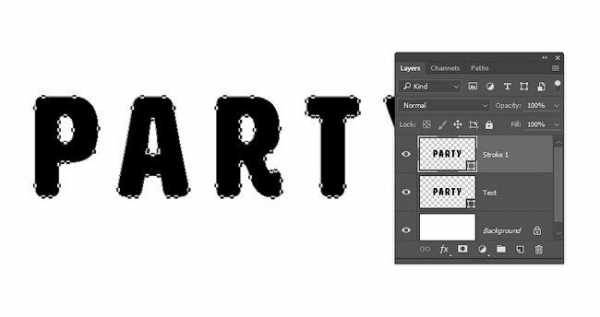
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».

Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
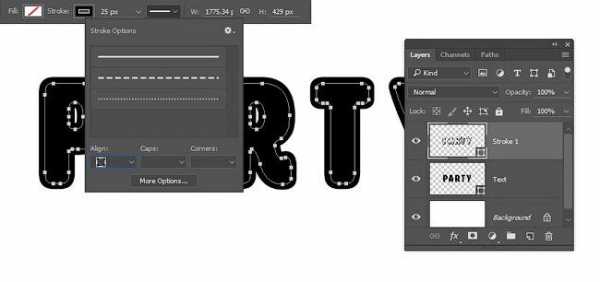
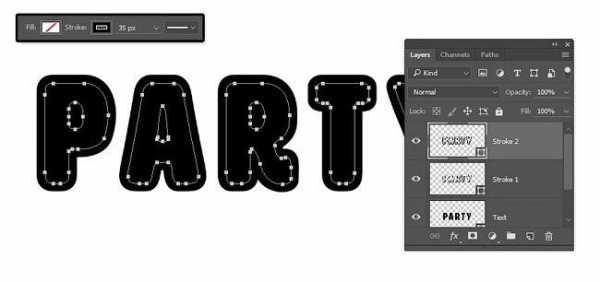
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).

Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.

Шаг 4
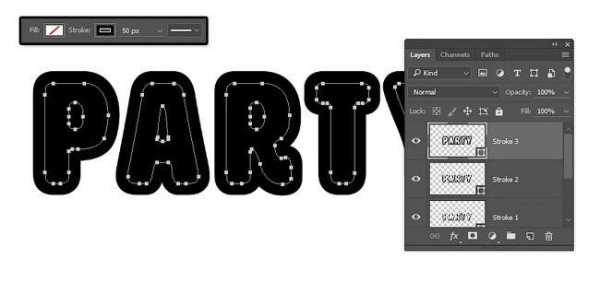
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.

3. Создаем 3D-слои
Шаг 1
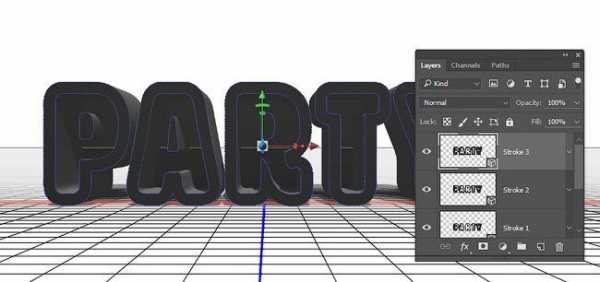
Для каждого слоя с текстом применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).

Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

4. Работаем с 3D-сценой
Шаг 1
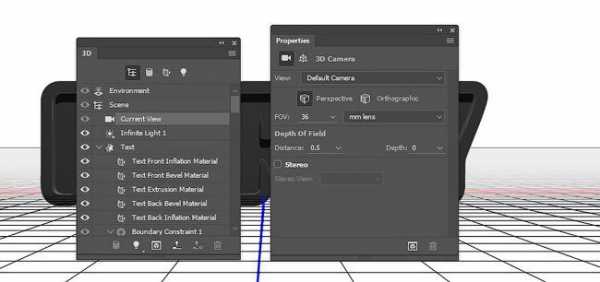
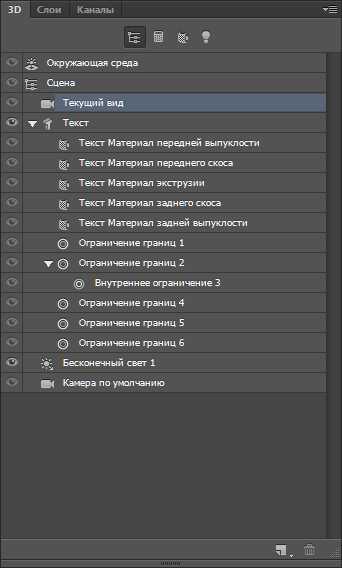
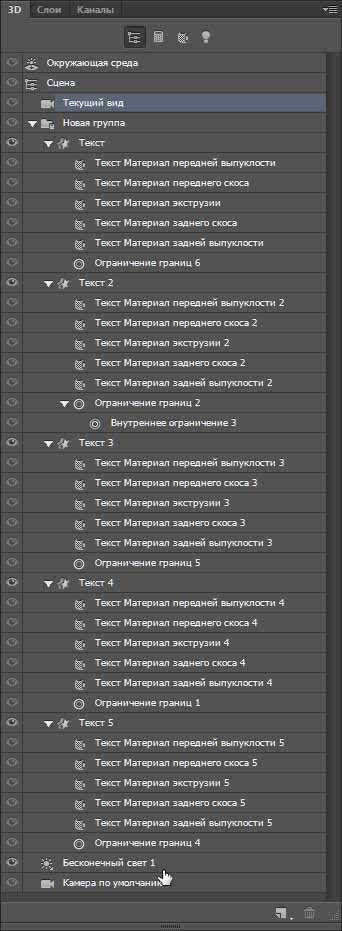
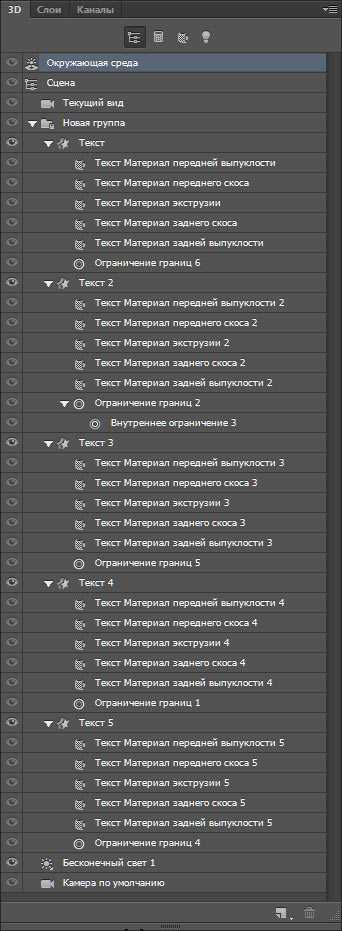
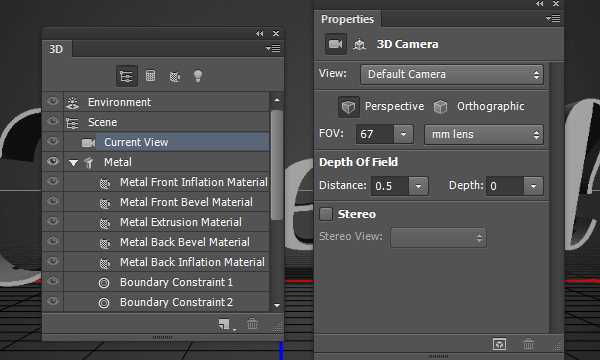
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
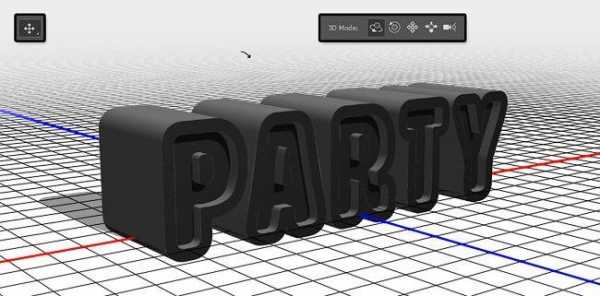
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

5. Редактируем сетку 3D-объекта
Шаг 1
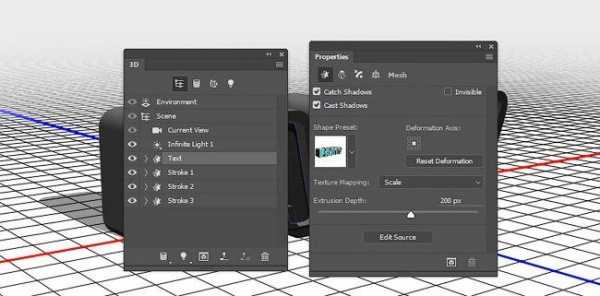
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.

Шаг 2
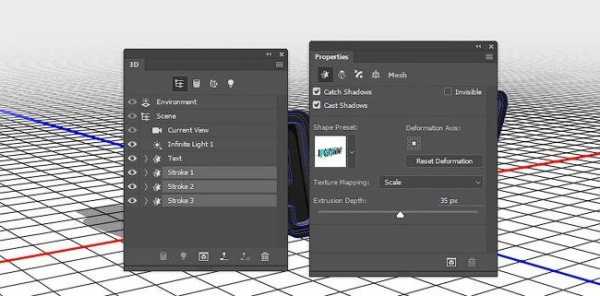
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.

6. Редактируем капитель 3D-объекта
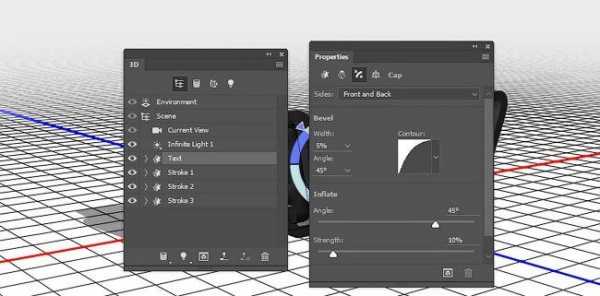
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.

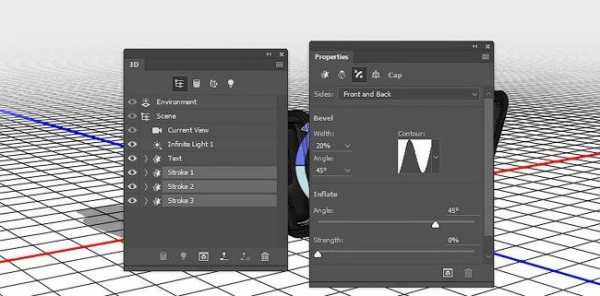
Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).

7. Настраиваем размещение объектов сцены
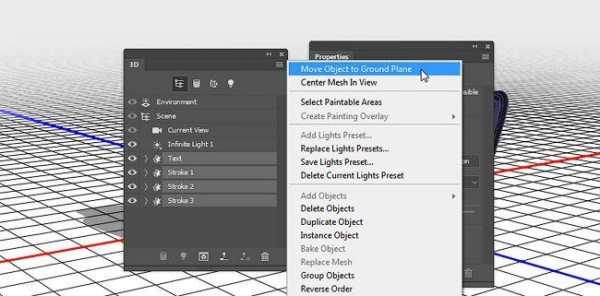
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).

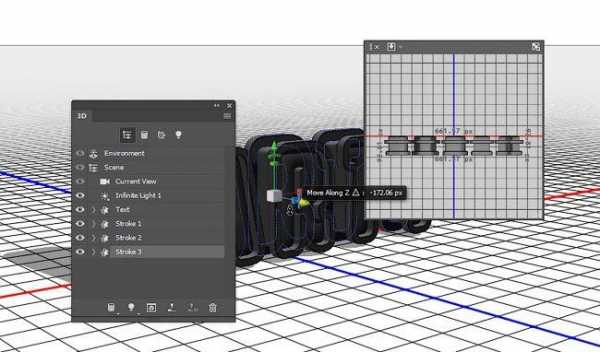
Шаг 2
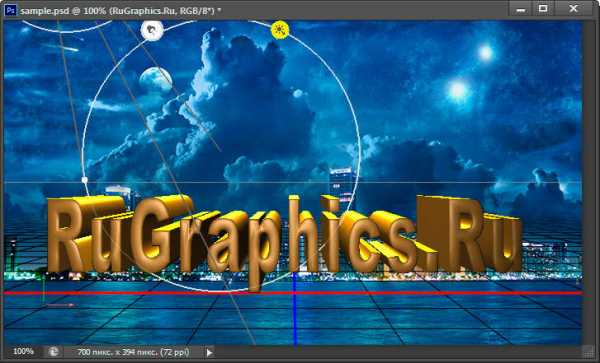
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
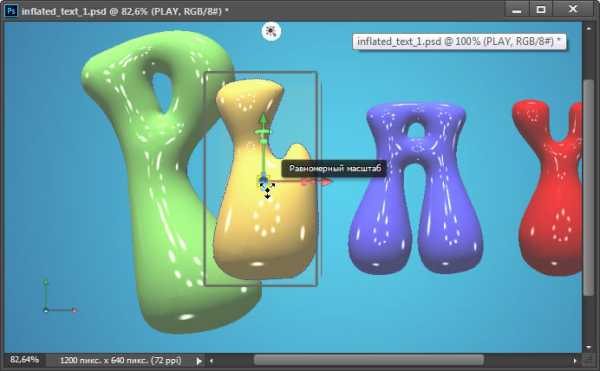
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View – Show – 3D Secondary View (Вид – Показать – Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.

Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая – спереди текста.

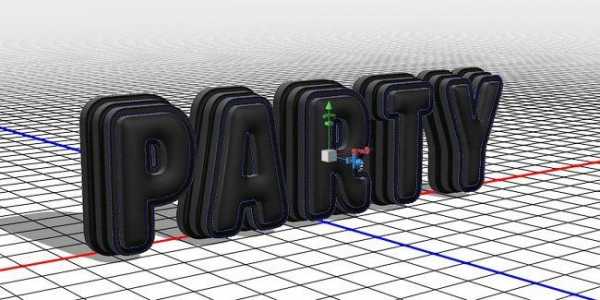
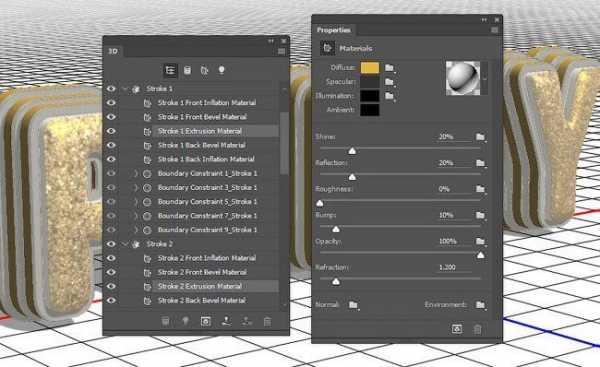
8. Применяем текстуру с блестками
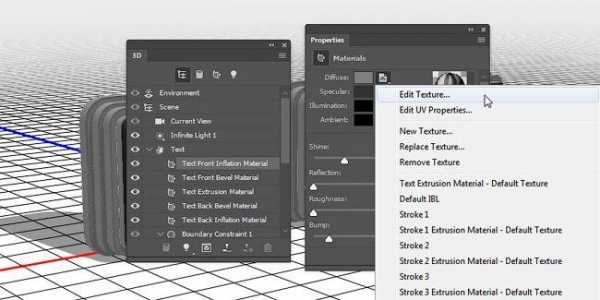
Шаг 1
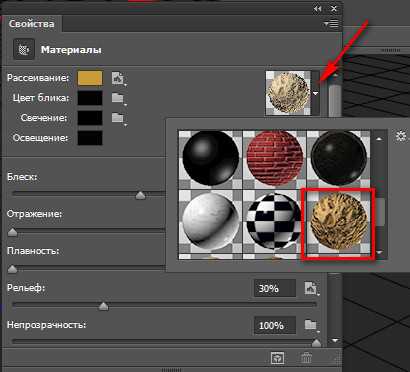
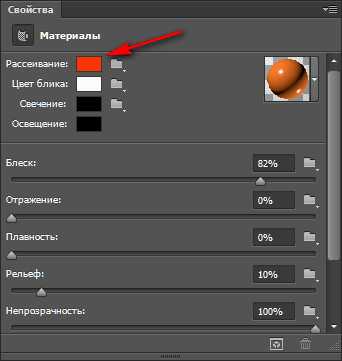
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

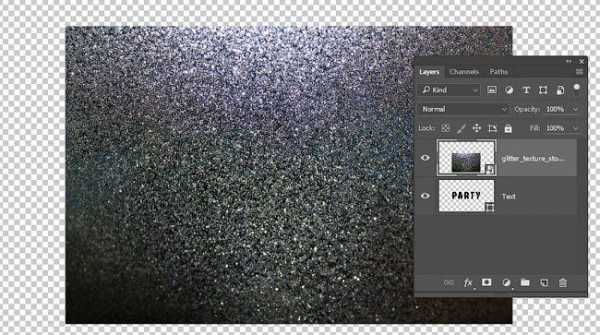
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.

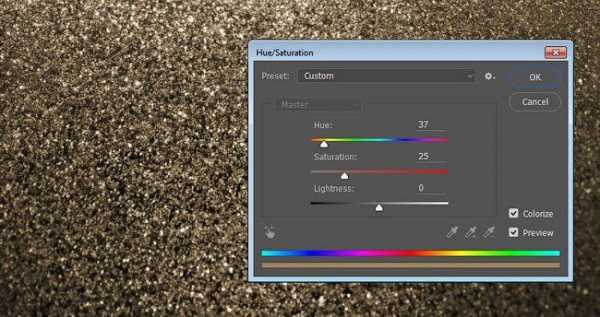
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue/Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File – Save (Файл – Сохранить), затем File – Close (Файл – Закрыть), чтобы вернуться к 3D-сцене.

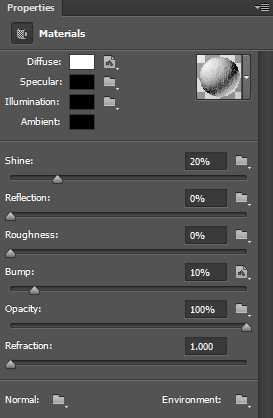
9. Настраиваем выпуклость материала
Шаг 1
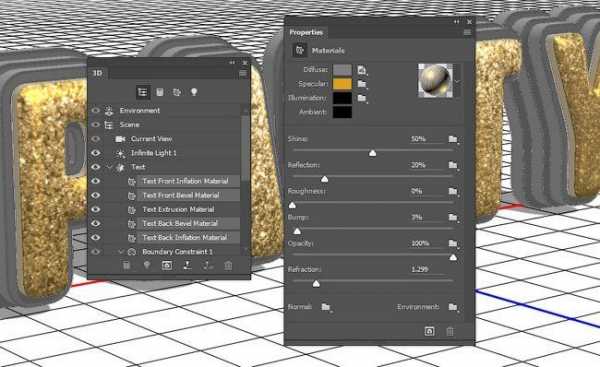
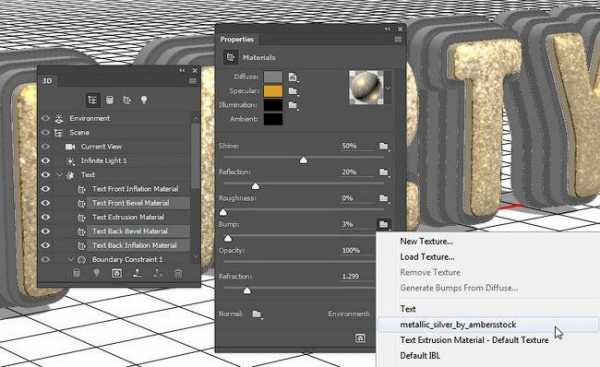
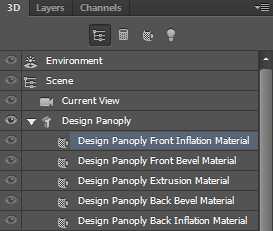
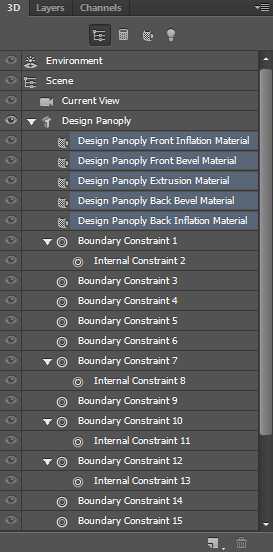
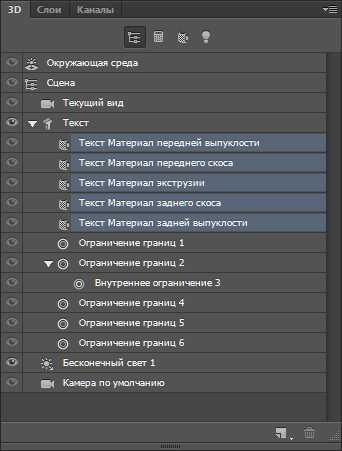
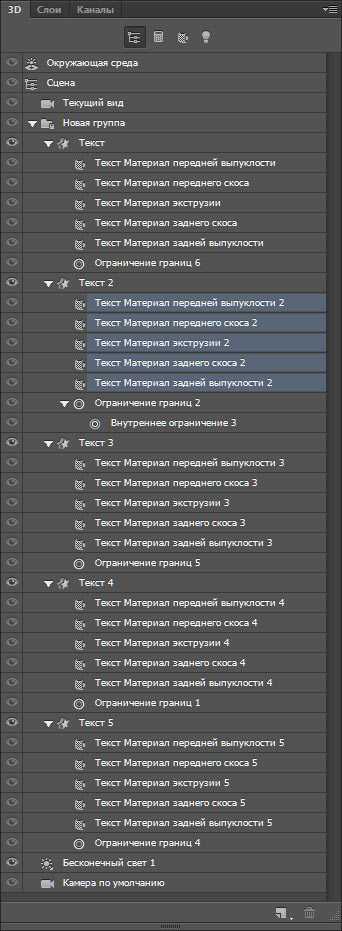
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299

Шаг 2
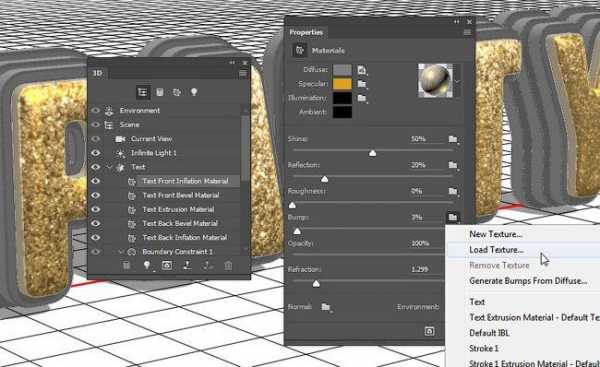
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.

Шаг 3
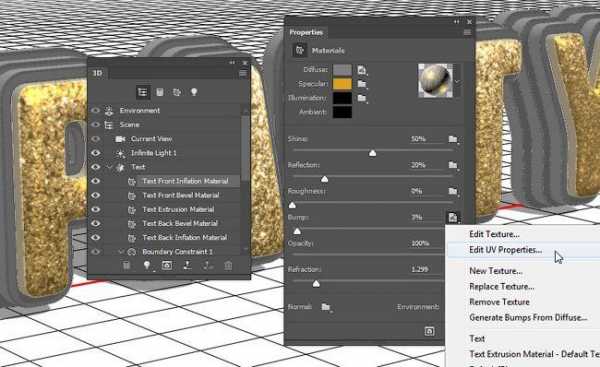
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).

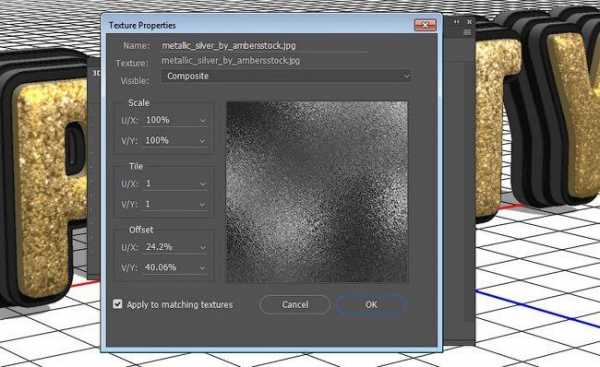
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.

Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.

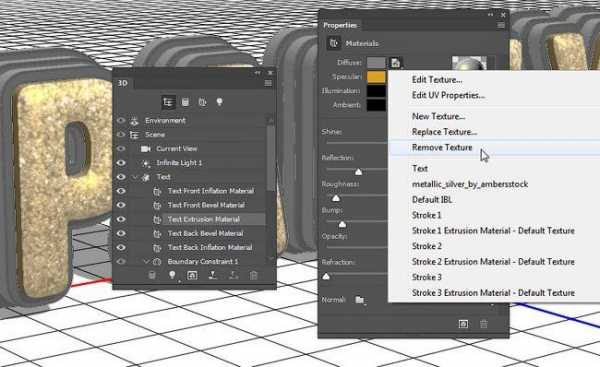
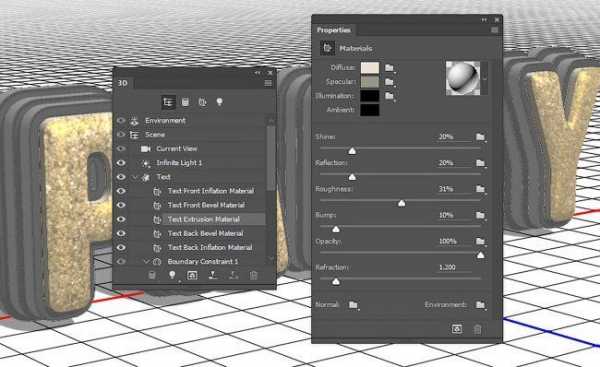
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2

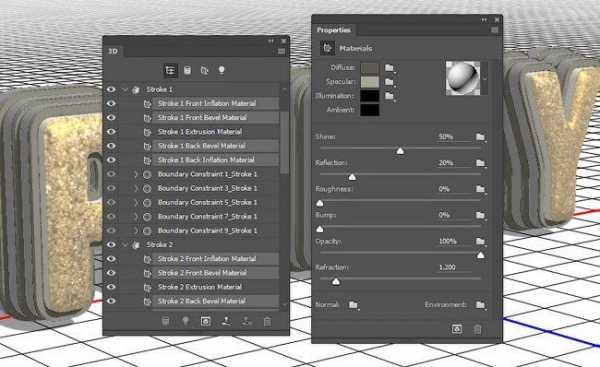
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

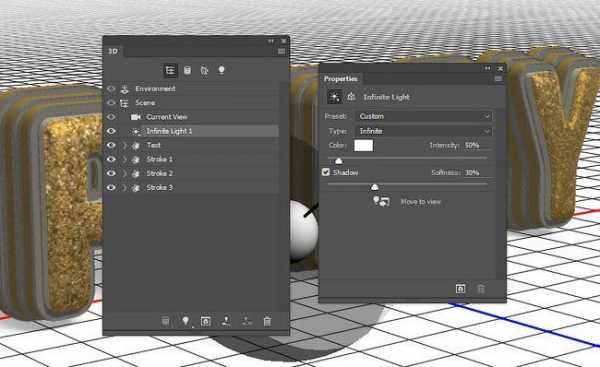
12. Настраиваем освещение сцены
Шаг 1
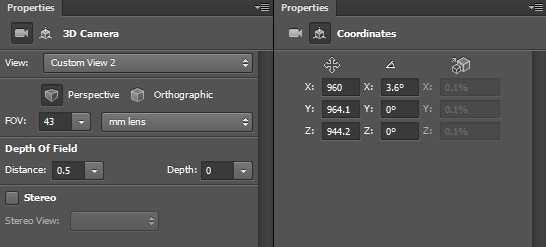
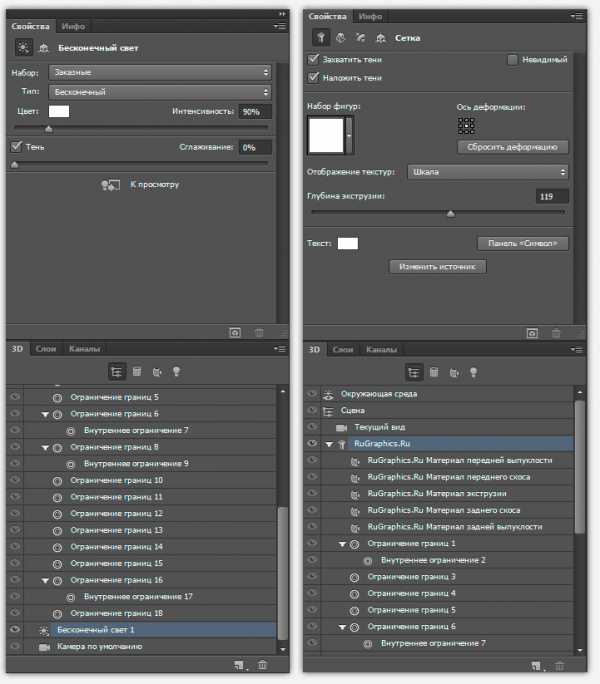
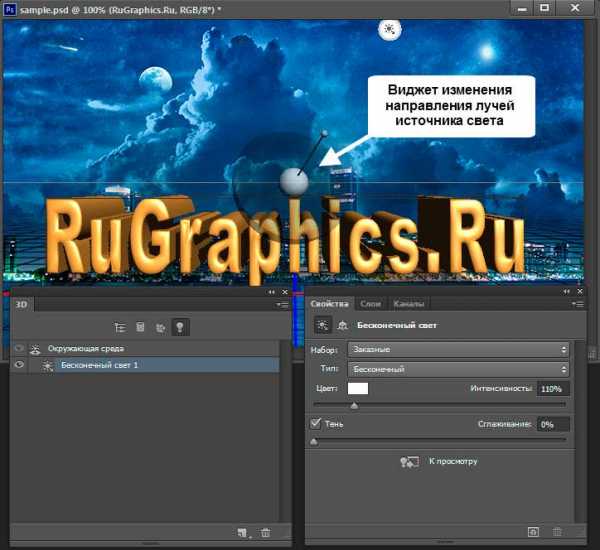
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Тень — Сглаживание) на 30%.

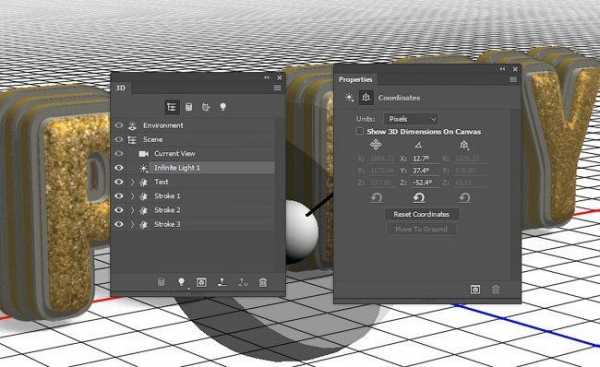
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.

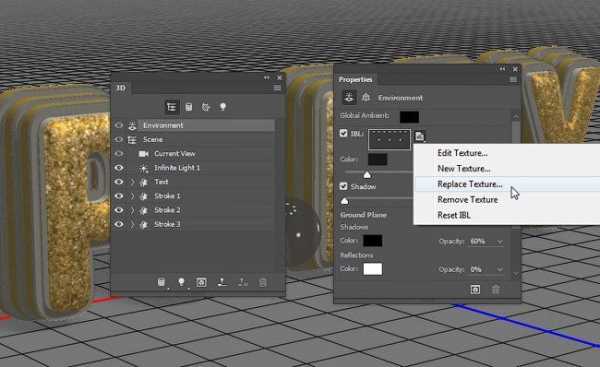
Шаг 3
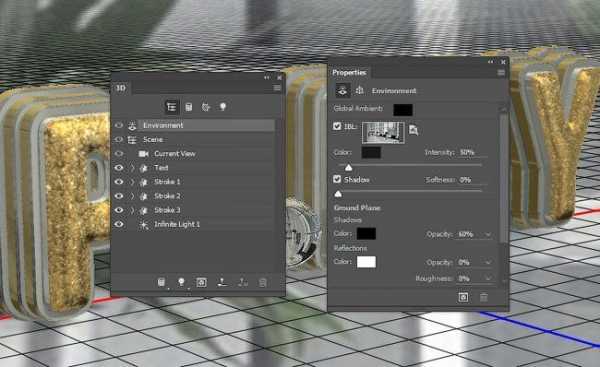
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.

Шаг 4
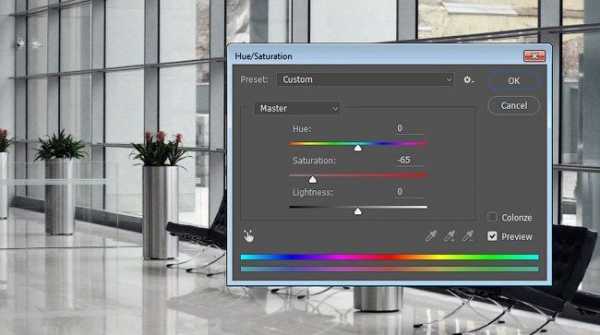
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.

Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.

Шаг 6
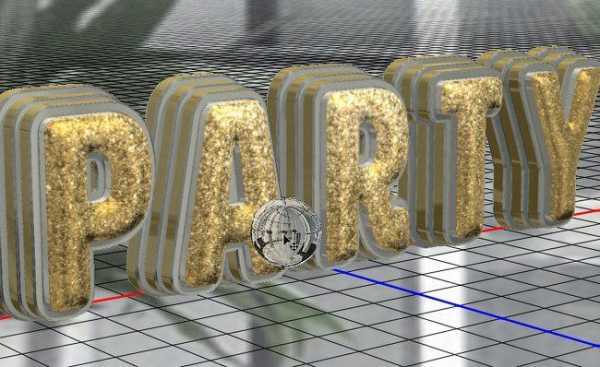
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.

13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.

Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.

14. Добавляем корректирующие слои
Шаг 1
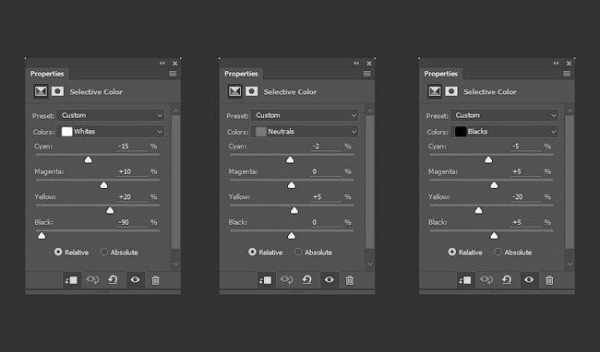
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).

Шаг 2
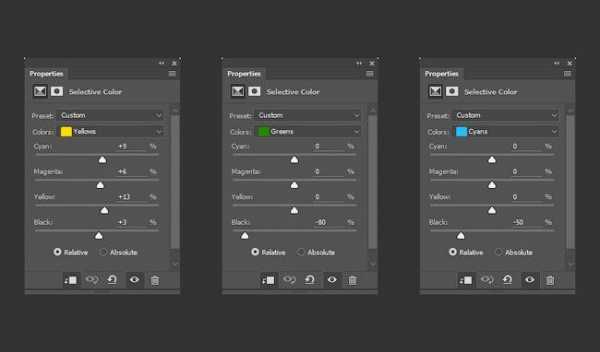
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50

Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5

Таким образом, мы улучшили цвета картинки.

Шаг 3
Добавляем корректирующий слой Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.

15. Создаем фон
Шаг 1
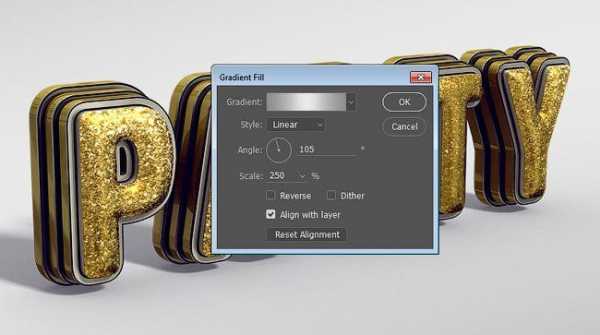
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.

Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).

Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.

Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 5
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.

Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 7
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.

16. Добавляем блики
Шаг 1
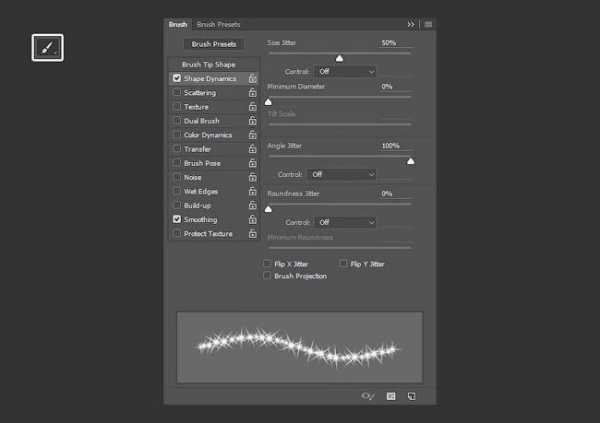
Активируем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.

Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.

17. Добавляем Карту градиента
Шаг 1
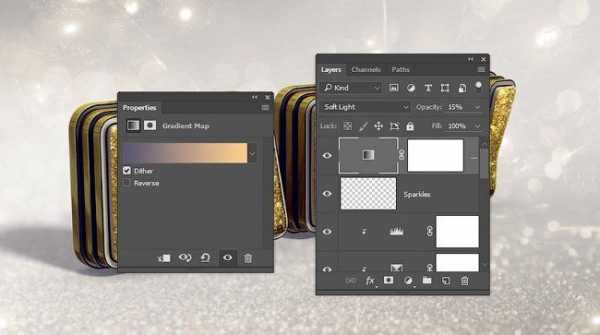
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.

Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.

Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
Автор: Rose
photoshop-master.ru
Как сделать 3д текст в Фотошопе

В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
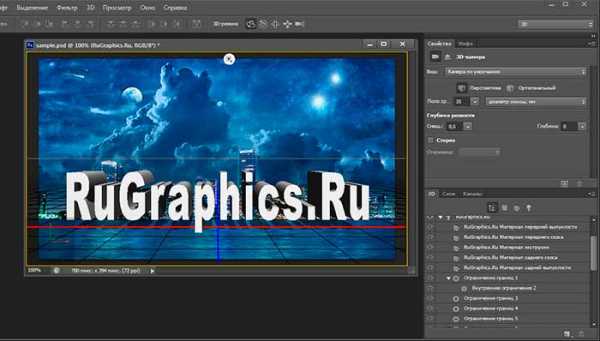
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.

Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:

Шаг 3. Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.

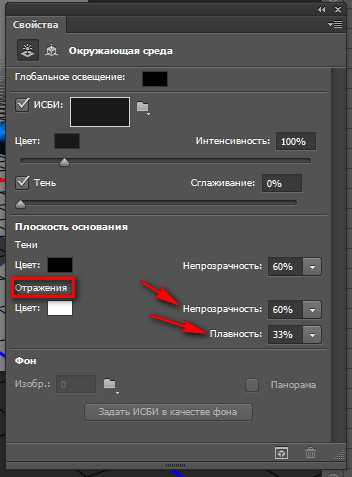
Шаг 4. Вкладка «Окружение»
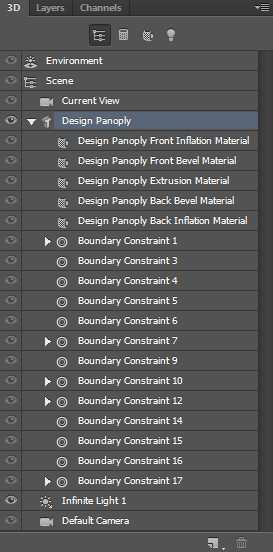
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5. Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:

Шаг 6. Поворачиваем камеру
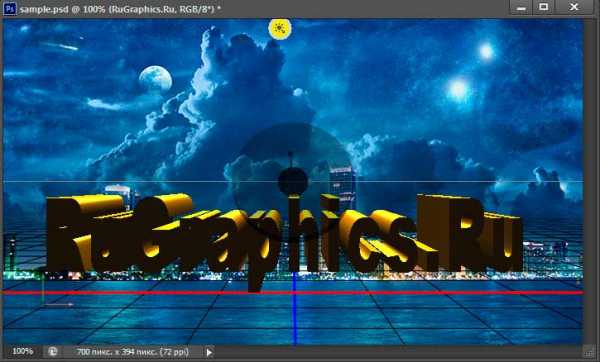
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7. Редактируем сектор обзора

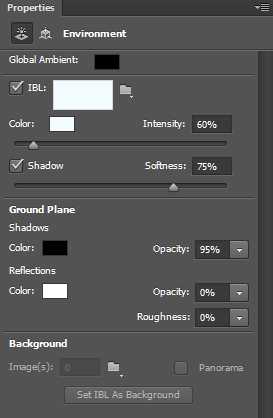
Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:

Шаг 9. Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
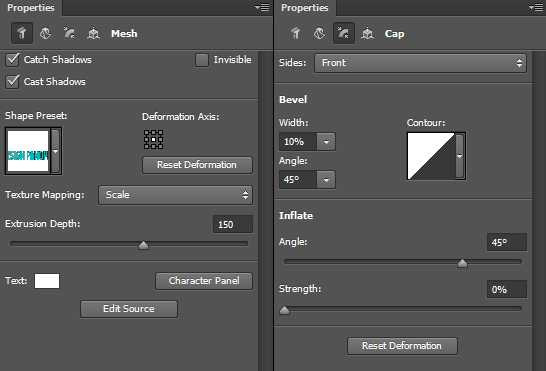
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.

Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).

Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.

Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
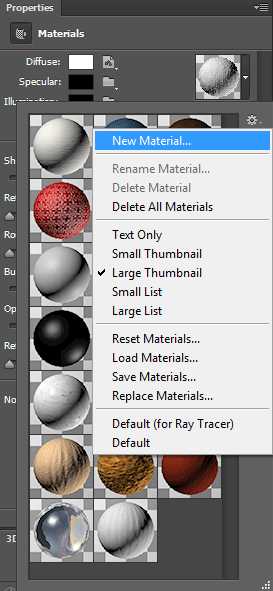
Шаг 14. Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.

Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.

Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
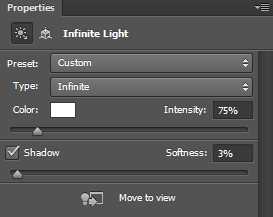
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%

Шаг 18. Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.

Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник

sveres.ru
Как сделать 3D текст в фотошопе CS6
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
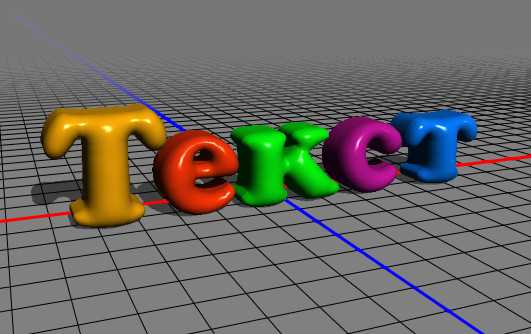
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D фотошопа CS6, а затем разукрасим каждую буквы в различные цвета.
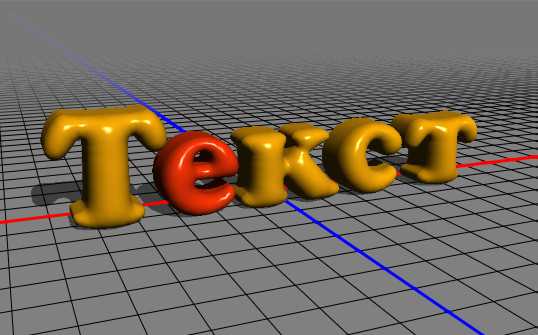
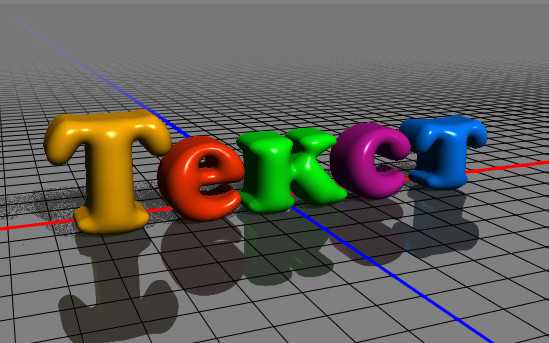
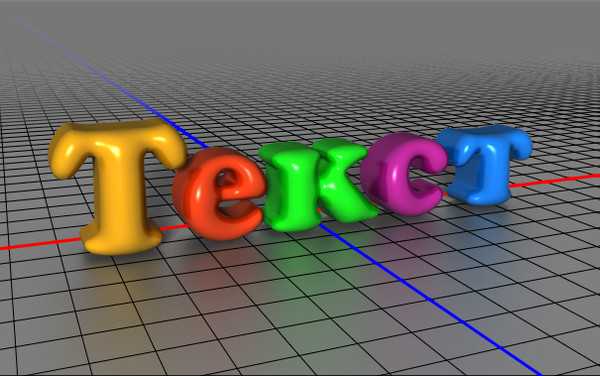
В результате урока у меня получился вот такой объёмный текст:
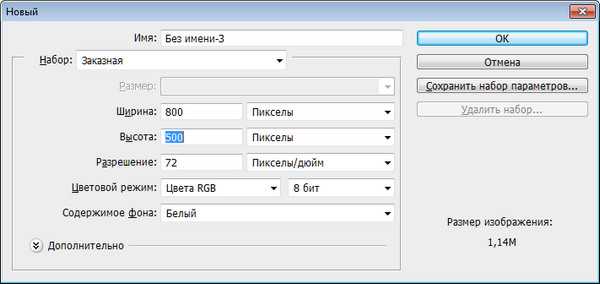
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:


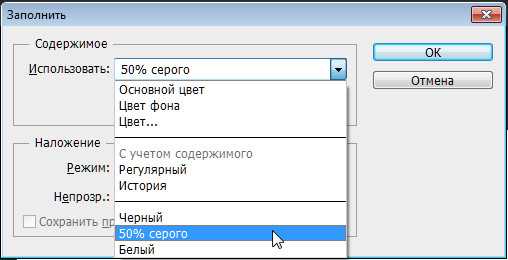
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого:


Теперь активизируем инструмент Текст, установим основной цвет Белый, нажав сначала клавишу D, а затем X, после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT:

Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:

Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:




Теперь перейдём в рабочую среду 3D, нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :


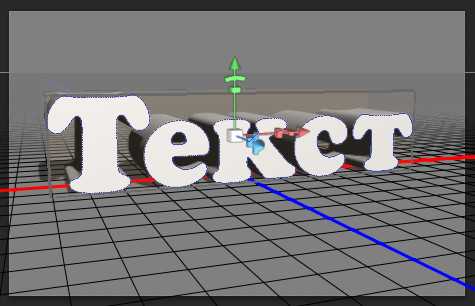
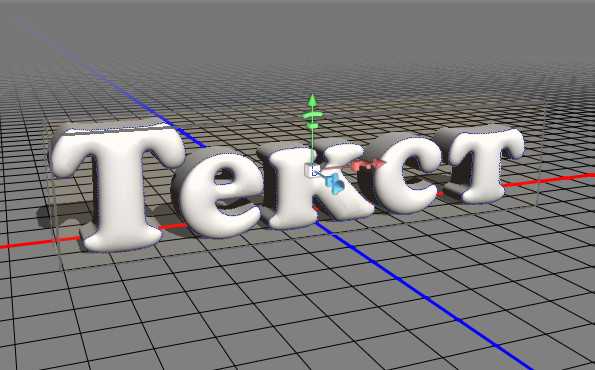
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:


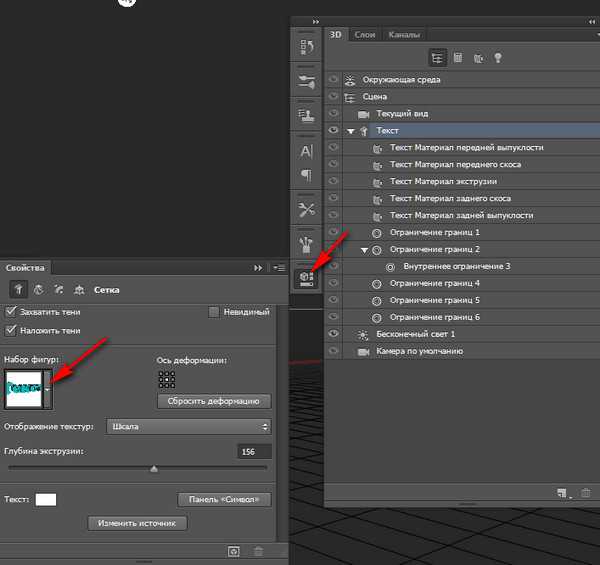
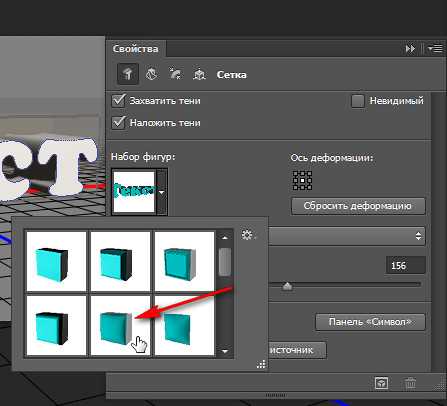
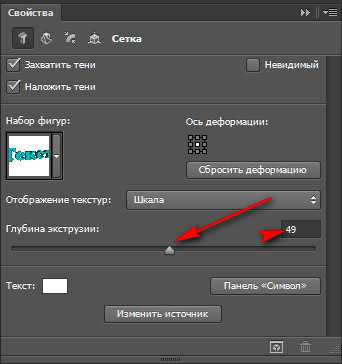
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства, в результате откроется окно Свойства, где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:





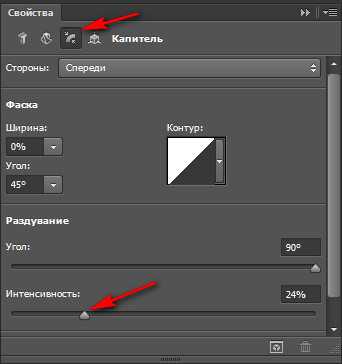
Теперь перейдём во вкладку Капитель, чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность, чтобы наглядно буквы смотрелись достаточно выпуклыми:


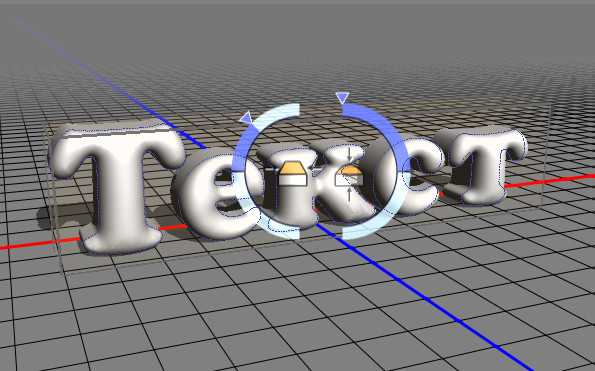
Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:


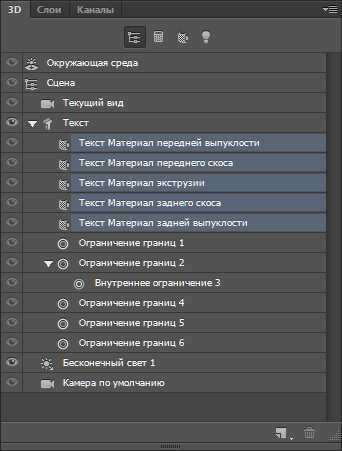
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT, кликнем по последнему слою в результате слои выделятся:

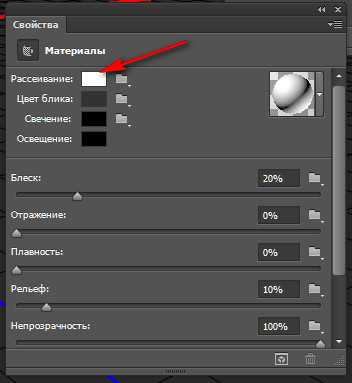
Затем перейдём в окно Свойства и выберем готовый материал:


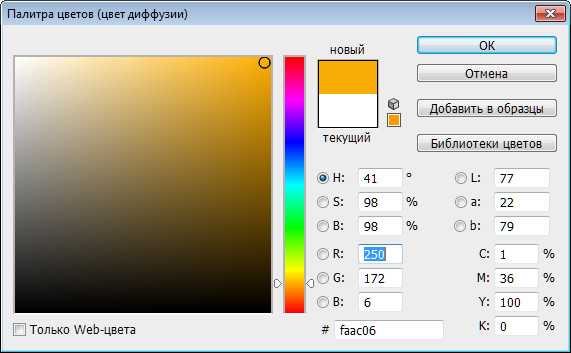
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:





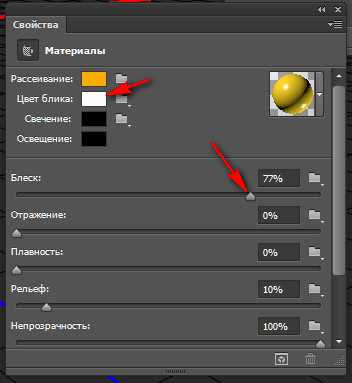
Добавим Блик. Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:


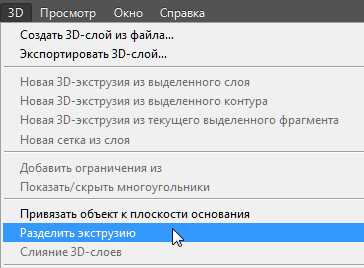
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:


Первую букву Т перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е» в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D выделим все слои со словом Текст и в окне Свойства щёлкнем по квадратику Рассеивание, после чего в открывшейся палитре цветов выберем красный цвет:



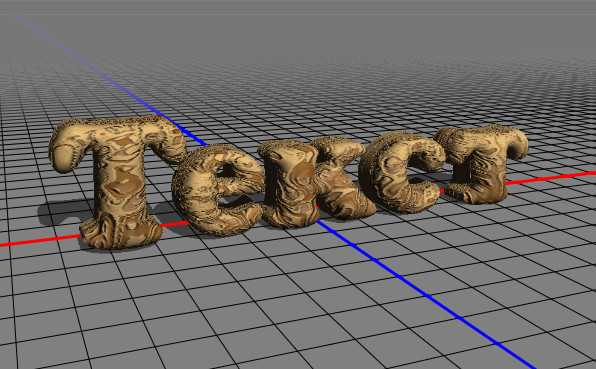
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:

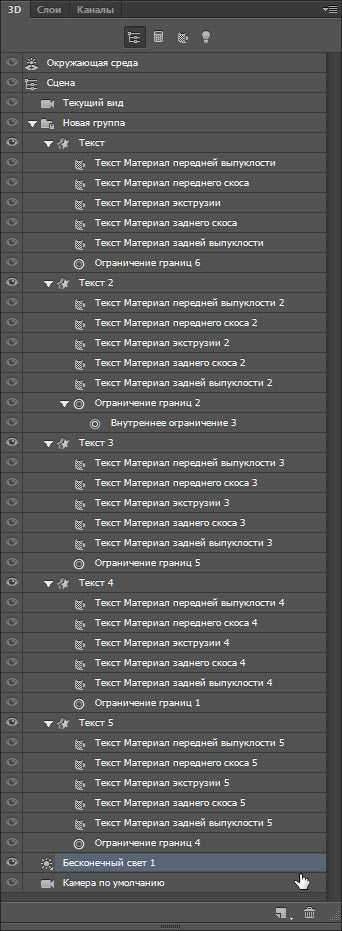
Теперь в Палитре 3D перейдём к слою Бесконечный свет1 и установим параметр Тень на 20-30%



Теперь перейдём на слой Окружающая среда и установим параметр Отражение на 60% и Плавность 30%:



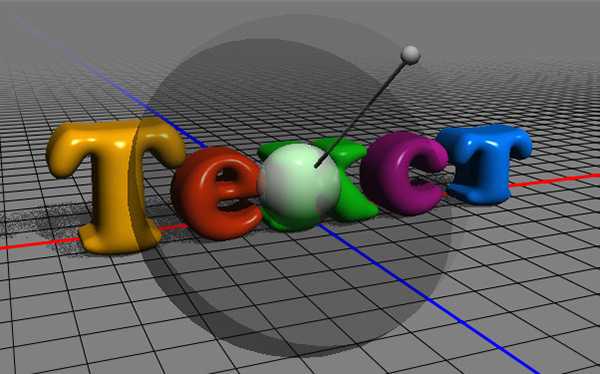
Теперь запустим Рендеринг ALT+SHIFT+CTRL+R – операция, которая обработает информацию, в результате чего, появится окончательный результат, после чего необходимо перейти в палитру Слои на слой с фоном:


На этом урок «Как сделать 3D текст в фотошопе CS6» окончен.
Узнать подробности работы с 3D объектами в фотошопе
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Текстовые 3D инструменты в Photoshop CS6
Я открыл изображение которое будет служить фоном, затем выбрал шрифт Arial Black и немного подкорректировал его с помощью инструмента «Свободная трансформация»:

Как только Вы закончили с вводом текста, нажмите на кнопку 3D на панели параметров:
Если Вы производите это действие в первый раз после установки программы, Photoshop спросит, хотите ли вы преобразовать рабочее пространство в оптимизированное под 3D, нажмите кнопку «Да», после чего существующие панели заменятся новыми. D правой части рабочего окно Photoshop появятся панель 3D и панель свойств, кроме того, на панели параметров появятся 3D инструменты:

3D панель и панель свойств
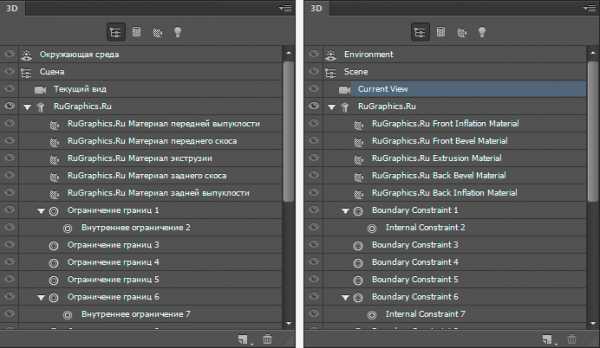
В правом верхнем углу вы увидите новую панель свойств, которые используются в рабочих процессах 3D моделирования. К этой панели мы вернёмся чуть позже. Под панелью свойств вы увидите 3D-панель, которая обеспечивает средство выбора и показа каждого типа компонента рабочего процесса 3D, это элементы сцены (Scene Elements), сетки и экструзии (Meshes and Extrusions), материалы для этих поверхностей (Materials), и объекты освещения (Lights), освещающие эти поверхности.
Метод работы с этой панелью: в панели следует выбрать какой либо из указанных выше четырёх пунктов, при этом панель свойств изменит своё содержимое и будет отображать все параметры, связанные с выбранным пунктом. На рисунке я привёл пример, справа выбраны все поверхности основного 3D-объекта (в нашем случае, текста), слева выбран объект освещения, он у меня всего один — «Бесконечный свет».

Существуют различные способы для просмотра объектов в 3D-панели. По умолчанию панель отображает все элементы в сцене, а когда вы добавляете новые объекты и виды освещения, этот список пополняется новыми пунктами и быстро становится весьма объёмным.
Для сортировки пунктов используются четыре кнопки в верхней части панели, которые позволяют перейти от просмотра «Всех объектов сцены» в «Сетки» (сами 3D-объекты), «Материалы» (текстуры, из которых состоят все поверхности 3D-объектов), и объекты освещения. При нажатии на любую из этих кнопок, все не имеющие отношения к разделу элементы сцены скрываются, и отображаются только элементы того раздела, который соответствует кнопке. На рисунке слева я показал 3D панель Photoshp CS6 с русскоязычным интерфейсом, а справа — с англоязычным:

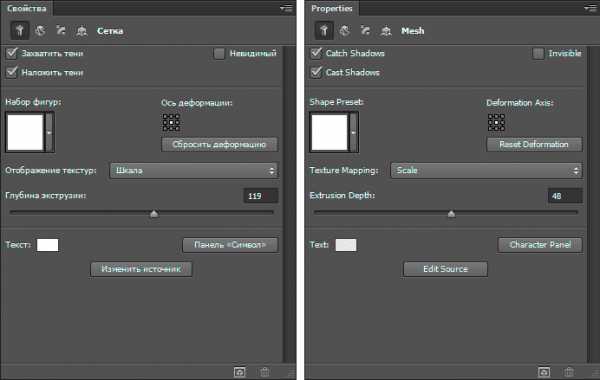
Панель свойств также имеет несколько разных категорий или режимов, которые могут быть доступны при работе с 3D-объектом (сеткой). Они включают в себя:
— Сетка (Mesh) — общие настройки)
— Деформировать (Deform) — настройки, изменяющие форму
— Капитель (Cap) — настройки вокруг передней поверхности элементов)
— Координаты (Coordinates) указывают координаты объекта в пространстве, кроме того,
изменяя их значение в панели, можно изменять положение объекта.
На рисунке справа англоязычный интерфейс, слева русскоязычный:

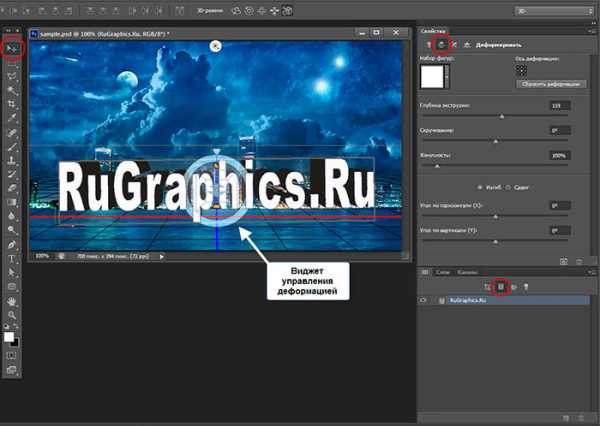
Прямая деформация 3D объектов
Во вкладке «Деформировать» (Deform) панели свойств Вы можете изменить настройки выдавливания (или экструдирования, Extrude), скручивания (Twist, но к тексту эта опция практически не применяется), а также изменить конусность выдавливания с помощью ползунка «Конусность» (Taper).
Кроме того, Вы можете выбрать тип деформации, изгиб и сдвиг (Bend или Shear), а также задать угол этого изгиба или сдвига по вертикали и/или по горизонтали.
Управлять этими настройками можно через панель, но имеется лучший способ — интуитивно понятный интерактивный виджет, который позволяет изменять все эти параметры, взаимодействуя с объектом напрямую.
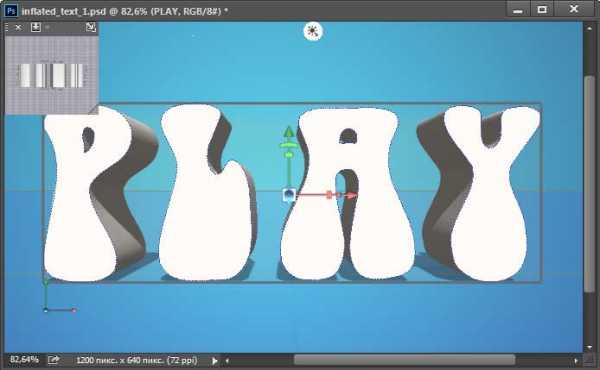
Для отображения интерактивного виджета на документе, в панели 3D выберите объект, а в панели свойств — режим деформации. Кроме того, на инструментальной панели должен быть выбран инструмент «Перемещение» (Move Tool). Вы должны увидеть круглый синий виджет, появившейся над вашим объектом (в моём случае — текстом). Как только Вы наведёте и немного подвигаете на виджете курсором мыши, различные области будут подсвечиваться золотым цветом, что означает активацию какого-либо режима деформации:

C помощью регуляторов виджета Вы можете изменить конусность выдавливания, изгиб, загиб текста и т.п., подробнее показано на коротком видео. Всю деформацию можно отменить, нажав на кнопку «Сбросить деформацию» (Reset Deformation):
C помощью инструментов, расположенных сверху на панели параметров, Вы можете вращать, перемещать и масштабировать 3D-объект.
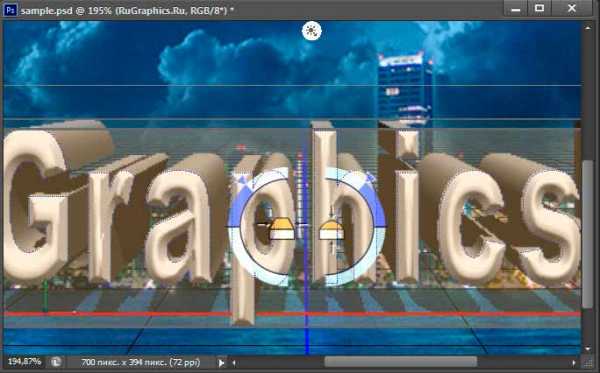
Справа от кнопки «Деформировать» (Deform) в панели свойств находится кнопка «Cap», название которой переведено в официальной русскоязычной версии почему-то как «Капитель», ну да ладно. С помощью этой опции Вы можете деформировать переднюю поверхность текста. Как и в случае с «Деформацией», в рабочем окне появляется виджет, с помощью которого Вы можете изменить интенсивность вздутия, ширину и угол фаски, и угол самой выпуклости. Кстати, он может быть и отрицательным, это значит, что при отрицательном значении угла выпуклость превратится в вогнутость:

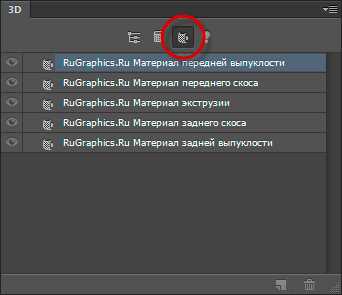
Применение 3D-материалов
Теперь хотелось бы добавить тексту цвета и какой-либо рельеф, текстуру для поверхности. Это можно сделать с помощью инструментов для 3D-материалов, вторая справа кнопка в панели 3D открывает нужную нам вкладку:

Здесь мы видим все материалы. из которых состоят поверхности (сетки) нашего объекта. Это материал передней выпуклости, переднего скоса, экструзии, заднего скоса, задней выпуклости и т.д. Вы можете назначить свойства и настройки для каждого материала индивидуально, чтобы получить лучший результат от применения освещения.
Самый простой способ работы с материалами заключается в использовании всплывающего списка, открывающегося по клику по кнопке, расположенной в правой верхней части панели свойств. Нажмите ее, затем нажмите кнопку в правом верхнем углу списка, и из нового списка выберите выпадающем виджетов и выберите «По умолчанию (для трассировки луча)» (Default (Ray-Trace)). Откроется новое окно, где нажмите на кнопку ОК. Теперь вы можете выбирать из различных типов отражающих материалов. Выберите поверхность (сетку), которую Вы хотите изменить, затем выберите материал для неё.
На рисунке я выбрал для поверхностей золотой материал, выглядит куда интереснее:

Работа с освещением
Давайте теперь займёмся светом. На панели 3D нажмите на значок лампочки, чтобы показать источники освещения. По умолчанию у нас он будет всего один, это «Бесконечные свет». Направление этого света может быть изменено с помощью перетаскивая ручки виджета, похожего на зонтик. Цветом и интенсивностью источника света можно управлять из панели свойств:

Я сделал цвет света темно-оранжевым, и повернул виджет-зонтик так, чтобы свет исходил сзади. Кроме того,снял галку с опции «тень» с сделал интенсивность света 400%., пока свет, казалось, сквозь сзади. Это создает интересные размышления, и хорошая тень в передней части письма, как только я увеличил интенсивность примерно на 300%:

Теперь неплохо бы добавить ещё один источник света. Добавляется источник при помощью той же кнопки внизу панели 3D, что и кнопки добавления слоя в обычной панели слоёв.
Я выбрал тип «Новый направленный свет» (New Light Spot), или «Прожектор»:
 .
.
После чего увеличил пятно света, отключил тени и уменьшил интенсивность до 75%. Вот что получилось:

Финал создания 3D
Финальной стадией создания любого 3D-изображения является его рендеринг (визуализация). При этом программа просчитывает и визуализирует объекты, которые ранее отображала схематично.
Запускается рендеринг через вкладку главного меню 3D —> Рендеринг или кнопкой внизу панели свойств.
В зависимости от сложности вашей 3D-сцены, мощности компьютера и 3D-установок, процесс визуализации может занять от нескольких минут до часа и более.
Обычно, следует подождать, пока процесс сделает несколько проходов, после чего Вы увидите все недостатки, которые следует устранить. Для прекращения процесса, щелкните в любом месте пользовательского интерфейса, затем внести необходимые изменения в позиционировании объектов, материалы или освещение (или их комбинацию) и запустите рендеринг вновь.
Вот что я получил в конце своей работы, обратите внимание, что я не гнался за какой-либо художественной ценностью изображения, а намеренно использовал тёмный, контрастный туксту фон для наглядности:

rugraphics.ru
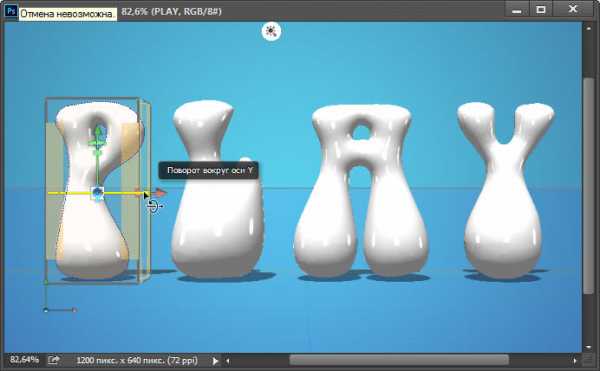
Блестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:

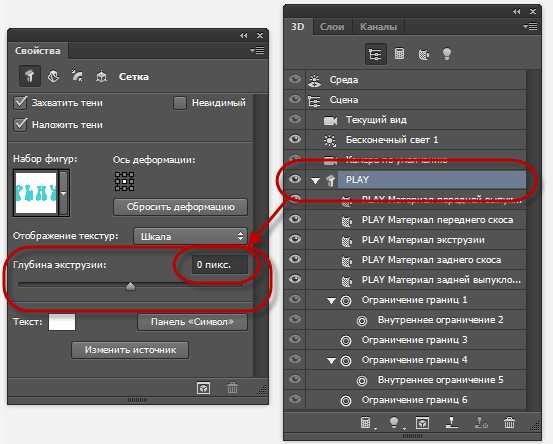
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:

Буквы стали плоским, что нам и нужно.
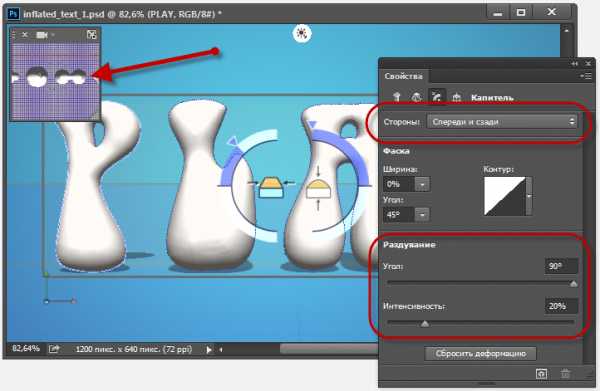
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:

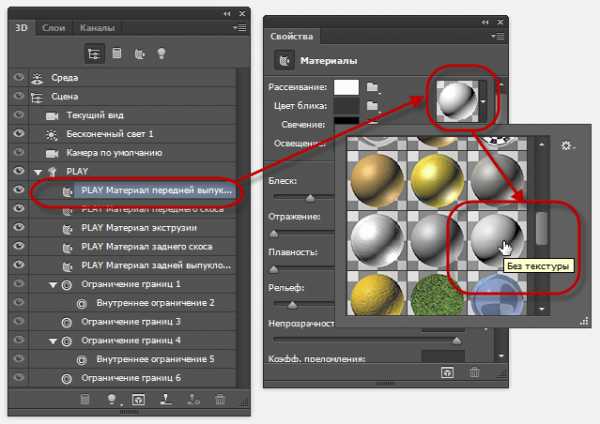
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):

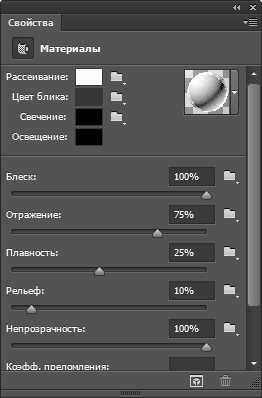
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:

ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:

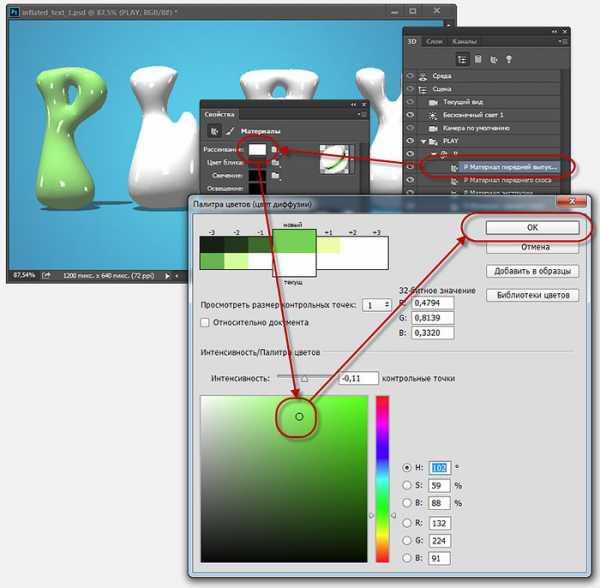
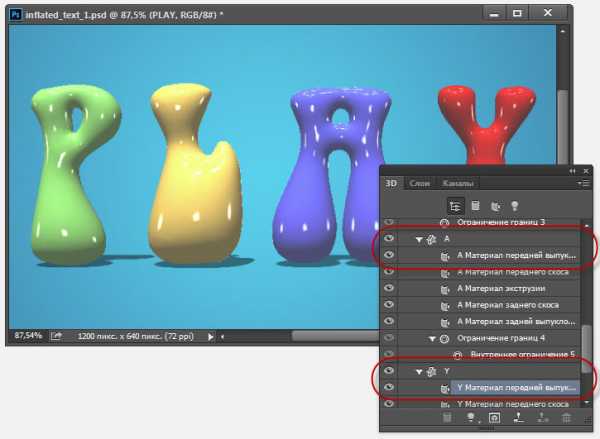
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:

Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:

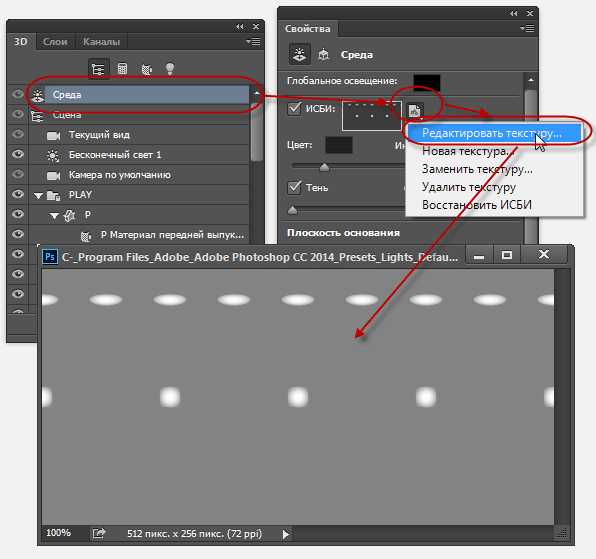
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:

Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:

Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:

На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
rugraphics.ru
Создание металлического 3D-текста в Photoshop CS6 · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей. На панели инструментов установите цвета #444343 и #1c1c1c. Выберите инструмент Gradient Tool (G) и создайте радиальную заливку.

Инструментом Horizontal Type Tool (T) напишите слово «Metal» цветом #cccccc. Шрифт «Sail» размером 330pt.

Перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.

Шаг 2
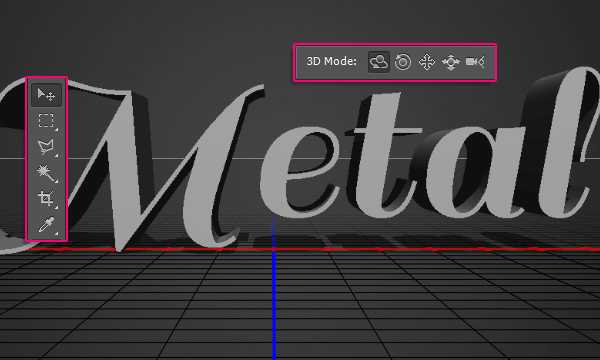
Для работы с 3D Вам нужно две панели: 3D и Properties. На панели 3D находятся все элементы сцены. При клике на каждом элементе будут показываться настройки. Поэтому убедитесь, что у Вас выбран именно тот элемент, который Вы хотите изменить.

Выберите инструмент Move Tool (V) и на верхней панели увидите 3D-режимы. Выберите каждый и посмотрите, как он работает.

Шаг 3
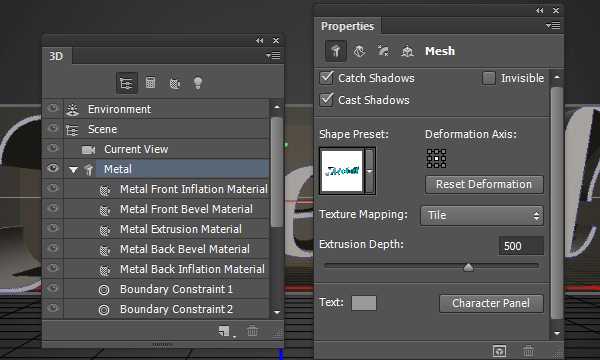
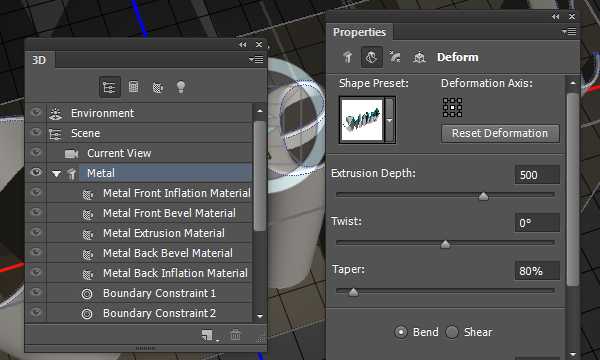
Выберите основной объект и на панели Properties измените Texture Mapping и Extrusion Depth.

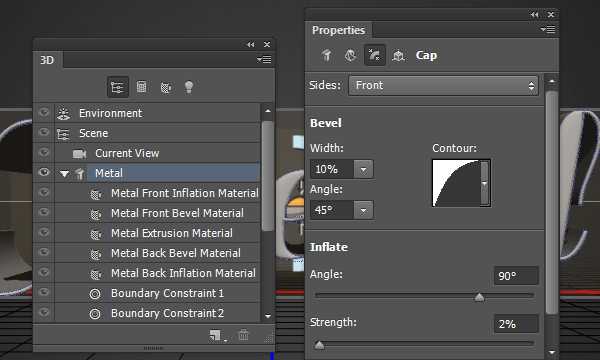
Перейдите во вкладку Cap и настройте параметры, как показано ниже.

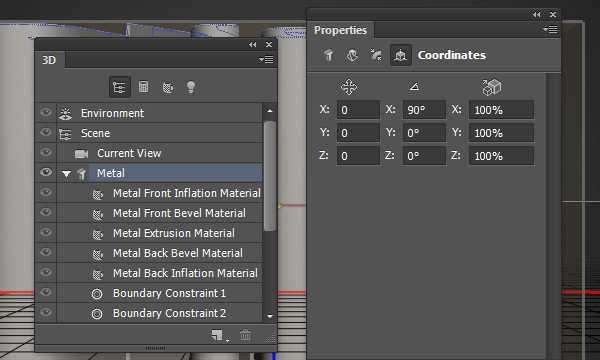
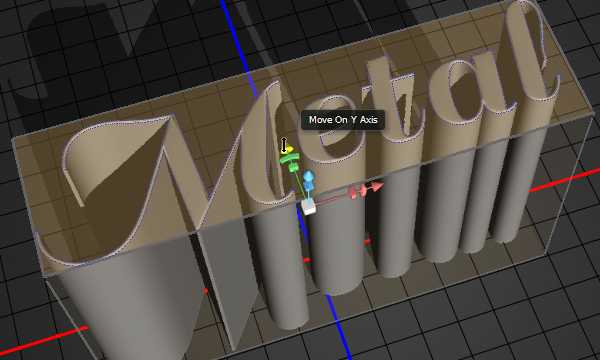
Перейдите во вкладку Coordinates и настройте угол по оси X. Текст будет расположен перпендикулярно плоскости основания.

Перейдите в меню 3D ? Snap Object to Ground Plane. Текст будет прилегать к плоскости основания, а не парить над ней.

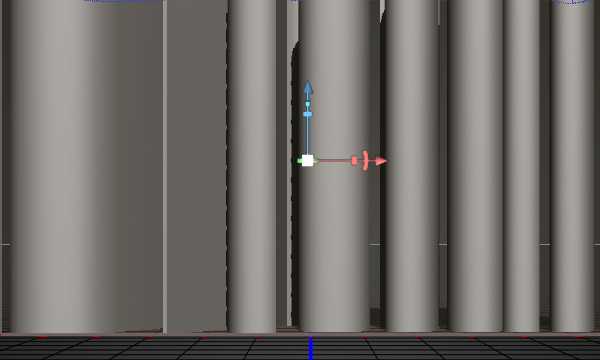
На панели 3D выберите Current View и при помощи инструмента Move Tool (V) расположите камеру над текстом, как показано на скриншоте.
Режимы инструмента Move Tool (V) можно заменить 3D осью. Концы стрелок — для перемещения, элемент перед ними — для вращения, а куб в центре — для масштабирования.

Шаг 4
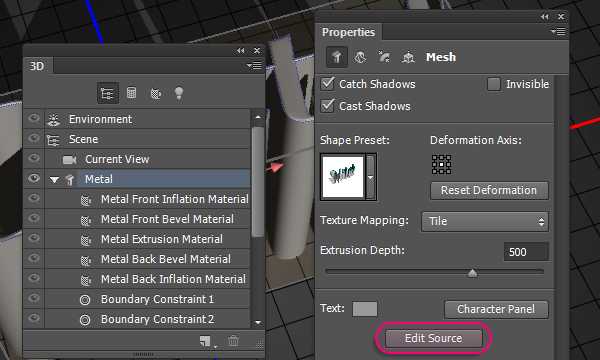
Сейчас мы изменим шрифт. Выберите основной объект и на панели Properties нажмите на кнопку Edit Source.

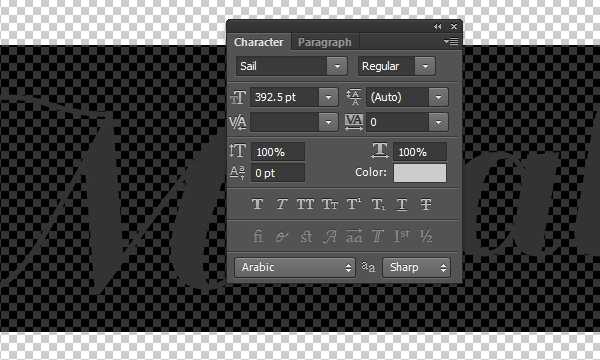
У Вас откроется новый документ с текстовым слоем. Измените размер шрифта на 392,5pt. Иногда случает так, что текст выходит за границы холста.

Чтобы это исправить, примените изменения, а затем перейдите в меню Image ? Reveal All.

Сохраните документ (File ? Save) и закройте. Вернитесь в основной документ и увидите изменения.

Шаг 5
Снова выберите основной объект и перейдите во вкладку Deform. Измените параметр Taper.

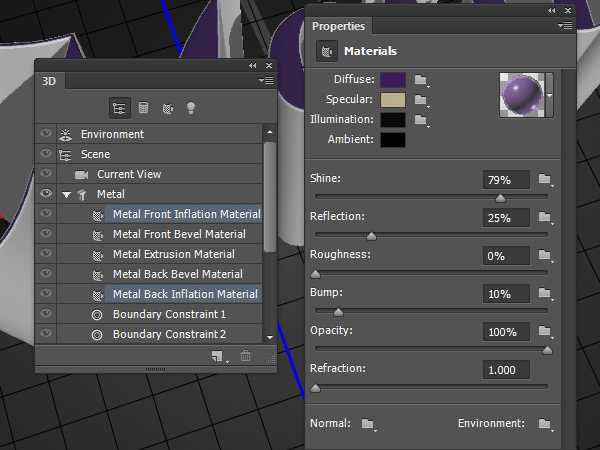
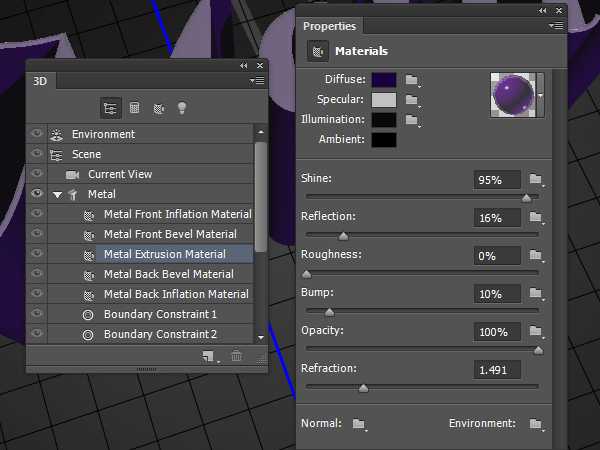
Выберите Front и Back Inflation Material (удерживая Ctrl, можно выбрать несколько элементов). Измените параметры так:
- Diffuse : #391d5b
- Specular : #bbb08c
- Illumination : #080808
- Ambient : #000000

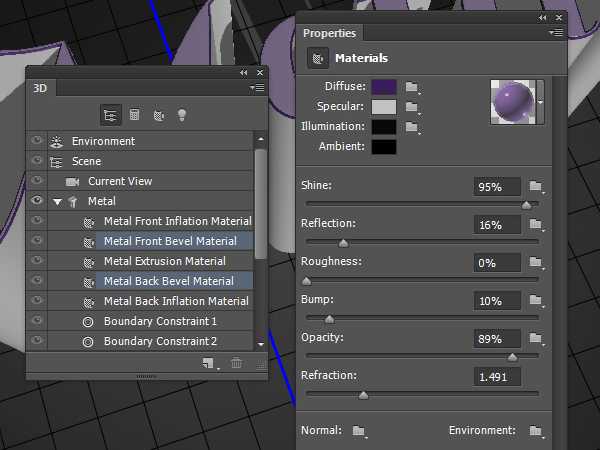
Теперь Front и Back Bevel Material:
- Diffuse : #391d5b
- Specular : #c1c1c1
- Illumination : #080808
- Ambient : #000000

И в завершение Extrusion material:
- Diffuse : #1b003d
- Specular : #c1c1c1
- Illumination : #080808
- Ambient : #000000

Шаг 6
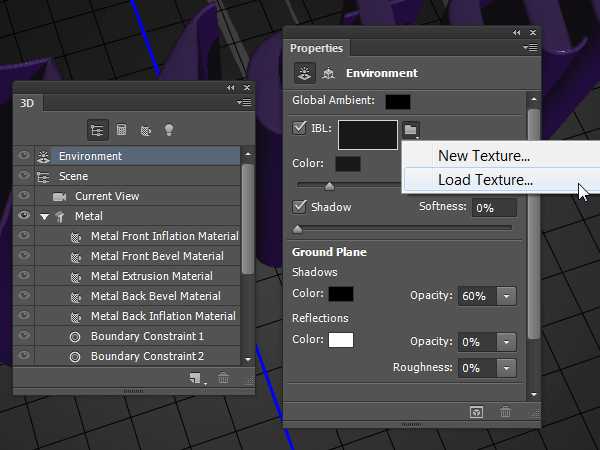
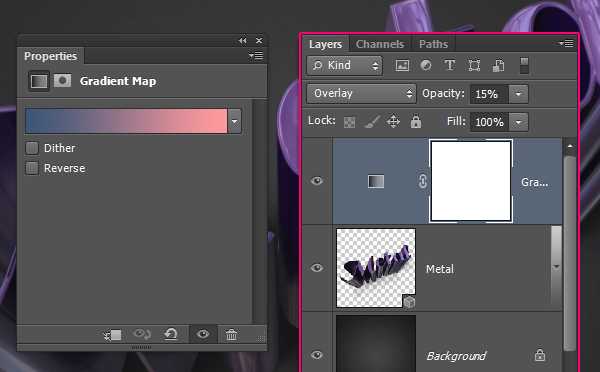
Выберите Environment на панели 3D. Кликните на иконке папки параметра IBL и выберите пункт Load Texture.

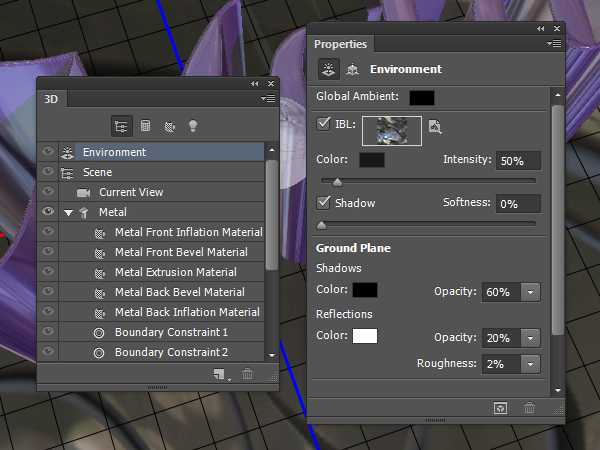
Выберите металлическую текстуру «ghghghhj.jpg» и настройте всё остальное, как показано на скриншоте.

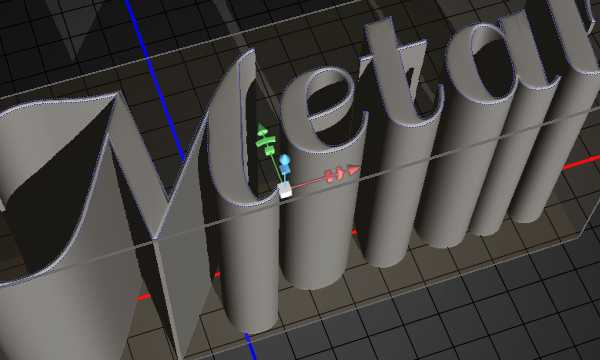
Инструментом Move Tool (V) поверните сферу в такое положение:

Шаг 7
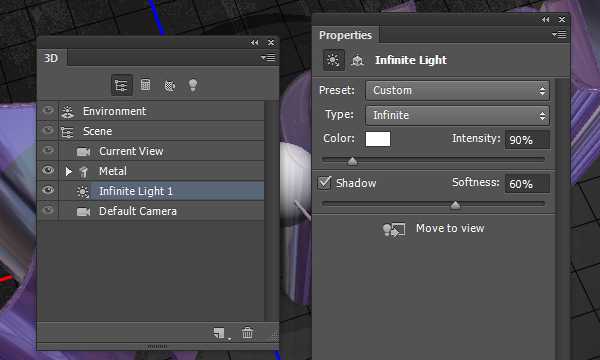
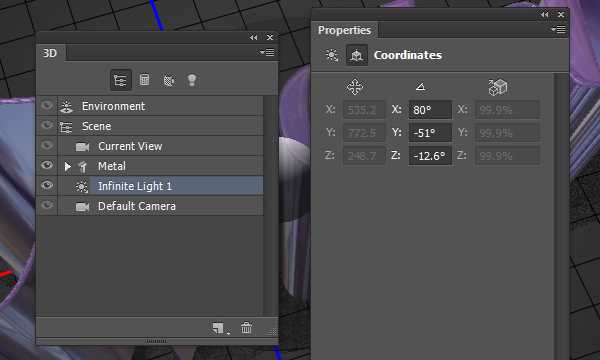
Настройте Infinite Light 1:

Расположение источника света:

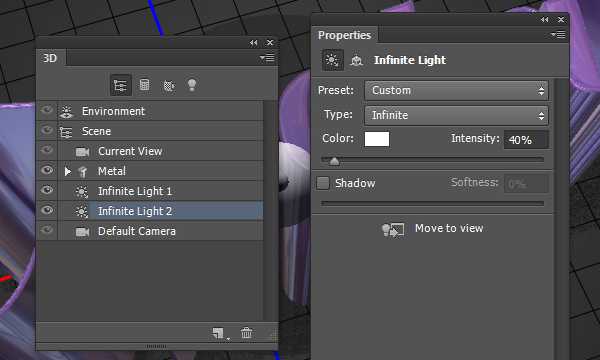
Добавьте новый источник света:


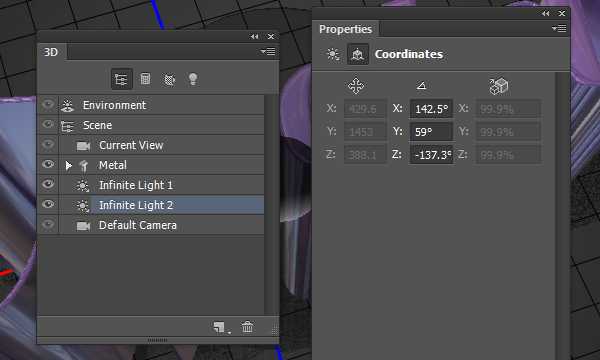
Расположение:

Шаг 8
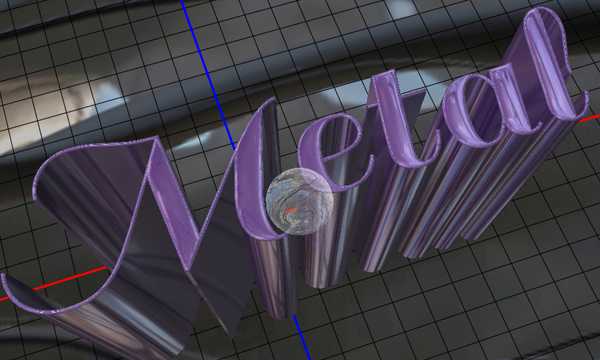
Внесите другие изменения на своё усмотрение.

Как закончите, перейдите в меню 3D ? Render. Процесс рендеринга можно остановить в любой момент при помощи клавиши Esc.

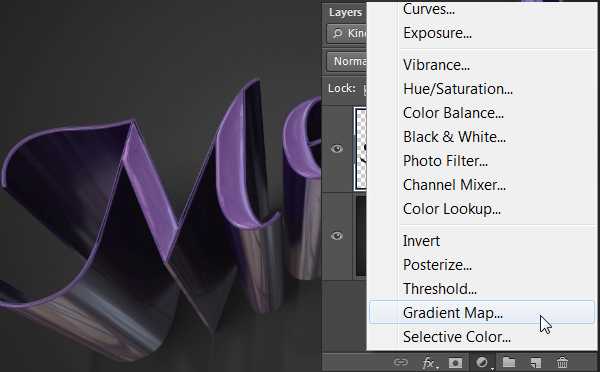
Когда рендеринг будет завершён, создайте корректирующий слой Gradient Map.

Градиент: #3e5678 ? #ff9a9e. Установите режим наложения Overlay и уменьшите непрозрачность до 15%.

Конечный результат:
photoshopworld.ru
