Как нарисовать фигуру в фотошоп
Как рисовать простые геометрические фигуры в Photoshop
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».

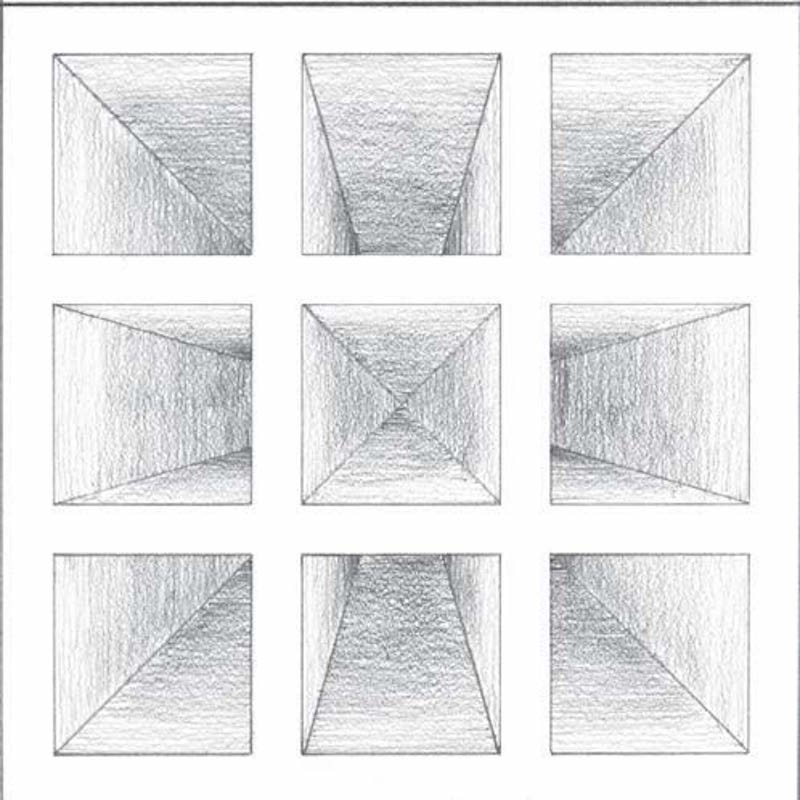
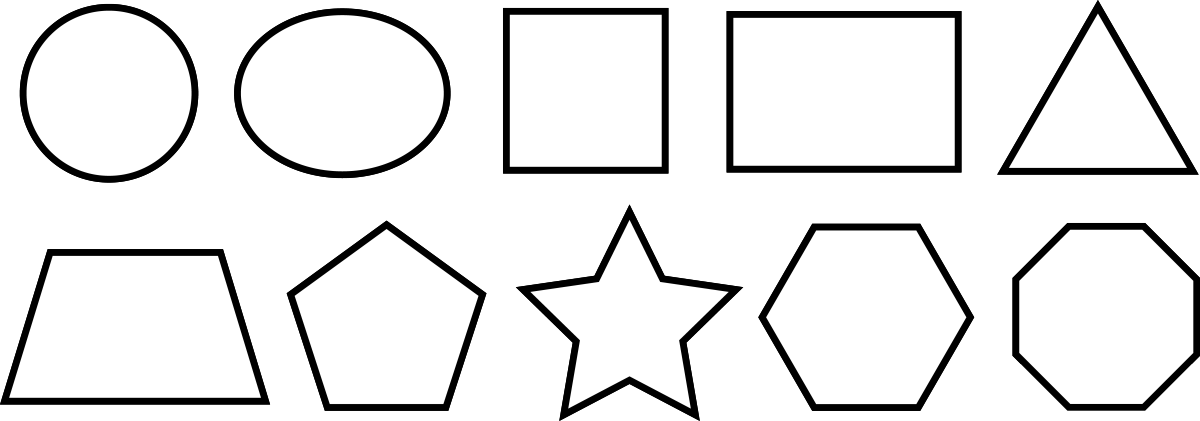
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску. и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как нарисовать геометрические фигуры в Photoshop четырьмя способами
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про ретуширование портрета или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я подготовил фон. Если хотите научиться делать как у меня на рисунке, то рекомендую статью о градиентах, нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы увеличить или уменьшить масштаб объекта используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Еще один похожий вариант
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется PNG формат. Так и нужно искать: треугольник png, круг, овал и так далее.
Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате ». Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Не забывайте также подписываться на рассылку, вас ждет еще масса полезных уроков, связанных не только с фотошопом, но и другими полезными программами.
Фигуры в фотошопе: как нарисовать или вставить?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
Режим инструмента выбора. Здесь можно выбрать одно из трёх.
Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
Контур. Рисуется контур фигуры без заливки.
Пикселы. Создаётся не векторная, а растровая фигура.
Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
Обводка. Настройки контура фигуры: толщина, тип, цвет.
Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Радиус скругления можно указать в соответствующем поле панели параметров.
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
Радиус. В этом поле задаётся радиус будущего многоугольника.
Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
Звезда. Установите флажок, если на выходе хотите получить звезду.
Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Как рисовать кривые пером в фотошопе?
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Делаем круги, квадраты и другие геометрические фигуры
Многие считают,
что известная в широких кругах фирма
Adobe обделила свою самую выдающуюся
программу, которой естественно является
Photoshop, простейшими функциями, такими
как, например рисование простых и не
очень геометрических объектов. Это
заблуждение, в Photoshop совершенно спокойно
можно рисовать геометрические фигуры
почти любой степени сложности!
Это
заблуждение, в Photoshop совершенно спокойно
можно рисовать геометрические фигуры
почти любой степени сложности!
1. Выделим, какую то область изображения. Выделение может быть как простой фигурой (круг, квадрат и т. д.), так и сложной. Для наглядности я создал как простое выделение (круг), так и сложное. Сложное выделение я сделал при помощи инструмента Лассо.
2. Прежде чем создать объект нужно создать новый Layer. Это требуется для того, чтобы наш геометрический объект можно было передвигать и применять к нему различные эффекты.
3. Далее все предельно просто, требуется всего лишь выполнить команду Stroke (edit/stroke) и ободок выделения будет закрашен тем цветом, который Вы выбрали.
Вот что у нас получилось. Хотелось бы заметить, что область применения данной техники очень широка, и с ее помощью можно за пару минут создать геометрический объект любой формы.
Далее Вы можете
делать с этим объектом всё, что угодно. Для того, чтобы залить объект градиентом,
или скажем текстурой требуется либо
выделить объект (ctrl+click на layer с объектом), либо установить layerу с
объектом параметр preserve transparency. А затем
просто берете и рисуете кисточкой на
этом объекте, также можно залить его
градиентом и произвести другие операции.
Финальный пример показывает получившиеся
геометрические фигуры, залитые gardientом.
Для того, чтобы залить объект градиентом,
или скажем текстурой требуется либо
выделить объект (ctrl+click на layer с объектом), либо установить layerу с
объектом параметр preserve transparency. А затем
просто берете и рисуете кисточкой на
этом объекте, также можно залить его
градиентом и произвести другие операции.
Финальный пример показывает получившиеся
геометрические фигуры, залитые gardientом.
Создаем 3d шар
1. Создаем новое изображение (в данном случае 100х100 пикселей). Создаем новый слой. На этом слое делаем выделение окружностью и заливаем любым цветом (например, синий). Выделение после заливки не снимаем.
2. Далее используем эффекты свечения на выделении. (Фильтр/Освещение/Эффекты свечения). Настройки подбираем по вкусу.
3. Теперь, для реалистичности добавим блик на шарик. (Фильтр/Освещение/Блик).
4. И наконец отбросим
тень от шарика – для этого нужно свести
все слои (Слой/Выполнить
сведение) и
с помощью какого-либо фильтра отбросить
тень. Снимаем выделение (Выделение/Ничего
не выделено)
и наш трехмерный шарик готов. Реалистично
получилось, не правда ли?
Снимаем выделение (Выделение/Ничего
не выделено)
и наш трехмерный шарик готов. Реалистично
получилось, не правда ли?
1 | 2 | 3 | 4 |
Трехмерная кнопка, тип 1
1. Для изготовления кнопки нам потребуется черно-белый трехмерный шар. Для его изготовления используем фильтр KPT Spheroid Designer 3.0. Если у вас такового нет, то возьмите мой 100×100 пикселей и уменьшите его до необходимого размера (предварительно переключитесь в RGB режим).
2.
Попробуем сделать кнопку средней
величины. Уменьшаем шар до размера 25×25 пикселей.![]() Командой Image/Duplicate создаем две копии изображения. У первого
изображения командой Image/Canvase
Size обрезаем правую половину, у второго
левую, а у третьего обрезаем края, чтобы
его ширина стала 1 пиксель.
Командой Image/Duplicate создаем две копии изображения. У первого
изображения командой Image/Canvase
Size обрезаем правую половину, у второго
левую, а у третьего обрезаем края, чтобы
его ширина стала 1 пиксель.
3. Командой Image/Image Size увеличиваем ширину третьего изображения до 125 пикселей (не забудьте убрать галку в окошке рядом с надписью Constrain Proportions).
4. Выделяем первое изображение командой Select/All или клавишами CTRL+A. Копируем его Edit/Copy (CTRL+C). Вставляем его в третье изображение и передвигаем влево. Со вторым изображением поступаем также, только помещаем его справа. Совмещаем все слои в один Layer/Flatten Image.
5. Командой Image/Adjust/Hue/Saturation (Saturation ставим около 60, а Hue в зависимости от желаемого цвета, (не забудьте включить Colorize)) задаем цвет.
6. Пишем
текст на кнопке.
Пишем
текст на кнопке.
1 | 2 | 3,4,5 | 6,7 |
: Часть 8. Рисование, раскрашивание и заливка цветом :: Adobe Photoshop 7. Как сделать :: Adobe :: eTutorials.org Редактируя изображения, во многих случаях вам может понадобиться нарисовать плоскую геометрическую фигуру, например прямоугольник или круг. Независимо от того, хотите ли вы создать экранированную область для добавления текста, создать веб-интерфейс или создать составное изображение, графические формы играют центральную роль в этом процессе.
 Adobe сделала эту функцию еще более полезной в Photoshop 7, потому что теперь вы можете рисовать и редактировать графику на изображении, как будто это векторные объекты.
Adobe сделала эту функцию еще более полезной в Photoshop 7, потому что теперь вы можете рисовать и редактировать графику на изображении, как будто это векторные объекты. Открыть файл
Выберите «Файл», «Открыть» и выберите файл, который вы хотите изменить с помощью графической формы.
Выберите цвет формы
Щелкните образец цвета переднего плана на панели инструментов, чтобы открыть палитру цветов. Выберите нужный цвет для фигуры, которую вы будете рисовать, и нажмите OK.
Выберите инструмент «Форма»
Выберите нужный инструмент формы из набора инструментов. Нажмите и удерживайте кнопку графической фигуры, чтобы увидеть меню всех параметров формы: прямоугольник, эллипс, многоугольник, линия и пользовательская. Когда вы перетаскиваете выбранную фигуру, помните, что клавиша Shift превращает прямоугольники и эллипсы в квадраты и круги.
Установить тип формы
На панели параметров выбранного инструмента формы выберите способ рисования фигуры.
 Выберите значок «Заполнить пиксели», чтобы создать плоскую область с заливкой на текущем активном слое. Значок «Пути» создает отдельный слой-фигуру с обтравочным контуром. Значок Shape Layers создает незаполненный рабочий путь.
Выберите значок «Заполнить пиксели», чтобы создать плоскую область с заливкой на текущем активном слое. Значок «Пути» создает отдельный слой-фигуру с обтравочным контуром. Значок Shape Layers создает незаполненный рабочий путь.Нарисуй фигуру
Нажмите и перетащите изображение, чтобы нарисовать нужную форму. Не забудьте использовать ползунок «Непрозрачность» и режимы наложения на панели параметров, если это необходимо. Если вы выбрали параметр «Пути» на шаге 4, в палитре «Слои» появится новый слой. Если вы выбрали опцию Shape Layers, активный путь появится на экране.
Редактировать форму
Если вы начали с параметра «Пути» или «Слои-фигуры» на шаге 4, вы можете редактировать нарисованную фигуру; после того, как вы нарисуете первую фигуру, активируются параметры редактирования, которые позволяют вам добавлять, вычитать, ограничивать или инвертировать путь. Перетащите последующие фигуры, используя эти параметры.

Настройка параметров формы Каждый инструмент формы включает меню параметров формы для указания способа рисования фигур. Щелкните стрелку в конце второй группы значков на панели параметров, чтобы открыть меню параметров геометрии; выберите из таких параметров, как закругленные углы и фиксированные размеры формы. Использование инструмента Custom Shape Tool Инструмент «Пользовательская фигура» позволяет рисовать уникальные фигуры, выбранные из предопределенной палитры фигур. Чтобы создать пользовательскую фигуру, создайте фигуру с помощью инструментов контура или фигуры. Выберите «Редактировать», «Определить пользовательскую форму» и введите имя формы. Теперь он появится в списке фигур на панели параметров. Обязательно выберите «Фиксированный размер» в меню «Параметры геометрии» на панели параметров, чтобы нарисовать фигуру с исходными пропорциями. |
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.
| . |
| Часть 8. Рисование, живопись и начинка с цветом |
|
Part 9. Using Type Using Type |
| Part 10. Using Paths |
| Part 11. Working with Layers |
Часть 12. Создание веб файлов0075
|
Adobe Photoshop — Автоматизация создания геометрических фигур?
Похоже, вы ищете фрагмент кода в Scheme. Это действительно не то место, где можно найти это. Кроме того…
Простые многоугольники (треугольники, квадраты, пятиугольники и т. д.)
Эти формы самые простые. Все, что вам нужно сделать, это найти равномерно распределенные точки по окружности. Каждая сторона имеет 1 точку, поэтому треугольник будет иметь 3 точки на окружности, квадрат — 4 и т. д.
На первый взгляд «страшная» часть — это получение координат окружности, но на самом деле это довольно просто. Вот некоторый псевдокод:
Вот некоторый псевдокод:
GetEndPoint( startX, startY, радиус, угол)
{
endX = startX + (радиус * Sin (угол * PI))
endY = startY + (радиус * -Cos (угол * PI))
вернуть конецX, конецY
}
Теперь, когда у вас есть простой способ находить точки, все, что вам нужно сделать, это повторить свой путь по окружности и провести линию от точки к точке.
поли( центр X, центр Y, радиус, стороны )
{
incrementAngle = 360/стороны
текущий угол = 0
в то время как ( текущий угол < 360 )
{
координаты = GetEndPoint (центр X, центр Y, радиус, текущий угол)
DrawCoordinates(координаты)
текущий угол + = угол увеличения
}
}
Если вы объедините эти концепции с предложением PhiLho о создании SVG, вы сможете очень легко создать скрипт для создания многоугольника.
поли( x, y, 50, 5 )
Звезды
Звезды лишь немного сложнее многоугольников. Процесс тот же, но у вас есть 2 радиуса, что означает, что у вас будет вдвое больше точек.
