Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
Автор Дмитрий Евсеенков На чтение 9 мин Просмотров 748 Обновлено
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ — Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Содержание
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент — «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
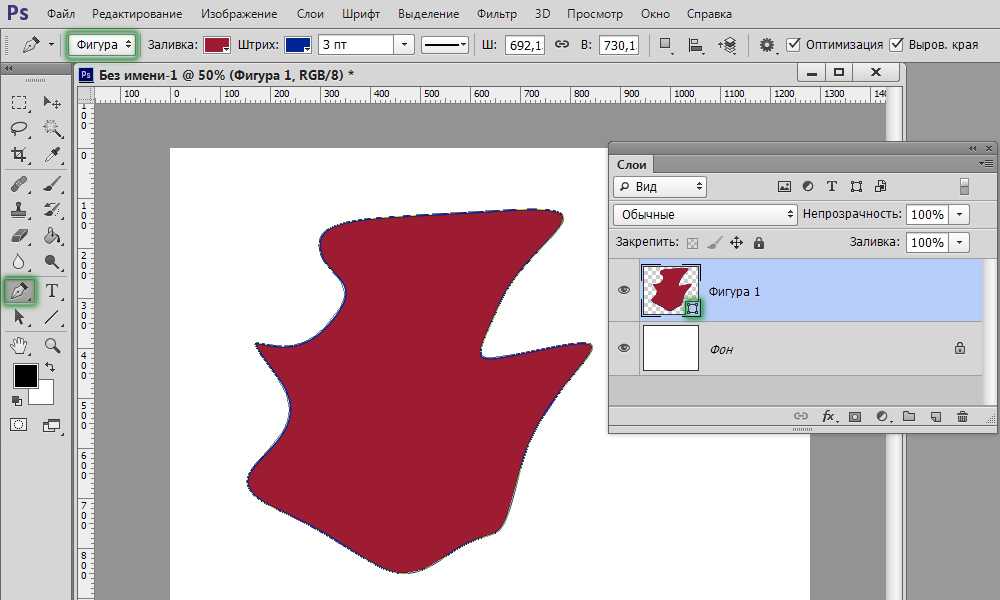
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
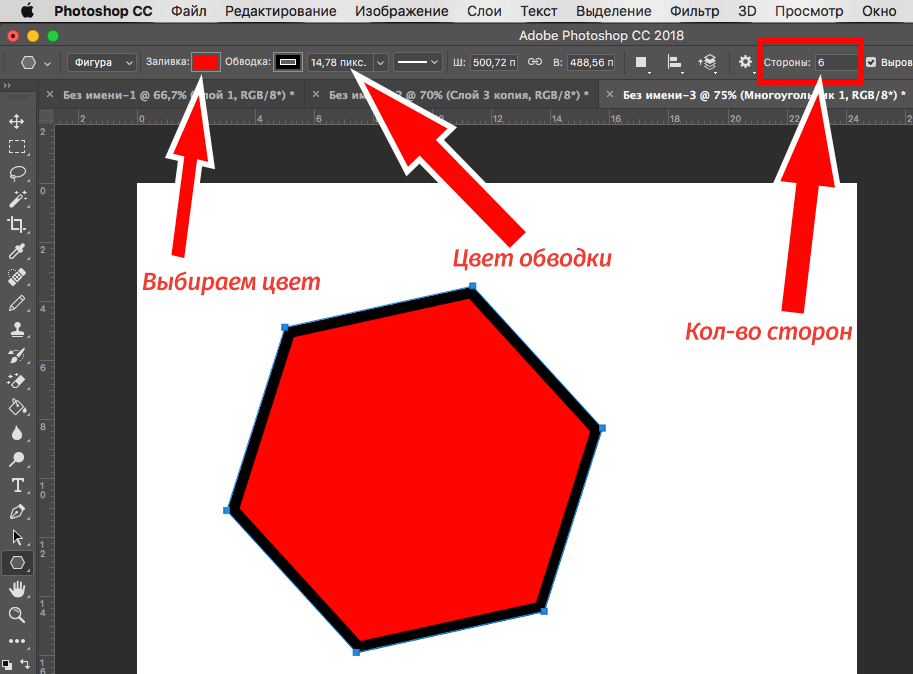
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
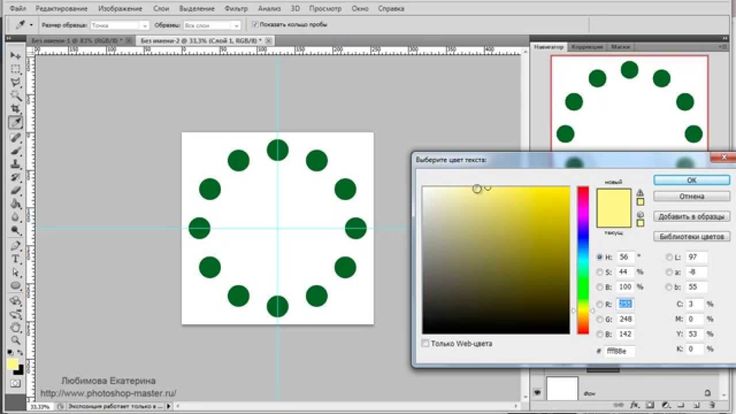
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
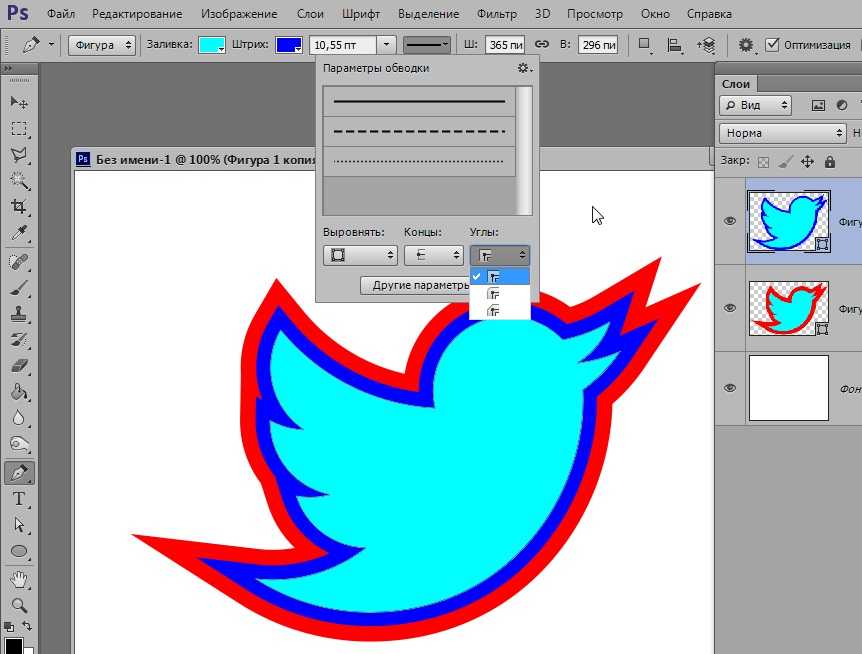
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Как нарисовать прямоугольник в фотошопе c заливкой и без
Hobo 2020-10-26 в Photoshop Комментариев: 2 844 просмотров
Последнее обновление — 28 января 2022 в 16:54
Давайте покажу, как нарисовать прямоугольник в фотошопе без заливки и с заливкой. Сделать это предельно просто при помощи инструментов, встроенных в этот графический редактор. Всего пару минут, несколько кликов мышкой и вы сможете изобразить эту незатейливую фигуру.
Без заливки
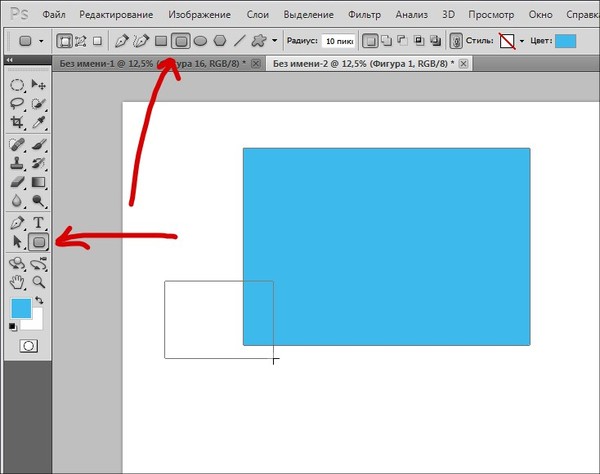
Итак, у меня в фотошопе открыто изображение прямоугольной формы красного цвета. Стоит задача на его фоне нарисовать прямоугольник белого цвета.
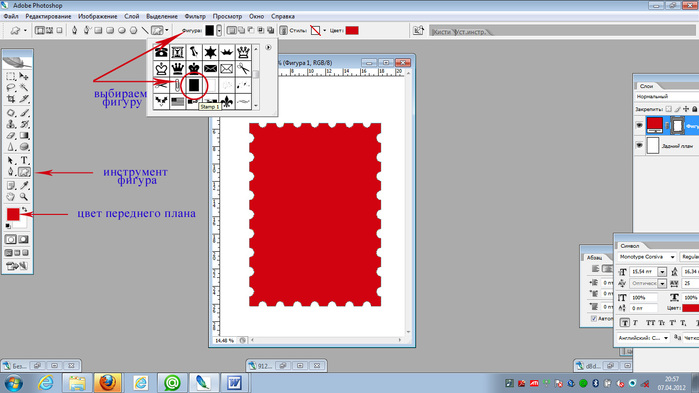
Слева имеется колонка с инструментами. На скриншоте ниже, стрелкой я отметил тот из них, с которым нам и предстоит работать. Если изначально у вас там отображается иконка в виде прямоугольника, это прекрасно, меньше нужно телодвижений. В противном же случае, наведите стрелку мышки на открытый инструмент, кликните левой клавишей и удерживайте клавишу какое-то мгновение, пока не увидите выпадающее меню.
Кстати, если мыша стала барахлить, посмотрите, как наладить работу колёсика прокрутки, чтобы скроллинг страницы не доставлял проблем.
В появившейся менюшке необходимо выбрать Инструмент «Прямоугольник», кликнув по соответствующей ссылке.
Теперь в колонке слева отображается инструмент, с которым далее и будем работать. Посмотрите на скриншоте, как это выглядит.
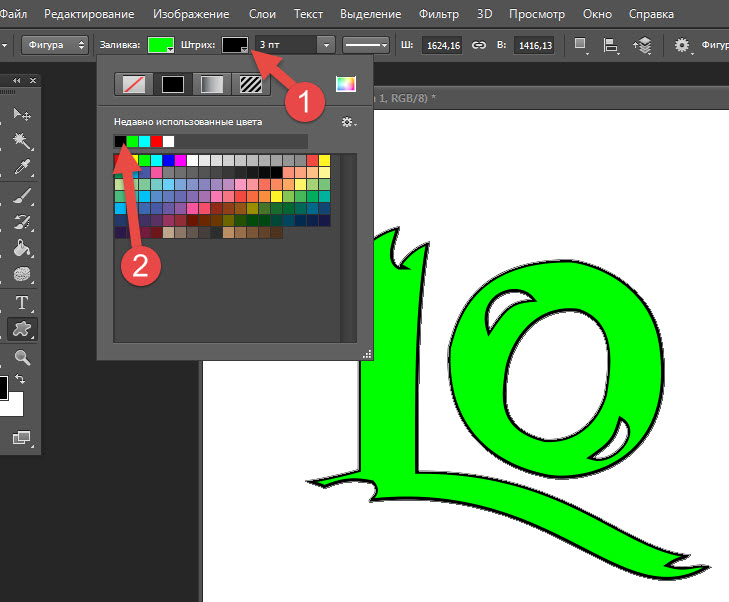
Далее, для того чтобы выбрать цвет прямоугольника, необходимо обратиться к инструментам, расположенным под горизонтальным основным меню. Кликните по инструменту «Штрих», как это показано на скриншоте. Появится палитра, при помощи которой и можно подобрать желаемый цвет. Я выбрал для примера белый.
Кликните по инструменту «Штрих», как это показано на скриншоте. Появится палитра, при помощи которой и можно подобрать желаемый цвет. Я выбрал для примера белый.
Теперь, чтобы начертить прямоугольник, кликнем по инструменту «Заливка» и в открывшейся палитре цветов выберем параметр «Без заливки». На скриншоте действия отмечены стрелочками.
Далее, наведите курсор на свою картинку, зажмите левую клавишу мыши и просто потяните в сторону и вниз или вверх. Обратите внимание, что в момент, когда вы рисуете, будут отображаться размеры фигуры — ширина и высота в пикселях.
И вот, прямоугольник готов. При помощи инструмента «Перемещение» (самый первый в колонке инструментов слева) его можно двигать как угодно.
С заливкой
Теперь, давайте зальём наш прямоугольник, к примеру, зелёным цветом. Для этого кликаем по инструменту «Заливка» и забираем зелёный цвет из палитры, кликнув мышкой в соответствующий квадратик. Куда кликнуть, я показал на скриншоте ниже.
В этот же момент фигура окрасится в зелёный цвет. Если рамка не нужна, необходимо проделать те же самые действия и для инструмента «Штрих», то есть окрасить рамку в зелёный цвет при помощи палитры цветов.
Но это ещё не все возможности. Посмотрите на следующий скриншот. Можно задать тип штриха фигуры. Это может быть сплошная, а также пунктирная линия в виде штрихов или точек. Откройте соответствующее меню, как показано на рисунке.
Вот так выбираем пунктирную линию.
Ну а слева имеется не менее интересный инструмент. С его помощью можно регулировать толщину рамки нашего прямоугольника. Кликните по треугольничку (смотрите скрин) — появится ползунок, который и позволяет увеличить или уменьшить толщину.
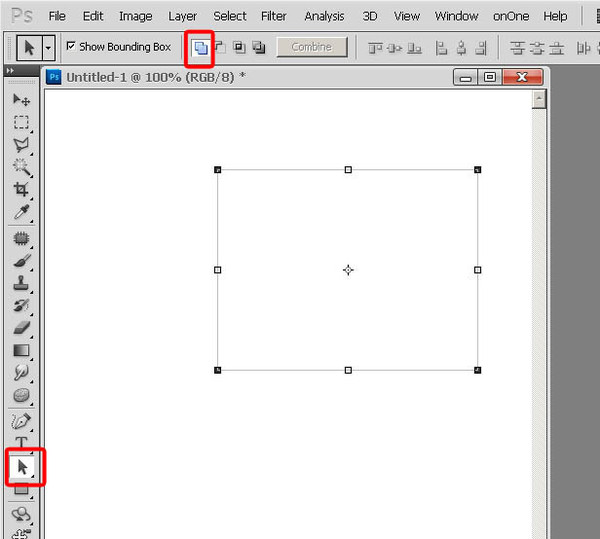
В любой момент работы существует возможность менять ширину и высоту прямоугольника, то есть нарисовать прямоугольник определённого размера. Для этого надо просто кликнуть по рамке. Появится всплывающее окошко, где и можно задать необходимые параметры.
Всем WEB!
Друзья, плюсаните, вдруг пригодится!
Почитайте похожие материалы
Как рисовать векторные фигуры в Photoshop?
Photoshop — это в основном программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc., но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
Векторные инструменты
Векторный инструмент — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программное обеспечение для редактирования растровых изображений, с помощью этого инструмента мы можем создавать векторные фигуры, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы.
Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать параметр векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь на холст, удерживая кнопку Левая кнопка мыши тогда вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете изменить это. Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторные фигуры:
- Прямоугольные и квадратные формы
- Закругленные прямоугольные и квадратные формы
- Эллиптические и круглые формы
- Однопиксельная линия
- Многоугольные формы
- Пользовательские формы и библиотека предопределенных векторных форм.

Прямоугольные и квадратные формы: Прямоугольная форма по умолчанию выбрана для рисования. Если вы нажмете , щелкните левой кнопкой мыши и, удерживая, перетащите мышь на холсте, то будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана на изображении ниже:
Квадратная форма: Квадратная форма представляет собой подформу прямоугольной векторной формы. Если удерживать на клавиатуре кнопку shift при создании прямоугольной формы, то вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на рисунке ниже: Квадратные формы: Скругленная прямоугольная форма — это форма, углы которой не острые, а имеют форму плавной кривой, поэтому она называется скругленной прямоугольной формой. Нажав shift + U несколько раз вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример закругленной прямоугольной векторной формы:
Закругленная квадратная форма: Закругленная квадратная форма — еще один вариант закругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Примечание. Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
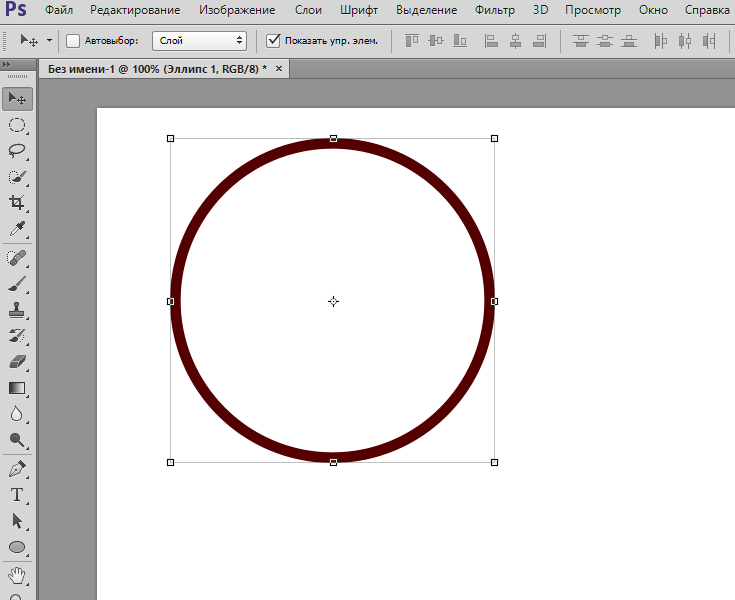
Эллиптические и круглые формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольной формы и закругленной прямоугольной формы, эта круглая форма также является вариантом эллиптической векторной формы. Нажав , сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Нажав , сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Линия одиночного пикселя: Эта опция просто создаст линию из одного пикселя, которая будет прямой и линейной. Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Например, как показано на изображении ниже:
Многоугольники: В этом варианте мы можем создавать многоугольники, такие как звезда, пятиугольник и различные формы, как показано на рисунке ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важный и очень полезный параметр для рисования векторных фигур в Photoshop. Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть готовые фигуры, просто щелкните и используйте.
Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть готовые фигуры, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, нажмите на маленький значок шестеренки, расположенный в правом верхнем углу открытой панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
Как сделать пользовательские векторные фигуры?
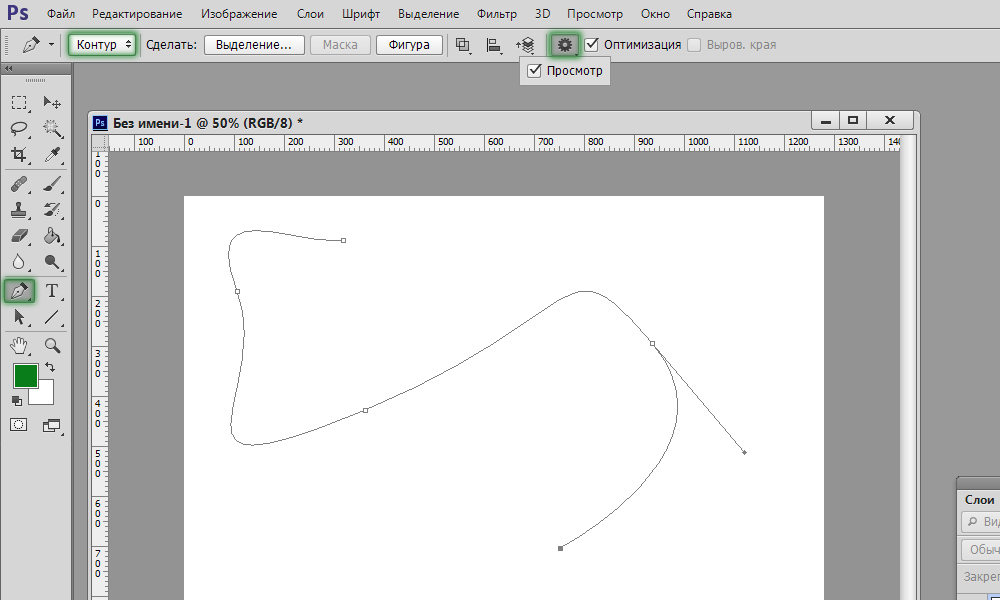
Для создания пользовательских векторных фигур вам необходимо иметь некоторое представление об инструменте «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо» щелкните правой кнопкой мыши на холсте и выберите параметр «Определить пользовательскую форму» в окне параметров. пользовательскую форму и сохраните ее.
Теперь для использования этой пользовательской формы повторно выберите инструмент векторной формы и влево-вправо щелкните по холсту, после чего вы увидите форму окна библиотеки форм, где просто выберите свою пользовательскую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите пользовательскую форму.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров/свойств, такие как цвет фигуры, размер фигуры, непрозрачность и т. д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
1. Типы
В опции типов вы можете выбрать Контур, Форма или Пиксель. В опции пути вы можете создать только путь или контур фигуры. С помощью этого типа вы можете сделать выбор фигур, которые формируются этим инструментом. в типе формы вы можете создавать фигуры с цветом заливки.
2. Цвет заливки
Этот параметр наиболее полезен для векторных фигур. Эта опция указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете выбрать цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели параметров выше, что откроет окно цвета, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого окна цвета, также вы можете заполнить градиент и узоры в форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто щелкните параметр «Обводка» на панели параметров и выберите нужный цвет для обводки во всплывающем окне.
В приведенном ниже примере показано, как выбрать цвет для обводки:
4. Ширина штриха
Этот параметр используется для настройки ширины штриха. Вы можете указать значение штриха в виде пикселей. вы можете определить ширину штриха. С помощью этого значения вы можете решить, насколько толстым или тонким будет штрих вашей фигуры.
5. Тип обводки
Тип обводки определяет, каким будет стиль обводки, например, линейная, пунктирная, длинная пунктирная линия и т. д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина фигуры
Высота и ширина фигуры
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным для создания фигур. В этом варианте вы можете добавлять, вычитать, пересекать или вытягивать перекрывающиеся области двух фигур. Чтобы использовать эту опцию, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех параметрах один за другим:
- Добавление фигур: После выбора этой опции вы можете добавить две или более фигур вместе. Если вы хотите добавить прямоугольную форму к круглой форме, вам следует использовать эту опцию. Работа этой опции показана ниже:
- Вычитание фигуры: С помощью этой опции вы можете легко вычесть одну фигуру из другой.
 перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, используйте эту опцию. После выбора этой опции, если вы рисуете новую фигуру на другой фигуре, общая или перекрывающаяся область двух фигур останется, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
- Выдавливание области перекрытия: Эта опция полностью противоположна опции пересечения фигур. в отличие от того, как область перекрытия была сохранена в опции пересечения фигур, в опции экструзии формы удаляется только область перекрытия формы,
8. Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно. С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
9. Порядок фигур
Каждая векторная фигура в Photoshop имеет отдельный слой, поскольку мы продолжаем создавать фигуры. Затем каждый новый слой добавляется поверх предыдущего слоя в виде стопки и с помощью этого свойства мы можем менять порядок этих слоев.
- Переместить фигуру на передний план: После выбора этой опции слой с выбранной фигурой окажется наверху стека слоев.
- Переместить форму вперед: После выбора этой опции слой выбранной формы окажется поверх слоя над ним.
- Отправить фигуру назад: После выбора этого параметра слой выбранной фигуры помещается под слой под ним.
- Отправить фигуру на задний план: После выбора этого параметра слой выбранной фигуры перемещается в конец стека слоев.

Как сделать прямоугольник в Photoshop (3 быстрых шага)
Вы когда-нибудь пробовали рисовать прямоугольник в Photoshop? Легче сказать, чем сделать, не так ли? Даже с твердой рукой и планшетом это довольно сложно.
Здравствуйте! Меня зовут Кара, и я большой поклонник простых способов. Photoshop дает нам несколько изящных приемов для создания идеально прямых прямоугольников. Этот метод очень прост, если вы знаете, как это сделать.
Посмотрим!
Имейте в виду, что приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы работаете на Mac или используете другую версию, они могут немного отличаться.
Содержание
- Шаг 1. Откройте инструмент «Прямоугольник»
- Шаг 2. Нарисуйте прямоугольник
- Шаг 3. Настройте фигуру
Шаг 1.
 Откройте инструмент «Прямоугольник» Рядом с нижней панелью инструментов в левой части экрана вы увидите несколько инструментов формы. Инструмент Rectangle по умолчанию находится сверху. Если сверху находится другой инструмент формы, щелкните правой кнопкой мыши на миниатюре, чтобы открыть меню и выбрать инструмент формы прямоугольника.
Откройте инструмент «Прямоугольник» Рядом с нижней панелью инструментов в левой части экрана вы увидите несколько инструментов формы. Инструмент Rectangle по умолчанию находится сверху. Если сверху находится другой инструмент формы, щелкните правой кнопкой мыши на миниатюре, чтобы открыть меню и выбрать инструмент формы прямоугольника.Шаг 2. Нарисуйте прямоугольник
Нажмите и перетащите, чтобы создать прямоугольник на холсте.
Если вы хотите, чтобы фигура оставалась идеальным квадратом, удерживайте клавишу Shift при перетаскивании.
Шаг 3. Настройте форму
Что делать, если вам не нужна сплошная заполненная форма, как здесь? Нет проблем, вы можете легко настроить свою форму для разных образов.
Когда вы размещаете прямоугольник, должна появиться эта панель свойств.
Если вы его не видите, перейдите к Окно в строке меню и выберите Свойства.
На этой панели вы можете выбрать, как должен выглядеть ваш прямоугольник.