Как разрезать фото в фотошопе
Легкий способ разрезать картинку в Фотошопе и сохранить ее в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
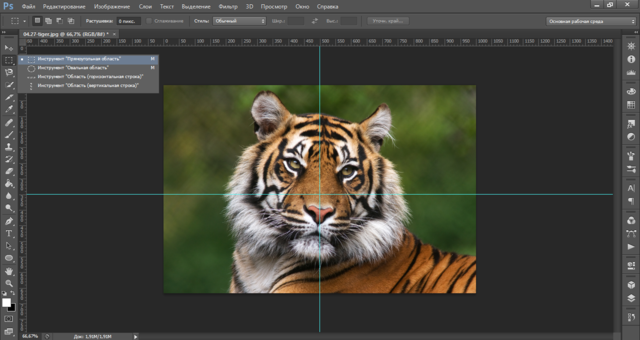
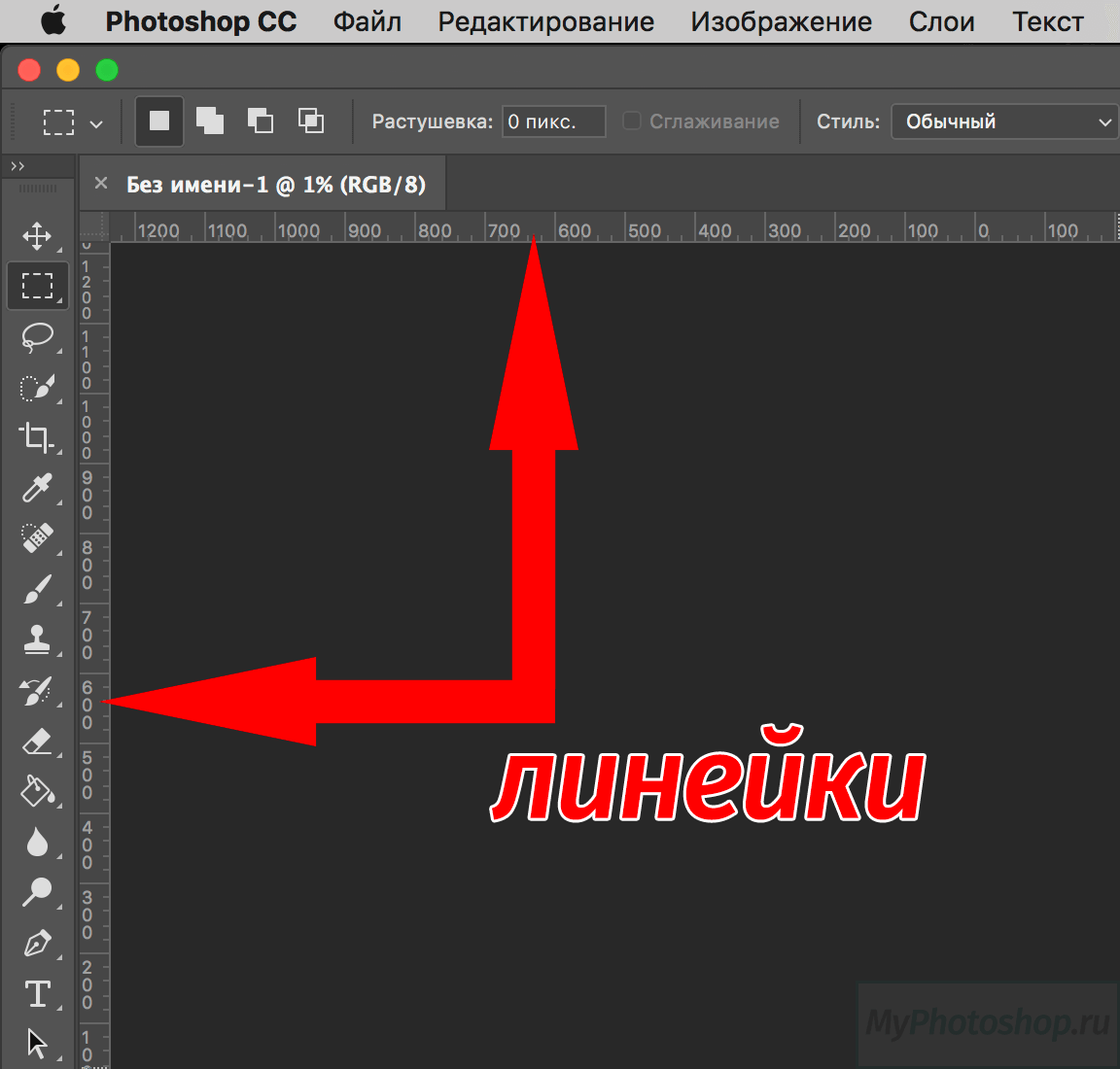
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
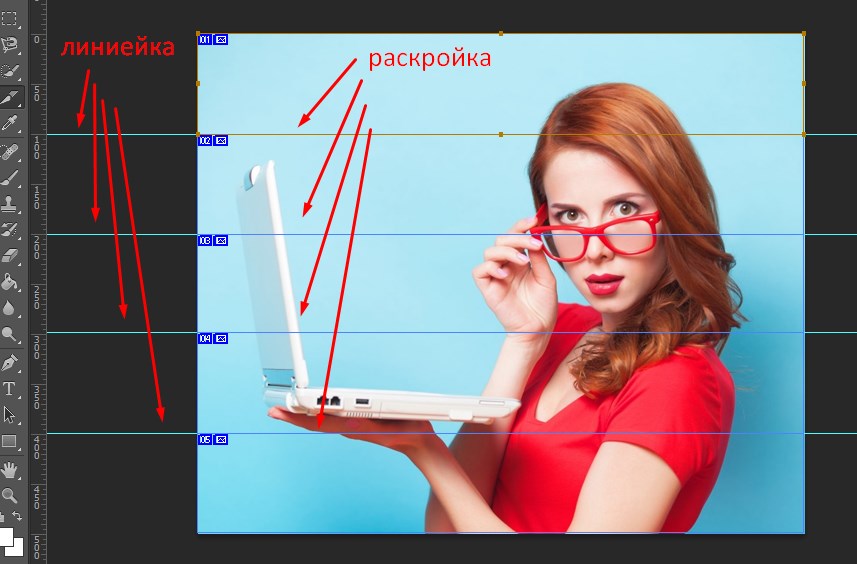
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!
Как быстро разрезать картинку на части — подробнейшая инструкция
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
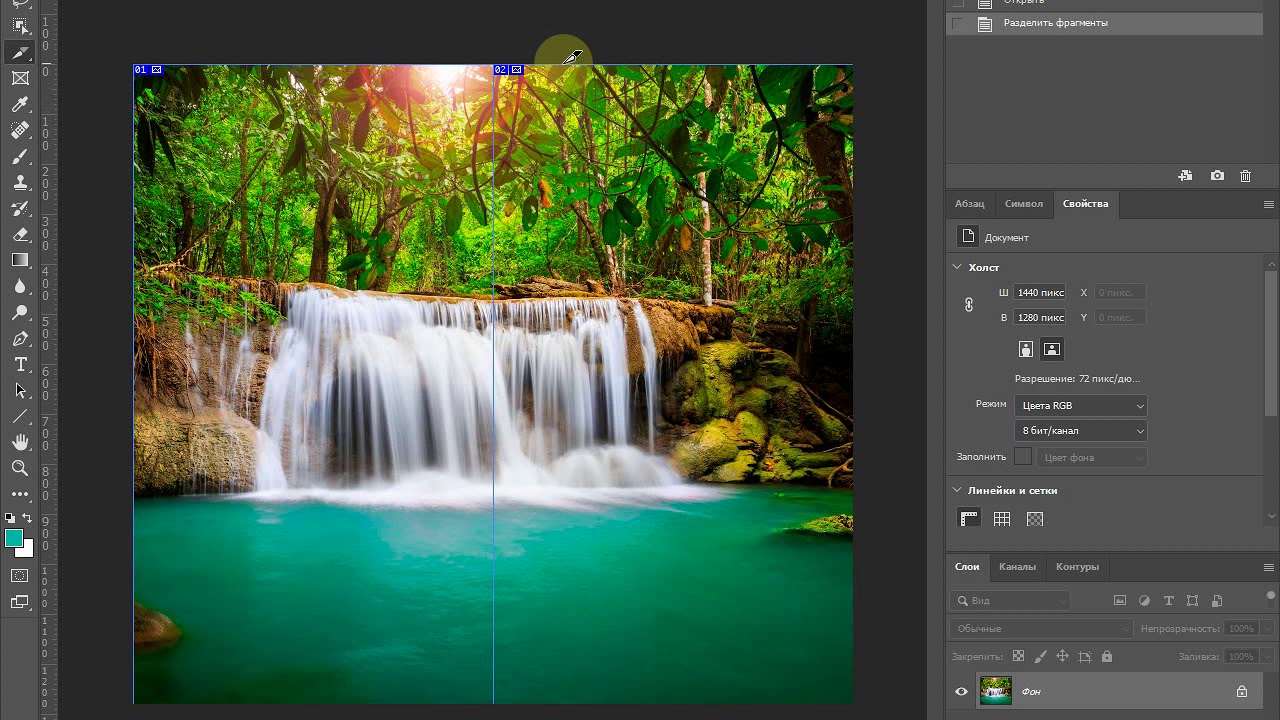
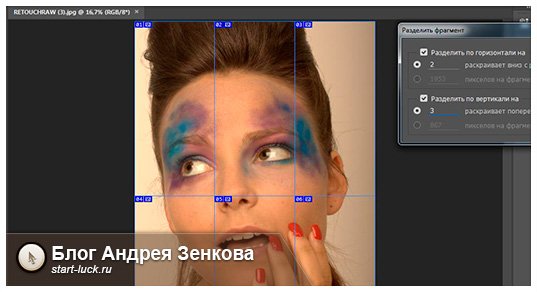
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков « Фотошоп для начинающих в видеоформате ». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать « Фотошоп. Уроки повышения мастерства ». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
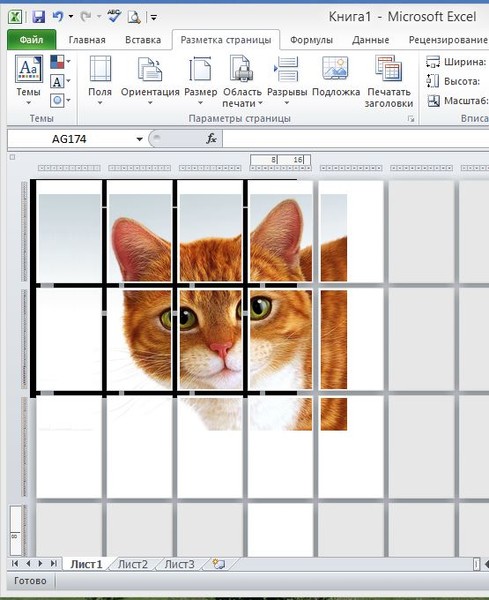
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разрезать картинку на части в Adobe Photoshop
П ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят..jpg) Находится он в том же меню, что и «Рамка».
Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Делим фотографию на равные части в Фотошопе
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Горизонтальная направляющая тянется от верхней линейки.
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
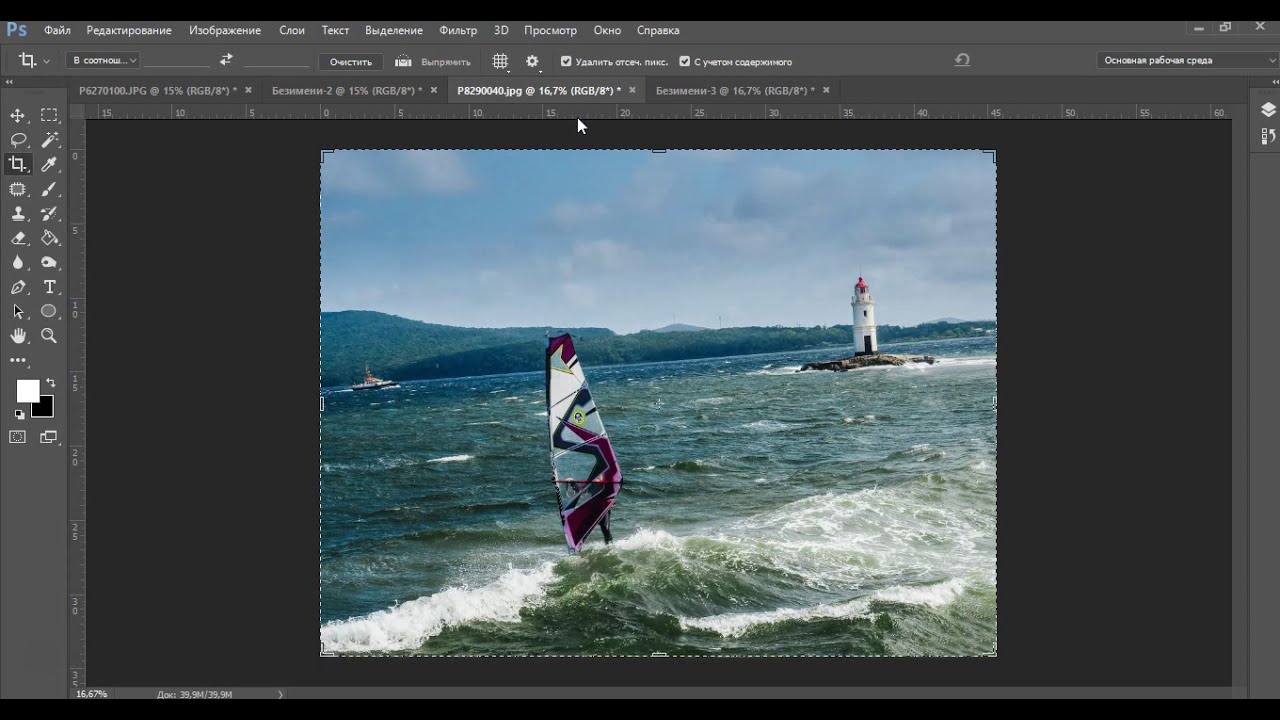
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
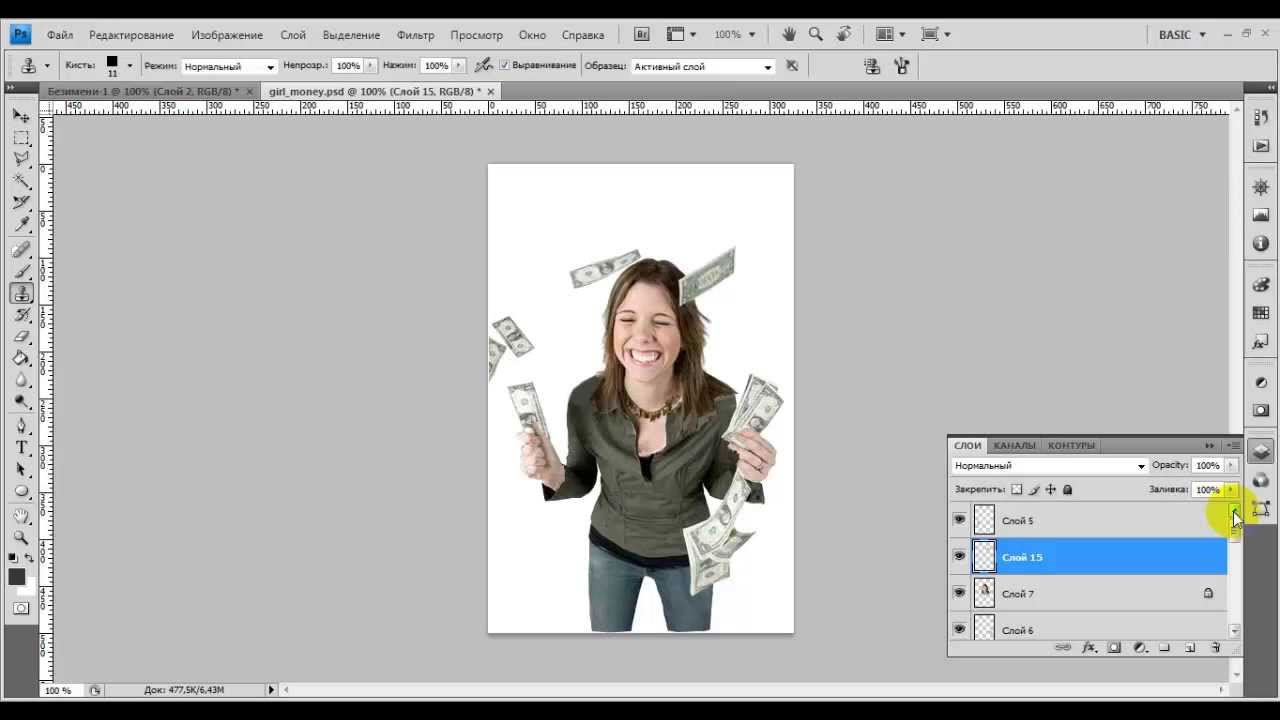
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
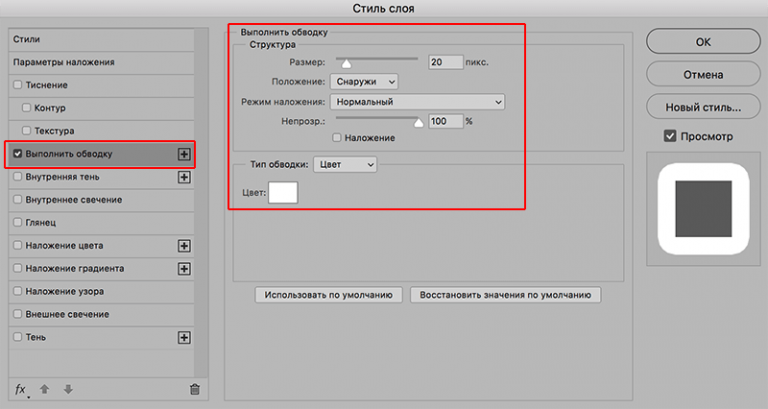
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
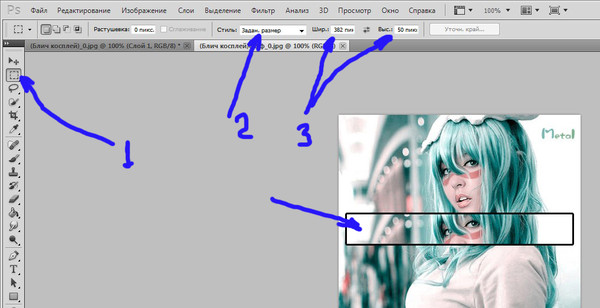
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок
для своей страницы, то имеет смысл его нарезать на несколько маленьких,
которые затем поместить в таблицу с невидимыми разделителями (border=0).
Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится,
за счет параллельной загрузки сразу нескольких файлов. Во-вторых,
если правильно подойти к делу, то суммарный размер нарезанных
картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы записываете ее в соответствующий файл gif. Теперь если вы правильно порежете картинку, то обнаружите, что в отдельных областях достаточно 128 или 64 цветов (правильная нарезка как раз и состоит в выделении областей с небольшим количеством цветов). Убирая лишние цвета, вы уменьшите размер файла. Эта же техника позволит сделать как бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно как.
Если кто не знает, поясняю — формат gif может показывать не больше
256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн).
Описания цветов, используемых на картинке, хранится в самом файле
в проиндексированном виде, например так — цвет номер 0 имеет RGB
составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый). Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Если у вас на картинке используется только 16 цветов, а вы записали файл gif в 256-цветном режиме, то лишние цвета просто занимают место в таблице, увеличивая размер.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания»
инструментов к guides. Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
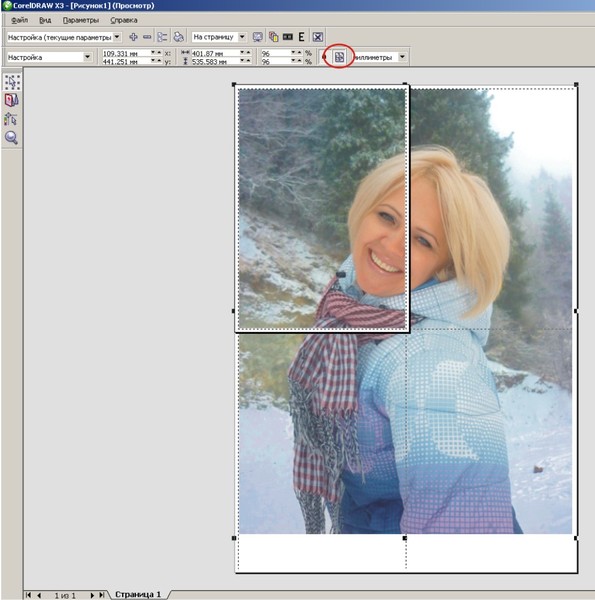
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.
Для нарезки изображения достаточно выбрать инструмент «срез»
(slice) и выделяя квадратные области разметить всю картинку. Далее
выбрав инструмент «выбор среза» (slice select) более
точно подкорректируйте области среза.
Здесь как вы видите все очень просто и быстро. Дважды кликнув на конвертике рядом с номером кусочка вы можете ввести название картинки, url на который он будет ссылаться и т.д. что очень полезно в web программировании.
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!

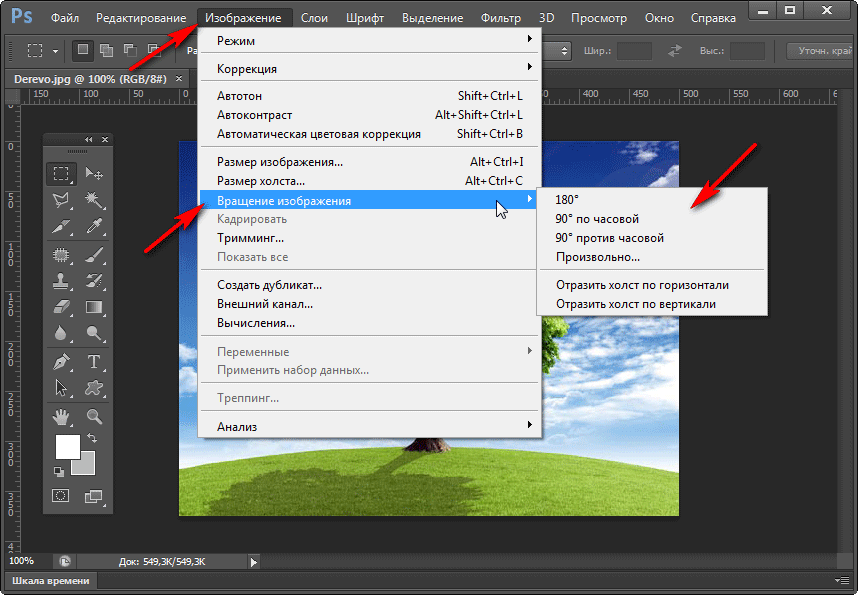
Инструмент кадрирования в Photoshop перевернуть в обратном направлении
*** Из архива ***
Эта статья от 11 февраля 2008 г. и больше не актуальна.
| InDesignSecrets Анн-Мари Консепсьон |
У меня есть претензии к диалоговому окну Размер холста в Photoshop (Изображение > Размер холста), функция, которую вы используете для увеличения редактируемой области изображения. Насколько я знаю, сейчас у нас версия 53, а кнопки «Предварительный просмотр» по-прежнему нет. Даже в Super Extended Extra Mega версии Photoshop CS3. Да, конечно, он может подсчитать, сколько тысяч парамеций с тремя антеннами находится на слайде, но предварительно просмотреть объем холста, который я хочу добавить к изображению? За пределами своих возможностей.

Без флажка «Предварительный просмотр» я должен знать точную меру того, сколько области холста я хочу добавить, прежде чем открывать диалоговое окно и манипулировать старомодным интерфейсом сетки Anchor, чтобы указать Photoshop, где разместить дополнительное пространство (рис. 1). ). Если я нажму «ОК» и увижу, что это неправильно, это «Отменить» и повторить попытку.
Рисунок 1. Если вам нужен предварительный просмотр и гибкость, диалоговое окно «Размер холста» — не лучший выбор.
Иногда я точно знаю, чего хочу. Если мне нужно еще 10 пикселей под веб-графикой или я хочу добавить полдюйма вокруг отсканированной фотографии, диалоговое окно «Размер холста» — это то, что нужно.
Однако в остальное время мне нужно больше гибкости. Какое решение? Инструмент кадрирования.
Да, я использую инструмент «Обрезка», чтобы увеличить размер холста. Я знаю, что для некоторых пользователей это звучит задом наперед, но инструмент Crop на самом деле является инструментом манипулирования холстом.
 Обычно это делает холст меньше — это и есть обрезка. Но это также может сделать холст больше, обрезав его в противоположном направлении. Использование инструмента «Кадрирование» для добавления области холста позволяет мне получить предварительный просмотр того, что я делаю, чтобы я мог настроить его на лету, на глаз или численно, в зависимости от того, что я предпочитаю.
Обычно это делает холст меньше — это и есть обрезка. Но это также может сделать холст больше, обрезав его в противоположном направлении. Использование инструмента «Кадрирование» для добавления области холста позволяет мне получить предварительный просмотр того, что я делаю, чтобы я мог настроить его на лету, на глаз или численно, в зависимости от того, что я предпочитаю. Вот как это сделать. Во-первых, увеличьте окно, содержащее ваше изображение, чтобы вы могли видеть сумеречную зону — аморфную серую область, окружающую существующий холст изображения (редактируемая область). Возможно, вам придется сначала несколько раз уменьшить масштаб (Command/Ctrl-дефис), чтобы изображение стало меньше на экране, а затем увеличить окно, чтобы увидеть окружающие серые области.
Затем выясните, какой цвет вы хотите, чтобы добавленный холст был. Сделайте это сейчас, потому что вы не сможете этого сделать после того, как начнете использовать инструмент Crop.
 Если у вашего изображения есть фоновый слой, добавленный холст будет заполнен текущим цветом фона, поэтому при необходимости измените этот цвет сейчас или просто нажмите клавишу D, чтобы сделать его белым по умолчанию. Если у вашего изображения нет фонового слоя, вам не нужно ничего выбирать; добавленный холст будет прозрачным (залитым в шахматном порядке).
Если у вашего изображения есть фоновый слой, добавленный холст будет заполнен текущим цветом фона, поэтому при необходимости измените этот цвет сейчас или просто нажмите клавишу D, чтобы сделать его белым по умолчанию. Если у вашего изображения нет фонового слоя, вам не нужно ничего выбирать; добавленный холст будет прозрачным (залитым в шахматном порядке). Выберите инструмент «Обрезка» и убедитесь, что все поля на панели параметров пусты (например, при обрезке не выполняется повторная выборка). Если они не пустые, нажмите кнопку «Очистить» на панели параметров.
Теперь перетащите инструмент «Кадрирование» так, чтобы его рамка окружала изображение. Даже если вы начнете и закончите перетаскивание в середине серой области, оно не останется там — по умолчанию оно будет привязано к краям холста. Не проблема.
 Это говорит Photoshop, что вы хотите добавить размер холста. Как только вы нажмете клавишу «Ввод/Ввод», Photoshop преобразует серую область, охватываемую рамкой кадрирования, в дополнительный холст, заполненный указанным цветом фона или прозрачностью.
Это говорит Photoshop, что вы хотите добавить размер холста. Как только вы нажмете клавишу «Ввод/Ввод», Photoshop преобразует серую область, охватываемую рамкой кадрирования, в дополнительный холст, заполненный указанным цветом фона или прозрачностью. Преимущество этой техники в том, что вы можете перетаскивать маркеры каждой стороны, чтобы добавить холст только к этой стороне изображения. С помощью инструмента «Обрезка» вы можете добавить разное количество холста с каждой стороны, чего нельзя сделать с помощью диалогового окна «Размер холста».
Полезные советы по этому методу
Палитра «Информация» сообщит вам ширину и высоту выделения кадрирования (другими словами, размер холста), обновляя показания при перетаскивании маркеров выделения, что полезно, если вы знаете общий размер холста, который вам нужен. Но он не скажет вам, сколько вы добавляете к каждой стороне — он показывает только общую ширину и высоту.
Итак, если вам нужно добавить точное количество холста к одной или нескольким сторонам, перетащите направляющие линейки из линеек (Вид > Показать линейки) и поместите их в серую область именно там, где вы хотите, чтобы холст достигал.
 Вы можете сделать это, пока активна рамка обрезки. Панель «Информация» сообщит вам положение направляющей линейки при ее перетаскивании, если вы не видите деления на самой линейке (рис. 2). Затем включите параметр «Привязка к направляющим» («Просмотр» > «Привязка») и перетащите маркер выделения обрезки на направляющую линейки.
Вы можете сделать это, пока активна рамка обрезки. Панель «Информация» сообщит вам положение направляющей линейки при ее перетаскивании, если вы не видите деления на самой линейке (рис. 2). Затем включите параметр «Привязка к направляющим» («Просмотр» > «Привязка») и перетащите маркер выделения обрезки на направляющую линейки. Рис. 2. Линейки и палитра «Информация» позволяют лучше управлять инструментом «Обрезка». Нажмите на изображение, чтобы увеличить его.
Чтобы добавить одинаковое количество холста ко всем четырем сторонам, удерживайте нажатыми клавиши Option/Alt и Shift, перетаскивая угловой маркер в серый цвет. Чтобы добавить одинаковое количество холста сверху/снизу или слева/справа изображения, удерживайте нажатой только клавишу Option/Alt (без Shift) при перетаскивании любого маркера.
Нет возможности отменить действие, пока вы возитесь с рамкой обрезки. Если вы запутались, нажмите клавишу Esc, чтобы отменить операцию, и начните снова с первоначального перетаскивания инструмента «Кадрирование» вокруг изображения.

Как я уже сказал, в некоторых случаях так же быстро (или даже быстрее) можно использовать диалоговое окно «Размер холста». Но если вы жаждете чего-то более интерактивного и гибкого, попробуйте инструмент Crop в обратном порядке.
- в АРХИВ , Графика , Инструкции от InDesignSecrets
- |
- 11 февраля 2008 г.
Фотошоп вырезать изображение | Photo Cut Out
Clipping Mask Азия владеет искусством профессионального вырезания фотографий. Позвольте нам стать вашим партнером по вырезанию изображений для профессиональной постобработки в Photoshop.
Бесплатная пробная версия
Вырезание изображения в Photoshop — это техника вырезания цифрового изображения с помощью Adobe Photoshop. Существуют различные методы, применяемые для вырезания фона из фотографии, такие как обтравочный контур, маскирование изображения, быстрое выделение и т. д. С помощью этих методов мы можем легко изолировать фотографию от существующего фона. Это позволяет нам применять новый и профессиональный опыт. Это один из наиболее часто используемых методов Photoshop для оптимизации фотографий для профессионального применения. Это утомительная и скучная работа, но очень необходимая. Поэтому большинство фотографов предпочитают отдавать задачу на аутсорсинг, чтобы свести к минимуму свои усилия по созданию потрясающего изображения. Clipping Mask Asia имеет большой потенциал для решения этой задачи. Мы хотели бы обсудить услугу вырезания, доступную в CMA, с точки зрения различных категорий.
Это позволяет нам применять новый и профессиональный опыт. Это один из наиболее часто используемых методов Photoshop для оптимизации фотографий для профессионального применения. Это утомительная и скучная работа, но очень необходимая. Поэтому большинство фотографов предпочитают отдавать задачу на аутсорсинг, чтобы свести к минимуму свои усилия по созданию потрясающего изображения. Clipping Mask Asia имеет большой потенциал для решения этой задачи. Мы хотели бы обсудить услугу вырезания, доступную в CMA, с точки зрения различных категорий.
Типы услуг Photoshop Cut Out Image в Clipping Mask Asia
Easy Image Cut Out: 0,39 долл. США Каждое
Простые изображения попадают в эту категорию. Этот тип фотографии не должен требовать более 5-6 опорных точек для создания общего глубокого травления. Некоторыми примерами этого типа фотографий являются ручки, сумки, круглые блюда, кольца, изделия в форме квадрата, косметические продукты, яблоки, апельсины и т. д. Мы применяем нарисованную от руки фотовырезку на этом изображении, чтобы обеспечить идеальное вырезание. У нас более 5000 таких мощностей по обработке изображений за плату.
У нас более 5000 таких мощностей по обработке изображений за плату.
Сложный вырез Photoshop:
Изображения между средним и сверхсложным считаются сложными изображениями. Нам нужно нарисовать 20-30 опорных точек для общего выделения. К комплексным можно отнести различные типы изображений мебели, фото украшений, фото украшений, электроаксессуаров и т.д. У нас есть более 3000 мощностей для комплексной обработки фотографий каждый день.
Услуга стрижки:
Изображение с волосами или мехом требует специальной обработки для удаления фона. Для этого типа изображений необходимы как путь отсечения, так и методы маскирования изображения. Обтравочный контур применим к твердому стыду, а фотомаскирование требуется на волосистых частях. В эту категорию попадают портреты людей и пушистых животных. Каждая фотография такого рода требует 15-60 минут для плавной обработки. В день мы можем доставить около 1200 таких фотографий.
Среднее фото Вырезка: 0,69 долл.
 США Каждая
США КаждаяВ эту категорию входит немного более сложное изображение, чем простое. Должно потребоваться 10-12 опорных точек по всему контуру отсечения. Некоторыми известными примерами этого изображения являются стулья, столы, мебель, обувь, солнцезащитные очки, серьги, зонты, сумки и т. Д. Конечно, для вырезания изображения из фона для наилучшего качества создается обтравочный контур вручную. Мы можем без проблем обрабатывать около 3000-4000 фотографий средней сложности в сутки.
Суперсложная фотовырезка:
В эту категорию попадают самые сложные фотографии. Он включает в себя велосипед, лампу-чертополох, цепь, групповое фото, растения, фото сложной формы с огромными петлями и т. д. Этот тип фотографии требует бесчисленных опорных точек для глубокого травления фона. Среднее время работы над этим типом фото 1-2 часа. У нас есть 1000 сверхсложных мощностей по обработке изображений в день.
Многоцветное вырезание:
Услуга многократного глубокого травления применима для цветокоррекции. Если необходимо улучшить изображения с несколькими цветами, разные цвета следует выбирать отдельно для корректировки отдельных цветов. Это сложная техника, требующая специальных навыков стрижки. У нас есть сильная команда нескольких обтравочных контуров, которая может обработать около 100 фотографий такого рода.
Если необходимо улучшить изображения с несколькими цветами, разные цвета следует выбирать отдельно для корректировки отдельных цветов. Это сложная техника, требующая специальных навыков стрижки. У нас есть сильная команда нескольких обтравочных контуров, которая может обработать около 100 фотографий такого рода.
Объяснение распространенных вопросов, связанных с услугой вырезания фотографий с нами
Типичный оборот, необходимый для услуги:
Обычное время, которое нам требуется для предоставления услуги обрезки до 500 изображений, составляет 24 часа. Крайний срок может быть столь же быстрым, как 3 часа. Цена может быть выше для более быстрого выполнения работ. Однако, если вы дадите нам двадцать четыре часа, мы предложим вам обычную цену с нашей стороны.
Грузоподъемность Clipping Mask Asia:
В зависимости от уровня сложности мы можем обрабатывать до 2500 изображений в день. Если изображения слишком сложные и занимают много времени, ежедневный объем может уменьшиться. Помимо нашей постоянной команды, у нас есть резервная команда, которая может справиться с дополнительной нагрузкой на нашем производстве. Конечно, вы можете положиться на нас в отношении любого количества услуг по обрезке изображений в установленные сроки.
Помимо нашей постоянной команды, у нас есть резервная команда, которая может справиться с дополнительной нагрузкой на нашем производстве. Конечно, вы можете положиться на нас в отношении любого количества услуг по обрезке изображений в установленные сроки.
Специальное предложение и гарантия качества:
Clipping Mask Asia предлагает специальную цену на большой объем. Скидка начинается от 250+ изображений за партию. Чем больше количество, тем выше скидка. Мы считаем объем изображения по мере размещения заказа в течение 24 часов. Мы также предлагаем специальные цены для текущих проектов. Предположим, у вас есть 5000 фотографий, но вы будете получать около 100 фотографий в день. Мы будем рассматривать это как пакет из 5000+ изображений для более высокой скидки. Мы всегда очень гибки с оплатой. Обычно мы отправляем счета в неделю. Иногда это может быть за 15 дней или один счет в месяц на ваше усмотрение.
Конечно же, качество — наш главный приоритет. Мы требуем оплаты только тогда, когда вы удовлетворены качеством наших услуг. При необходимости, мы делаем частые исправления без каких-либо вопросов. Даже если пересмотр не соответствует вашим целям, мы исключаем его из нашего листа расчета цен. Поэтому мы гарантируем качественную работу с полным удовлетворением.
При необходимости, мы делаем частые исправления без каких-либо вопросов. Даже если пересмотр не соответствует вашим целям, мы исключаем его из нашего листа расчета цен. Поэтому мы гарантируем качественную работу с полным удовлетворением.
Как самому создать глубокую гравировку с помощью Adobe Photoshop
Если вы хотите выполнить свой небольшой вырезанный фотофон самостоятельно, вместо того, чтобы нанимать профессионального поставщика услуг по удалению фона, выполните следующие действия, чтобы создать глубокую гравировку. травление на вашем изображении. Различные методы вырезания фотографий включают стирание фона, разделение цветов и выбор инструмента «Перо». Мы обсудим все эти методы один за другим.
Метод 1: Техника цветоделения
Шаг-01:
Откройте изображение в Photoshop, скопируйте фоновый слой и начните работать с дубликатом фонового слоя. Оставьте исходный фоновый слой нетронутым.
Шаг-02
Перейдите на уровень канала. Выберите каждый слой канала отдельно. Проверьте, какой канал наиболее различим между объектом изображения и фоном.
Выберите каждый слой канала отдельно. Проверьте, какой канал наиболее различим между объектом изображения и фоном.
Step-03
Теперь перейдите на панель настройки уровней: Image>Adjustments>Levels
Шаг-04
Отрегулируйте уровни, чтобы сделать объект темнее, как на скриншоте.
Step-05
Наконец, вам нужно сделать выделение и вырезать фотографии из исходного фона. Вы можете выбрать, нажав Ctrl/Command + один клик на выбранном слое канала. Инвертируйте выделение, нажав Ctrl/Command + shift + i. Примените мягкие перья размером 0,2-0,4 пикселя, чтобы вырез получился гладким. Перейдите к исходному слою с изображением (нетронутый слой) и вырежьте его с помощью Ctrl/Command + j. Поздравляем, вы закончили глубокое травление с разделением цветов.
Второй метод: инструменты для удаления фона
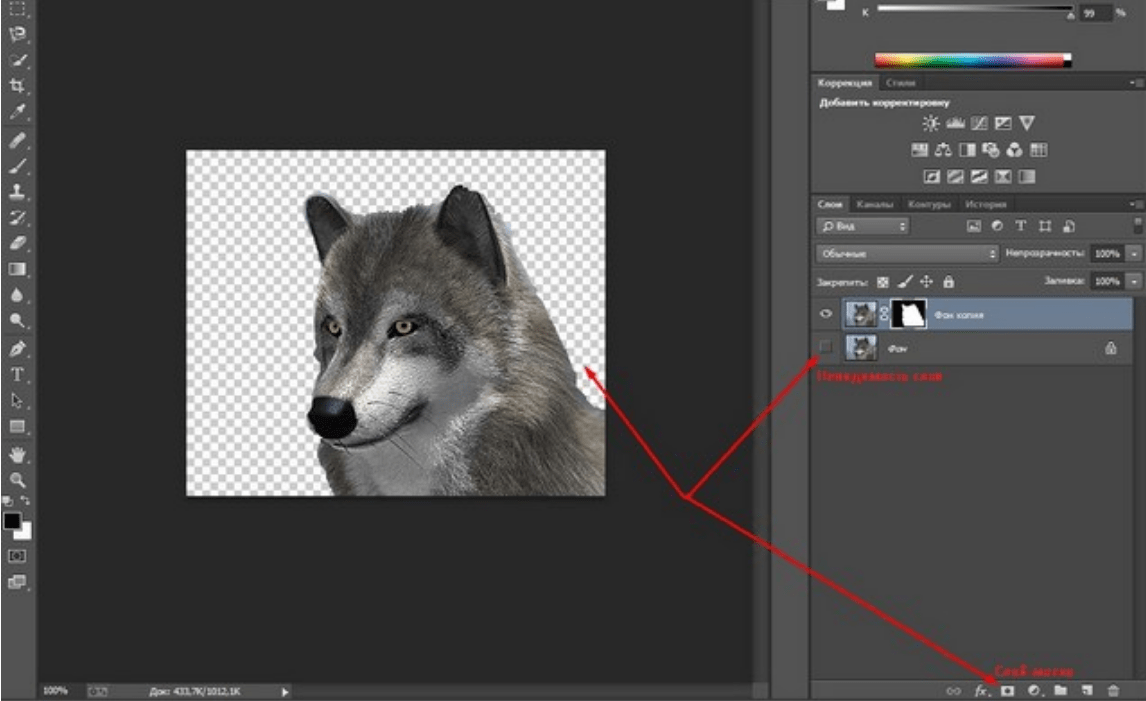
Иногда фотографы применяют инструменты для удаления фона , чтобы удалить фон. Ограничение этого инструмента заключается в том, что он не может точно извлечь объект из нескольких цветных фотографий без помощи других методов глубокого травления. Если мы рассмотрим образ модели, мы правильно поймем разницу. Для лучшего извлечения требуется нарисованный от руки обтравочный контур вместе с обработкой фоновым ластиком.
Если мы рассмотрим образ модели, мы правильно поймем разницу. Для лучшего извлечения требуется нарисованный от руки обтравочный контур вместе с обработкой фоновым ластиком.
Пожалуйста, ознакомьтесь с видеоруководством , чтобы узнать, как применить технику маскирования изображения с помощью инструмента ластика Photoshop для извлечения изображений модели:
Метод третий: Глубокое травление с помощью инструмента «Перо»
Большинство фотографий продуктов сделаны с помощью инструмента «Перо» в Photoshop. Мы покажем вам, как выполнить глубокое травление с помощью инструмента Pen Tool.
Мы покажем вам, как выполнить глубокое травление с помощью инструмента Pen Tool.
Шаг 1
Сначала откройте изображение в Photoshop. Вы можете открывать изображения в Photoshop разными способами. Самый простой способ открыть фотографию в Photoshop — щелкнуть ее правой кнопкой мыши и выбрать «Открыть в Photoshop». Вы также можете перетащить изображение и бросить его в Photoshop, чтобы открыть файл. Если нужно открыть несколько файлов, выберите все файлы и перетащите их все в открытую программу Photoshop, чтобы одновременно открыть все изображения.
Шаг-02
Выберите инструмент «Перо Photoshop» на панели инструментов.
Настройте режим инструмента «Перо» в соответствии с приведенным скриншотом.
Возьмите новый слой пути из панели слоев.
Создайте обтравочный контур с увеличением 300-400%, чтобы получить наилучшее качество глубокого травления. Ниже показан ход пути со скриншотами.
После того, как вы закончите рисовать глубокую гравировку вокруг предмета, вы должны вырезать фотографию из существующего фона.