онлайн-курс по созданию сайтов с нуля
Что вы получите?
- 13 лекций по 1,5 часа
- Проверка домашних заданий при покупке тарифа Оптима с обратной связью.
- Навыки, необходимые для создания сайтов любых типов с нуля.
- Знание HTML, CSS, Bootstrap и основ JQuery.
- Рекомендательные письма от TexTerra для лучших студентов курса.
Расписание занятий
В курсе 13 видеолекций.
Расскажем про основы юзабилити, типы сайтов и особенности их разработки. Научим разрабатывать прототипы для разных страниц.
Основы юзабилити. Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
Типы сайтов, особенности. Общая информация о сайтах. Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Прототипирование. Палитра и влияние цвета. Контраст в интерфейсе. Особенности адаптивного дизайна. Классификация шрифтов.
Структура страницы, основы HTML. Общие принципы обработки web-документов. Обзор популярных текстовых редакторов. Программы по взаимодействию с сервером. Введение в HTML5. Элементы структуры страницы.
Введение в CSS. Анимация. Вводная часть. CSS Селекторы. Оформление элементов.
Позиционирование в CSS. Технологии позиционирования: Float, Flex-boх, Grid. Особенности устройств и браузеров. Bootstrap.
Основы JS. Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Работа с JQuery. Взаимодействие с элементами страницы. Синтаксис и примеры использования. JQuery UI. Работа с данными.
CMS. Знакомство с CMS. Обзор возможностей. Установка и настройка на примере CMS WordPress. Установка темы. Работа с административной панелью. Управление содержимым сайта.
PHP. Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Разработка сайта на WORDPRESS. Часть 1. Создание темы. Подключение главной страницы. Шапка и подвал сайта. Подключение меню.
Разработка сайта на WORDPRESS. Часть 2. Вывод статей на главной. Создание блога. Страница списка статей. Детальная страница статьи. Создание собственных шаблонов страниц.
Основы оптимизации сайта. Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Скачать полную программу курса
Подарите именной сертификат на обучение
1. Оплатите курс в нужном тарифе
Оплатите курс в нужном тарифе
2. Напишите на [email protected] ФИО и почту получателя подарка
3. Получите сертификат в электронном виде на вашу почту
Кому подойдет этот курс?
Новичкам
Тем, кто хочет изучить язык программирования и освоить новую профессию
Фрилансерам
Тем, кто хочет получить дополнительный доход, не выходя из дома
Владельцам малого бизнеса
Тем, кто хочет вывести свой бизнес в интернет и начать получать новых клиентов
Работы студентов:
Prev slide
Next slide
Анна Рудова
Проект «OZ-Dogsitter»
Ирина Алдонина
Проект «Зоопарк с енотами»
Дмитрий Рунов
Прототип проекта «Мебель Loft»
Анастасия Бурмистрова
Прототип проекта «Услуги ландшафтного дизайнера»
Мария Волчкова
Прототип проекта «Проведение праздников»
Виктория Фадеева
Прототип проекта «Услуги автосервиса»
Андрей Ястребцов
Проект «OZ-Bike Repair Shop»
Наши преподаватели
Prev slide
Next slide
Артем Алейник
Руководитель отдела UX/UI
Специалист по UX и анализу сайтов. Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «UX-специалист», «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «UX-специалист», «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Александр Белов
Проектный менеджер
Сертифицированный специалист по «Яндекс.Метрике». Профессионал в области аналитики и поисковой оптимизации сайтов. Успешно работает с контекстной и таргетированной рекламой. Создатель онлайн-курса «SEO 2.0».
Николай Ильичёв
Backend-разработчик
Backend-разработчик компании TexTerra. Владеет PHP, JS, JQuery, SQL, HTML, CSS.
Стоимость
Prev slide
Next slide
Вы можете оплатить любой тариф в рассрочку.
В этом случае полная стоимость разбивается на две части.
Первая часть вносится сразу после регистрации
Вторая – через 20 дней после первой оплаты
Наши студенты работают в компаниях:
Отзывы об этом курсе:
Видеоотзывы студентов:
Prev slide
Next slide
Кто мы такие?
TexTerra – первое контент-маркетинговое агентство России. 12 лет на рынке, реализовали более 1000 проектов.
12 лет на рынке, реализовали более 1000 проектов.
С нами работают «Связной», ВТБ, «Ростелеком», CDEK, DNS и еще более 300 клиентов.
Ведем самый посещаемый блог по интернет-маркетингу в рунете – более 30 тыс. читателей ежедневно.
Уже 8 лет рассказываем миру об интернет-маркетинге в своем блоге. С 2018 запустили свой центр образования TeachLine.
Обучайтесь, когда удобно с сопровождением эксперта
Страшно приятные
цены на всё
с 29 по 31 октября
Записаться
Скидка 35%
на этот курс до 30 ноября
Получить
Как разработать сайт самостоятельно – разбираемся с artARTERY
Блог
Будьте с нами на связи:
Разработать сайт самостоятельно, бесплатно?
Вы хотите узнать, как создать самому? Это легко – с конструкторами типа Tilda и WordPress… Но только на первый взгляд! Мы в диджитал-агентстве artARTERY (Киев) разобрались, как разработать сайт самостоятельно – и стоит ли вообще это делать.
Tilda, Joomla, WordPress – все эти и многие другие подобные онлайн-конструкторы как бы говорят нам: разработать сайт самостоятельно легко!
На первый и даже на второй взгляд это кажется правдой. Для создания сайта хватает базовых навыков работы с веб-платформами и «админками». Из-за чего вполне резонным является вопрос, стоит ли тратить много времени и денег на поиск и работу с веб-студиями и диджитал-агентствами, если можно создать сайт самому либо же доверить это одному из специалистов своей компании… Но так ли все просто на самом деле?
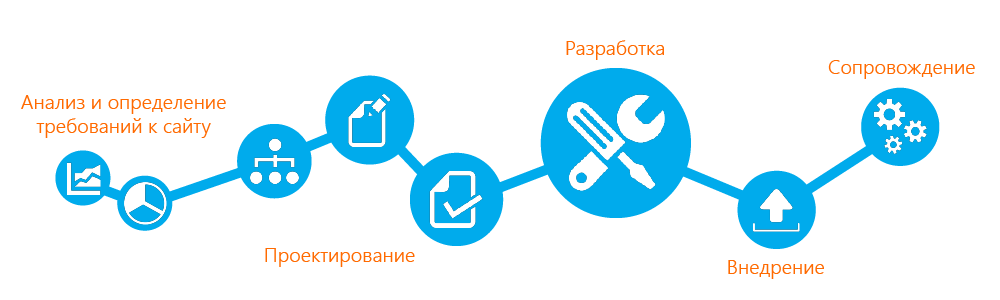
Как разработать сайт: пошаговый сценарий
Чтобы объективно оценивать ситуацию, необходимо в первую очередь осознавать масштаб задачи. Разобраться с этим вам поможет описание всех основных этапов разработки, этакий план действий, если вы решили создать сайт самостоятельно:
- Составление ТЗ. Грамотное и полное техническое задание – как карта для путешественника: без нее путь займет слишком много времени и все равно может не вести в пункт назначения.
 Потому вам надо продумать буквально все: структуру разделов и подразделов сайта, его внешний вид, функционал от базовых моментов и вплоть до наличия личного кабинета пользователя и чат-бота, а также наполнение контентом.
Потому вам надо продумать буквально все: структуру разделов и подразделов сайта, его внешний вид, функционал от базовых моментов и вплоть до наличия личного кабинета пользователя и чат-бота, а также наполнение контентом. - Дизайн сайта. Эта часть может показаться очень простой с конструктором – так как создать сайт самому можно на основе готовых дизайн-шаблонов. Но даже в этом случае вам требуется подготовить и «залить» в макет фон, логотип, иллюстрации, иконки меню и т.п., выбрать шрифты и тип анимации модулей (вроде слайдера картинок или разворачивающихся интерфейсов). При этом нужно помнить еще и об удобстве – то есть о UI/UX-дизайне.
- Бэкенд. Этим словом назвали программную «внутреннюю» составляющую сайта – то, за счет чего он функционирует на серверах, а не в браузерах на компьютерах посетителей. Для создания данной части используются те или иные языки программирования и базы данных и… именно это все вам не понадобится, если хотите разработать сайт самостоятельно.

- Фронтенд. В противовес «задней» стороне эта – «лицевая», завязанная на то, с чем непосредственно взаимодействует пользователь сайта. Однако во время конструирования сайта вы снова-таки не столкнетесь с этой задачей – на уровне технологий все опять прописано заранее. Хотя надо отметить: фронтенд во многом завязан на верстку, визуальное соединение блоков на странице и ее адаптацию под экран, и здесь придется потрудиться.
- Наполнение. Когда заходит речь про контент, помните: это не только сами тексты – это вообще все текстовое содержимое. К нему относят надписи на кнопках меню, заголовки страниц, всевозможные тэги и т.д. Все это нужно написать, потом расставить в административной части по своим местам, а в случае основных текстов – еще и красиво разметить, оформить. И ни один конструктор не упростит эту часть темы, как создать сайт самому…
- Запуск.
 Покупка домена, выбор типа хостинга и провайдера, заливка сайта на сервер и его настройка – все это не входит в понятие разработки, однако этот пункт нельзя вычеркнуть из списка. Ведь без всех нужных для запуска готового сайта процедур самостоятельная разработка как таковая потеряет весь свой смысл. Поэтому вам придется разобраться, как разработать это все – хотя, конечно, это тема для отдельного разговора…
Покупка домена, выбор типа хостинга и провайдера, заливка сайта на сервер и его настройка – все это не входит в понятие разработки, однако этот пункт нельзя вычеркнуть из списка. Ведь без всех нужных для запуска готового сайта процедур самостоятельная разработка как таковая потеряет весь свой смысл. Поэтому вам придется разобраться, как разработать это все – хотя, конечно, это тема для отдельного разговора…
Впрочем, приведенный список работ – лишь базовый. Да, выполнив эти действия, можно получить готовый продукт, но в рассказе, как разработать сайт самостоятельно, нельзя не сказать про дополнительные задачи, без решения которых уже вряд ли можно представить современный ресурс. К ним относятся:
- SEO-проектирование. Сегодня успех сайта во многом зависит от позиций в выдаче поисковых систем. Поэтому даже простейшие конструкторы дают возможность SEO-подготовки – адаптации будущего сайта под требования Google. Но в идеале надо провести SEO-проектирование: оно упростит продвижение (детально читайте тут).
 Но есть «но»: с глубокой проработкой сайта «под поисковики» в конструкторах могут быть сложности…
Но есть «но»: с глубокой проработкой сайта «под поисковики» в конструкторах могут быть сложности… - Web-интеграции. Ответ на вопрос, как создать сайт, будет неполным без этого пункта. В наше время практически любой ресурс должен быть завязан на различные сторонние сервисы, которые помогают достичь определенных целей пользователям или же владельцам сайта: системы аналитики, карты, платежные системы, социальные сети, YouTube, HR- и CRM-системы и т.д. Все такие интеграции нужно правильно выбрать, подключить и настроить.
- Тестирование. Нельзя подавать приготовленное угощение, не попробовав его лично, – по этой же причине после разработки сайта следует убедиться, что все работает именно так, как задумано. Комплексная проверка позволит выявить все возможные проблемные места. Причем речь не только о сбоях или технических неполадках, с этим как раз в конструкторах проблем мало. Важно найти еще «узкие» места, которые будут мешать посетителям.

- Техподдержка. В обсуждениях, как разработать сайт самому, очень часто о его дальнейшем функционировании и развитии попросту забывают – и зря. Да, напрямую это не касается создания сайтов, но поддержка неразрывно с ним связана. Ведь кажется логичным продолжать самостоятельную работу – теперь уже по отладке и модернизации ресурса. Потому придется изучать и отслеживать новшества в технологиях поддержки «самосборного» сайта.
- Продвижение. Маркетинг сайта – это еще одно, казалось бы, не связанное с разработкой направление, но его тоже необходимо добавить в перечень проводимых работ. Ведь часто для качественного продвижения в «движок» сайта потребуется вносить различные изменения и доработки – и речь идет не только об упомянутом выше SEO. Такие корректировки бывают нужны и для контекстной рекламы, и для раскрутки в соцсетях, и т.д.
Какие плюсы и минусы создания сайтов самостоятельно?
После того, как вы увидели принципы и способы разработки сайта своими силами, вы сможете понять преимущества и недостатки такого подхода. К положительным сторонам относятся:
К положительным сторонам относятся:
- Простота организации. Если вы решили создать сайт самостоятельно, вам не надо утруждаться поиском и выстраиванием коммуникации с каким-либо исполнителем. При этом интерфейс у большинства конструкторов так нагляден, что разобраться с ним на начальном уровне реально может даже человек с минимальными навыками.
- Скорость. Шаблонные решения в любом сфере помогут экономить время – разработка сайтов здесь не исключение. Готовая программная «начинка», стандартизированный дизайн, где меняются отдельные элементы, легкость подключения заранее прописанных модулей – создать сайт самому можно в течение буквально нескольких дней.
- Доступная цена. Услуги даже простой веб-студии, не говоря уже о работе полноформатного диджитал-агентства, могут быть весьма недешевыми. На этом фоне самостоятельная разработка сайта выглядит весьма выгодной – хотя бы за счет экономии на бесплатной CMS, системе администрирования, а также ряда других технологий.
.jpg)
Что до негативных сторон использования конструкторов сайтов, то, надо признать: их достаточно много – и все они существенные. К наиболее значимым относятся:
- Шаблонность. Какие бы возможности по изменению макетов ни предлагал конструктор, создать что-то по-настоящему уникальное невозможно, так как разработать сайт предлагается из готовых и одинаковых по сути концепций. А в таком случае выделить ваш проект среди конкурентов крайне сложно…
- Проблема доработок. Для типового сайта типовые решения и технологии вполне подойдут, но если вы хотите добавить какие-нибудь нестандартные функциональные возможности, при разработке или позднее, это наверняка вызовет серьезные затруднения – а порой их вообще нельзя реализовать.
- Сложности интеграции. Поставить кнопку Facebook, подключить Google Analytics или завязать к оплате Visa – все это умеет большинство систем по самостоятельному созданию сайтов.
 Но если нужны специфические или же продвинутые web-интеграции, для этого может не быть готовых модулей.
Но если нужны специфические или же продвинутые web-интеграции, для этого может не быть готовых модулей. - Небезопасность. Оговорим сразу: сами по себе сайты из конструкторов – безопасны, в них предусмотрены необходимые защитные механизмы. Но если появится какая-то уязвимость, то она будет сразу на всех шаблонных сайтах – и для исправления придется ждать решения «из центра».
- Нестабильность. Ситуация тут похожая на прошлые пункты: на базисном уровне «все ок», а за его пределами проявляются проблемы. Если функций у сайта очень много, он большой по своему размеру, а трафик повышенный – стоит быть готовым к регулярным зависаниям и «крашам».
Стоит ли разрабатывать сайт самому?
Да, но только в ряде определенных случаев. К ним можно отнести простые сайты-визитки, личные блоги, небольшие интернет-магазины с узким ассортиментом из одной-двух категорий, сайты компаний, предоставляющих ограниченный набор из типовых услуг, и т. п. Для компактных и не предполагающих особого расширения проектов будет вполне оправданным попытаться разобраться, как разработать сайт самостоятельно с помощью какого-либо популярного конструктора (хотя помним, что определенные ограничения все равно сохраняются).
п. Для компактных и не предполагающих особого расширения проектов будет вполне оправданным попытаться разобраться, как разработать сайт самостоятельно с помощью какого-либо популярного конструктора (хотя помним, что определенные ограничения все равно сохраняются).
Если же вы не готовы мириться с компромиссами, планируете выходить на новые уровни в своем интернет-бизнесе и просто хотите получить высококачественный продукт, то решение одно – создать индивидуальный сайт. Проект, созданный на основе полнофункциональной CMS, с максимальной функциональностью, гибкими возможностями доработок и интеграций, по-настоящему комплексной защитой и с гарантией стабильной работы в 99,9% случаев, а также легким и успешным SEO-продвижением, могут разработать только профессионалы своего дела – такие, как в диджитал-агентстве artARTERY (Киев). К нашим плюсам относятся:
- опыт создания сотен сайтов самого разного типа и масштаба с 2003 года;
- комплексная реализация под ключ: от дизайна до поддержки и раскрутки;
- собственная CMS с открытым кодом: гибкая, устойчивая, продвинутая;
- индивидуальный и внимательный подход к каждому новому проекту;
- грамотно выстроенная коммуникация и разумное ценообразование.

Обращайтесь в artARTERY – наше диджитал-агентство в Киеве убедит вас, что не стоит даже тратить время на выяснение, как создать сайт самому. С нами у вас появится красивый, удобный и эффективный для бизнес-целей сайт!
Частые вопросы о том, как разработать сайт самостоятельно
- Можно ли самому разработать сайт?
Да, и для этого не нужно разбираться в HTML, PHP, CSS и остальных «страшных» аббревиатурах. Существует много специальных конструкторов, которые позволят на основе готовых шаблонов создать сайт «своими руками». Причем стоимость их использования минимальная, а иногда – вообще нулевая. - Сложно ли создать такой сайт?
Нет, все максимально упрощено, адаптировано для неподготовленного человека. Интерфейс онлайн-конструкторов сайтов интуитивно понятен, к ним прилагаются подробные пошаговые инструкции. Также советы по этой разработке можно найти на многочисленных специализированных форумах и YouTube.
- Какой функционал может быть у такого сайта?
Практически любой. Причем можно создавать одностраничные лендинги, личные блоги, «визитки» компаний в сфере услуг, интернет-магазины, новостные порталы и т.д. К ним можно подвязывать карты Google и платежные системы, встраивать YouTube и счетчики систем аналитики, интегрировать соцсети и т.п. - Есть ли какой-то подвох в самостоятельной разработке сайта?
В определенной мере да. Если вы решите создать сайт самостоятельно, то нужно быть готовым к тому, что это будет шаблонное, типовое решение. Даже если вы скорректируете дизайн-макет и зальете уникальный контент, основа, функционал и безопасность все равно будут такими же, как у тысяч других проектов. - Что делать, если такое создание сайта не устраивает?
Обратиться к проверенным профессионалам – например, в диджитал-агентство artARTERY в Киеве. С 2003 года мы разработали более 650 сайтов разного типа и масштаба. Наша команда готова к комплексной реализации проекта: дизайн, SEO-проектирование, бек- и фронтенд, тестирование, поддержка, продвижение.
С 2003 года мы разработали более 650 сайтов разного типа и масштаба. Наша команда готова к комплексной реализации проекта: дизайн, SEO-проектирование, бек- и фронтенд, тестирование, поддержка, продвижение.
Вернуться
Как создать успешный веб-сайт для клиентов (8 шагов)
Создание профессионального веб-сайта для вашего клиента может показаться сложной задачей, особенно если вы только начинаете свою карьеру или осваиваете новую нишу. Ваш клиент доверяет вам один из своих величайших маркетинговых активов, и ваш вклад в процесс может решить успех или провал проекта.
К счастью, есть надежные практические шаги, которые вы можете предпринять, чтобы создать успешный клиентский веб-сайт. Планируя каждый шаг процесса, вы можете провести своего клиента через проект и создать веб-сайт, который соответствует (или превосходит) его ожидания.
В этой статье мы покажем вам, как создать успешный веб-сайт для вашего клиента за восемь практических шагов. Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
1. Познакомьтесь с клиентом и выясните цели его веб-сайта
Этот шаг в первую очередь касается получения информации от клиента и выслушивания его потребностей. Некоторые клиенты могут не быть уверены в своих точных требованиях, поэтому полезно задавать уточняющие вопросы, когда они кажутся неясными или в предлагаемом ими направлении не хватает понимания дизайна веб-сайта или технологии.
Ваша цель на этом шаге — собрать и уточнить информацию. Позже у вас будет возможность предложить решение и представить свои идеи и услуги. Во-первых, однако, важно усердно определять их потребности, задавая много вопросов.
Возможно, вы захотите разработать предварительную анкету или форму для приема клиентов, которые вы можете использовать как часть своего процесса. Некоторые вопросы для рассмотрения включают:
- Что они делают?
- Чем они отличаются от своих конкурентов?
- Что они ценят?
- Как они определяют свой бренд?
- Имеются ли уже созданные активы бренда? Руководство бренда?
- Куда пойдет их бизнес в ближайшем будущем и в ближайшие годы? Как эти цели влияют на их сайт?
- Почему они получают веб-сайт или переделывают свой веб-сайт сейчас?
- Чего они хотят от своего веб-сайта?
- Есть ли у них что-то обязательное для их веб-сайта?
- Каковы сроки завершения проекта?
- У них уже есть доменное имя? Веб хостинг? (Вам потребуется доступ к их учетной записи хостинга веб-сайтов и, возможно, к их регистратору доменов.
 )
) - Как они хотят интегрировать социальные сети и какие платформы?
- Требуют ли они интеграции с электронной почтой?
- Могут ли им понадобиться другие формы?
- Как насчет текущего обслуживания сайта? Кто-то из их команды позаботится об этом или они готовы заключить с вами ежемесячный или почасовой контракт на текущее обслуживание?
- Кто будет контактным лицом по проекту и лицом, принимающим решения?
- Есть ли у них предпочтения в отношении платформы веб-сайта, которую они хотят использовать?
Обязательно выслушивайте важные детали и делайте заметки. Затем вы можете задать уточняющие вопросы в тех областях, где вам требуется разъяснение.
Ближе к концу встречи найдите время, чтобы просмотреть свои записи и резюмировать наиболее важную информацию, чтобы убедиться, что вы не упустили моменты, важные для клиента. Они могут предположить, что вы уже знаете определенные детали или что они подразумевали эти моменты во время разговора.
На этой встрече вы расскажете много нового, так что не спешите предлагать решения или цифры. Вместо этого сообщите клиенту, каковы следующие шаги — вы просмотрите его требования к проекту и предоставите ему объем рабочего документа.
2. Выберите платформу для создания веб-сайта На
Платформа веб-сайта может повлиять на несколько аспектов проекта, включая хостинг, цены, функциональность и сроки. Важно определиться с платформой на ранней стадии процесса, поскольку она является основой того, что вы будете создавать.
Для веб-сайта вашего клиента потребуется решение для управления контентом (CMS). Доступно несколько вариантов. У каждого есть свои преимущества. Как только вы поймете потребности своего клиента, вы сможете решить, какая CMS выполнит эту работу.
Вот несколько ведущих решений CMS:
WordPress
WordPress является бесплатным и открытым исходным кодом, с множеством плагинов для расширения функциональности вашего сайта. Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Drupal
Drupal — еще один бесплатный вариант с открытым исходным кодом и множеством модулей для настройки. Он был создан для разработчиков, поэтому требует продвинутых знаний. Drupal превосходен, если вам нужно контролировать доступ к сайту и разрешения, а многоязычная функциональность является частью его ядра (поэтому вам не нужно полагаться на плагин). Стоимость проекта и обслуживание обычно выше, чем у других CMS. Обновление до более новых версий также является более сложным.
Джумла
Как и два предыдущих варианта, Joomla бесплатна и имеет открытый исходный код, а также множество модулей, обеспечивающих гибкость. Что касается сложности, Joomla не так проста в освоении, как WordPress, но требует меньше знаний, чем Drupal. Он предлагает больше возможностей для доступа пользователей, чем WordPress, и вы можете использовать разные шаблоны для разных областей сайта (тогда как WordPress ограничивает вас одной темой).
Shopify
Наконец, Shopify — это размещенная платформа электронной коммерции для интернет-магазинов. Он прост в использовании, но ему не хватает гибкости, с меньшим количеством параметров настройки. Shopify требует ежемесячной подписки, начиная с 29 долларов США.в месяц. Обратите внимание, что вы также можете внедрить Shopify (и другие решения для электронной коммерции) в виде плагина или модуля при использовании другой CMS, такой как WordPress или Drupal.
Другие соображения при выборе CMS включают:
- Ваш опыт. Какие решения CMS вы использовали для разработки сайтов в прошлом и насколько обширен ваш опыт работы с каждым из них?
- Предпочтения вашего клиента. У них могут быть сотрудники с опытом работы на определенных платформах, или, возможно, бизнес-партнер порекомендовал конкретную CMS.
- Проект нуждается. Какая CMS лучше всего подойдет для сайта?
- Не забывайте учитывать масштабируемость для будущего развития веб-сайта и расширения бизнеса.

При выборе CMS убедитесь, что вы создаете свой сайт на безопасной и стабильной платформе, которая обеспечивает постоянную поддержку в будущем. Важно выбрать вариант, который обеспечит наилучший результат для каждого уникального проекта, удовлетворит потребности ваших клиентов и будет соответствовать вашему опыту.
3. Напишите предложение и определите объем проекта
После того, как вы собрали всю информацию для проекта, пришло время составить предложение по проекту. В этом документе будут четко указаны результаты и условия, включая стоимость проекта. Это ваша возможность показать клиенту, что вы его слушали и что вы можете это сделать.
Важно указать достаточно информации, чтобы охватить самое необходимое. Вы можете более подробно остановиться на объеме работ или договоре. Там вы захотите указать требования клиента к проекту и предлагаемое вами решение, включая стоимость проекта. Можно продавать свою идею как решение, но будьте открыты для пересмотра или пересмотра в соответствии с отзывами клиента.
После того, как предложение будет одобрено, вы можете использовать его для создания более подробного объема работ, в котором полностью указывается проект. Этот документ будет направлять вашу работу и ваши отношения с клиентом. Это послужит четкому указанию на то, чего каждый должен ожидать.
Серьезный объем работ избавит вас от большого количества стресса, времени и денег на протяжении всего срока реализации проекта. Элементы для адресации включают:
- Масштаб веб-сайта. Будет ли это 10-страничный веб-сайт или сайт электронной коммерции с 35 товарами для продажи?
- Время. Какова временная шкала? У вашего клиента есть жесткая дата запуска, которую он должен выполнить? Есть ли этапы в этом процессе?
- Процесс. Включить рабочий процесс и утверждения. Как будет выглядеть их процесс утверждения?
- Активы. Какие активы они предоставят, а какие вам нужно будет получить или создать от их имени?
- Доступ.
 Как вы получите ресурсы сайта и права доступа?
Как вы получите ресурсы сайта и права доступа? - Контакт. Кто будет вашим контактным лицом и будет ли он принимать решения?
- Платформа. Какая CMS будет использоваться для создания сайта?
- Интеграция. Определите любые подключаемые модули или дополнительные функции, необходимые для достижения целей проекта. Потребуются ли им интеграции (или текущие услуги), за которые клиент будет выставлять счета третьей стороне?
- Доступность. Определите, какие специальные возможности будут встроены в веб-сайт.
- Резервные копии. Будете ли вы включать подключаемый модуль для автоматического запуска? Убедитесь, что у вашего клиента есть план резервного копирования сайта.
- Безопасность. Включите SSL-сертификат и определите, какие меры безопасности вы будете применять. Обязательно заранее изучите протоколы безопасности для отраслевых стандартов.
 Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
После согласования объема работ рекомендуется составить официальный контракт, который могут подписать обе стороны. Это защищает и вас, и клиента. Даже если ваш проект небольшой, очень важно четко указать, кто за что отвечает. Чтобы упростить процесс, вы также можете создавать шаблоны для ключевых документов, включая форму приема, предложение, объем работ и контракт.
4. Разработка карты сайта и визуального макета (каркаса)
Каждый хороший дизайн начинается с плана. На этом этапе вы захотите определить поток и пользовательский опыт веб-сайта с помощью карты сайта и каркасов.
Вы можете использовать онлайн-инструменты, такие как Octopus.do, для создания карт сайта:
При желании вы можете использовать компьютерное приложение, такое как Sketch для каркасов:
Вы также можете использовать бумагу и карандаш, чтобы набросать эти визуальные эффекты — все работает, пока оно выполняет свою работу.
Не бойтесь потратить некоторое время на выполнение этого шага. Гораздо проще перерисовать элемент, чем переделывать страницу сайта (или десяток). Наряду с картой сайта и макетом страницы на этом этапе вам нужно определить общий вид и стиль сайта, включая его:
- Цвета
- Типографика
- Изображения
- Визуальная иерархия
Вы можете создать плитку стиля, чтобы помочь клиенту визуализировать концепцию веб-сайта. Это также может сэкономить время, гарантируя, что клиент согласен с общим внешним видом. В противном случае вам, возможно, придется пересмотреть свои таблицы стилей позже в процессе проектирования.
Не забывайте часто ссылаться на свой объем работы на этом этапе, чтобы убедиться, что вы охватываете все оговоренные пункты. Если возникают вопросы, являющиеся неотъемлемой частью проекта, вы можете немедленно сообщить о своих опасениях клиенту и назначить встречу для оценки и принятия решения о наилучшем направлении дальнейших действий. Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
5. Собирайте или создавайте контент для своего веб-сайта
К этому моменту у вас должен быть четко определенный план контента, вы должны знать, кто отвечает за доставку контента, и понимать, как он будет распространяться по веб-сайту. На этом этапе вы должны быть уверены, что все готово к развертыванию и что у вас достаточно ресурсов для каждой страницы веб-сайта, которую вы создадите.
Вы можете начать со сбора элементов содержимого страницы, таких как текст, призывы к действию (CTA), видео, ссылки и изображения. Просмотрите любой контент веб-сайта, предоставленный клиентом, и предложите любые области, которые могут потребовать оптимизации. Полезные инструменты, такие как Google Docs или Dropbox, могут облегчить обмен информацией.
Например, ваш клиент может не понимать важность ключевых слов или оптимизации для поисковых систем (SEO), поэтому вы можете подумать о том, чтобы предоставить несколько качественных ключевых слов для управления созданием контента. Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Некоторые инструменты, которые следует рассмотреть, включают Google Keyword Planner и Google Trends:
Вы можете поделиться ими со своим клиентом, чтобы помочь ему продолжить создание контента, оптимизированного для поиска.
6. Создайте веб-сайт и протестируйте его
Этот этап особенно интересен, так как воплотит в жизнь вашу тяжелую работу. При разработке своих страниц в первую очередь учитывайте их содержание. Вы можете задать себе такие вопросы, как:
- Какова цель страницы? Это должно быть приоритетом на протяжении всего процесса проектирования.
- Какое действие должен предпринять пользователь при посещении этой страницы? Убедитесь, что призыв к действию понятен и убедителен.
Вы можете создавать и использовать шаблоны страниц для обеспечения согласованности на всем веб-сайте и ускорения процесса. Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
По мере того, как веб-сайт обретает форму, особенно важно предоставлять возможности для обратной связи с клиентами. Иногда клиентам сложно представить, как будет выглядеть и работать веб-сайт, поэтому, увидев его, у них могут возникнуть возражения или вопросы.
Это может расстроить как вас, так и клиента. Поэтому полезно заранее определить особенности изменений дизайна: т. е. в какой момент клиент предоставит отзыв и сколько изменений будет включено в стоимость? Включение этой информации в объем работ также помогает нормализовать процесс внесения изменений, чтобы никто не был застигнут врасплох, когда необходимы изменения.
После того, как дизайн сайта будет завершен, вы можете выполнить контрольный список перед запуском, который может включать:
- Проверка копии на наличие опечаток.

- Проверка правильности работы всех ссылок и кнопок.
- Проверка всех форм и проверка того, что уведомления направляются нужным членам команды.
- Тестирование онлайн-транзакций и функциональности корзины покупок (если применимо).
- Проверка сайта на нескольких устройствах и браузерах на отзывчивость и доступность.
Как только ваш контрольный список будет готов, пора запускать!
7. Запуск с уверенностью
Технические аспекты этого шага зависят от того, как вы разработали сайт. Независимо от того, использовали ли вы локальную среду разработки или создали сайт на сервере, лучше всего создать контрольный список запуска для беспроблемного процесса развертывания.
Когда сайт будет готов, проверьте страницы и ссылки внутри, чтобы убедиться, что все работает правильно. Вы можете запланировать запуск на выходные, ночью или в другое время, когда посещаемость сайта низкая. Убедитесь, что вы заранее очистили свой календарь, чтобы быть готовым к любым проблемам или задержкам.
Если в процессе запуска все же возникают проблемы, очень важно проявлять инициативу и решать их как можно быстрее и профессионально. Также рекомендуется обратить внимание на любые сбои или проблемы, возникающие на этом этапе. Вы можете включить эти знания в будущие контрольные списки перед запуском.
Вы также можете иметь под рукой контактную информацию веб-хостинга, а также любых других технических партнеров, с которыми вы работаете. Не стесняйтесь обращаться, если у вас возникла проблема. Ваша проблема редко бывает уникальной, и другие, вероятно, сталкивались с подобными проблемами и могут поделиться своими мыслями, чтобы помочь вам.
После запуска сайта не забудьте передать все учетные данные для входа, которые понадобятся клиенту для доступа и обновления. Однако вы можете посоветовать им использовать пользователя для входа с ограниченными разрешениями, особенно до тех пор, пока они не ознакомятся с тем, как работает веб-сайт.
Это также прекрасная возможность предложить услуги по обучению. Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
8. Выделитесь с помощью службы поддержки Stellar
Вы служите жизненно важным связующим звеном между вашим клиентом и техническими аспектами его веб-сайта. Поэтому разумно проявлять инициативу, предлагая варианты поддержки. Вы можете включить бесплатную поддержку в течение первых тридцати дней или предложить дополнительный пакет поддержки, оплачиваемый ежемесячно (или ежегодно со скидкой).
Передача сайта клиенту аналогична передаче ключей от автомобиля. Имейте в виду, что ваш клиент может не уметь водить машину. Как минимум, они не будут знакомы со всеми правдоподобными вариантами, а полезное пошаговое руководство облегчит плавный переход.
Как только ваш клиент будет удовлетворен своим новым веб-сайтом, настало время попросить отзыв или отзыв о вашей работе. Не забудьте максимально упростить этот процесс для вашего клиента.
После этого вы можете запланировать трехмесячную, шестимесячную и ежегодную контрольную встречу с вашим клиентом, даже если у вас нет соглашения о техническом обслуживании. Это может предоставить возможности для будущей работы и помнить о рекомендациях. Кроме того, эти звонки продемонстрируют вашу заботу и поддержку, что хорошо отразится на вашем бизнесе.
Заключение
Создание успешного клиентского веб-сайта — сложный процесс, но задачу можно упростить, если разбить каждый этап на хорошо продуманные этапы. Выполнив несколько важных этапов, вы сможете профессионально управлять проектом и сделать его приятным для себя и клиента (или своей команды).
В этой статье мы поделились восемью шагами для создания успешного веб-сайта клиента:
- Познакомьтесь с клиентом и выясните цели его веб-сайта.
- Выберите платформу для создания сайта.
- Определить объем проекта.
- Разработка карты сайта и визуального макета.
- Сбор или создание содержимого веб-сайта.

- Создайте веб-сайт и протестируйте его.
- Запускайте уверенно.
- Выделитесь благодаря превосходному обслуживанию клиентов.
Выполните следующие шаги, и вы на пути к успешному запуску веб-сайта. Конечно, вам также понадобится высококачественный веб-хостинг!
6 причин, почему вам не стоит создавать собственный веб-сайт
Вернуться к блогу
Опубликовано 19 декабря 2016 г.
Дешево. Легкий. Мгновенный. Если создание собственного веб-сайта кажется слишком хорошим, чтобы быть правдой, это потому, что это так. Существуют сотни создателей веб-сайтов, и может возникнуть соблазн рассматривать создание собственного сайта как быстрое решение для вывода вашего бизнеса в Интернет, но реальность самостоятельного создания веб-сайта часто далека от идеала.
Ваш сайт должен выглядеть профессионально, занимать высокие позиции в результатах поиска Google, иметь удобную навигацию и, в конечном счете, приносить результаты — вот наши основные причины, почему самостоятельное создание не стоит даже рассматривать если вы действительно представляете серьезный бизнес и хотите продвигать себя в Интернете:
1. Стоимость создания собственного веб-сайта
Стоимость создания собственного веб-сайта
Хотя многие создатели веб-сайтов на основе шаблонов могут рекламировать бесплатные или недорогие услуги, факт в том, что это редко соответствует действительности, не говоря уже о том, что время, затрачиваемое на личное создание и обслуживание вашего сайта все происходит за счет косвенных затрат для вашего бизнеса.
«Бесплатный» веб-сайт может на самом деле означать, что вы начинаете с бесплатной пробной версии, прежде чем вам придется платить большие ежемесячные платежи, или что весь ваш сайт завален уродливыми баннерами, рекламирующими услуги конструктора веб-сайтов, если вы не перейдете на дорогой пакет хостинга. .
Кроме того, вы часто будете сталкиваться с несколькими скрытыми затратами — например, если вы хотите добавить плагины, приложения или дополнительные функции, с вас, вероятно, будет взиматься значительная сумма, в то время как веб-хостинг и регистрация домена будет взиматься дополнительная плата в месяц сверх стандартных затрат на веб-сайт.
2. Внешний вид
Учет первых впечатлений. Чтобы потенциальные клиенты видели в вас надежную компанию, крайне важно, чтобы внешний вид вашего веб-сайта выражал доверие к вам как к профессиональному бизнесу.
Созданные с использованием универсальных шаблонов, сайты самостоятельной сборки часто выглядят любительскими, на них трудно ориентироваться, и они кажутся идентичными тысячам, если не миллионам, других веб-сайтов в Интернете, которые используют тот же общий шаблон. шаблон.
Благодаря чрезвычайно ограниченным возможностям настройки и улучшения внешнего вида ваш шаблонный сайт не позволит вам выделиться на фоне конкурентов.
3. Производительность
Доказывая, что вы действительно получаете только то, за что платите, веб-сайты, созданные самостоятельно, содержат серьезные недостатки дизайна, которые в конечном итоге будут мешать вам в долгосрочной перспективе. Проще говоря, они просто не работают.
Скорее всего, у вашего собственного сайта очень мало возможностей для SEO (поисковая оптимизация), и он сделает ваш бизнес практически невидимым для клиентов в Интернете. Даже если на вашем веб-сайте есть встроенные инструменты, которые помогут вам оптимизировать его для поисковых систем, если вы сами не обладаете достаточными знаниями в области SEO, это может быть трудным и трудоемким процессом для понимания без профессиональной консультации.
Вдобавок ко всему, веб-сайты с виртуальным хостингом, что является стандартом для создателей сайтов своими руками, обычно страдают от медленной загрузки страниц, из-за чего потенциальные клиенты в разочаровании покидают ваш сайт из-за плохого взаимодействия с пользователем.
4. Поддержка
Неудивительно, что тот уровень помощи, на который вы можете рассчитывать, когда выбираете сайт для самостоятельного создания, часто отсутствует. Поддержка веб-сайта обычно не включается, а это означает, что когда вы неизбежно столкнетесь с проблемой на своем сайте и вам потребуется помощь, это будет стоить вам или, по крайней мере, отнимет значительное количество вашего времени, поскольку вы часами просматриваете онлайн-Часто задаваемые вопросы. разделы и учебники.
разделы и учебники.
Кроме того, вы не будете получать персональное обслуживание — наиболее распространенный сценарий, с которым вы можете столкнуться, когда вы обращаетесь за помощью, — это соединение с международным колл-центром, что означает длительное время ожидания для любого веб-сайта. изменения или исправления, которые необходимо выполнить, и пустая трата драгоценного времени и денег для вас.
5. Время создать свой собственный веб-сайт
Рим не был построен за один день, и ваш веб-сайт не должен быть таким. Хотя мысль о том, что ваш сайт будет создан менее чем за 24 часа, привлекательна, правда заключается в том, что для создания качественного веб-сайта требуется время. Обычно первое место, куда люди идут, чтобы узнать о вашем бизнесе, ваш веб-сайт является важной инвестицией, и по этой причине требуется время и усилия, чтобы он выглядел и функционировал так, как вы этого хотите.
Однако было бы неправильно полагать, что это означает, что вы сами должны часами работать над своим сайтом. Создание эффективного веб-сайта — тяжелая работа — по крайней мере, она включает в себя дизайн и ноу-хау в области SEO — и по этой причине самостоятельная сборка невероятно неэффективна. Вместо того, чтобы тратить всю свою энергию на создание веб-сайта, лучше потратить время на то, что у вас получается лучше всего — на ведение своего бизнеса.
Создание эффективного веб-сайта — тяжелая работа — по крайней мере, она включает в себя дизайн и ноу-хау в области SEO — и по этой причине самостоятельная сборка невероятно неэффективна. Вместо того, чтобы тратить всю свою энергию на создание веб-сайта, лучше потратить время на то, что у вас получается лучше всего — на ведение своего бизнеса.
6. Опыт
В конце концов, создание успешного веб-сайта требует широкого круга навыков, и на самом деле невозможно стать экспертом во всем, что с этим связано. Вот почему, когда дело доходит до вашего веб-сайта — вашего ключевого маркетингового инструмента — стоит обратиться к профессионалам.
Обладая опытом и знаниями, компания веб-дизайна может предложить вам профессиональный дизайн, экспертное руководство, личную поддержку, полный контроль над вашим контентом и, прежде всего, высококачественный веб-сайт, который генерирует достаточно трафика. , и в конечном итоге доход, чтобы эффективно окупить себя и многое другое.
