Как легко и быстро разбить изображение на несколько частей с помощью GIMP
Приложения
0 4.730 3 минут на чтение
GIMP — очень полезный инструмент для работы с файлами изображений. En загрузка последней версии GIMP , пользователи могут настраивать изображения, изменять их размер или разбивать их на части, как мы объясняем в этой статье, где вы узнаете как легко и быстро разбить изображение на части с помощью GIMP
Что такое GIMP?
GIMP расшифровывается как «Программа обработки изображений GNU» и относится к приложению для редактирования цифровых изображений (фотографий и рисунков) в растровой форме. Программное обеспечение бесплатное и было создано в 1995 году с открытым исходным кодом.
GIMP — это considéré как альтернатива фотошопу который имеет некоторые особенности. Поскольку у GIMP совершенно другой интерфейс, вы можете выбрать преобразовать интерфейс из GIMP в Photoshop . GIMP доступен на таких платформах, как Windows и GNU / Linux.
GIMP доступен на таких платформах, как Windows и GNU / Linux.
Возможности GIMP
GIMP позволяет обрабатывать графику, изменяя ее размер, цвет и использование слоев. Программа также облегчает преобразование между форматами изображений и создание анимированных файлов. Пользователи могут даже легко сохранять и экспортировать изображения в GIMP если они хотят использовать другую программу редактирования.
В GIMP есть ряд инструментов, таких как слои, контуры, кисти и каналы, чтобы иметь возможность комбинировать файлы изображений различными способами. De плюс, GIMP представляет инструменты для рисования, выбора и изменения текстов. . Важно указать, что эта программа позволяет использовать команды и макросы для автоматизации процессов.
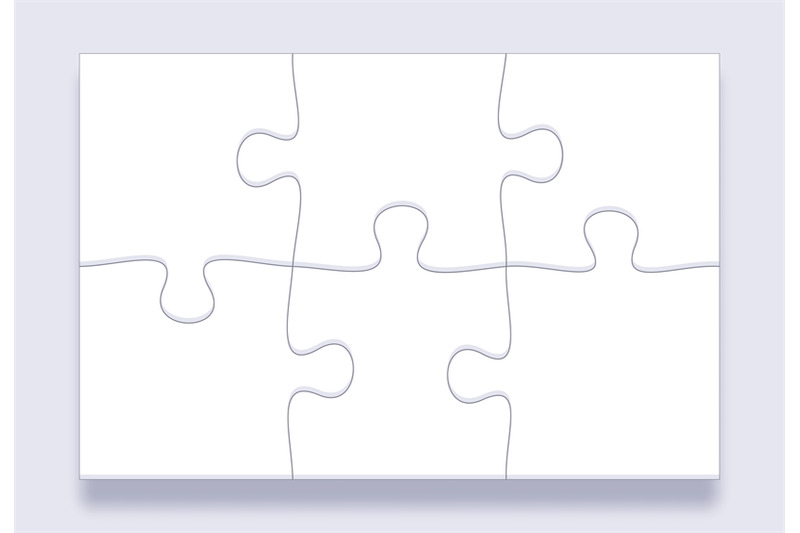
Как легко и быстро разбить изображение на несколько частей с помощью GIMP
Если вы хотите легко и быстро разделить изображение на несколько частей, вам необходимо скачать и установить редактор изображений GIMP чтобы воспользоваться функциональными возможностями этой программы. Для этого выполните все шаги, которые мы объясним ниже.
Для этого выполните все шаги, которые мы объясним ниже.
Скачайте и установите программу GIMP
В качестве первого шага необходимо загрузить программу GIMP на вашем ПК. Для этого перейдите в веб-сайт издателя . Щелкните «Меню» и выберите «Загрузки». Найдите программу GIMP и загрузите установочный пакет на жесткий диск.
После завершения процесса загрузки найдите исполняемый файл и дважды щелкните его, чтобы установить приложение GIMP на компьютер.
Откройте изображение в программе GIMP.
Найдите программу GIMP на своем компьютере. Для этого нажмите на «Все приложения» в меню «Пуск» и найдите приложение или введите «GIMP» (без кавычек) в поисковую систему Windows.
Когда вы войдете в GIMP, вы увидите окно с пустым изображением. Выберите меню «Файл» и нажмите «Открыть». Найдите файл изображения на жестком диске и нажмите кнопку «Открыть».
Используйте инструменты GIMP
В меню «Изображение» найдите кнопку «Фильтры». Вы увидите список фильтров, доступных для изображения в раскрывающемся меню. Выберите вариант «Карта». Сразу вы увидите список фильтров, в котором нужно выбрать «Карта».
Вы увидите список фильтров, доступных для изображения в раскрывающемся меню. Выберите вариант «Карта». Сразу вы увидите список фильтров, в котором нужно выбрать «Карта».
Из всех доступных фильтров выберите «Маленькие плитки». Откроется новое диалоговое окно, в котором вы должны указать различные параметры для исходного изображения и эскиза.
Проверить функции
Отметьте эффекты, которые вы будете применять к изображению, с помощью поля «Проверка эффектов» . Для этого посмотрите на варианты «вертикальный», «горизонтальный» и «перевернутый». Позже вы можете выбрать вариант «Явная плитка», «Другая плитка» или «Все плитки».
Если вы выберете «Явную мозаику», вы сможете определить количество строк и столбцов с помощью текстового поля, которое вы увидите на экране.
Применить изменения к изображению
Щелкните «Количество сегментов» и перетащите курсор с помощью кнопки курсора. Таким образом вы получите предварительный просмотр уменьшенного изображения с эффектом мозаики .
Наконец, нажмите кнопку «Принять», чтобы применить изменения. Поэтому изображение будет разделено на части с помощью инструмента «Фильтры».
Подобные предметы
Разрезание и склейка изображений | htmlbook.ru
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал вёрстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют части как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причём для
них можно назначать своё описание (атрибут title)
и альтернативный текст (атрибут alt), который
виден при отключении показа картинок в браузере или при наведении курсора мыши
на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать эффект перекатывания — динамическое изменение одного рисунка на другой при наведении на него курсора мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объём файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIF-a для изображений большого размера чревато существенным увеличением объёма файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объём нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности вёрстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один
рисунок на составляющие элементы, получим конструктор, из которого можно сложить
другую фигуру.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
В качестве примера изображения, где требуется разрезание, возьмем рис. 2.
Рис. 2.12. Исходное изображение
Теоретически, в данном случае можно обойтись и без разрезания, если использовать изображение-карту (теги <map> и <area>). Однако этот вариант неприемлем в силу следующих соображений. При открытии любого раздела, иконка ему соответствующая, трансформируется, что в целом меняет изображение целиком (рис. 2.13). Если применять изображение-карту, то придётся заготовить четыре различных изображений (одну для главной страницы и еще три для каждого раздела), а это скажется в итоге на объёме пересылаемых данных, скорости отображения сайта и качестве рисунков.
Рис. 2.13. Вид изображения при открытии раздела
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть
несколько — в конечном итоге это зависит от воли автора, предназначения
рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, Adobe Photoshop, так что все упоминания об инструментах и меню относятся именно к этой программе.
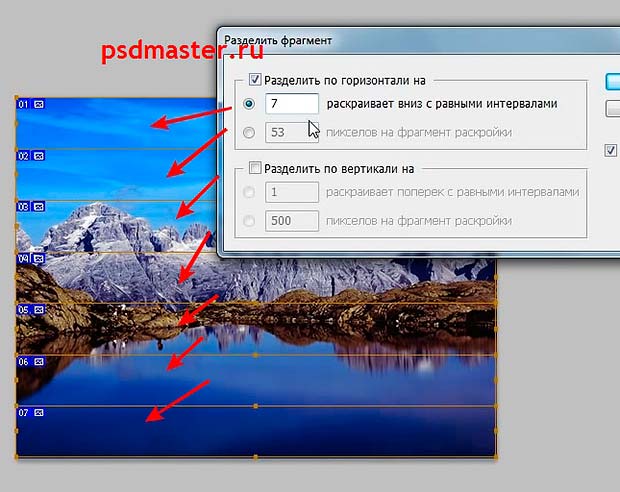
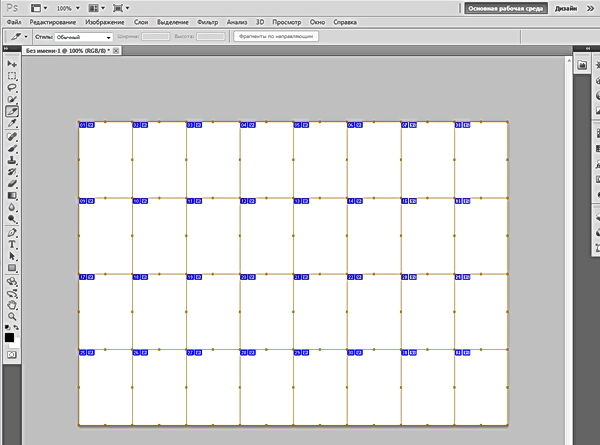
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 2.14). Линию снизу добавим потом через стили, поэтому она не участвует в изображении.
Рис. 2.14. Добавляем в изображение направляющие
Теперь используем инструмент Slice (,
активация клавишей K) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select — .
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис.
Рис. 2.15. Изменение области фрагмента
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу Ctrl.
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочёты и принимает меры к их устранению, лучше держать всё под своим контролем.
После предварительного анализа и применения инструмента Slice, получим 13 фрагментов (рис. 2.16). Синим цветом показаны фрагменты созданные инструментом Slice, серым цветом показаны автоматически созданные фрагменты.
Рис. 2.16. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что большая часть фрагментов содержит пустое изображение. Таким образом, число картинок сокращается, поскольку часть из них можно выкинуть, установив у ячейки таблицы размеры рисунка.
Использование таблицы для склейки фрагментов
После того, как фрагменты обозначены, требуется сохранить все изображения на
диск. Для этого выбираем пункт меню File > Save for Web & Devices…
(Файл > Сохранить для Web, Alt+Shift+Ctrl+S) чтобы открыть панель оптимизации
графики (рис. 2.17).
Для этого выбираем пункт меню File > Save for Web & Devices…
(Файл > Сохранить для Web, Alt+Shift+Ctrl+S) чтобы открыть панель оптимизации
графики (рис. 2.17).
Рис. 2.17. Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу Shift, что позволяет устанавливать для них одинаковые параметры.
По окончанию работы с фрагментами нажимаем кнопку «Save», указываем место на диске, куда будет сохранен HTML-документ, его имя, тип и настройки (рис. 2.18).
Рис. 2.18. Настройки при сохранении файла
Рисунки сохраняются автоматически
в папку images, а их имя образуется от имени HTML-файла с добавлением номера
фрагмента. Например, сохраняемое имя будет splash.html, тогда первый фрагмент
называется splash_01. png, а последний — splash_13.png. Кроме того, создается
файл spacer.gif, который представляет собой прозрачный рисунок
размером 1х1 пиксел. Он используется для правильного формирования изображений
в таблице.
png, а последний — splash_13.png. Кроме того, создается
файл spacer.gif, который представляет собой прозрачный рисунок
размером 1х1 пиксел. Он используется для правильного формирования изображений
в таблице.
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other… В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 2.19).
Рис. 2.19. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования представлен в примере 2.12.
Пример 2.12. Таблица для склейки изображений
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Разрезание изображений copy</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table border="0" cellpadding="0"
cellspacing="0">
<tr>
<td rowspan="2">
<img src="images/splash_01. png"
alt="" /></td>
<td colspan="3">
<img src="images/splash_02.png"
alt="" /></td>
<td colspan="3" rowspan="2">
<img src="images/splash_03.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="3">
<img src="images/splash_04.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img src="images/splash_05.png"
alt="" /></td>
<td colspan="4">
<img src="images/splash_06.png"
alt="" /></td>
<td rowspan="2">
<img src="images/splash_07.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td rowspan="4">
<img src="images/splash_08.png"
alt="" /></td>
<td colspan="2" rowspan="3">
<img src="images/splash_09.
png"
alt="" /></td>
<td colspan="3">
<img src="images/splash_02.png"
alt="" /></td>
<td colspan="3" rowspan="2">
<img src="images/splash_03.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="3">
<img src="images/splash_04.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img src="images/splash_05.png"
alt="" /></td>
<td colspan="4">
<img src="images/splash_06.png"
alt="" /></td>
<td rowspan="2">
<img src="images/splash_07.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td rowspan="4">
<img src="images/splash_08.png"
alt="" /></td>
<td colspan="2" rowspan="3">
<img src="images/splash_09.
png"
alt="" /></td>
<td rowspan="4">
<img src="images/splash_10.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td rowspan="3">
<img src="images/splash_11.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="2" rowspan="2">
<img src="images/splash_12.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td colspan="2">
<img src="images/splash_13.png"
alt="" /></td>
<td>
<img src="images/spacer.gif" alt="" /></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer. gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td></td>
</tr>
</table>
</body>
</html>
gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td><img src="images/spacer.gif" alt="" /></td>
<td></td>
</tr>
</table>
</body>
</html>Данный код еще требует доработки, поскольку необходимо, чтобы горизонтальная серая и белая полоса занимали всю доступную ширину веб-страницы. Кроме того, часть фрагментов повторяется и от них можно избавиться.
Чтобы получить требуемый результат, введем слой с фоновым рисунком и нашу таблицу наложим поверх него. Такое изображение представлено на рис. 2.20.
Рис. 2.20. Фоновый рисунок, рамка вокруг приведена для наглядности
Теперь создаем нужный слой, назовем его toplayer, и в стилях указываем его параметры (пример 2.13).
Пример 2.13. Слой для формирования полос
XHTML 1. 0CSS 2.1IECrOpSaFx
0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Нортландские байки</title>
<style type="text/css">
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.toplayer table {
margin: auto; /* Выравнивание таблицы по центру */
}
</style>
</head>
<body>
<div>
<table>...</table>
</div>
</body>
</html>В данном примере параметры фона слоя устанавливаются через универсальное свойство
background, которое определяет путь к графическому
файлу, цвет заливки и повторяемость рисунка. Хотя цвет фона в таких случаях
можно не указывать раз есть фоновый рисунок, но на случай того, что пользователь
отключил загрузку изображений, лучше это сделать. Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Остается убрать рисунки с незначительными фрагментами, сохранив их размеры у ячеек таблицы (пример 2.14).
Пример 2.14. Окончательный код
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Нортландские байки</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { margin: 0; }
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.toplayer table { margin: auto; }
.toplayer img {display: block;}
</style>
</head>
<body>
<div>
<table cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2"></td>
<td colspan="3">
<img src="images/splash_02. png" alt="" /></td>
<td colspan="3" rowspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img src="images/splash_05.png" alt="" /></td>
<td colspan="4"></td>
<td rowspan="2">
<img src="images/splash_07.png" alt="" /></td>
<td></td>
</tr>
<tr>
<td rowspan="4"></td>
<td colspan="2" rowspan="3">
<img src="images/splash_09.png" alt="" /></td>
<td rowspan="4"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td colspan="2" rowspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>
png" alt="" /></td>
<td colspan="3" rowspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img src="images/splash_05.png" alt="" /></td>
<td colspan="4"></td>
<td rowspan="2">
<img src="images/splash_07.png" alt="" /></td>
<td></td>
</tr>
<tr>
<td rowspan="4"></td>
<td colspan="2" rowspan="3">
<img src="images/splash_09.png" alt="" /></td>
<td rowspan="4"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td colspan="2" rowspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>В данном примере изменён доктайп на строгий, что приводит к появлению небольшого отступа внизу изображений. Чтобы его убрать, в стиле к селектору IMG добавлен display: block.
Чтобы его убрать, в стиле к селектору IMG добавлен display: block.
Кроме перечисленных плюсов у разрезания изображений есть и минусы, которые проявляются на приведённом примере. Код получается достаточно сложный, а поскольку ячейки взаимосвязаны между собой, то изменение размеров одного рисунка повлечёт за собой модификацию и всей таблицы. Кроме того, неудобно редактировать положение отдельных рисунков. Опять же, чтобы сместить один рисунок на пару пикселов вправо, придётся вносить правки сразу в несколько ячеек. Поэтому разрезание не всегда стоит применять, особенно если есть альтернатива в виде применения слоёв. Давайте рассмотрим, как сделать аналогичный макет с помощью них.
Для управления положением рисунков родительскому классу menu зададим относительное позиционирование, а рисункам абсолютное. Тогда применение свойств left и top будет задавать координаты изображения относительно его родителя, т.е. слоя menu. Сам слой при этом можно легко перемещать и это никак не повлияет на его дочерние элементы (пример 2. 15).
15).
Пример 2.15. Вёрстка с помощью слоёв
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Нортландские байки</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { margin: 0; }
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.menu {
width: 486px; /* Ширина слоя */
margin: auto; /* Выравнивание по центру */
position: relative; /* Относительное позиционирование */
}
.toplayer img {
position: absolute; /* Абсолютное позиционирование */
}
.nort { top: 80px; }
.bayki { top: 130px; left: 200px; }
.konkurs { top: 80px; left: 360px; }
</style>
</head>
<body>
<div>
<div>
<img src="images/ntitle. png" alt="Нортландские байки" />
<img src="images/nort.png" alt="Нортландия" />
<img src="images/bayki.png" alt="Байки" />
<img src="images/konkurs.png" alt="Конкурсы" />
</div>
</div>
</body>
</html>
png" alt="Нортландские байки" />
<img src="images/nort.png" alt="Нортландия" />
<img src="images/bayki.png" alt="Байки" />
<img src="images/konkurs.png" alt="Конкурсы" />
</div>
</div>
</body>
</html>Здесь слой toplayer создаёт с помощью фонового изображения полосу заданной высоты на всю ширину окна. Слой menu задаёт родительский элемент, который выстраивается по центру поверх фоновой полосы. Положение изображений внутри слоя menu управляется свойствами top и left. За счёт активного применения стилей HTML-код сильно сокращается, рисунки независимы друг от друга, их можно легко сдвигать, менять на другие, добавлять новые. Это как раз тот случай, когда у таблицы при вёрстке нет ни единого шанса.
9 лучших бесплатных программ для разделения изображений для Windows
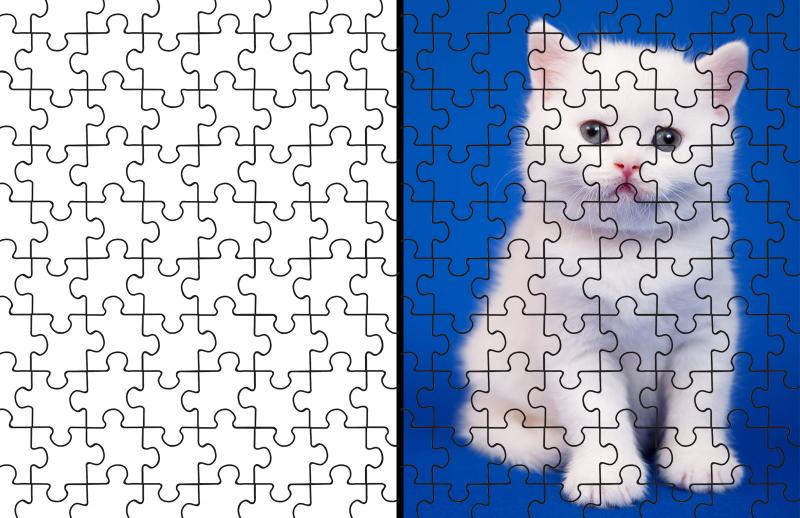
Вот список из лучших бесплатных программ для разделения изображений для Windows. Используя любое из этих бесплатных программ, вы можете разрезать большое изображение на несколько более мелких частей. Теперь это можно сделать на основе двух параметров, а именно:
Теперь это можно сделать на основе двух параметров, а именно:
- На основе количества строк и столбцов : Вы можете указать количество строк и столбцов для разделения изображения.
- В зависимости от размера пикселя : Вы можете указать размер пикселей по горизонтали и вертикали для каждого мозаичного изображения, чтобы разделить входное изображение. Перед фактическим разделением изображения вы также можете просмотреть количество выходных изображений на основе введенного размера пикселя.
В то время как некоторые из этих программ для разделения изображений предоставляют обе вышеуказанные опции, другие предоставляют любую из двух для разделения изображения. Во многих из них вы сможете пакетно разделить изображения на , т.е. одновременно разделить несколько изображений на более мелкие части.
Форматы изображений, поддерживаемые этим бесплатным программным обеспечением для разделения изображений, включают в себя распространенные форматы, такие как JPG, PNG, GIF, BMP, TIFF и т. д.
д.
Этот список содержит специальное программное обеспечение для разделения фотографий, а также некоторые редакторы изображений. Прокрутите вниз, чтобы увидеть полный список и найти тот, который соответствует вашим потребностям.
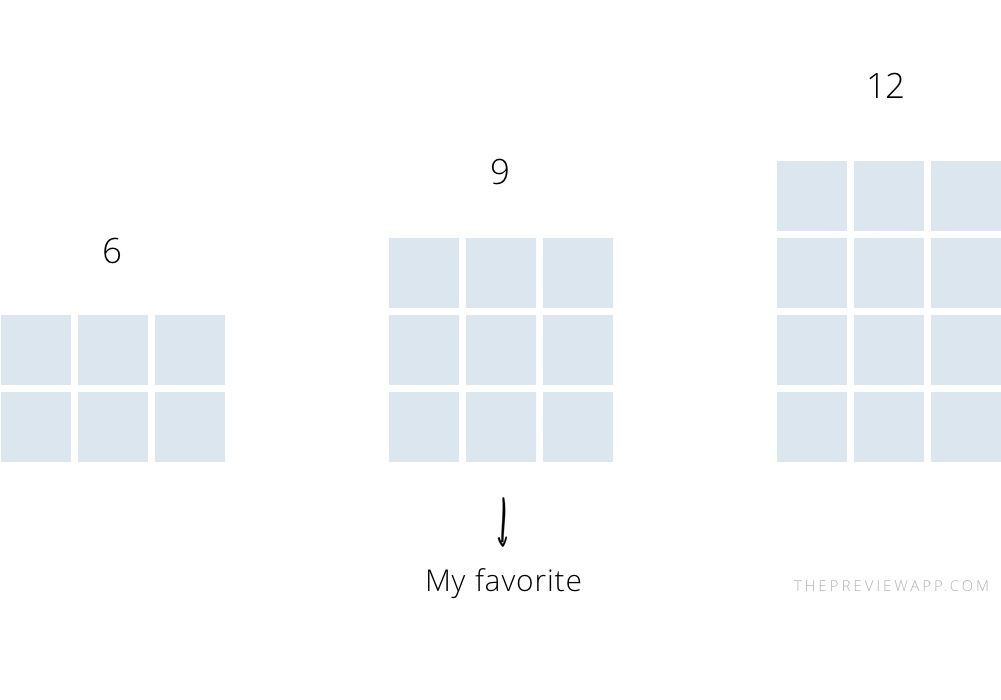
Моя любимая программа для разделения изображений:
PhotoScape — одна из моих любимых программ для разделения изображений. Он работает без особых усилий и позволяет вам разделять изображения на части. Picosomos — еще один хороший разделитель изображений, поскольку он обеспечивает гибкость при сохранении отдельных изображений фрагментов. В качестве специализированной утилиты я бы рекомендовал ImageCool Free Image Splitter .
Кроме того, ознакомьтесь со списками лучших бесплатных программ File Splitter, Video Splitter и Audio Splitter для Windows.
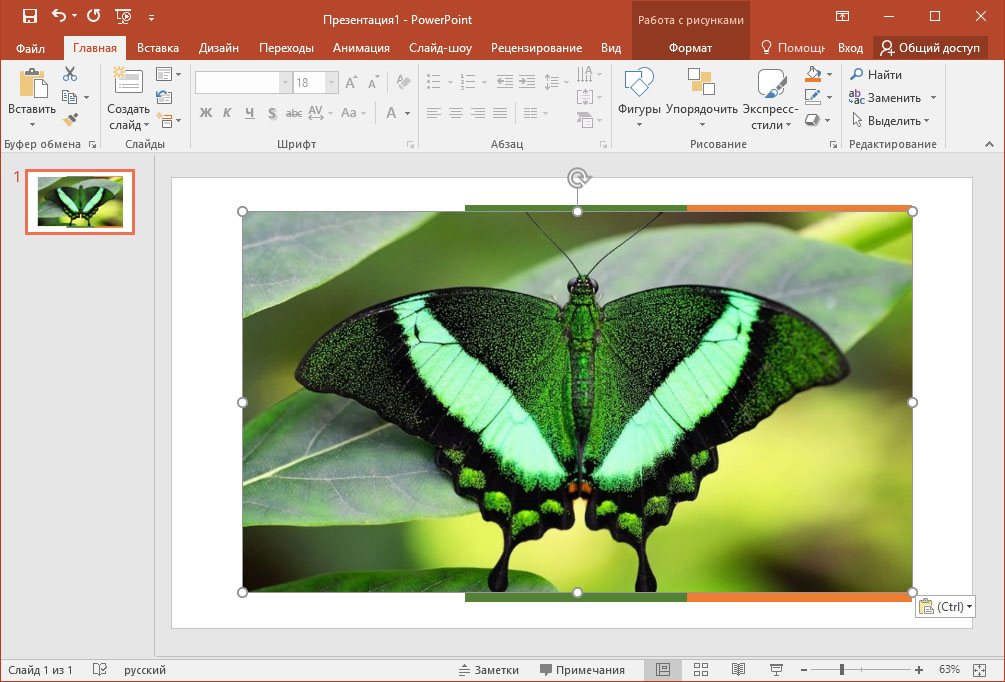
PhotoScape
PhotoScape — бесплатная программа для редактирования фотографий для Windows. Это один из немногих редакторов изображений, который также работает как программное обеспечение для разделения изображений. Не один, вы можете разделить несколько изображений одновременно .
Не один, вы можете разделить несколько изображений одновременно .
Когда вы запустите это программное обеспечение, вы увидите множество служебных инструментов, которые используются для обработки изображений. Эти инструменты включают в себя Editor, Screen Capture, Rename, Combine, Batch Editor, и т. д. Там же вы найдете инструмент Splitter . При нажатии на нее открывается новое окно, куда нужно добавить нужные картинки. Теперь у вас есть возможность разделить изображения по количеству строк и столбцов или по размеру каждого фрагмента изображения в пикселях. Когда вы вводите свою спецификацию, вы можете увидеть предварительный просмотр вывода в том же окне. Наконец, вам нужно нажать кнопку Split , чтобы сохранить вывод при выборе формата и местоположения вывода.
Как для ввода, так и для вывода поддерживаются форматы JPG, PNG, GIF и BMP
PhotoScape — многофункциональный редактор изображений. Вы можете пакетно редактировать фотографий, объединять фотографии в одну, создавать анимированный GIF из нескольких фотографий, конвертировать изображения RAW, и т. д. Вы можете проверить его обзор здесь> Обзор PhotoScape.
Вы можете пакетно редактировать фотографий, объединять фотографии в одну, создавать анимированный GIF из нескольких фотографий, конвертировать изображения RAW, и т. д. Вы можете проверить его обзор здесь> Обзор PhotoScape.
Домашняя страница
Страница загрузки
Picosomos
Picosomos представляет собой набор нескольких инструментов, которые можно использовать для обработки изображений, таких как редактирование, запись экрана, оптимизация изображений, дизайн страниц, и т. д. Он также предоставляет инструмент под названием « Crop & Split », с помощью которого вы можете разделить изображение на несколько частей.
Чтобы использовать его в качестве разделителя изображений, откройте нужное изображение и щелкните вкладку Разделить в правой части интерфейса. Здесь вы можете выбрать количество строк и столбцов, на которые нужно разделить текущее изображение. Вы также можете ввести желаемую ширину и высоту для каждого изображения плитки, чтобы сделать то же самое. Предварительный просмотр изображения по мере внесения изменений можно увидеть в его интерфейсе. Чтобы сохранить изображения плитки, просто нажмите на Сохранить кнопку и выбрать формат вывода и местоположение.
Предварительный просмотр изображения по мере внесения изменений можно увидеть в его интерфейсе. Чтобы сохранить изображения плитки, просто нажмите на Сохранить кнопку и выбрать формат вывода и местоположение.
Нарезанные изображения можно сохранять в форматах изображений JPG, PNG, GIF, WebP и BMP.
Другие функции, на которые следует обратить внимание:
- При желании вы можете даже разделить изображения . Просто добавьте нужные изображения в нижней части его интерфейса и выполните те же действия, что и выше. Нарезанные изображения каждого изображения хранятся в разных папках в указанном месте.
- Вы можете комбинировать изображения тайлов, используя Экспорт для объединения опции . Здесь вы можете импортировать еще одну картинку, чтобы добавить ее к комбинированному изображению и настроить ширину и высоту ячейки , угол поворота, внешнее поле, толщину контура, цвет контура, и т.
 д.
д. - С помощью той же опции « Экспортировать в комбинирование» можно сохранять отдельные изображения тайлов в любом из поддерживаемых форматов.
Домашняя страница
Страница загрузки
GIMP
GIMP — известный фоторедактор для различных платформ, включая Windows и Linux. Для этого программного обеспечения требуется плагин для поддержки разделения изображений.
Чтобы разделить изображение в GIMP:
Чтобы использовать его в качестве разделителя изображений, загрузите необходимый плагин. Теперь вам нужно скопировать и вставить загруженный файл SCM (файл сценария) в установленную папку GIMP. Чтобы быть точным, вам нужно вставить его в папку GIMP 2 > поделиться > gimp > 2.0 > scripts . Перезапустите GIMP и добавьте изображение, которое нужно разделить на несколько частей. После этого перейдите в меню Filters > ATG > Image Slice . Вы можете разделить изображение на несколько частей, указав количество строк и столбцов. Наконец, вы можете выбрать выходной формат (PNG, JPG, BMP, TIF, XCF), отличный от исходного, указать место вывода и нажать «ОК».
Наконец, вы можете выбрать выходной формат (PNG, JPG, BMP, TIF, XCF), отличный от исходного, указать место вывода и нажать «ОК».
GIMP можно использовать для многих других целей, например. проверка DPI изображения, изменение DPI изображения, преобразование WebP в PNG и т. д.
Домашняя страница
Страница загрузки
ImageCool Free Image Splitter
ImageCool Free Image Splitter — еще одна программа для разделения изображений в этом списке. Он предоставляет свой собственный файловый менеджер для выбора папки, чтобы добавить изображение, чтобы разделить его. Когда вы откроете изображение, перейдите в Инструменты > Разделитель изображений . Откроется новое окно Splitter, где вы можете разделить изображение на несколько равных частей. Чтобы выбрать несколько изображений из одной папки, чтобы разделить их, просто нажмите на соответствующие флажки изображений, доступных на правой панели интерфейса.
Чтобы разделить изображение с помощью этого бесплатного ПО для разделения изображений:
В окне Разделителя вы можете выбрать следующие методы разделения:
- На основе количества вертикальных и горизонтальных линий : Используйте этот метод для разделения изображения на основе числа строк и столбцов.
 Вы можете добавить несколько вертикальных (столбец) и горизонтальных (строка) линий, чтобы разделить изображение, используя специальные параметры, представленные под его интерфейсом. Вы можете настроить размер конкретной строки или столбца, удерживая строку с помощью мыши.
Вы можете добавить несколько вертикальных (столбец) и горизонтальных (строка) линий, чтобы разделить изображение, используя специальные параметры, представленные под его интерфейсом. Вы можете настроить размер конкретной строки или столбца, удерживая строку с помощью мыши. - На основе размера блока : Вы можете ввести размер блока в пикселях по горизонтали и вертикали, в соответствии с которым он делит изображение. При этом отображается количество строк и столбцов, на которые будет разделено изображение, в зависимости от введенного размера единицы измерения.
Теперь, в соответствии с вашими предпочтениями, вы можете разделить текущее изображение или все выбранные изображения одновременно.
Поддерживает выходные форматы изображений, включая JPG, BMP, TIF, GIF и PNG.
Домашняя страница
Страница загрузки
TileMage Image Splitter
TileMage Image Splitter — еще одна бесплатная программа для разделения изображений для Windows. Он позволяет разделить изображение на несколько частей всего за несколько шагов (обсуждается ниже).
Он позволяет разделить изображение на несколько частей всего за несколько шагов (обсуждается ниже).
При добавлении к нему изображения отображается миниатюра изображения с информацией, включая его размеры, разрешение и размер файла. Теперь, чтобы разделить изображение, вы можете выбрать количество строк и столбцов, на которые нужно разделить изображение. Когда вы вводите эти параметры, вы видите размеры каждой плитки, включая ширину, высоту и общее количество плиток. Просто нажмите на Кнопка Split , чтобы начать разделение изображения на выбранное количество частей. Когда вы нажимаете кнопку «Разделить», вы можете выбрать различные выходные параметры, которые включают шаблонов переименования, выходной формат, и выходную папку .
Вы даже можете разделить несколько изображений одновременно с помощью этого программного обеспечения для разделения изображений. Для этого перейдите на вкладку Batch Mode в его интерфейсе.
Поддерживает форматы изображений JPEG, PNG, BMP, EMF, WMF и GIF.
TileMage Image Splitter — это специальное программное обеспечение для разделения изображения. Это простое и удобное бесплатное ПО.
Домашняя страница
Страница загрузки
Phatboy ImageSlicer
Phatboy ImageSlicer — еще одно бесплатное программное обеспечение в этом списке программ для разделения изображений для Windows. Как следует из названия, это специальная утилита для разделения изображения на несколько частей.
Используйте опцию Открыть , чтобы добавить изображение в программное обеспечение. Изображение может быть в формате JPG, BMP или GIF. После добавления изображения вы можете увидеть его предварительный просмотр на его интерфейсе. Теперь, чтобы разделить изображение, выберите размер каждой плитки в пикселях по горизонтали и вертикали. Вы можете ввести пользовательский размер или выбрать какой-либо стандартный размер плитки, например 16 × 16, 32 × 32 и т. Д. При вводе размера вы можете просмотреть количество плиток ниже его интерфейса. Чтобы увидеть предварительный просмотр схемы выходных нарезанных изображений, нажмите кнопку Preview Tiles (как показано на снимке экрана выше). Наконец, выберите выходной каталог, укажите имя файла и нажмите «Сохранить». Изображение будет разделено на указанное количество частей.
Д. При вводе размера вы можете просмотреть количество плиток ниже его интерфейса. Чтобы увидеть предварительный просмотр схемы выходных нарезанных изображений, нажмите кнопку Preview Tiles (как показано на снимке экрана выше). Наконец, выберите выходной каталог, укажите имя файла и нажмите «Сохранить». Изображение будет разделено на указанное количество частей.
Сохраняет выходные изображения только в формате BMP .
Домашняя страница
Страница загрузки
MapSplitter
MapSplitter является бесплатным и портативный разделитель изображений программное обеспечение для Windows.
Для начала вы можете добавить изображение, просто просмотрев его на своем ПК и нажав кнопку Загрузить , чтобы загрузить его. Теперь вы можете выбрать количество частей, на которые нужно разделить изображение. Вы можете указать, должны ли части быть меньше, больше или равны указанному числу. Он позволяет настроить ориентацию выходных изображений на альбомную или портретную по вашему выбору. Кроме того, вы также можете выбрать желаемую ширину границы, включить опцию «Также создавать углы» и т. д. Чтобы начать процесс разделения изображения, вам нужно указать шаблон переименования и выходной каталог, и, наконец, нажать кнопку «Пуск».
Он позволяет настроить ориентацию выходных изображений на альбомную или портретную по вашему выбору. Кроме того, вы также можете выбрать желаемую ширину границы, включить опцию «Также создавать углы» и т. д. Чтобы начать процесс разделения изображения, вам нужно указать шаблон переименования и выходной каталог, и, наконец, нажать кнопку «Пуск».
Это один из самых простых разделителей фотографий в этом списке.
Домашняя страница
Страница загрузки
Paint.NET
Paint.NET не нуждается в представлении, так как это один из самых популярных программ для редактирования фотографий для Windows. Хотя он сам по себе не предоставляет инструмент для разделения изображений, вы можете использовать дополнительный плагин для нарезки изображения.
Как разделить изображение в Paint.NET:
- Как уже упоминалось выше, вам необходимо скачать плагин, который вы можете сделать отсюда > Плагин File Type Tiling для изображений. После загрузки ZIP-папки плагина распакуйте ее.
 В извлеченной папке вы увидите файл «TileImageFileType.dll». Вам нужно скопировать и вставить этот файл в установленный Папка Paint.NET > вложенная папка FileTypes .
В извлеченной папке вы увидите файл «TileImageFileType.dll». Вам нужно скопировать и вставить этот файл в установленный Папка Paint.NET > вложенная папка FileTypes . - Теперь перезапустите Paint.NET и откройте нужное изображение, которое вы хотите разрезать на несколько частей. Перейдите к опции File > Save as , выберите «Image Tiles (ZIP)» как Save as type и нажмите Save . После этого вы увидите диалоговое окно Save Configuration . Здесь вы можете настроить размер плитки. Я не уверен, относится ли этот размер заголовка к размеру пикселей по горизонтали или по вертикали. Вы можете играть с ним до тех пор, пока не получите желаемые нарезанные изображения. Изображения плитки сохраняются в ZIP-папке при нажатии на Кнопка Сохранить .
Поскольку нет четкой опции для настройки размера плитки, Paint.NET находится в нижней части этого списка бесплатных программ для разделения изображений. Но если вы обычный пользователь, вам может быть удобно разделить изображение с его помощью.
Домашняя страница
Страница загрузки
SplitM
SplitM — еще один портативный фоторазделитель для Windows. Он позволяет разделить изображение на несколько частей или даже разделить изображения на части. Просто добавьте исходную папку, содержащую изображения, введите максимальное соотношение ширины и высоты, выберите папку назначения, выберите формат выходного изображения и нажмите 9.0049 Кнопка «Начать преобразование» . Он поддерживает форматы изображений JPEG, PNG, GIF и TIFF.
Домашняя страница
Страница загрузки
Похожие сообщения
Написать комментарий
Как разделить изображение на разные интерактивные области ссылок с помощью HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 09 фев, 2021
Улучшить статью
Сохранить статью
9. Карта изображения используется для целей навигации.
Карта изображений состоит из нескольких тегов:
- img: Указывает изображение, которое будет включено в карту.
- карта: Создает карту интерактивных областей.
- область: Используется внутри элемента карты для определения кликабельных областей.
Мы можем сделать Области из следующих форм:
- Круг: Круглая область
- Прямо: Прямоугольная область
- Поли: . определенные формы
Пример:
<имя карты="карта-прямоугольник"> <область shape="прямая" координаты="18,26,220,226" href="https://www.geeksforgeeks.org"/>
HTML-код: В следующем примере мы будем использовать прямоугольник фигуру как , мы можем легко разделить прямоугольник на четыре равные части. Первые два значения свойства coords являются координатами (x, y) верхнего левого угла . Третье и четвертое числа — это координаты (x, y) нижнего правого угла .
Первые два значения свойства coords являются координатами (x, y) верхнего левого угла . Третье и четвертое числа — это координаты (x, y) нижнего правого угла .
Примечание: Координаты (x, y) используют верхний левый угол в качестве начала координат (0, 0).
|

 png"
png" 
