Как разрезать картинку на части для пазла
Иллюстрированная инструкция: как разрезать любую картинку на красивые фрагменты, которые можно использовать в пазлах.
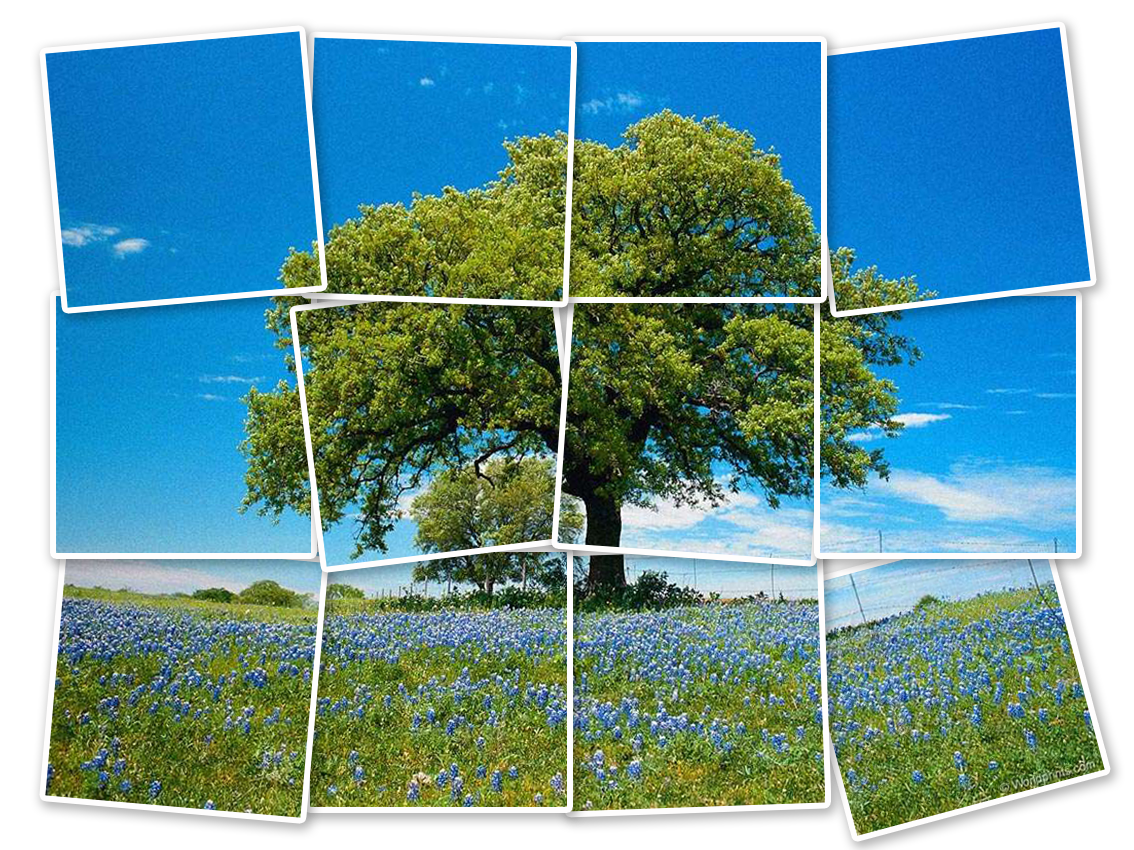
Пример пазла из произвольной картинки
Окно Lasercut Jigsaw
Удаляем лишний контур
Статья довольно объёмная, поэтому здесь добавлено её содержание со ссылками на каждый пункт.
Содержание
1. Подготовка к работе
- Установка программ
- Установка дополнений
- Создание рабочих папок
2. Нарезка шаблона пазла в Inkscape
- Настройка листа
- Импорт исходного изображения
- Создание контура пазла
- Настройка контура
- Разделение на фрагменты
- Создание контура рамки
3. Нарезка рисунка в Gimp
- Нарезка фрагментов
- Создание рамки пазла
4. Перенумерация созданных фрагментов
- Визуальная нумерация фрагментов
- Ручная перенумерация в просмотрщике изображений
5.
 Создание эффекта объёмных фрагментов
Создание эффекта объёмных фрагментов- Создание вспомогательной сетки
- Импорт фрагментов в проект
- Работа с фильтрами
- Редактор фильтров
6. Экспорт проекта
7. Заключение
1. Подготовка к работе
Установка программ
Для начала, нам понадобятся две бесплатные программы:
- Inkscape — редактор для создания векторных изображений.
- Gimp — редактор растровых картинок.
Логотипы Gimp и Inkscape
Скачать их и ознакомиться с инструкцией можно вот на этих страницах:
- Inkscape: http://www.bestfree.ru/soft/graph/vector.php
- Gimp: http://www.bestfree.ru/soft/graph/graphical-editor.php
В Inkscape мы создадим шаблон для границ пазла, а в Gimp’e с помощью этого шаблона разрежем нужную нам картинку.
Скачивайте программы на вышеприведённых страницах или же с сайтов разработчиков и устанавливайте на компьютер.
Установка дополнений
Но самих программ пока ещё не достаточно. К ним нужно установить пару дополнений, которые и позволят нам произвести нужную нарезку:
- Lasercut-jigsaw для Inkscape;
- cut-to-pieces для Gimp.
Скачать данные дополнения можно здесь:
Lasercut-jigsaw: https://dharmagames.ru/soft/graphic/Lasercut-jigsaw.zip
Содержимое архива распаковать в папку с установленным редактором Inkscape. Обычно это C:/ Program Files/Inkscape/plugins/
cut-to-pieces: https://dharmagames.ru/soft/graphic/cut-to-pieces.zip
Данный архив распаковать в папку с Gimp. Например: C:/Program Files/GIMP 2/lib/gimp/2.0/plug-ins
Создание рабочих папок
Также, стоит создать отдельную папку, в которой будут храниться все фрагменты пазла. Я обычно создаю её в папке с будущей игрой и называю просто «Картинки».
Затем, внутри этой папки для картинок создаём ещё две, в которых потом будут храниться нарезанные фрагменты изображения. Их можно назвать: «Плоские» и «Объёмные».
Их можно назвать: «Плоские» и «Объёмные».
То есть, у нас получилась структура папок:
Игра такая-то
- Картинки
- Плоские
- Объёмные
В папку Картинки копируем изображение, выбранное для будущего пазла. К примеру, мне понравилась вот эта иллюстрация:
Яшода и Кришна
и я сохранил её в папку Картинки.
С подготовкой закончили, переходим к созданию шаблона будущего пазла.
2. Нарезка шаблона пазла в Inkscape
Настройка листа
Открываем Inkscape. Перед нами появится примерно вот такое окно (со временем интерфейс программы может поменяться):
Интерфейс Inkscape
Сразу сохраним новый проект (Файл / Сохранить как или кнопками Shift-Ctrl-S).
Совет: К сожалению, горячие клавиши в программе Inkscape работают только в английской раскладке клавиатуры.
Данный редактор сохраняет проекты в файлы с расширением . svg.
svg.
Имя файла можно выбрать любое, но я обычно называю его «Всё вместе», поскольку в этом проекте будут храниться все основные элементы для пазла (фрагменты, их номера, внешняя рамка, элементы интерфейса игры и т.д.)
Совет: Большинство популярных функций программы представлены кнопками на панелях инструментов. Не поленитесь провести по ним мышкой и почитать всплывающие подсказки. Это может сэкономить много времени в будущем — не придётся лезть в меню за каждой мелочью 😉
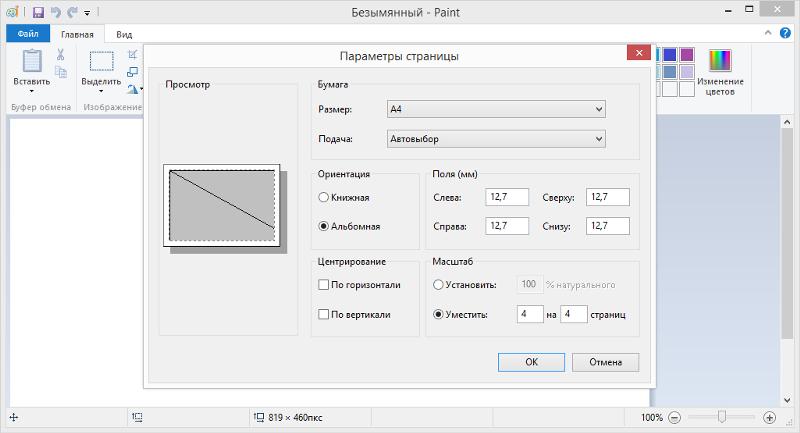
Размер листа задаётся в меню Файл / Свойства документа. Там по умолчанию открывается вкладка Страница, на которой и выбирается нужный размер — либо один из стандартных, либо произвольный (в рамочке «Другой размер») — в любой из популярных систем измерения (графа «Единицы»). Здесь предпочтительно использовать пикселы (px).
Для своих компьютерных пазлов я обычно выбираю для длинной стороны листа 1600 px, а а для короткой — в зависимости от пропорций выбранной картинки.
В данном случае, если пропорционально растянуть нашу картинку до высоты 1600 px, то её ширина составит примерно 1162 px. Эти цифры мы и зададим для нашего листа в графе «Другой размер». Но не забываем сначала выставить справа Единицы: px.
Эти цифры мы и зададим для нашего листа в графе «Другой размер». Но не забываем сначала выставить справа Единицы: px.
Выбор размера листа
Импорт исходного изображения (не обязательно)
Далее, импортируем в редактор нашу картинку (Файл / Импортировать или Ctrl-I).
В появившемся окошке импорта нужно поставить переключатель «DPI изображения» в положение в положение «Значение по умолчанию» (чтобы картинка вставилась в исходном размере).
А также, можно поставить галочку «Больше не спрашивать», чтобы это окошко больше не появлялось в данном проекте.
Остальные параметры можно оставить как есть.
Импорт изображений в Inkscape
Затем нажимаем Ок и наш рисунок появляется на рабочем поле программы.
Он там нужен для того, чтобы правильно подобрать пропорции будущего пазла.
В правой части редактора есть панель управления привязками. Она поможет точно выровнять картинку по углам листа.
Для этого нужно включить 4 кнопки на этой панели:
- Включить прилипание;
- Прилипать к углам площадок;
- Прилипать остальными точками;
- Прилипать к краю страницы.

Теперь наш рисунок будет автоматически липнуть к углам листа.
Данный пункт не обязателен, на нём мы просто проиллюстрировали процесс импорта картинок в Inkscape. Это пригодится нам чуть позже.
Создание контура пазла
Наступило время самой творческой части работы — создания рисунка линий. Здесь мы используем установленное ранее дополнение к Inkscape — Lasercut Jigsaw.
Оно должно появиться в меню Расширения — Отрисовка — Lasercut Jigsaw.
Если ещё не появилось — попробуйте сохранить созданный проект, закрыть и снова открыть Inkscape.
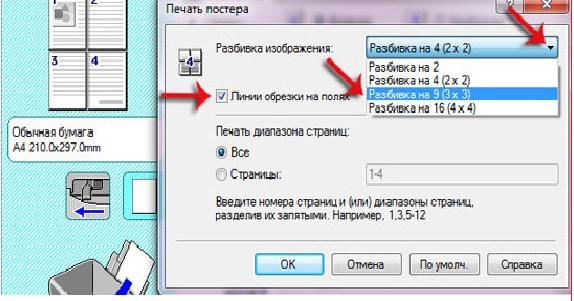
Если всё получилось — запускаем расширение Lasercut Jigsaw. Появляется вот такое окно:
Окно Lasercut Jigsaw
Здесь мы можем настроить вид нашей будущей сетки пазла:
- Ширину и Высоту
- Corner radius – радиус скругления краёв четырёх угловых фрагментов пазла (px) (я обычно ставлю 20 px).

- Единицы — единицы измерения — px (пиксели), pt (пункты), in (дюймы), cm (сантиметры) или mm (миллиметры).
- Outer Border – дополнительная внешняя граница (если хочется сделать дополнительную скруглённую рамку — обычно не использую, поскольку картинки всегда имеют прямые углы. Вместо неё оставляю поля в 64 px от реальной границы рисунка).
- Border width – расстояние до внешней рамки (для Outer Border).
- Border radius – радиус скругления внешней рамки (для Outer Border).
- Pack Location – расположение пакета (справа, снизу или выборочно — для Outer Border).
- How many pieces across — сколько кусочков будет по горизонтали.
- How many pieces down – сколько кусочков будет по вертикали. Этот и предыдущий пункты как раз определяют, насколько мелкие будут кусочки у пазла. Для своих компьютерных пазлов я обычно выбираю размер 5*7 (для вертикальной картинки) или 7*5 (для горизонтальной).
 Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
На второй вкладке Notches можно настроить «извилистость» и «случайность» будущего пазла.
Окно Lasercut Jigsaw вкладка Notches
- Notch relative size – относительный размер выступов на кусочках (0-1) – оптимально 0,3.
- Grid Randomization
- Random jigsaw – случайный, неповторимый рисунок.
- Jigsaw pattern (seed) – определённый шаблон для нарезки, задаваемый числом в поле справа.
- Create pieces as well (-experimental) – создаёт вторую копию сетки справа от основной. Непонятно, зачем это нужно, лучше не использовать.
В третьей вкладке находится краткая инструкция на английском.
Есть ещё галочка «Предпросмотр» в нижней части окна, но из-за бледности сетки, предпросмотр мало помогает, при этом, сильно тормозя систему. Лучше его не использовать.
Лучше его не использовать.
Выставив все параметры, можно нажать кнопку «Применить». Программа на некоторое время задумается и… может показаться, что ничего не произошло. Но на самом деле сетка уже создана, но очень тонкая и бледная. Присмотревшись — можно её разглядеть.
Закрываем окно дополнения кнопкой «Закрыть».
Настройка контура
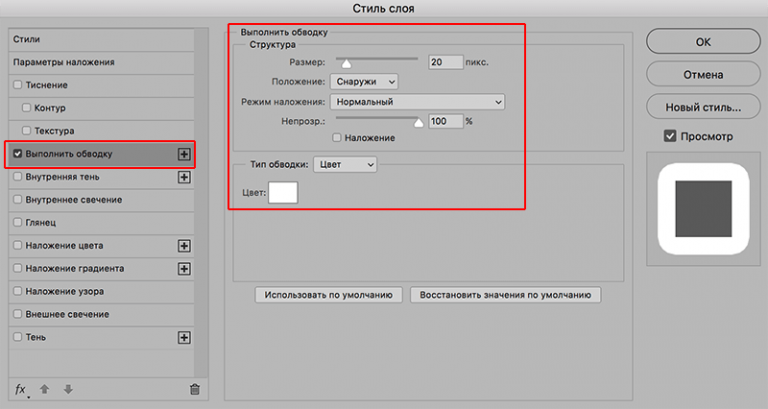
Выделяем всю сетку, открываем панель Заливка и обводка (Shift + Ctrl + F) и задаём ей какой-нибудь цвет и более толстую границу (инструменты Обводка и Стиль обводки). Это поможет сделать сетку заметнее, чтобы с ней удобно было работать.
Установка цвета и толщины сетки
Теперь сетка более-менее видна и можно «натянуть» её на рисунок с помощью чёрных стрелочек по углам и включенной привязки.
Здесь у нас есть выбор:
Если мы создали сетку с нескруглёнными углами (Corner radius = 0) то можно натянуть её от края до края картинки. То есть, мы полностью нарежем картинку на фрагменты.
Либо, если мы скруглили углы (Corner radius > 0), лучше оставить красивый отступ по краям. Это также поможет ориентироваться игрокам, которые будут собирать этот пазл.
Я обычно оставляю по 64 пиксела с каждой стороны. Это можно сделать, используя панель свойств объекта — задать нужные размеры и позицию прямо над рабочим полем:
Размер и позиция сетки
- Для начала можно добавить сетке толщину и более яркий цвет, чтобы она была лучше видна поверх рисунка. Но толщина должна быть округлённой (без дробной части) и сделать это лучше до того, как будем задавать отступы и размеры, иначе потом всё «уползёт» в дроби :).
- Затем задаём отступы, например, по 64 слева (X) и снизу (Y).
- Ширину (Ш) и высоту (В) высчитываем, просто вычитая из ширины и высоты картинки по 2 отступа (в данном случае это 64*2=128).
Разделение на фрагменты
Отлично. Сетка выровнена, но пока представляет собой «монолитную» конструкцию. Теперь её нужно разделить на отдельные замкнутые кусочки.
Теперь её нужно разделить на отдельные замкнутые кусочки.
Для этого первым делом разобьём её на отдельные линии.
Выделяем нашу сетку и нажимаем несколько раз Объект – Разгруппировать (или Ctrl + Shift + G). Сетка рассыпется на отдельные кривые и замкнутую границу. Каждая из них будет обведена пунктирной рамкой.
Сетка, разбитая на кривые и рамку
Далее, можно сразу задать нашей внешней границе какую-нибудь заливку, чтобы её проще было отделить от внутренних линий.
Если внутренние линии вдруг исчезли (заливка оказалась поверх них), можно опустить залитое поле на самый нижний уровень вот этой кнопкой на панели инструментов:
Задвигаем границу на задний план
И теперь нужно объединить в один объект все внутренние кривые. Для этого выделяем все линии кроме внешней границы (это важный момент!) и выбираем в меню Контур – Объединить (Ctrl + K).
Этот объект нам послужит в качестве решётчатого «ножа», которым мы нарежем всё поле внутри общей границы на отдельные участки.
Овощерезка
Таким образом, теперь у нас есть «овощ» — внешняя граница и «нож» — объединённые внутренние линии.
Чтобы произвести нарезку делаем так:
- Выбираем сразу оба объекта — залитую границу и объединённые внутренние линии. Обратите внимание: поскольку их размеры одинаковы, то и их пунктирные рамки сольются в одну.
- Используем команду из меню Контур – Разделить (или кнопки Ctrl + /). Через долю секунды всё залитое поле разделится на отдельные фрагментики — чего мы собственно и добивались.
Результат разделения на фрагменты
Эти фрагменты в свою очередь тоже являются набором контуров «ножей», которыми будет нарезаться наша картинка. Но для этого нам нужно будет экспортировать их в программу Gimp — которая как раз и предназначена для работы с растровыми изображениями.
Только нужно сначала убрать из нашего проекта все объекты, кроме созданных фрагментов и сохранить проект в формате svg. Лучше сохранить под новым именем, например «Фрагменты отдельно.svg«, чтобы у нас также сохранилась и предыдущая версия проекта.
Лучше сохранить под новым именем, например «Фрагменты отдельно.svg«, чтобы у нас также сохранилась и предыдущая версия проекта.
При этом, сдвигать полученные фрагменты и менять размер страницы строго не рекомендуется! Иначе рисунок «поползёт» и в результате нарежется криво.
Вот по этой ссылке можно скачать мой пример нарезанных фрагментов: https://dharmagames.ru/source/graphic/puzzle/puzzle-fragments.svg
Создание контура рамки
Теперь сделаем ещё один небольшой трюк, чтобы кроме фрагментов у нас осталась ещё и внешняя рамка. Нажмём 2-3 раза комбинацию клавиш Ctrl + Z (отмена последнего действия), пока не вернёмся к моменту, когда у нас внешняя граница была отдельным, не нарезанным контуром.
Здесь нам нужно выделить и удалить все внутренние линии и прочие лишние объекты и оставить только нашу закруглённую границу.
Рамка отдельно
Сохраняем её тоже в отдельный svg-файл, например, Рамка отдельно.svg.
Пример моей рамки можно скачать здесь: https://dharmagames. ru/source/graphic/puzzle/puzzle-border.svg
ru/source/graphic/puzzle/puzzle-border.svg
Теперь у нас есть все необходимые контуры для нарезки исходной картинки.
3. Нарезка рисунка в Gimp
Запускаем программу Gimp и открываем в ней наш исходный рисунок с выбранными размерами. Напомню, что в данном примере это 1162 на 1600 px — такой же, как заданный размер листа в Inkscape.
Нарезка фрагментов
Здесь нам понадобится правая панель со слоями и в ней вкладка Контуры.
Совет: Если у в данной панели такой вкладки не оказалось, её можно добавить через меню Окна — Стыкуемые диалоги — Контуры.
На этой вкладке нажимаем правой кнопкой мыши, чтобы появилось контекстное меню. В нём выбираем самый последний пункт Импортировать контур.
Импорт контура пазла
В открывшемся окне проводника находим и открываем наш svg-файл с отдельными фрагментами (у меня он называется Фрагменты отдельно.svg).
Если всё сделано верно, то в окне Контуры появится список наших фрагментов в виде отдельных небольших кусочков с именами pathXXXX, где XXXX — четырёхзначное число.
Иногда среди них может затесаться какой-нибудь непонятный длинный фрагмент или даже копия всей рамки. Тогда их нужно выделить и удалить (кнопка с мусорной корзиной).
Удаляем лишний контур
Теперь можно приступить к нарезке. Для этого используем упомянутое в начале статьи дополнение cut-to-pieces. Оно запускается через меню Фильтры — Paths — Сut to pieces.
Откроется окно, в котором нужно лишь указать путь для сохранения нарезанных фрагментов.
Здесь нам пригодится ранее созданная папка «Плоские». Указываем её в проводнике и нажимаем «Ок». Начнётся процесс нарезки фрагментов из исходного изображения.
Создание рамки пазла
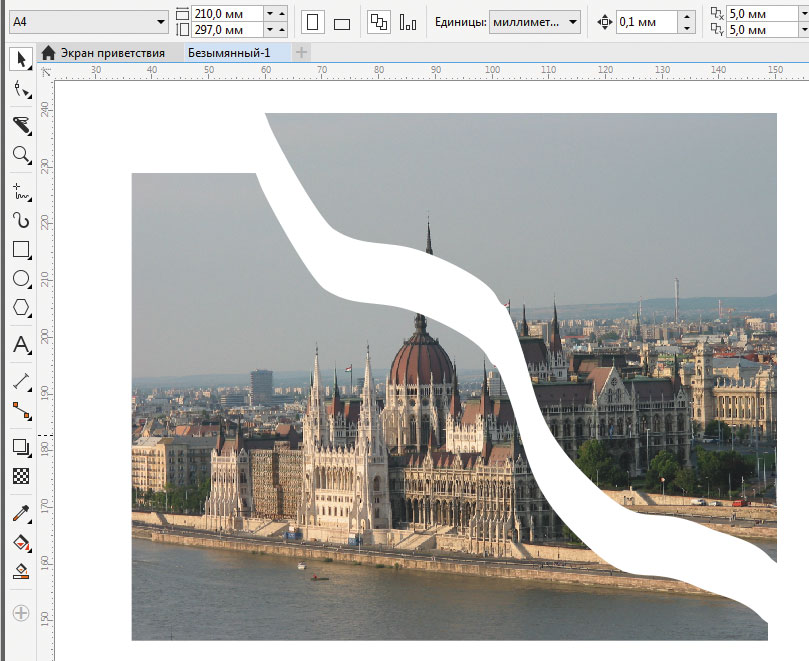
Теперь нам нужно вырезать рамку. Для этого:
- Удаляем все предыдущие контуры фрагментов (кнопкой Мусорное ведро).
- Импортируем контур из заранее подготовленного файла Рамка отдельно.svg.
- Делаем этот контур видимым (включаем индикатор «Глаз» слева от названия контура рамки в панели Контуры).

- Нажимаем красный квадратик «Контур в выделение», чтобы выделить часть картинки внутри рамки.
Выделяем нужный контур
- В меню выбираем Выделение — Инвертировать. Теперь выделенной стала внешняя часть картинки за рамкой — то, что нам и нужно.
- Копируем выделенную часть кнопками Ctrl + C.
- Переходим на вкладку Слои и создаём новый слой с прозрачностью.
Создаём новый слой
- Вставляем в него скопированную часть кнопкам Ctrl + V.
- Выключаем исходный слой, чтобы остался только новый.
Вставляем рамку на новый слой
- Экспортируем (Файл — Export as…) получившуюся рамку в формате png в папку «Плоские» под именем Рамка.png.
На этом задача-минимум, можно сказать — выполнена. В папке «Плоские» появилась рамка и нарезанные фрагменты, пронумерованные по порядку: piece.0, piece.1 и т.д.
Проблема в том, что нумерация у них идёт по спирали против часовой стрелки — начиная от центра рисунка. А для реального использования логичнее было бы пронумеровать фрагменты по порядку — слева-направо и сверху-вниз.
А для реального использования логичнее было бы пронумеровать фрагменты по порядку — слева-направо и сверху-вниз.
Этим мы и займёмся в следующей главе.
4. Перенумерация созданных фрагментов
Я пока не придумал, как полностью автоматизировать процесс перенумерации, поэтому приходится делать это вручную, но с использованием некоторых приёмов, помогающих избежать ошибок.
Визуальная нумерация фрагментов
Для начала, визуально нумеруем фрагменты в Inkscape, чтобы было с чем сравнивать при перенумерации:
- Открываем сохранённый проект Фрагменты отдельно.svg.
- Сохраняем его как Всё вместе.svg.
- Полностью удаляем заливку у фрагментов.
- Создаём новый слой Фон.
- Импортируем в проект исходный рисунок на слой Фон, выравниваем по краю листа и задвигаем на задний план.
- Создаём ещё один слой Номера.
- Блокируем все слои кроме слоя для номеров (чтобы случайно не подвинуть фон или сетку).

- Расставляем текстовые номера поверх поверх каждого фрагмента.
- Сохраняем результат работы.
Визуальная нумерация фрагментов
Теперь у нас есть визуальный ориентир — какому фрагменту какой номер должен соответствовать.
Ручная перенумерация в просмотрщике изображений
Можно уменьшить окно Inkscape до половины страницы и открыть рядом окно какого-нибудь просмотрщика изображений (я использую FastStone Image Viewer).
Перенумеровываем фрагменты
Дальше — дело техники: поглядываем в окно Inkscape и указываем для каждого файла фрагмента новый номер (лучше просто цифрой — без приставки piece — начиная с нуля):
- piece.0.png превращается в 22.png;
- piece.1.png в 17.png
- piece.2.png в 12.png и т.д., в соответствии с исходным рисунком.
В программе FastStone Image Viewer для этого удобнее всего использовать кнопку F2. Тогда весь процесс занимает от силы минуты три для пазла из 35 фрагментов.
В принципе, на этом можно и остановиться — если Вы уже имеете план, как применять эти фрагменты.
Но можно сделать и ещё кое-что. Я имею ввиду — придание фрагментам объёма.
5. Создание эффекта объёмных фрагментов
Для этого нам снова понадобится наш незаменимый Inkscape.
Создание вспомогательной сетки
Вернёмся в проект Всё вместе.svg и включим в нём специальный инструмент — сетку — в меню Файл — Свойства документа — вкладка Сетки — кнопка Создать.
Зададим новой сетке интервалы по X и Y чуть больше максимальной ширины фрагментов. В моём случае это 400 на 400 px.
Создание вспомогательной сетки
По этой сетке будет удобнее расставлять наши фрагменты в редакторе.
В панели привязок слева включаем привязки по сетке и по углам площадок — чтобы наши фрагменты прилипали к пересечениям сетки.
Импорт фрагментов в проект
Создаём новый слой Фрагменты, в который мы будем добавлять все кусочки пазла.
Кнопками Ctrl + I импортируем по очереди все фрагменты и расставляем их по сетке в том же порядке, как они расположены на исходной картинке.
Работа с фильтрами
Теперь осталась самая малость — применить ко всем фрагментам нужный фильтр. Его можно найти в меню Фильры — Фаска — Jigsow Piece. Не забудьте предварительно выделить нужную картинку, к которой будет применяться фильтр.
Как видно из названия, Jigsow Piece как раз предназначен для имитации пазлов. Но его недостаток — довольно жирные края и затемнение всей картинки.
Исходный фильтр Jigsaw Piece
К счастью, это можно исправить.
Редактор фильтров
Меню Фильтры — Редактор фильтров позволяет настроить любой фильтр по своему вкусу.
Редактор фильтров
Поэкспериментируйте с настройками и посмотрите, как будет меняться эффект на картинке.
Мне понравился вот такой, заметный, но ненавязчивый вариант границы и более светлый фон:
Мой вариант фильтра Jigsaw-piece
Если он Вам подходит — мой файл с примером Всё вместе, можно скачать вот по этой ссылке: https://dharmagames.ru/source/graphic/puzzle/puzzle-all-in-one. svg
svg
Чтобы применить этот вариант к Вашим фрагментам, сделайте так:
- Сохраните себе на компьютер мой проект puzzle-all-in-one.svg.
- Откройте оба проекта — мой и свой и скопируйте один из моих фрагментов в свой файл svg.
- Выделите все Ваши фрагменты (можно сразу импортировать туда и рамку — чтобы применить эффект и к ней тоже).
- Откройте редактор фильтров и поставьте галочку рядом с фильтром Jigsow Piece. Все выделенные фрагменты приобретут нужную границу.
Также, довольно интересный вариант даёт фильтр Фаска — Combined Lighting.
Фильтр Combined Lighting
Но здесь фрагмент получается слишком выпуклым и переходы между фрагментами слишком контрастные, что может помешать игрокам собирать пазл.
6. Экспорт проекта
Теперь осталось только экспортировать по очереди каждый фрагмент из проекта в папку «Объёмные» (с расширением png и прозрачным фоном) и применять их там, где они Вам нужны.
Рамку перед экспортом лучше подвинуть в границы листа и экспортировать как страницу, чтобы на выходе у неё получились точные размеры — как у исходного рисунка.
Экспорт рамки
Тут дело в том, что применённые фильтры обычно увеличивают так называемую площадку объекта (очерченную пунктирной границей). Поэтому объекты, для которых при экспорте важен точный выходной размер, лучше вписывать в заданные границы листа.
Для фрагментов можно этим не заморачиваться, у них всё равно у всех разные размеры. Можно просто выделять их по очереди и экспортировать как «Выделение».
Собственно, на этом — всё. Теперь Вы умеете создавать пазлы любой сложности из любой картинки.
7. Заключение (чек-лист)
Давайте напоследок, ещё раз пробежимся по всем пунктам данной инструкции. Создадим так называемый «чек-лист» для быстрого восстановления в памяти порядка действий:
1. Готовим «почву»
- Устанавливаем редакторы Inkscape и Gimp, если они ещё не установлены.

- Копируем в папки редакторов дополнения Lasercut-jigsaw для Inkscape и cut-to-pieces для Gimp.
- Создаём рабочие папки Картинки, Плоские и Объёмные.
2. Создаём шаблон пазла в Inkscape
- Задаём размеры листа (по размеру исходной картинки).
- Импортируем исходную картинку (Ctrl-I — не обязательно, но познавательно 🙂
- Генерируем контур пазла с помощью расширения Отрисовка — Lasercut Jigsaw.
- Настраиваем размер, цвет и толщину контура сетки (Заливка и обводка — Shift + Ctrl + F).
- Делим сетку на фрагменты: Разгруппировать объект (Ctrl + Shift + G) — Объединить внутренние линии (Ctrl + K) — Разделить площадку рамки внутренними линиями (Ctrl + /).
- Делаем несколько отмен последнего действия (Ctrl + Z), удаляем лишнее и сохраняем контур рамки в отдельный проект.
3.
 Нарезаем рисунок в Gimp’е
Нарезаем рисунок в Gimp’е- Импортируем контуры фрагментов в Gimp и нарезаем рисунок с помощью Фильтры — Paths — Сut to pieces. в папку «Плоские».
- Удаляем все контуры фрагментов.
- Импортируем контур рамки из файла Рамка.svg.
- Переводим контур в выделение.
- Инвертируем выделение (Ctrl + I).
- Копируем выделение (Ctrl + C)
- Создаём новый слой и вставляем в него скопированное выделение (Ctrl + V).
- Выключаем исходный слой.
- Экспортируем результат в файл Рамка.png (Shift + Ctrl + E).
4. Перенумеровываем плоские фрагменты
- Открываем проект Фрагменты отдельно.svg и сохраняем как Всё вместе.svg.
- Полностью убираем заливку у фрагментов.
- Создаём слой Номера и расставляем в нём текстовые номера фрагментов.
- Глядя на эту подсказку, переименовываем png-файлы с фрагментами в просмотрщике изображений.

5. Создаём эффект объёмных фрагментов в Inkscape
- Задаём вспомогательную сетку в Свойствах документа — Сетка.
- Импортируем фрагменты и рамку в проект (Ctrl + I).
- Импортируем фрагмент с уже наложенным модернизированным фильтром Jigsow Piece.
- Применяем этот фильтр ко всем фрагментам и рамке.
- При необходимости — подгоняем его в Редакторе фильтров.
6. Экспортируем все фрагменты и рамку с наложенным фильтром в png
Если Вам понравилась эта статья — добавьте её в закладки браузера, чтобы при необходимости быстро найти и воспользоваться ею.
Также Вы можете свободно копировать её, при условии, что укажете авторство Руслана Богданова и ссылку на страницу https://dharmagames.ru/sozdanie-igr/grafika-dlya-irg/kak-razrezat-kartinku-na-chasti-dlya-pazla.html. Буду очень признателен.
Как разделить изображение на 4 части OpenCV
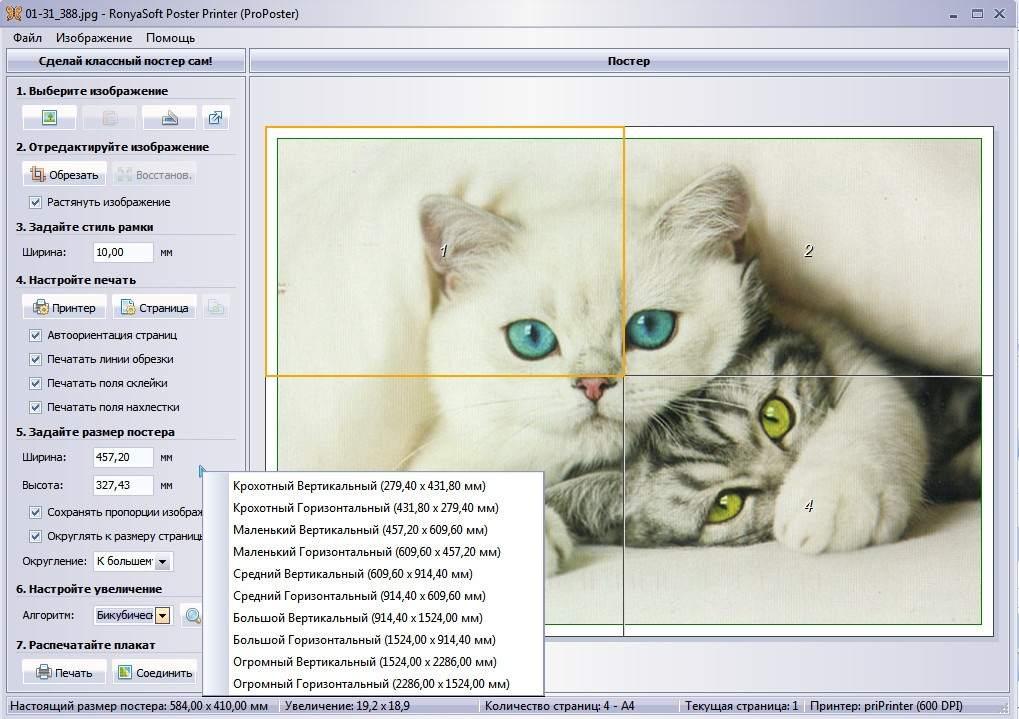
Привет всем, я нашел изображение Илона Маска, демонстрирующего его автомобиль Tesla, и мы собираемся научиться разбивать изображение на четыре части с помощью OpenCV. Хотите узнать, как это сделать? Следуйте вместе.
Рис. 1. Разделение изображения Илона Маска на четыре части. Структура проектаПрежде чем мы начнем реализацию нашего скрипта Python для этого руководства, давайте сначала рассмотрим структуру каталогов нашего проекта:
→ Нажмите здесь, чтобы загрузить код Как манипулировать пикселями изображения с помощью OpenCV5
6
$ дерево . —dirsfirst
.
├── elon_musk_tesla.png
└── opencv_manipulate_pixels.py
0 каталогов, 2 файла
Каталог содержит:
- Наш файл сценария Python
opencv_manipulate_pixels.. py
py - Наш экспериментальный образ,
elon_musk_tesla.png.
Теперь давайте реализуем наш скрипт Python opencv_manipulate_pixels.py с помощью OpenCV!
Сначала создайте новый скрипт, назовите его opencv_manipulate_pixels.py и вставьте следующий код: Пиксели изображения с использованием OpenCV
1 2 3 4 5 6 7 8 | # импортировать необходимые модули import argparse import cv2
# инициализировать анализатор аргументов и установить требуемые аргументы parser = argparse.ArgumentParser() parser.add_argument(‘—image’, required=True, help=’Путь к изображению’) args = vars(parser .parse_args()) |
В строках 2–3 мы импортировали OpenCV для работы с нашим образцом изображения и библиотеку argparse для выполнения нашей программы через командную строку. После импорта мы анализируем один аргумент командной строки:
После импорта мы анализируем один аргумент командной строки:
-
--image, который является путем к тому месту, где находится наш образ на диске.
11 12 13 14 15 16 17 18 | # загрузите изображение, получите его специальные размеры (ширина и высота), # затем вывести исходное изображение на наш экран изображение = cv2.imread(args[‘image’]) (h, w) = image.shape[:2] cv2.imshow(‘Original’, image)
# вычислить координату центра изображение (cX, cY) = (w//2, h//2) |
Оттуда мы укажем OpenCV найти изображение «elon_musk_tesla.png», прочитать его, а затем сохранить в этой переменной «image».
Затем мы можем вычислить координату центра изображения, выполнив целочисленное деление с помощью операции двойной косой черты «//», которую предоставляет Python.
20
21
22
23
24
25
26
27 9 0005
# обрезать изображение на четыре части, которые будут помечены как
# вверху слева, вверху справа, внизу слева и внизу справа.
topLeft = изображение[0:cY, 0:cX]
topRight = изображение[0:cY, cX:w]
bottomLeft = изображение[cY:h, 0:cX]
bottomRight = изображение[cY: h, cX:w]
# визуализировать обрезанные области
cv2.imshow(«Верхний левый угол», topLeft)
cv2.imshow(«Верхний правый угол», topRight)
cv2.imshow(«Нижний правый угол», bottomLeft)
cv2.imshow(«Низ Left Corner», bottomRight)
cv2.waitKey(0)
Обрезка изображения на четыре части:
- Верхний левый
- Вверху справа
- Внизу слева и
- Внизу справа
Мы будем использовать функцию нарезки NumPy , называемую индексированием. Если вы немного заржавели в NumPy , я составил подробное руководство, чтобы ввести вас в курс дела.
Если вы немного заржавели в NumPy , я составил подробное руководство, чтобы ввести вас в курс дела.
Затем мы визуализируем каждую часть изображения с помощью команды cv2.imshow и cv2.waitKey , что предотвращает немедленное закрытие окон, пока не будет нажата клавиша на клавиатуре.
Как переопределить пиксели нашего изображения
Рисунок 3: Манипулирование значениями пикселей в правом верхнем и левом нижнем углу изображения.Чтобы добиться результата, показанного на изображении выше, нам нужно изучить некоторые основы, такие как извлечение значений пикселей в определенной области нашего изображения. Я уверен, что вы уже подробно ознакомились с NumPy . Потому что, если вы этого не сделали, этот раздел может показаться вам сложным.
Как читать, сохранять и отображать изображение с помощью OpenCV23 24 25 26 27 28 90 004 2930 | # изменить значение пикселя из исходной точки изображения (b, g, r) = image[0, 0] print(f»Значения пикселей в начале координат (0,0) изображения — красный: {r}, зеленый: {g}, синий: {b}») # обновить пиксель в центре изображения, установив для него зеленый цвет image[0, 0] = (255, 255, 255) (b, g, r) = image[0, 0] print(f»Значения пикселей в начале координат (0,0) изображения — красный: {r}, зеленый: {g}, синий: {b}») |
Двигаясь дальше, допустим, мы хотим получить доступ к отдельному значению пикселя. значения красного, зеленого и синего пикселей, вы заметите, что порядок находится в (b, g, r) вместо (r, g, b). Что выглядит немного странно, правда?
значения красного, зеленого и синего пикселей, вы заметите, что порядок находится в (b, g, r) вместо (r, g, b). Что выглядит немного странно, правда?
Чтобы прояснить это, с тех пор, как OpenCV был разработан более 21 года назад, OpenCV использовал формат BGR вместо широко известного сегодня формата RGB. Любое изменение этой нотации, безусловно, окажет огромное влияние на множество приложений OpenCV, созданных за эти годы.
Давайте посмотрим, как мы можем извлечь значения пикселей из определенных координат в нашем изображении, если это было очищено.
Допустим, в координате (0,0). Обратите внимание, что я использовал индекс (0,0), который сначала представляет:
- Строка в пикселях (это высота изображения) и [y=0]
- Столбец в пикселях (это ширина изображения) ) [x=0]
Далее, чтобы переопределить исходный пиксель, нам нужно создать новый порядок каналов в кортеже и установить для него желаемый цвет.
Как читать, сохранять и отображать изображения с помощью OpenCV 728
29
# замените правый нижний на синий и
image[cY:h, 0:cX] = (255, 0, 0)
image[0:cY, cX:w] = (0, 255, 0)
# Показать наше обновленное изображение
cv2. imshow(«Updated», image)
imshow(«Updated», image)
cv2.waitKey(0)
Немного сложно понять, что именно произошло, поэтому давайте проделаем одну и ту же операцию как с нижней левой, так и с верхней правой частями нашего изображения.
Затем установите значения пикселей в нижнем левом углу на синий, а всю верхнюю правую часть на зеленый.
Наконец, мы покажем изображение на рабочем столе и дождемся нажатия клавиши на клавиатуре, прежде чем закрыть графический интерфейс рабочего стола.
Отображение загруженного изображения OpenCVПожалуйста, начните с ввода вашего адреса электронной почты в синее всплывающее окно, чтобы получить исходный код и примеры изображений из моего личного репозитория, или зарегистрируйтесь напрямую, используя ссылку .
Теперь, когда это реализовано, пришло время прочитать наше изображение с диска с помощью OpenCV и выполнить как обрезку нашего исходного изображения; затем манипулируем значением пикселя в разделе нашего изображения!
Итак, запустите терминал и выполните следующую команду:
Как установить OpenCV на Ubuntu $ python3 opencv_manipulate_pixels. $ $ Значения пикселей в начале (0,0) изображения — красный: 20, зеленый: 20, синий: 22 $ Значения пикселей в начале (0,0) изображения — красный: 255, зеленый: 255, синий: 255 $ |
В этой статье объясняется, как использовать OpenCV для разделения изображений с помощью NumPy Индексация и нарезка. Затем также как манипулировать региональными пикселями нашего разделенного изображения.
Что дальше? Что дальше? в следующем руководстве мы рассмотрим дополнительные функции, которые предлагает библиотека OpenCV. А пока делитесь, лайкайте видео выше, комментируйте и подписывайтесь.
А пока делитесь, лайкайте видео выше, комментируйте и подписывайтесь.
Ниже мы перечислили некоторые полезные ресурсы, если вы жаждете большего чтения.
- Как читать и отображать изображение с помощью OpenCV
- 3 ошибки новичков, которые люди совершают при установке OpenCV | Избегай это!
- Почему Google и Microsoft используют OpenCV
- Простой обзор с NumPy для обработки данных
- Простой обзор с Matplotlib для обработки данных
- Почему Python является самым популярным языком для обработки данных
разделенное изображение · PyPI
Быстрое разделение изображения на строки и столбцы (плитки).
split-image — это пакет Python, который можно использовать из командной строки для разделения изображения на фрагменты.
Установка
pip install split-image
Использование
Из командной строки:
split-image [-h] [-s] image_path rows cols
Как обычный импорт модуля:
из split_image импортировать split_image
split_image(image_path, rows, cols, should_square, should_cleanup, [output_dir])
# например split_image("bridge. jpg", 2, 2, Истина, Ложь)
jpg", 2, 2, Истина, Ложь)
Основные примеры
split-image cat.png 2 2
Это разбивает изображение cat.png на 4 плитки ( 2 строк и 2 столбцов).
split-image bridge.png 3 4 -s
Это разбивает изображение bridge.png на 12 фрагментов ( 3 строк и 4 столбцов). Аргументы -square преобразуют изображение в квадрат перед его разделением. Цвет фона, используемый для заполнения квадрата, определяется автоматически по изображению.
Другие параметры
Обратное разделение:
split-image cat.jpg 2 2 -r
Попытка объединить фрагменты изображений с одинаковыми именами в одно изображение. Итак, если у вас есть эти изображения в текущем каталоге:
-
cat_0.jpg -
cat_1.jpg -
cat_2. jpg
jpg -
cat_3.jpg
они будут объединены в соответствии с их именем файла:
Пакетный процесс каталога:
split-image image_dir 4 2
Разделит все изображения, содержащиеся в папке image_dir .
Очистка:
split-image test.jpg 4 2 --cleanup
Исходное изображение будет удалено после процесса.
Большие изображения:
split-image test.jpg 4 2 --load-large-images
При работе с большими изображениями (более 178 956 970 пикселей) может возникнуть ошибка. Передайте этот флаг, чтобы переопределить это.
Назначить выходную папку:
split-image test.jpg 2 2 --output-dir <имя-каталога>
Установить выходной каталог для фрагментов изображений (например, ‘outp/images’). По умолчанию используется текущий рабочий каталог.
Тихий режим:
split-image test. jpg 3 4 --quiet
jpg 3 4 --quiet
При запуске подавляются все сообщения журнала (кроме ошибок и предупреждений).
Список аргументов:
позиционные аргументы: image_path Путь к изображению или каталогу с изображениями для разделения. rows На сколько строк разбить изображение (горизонтальное разбиение). cols На сколько столбцов разделить изображение (вертикальное разделение). необязательные аргументы: -h, --help Показать это справочное сообщение и выйти -s, --square Если изображение должно быть преобразовано в квадрат перед разделением. -r, --reverse Обратный процесс разделения, т.е. объединение нескольких фрагментов изображения в один. --cleanup После разделения или слияния удалите исходное изображение/изображения. --load-large-images Передайте этот флаг для использования с действительно большими изображениями. --output-dir <имя-каталога> Установить выходной каталог для фрагментов изображений (например, 'outp/images'). --quiet Запустить без вывода сообщений.

 py —image images/elon_musk_tesla.png
py —image images/elon_musk_tesla.png