Нарезка объекта в фотошопе по частям
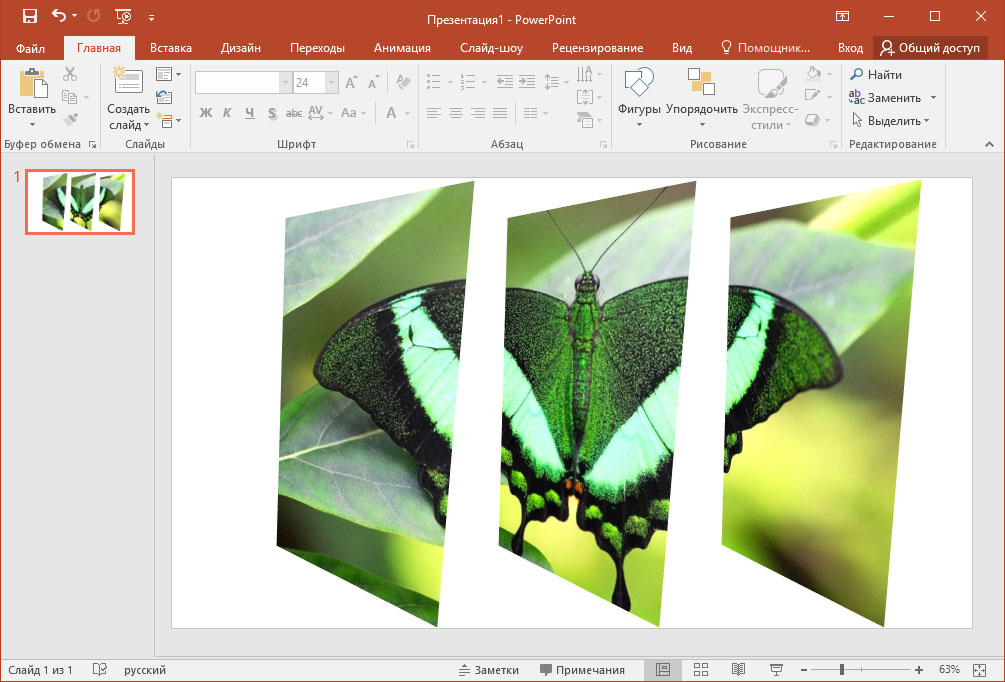
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку. Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке. Чтобы отключить видимость линеек, в верхней панели меню выберите «Просмотр» — «Показать» — «Направляющие».
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl». В результате эллипс должен подсветиться пунктирной обводкой.
В результате эллипс должен подсветиться пунктирной обводкой.
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши. После этого под панелью слоев кликаем на значок «Создать новую группу».
После этого под панелью слоев кликаем на значок «Создать новую группу».
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т.е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
4. На следующем этапе мы будем накладывать текстуру ананаса на каждый срез банки, а именно на каждый эллипс. Начнем с самой нижней части банки, слои которой расположены в папке №1. Для удобства работы на время отключим не используемые слои, кликнув на значок «Глаз» каждого из слоев и будем работать с первой папкой.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки. При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Далее применим к слою с эллипсом фильтр «Размытие по Гауссу», для этого выделив данный слой выбираем в верхней панели меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в открывшемся меню настроек фильтра устанавливаем значение «Радиус» = 2 пикселям.
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Помогла ли вам статья?
Создаём эффект пазлов в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.5к. Обновлено
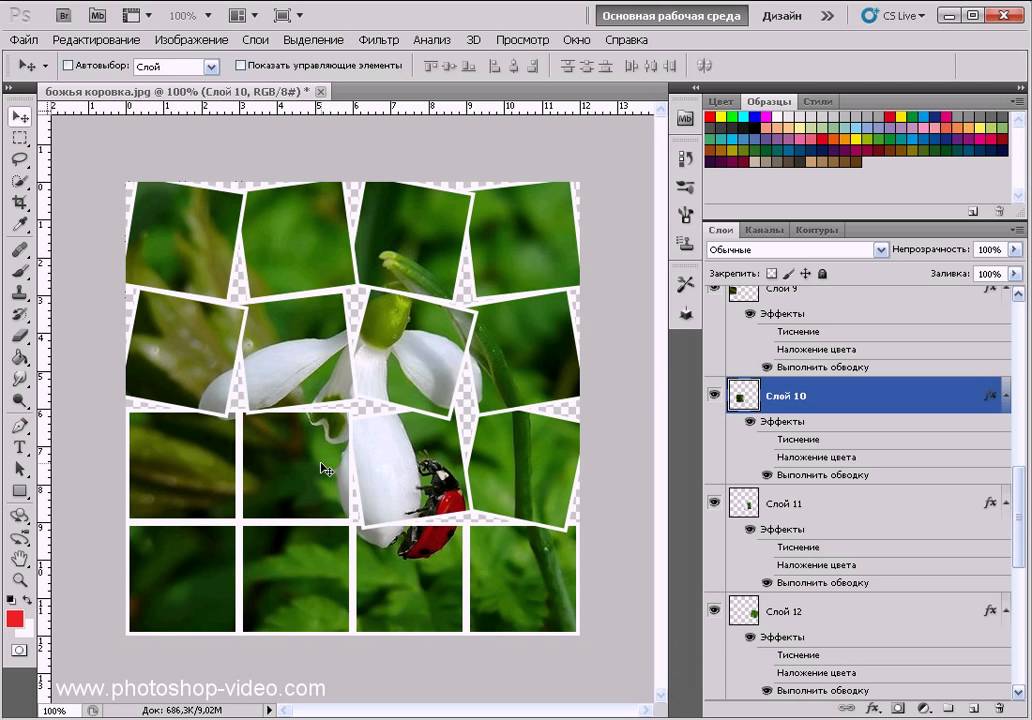
В этом материале, как понятно из названия, мы рассмотрим, как любую фотографию можно превратить в головоломку из пазлов, причём, для усиления эффекта, мы сделаем так, что некоторые пазлы, составляющие фотографию, будут находится отдельно от общего изображения.
Как мы увидим далее, большая часть работы по созданию эффекта пазлов уже сделана для нас благодаря штатному фильтру Photoshop «Текстуризатор» (Texturizer) и бесплатным текстурам, которые Вы можете загрузить самостоятельно, подробнее о загрузке добавочных текстур и фильтров рассказывается здесь.
Но мы сделаем несколько больше, чем просто добавление фильтра, правда, для этого придётся немного поработать инструментом «Перо» (Pen Tool) для вырезания отдельных фрагментов мозаики.
Для работы в этой статье я буду использовать фотографию автомобиля mazda CX5:
И вот что я получу в итоге:
Итак, давайте приступим.
Открываем фотографию в Photoshop, и, первое, что нам нужно сделать, это создать копию фонового слоя этой фотографии, для того, чтобы всегда иметь под рукой незатронутый изменениями оригинал. Для этого надо всего-лишь нажать комбинацию клавиш Ctrl+J. Если теперь мы посмотрим в панель слоёв, то увидим в ней два имеющихся слоя, фон и копию:
Хорошим тоном при работе в Photoshop считается придание слоям названий с описательными именами. Имена слоёв, дающие информацию о слое, могут быть не столь важным, когда вы работаете не более, чем с несколькими слоями, но не редко бывают ситуации, когда в одном документе Photoshop используются 50, 100 и более слоёв, и если все ваши слои имеют названия типа «Layer 1», «Слой 56» или «Слой 83 Копия 4», то вы будете испытывать некоторые затруднения.
В моём случае, я переименую «Слой 1» в «Puzzle».
Далее нам необходимо добавить новый пустой слой ниже «Puzzle». В настоящее время в панели слоёв у нас выбран «Puzzle» (подсвечен синим цветом). Как правило, всякий раз, когда мы добавляем новый слой, Photoshop автоматически ставит его выше слоя, активного на данный момент. Для добавления нового слоя ниже активного, зажмите клавишу Ctrl и кликните по кнопке добавления нового слоя:
Зальём новый слой чёрным. Для этого сперва нажмём клавишу клавиатуры «D», чтобы цвета на палитре цветов стали дефолтными (чёрный — основной, белый — фоновый), а затем нажмём комбинацию клавиш Alt+Delete, чтобы залить слой основным. т.е. чёрным цветом.
Заодно переименую его в «Background color», т.к. этот слой будет отображать цвет фона. В окне рабочего документа никаких изменений не отобразится. т.к. видимость слоя «Background color» перекрывается верхним слоем с фотографией, но в панели слоёв сразу видны изменения:
Теперь необходимо выбрать слой, к которому мы будем добавлять текстуру пазлов, для этого кликаем по слою «Puzzle»:
Сейчас нам нужно добавить фильтр с пазлами из галереи фильтров. По умолчанию, в Photoshop CS6 в галереи фильтров нет текстуры пазлов, но это не проблема, данную текстуру несложно скачать и добавить в галерею, как это сделать, подробно рассказывается здесь.
По умолчанию, в Photoshop CS6 в галереи фильтров нет текстуры пазлов, но это не проблема, данную текстуру несложно скачать и добавить в галерею, как это сделать, подробно рассказывается здесь.
Для картинки размером 900 на 600 пикселей я применил следующие настройки:
Текстура (Texture) — Puzzle
Масштаб (Scaling) — 100%
Рельеф (Relief) — 9
Свет (Light) — Вверху справа (Top Right)
Параметры показаны на картинке:
</a
Для применения действия фильтра нажмите ОК. Вот как теперь выглядит мой рабочий документ:
Основной эффект головоломки завершен, но давайте пойдём дальше и удалим некоторые из элементов, как будто пазл еще находится в стадии разработки. Для этого нам понадобится инструмент «Перо» (Pen Tool):
С помощью «Пера» мы сделаем выделение вокруг отдельных частей головоломки, т.к. именно «Пером» легче всего построить криволинейные контуры, гораздо удобнее, чем например, инструментами группы «Лассо» (Lasso Tool или Polygonal Lasso Tool).
Выберите какой-нибудь отдельный пазл и постройте вокруг него такой контур, используйте «Перо» в режиме «Контур» (Paths):
После того, как вы закончили создавать контур, преобразуйте его в выделенную область, нажав Ctrl + Enter:
Теперь вырежем выделение на новый слой (заметьте, не скопируем, а вырежем), для этого нажимаем комбинацию Ctrl+Shift+J. Панель слоёв теперь выглядит так, обратите внимание, на слое «Pussle» появился белый участок, это вырезанный сегмент:
С помощью инструмента «Свободная трансформация» (Free Transform) поверните и измените положение вырезанного пазла:
Для того, чтобы отдельный пазл смотрелся несколько выше основного холста, придадим ему объём с помощью стиля слоя «Тень».
Выделим ещё один произвольный сегмент и просто удалим его, нажав клавишу Delete:
Уберём выделение, нажав Ctrl+D.
Таким образом можно удалить или переместить несколько пазлов головоломки.
И для завершения эффекта, сделаем границу головоломки/ очерченную краями пазлов. Для этого с помощью «Пера» очертите всю картинку, как показано на рисунке. Границы контура плохо видны на скриншоте, поэтому я обвёл контур оранжевой линией:
Для этого с помощью «Пера» очертите всю картинку, как показано на рисунке. Границы контура плохо видны на скриншоте, поэтому я обвёл контур оранжевой линией:
Преобразуйте контур в выделение (Ctrl+Enter), инвертируйте выделенную область (Ctrl+Shift+I) и удалите лишнее (Delete). В результате у Вас получится примерно такое изображение:
Теперь осталось только изменить фон по вкусу. Я применил к слою «Background color» стандартный стиль слоя «Наложение узора» (Pattern Overlay) с узором из стартового комплекта Photoshop и масштабом 50%.
Ну и для придания объема придадим слою «Puzzle» стиль слоя «Тень».
Кроме того, мне пришлось подчистить артефакты на крах слоя «Puzzle» с помощью
маски слоя.
Вот что у меня получилось в результате:
Для лучшего понимания материала, желающие могут скачать готовый файл PSD со всеми слоями, настройками и контурами:
Скачать с Depositfiles.com
Как в фотошопе разделить холст на 9 равных квадратов
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 328 тысяч раз
Я попытался создать в фотошопе изображение из 9 одинаковых квадратов, и мне это ужасно не удалось. Есть ли простой способ разделить холст на прямоугольники одинакового размера без необходимости вычислять числа?
Есть ли простой способ разделить холст на прямоугольники одинакового размера без необходимости вычислять числа?
- adobe-photoshop
Для Photoshop CS6 или старше
Выберите View > New Guide , щелкните Vertical , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Vertical , введите 66,66% и нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 66,66% и нажмите OK.
Для Photoshop CC или новее
Выберите View > New Guide Layout... и введите 3 столбца и 3 строки, нажмите OK.
2
Да. Вы можете использовать путеводитель. Это довольно простое расширение, которое вы можете установить на фотошоп. С этого момента просто создайте столбцы (3) и строки (3) (в вашем случае), и у вас будет 9 пробелов на холсте.
РЕДАКТИРОВАТЬ :
В настоящее время PS CC 2017 как «Новый макет руководства» до View > New Guide Layout , что позволяет делать то же самое, что и guideguide, но не так быстро.
1
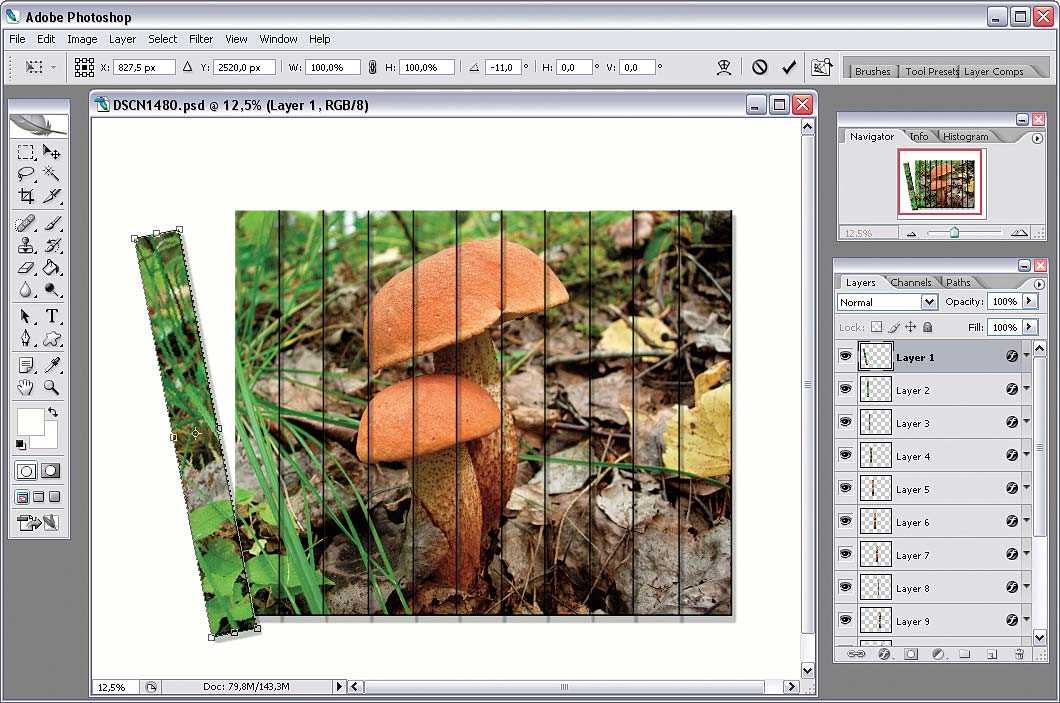
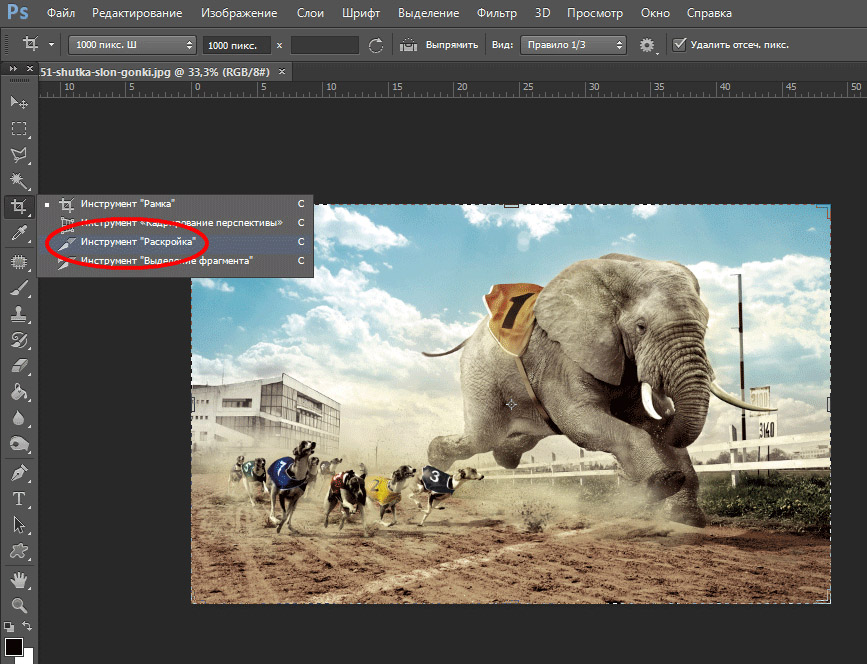
Щелкните правой кнопкой мыши инструмент кадрирования, выберите инструмент выбора фрагмента, щелкните правой кнопкой мыши изображение, разделите фрагмент, вставьте количество фрагментов по вертикали и горизонтали, и готово…
1
Вот он. Вы должны использовать инструмент среза, чтобы нарезать изображение. Вы можете найти полное руководство в видео ниже. https://www.youtube.com/watch?v=02FBnJB6k0Q
- Откройте файл изображения. Меню > Файл > открыть
- Выберите «Slice Tool» из набора инструментов
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта. Нажмите «Выбрать инструмент среза»
- Вы увидите маленький прямоугольный значок в левом углу изображения
- Щелкните правой кнопкой мыши значок прямоугольника.
 Нажмите на опцию «Разделить фрагмент» .
Нажмите на опцию «Разделить фрагмент» . - Откроется окно «Разделить фрагмент». Вы увидите 2 варианта. Горизонтально и вертикально
- Выберите любой из них или оба.
- Теперь вы обнаружите, что изображение одинакового размера.
- Сохраните изображение. Вы закончили
0
Перейдите в верхнее меню Photoshop и выберите: Edit > Preferences > Guides, Grids & Slices . В появившемся окне настроек перейдите к третьему параметру «Сетка». Для «Gridline Every:» есть метка с текстовым полем и раскрывающимся меню. Введите 33,33 в текстовое поле и выберите «Процент» в раскрывающемся меню. Для «Подразделения» выберите 1 .
Затем покажите свои линии сетки. Вы можете сделать это, перейдя в верхнее меню и выбрав View > Show > Grid или нажав CNTRL и клавишу кавычки на клавиатуре (в Windows). Это покажет вашу сетку с девятью квадратами одинакового размера. Технически будет небольшое дополнительное пространство (возможно, 1-2 пикселя) в нижней строке и правом столбце.
Технически будет небольшое дополнительное пространство (возможно, 1-2 пикселя) в нижней строке и правом столбце.
Вы можете добавить направляющие на эти линии сетки или просто добавить туда свои квадраты.
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Adobe Photoshop — Разделить изображение на разделы размером 16x16px или 32x32px, а затем сохранить их по отдельности?
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 14 тысяч раз
Я хочу разделить изображение terrain.png из Minecraft для использования в некоторых проектах. Есть ли более быстрый способ разделить изображение, чем выбирать каждый раздел размером 16×16 пикселей и копировать и вставлять разделы в новые файлы?
Вот пример:
- adobe-photoshop
- изображения
- плитки
2
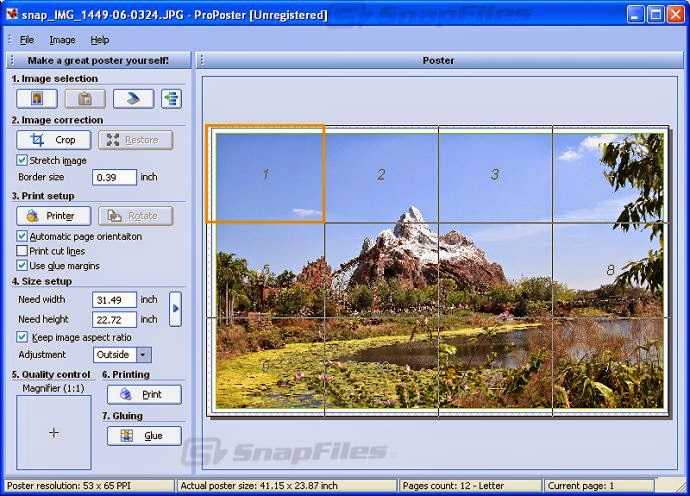
Используйте инструмент «Срез» следующим образом:
Выделите фрагмент, охватывающий все изображение.
 Другими словами, вам нужен «срез», то есть все изображение.
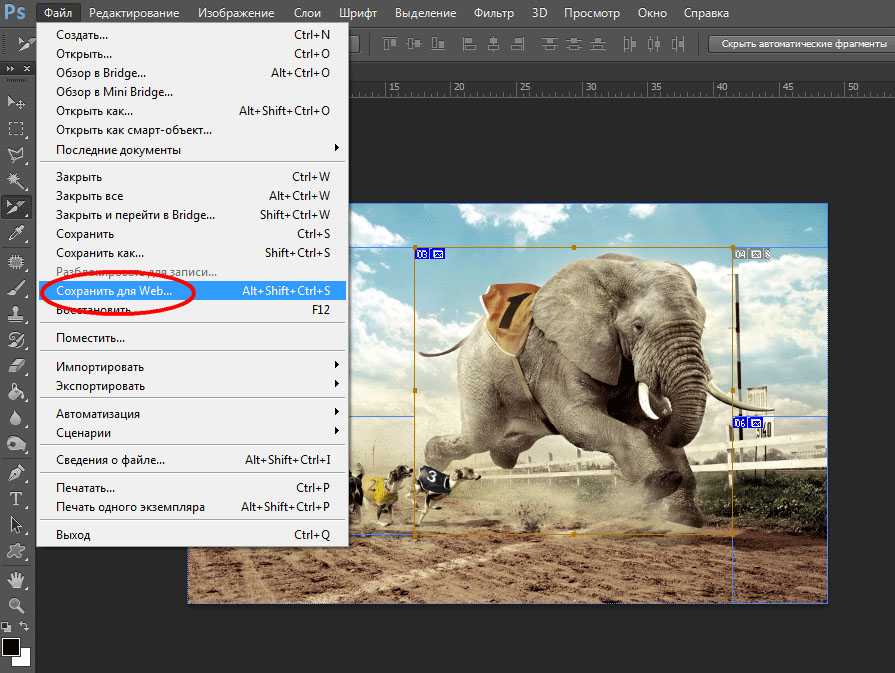
Другими словами, вам нужен «срез», то есть все изображение.Щелкните правой кнопкой мыши (Ctl-щелчок однокнопочной мышью на Mac) и выберите «Разделить фрагмент» в контекстном меню. Выберите размеры слайсов и нажмите OK. (Примечание: вы можете выбрать сколько ломтиков , а не какого размера. Это может немного упростить сборку срезов.)
Выберите «Сохранить для Интернета и устройств», задайте параметры, которые лучше всего подходят для вашего приложения, выберите каталог, в котором нужно сохранить фрагменты, и нажмите «Сохранить». При сохранении создается папка с именем «images», куда помещаются все ваши фрагменты, каждый с исходным именем файла и числовым суффиксом.
Готово.
[Поздняя редакция:] У меня был один из тех моментов, когда меня били по лбу. На шаге 3 выберите «Сохранить как тип: HTML и изображения», чтобы Photoshop вывел фрагменты и удобную таблицу HTML, в которой все размещается там, где оно должно быть.

 Нажмите на опцию «Разделить фрагмент»
Нажмите на опцию «Разделить фрагмент» Другими словами, вам нужен «срез», то есть все изображение.
Другими словами, вам нужен «срез», то есть все изображение.