Как сжать, растянуть, обрезать, преобразовать и масштабировать изображения на CSS
Изображения существенно улучшают привлекательность интернет страниц, что в конечном итоге положительно сказывается на конверсии. Поэтому веб-мастера используют их не только внутри содержимого, но и при публикации анонса для записи. Ведь переход по ссылке с картинкой происходит намного чаще, чем по простой ссылке.
Раньше я при публикации записи на WordPress подготавливал несколько вариантов одной и той же картинки с разными размерами. Большие (оригинального размера) использовались для показа в галерее, средние в теле самой записи, а маленькие в качестве миниатюр (thumbnail).
Со временем, мне надоело это делать из-за временных затрат и ошибок, которые нет-нет, да возникали при ручном преобразовании. Кроме того у меня возникали сложности при смене дизайна сайта, когда требовались другие размеры для изображений. Поэтому я стал преобразовывать картинки «на лету» с помощью WordPress плагина Kama Thumbnail.
В этой же статье я расскажу как с помощью только «голого» CSS без постороннего PHP или JavaScript кода изменить размеры выводимого на экран изображения. Забегая вперед скажу, что само оригинальное изображение не меняется, равно как и не создается куча мелких файлов с другими соотношениями сторон картинки, а все действия влияют лишь на то, что будет отображаться у посетителя сайта на экране. Ну это как надеть очки с красными линзами, когда несмотря на то, что будете видеть вы — небо по прежнему останется голубым, а трава зеленой.
Css-свойство object-fit
Это свойство определяет, как содержимое изменяемого элемента (например изображения) должно заполнить контейнер, когда высота и ширина контейнера отличаются от размеров самого изменяемого элемента. Здесь ключевое слово как.
Здесь проще всего показать все на примерах. Допустим у нас есть две картинки размерами 200х300 пикселей и 300х200 пикселей, а для миниатюр к постам мы хотим использовать изображение размером 200х200 пикселей.
Чтобы реализовать задуманное нужно использовать ключевое значение object-fit: cover;, при его использовании лишнее содержимое изображения обрезается, а итоговая картинка выравнивается по центру с сохранением пропорций таким образом, чтобы полностью заполнить область контейнера.
Как сжать и обрезать изображение на CSS
Для моего случая, чтобы преобразовать любые картинки с различными размерами и соотношением сторон к формату миниатюры 200х200 пикселей нужно использовать следующий CSS код:
img.object-fit-cover {
width: 200px;
height: 200px;
object-fit: cover;
}
Сам вывод изображения может быть таким:
<img src="//domainname.tld/img/another-picture.jpg">
Другие значения object-fit для преобразования изображений
CSS свойство object-fit не ограничено приведенным выше примером, рекомендую ознакомиться со всеми его возможностями в списке использованных источников внизу статьи.
Достоинства и недостатки преобразования размеров изображений средствами одного CSS
Плюс в том, что не нужны плагины, коды и куча дополнительных изображений. Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
К минусам стоит отнести то, что все преобразования производятся на стороне пользователя его браузером. И тут, в теории, можно получить несколько разный результат в зависимости от движка интернет обозревателя и операционной системы посетителя сайта.
Кроме того, если для миниатюры 100х100 пикселей использовать картинку формата FullHD 1920×1080, то сначала она полностью скачается на компьютер пользователя, а лишь затем браузер приведет ее к формату 100х100. Как вы понимаете размер таких изображений (1920×1080 и 100х100) может различаться в 10 раз, и это может замедлить работу сайта на слабых компьютерах и медленном интернете (например на телефонах и планшетах в сетях 2G/3G)!
На мой взгляд плюсы перевешивают минусы.:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
Благодарности
При написании статьи были использованы следующие источники:
- https://developer.mozilla.org/ru/docs/Web/CSS/object-fit
- https://html5book.ru/svoystva-object-fit-i-object-position/
Как растянуть SVG картинку только по высоте при фиксированной ширине — Блого-дарю
Тема справедлива так же для растягивания ширины при неизменной высоте. На самом деле задача немного специфичная, ведь зачем сознательно искажать картинку/иконку, тем не менее случаи бывают разные. В моем случае нужно было сделать блок, который при наличии контента растягивался бы по высоте и его «уголок» был адаптивным. Саму рабочую конструкцию вставлять не буду, т.к. запись не об этом, а о самом вопросе растягивания svg по одной из сторон, поэтому в качестве предполагаемого результат добавлю только изображение:
Кратко общими словами: конструкция состоит из прямоугольного div’a и svg — уголка справа. Так вот при первичном решении svg никак не удавалось растянуть исключительно по высоте, оставив фиксированную ширину. Решение нашлось в атрибуте:
Решение нашлось в атрибуте:
preserveAspectRatio=»none»
preserveAspectRatio=»none» |
указав который к тегу svg, изображением стало возможным управлять, устанавливая различную ширину и высоту картинки.
See the Pen OvZJrP by Sergey (@norzserge) on CodePen.
Надеюсь, что моя запись натолкнет кого-нибудь на решение своей не тривиальной задачи. Всем удачи!
P.S. К слову сказать, до решения с растягиванием SVG были предприняты попытки:
— добавить блок с background картинкой-уголком, но при растягивании бэкграунда, картинка заметно искажалась — fail
— нарисовать в background этот треугольник градиентом, но при растягивании сторона треугольника превращалась в лесенку — fail
— вариант с псевдо элементами подходит только при фиксированной высоте блока, в котором находится контент, так что тоже не прокатило
— еще пара извращений, о которых даже писать не хочу
В общем самым действенным оказалось использование svg с атрибутом preserveAspectRatio=»none»
Как установить фоновую картинку на весь экран?
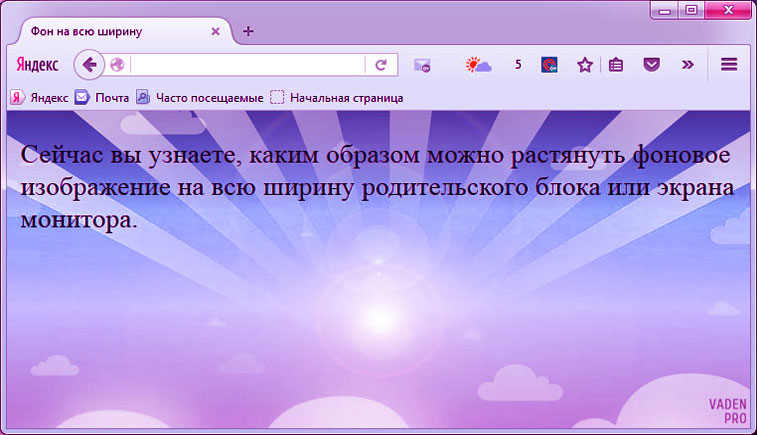
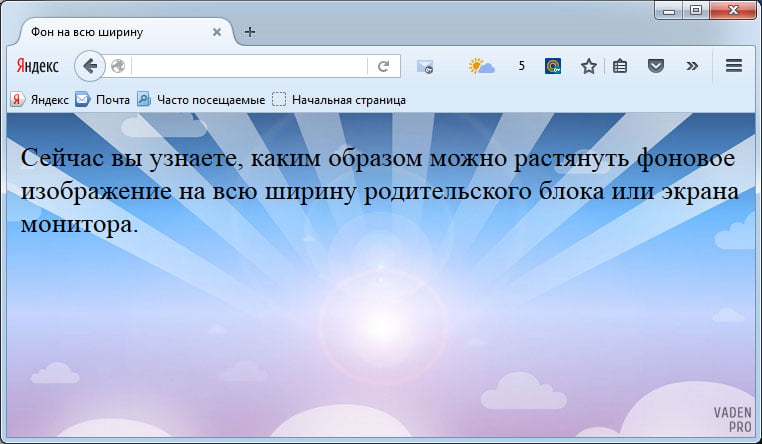
Сейчас вы узнаете, каким образом можно преобразовывать бекграундную картинку, чтобы ее ширина соответствовала значению ширины родительского блока или экрана монитора.
Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
CSS
body {
background: url(img.jpg) no-repeat;
background-size:100%;
}Смотрим в браузер
На заметку
Советую обращать внимание на размеры фоновой картинки. Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
В каких браузерах работает?
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 2.0+ |
Оценок: 3 (средняя 5 из 5)
- 1126 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
масштабируем фон — учебник CSS
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:
Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
background-size — CSS | MDN
Значение background-size в CSS позволяет задавать размер фонового изображения. Изображение может быть оставлено в исходном размере, растянуто, или подогнано под размеры доступного пространства.
background, которое применяется к элементу после CSS свойства background-size, то значение этого свойства затем сбрасывается до исходного значения c помощью сокращённого свойства.
background-size: cover;
background-size: contain;
background-size: 50%;
background-size: 3em;
background-size: 12px;
background-size: auto;
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>- Значение
<length> Отрицательный размер не допускается.
Отрицательный размер не допускается. <проценты>- Значение
<percentage>background-origin. Область расположения фона по умолчанию является областью, содержащей содержимое поля и его отступы; область также может быть изменена на содержимое или область, содержащую границы, отступы и содержимое. Еслиattachmentфона являетсяfixed, область позиционирования фона вместо этого является всей областью окна браузера, не включая область, покрытую полосами прокрутки, если они присутствуют. Отрицательные проценты не допускаются. auto- Значение позволяет изменять размер фонового изображения в соответствии с заданным направлением, сохраняя его пропорции.
contain- Масштабирует картинку так, чтобы она максимально накрыла собой весь блок.
 Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций. cover- Ключевое слово, обратное
contain. Масштабирует изображение как можно больше c сохранением пропорций изображения (изображение не становится сплющенным). Когда изображение и контейнер имеют разные размеры, изображение обрезается либо влево / вправо, либо сверху / снизу.
Интерпретация возможных значений зависит от внутренних размеров изображений (ширина и высота) и внутренней пропорции (соотношение ширины и высоты). Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Предупреждение: Это поведение изменилось в Gecko 8. 0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропорцией, идентичной пропорции области расположения фона.
0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропорцией, идентичной пропорции области расположения фона.
Фоновые изображения, сгенерированные из элементов с использованием -moz-element (en-US) (которые фактически соответствуют элементу) в настоящее время обрабатываются как изображения с размерами элемента, или как область расположения фона, если элементом является SVG, с соответствующей внутренней пропорцией.
Предупреждение: Это не определённое в настоящее время поведение, которое заключается в том, что внутренние размеры и пропорция должны быть такими же как у элемента во всех случаях.
Визуализированный размер фонового изображения затем вычисляется следующим способом:
- Если оба атрибута в
background-sizeзаданы и различны отauto: - Фоновое изображение отображается в указанном размере.
- Если
background-sizeсодержитcontainилиcover: - Изображение визуализируется с сохранением его внутренней пропорции при наибольшем размере, который содержится внутри области размещения фона или покрывает её.
 Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона. - Если
background-sizeустановлен какautoилиauto auto: - Если изображение имеет оба внутренних размера, оно отображается с таким размером. Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
contain. Если изображение имеет один внутренний размер и пропорцию, оно отображается с размером, определённым этим одним размером и пропорцией. Если изображение имеет один внутренний размер, но не имеет пропорцию, оно отображается с использованием внутреннего размера и соответствующим размером области позиционирования фона. - Если background-size содержит один атрибут
autoи один не-auto: - Если изображение имеет внутреннюю пропорцию, то визуализируйте его используя указанный размер, и вычислите другой размер из указанного размера и внутренней пропорции.
 Если изображение не имеет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответствующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если изображение не имеет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответствующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Обратите внимание, что изменение размера фона для векторных изображений, в которых отсутствуют внутренние размеры или пропорции, ещё не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и тестируйте в нескольких браузерах (в частности, включая версии Firefox 7 или более ранней версии и Firefox 8 или более поздней версии), чтобы убедиться, что различные визуализации приемлемы.
Формальный синтаксис
Если вы указываете градиент в качестве фона и указали background-size, который будет использоваться вместе с ним, лучше не указывать размер, который использует единственную автоматическую составную часть, или задаётся с использованием только значения ширины (для примера, background-size: 50%). Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией
Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией background-size и с CSS3 спецификацией градиента значений изображения.
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
background-size: 25px 50px;
background-size: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать размер в пикселях и размер auto с градиентом, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без знания точного размера элемента, фон которого указывается.
BCD tables only load in the browser
Растянуть изображение в фотошопе. Как растянуть фон, изображение на всю ширину блока, экрана.
 Способности «Фотошопа» в изменении размеров фотографий
Способности «Фотошопа» в изменении размеров фотографийМаловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size ) и Opera 10.0 (-o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Блок на весь экран | CSS — Примеры
Ширина и высота экрана на CSS
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
position: fixed;. Пример: онлайн линейка.div { position: fixed; top: 0; left: 0; width: 100%; height: 100%; }- единиц
vwиvhdiv { width: 100vw; height: 100vh; } - начальной
widthиheightтегаhtml. По умолчаниюheightлюбого тега, в том числеhtmlиbody, равна его содержимому. Для того, чтобы элемент имелmin-height: 100%;, должна быть указанаheightего родителя.If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as ‘0’ (for ‘min-height’) or ‘none’ (for ‘max-height’). [w3.org]
<html> <head> <style> html, body { height: 100%; margin: 0; padding: 0; overflow: hidden; } body { overflow: auto; } main { min-height: 100%; } </style> </head> <body> <header></header> <nav></nav> <main></main> <footer></footer> </body> <html>
width проще, поскольку width блочного элемента равно width его родителя. У body только нужно обнулить margin и padding.Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и горизонтально выравнивается по середине экрана.
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main></main>
<footer></footer>
</body>
<html>Для того, чтобы контент выходил за пределы этих 1200px, но был ограничен шириной окна браузера, достаточно такого кода:
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
@media (min-width: 1200px) {
.full-screen {
width: 50vw;
margin-left: 50%;
}
.full-screen > div {
width: 100vw;
margin-left: -100%;
}
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main>
<article>
<div>
<div> </div>
</div>
</article>
</main>
<footer></footer>
</body>
<html>Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью «Размер изображения меняется при изменении экрана браузера». Там же написан соответствующий вариант для видео.
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
@media (min-width: 1200px) {
.full-screen {
width: 50vw;
margin-left: 50%;
}
.full-screen > div {
width: 100vw;
margin-left: -100%;
}
.full-screen img {
display: block;
max-width: 100%;
height: auto;
margin: 0 auto;
}
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main>
<article>
<div>
<div> <img src="адрес" alt="текст" /> </div>
</div>
</article>
</main>
<footer></footer>
</body>
<html>И не нужны никакие лайтбокс для фото.
Другое решение: https://css-tricks.com/full-width-containers-limited-width-parents/
Соответствие объекта CSS Свойство
Свойство CSS object-fit используется для определения того, как
Размер или
Соответствие объекта CSS Свойство
Свойство CSS object-fit используется для указания того, как или
Это свойство указывает содержимому заполнить контейнер различными способами; такой как «сохранить это соотношение сторон» или «растянуть и занять столько места, сколько возможный».
Посмотрите на следующее изображение из Парижа. Это изображение имеет ширину 400 пикселей и высоту 300 пикселей:
Однако, если мы стилизуем изображение выше на половину его ширины (200 пикселей) и такой же высоты (300 пикселей), это будет выглядеть так:
Мы видим, что изображение сжимается, чтобы поместиться в контейнер размером 200×300 пикселей. (его исходное соотношение сторон уничтожено).
Здесь появляется свойство object-fit дюйм. Свойство объектного соответствия может принимать одно из
следующие значения:
-
заливка— это значение по умолчанию.Размер изображения изменяется, чтобы заполнить данное измерение. При необходимости изображение будет растянуто или сжато, чтобы соответствовать . -
содержат— Изображение сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером -
крышка— Изображение сохраняет свое соотношение сторон и заполняет данное измерение. Изображение будет обрезано по размеру -
нет— Размер изображения не изменен -
в уменьшенном масштабе— изображение уменьшено до самой маленькой версиинетилисодержать
Использование object-fit: крышка;
Если мы используем object-fit: cover; изображение сохраняет свое соотношение сторон
и заполняет данное измерение.Изображение будет обрезано по размеру:
Использование object-fit: contain;
Если мы используем object-fit: contain; изображение
сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером:
Использование подгонки объекта: заливка;
Если мы используем object-fit: fill; изображение
изменен, чтобы заполнить заданный размер. При необходимости изображение будет
растянуты или сжаты по размеру:
Использование объектной подгонки: нет;
Если мы используем object-fit: none; изображение не
изменен размер:
Использование подгонки объекта: уменьшение масштаба;
Если мы используем object-fit: scale-down; изображение
уменьшено до самой маленькой версии нет или содержать :
Пример
img {
width: 200px;
высота:
300 пикселей;
соответствие объекта: уменьшение масштаба;
}
Другой пример
Здесь у нас есть два изображения, и мы хотим, чтобы они занимали 50% ширины окна браузера и 100% высоты.
В следующем примере мы НЕ используем object-fit , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений будет уничтожено:
В следующем примере мы используем object-fit: cover; , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений
сохранилось:
Соответствие объектам CSS Другие примеры
В следующем примере демонстрируются все возможные значения свойства object-fit .
в одном примере:
Пример
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
CSS Object- * Свойства
В следующей таблице перечислены свойства объекта CSS — *:
| Имущество | Описание |
|---|---|
| пригонка объекта | Определяет, как изменить размер |
| объект-позиция | Задает расположение |
CSS свойство позиции объекта
Пример
Измените размер изображения, чтобы оно соответствовало его блоку содержимого, и расположите изображение на расстоянии 5 пикселей от слева и 10% сверху внутри поля содержимого:
img.a {
ширина: 200 пикселей;
высота:
400 пикселей;
соответствие объекта: нет;
объект-позиция: 5px 10%;
граница: сплошной красный 5 пикселей;
}
Определение и использование
Свойство object-position используется вместе с object-fit, чтобы указать, как или
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| объект-позиция | 31,0 | 16,0 | 36,0 | 10,0 | 19,0 |
Синтаксис CSS
объект-позиция: позиция | начальная | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
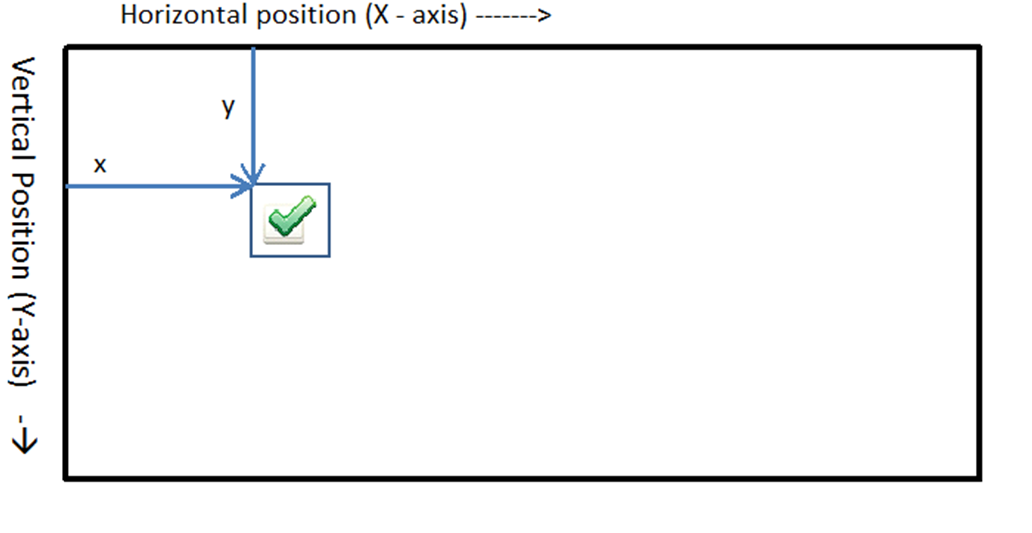
| позиция | Задает положение изображения или видео внутри поля содержимого.Первое значение контролирует Ось x, а второе значение управляет осью y. Может быть строкой (слева, по центру или справа) или число (в пикселях или%). Допускаются отрицательные значения |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Связанные страницы
Учебное пособие по CSS: соответствие объектам CSS
Ссылка CSS: соответствие объекта CSS
Ссылка на HTML DOM: свойство objectPosition
Растянуть и масштабировать изображение CSS в фоновом режиме — только с CSS
Я согласен с изображением в абсолютном div со 100% шириной и высотой.Убедитесь, что вы установили 100% ширину и высоту для тела в CSS и установили поля и отступы равными нулю. Другая проблема, с которой вы столкнетесь с этим методом, заключается в том, что при выделении текста область выбора может иногда включать фоновое изображение, что приводит к неудачному эффекту, когда вся страница имеет выбранное состояние. Вы можете обойти это, используя правило CSS user-select: none , например:
содержание здесь

Опять же, Internet Explorer — плохой парень, потому что он не распознает параметр выбора пользователя — его не поддерживает даже предварительная версия Internet Explorer 10, поэтому у вас есть возможность использовать JavaScript для предотвращения выбора фонового изображения (например, http://www.felgall.com/jstip35.htm) или используя метод CSS 3 background-stretch.
Кроме того, для SEO я бы поместил фоновое изображение внизу страницы, но если фоновое изображение загружается слишком долго (то есть изначально с белым фоном), вы можете переместиться в верхнюю часть страницы.
объектно-подходящего | CSS-уловки
Свойство подгонки объекта определяет, как элемент реагирует на высоту и ширину своего поля содержимого. Он предназначен для изображений, видео и других встраиваемых мультимедийных форматов в сочетании со свойством object-position . Сама по себе object-fit позволяет нам обрезать встроенное изображение, давая нам детальный контроль над тем, как оно сжимается и растягивается внутри своего поля.
соответствие объекта может быть установлено с одним из следующих пяти значений:
-
fill: это значение по умолчанию, при котором изображение растягивается до размеров поля содержимого, независимо от его соотношения сторон. -
содержат: увеличивает или уменьшает размер изображения для заполнения поля с сохранением его соотношения сторон. -
обложка: изображение будет занимать высоту и ширину своего прямоугольника, снова сохраняя соотношение сторон, но часто в процессе обрезая изображение. -
нет: изображение игнорирует высоту и ширину родительского элемента и сохраняет исходный размер. -
в уменьшенном масштабе: изображение сравнивает разницу междунетисодержит, чтобы найти наименьший размер конкретного объекта.
Вот как мы можем установить это свойство:
img {
высота: 120 пикселей;
}
.покрытие {
ширина: 260 пикселей;
объект подходит: крышка;
} Поскольку второе изображение имеет соотношение сторон, которое отличается от исходного изображения слева, оно будет растягиваться за пределы области своего содержимого, обрезая верхнюю и нижнюю части изображения.
Стоит отметить, что по умолчанию изображение центрируется в пределах своего поля содержимого, но это можно изменить с помощью свойства object-position .
Демо
В приведенной ниже демонстрации показаны пять примеров, подробно описывающих, как мы можем захотеть, чтобы изображение сжималось в поле содержимого, которое иногда меньше или больше его исходной ширины (измените размер браузера, чтобы лучше понять, как это может работать):
См. Пример объекта Pen Робина Рендла (@robinrendle) на CodePen.
Если содержимое изображения не заполняет поле содержимого по какой-либо причине, тогда в незаполненном пространстве будет отображаться фон элемента, в данном случае светло-серый фон.
Похожие объекты
Другие ресурсы
Поддержка браузера
Стоит отметить, что iOS 8-9.3 и Safari 7-9.1 имеют свойство object-fit , но не object-position .
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | ||
|---|---|---|---|---|---|---|
| 32 | 36 | Нет | 79 | 9034 9034 9034 | 79 | 10 |
| Android Chrome | Android Firefox | Android | iOS Safari | |||
| 91 | 89 | 4.4,3-4,4,4 | 10,0-10,2 |
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию мозаичного размещения изображения до его полного размера, указав ширину и / или высоту изображения. Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808.Мы хотим (по какой-то причине, вероятно, связанной с ужасающе плохим дизайном сайта) разместить четыре копии этого изображения в элементе размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать как горизонтальный, так и вертикальный размеры изображения, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане.Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство CSS background-size предлагает два специальных значения размера: содержит и cover .Давайте посмотрим на них.
содержат
Значение содержит указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
cover
Значение cover указывает, что размер фонового изображения должен быть как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
Как растянуть и масштабировать фоновое изображение с помощью CSS?
< html >
< голова >
9000 000 000 9000 / * размер фона: 100% автоматически, без повтора * /
# example1 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: сплошной черный цвет 2 пикселя;
background: url (
background-repeat: no-repeat;
background-size: 100% auto;
9000 / * размер фона: авто без повтора * /
# example2 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: 2px сплошной черный;
фон: url (
background-repeat: no-repeat;
размер фона: авто;
}
9 0004
/ * размер фона: обложка без повтора * / # example3 {
граница: сплошной черный 2 пикселя;
ширина: 600 пикселей; / * ширина экрана * /
height: 200px; / * высота экрана * /
background: url (
background-repeat: no-repeat;
background-size: cover;
стиль >
головка >
0004 000 0004 0004 < h3 > background-size: 100% auto: h3 >
< p >
в исходном размере. p >
< div id = "example1" 000 > 000 >
< h3 > размер фона: авто (по умолчанию): h3 >
< p > Фоновое изображение установлено на авто . p >
< div id = «example2» > div >
h3 > background-size: cover: h3 > < p >
фоновое изображение установлено для покрытия в указанную область.
p >
< div id = "example3" 000 > 000 >
body >
html >
Эластичный заголовок баннера с CSS
Одна из проблем с макетом полностью веб-страницы - изображение баннера обычно имеет фиксированный размер, и когда вы увеличиваете размер окна, вокруг изображения всегда остается некоторое пространство, с которым вам нужно работать.В этом посте рассматривается, как растянуть изображение с помощью CSS, создавая баннер заголовка эластичного изображения на веб-странице. На следующей неделе я рассмотрю другое решение, в котором очень широкое изображение помещается на задний план и отображается ровно настолько, насколько широко окно.
Недавно я видел, как этот метод использовался на нескольких сайтах. В зависимости от качества и содержания изображения он может работать как хорошо, так и не очень хорошо. У меня есть рабочий пример на другой странице, который показывает два разных изображения.Щелкните пример, чтобы попробовать, изменив размер окна, чтобы увидеть эффект в действии.
Метод на самом деле чрезвычайно прост. Просто убедитесь, что ваше изображение находится за пределами любых содержащих элементов, которые могут иметь отступы или поля, установите тело без полей или отступов, а само изображение имеет ширину 100%.
CSS:
body {
маржа: 0;
отступ: 0;
}
.banner {
ширина: 100%;
}
HTML:
Не забудьте проверить страницу с примером, чтобы увидеть ее в действии.
Проблемы с этим решением
Очевидно, что качество изображения будет ухудшаться, поскольку изображение становится шире, чем оно есть на самом деле, и в зависимости от графического формата, качества изображения и используемых браузера и операционной системы для некоторых пользователей оно может выглядеть хуже.

