Как сделать чтобы при небольшом разрешении экрана боковая картинка превращалась в картинку на весь экран — Вопрос от Toto Shka
- Вопросы
- Дизайн сайта
- Как сделать чтобы при…
Здравствуйте. Работаю над улучшением адаптивности дизайна сайта. Отдельной мобильной версии у него нет, но зато страницы сайта вроде бы неплохо подогнаны под мобильники. Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
Пример на скриншоте
Проблема в том, что хотя эта картинка имеет не фиксированные размеры, она плохо адаптируется под мобильники, так как при уменьшении экрана она сама тоже просто уменьшается в размере и остается с правой стороны от текста. А мне нужно, чтобы на экране мобильника эта картинка расширялась на весь экран НАД текстом.
Несколько лет назад я покупал на юкозе один шаблон, где эта идея была отлично организована. Вот тут можно глянуть на их демо-сайте https://newsportals.ucoz.net/news/tolstoj_poprosit_mehriju_proverit_fakty_sobranij_zhilcov_po_renovacii/2017-07-16-31
Я пытался взять код той картинки и поставить его на свой сайт. Но у меня почему-то никак не получается чтобы при маленьком экране картинка становилась так как мне надо. Не могу понять что я упускаю, вероятно нужные еще какие-то дополнительные коды в CSS или в шаблоне страницы?
Вот те коды для боковой картинки, которые я «трансплантировал» на свой сайт.
<div>
<span>$ADD_DATE$</span>
<img alt=»$ENTRY_NAME$ — $OTHER3$» src=»<?if($IMG_URL1$)?>$IMG_URL1$<?else?>/img/noimage.png<?endif?>» alt=»» />
</div>
.h-mtr-full {float:left;width:46%;margin-right:30px;margin-bottom:10px;position:relative}
.h-mtr-full img {width:100%}.h-se-date {display:inline-block;position:absolute;top:0px;left:0px;color:#fff;text-align:center;padding:4px 12px;font-size:11px;line-height:24px;background:#8fbf83;}
- css-стили
- дизайн
- стили
Голоса: +1
Как растянуть изображение 4:3 на весь экран в CS:GO и убрать черные полосы
Данное руководство расскажет, как растянуть изображение 4:3 на весь экран в CS:GO и убрать черные полосы. Среди профессиональных игроков в Counter-Strike бытует мнение, что растянутый экран при соотношении 4:3 делает стрельбу комфортнее, а цели более заметными. Поэтому сейчас мы попробуем разобраться, как можно с легкостью переключиться на киберспортивное разрешение и скрыть полоски по бокам.
Среди профессиональных игроков в Counter-Strike бытует мнение, что растянутый экран при соотношении 4:3 делает стрельбу комфортнее, а цели более заметными. Поэтому сейчас мы попробуем разобраться, как можно с легкостью переключиться на киберспортивное разрешение и скрыть полоски по бокам.
Изменение формата экрана на 4:3
- Запустите CS:GO;
- Перейдите в настройки видео;
- В меню «Изображение» найдите раздел «Графика»;
- Поставьте формат 4:3;
- Установите разрешение 1024х768;
- Удостоверьтесь, что отображение игры стоит как «На весь экран»;
- Примените настройки;
- Закройте игру, запустите в Steam «Свойства» и установите параметры запуска;
- Введите следующие команды: -window и -noborder
Как растянуть экран 4:3 на ноутбуке
Если на вашем устройстве есть специальная утилита от Intel, то порядок действий будет следующий:
- Перейдите в «Центр управления Intel»;
- Перейдите в раздел «Дисплей»;
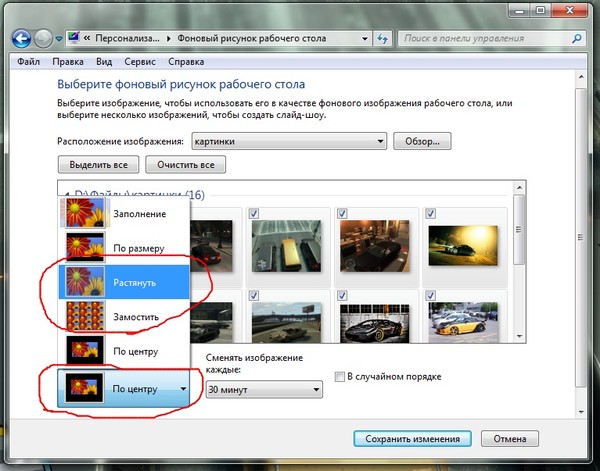
- Выберите в графе «Масштаб» параметр «Растянуть».

Как убрать черные полосы
Видеокарта AMD
- Нажмите правой кнопкой мыши на рабочий стол по пустому месту;
- Зайдите в свойства графики;
- Откройте в разделе «Игры» CS:GO и перейдите в параметры;
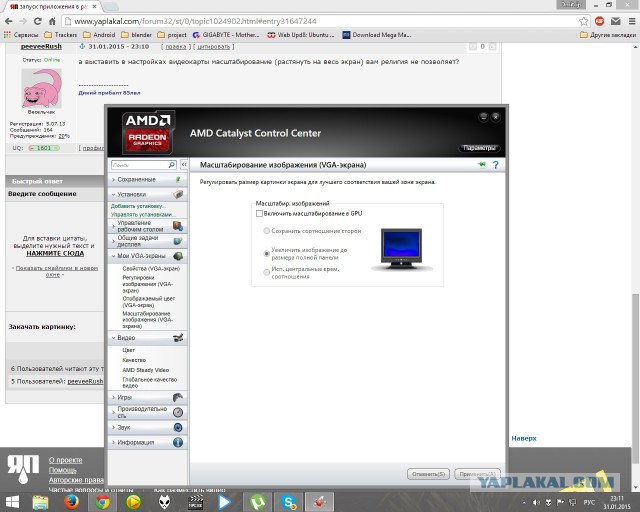
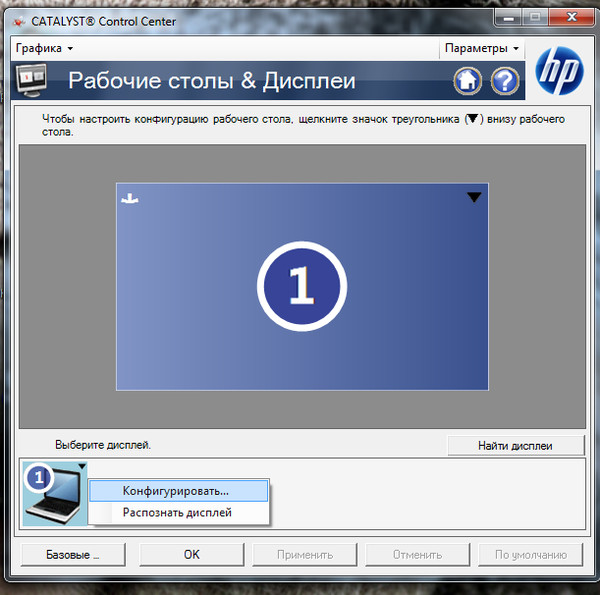
- В пункте «Масштабирование дисплея» выберите параметр «Полная панель»;
- В настройках дисплея активируйте «Масштабирование ГП ».
Видеокарта NVidia
- Нажмите правой кнопкой мыши по свободному месту рабочего стола и откройте там «Панель управления NVidia»;
- В пункте «Дисплей» откройте раздел «Регулировки размера и положения рабочего стола»;
- Выберите режим масштабирования «Во весь экран»;
- Включите в настройке «Выполнить масштабирование на» параметр «ГП».

Если ничего не помогло
Если ни один вариант не смог помочь растянуть изображение, то можете увеличить соотношение сторон картинки до 16:9:
- Запустите игру;
- Откройте настройки игры;
- В параметре «Формат экрана» поставьте значение 16:9.
А так ли действительно нужен данный формат — вопрос неоднозначный!
Как отключить ускорение мыши в CS:GO
Подробнее
Как взять оружие в левую руку в CS:GO
Подробнее
Настройки графики Симпла в CS:GO
Подробнее
Как убрать кровь в CS:GO
Подробнее
Что делать, если CS:GO лагает при стрельбе
Подробнее
Что делать, если CS:GO лагает при стрельбе
Подробнее
Как сделать бинды на покупку оружия в CS:GO
Подробнее
Лучшие параметры запуска CS:GO в 2022 году
Подробнее
Как получить полноэкранные изображения в Windows Movie Maker | Small Business
Автор Adrian Grahams
Windows Live Movie Maker обрабатывает файлы изображений так же, как и видеофайлы, что позволяет добавлять фотографии в кинопроекты. Чтобы изображение заполнило экран в Movie Maker, оно должно иметь ту же форму, что и экран видеодисплея. Movie Maker включает две настройки соотношения сторон видеоэкрана; «4:3» для фильмов со стандартным экраном и «16:9» для широкоэкранных фильмов. Чтобы получить полноэкранные изображения в Movie Maker, сначала измените размер изображения с помощью графической программы Microsoft Paint.
Чтобы изображение заполнило экран в Movie Maker, оно должно иметь ту же форму, что и экран видеодисплея. Movie Maker включает две настройки соотношения сторон видеоэкрана; «4:3» для фильмов со стандартным экраном и «16:9» для широкоэкранных фильмов. Чтобы получить полноэкранные изображения в Movie Maker, сначала измените размер изображения с помощью графической программы Microsoft Paint.
Запустите Microsoft Paint. Нажмите «Файл», затем «Открыть» и откройте нужное изображение в полноэкранном режиме в Movie Maker.
Нажмите кнопку «Изменить размер» в группе «Изображения» на вкладке «Главная» на ленте главного меню.
Установите флажок «Сохранить соотношение сторон», чтобы снять отметку с этого параметра. Щелкните переключатель «Пиксели» в разделе «Изменить размер на», чтобы выбрать и включить этот параметр.
Введите ширину и высоту изображения в пикселях в соответствующие поля ввода. Для фильма с соотношением сторон 4:3 ширина должна быть кратна четырем, а высота должна быть кратна трем; например, «400» для ширины и «300» для высоты.
 Для фильма с соотношением сторон 16:9 примените значения ширины и высоты, кратные 16 и девяти соответственно; например, «1600» и «900» или «800» и «450». При необходимости воспользуйтесь калькулятором, чтобы рассчитать правильные размеры.
Для фильма с соотношением сторон 16:9 примените значения ширины и высоты, кратные 16 и девяти соответственно; например, «1600» и «900» или «800» и «450». При необходимости воспользуйтесь калькулятором, чтобы рассчитать правильные размеры.Нажмите «Файл», а затем «Сохранить», чтобы сохранить файлы изображений.
Запустите Windows Live Movie Maker и откройте проект фильма, к которому вы хотите добавить полноэкранное изображение. Нажмите кнопку «Добавить видео и фото» и перейдите к файлу изображения, которое вы редактировали в Paint. Нажмите и выделите изображение, а затем нажмите кнопку «Открыть», чтобы добавить его на панель раскадровки Movie Maker. Теперь изображение должно отображаться как полноэкранное изображение в вашем фильме. Нажмите кнопку «Воспроизвести» под экраном предварительного просмотра видео слева, чтобы убедиться, что изображение отображается правильно.
Нажмите «Файл», а затем «Сохранить проект», чтобы сохранить отредактированный проект фильма.

Ссылки
- Microsoft Windows 7: изменение размера изображения с помощью Paint
- Windows Live Movie Maker: как добавить видео и фотографии в Movie Maker?
Ресурсы
- Microsoft: Windows Live Movie Maker для учителей и преподавателей
Советы
- примерно такой же формы, как соотношение сторон дисплея Movie Maker, а затем используйте инструмент «Изменить размер», чтобы изменить размер изображения до правильных размеров.
- На шаге 4 вы должны применить один и тот же множитель к значениям ширины и высоты, чтобы получить полноэкранное изображение в Movie Maker.
Биография писателя
Адриан Грэмс начал профессионально писать в 1989 году после обучения на газетного репортера. Его работы публиковались в Интернете и в различных газетах, в том числе в «The Cornish Times» и «The Sunday Independent». Грэмс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, дипломы аспирантов в области журналистики и дизайна веб-сайтов, а также учится на степень MBA.
|