Верстка слоя-подкладки во всю ширину viewport
Блог / Танцы с CSS / Верстка слоя-подкладки во всю ширину viewport
В лендинговой верстке дизайнеры часто прибегают к следующему приему — фон одного или нескольких блоков растягивается на всю ширину документа. При этом максимальная ширина содержимого блоков чаще всего ограничена.
Если шаблон изначально верстается с учетом таких особенностей шаблона, то максимальная ширина контентной области ограничивается внутри каждого wrapper-контейнера. Каждый отдельный горизонтальный блок при этом имеет ширину равную 100% ширины документа.
<div> <div> … </div> </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> <style> .wrapper { width: 100%; } .content { max-width: 1000px; margin: 0 auto; } </style>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div> <div> . </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> <style> .wrapper { width: 100%; } .content { max-width: 1000px; margin: 0 auto; } </style> |
Такая верстка позволит определить настройки фона индивидуально для каждого контейнера, задавая стили для выбранной секции.
Если же изначально использовался общий wrapper с ограничением ширины, а разбивка на отдельные контейнеры трудоёмка (влечет за собой рефакторинг большого числа шаблонов), то есть имеет структуру подобную следующей:
<div>
<div>
<div> … </div>
</div>
<div>
<div> … </div>
</div>
…
<div>
<div> … </div>
</div>
</div>
<style>
.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <div> <div> … </div> </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> </div> <style> .wrapper { max-width: 1000px; margin: 0 auto; </style> |
То растянуть фон на всю ширину документа для выбранной секции можно используя следующую технику (добавляем в CSS):
#sectionN {
position: relative;
}
#sectionN:before {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: «»;
// укажите параметры вашего фона
background: url(. ..) top center repeat;
// продляем фон за границы контейнера
padding-right: 9999px;
margin-right: -9999px;
padding-left: 9999px;
margin-left: -9999px;
}
#sectionN .content {
position: relative;
}
body {
// чтобы избежать появления горизонтального scrollbar
overflow-x: hidden;
}
..) top center repeat;
// продляем фон за границы контейнера
padding-right: 9999px;
margin-right: -9999px;
padding-left: 9999px;
margin-left: -9999px;
}
#sectionN .content {
position: relative;
}
body {
// чтобы избежать появления горизонтального scrollbar
overflow-x: hidden;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#sectionN { position: relative; } #sectionN:before { position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: «»; // укажите параметры вашего фона background: url(…) top center repeat; // продляем фон за границы контейнера padding-right: 9999px; margin-right: -9999px; padding-left: 9999px; margin-left: -9999px; } #sectionN . position: relative; } body { // чтобы избежать появления горизонтального scrollbar overflow-x: hidden; } |
Я использовал псевдо-контейнер, но это может быть и специальный слой в верстке. Смысл в том, что он повторяет размеры секции, но по краям выходит за границы на 9999 пикс, заливая фоном всю горизонталь.
Данная запись опубликована в 16.04.2019 12:50 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Верстка слоя-подкладки во всю ширину viewport»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Студенческий бунт, транспортная реформа и «Ночь музыки». Итоги недели РИА «Новый День» / 24 июня 2023 | Екатеринбург, Новости дня 24.06.23
Новости
, Кратко, Популярное, Анонсы, Интервью, Видео, РабкринРедакция РИА «Новый День» подводит итоги рабочей пятидневки в Свердловской области. На этот раз главные события оказались сосредоточены вокруг Екатеринбурга – город встречал высоких гостей, спорил об общественном транспорте и отмечал летние фестивали.
На этот раз главные события оказались сосредоточены вокруг Екатеринбурга – город встречал высоких гостей, спорил об общественном транспорте и отмечал летние фестивали.
Бунт студентов против переезда в Новокольцовский
В сентябре начнется заселение студенческого кампуса УрФУ в Новокольцовском районе. Но старшекурсники не хотят переезжать, так как новые общежития находятся слишком далеко от вуза, и им каждый день придется тратить несколько часов на дорогу. В ответ на недовольство университет поставил условие: право выбирать, в какое общежитие заселиться, получат лучшие по рейтингу студенты. В свою очередь чиновники мэрии обещают с 1 сентября запустить в Новокольцовский четыре автобусных маршрута и обдумать вариант с городской электричкой.
Транспортная реформа в Екатеринбурге
В августе в Екатеринбурге изменятся два десятка маршрутов трамваев и троллейбусов, а осенью будет скорректирована маршрутная сеть автобусов. В мэрии новую схему движения общественного транспорта назвали «выстраданной», ведь запустить транспортную реформу чиновники пытаются с 2016 года.
Трамвай – это странный предмет. Он вроде бы есть, а вроде бы нет
Вице-мэр Алексей Бубнов признался, что трамвайную линию в Академическом районе запустят не раньше первого квартала 2024 года. Также неясно, когда начнется обновление трамвайного парка Екатеринбурга. Администрация объявила о планах закупить 60 новых трамваев (в том числе для эксплуатации на линии в Академическом), но позднее в областном минтрансе уточнили, что никаких финансовых гарантий для закупки пока нет, и «нужно чуть-чуть подождать».
Открытие стелы «Город трудовой доблести»
В День памяти и скорби, 22 июня, в Екатеринбурге открыли 42-метровую стелу в честь присвоения городу звания «Город трудовой доблести». В церемонии принял участие помощник президента РФ Владимир Медицинский. Федеральный гость также заехал в «Ельцин-центр», провел там всего семь минут и не оставил никаких комментариев.
Седьмой созыв Екатеринбургской думы завершил работу
На последнем заседании екатеринбургские депутаты приняли отчет мэра Алексея Орлова за 2022 год и назначили выборы следующего созыва.
Двухдневные выборы в Свердловской области
Региональный избирком принял решение растянуть единый день голосования на два выходных. Выборы состоятся 9 и 10 сентября, досрочного голосования не будет. Всего в Свердловской области пройдут 11 избирательных кампаний. Самые значимые – выборы депутатов Екатеринбургской думы и довыборы депутата Свердловского заксобрания по Ирбитскому округу.
Пенная вечеринка на «Коляда-Plays»
В Екатеринбурге проходит фестиваль «Коляда-Plays». На церемонии открытия актеры, несмотря на холодный ливень, устроили уличное шоу с танцами в пене и цветным дымом. Присоединиться к артистам могли все желающие.
Пенное открытие «Коляда-Plays»
Ural Music Night
23 июня главный музыкальный фестиваль Екатеринбурга собрал несколько сотен тысяч горожан. Молодые артисты и хедлайнеры выступали более чем на ста концертных площадках до рассвета. Какой была атмосфера «Ночи музыки» – в нашем фоторепортаже.
Молодые артисты и хедлайнеры выступали более чем на ста концертных площадках до рассвета. Какой была атмосфера «Ночи музыки» – в нашем фоторепортаже.
Екатеринбург, Валентина Ярославцева
Отправляйте свои новости, фото и видео на наш мессенджер +7 (901) 454-34-42
© 2023, РИА «Новый День»
Подписывайтесь на каналыЯндекс НовостиЯндекс ДзенYouTube
Проверка Ельцин-центра, жалобы Путину и погоня за машиной с наркотиками – итоги недели от «Нового Дня» / Внезапный Пригожин, предсказуемая ЕР и аномальная погода. Итоги недели «Нового Дня» / Итоги пожаров, приговор Ройзману и откровения экс-министра экономики – итоги недели от «Нового Дня» / Пожары, праймериз, провокации. Итоги недели «Нового Дня» / Выгоревшие поселки, предстоящие майские и завершившиеся праймериз – итоги недели от «Нового Дня» / Кибердружины, собаки и никакого «Бессмертного полка» – итоги недели от РИА «Новый День» / Обвинение в шпионаже, рисковые рыбаки и обсуждение феминизма.
Публикации с меткой
В рубриках / МеткиЕкатеринбург, Видео, Урал, Видеорепортаж, Общество, Россия, Итоги недели НР-Екб,
Новости партнеровКак растянуть фоновое изображение в CSS — TheSassWay.com
Чтобы растянуть фоновое изображение в CSS, необходимо использовать свойство background-size. Свойство background-size может принимать одно из двух значений: Первое значение — это ширина фонового изображения. Второе значение — это высота фонового изображения. Если задано только одно значение, фоновое изображение будет растянуто до этой ширины. Если задано два значения, первое значение будет шириной, а второе значение будет высотой.
Можно ли растянуть фоновое изображение в Css?
Изображение сделано: googleusercontent. com
com Да, вы можете растянуть фоновое изображение в CSS. Для этого вы должны использовать свойство background-size. Свойство background-size принимает два значения: первое — ширина, второе — высота. Вы можете установить значения в процентах или в пикселях. Если вы установите значения в процентах, фоновое изображение будет растянуто до этого процента содержащего элемента. Если вы установите значения в пикселях, фоновое изображение будет растянуто до точного размера пикселя.
Как растянуть изображение, чтобы оно соответствовало div?
Как расширить изображение в CSS?
При установке ширины и высоты изображения мы можем сделать это, назначив ему соответствующую ширину и высоту. Распространенным решением является использование максимальной ширины : 100% и максимальной высоты: авто, если ширина контейнера превышает максимальную ширину изображения. Как растянуть картинку на рабочем столе?
Изменение размера изображений с помощью атрибута Src
При добавлении атрибута с именем src изображение будет загружаться с указанного URL-адреса. Размер изображения будет соответствовать указанным размерам. Иногда изображение необходимо масштабировать, чтобы оно соответствовало определенному измерению.
Размер изображения будет соответствовать указанным размерам. Иногда изображение необходимо масштабировать, чтобы оно соответствовало определенному измерению.
Как растянуть фоновое изображение и высоту?
Используя «размер фона», фон изображения можно растянуть. Подходит ли объект для на фоне других объектов?
4 способа создания фонового изображения рабочего стола
В более ранних версиях Windows выберите «Настройки»: «Панель управления»: «Дисплей: Фон» в меню «Пуск», затем «Растянуть» (щелкните правой кнопкой мыши рабочий стол и выберите «Свойства: Фон», который является ссылкой). для панели управления). Создать фон рабочего стола можно разными способами. Для более точного поиска изображений вы можете использовать онлайн-поисковик изображений. Чтобы создать новое изображение, запустите программу, например Paint. Для этого вы можете использовать файл изображения, загруженный из Интернета. Возможно, вам потребуется скопировать файл изображения с другого компьютера. Чтобы растянуть фоновое изображение в HTML, используйте размер фона CSS или сокращенные свойства фона .
Чтобы растянуть фоновое изображение в HTML, используйте размер фона CSS или сокращенные свойства фона .
Как масштабировать фоновое изображение, чтобы оно соответствовало элементу Div в Css?
Свойство CSS max-width можно использовать для автоматического изменения размера изображения, чтобы оно помещалось в меньший контейнер, сохраняя при этом соотношение сторон , т. е. оно могло помещаться в меньший контейнер. Шестнадцатеричное значение background-size: шестнадцатеричное может использоваться для установки размера фона на определенный размер.
Как масштабировать изображения в Css
При масштабировании пропорционально масштабированного изображения в CSS вы можете сделать это, используя максимальную ширину: 100%, максимальную высоту: автоматически и свойства подгонки объекта. Как я могу разместить изображения в div?
Как сделать фоновое изображение идеально подходящим для CSS?
На этот вопрос нет однозначного ответа, поскольку он может варьироваться в зависимости от размера и размеров рассматриваемого фонового изображения. Тем не менее, некоторые советы о том, как сделать фоновое изображение идеально вписывающимся в CSS, включают в себя использование свойства background-size и настройку его либо для покрытия, либо для содержания. Кроме того, использование фонового изображения, размер которого соответствует размерам элемента, к которому оно применяется, также может помочь добиться идеального соответствия.
Тем не менее, некоторые советы о том, как сделать фоновое изображение идеально вписывающимся в CSS, включают в себя использование свойства background-size и настройку его либо для покрытия, либо для содержания. Кроме того, использование фонового изображения, размер которого соответствует размерам элемента, к которому оно применяется, также может помочь добиться идеального соответствия.
Используйте шестнадцатеричные значения для установки размера фона
Установите число равным его размеру пикселя , чтобы получить небольшое, но детальное изображение. Если вы хотите установить процентное значение, ключевое слово auto можно использовать для соответствия ширине фонового контейнера, а ключевое слово fill можно использовать для соответствия высоте фонового контейнера.
Как растянуть фоновое изображение по горизонтали?
Если вы хотите растянуть фоновое изображение по горизонтали, вы можете использовать Свойство CSS «размер фона». Вы можете установить значение «обложка» или «содержать». «Обложка» заставит изображение заполнить весь контейнер, а «содержать» изменит размер изображения так, чтобы оно было как можно больше, оставаясь при этом внутри контейнера.
Вы можете установить значение «обложка» или «содержать». «Обложка» заставит изображение заполнить весь контейнер, а «содержать» изменит размер изображения так, чтобы оно было как можно больше, оставаясь при этом внутри контейнера.
Как использовать проценты с ключевыми словами Auto And Fill в Css
Использование CSS для настройки изображения — сложный процесс, и есть несколько вещей, которые вы должны иметь в виду.
Фон CSS Растянуть по вертикали
Если вы хотите растянуть фоновое изображение по вертикали, чтобы оно покрывало всю высоту своего контейнера, вы можете использовать свойство background-size, установленное на «100% 100%». Это заставит изображение изменить размер, чтобы оно стало той же ширины и высоты, что и его контейнер.
Растянуть изображение Css
Если вы хотите растянуть изображение с помощью CSS, вы можете использовать свойства «ширина» и «высота». Вы также можете использовать свойства «max-width» и «max-height», если не хотите, чтобы изображение было больше исходного размера.
Первое, что вы должны сделать, это убедиться, что значения ширины и высоты являются разумными. Второй шаг — убедиться, что изображение высокого качества во всех размерах. Наконец, убедитесь, что пропорции изображения правильные. Края фотографии могут выглядеть деформированными или искаженными, если она растянута слишком сильно. Можно манипулировать фоновым изображением, чтобы создать индивидуальный вид элемента или сделать его слишком большим, чтобы оно удобно помещалось в границах элемента.
Растянуть фоновое изображение CSS, чтобы заполнить Div
Растянуть фоновое изображение CSS, чтобы заполнить Div — популярный метод, который позволяет веб-разработчикам создавать плавные веб-страницы . Используя эту технику, веб-разработчики могут избежать необходимости создавать отдельные файлы CSS для разных размеров экрана.
Лоррейн
Стопроцентный гик сколько себя помню. Начал программировать с 11 лет и с тех пор не мог остановиться.
как растянуть фоновое изображение в css
Если вы хотите разместить любое изображение в качестве фона, это довольно просто. Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Рассмотрим случай изменения размера фонового изображения в теле (во весь экран) и внутри контейнера.
Чтобы понять размеры, мы всегда будем брать положение изображения в качестве центра. Это можно изменить в зависимости от изображения.
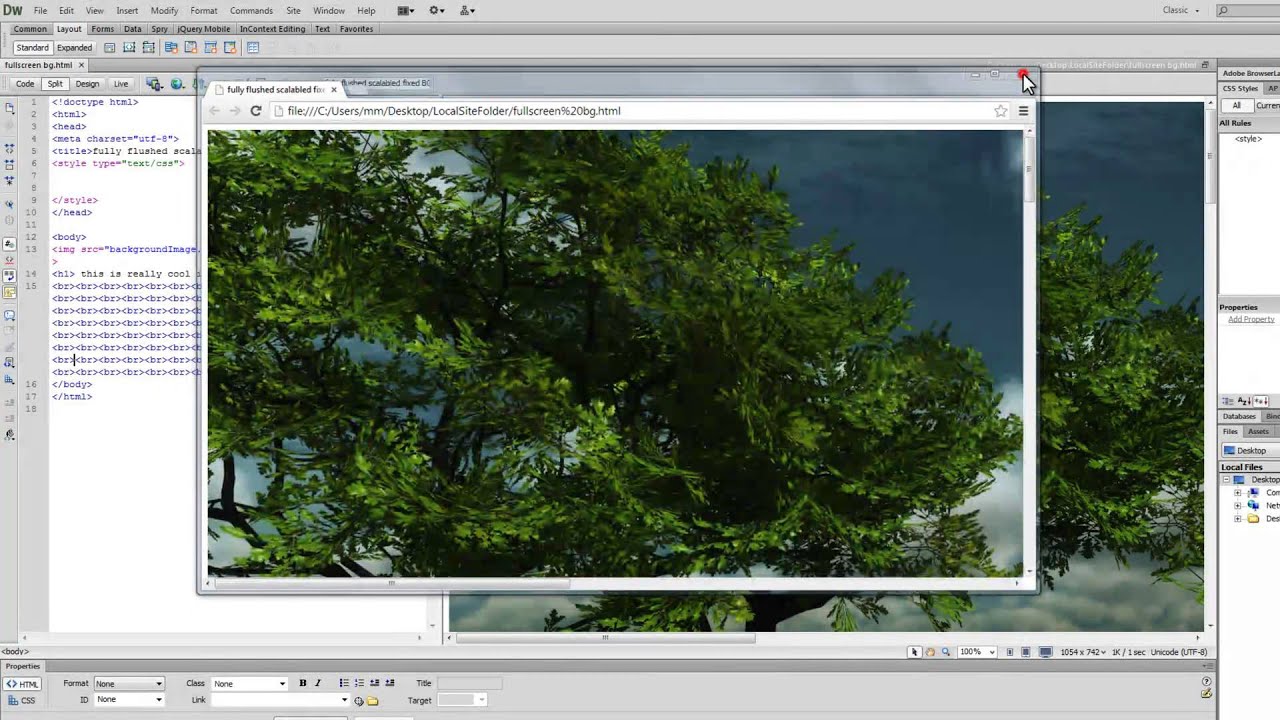
Установка размера фона в полноэкранном окне.
Мы сделаем тело 100%, чтобы можно было использовать изображение. Вот как выглядит базовый HTML:
<голова> <тело>
Часть стиля будет иметь только сброс HTML и основного текста, а также фоновое изображение с центральным положением и без повторений:
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
тело{
фон: url(earhy-lady.jpg) центр без повторов;
} Это просто выведет изображение в теле. Не очень убедительно, верно?
Не очень убедительно, верно?
Пример редактирования
Это связано с тем, что фоновое изображение имеет масштаб по умолчанию. Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона.
/* Изображение будет увеличено до полной ширины */
тело{
размер фона: обложка;
}
Редактировать пример
Мы можем подогнать его под высоту, изменив код следующим образом:
/* Это изменит размер изображения до полной высоты */
тело{
размер фона: содержит;
} Пример редактирования
Использование полноразмерных или полноразмерных изображений не является идеальным. Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках.
Мы можем установить свойство background-position на то место, где мы хотим установить фокус при изменении размера области просмотра.
Фиксированный и процентный размер фонового изображения:
Фоновый размер может иметь фиксированный или процентный размер. Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Мы просто попробуем управлять шириной фона, чтобы продемонстрировать, как это работает. Это нарушит соотношение сторон.
/* Это изменит размер изображения на 400 пикселей по оси x и на 200 пикселей по оси y */
тело{
размер фона: 400 пикселей 200 пикселей;
} Пример редактирования
Это можно сделать как по оси X, так и по оси Y.
/* Это изменит размер изображения на 400 пикселей по оси Y и 200 пикселей по оси X */
тело{
размер фона: 200 пикселей 400 пикселей;
} Пример редактирования
Что делать, если мы хотим изменить размер фонового изображения внутри контейнера?
Все методы, которые применимы к телу, глобально применимы для любого элемента, например набора логотипов. Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона.

 .. </div>
.. </div> content {
content {