Трансформирование объектов в Photoshop
Обновлено в выпуске Photoshop 21.0 (ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропорционально. При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции. Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие, а затем выберите Использовать прежнюю версию свободного трансформирования.
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования.
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Трансформирование изображения A. Исходное изображение B. Отраженный слой C. Повернутая граница выделенной области D. Часть объекта в измененном масштабе
Исходное изображение B. Отраженный слой C. Повернутая граница выделенной области D. Часть объекта в измененном масштабе
Команды подпунктов меню трансформирования
Масштаб
Увеличение или уменьшение элемента относительно контрольной точки — заданной точки, вокруг которой выполняется трансформирование. Масштабировать можно по горизонтали или по вертикали, а также по горизонтали и по вертикали одновременно.
Поворот
Поворот элемента вокруг контрольной точки. По умолчанию эта точка находится в центре объекта. Однако ее можно переместить в другое место.
Наклон
Наклон элемента по вертикали или по горизонтали.
Искажение
Растягивание элемента по всем направлениям.
Перспектива
К выбранному элементу применяется перспектива схождения в одной точке.
Деформация
Изменение формы элемента.
Вращение на 180°, вращение на 90° по часовой стрелке, вращение на 90° против часовой стрелки
Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Отразить
Отражение выбранной области в горизонтальной или вертикальной плоскости.
Видеопособие: советы по работе с векторами в Photoshop
В этом эпизоде видеоуроков «Полная картина» (The Complete Picture) Джулианна демонстрирует функции для работы с векторами в Photoshop.
Обновлено в Photoshop CC (20.0) за октябрь 2018 г.
Любое трансформирование выполняется около
фиксированной точки, которая называется контрольной точкой. По умолчанию
эта точка находится в центре трансформируемого объекта. Однако контрольную точку
можно изменить или переместить центральную точку
с помощью координатного манипулятора контрольной точки на панели выбора параметров.
К изображению можно применять различные операции трансформирования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Чтобы повторить трансформирование, выберите Редактирование > Трансформирование > Применить снова.
Чтобы дублировать при трансформировании, удерживайте клавиши «Alt» (Win) или «Option» (Mac) при выборе команды «Трансформирование».
Если вы преобразовали смарт-объект, все внесенные изменения можно отменить, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите Сбросить трансформирование
- Выберите Слой > Смарт-объекты > Сбросить трансформирование
Как растянуть картинку в Photoshop
Автор Admin На чтение 4 мин Просмотров 15 Опубликовано Обновлено
Если вы часто работаете с фотографиями, то наверняка у вас были ситуации, когда размеры картинки или фотографии в высоту превышали ее размеры в ширину. Но такие размеры не всегда являются удобными. Поэтому многие пользователи предпочитают немного поработать в Photoshop, чтобы подкорректировать картинку и придать ей стандартный вид. И в сегодняшней статье мы расскажем вам, как и для чего это нужно делать.
Зачем нужно растягивать картинку в PhotoshopДело в том, что большинство мониторов, да и телевизоров тоже (с лучшими моделями которых вы, кстати, можете познакомиться здесь) обладают соотношением сторон 16:9. Время показало, что это действительно самое удобное и приемлемое соотношение сторон. И вот, допустим вы хотите, чтобы ваши фотографии были на весь экран на мониторе или телевизоре. Для этого вам и понадобится данный урок.
Как растянуть картинку в PhotoshopДля примера мы взяли вот такую простую картинку, которую и попытаемся растянуть. Первое, что мы делаем – это разблокируем фоновый слой. Для этого просто кликаем на значок замка, рядом с фотографией на панели слоев.
Первое, что мы делаем – это разблокируем фоновый слой. Для этого просто кликаем на значок замка, рядом с фотографией на панели слоев.
Загруженная картинка в Photoshop изначально создает холст под свои размеры. Соответственно, прежде чем нам растягивать ее, понадобится место, куда это делать, а для этого нам придется растянуть холст. На панели инструментов слева выбираем инструмент «рамка», зажимаем Alt, чтобы холст равномерно растягивался с 2 сторон, «хватаем» картинку за край и просто растягиваем до нужных размеров.
Когда холст появится, сверху нажимаем на галочку, чтобы принять изменения. После этого выбираем инструмент «перемещение», который также находится на панели инструментов слева. Далее заходим во вкладку «редактирование» сверху и выбираем пункт «масштаб с учетом содержимого».
После этого вы увидите, что вокруг картинки появился контур трансформирования. Зажимаем Alt, чтобы «растягивание» происходило относительно центра, и просто растягиваем нашу картинку до нужных размеров. Но тут есть одно но.
Но тут есть одно но.
Обратите внимание на скрин выше. Мы специально выбрали такую картинку, чтобы показать вам все особенности растягивания картинки. На нашем примере на картинке нарисована девушка, которая тоже растянулась, из-за чего рисунок стал выглядеть некрасиво и неестественно. Делаем вывод, данный способ подойдет только в том случае, если на вашей картинке нет объектов, которые отобразят растяжение. Однако картинку можно растянуть даже в нашем случае.
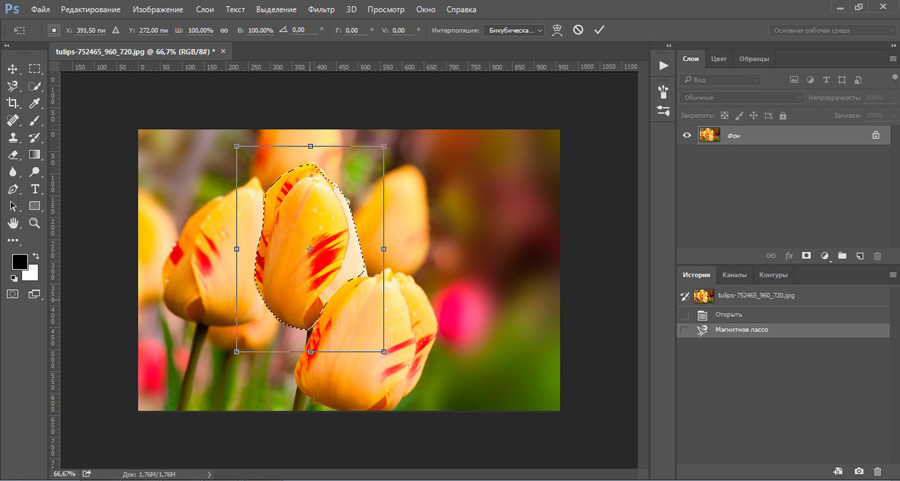
Для этого, на этапе, когда мы расширили холст, нужно выбрать инструмент «лассо» и выделить объект, который выдает растяжение. В нашем примере мы выделяем девушку. Над панелью слоев переходим во вкладку «каналы» и создаем здесь еще один канал из нашего выделения. Для этого кликаем на иконку черного круга в белом квадрате в самом низу, под панелью слоев и видим, что программа создает еще один канал, который называется Альфа -1.
Возвращаемся на панель слоев и отменяем выделение, нажав Ctrl+D. Теперь, аналогичным образом, переходим в «редактирование» и выбираем пункт «масштаб с учетом содержимого». Аналогичным образом растягиваем картинку до нужных размеров. При этом, сверху появится панель с настройками масштабирования и там будет пункт «защищать». Выбираем наш канал «альфа-1». Теперь растягивается только фон, а наша девушка (выделенная область) остается неименной. И вот, что получается в итоге.
Аналогичным образом растягиваем картинку до нужных размеров. При этом, сверху появится панель с настройками масштабирования и там будет пункт «защищать». Выбираем наш канал «альфа-1». Теперь растягивается только фон, а наша девушка (выделенная область) остается неименной. И вот, что получается в итоге.
Данный способ подойдет вам, если у вас слишком «тонкая» картинка на которой сразу несколько объектов могут выдать то, что картинка обработана. Для примера мы возьмем вот такое изображение острова и океана.
Для этого, при помощи инструмента «кадрирование», растягиваем холст. В нашем примере у нас есть большой участок моря и маленький участок суши, поэтому слева нам нужно большее расстояние холста.
Итак, растягиваем холст, после чего выбираем редактирование и нажимаем «выполнить заливку». В открывшейся табличке выбираем «выполнить заливку с учетом содержимого». У нас получается следующий результат:
В целом, Photoshop отлично справился с правой частью, но есть небольшие «косяки» слева. Однако исправить их можно, используя инструмент «штамп». Данный способ не всегда идеально подходит, однако он всегда создаст вам базу, которую можно восстановить штампом, восстанавливающей кистью, заплатками и т.д.
Однако исправить их можно, используя инструмент «штамп». Данный способ не всегда идеально подходит, однако он всегда создаст вам базу, которую можно восстановить штампом, восстанавливающей кистью, заплатками и т.д.
На этом наша статья подходит к концу. Надеемся, что урок оказался для вас полезным и познавательным. Мы же прощаемся с вами. Не забывайте поделиться статьей с друзьями и знакомыми в социальных сетях, обязательно ставьте оценку и пишите в комментариях, если мы что-то упустили. Всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
2 способа растянуть изображение в Photoshop (шаг за шагом)
Настройка размера изображения — один из самых основных проектов, которые вы можете выполнять в Photoshop. Обычно рекомендуется сохранять существующее соотношение сторон при изменении размера изображения, чтобы предотвратить его искажение, но бывают случаи, когда вам может понадобиться исказить изображение, растянув его. Я не уверен, когда именно, но это ваше дело 😉
Я не уверен, когда именно, но это ваше дело 😉
Например, если ваше изображение имеет ширину 300 пикселей и высоту 200 пикселей, вы можете масштабировать его до 150 x 100 или даже 600 x 400, не искажая его. Но если вы масштабируете его до 300 х 300, изменяя только размер высоты, вы очень заметно растянете изображение.
Содержание
- Краткое руководство по растягиванию изображения в Photoshop
- Подробное руководство по растягиванию изображения в Photoshop
- Шаг 1. Меню размера изображения
- Шаг 2. Отключение соотношения сторон Усовершенствованная техника: растягивание изображения в Photoshop с использованием заливки с учетом содержимого
- Шаг 1. Расширьте холст
- Шаг 2. Заливка с учетом содержимого
- Заключительное слово
Краткое руководство по растягиванию изображения в Photoshop
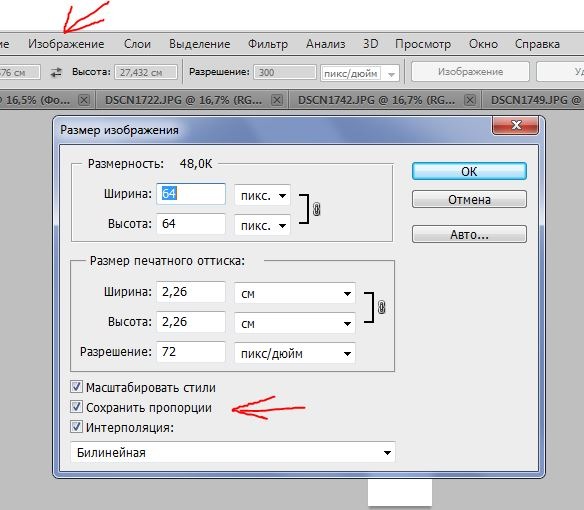
- Шаг 1: Откройте меню Изображение и выберите Размер изображения .

- Шаг 2: Убедитесь, что соотношение сторон не связано, сняв выделение со значка цепочки.
- Шаг 3: Введите новые размеры в пикселях и нажмите OK .
Вот и все! Конечно, я не уверен, когда вам действительно захочется растянуть такое изображение, но теперь вы знаете, как это сделать. Если вам непонятны шаги или то, как работают соотношения сторон, читайте более подробное руководство по растягиванию изображения в Photoshop.
Но если вы хотите получить необычное изображение и растянуть его, не искажая его, прочитайте последний раздел, чтобы узнать о расширенном методе, который использует заливку с учетом содержимого для создания новых областей вашего изображения.
Подробное руководство по растягиванию изображения в Photoshop
Примечание. Это руководство предназначено для пользователей, которым не важно искажение изображения. Если вы хотите растянуть изображение, не искажая его, ознакомьтесь с описанной ниже продвинутой техникой!
Шаг 1.
 Меню размера изображения
Меню размера изображенияОткрыв изображение в Photoshop, откройте меню Изображение и выберите Размер изображения .
Неудивительно, что Photoshop откроет диалоговое окно Размер изображения .
Шаг 2. Отключение соотношения сторон
По умолчанию Photoshop предполагает, что вы хотите сохранить соотношение сторон изображения, поэтому, когда вы выполняете настройку высоты или ширины, другое значение также автоматически масштабируется, чтобы сохранить ту же высоту до отношение ширины.
Единственная реальная уловка для растягивания вашего изображения состоит в том, чтобы убедиться, что размеры ширины и высоты не связаны между собой. Между 9Строки 0034 Ширина и Высота — это небольшой значок звена цепи, который Photoshop использует, чтобы показать, что два значения связаны друг с другом.
Два значения в настоящее время связаныКогда я ввожу 3000 в поле Ширина , значение Высота автоматически корректируется, поскольку значения связаны.
Если значения несвязаны, вы уже можете видеть искажение, происходящее в окне предварительного просмотра изображения Просто щелкните значок звена цепочки (выделено выше), и вы сможете редактировать два значения независимо друг от друга.
Просто щелкните значок звена цепочки (выделено выше), и вы сможете редактировать два значения независимо друг от друга.Нажмите кнопку, и ваше изображение растянется до новых размеров, которые вы указали.
Как видите, искажение не очень заметно, но это в основном из-за предмета. Если вы проделаете это с изображением людей или текста, ваш мозг уловит искажение гораздо быстрее и скажет вам, что что-то серьезно не так.
Усовершенствованный метод: растягивание изображения в Photoshop с использованием заливки с учетом содержимого
Adobe недавно разработала несколько действительно потрясающих функций редактирования на основе машинного обучения, но одна из самых полезных функций известна как Content-Aware Fill .
Как можно догадаться из названия, эта функция позволяет Photoshop автоматически заполнять область изображения компьютерным содержимым, полученным из остальной части изображения.

Звучит совершенно потрясающе, и так оно и есть — по крайней мере, когда работает исправно.
Комбинируя заливку с учетом содержимого и инструмент преобразования размера холста, можно растянуть изображение в Photoshop, фактически не искажая его содержимое. Этот метод не будет работать идеально на каждом изображении, но если у вашего изображения довольно простой фон, Photoshop обычно может создать для вас больше.
Чувствуете себя немного сбитым с толку? Давайте посмотрим, как работает процесс, используя эту мою фотографию.
Исходное изображение, нерастянутоеШаг 1. Расширьте холст
Открыв изображение в Photoshop, откройте меню «Изображение» и выберите «Размер холста». В диалоговом окне «Размер холста» увеличьте высоту или ширину изображения. Размер холста позволяет настроить размеры документа без изменения содержимого изображения.
В этом примере я хочу создать новые дополнительные фоновые области по обеим сторонам острова, поэтому я изменю ширину от 2000 до 3000 пикселей.

Как вы можете видеть ниже, это делает размеры изображения шире, фактически не искажая исходное изображение. Но мне нужно будет заполнить эти пустые места по обе стороны от исходного изображения, а делать это с помощью инструмента клонирования будет вечно. Наверное, это тоже выглядело бы ужасно!
Шаг 2. Заливка с учетом содержимого
Чтобы начать использовать заливку с учетом содержимого, необходимо создать выделение. Поскольку мне нужно заполнить две пустые области по обе стороны холста, я буду использовать инструмент «Волшебная палочка» с допуском, установленным на 0, чтобы быстро выделить их обе.
Затем откройте меню Edit и выберите Content-Aware Fill .
Поскольку эти области выделения определяют области, которые должны быть заполнены, Photoshop почти идеально справляется с обработкой фотографии без моей помощи.
Зеленые области указывают, какие части исходного изображения Photoshop будет использовать в качестве исходного материала для создания нового содержимого изображения.
Модифицированное изображение на самом деле выглядит неплохо! Как видите, было сделано несколько странных выборов, но результат в предварительном просмотре изображения выглядит достаточно хорошо, чтобы двигаться дальше.
Как видите, было сделано несколько странных выборов, но результат в предварительном просмотре изображения выглядит достаточно хорошо, чтобы двигаться дальше.Photoshop даже помещает только что созданный контент на отдельный слой, готовый к любому дополнительному редактированию, которое может потребоваться.
Важно помнить, что эта техника работает не во всех ситуациях. Чем сложнее фон, тем заметнее будет сгенерированный Photoshop контент, но попробовать всегда стоит! Иногда это на самом деле выглядит еще круче, когда совершает ошибку 😉
Заключительное слово
Это все, что нужно знать о том, как растянуть изображение в Photoshop! Если вы не пытаетесь быть глупым (читай: создавать мем), обычно не рекомендуется растягивать ваши изображения до такой степени, что они выглядят искаженными.
Если вы используете расширенную технику заливки с учетом содержимого, вы можете растягивать изображения, не искажая их!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году.
 Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.Преобразование объектов в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
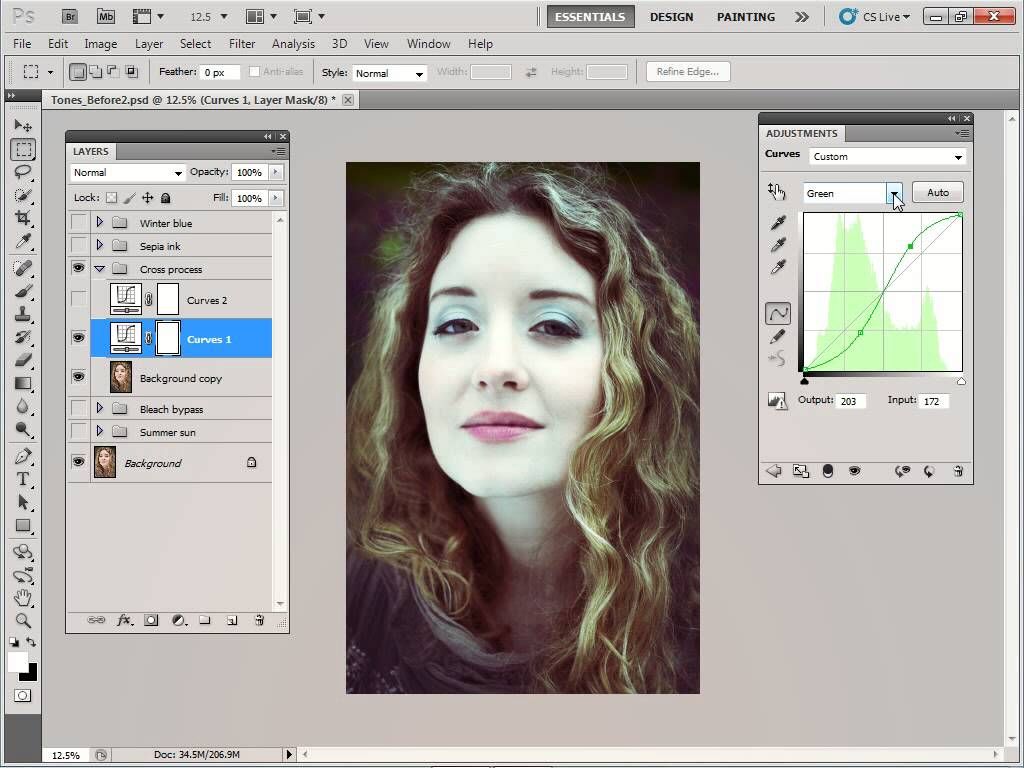
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
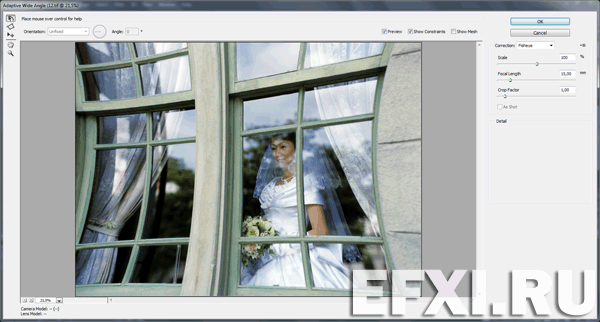
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Обновлено в Photoshop 21.
 0 (выпуск за ноябрь 2019 г.)
0 (выпуск за ноябрь 2019 г.)При преобразовании любого типа слоя перетаскивание углового маркера теперь масштабирует слой пропорционально по умолчанию, на что указывает кнопка «Сохранить соотношение сторон» (значок связи) в состоянии «ВКЛ» в Панель параметров. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, просто выключите кнопку «Сохранить соотношение сторон» (значок ссылки). Нажатая клавиша Shift теперь действует как переключатель для кнопки «Сохранить соотношение сторон». Если кнопка «Сохранить соотношение сторон» включена, клавиша Shift отключает ее, пока она нажата, и наоборот. Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование — это будет поведение преобразования по умолчанию при следующем запуске Photoshop.
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуться к устаревшему поведению преобразования?
В строке меню выберите «Правка» (Win)/Photoshop (Mac) > «Настройки» > «Основные», затем выберите «Устаревшее свободное преобразование».
Преобразование масштаба, поворота, наклона, растяжения или деформации изображения. Вы можете применять преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применять преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения при манипулировании пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. раздел «Работа со смарт-объектами».) Преобразование векторной формы или контура всегда неразрушающее, поскольку вы изменяете только математические расчеты, производящие объект.

Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Вы можете выполнить несколько манипуляций подряд, прежде чем применить накопительное преобразование. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Установки», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразования. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает наилучшие результаты.
Вы также можете деформировать и искажать растровые изображения с помощью инструмента «Пластика».
Преобразование изображения фильтр.
фильтр.A. Исходное изображение B. Слой перевернута C. Граница выделения повернута D. Часть объект в масштабе
Команды подменю преобразования
Шкала
Увеличивает или уменьшает элемент относительно его контрольной точки, фиксированной точки, вокруг которой выполняются преобразования. Вы можете масштабировать по горизонтали, вертикали или как по горизонтали, так и по вертикали.
Повернуть
Поворачивает элемент вокруг контрольной точки. По умолчанию это точка находится в центре объекта; тем не менее, вы можете переместить его в другое место.
перекос
Наклоняет предмет вертикально и горизонтально.
Искажать
Растягивает элемент во всех направлениях.
Перспектива
Применяет одноточечную перспективу к элементу.

Деформация
Управляет формой предмета.
Повернуть на 180°, Повернуть на 90° по часовой стрелке, Повернуть на 90° против часовой стрелки
Поворачивает элемент на указанное число градусов либо по часовой стрелке или против часовой стрелки.
Подбросить
Переворачивает элемент вертикально или горизонтально.
Видеоурок: Советы по работе с векторами в Photoshop
В этом выпуске The Complete Picture Джулианна демонстрирует возможности работы с векторами в Photoshop.
Джулианна Кост
http://www.jkost.com/photoshop.html
Выполните одно из следующих действий:
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.

Вы не можете трансформировать фоновый слой. Чтобы преобразовать его, сначала преобразуйте его в обычный слой.
- Чтобы преобразовать часть слоя, выберите слой в панели «Слои», а затем выберите часть изображения на этом слое.
- Чтобы преобразовать несколько слоев, выполните одно из следующих действий на панели «Слои». Свяжите слои вместе или выберите несколько слоев, нажав клавишу Ctrl (Windows) или Command (Mac OS) на нескольких слоях. На панели «Слои» вы также можете щелкнуть, удерживая клавишу Shift, чтобы выбрать смежные слои. (См. раздел Выбор, группировка и связывание слоев.)
- Чтобы преобразовать маску слоя или векторную маску, отмените связь маску и выберите миниатюру маски на панели «Слои».
- Чтобы преобразовать контур или векторную фигуру, используйте инструмент «Выделение пути», чтобы выбрать весь путь, или инструмент «Частичное выделение», чтобы выбрать часть пути. Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками.
 (См. Выбор пути.)
(См. Выбор пути.)
- Чтобы преобразовать границу выделения, создайте или загрузите выбор. Затем выберите «Выделение» > «Преобразовать выделение».
- Чтобы преобразовать альфа-канал, выберите канал на панели Каналы.
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.
Обновлено в версии Photoshop CC (20.0) от октября 2018 г.
Все преобразования выполняются вокруг фиксированная точка называется опорной точкой . По умолчанию, эта точка находится в центре предмета, который вы трансформируете. Однако вы может изменить контрольную точку или переместить центральную точку в другое место с помощью локатора опорных точек на панели параметров.
Выберите команду преобразования. Ограничительная рамка появляется на изображении.
По умолчанию эталонная точка скрыта. Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.
Флажок Показать опорную точку на панели параметров.
Выполните одно из следующих действий:
- На панели параметров щелкните квадрат на локатор опорных точек. Каждый квадрат представляет собой точку на ограничивающей рамке. Например, чтобы переместить ссылку наведите указатель мыши на левый верхний угол ограничивающей рамки, щелкните верхнюю левый квадрат на локаторе опорной точки.
- В ограничительной рамке преобразования, которая появляется в изображение, перетащите контрольную точку . опорная точка может находиться за пределами элемента, который вы хотите преобразовать.
К выбранному изображению можно применять различные операции преобразования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Выберите, что вы хотите преобразовать.
Выберите «Редактирование» > «Преобразование» > «Масштаб». Поворот, наклон, искажение, перспектива или деформация.
Если вы трансформируете фигуру или весь контур, Меню «Преобразование» становится меню «Путь преобразования».
 Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.
Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.(Необязательно) На панели параметров щелкните квадрат на локатор опорных точек.
Выполните одно или несколько из следующих действий:
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров включена, перетащите угловой маркер, чтобы пропорционально масштабировать слой.
- Если кнопка «Сохранить соотношение сторон» (значок «Связь») на панели параметров отключена, перетащите угловой маркер, чтобы масштабировать слой непропорционально.
- Удерживайте нажатой клавишу Shift во время преобразования для переключения между пропорциональным и непропорциональным поведением масштабирования.

- Если вы выбрали Повернуть , переместите указатель за пределы ограничивающей границы (он примет форму изогнутой двусторонней стрелки) и перетащите. Нажмите Shift, чтобы ограничить поворот с шагом 15°.
- Если вы выбрали Наклон , перетащите боковой маркер, чтобы наклонить ограничительную рамку.
- Если вы выбрали «Искажение», перетащите угловой маркер, чтобы растянуть ограничивающую рамку.
- Если вы выбрали «Перспектива», перетащите угловой маркер, чтобы применить перспективу к ограничивающей рамке.
- Если вы выбрали «Деформация», выберите деформацию во всплывающем меню «Стиль деформации» на панели параметров или, чтобы выполнить пользовательскую деформацию, перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму ограничивающая рамка и сетка.
- Для всех типов преобразований введите значение
на панели параметров.
 Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
(Необязательно) При желании переключитесь на другой тип преобразования, выбрав команду в меню Правка > Преобразование подменю.
При преобразовании растрового изображения (по сравнению с фигурой или контуром) изображение становится немного менее четким каждый раз, когда вы совершаете трансформацию; следовательно, выполнение нескольких команд перед применением кумулятивного преобразования предпочтительнее применять каждое преобразование отдельно.
(Необязательно) Если вы хотите деформировать изображение, нажмите переключатель Кнопка «Между свободным преобразованием и режимом деформации» в панель параметров.
Когда вы закончите, выполните одно из следующих действий, чтобы зафиксировать преобразование:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои».
 (Это действие автоматически фиксирует изменения, а также выбирает слой.)
(Это действие автоматически фиксирует изменения, а также выбирает слой.) - Щелкните за пределами области холста в окне документа.
- Щелкните за пределами ограничивающей рамки в области холста.
- Нажмите Enter (Windows) или Return (Mac OS), нажмите кнопку «Подтвердить» на панели параметров или дважды щелкните внутри области преобразования.
Чтобы отменить преобразование, нажмите клавишу ESC или кнопку «Отмена» на панели параметров.
Выберите, что вы хотите преобразовать.
Выберите «Правка» > «Преобразовать» и выберите один из следующие команды из подменю:
Повернуть, чтобы указать градусы на панели параметров
Поворот на 180° для поворота на пол-оборота
Повернуть на 90° по часовой стрелке, чтобы повернуть по часовой стрелке на четверть оборота
Повернуть на 90° против часовой стрелки, чтобы повернуть против часовой стрелки на четверть оборота
Отразить по горизонтали для отражения по горизонтали вдоль вертикальной оси
Flip Vertical для вертикального отражения вдоль горизонтальной оси
Если вы трансформируете фигуру или весь путь, команда «Преобразование» становится командой «Преобразование пути».

