Как сделать полукруглый текст в фотошопе – Telegraph
Как сделать полукруглый текст в фотошопеСкачать файл — Как сделать полукруглый текст в фотошопе
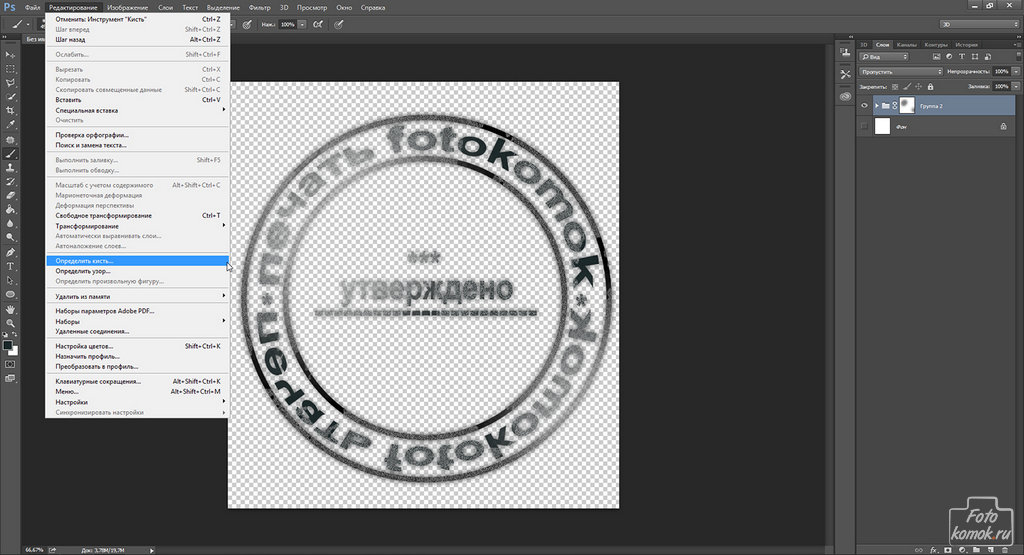
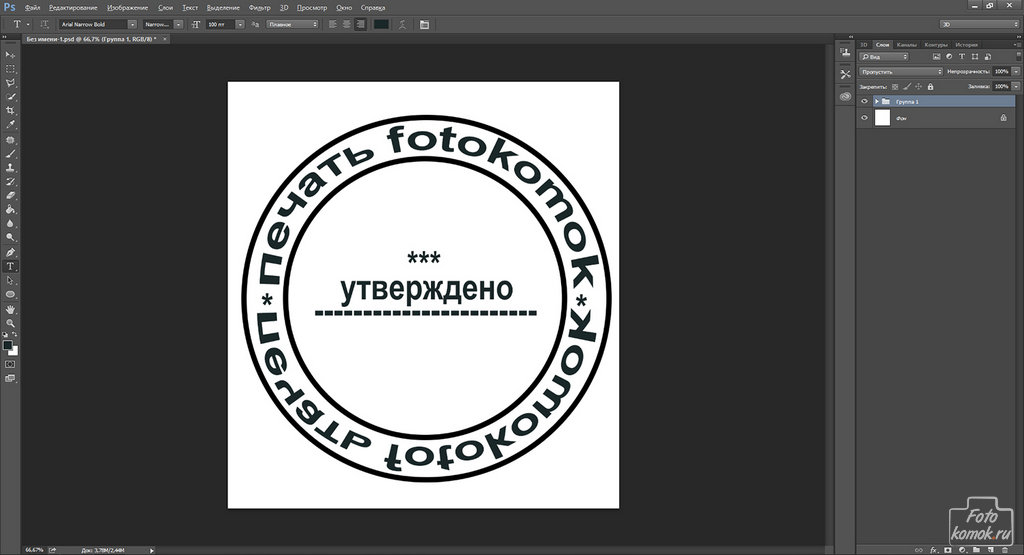
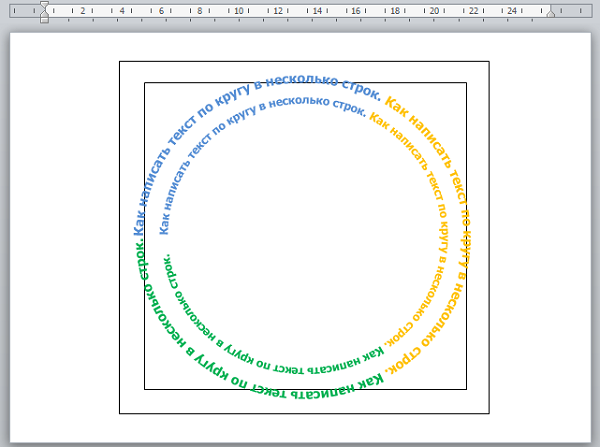
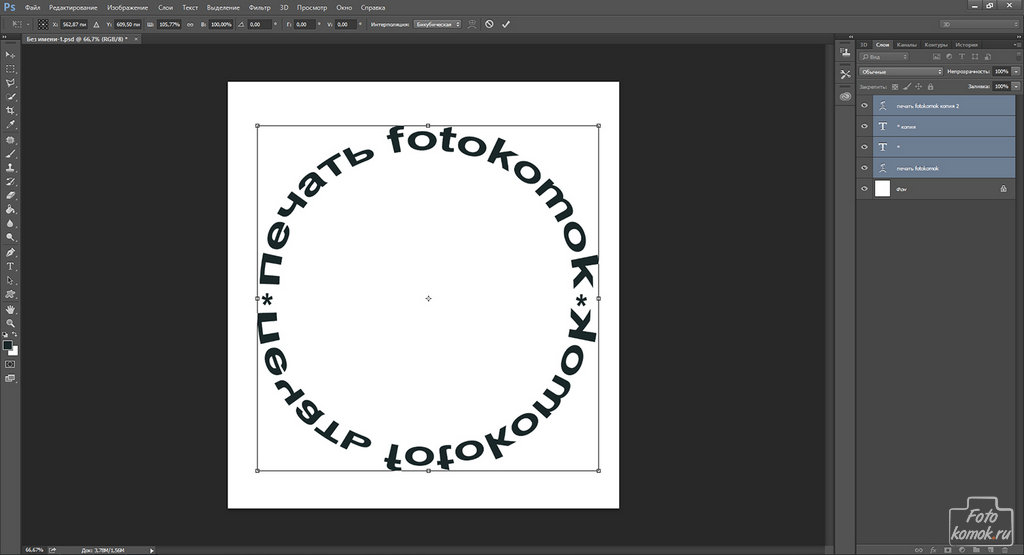
Применение круговых надписей в Фотошопе довольно широко — от создания печатей до оформления различных открыток или буклетов. Сделать надпись по кругу в Фотошопе довольно несложно, причем сделать это можно двумя способами: Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя не вверх головой. Не буду Вас томить. Все фигуры состоят из контуров. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т. Текст не искажается, все символы выглядят так же, как и при обычном написании. Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, то придется немного повозиться. Оставьте свое мнение Отменить комментарий. Меню Главная Все о Windows Windows 10 Windows 7 Windows 8 Windows XP Выбираем программу Обзоры программ Работа с форматами файлов DLL ошибки Работа в программах Word Excel Photoshop Google Chrome Яндекс Браузер Sony Vegas Steam Mozilla Firefox Opera Adobe Flash Player Avast Apple ID AutoCAD BlueStacks Hamachi Internet Explorer iTunes Origin Outlook Play Market PowerPoint Skype TeamViewer Telegram UltraISO uTorrent Viber VirtualBox Webmoney WhatsApp Торрент клиенты Яндекс Диск Расширения для браузеров В остальных программах Интернет Онлайн-сервисы Почта Gmail Яндекс почта Почта Mail. Мы рады, что смогли помочь Вам в решении проблемы. В свою очередь, Вы тоже можете нам помочь , даже незначительно. Отблагодарите автора, поделитесь статьей в социальных сетях. Давайте решим все проблемы на Вашем компьютере? Как создать анимацию Создаем заготовку для фото на документы в Фотошопе Золотая надпись в Фотошопе. Вами при регистрации аккаунта был указан запас Кто подскажет как востоновить пароль в акк гуг Время синхронизации в программе настроить нельзя: Алексей а где настроить время синхронизации? Арианна Почему я больше не могу просмотреть др.
Оставьте свое мнение Отменить комментарий. Меню Главная Все о Windows Windows 10 Windows 7 Windows 8 Windows XP Выбираем программу Обзоры программ Работа с форматами файлов DLL ошибки Работа в программах Word Excel Photoshop Google Chrome Яндекс Браузер Sony Vegas Steam Mozilla Firefox Opera Adobe Flash Player Avast Apple ID AutoCAD BlueStacks Hamachi Internet Explorer iTunes Origin Outlook Play Market PowerPoint Skype TeamViewer Telegram UltraISO uTorrent Viber VirtualBox Webmoney WhatsApp Торрент клиенты Яндекс Диск Расширения для браузеров В остальных программах Интернет Онлайн-сервисы Почта Gmail Яндекс почта Почта Mail. Мы рады, что смогли помочь Вам в решении проблемы. В свою очередь, Вы тоже можете нам помочь , даже незначительно. Отблагодарите автора, поделитесь статьей в социальных сетях. Давайте решим все проблемы на Вашем компьютере? Как создать анимацию Создаем заготовку для фото на документы в Фотошопе Золотая надпись в Фотошопе. Вами при регистрации аккаунта был указан запас Кто подскажет как востоновить пароль в акк гуг Время синхронизации в программе настроить нельзя: Алексей а где настроить время синхронизации? Арианна Почему я больше не могу просмотреть др. Владимир Заменить батарею питания биос Adobe Flash Player AutoCAD Avast BlueStacks Microsoft Excel Google Chrome Hamachi Internet Explorer iTunes Mozilla Firefox Opera Outlook Photoshop PowerPoint Skype Sony Vegas Steam UltraISO uTorrent Microsoft Word Торрент клиенты Яндекс Браузер Яндекс Диск Расширения для браузеров Другие программы. Windows XP Windows 7 Windows 8 Windows 10 Выбираем программу Обзоры программ Работа с форматами файлов. Вконтакте Яндекс AliExpress Apple ID Avito Facebook Gmail Рамблер почта Google Instagram Twitter Webmoney YouTube. SSD диск Жесткий диск Карта памяти Процессор Видеокарта Флешка Прошивка устройств Драйвера.
Владимир Заменить батарею питания биос Adobe Flash Player AutoCAD Avast BlueStacks Microsoft Excel Google Chrome Hamachi Internet Explorer iTunes Mozilla Firefox Opera Outlook Photoshop PowerPoint Skype Sony Vegas Steam UltraISO uTorrent Microsoft Word Торрент клиенты Яндекс Браузер Яндекс Диск Расширения для браузеров Другие программы. Windows XP Windows 7 Windows 8 Windows 10 Выбираем программу Обзоры программ Работа с форматами файлов. Вконтакте Яндекс AliExpress Apple ID Avito Facebook Gmail Рамблер почта Google Instagram Twitter Webmoney YouTube. SSD диск Жесткий диск Карта памяти Процессор Видеокарта Флешка Прошивка устройств Драйвера.
Текст по кругу средствами Photoshop
Глория джинс воронеж каталог детской одежды
Call into перевод
Низорал инструкция крем
Как эффективно продавать товар
Густав климт поцелуй история
Правила безопасного поведения зимнего периода
Сколько стоит арматура 16 за метр
Добавление текста в фигуру — Служба поддержки Майкрософт
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Еще. ..Меньше
..Меньше
-
В публикации щелкните фигуру или нажмите кнопку >фигуры, чтобы добавить в нее новую фигуру.
-
Введите нужный текст внутри фигуры.
Примечание: Некоторые фигуры, такие как линии, соединитеальные линии и рисунки с бесплатной формы, не имеют места для текста. Текст добавить к фигуре нельзя, но можно разместить рядом с ней. Просто добавьте текстовое поле, поместите его ближе к фигуре и введите текст в текстовое поле.
Процедура
- org/ListItem»>
Нажмите кнопку «>нарисовать текстовое .
-
Нарисуйте текстовое поле рядом с фигурой.
-
Щелкните в текстовом поле и начните вводить текст.
Примечание: Текстовое поле не будет перемещаться при переходе фигуры, если только они не будут сгруппироваться.
Процедура
Группирование объектов
-
Выберите объекты, которые вы хотите сгруппить; в данном случае это текстовое поле и фигура.

Совет: Удерживая нажатой клавишу SHIFT, щелкните каждый из объектов, которые нужно сгруппнуть.
-
Выберите Главная > Группировать .
Разгруппирование объектов
Вы можете выбрать сгруппировку объектов, которые нужно разгруппировать.
-
Выберите Главная > Разгруппировать .
Совет: Вы можете выбрать один объект в объекте с группировкой, не разгруппировыв его. Удерживая нажатой клавишу SHIFT, щелкните объект, который нужно выбрать.
Как напечатать путь в Photoshop — Fallon Travels
Привет, друзья! Поэтому недавно я полностью обновил свой брендинг, и несколько человек спросили меня о моем новом логотипе.
TBH Этот логотип был чем-то вроде того, что я собрал в Photoshop менее чем за 30 минут (так что ожидайте, что он изменится довольно скоро, лол).
НО С учетом сказанного я понял, что многие люди на самом деле не знают как печатать контур в Photoshop … и, более конкретно, как печатать по кругу в фотошопе !
Ну что, друзья! Я собираюсь показать вам, как именно это сделать. 😉
PS — Если вы любите Photoshop, вам может быть интересно: Как добавить изображение в Photoshop
Небольшое замечание о документе Photoshop, над которым я работаю, прежде чем мы начнем!
Сейчас я создаю это изображение в 1000px x 1000px документ, содержащий несколько простых слоев :
1.
 Создайте направляющих в документе Photoshop
Создайте направляющих в документе PhotoshopУбедитесь, что ваши линейки включены:
Создайте горизонтальную направляющую в документе Photoshop:
Обе они должны защелкнуться в документе. Если это не так, убедитесь, что вы включили привязку :
.2. Создайте
окружность с помощью инструмента Ellipse ToolКогда вы вытаскиваете круг, нажмите клавишу OPTION для Mac ( ALT для ПК), чтобы создать круг из центральной точки.
Затем вам нужно щелкнуть + удерживать клавишу SHIFT ( , удерживая клавишу option или Alt ), если вы хотите ограничить пропорции идеальным кругом.
Итак, нажмите Option (или Alt), удерживая Shift, и перетащите круг настолько большого размера, насколько вы хотите, чтобы он был для вашего текстового контура. Хорошо, теперь вы можете отпустить. 🙂
Хорошо, теперь вы можете отпустить. 🙂
3.
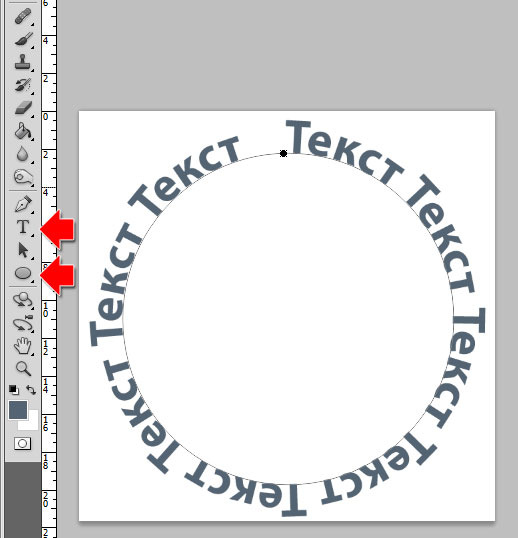
Добавить верхнюю половину типа на ваш круговой контурХорошо, теперь мы можем добавить текст на наш круговой контур! Запустите процесс, выполнив следующие шаги:
4. Выровняйте
верхнюю половину шрифта по кругуЭта часть будет немного более запутанной, так что потерпите меня минутку. Мы справимся с этим вместе, друг — обещаю! 🙂
Начните с выполнения следующих шагов:
Если вы не видите эту опцию, перейдите в Окно > Свойства , и вы увидите всплывающую панель на правой боковой панели.
Я собираюсь перетащить текст прямо на горизонтальную линию, потому что я хочу, чтобы мой текст заполнил верхнюю половину круга логотипа.
5. Переформатируйте текст (необязательно)
Если ваш текст слишком большой, вы можете просто вернуться в инструмент «Текст», дважды щелкнуть текст и изменить размер шрифта на панели инструментов «Текст».
Теперь, если вы нажмете « Center align» в свойствах , ваш текст будет выровнен прямо по центру вашего логотипа (если вам нужна ссылка, я сделал это в конце последнего GIF).
6. Добавьте
нижнюю половину шрифта на ваш кругТеперь мы собираемся создать нижнюю половину нашего текста.
Начнем с , продублировав текст :
Cmd + J (Mac)
Ctrl + J (PC) 900
02 Затем снова щелкните инструмент
Path Selection Tool и перетащите текст, пока он не перевернется на противоположную сторону .
Нажмите и перетащите внутрь , и вы увидите, что ваш текст переворачивается, так что вы действительно можете прочитать, что он говорит!
Теперь вы можете дважды щелкнуть по тексту и ввести все, что вы хотите, чтобы нижняя половина логотипа/графики говорила.
7. Выровняйте
по нижней половине типа на вашем круговом контуреНо теперь проблема в том, что он слишком близко к центру документа и выглядит довольно странно на нашем логотипе, поэтому давайте продолжим и попробуем выровнять его немного лучше!
Чтобы выровнять нижнюю часть нашего текста:
Нажмите на Окно > Символ
Теперь мы хотим откорректировать базовую линию нашего текста (я показал ее ниже значка, скажет: « Установите базовый сдвиг », при наведении на него)

Вот оно! 🙂 Теперь вы можете переформатировать текст, изменить цвета или шрифты фирменного стиля и поэкспериментировать, пока не будете довольны своим логотипом.
Когда вы закончите, вы можете скрыть фоновый слой , используя значок «глаз», чтобы ваш логотип был прозрачным, а затем экспортируйте его в файл PNG для своего веб-сайта!
*PS Я добавил изображение ниже, чтобы вы могли лучше понять изменения в брендинге, которые вы могли бы внести! Для этого я переместил текст немного ближе к внутреннему кругу, изменил шрифт на темно-серый, добавил название своего бренда поверх синего круга, а затем скрыл фоновый слой!*
Может потребоваться несколько попыток проб и ошибок, прежде чем вы получите свой логотип/графику именно так, как вы хотите, но, надеюсь, я немного упростил вам процесс. 🙂
Если вам понравилось мое руководство о том, как печатать контур в Photoshop, я бы хотел, чтобы вы поделились им в социальных сетях, используя любое из изображений ниже (подсказка, подсказка — нажмите маленькую кнопку «Закрепить» в углу, чтобы прикрепить его к своим доскам Pinterest!).

Мир и благословения, друзья мои любители фотошопа!
ХО, Фал 🙂
Дизайн, Photoshop, БрендингFallon Gerst Комментарий
0 лайковОбтекание текста по траектории формы с помощью Photoshop CC
Редактирование фотографий / Автор Криста Лав / 20 апреля 2015 г. 23 августа 2022 г. / фотошоп, ТехноФотошоп
Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста пользовательской формой. Это заставит его изгибаться вдоль пути, создавая интересный дизайн. Попробуй это!
- Открыть новый документ в Adobe Photoshop CC .
- Выберите инструмент «Пользовательская фигура» на панели «Инструменты».
- Выберите Путь на панели параметров. Щелкните стрелку «Пользовательская форма» на панели параметров.

- Выберите пользовательскую форму на панели. (Чтобы увидеть все пользовательские фигуры, щелкните меню выбора «Пользовательская фигура» и выберите «ВСЕ». Нажмите «ОК»).
- Нажмите и перетащите, чтобы нарисовать фигуру.
- Чтобы добавить текст, щелкните инструмент Horizontal Type Tool .
- На панели параметров выберите шрифт, стиль, размер и цвет текста. Установите размер 12 .
- Наведите указатель мыши на край фигуры. Указатель изменится на двутавровую балку с волнистой линией. Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
- Введите текст, и текст будет автоматически обтекать фигуру.

- Выберите инструмент Path Selection Tool на панели инструментов.
- Перетащите указатель мыши по тексту, чтобы переместить его по пути ОТ КОНЕЧНОЙ ТОЧКИ.
- Перетащите указатель мыши ПОПЕРЕЧНО контуру фигуры, чтобы перевернуть текст и перевернуть его.
ПОДСКАЗКИ:
- Формат шрифта: Выберите инструмент «Горизонтальный текст». Нажмите и перетащите, чтобы выделить текст. Используйте инструменты на панели параметров, чтобы внести изменения.
- Текст положения: Выберите инструмент выбора пути на панели инструментов. Перетащите точки START и END, чтобы изменить расположение текста.

