Уроки по работе с текстом в Фотошопе
Создаем красивый текст из травы в фотошопе
В сегодняшнем уроке мы будем создавать текст из травы. Скачайте исходники для данного урока — шрифт, бабочки, текстура дерева, трава и цветочки. Из урока вы узнаете, как…
Как создать блестящий ретро текст в фотошоп
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя…
Создаем космический текстовый эффект в Photoshop
В этом уроке мы будем создавать космический светящийся текст в фотошопе. Вы узнаете, как создать космический текст и применить к нему эффекты. Вы также…
Вы узнаете, как создать космический текст и применить к нему эффекты. Вы также…
Создаем в Photoshop эффект текста из металла
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя. Что мы будем создавать: На создание этого урока меня…
Создание огненного текстового эффекта в Photoshop
В уроке я покажу, как сделать огненный текст, как на плакатах Голливуда. В этом уроке вы научитесь: Работать со стоковыми фото и применять их в различных…
Эффект дыма для текста в фотошопе
Приветствую всех! Сегодня мы научимся делать дымный текст в фотошопе.
Кристальный эффект текста
Красивый текст в фотошопе не проблема. Сегодня мы будем накладывать своеобразный эффект для теста. Как и в большинстве уроков про текстовые эффекты, здесь основную роль…
Красивый текст в Фотошопе на фоне
Мы будем создавать не просто красивый текст, а красивый текст на красивом фоне. Причем изображение будет большого размера, чтобы можно было установить на рабочий…
Сладкий текст из печенья
Прекрасный урок для тех кто хочет нарисовать текст в кулинарном сладком стиле.
Красивый темный текст в фотошопе Shadow of Mordor
В стиле игры Middle of Earth: Shadow of Mordor мы будем делать красивый текст в фотошопе окутанный пламенем и с красивым задним фоном. Результат…
Создаем текст из скалы
В уроке мы научимся как в фотошопе сделать текст из элементов изображений настоящий скал, деревьев и травы. Конечный результат выглядит очень красиво и создает впечатление…
Классический light эффект
В этом уроке я расскажу как сделать прикольный светящийся эффект текста в фотошопе. Причем мы будем использовать фотографию. Текст мы наложим на фотографию.
Текст мы…
Причем мы будем использовать фотографию. Текст мы наложим на фотографию.
Текст мы…
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков. Мы будем использовать различные…
Искрящийся текст
Фотошоп славится и тем что может не только обрабатывать фотографии, рисовать вектор и т.п., но и писать красивые тексты. Этот текстовый эффект в фотошопе очень…
Текст с золотым отливом
Ещё один способ как сделать текст в фотошопе с золотым отливом. Урок содержит полезные советы и методы работы с текстом.
Шаг 1
Создайте новый документ в…
Урок содержит полезные советы и методы работы с текстом.
Шаг 1
Создайте новый документ в…
123Страница 1 из 3
Фишки, которые помогут работать в Photoshop быстрее
Обновлено: 21.03.2023
Возможности Photoshop поистине безграничны и, наверное, даже его создатели не могут утверждать, что знают весь его инструментарий на отлично. Но в повседневной работе графического дизайнера или ретушера, используется, как правило, ограниченный набор возможностей и это справедливо. Справедливо так же то, что оперативное манипулирование этими возможностями позволяет сделать рабочий процесс более удобным и быстрым. В данной статье пойдет речь о разных «фишках», которые помогут работать в Photoshop быстрее.
Содержание
1. Используйте сетки вместе с направляющими линиямиДанный подход обеспечит 50% экономии времени.
Я рекомендую вместе с направляющими линиями (Ctrl+H) использовать и сетку, например, 10*10 или 20*20.
Это очень удобно особенно при работе с типографикой. Не нужно будет измерять расстояния между текстовыми и графическими блоками другими инструментами.
Работать с сеткой очень просто:
Редактирование – Настройки – Направляющие,
Cетка и разметка
Просмотр – Показать – Сетку (Ctrl+’).
Пример работы с текстом:
2. Используйте горячие клавиши ФотошопЭкономия времени — 50 — 90%
Горячие клавиши — это комбинация кнопок на клавиатуре, нажатие которых ведет к выполнению часто встречающихся действий, вместо обращения к пунктам меню.
Приведу пример самых популярных горячих клавиш в Photoshop, которые использую я в своей работе.
| Горячие клавиши Photoshop | Описание |
| Ctrl+C | Копировать выделенную область |
| Ctrl+V | Вставить содержимое буфера в центр рабочей области |
| Ctrl + Shift + V | Вставить содержимое буфера на прежнее место |
| Ctrl + X | Вырезать содержимое |
| Ctrl + Z | Отменить одно предыдущее действие |
| Ctrl + Alt +Z | Многократная отметь действий |
| Ctrl + A | Выделить все |
| Ctrl + D | Сбросить выделение |
| Shift+Ctrl + D | Вернуть выделение |
| Ctrl + T | Трансформировать выделенный объект |
| Shift + Ctrl + E | Объединить все видимые слои |
| Shift + Ctrl +Alt + E | Создать объединенную копию всех слоев |
| Ctrl + H | Показать/скрыть направляющую |
| Ctrl + G | Объединить в группу (папку) выделенные слои |
Естественно, горячих клавиш намного больше в Photoshop. Но эти, соответствуют самым часто встречающимся действиям. Используйте их и увеличьте свою продуктивность работы в Фотошоп.
Но эти, соответствуют самым часто встречающимся действиям. Используйте их и увеличьте свою продуктивность работы в Фотошоп.
Создавайте объединенные копии слоев и не удаляйте исходные слои до окончания работы с проектом – 100% экономии нервов при приеме правок.
Часто, работая со сложными проектами возникает необходимость избавиться от нагромождения слоев. Не спешите это делать до того момента, пока проект не будет полностью утвержден.
Наряду с группировкой слоев в папки можно использовать возможность создания объединенной копии слоев.
Для этого выделите необходимые слои в панели слоев и нажмите клавиши Ctrl+Alt+Shift+E.
4. Используйте корректирующие слоиДанный совет позволит сэкономить 50% времени.
Если вам нужно создать коррекцию слоя, то удобнее и безопаснее с точки зрения отмены действий будет использовать корректирующий слой.
Для этого есть пиктограмма на панели слоев.
Появится список, где вы сможете выбрать те же операции, что и в пункте меню Изображение – Коррекция.
Но плюсом будет использование маски, что позволит применить коррекцию только для нужной части слоя.
А вот для того чтобы корректирующие действия распространялись только на один нижележащий слой, а не на всю группу слоев, нужно прикрепить корректирующий слой к соответствующему слою, нажатием клавиши Alt.
5. Используйте Smart-слоиЭкономия времени — 50 — 90%
Умные или Smart слои в Photoshop позволяют не только менять их содержимое, но и сохранять настройки применяемых фильтров под названием слоя. Таким образом, вы всегда можете вернуться к ним и отредактировать.
Это значительно повышает вашу продуктивность, как дизайнера.
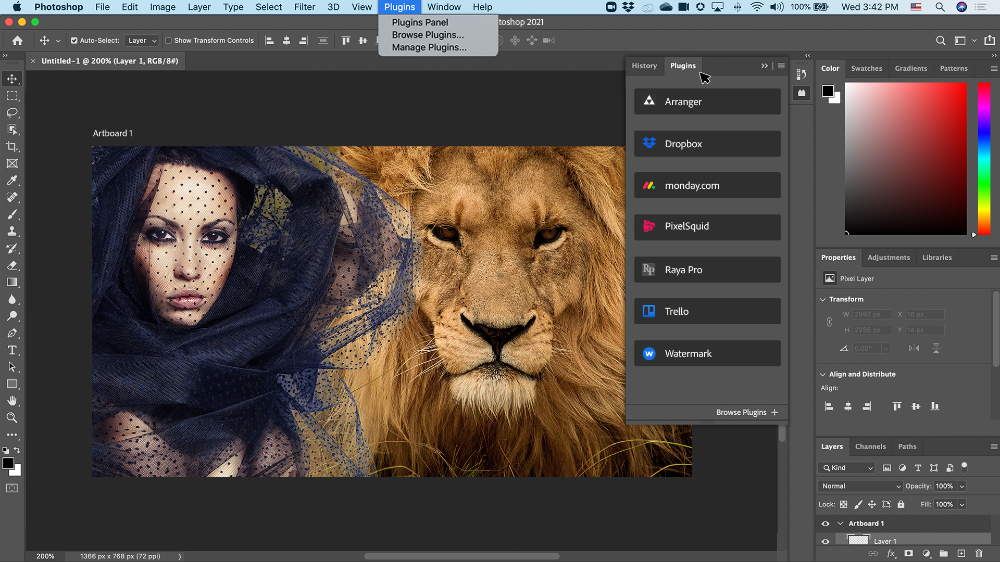
6. Используйте готовые действия и плагиныЧитатели блога «Дизайн в жизни» уже знакомы с бесплатными Action и плагинами, которые я публикую в рубрике «Халява«.
Они позволяют не только быстро выполнить необходимые операции, но и добиться красивого художественного эффекта.
Если создать плагин для Photoshop достаточно сложно, то записать Action, который, например, меняет размер фотографий или применяет определенный набор фильтров, достаточно просто. Используйте эту возможность, чтобы сделать свою работу в Фотошопе быстрее.
7. Используйте настройки текстовых слоевЭкономия времени — 50-100%
Работая с текстом не забывайте о его настройках в окне «Текст». Там может быть много всего интересного.
Например, если вы набрали строчный текст, а вам надо сделать его заглавным не спешите печатать заново, воспользуйтесь настройками создания заглавных и прописных букв на панели работы с текстом – 100% экономии времени.
Вот такие незамысловатые фишки помогут вам сэкономить время и работать быстрее в Photoshop.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Как пользоваться инструментом Photoshop Pen?
Инструмент Pen — это стандартный инструмент, используемый в Photoshop, который помогает создавать контуры и формы различных размеров для создания выделений, которые впоследствии можно использовать для создания выделений и управления ими. Инструмент «Перо» — это наиболее точный способ создания выделения, лучше, чем инструмент «Кисть» и «Карандаш». В инструменте «Перо» опорная точка — это точка, которая может удерживать путь кривизны в одном месте, вы даже можете перемещать опорную точку вдоль пути по своему вкусу. Сочетание клавиш для инструмента «Перо» — «P». В зависимости от вашей версии программного обеспечения Photoshop существует 6 инструментов, а именно инструмент «Перо», инструмент «Перо произвольной формы», инструмент «Перо кривизны», инструмент «Добавить опорную точку», «Удалить опорную точку» и «Преобразовать точку».
Инструмент «Перо» — это наиболее точный способ создания выделения, лучше, чем инструмент «Кисть» и «Карандаш». В инструменте «Перо» опорная точка — это точка, которая может удерживать путь кривизны в одном месте, вы даже можете перемещать опорную точку вдоль пути по своему вкусу. Сочетание клавиш для инструмента «Перо» — «P». В зависимости от вашей версии программного обеспечения Photoshop существует 6 инструментов, а именно инструмент «Перо», инструмент «Перо произвольной формы», инструмент «Перо кривизны», инструмент «Добавить опорную точку», «Удалить опорную точку» и «Преобразовать точку».
- Инструмент «Перо кривизны»: Этот инструмент автоматически определяет кривую, которую вы хотите провести между двумя точками, и создает соответствующую линию без щелчка или перетаскивания.
- Инструмент «Перо произвольной формы»: Этот инструмент используется для свободного создания путей вместо щелчка и размещения точек.
- Инструмент преобразования точек: Этот инструмент используется для управления направлениями и траекториями различных кривых.
 Однако инструмент «Перо» необходимо использовать перед использованием инструмента «Преобразовать точку».
Однако инструмент «Перо» необходимо использовать перед использованием инструмента «Преобразовать точку». - Инструмент «Добавить опорную точку»: Этот инструмент используется для добавления дополнительных опорных точек к данному изображению для создания более качественных кривых.
- Инструмент Удалить опорную точку: Этот инструмент используется для удаления ненужных опорных точек.
Символ инструмента «Перо» —
Как использовать инструмент «Перо» в Photoshop?
Как мы знаем, кисть-перо используется для создания контуров и форм различных размеров. Итак, теперь давайте разберемся в этом подробно на примере:
Шаг 1: Откройте новый документ в Adobe Photoshop.
Шаг 2: Используйте любой образец изображения в Photoshop.
Шаг 3: Перейдите в строку меню -> Windows -> Путь, чтобы создать выбор позже. Используйте инструмент «Перо» на панели инструментов или просто нажмите «p» на клавиатуре. Просто нажимая через определенные промежутки времени, вы можете создавать точки. Продолжайте нажимать от начальной точки и присоединяйтесь к конечной точке. сделать выбор. Используйте опцию отмены для любой немедленной ошибки, которую вы делаете.
Используйте инструмент «Перо» на панели инструментов или просто нажмите «p» на клавиатуре. Просто нажимая через определенные промежутки времени, вы можете создавать точки. Продолжайте нажимать от начальной точки и присоединяйтесь к конечной точке. сделать выбор. Используйте опцию отмены для любой немедленной ошибки, которую вы делаете.
Шаг 4: Чтобы сделать идеальное выделение, используйте инструмент кривизны пера и с помощью этого инструмента перетащите каждую линию соответствующим образом, чтобы создать идеальное выделение. Вы можете увеличить масштаб (Ctrl и +) для лучшего просмотра. Обратите внимание, что инструмент «Перо кривизны» добавляет больше опорных точек на контур.
Шаг 5: Если вы чувствуете, что вашему пути нужно больше опорных точек, чтобы сделать кривые на пути еще лучше, используйте инструмент добавления опорных точек и щелкните определенные точки пути, где вы хотите улучшить кривые. Или, если вы чувствуете, что ваш путь запутан из-за большого количества опорных точек, и вы хотите избавиться от некоторых из них, нажмите на удалите инструмент опорной точки , нажмите на эти ненужные опорные точки, а затем продолжите работу с инструментами пера кривизны.
Или, если вы чувствуете, что ваш путь запутан из-за большого количества опорных точек, и вы хотите избавиться от некоторых из них, нажмите на удалите инструмент опорной точки , нажмите на эти ненужные опорные точки, а затем продолжите работу с инструментами пера кривизны.
Шаг 6: После создания желаемой формы с помощью инструмента «Перо» щелкните правой кнопкой мыши эту фигуру и выберите Создать векторную маску , чтобы отобразить только этот выбор.
Шаг 7: Это окончательное изображение после использования инструмента «Перо».
Шаг 8: Использование инструмента Преобразовать точку- Использование этого инструмента позволяет пользователю управлять направлениями и траекториями различных кривых. Однако инструмент «Перо» необходимо использовать перед использованием инструмента «Преобразовать точку». С помощью этого инструмента вы можете перетаскивать куда угодно и создавать свою уникальную форму и размер.
Это форма, созданная после использования точки преобразования.
Как использовать 3D в Photoshop, Ultimate Tutorial
Узнайте, как использовать 3D в Photoshop CC. В этом уроке по Photoshop 3D показано, как использовать все 3D-инструменты в Photoshop. Photoshop особенно хорош в текстурировании и освещении. Чтобы получить хорошие результаты, важно следовать конвейеру 3D. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатных рекламных роликах. Очевидно, что для фильмов используются более сложные инструменты, такие как Maya или 3D Studio для игр. Photoshop имеет удивительное количество инструментов, которые позволяют нам делать довольно приличную 3D-работу. Недостатком является отсутствие инструментов моделирования и очень медленный рендеринг. Photoshop отлично подходит для компоновки 3D-фотографий, и, возможно, я расскажу об этом в другом уроке. Этот урок покажет вам рабочий процесс и объяснит, как работает 3D, а также инструменты в Photoshop, с моими обычными советами.
Предлагаю вам посмотреть это видео, потому что в нем много информации, и все ее расписывать было бы слишком долго.
113
АКЦИИ
Обратите внимание, Adobe начала удалять 3D из Photoshop. Узнайте, как заставить работать 3D в Photoshop
Попробуйте посмотреть все видео, чтобы ничего не пропустить, но вот вам указатель: – Геометрия, 3D-модели 1:10 – Поверхности, текстуры и материалы 9:56 – Освещение в 3D 17:24 – Рендеринг 24:15 – Анимация 26:26
Вот несколько 3D-изображений, которые я создал в Maya.
Это изображение я полностью создал в Photoshop. Ручки и линейка были смоделированы в Photoshop с использованием основных форм и контуров. Я использовал прозрачность и диффузию для создания маркировки на линейке, и вы можете видеть, что трассировка лучей Photoshop неплохо справляется с рендерингом теней и отражений.
И еще пара, где я использовал Photoshop 3D для создания 3D с фотографиями.
Конвейер 3D
Рабочий процесс 3D разбит на несколько этапов. Каждый этап должен быть завершен, прежде чем переходить к следующему для успешного 3D-изображения.
- Моделирование: Создайте или импортируйте 3D-модель, также называемую сеткой или геометрией.
- Текстурирование: Здесь вы добавляете цвет, текстуру и свойства поверхности, такие как прозрачность, отражательная способность и т. д.
- Освещение: Не следует упускать из виду, добавление реалистичного освещения может создать или разрушить 3D-сцену. Мой инструктор по визуальным эффектам говорил, что хорошо освещенная сцена со средней моделью лучше, чем отличная модель с плохим освещением.
- (необязательно) Анимация: Здесь вы перемещаете сцену, объекты или части объектов. Это можно сделать и в фотошопе. Очевидно, что не каждый 3D-проект будет включать анимацию.
- Рендеринг: Здесь компьютер строит окончательные высококачественные кадры изображения, добавляет отражения и т.
 д. Это трудоемкая задача, поэтому я предлагаю делать длинные рендеры в конце дня или на ночь.
д. Это трудоемкая задача, поэтому я предлагаю делать длинные рендеры в конце дня или на ночь.
3D в Photoshop
Хорошо, приступим. Следуйте инструкциям, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя кое-что могло измениться. В CS5 все совершенно иначе.
Шаг 1. 3D-сетка
Создайте новый документ. Я выбрал 16×9 для моего в 1920×1080 (HD)
Нам нужна модель, называемая сеткой в Photoshop. Вы можете импортировать один, если хотите. Вы можете найти 3D-модели в таких местах, как Turbo Squid, Renderosity, 3D-склад Google, Adobe Stock и т. д. Мы будем использовать одну из форм, встроенных в Photoshop.
3D>Новая сетка из слоя>Настройка сетки>Бутылка вина
Вы увидите рекламу для переключения в рабочую область 3D, сделайте это. Вы получите 3D-панель, панель свойств и окно просмотра.
Вот 3D рабочая область с 3D моделью
В левом нижнем углу вы увидите несколько стрелок и инструментов. Вы можете использовать их для перемещения в 3D. Вы находитесь в мировоззрении прямо сейчас, и это похоже на полет дрона по сцене, но вы и есть дрон.
Вы можете использовать их для перемещения в 3D. Вы находитесь в мировоззрении прямо сейчас, и это похоже на полет дрона по сцене, но вы и есть дрон.
Выберите инструмент поворота, чтобы повернуть сцену.
Вы можете уменьшить масштаб сцены с помощью инструмента тележки.
В левом верхнем углу находится окно просмотра, которое в Photoshop называется дополнительным видом. Вид>Показать>Вторичный вид
Здесь вы можете рассмотреть модель под разными углами. Чтобы получить точное размещение чего-либо, вам нужно посмотреть на вид сверху и один из видов сбоку.
Выберите вид из списка
Щелкните стрелку, чтобы поменять правильный вид на дополнительный вид. Вот как вы меняете виды (в 3D эти виды называются камерами).
Это была окружающая среда, мир или сцена. Причина, по которой я даю несколько имен, заключается в том, что все эти функции являются общими для всех 3D-пакетов, а некоторые используют разные имена. Популярными являются Maya, 3D Studio Max, SoftImage, Cinema 4D, Strata, Rhino, Blender, Sketchup и другие.
Популярными являются Maya, 3D Studio Max, SoftImage, Cinema 4D, Strata, Rhino, Blender, Sketchup и другие.
Теперь давайте посмотрим на управление объектом или моделью. Панель 3D — это место, где вы выбираете разные вещи. Если вы выберете модель, все инструменты модификатора будут работать с моделью, а не со всей сценой. Выберите любую часть, с которой вы хотите работать, на панели 3D.
Здесь мы выбрали бутылку вина на 3D-панели.
Выберите инструмент перемещения, и вверху появятся 3D-инструменты. Мы сосредоточимся на орбите, панорамировании и масштабировании.
Орбита позволяет нам вращать 3D-модель.
Выбор инструмента панорамирования позволяет изменить положение модели в трехмерном пространстве.
Инструмент масштабирования используется для изменения размера объекта.
В 3D есть 3 оси (3 измерения). Это
- Ось Y: вверх и вниз
- Ось X: из стороны в сторону
- Ось Z: (Глубина) ближе или дальше от вас.

Все делается на этих трех осях или плоскостях.
Существует 3D-инструмент, который вы можете использовать в фотошопе для преобразования по одной оси за раз, без переключения инструментов вверху.
Здесь я использую инструмент для трансформации бутылки.
Чтобы сбросить все, нажмите на закругленные стрелки внизу панели свойств. Убедитесь, что ваш объект выбран, и вы используете второй вариант в свойствах.
Вы можете выбирать разные части модели (если они есть) и управлять ими по отдельности.
Это основы создания сеток (да, есть инструменты для построения, сгибания и других действий с ними (но это не учебник по моделированию).
Часть 2: Текстуры
Теперь мы рассмотрим текстуры, также известные как Материалы.
Выберите вкладку «Материалы» на панели 3D, чтобы просмотреть все ваши материалы. Панель «Свойства» отобразит все свойства материала выбранного объекта.
Здесь много разных вариантов.
- Diffuse: ровный цвет или рисунок
- Specular: горячие точки для придания блеска
- Illumination: Glow
- Ambient: добавляет общий оттенок
- Блеск: Делает объект глянцевым или плоским
- Отражение: Отражает как зеркало
- Шероховатость: гладкая или шероховатая поверхность
- Рельеф: тиснение
- Непрозрачность: прозрачность
- Преломление: искажает прозрачность, как линза 9010
Когда вы видите папку, можно использовать изображение.
Свойства стекла.
Вы также можете выбрать готовый материал. Photoshop поставляется с некоторыми элементами, имитирующими такие вещи, как стекло, металл, дерево и т. д.
Чтобы применить, просто выберите объект, а затем выберите материал.
Здесь я использовал пробковый материал.
Под диффуз. вы можете щелкнуть образец и добавить цвет.
Вы также можете использовать изображение в качестве текстуры.
Нажмите на папку и выберите Редактировать текстуру, если она уже есть. (В противном случае используйте новую текстуру).
В Photoshop откроется новый документ.
Работайте здесь так же, как и с любым изображением в Photoshop, вы можете использовать фотографии, рисунки, текст и т. д.
Для простоты сделаем черную этикетку с белой надписью «Ярлык». Я знаю, как оригинально.
Сохраните и закройте окно.
Обратите внимание, что материал этикетки теперь соответствует нашему дизайну.
Вы можете изменить размер и размещение метки, выбрав папку рядом с диффузной на панели свойств. Выберите редактировать свойства UV.
вы увидите 6 ползунков, которые позволяют вам перемещать и масштабировать текстуру так, как вам нравится.
И это основы материалов.
Шаг 3. Освещение
Я надеюсь, что этот урок помог вам, и вы начинаете понимать все, что вы можете делать в Photoshop. Теперь мы построили нашу сцену, пришло время осветить и отрендерить ее. (мы доберемся до анимации в конце).
(мы доберемся до анимации в конце).
Выберите вкладку освещения на панели 3D.
Вы увидите свет. Вы можете перетащить виджет, чтобы изменить положение источника света.
Чтобы создать свет, перейдите на панель 3D и выберите источник света внизу. Будет создан новый свет.
В фотошопе есть 3 типа источников света.
- Точка: как лампочка, всенаправленная.
- Spot: луч света, освещающий только спереди
- Infinite: однонаправленный свет, подобный солнцу яркость (интенсивность).
Вы также можете добавить или удалить тень и управлять ее мягкостью. (мягкая тень будет отображаться намного дольше, чем тень с жесткими краями).
Расположение источников света
Когда вы позиционируете источники света, хорошей идеей будет использовать вид сверху вниз (на панели вторичного вида) для позиционирования источника света, так как невозможно определить истинное положение на виде в перспективе .
После того, как вы разместили источник света, измените его высоту, используя вид сбоку или спереди.

Добавим прожектор. Этот тип света имеет больше возможностей, поэтому вам будет полезно, чтобы мы его рассмотрели.
Выбрать. новый прожектор из 3D панели.
Вы можете расположить источник света с помощью инструментов управления. Они работают так же, как и для других объектов, таких как модели.
Вот несколько советов, которые помогут вам расположить луч света.
При выбранном источнике света: Удерживая клавишу Alt/Option, щелкните объект. Это направит свет на то место, где вы щелкнете.
Удерживая нажатой клавишу Shift, перетащите тень, чтобы изменить положение источника света. Есть и другие советы в видео в верхней части страницы.
Также есть манипулятор для света. Нажмите на маленький белый кружок со светлым символом, чтобы активировать его.
После того, как вы расположили свет, вы можете отрегулировать интенсивность и даже добавить цвет по своему вкусу.
Вы увидите 2 кольца вокруг света.

- Конус: внешнее кольцо
- Горячая точка: внутреннее кольцо
Регулируя эти кольца, вы можете сделать луч света жестким или мягким. Больший зазор между кольцами создаст более мягкий край для света.
Шаг 4. Рендеринг
Теперь мы подошли к заключительному этапу, если вы не делаете анимацию, то вы должны сначала сделать анимацию, а затем вернуться к этому шагу.
Даже если вы собираетесь анимировать, лучше сначала отрендерить один кадр, чтобы проверить, все ли выглядит правильно.
Мы работаем с 3D в черновом разрешении для более быстрой работы. Когда мы визуализируем, Photoshop использует трассировку лучей для создания изображения и добавления всех отражений и других полезных свойств.
Вот изображение до рендеринга.
Здесь вы можете увидеть окончательную отрендеренную сцену. Обратите внимание, что прозрачность, отражение, тень и преломление выглядят намного лучше при рендеринге сцены.

Для рендеринга нажмите кнопку рендеринга в нижней части панели 3D. Комбинация клавиш Shift+Alt+Ctrl+R (Shift+Option+Cmd+R на Mac) тоже отлично работает.
Вы можете сэкономить время, проверяя отдельные части изображения. Если вы используете инструмент выделения, чтобы сделать выбор, Photoshop будет отображать только в пределах этого выбора.
Настройки рендеринга.
На момент написания этой статьи файлы справки по Photoshop устарели для настроек рендеринга, поэтому это самая последняя доступная информация.
На панели 3D нажмите «Сцена», чтобы отобразить настройки рендеринга в «Свойствах».
Вы увидите раскрывающийся список пресетов.
По умолчанию используется трассировка лучей, и есть множество других опций, которые делают разные вещи, которые вы можете попробовать, если хотите.
Чтобы изменить дополнительные параметры рендеринга, выберите Environment на панели 3D. Вы получите IBL (освещение на основе изображения) среди других предпочтений.

Здесь вы управляете глобальными тенями и плоскостью земли.
Photoshop>Настройки>3D — здесь вы можете изменить качество теней и трассировки лучей.
5. 3D-анимация
Теперь пришло время заставить вещи двигаться. У меня есть и другие уроки, в которых я показываю вам анимацию в Photoshop, например, текст из «Звездных войн», вращающийся куб или видеоурок.
Выберите окно>Временная шкала
Нажмите кнопку в центре временной шкалы, чтобы создать временную шкалу.
Вы увидите список всех свойств вашего 3D-изображения. Любое свойство с секундомером рядом с ним может быть анимировано.
Прокрутите вниз до сетки и откройте ее.
Давайте начнем с анимации верхней части бутылки.
Выберите сетку для крышки бутылки. Нажмите на секундомер, чтобы установить начальный ключевой кадр. (Анимация будет создана между двумя ключевыми кадрами).
Перетащите указатель воспроизведения вперед во времени.

Сдвиньте горлышко бутылки вверх, нажав на стрелку оси Y (как показано ранее в этом уроке, или посмотрите видео, чтобы действительно увидеть его в движении. Секция анимации начинается с 26:26).
Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Нажмите кнопку воспроизведения или пробел, чтобы увидеть анимацию.
Добавим вторую анимацию падения бутылки.
Прямо сейчас нам нужно совместить бутылку и этикетку, чтобы они двигались вместе.
Выберите бутылку и этикетку на панели 3D Нажмите на бутылку. Удерживая Shift, нажмите на метку на панели.
Щелкните правой кнопкой мыши и выберите «Группировать объекты».
Группа будет называться Новая группа. Найдите его на временной шкале.
Переместите указатель воспроизведения в исходное положение и щелкните секундомер рядом с новой группой.
Переместите указатель воспроизведения в конечное положение.
Используйте инструмент вращения, чтобы повернуть бутылку.