структура, определение цели и ЦА, прототип, оформление и текст — Топвизор–Журнал
Содержание
Рассказываем, что такое одностраничник, чем отличается от лендинга и как сделать одностраничный сайт на конструкторах и CMS.
Мы писали эту статью вместе с Михаилом Новокшеновым, ведущим SEO-специалистом Dokia.ru.
Что такое одностраничный сайт, лендинг и сайт-визитка
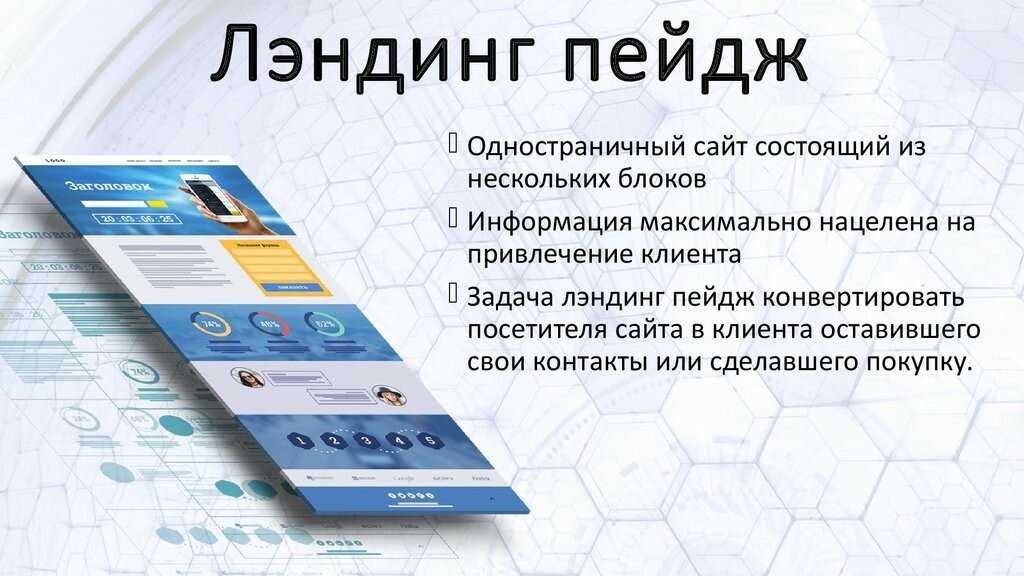
Одностраничный сайт — это сайт, который состоит из одной страницы.
Классический пример одностраничного сайта — сайт для потенциальных франчайзи «Додо Пиццы». Здесь рассказывается о преимуществах открытия пиццерии под брендом «Додо Пицца», о вариантах франшизы, есть фотографии, отзывы и кнопка «Заполнить заявку».
Лендинг — это коммерческая страница, посвященная продукту или услуге, которая может являться частью многостраничного сайта.
Функционально одностраничник и лендинг могут выполнять роль и полноценного сайта, но с некоторыми нюансами:
Сайт-визитка — это небольшой сайт, который состоит из одной веб-страницы с информацией о компании или человеке.
Что сделать до создания сайта
Несколько подготовительных шагов перед тем, как приступить к работе.
Обозначить цели
Ответьте себе на несколько вопросов:
Как люди будут использовать ваш одностраничник?
Какую информацию вы хотите дать людям с помощью сайта?
Что будет на сайте? Текст, товары, форма сбора контактов?
Будет ли сайт вести на ещё какую-то страницу?
Ответы на эти вопросы помогут понять, что и в каких разделах одностраничника размещать, что обязательно, а от чего можно отказаться.
Например, если вы хотите, чтобы люди оставляли свои контактные данные, нужно ещё в начале страницы мотивировать людей к этому, а в конце — разместить форму «захвата». А если на сайте будет продаваться товар, нужно продумать, как подключить систему оплаты.
Определить целевую аудиторию (ЦА)
Опишите, какому сегменту аудитории предназначается сайт. Так как это всего одна страница, сайт не может быть рассчитан сразу на всех.
От того, какая у вас ЦА, будет зависеть многое: стиль оформления лендинга, стиль текста.
3 способа безошибочно определить целевую аудиторию
Изучить конкурентов
Посмотрите, как устроены одностраничные сайты конкурентов: как они оформлены, какая установлена стоимость на товары/услуги, как расположены блоки.
Постарайтесь выделить слабые и сильные стороны каждого конкурента, чтобы обыграть это в своём проекте.
Как делать сравнительный анализ конкурентов в ТОПе — рассказываем в нашем бесплатном курсе по базовому SEO.
Выбрать инструмент для создания одностраничника
Проще всего собрать лендинг на конструкторе сайтов вроде Tilda, Flexbe, Базиум. Обычно у них есть уже готовые шаблоны страниц, которые можно подстроить под себя, добавляя, убирая или видоизменяя некоторые блоки.
Шаблоны посадочных страниц по темам от конструктора TildaПопулярные конструкторы могут даже соответствовать формальным SEO‑требованиям. В целом конструкторы не мешают дальнейшему продвижению одностраничников, как считают некоторые SEO‑специалисты.
Ещё несколько популярных сервисов для создания одностраничника:
Wix, Readymag — хорошо подходят для создания портфолио.
-
uKIT, LPGenerator — подойдут бизнесу для создания лендингов.
Крупные CMS — UMI.CMS, WordPress и прочие — тоже имеют отдельные предложения по созданию лендингов. Делать сайт нужно будет через плагины. Есть даже бесплатные, например Elementor у WordPress. Чаще всего такие плагины имитируют конструктор сайта.
Для создания одностраничника через CMS нужно выбрать и оплатить хостинг, зарегистрировать домен, связать их между собой, затем установить CMS и сделать сайт — кажется, работать с конструктором всё же проще, хотя всё зависит от ваших целей и задач.
Продумать юридическую сторону
Следует обратить внимание на две вещи:
Сookie‑файлы. Нужно уведомить пользователей, если вы собираете информацию об их поведении в браузере: cookie‑файлы, IP‑адреса, геоданные.
Уведомления о сборе куки‑файлов нужны на всех сайтах, не только на одностраничниках. Обычно делают стандартное предупреждение: «Используя наш сайт, вы соглашаетесь на сбор и обработку данных cookie…». Но можно написать и более человеческим языком. Например:
Политика обработки персональных данных. Если собираете контактные данные пользователей, нужно разместить на сайте документ с политикой конфиденциальности, в котором указать, что данные используете только вы, не передавая их третьим лицам.
 Посмотреть, как выглядит документ с политикой обработки персональных данных, можно на примере документа Тинькофф Мобайл.
Посмотреть, как выглядит документ с политикой обработки персональных данных, можно на примере документа Тинькофф Мобайл.
Кроме этого нужно получить согласие пользователей на сбор данных. Обычно ставят чек‑бокс, в котором пользователь может поставить галочку, либо пишут: «Заполняя форму, я соглашаюсь с условиями передачи информации и политикой обработки данных»:
Пример согласия на обработку данных на сайте ТинькоффЕсли не сделать этого, можно нарушить закон о персональных данных.
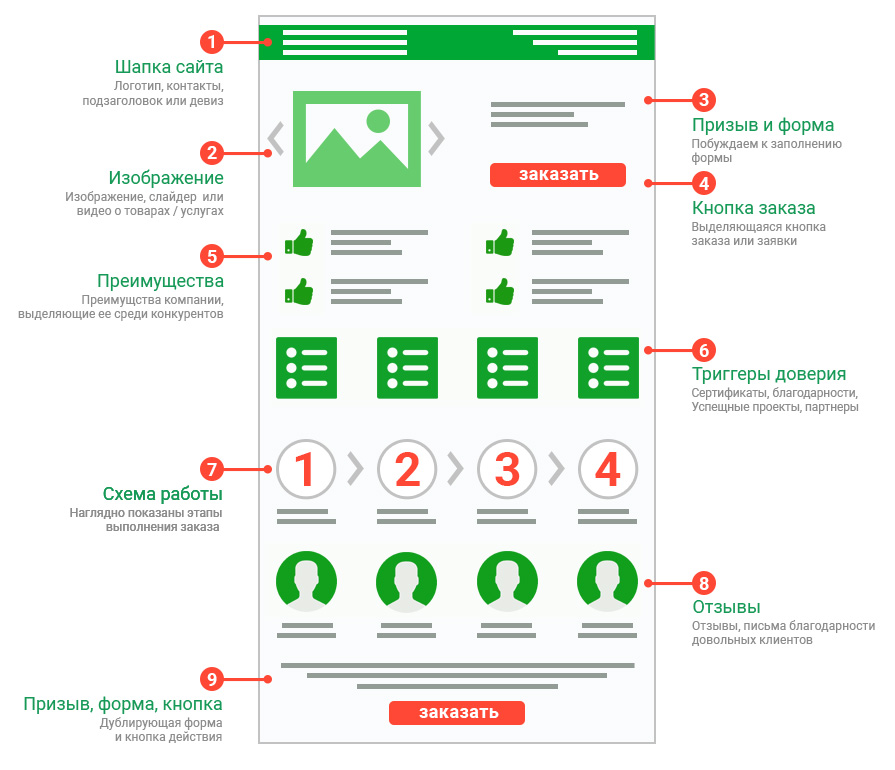
Как создать одностраничник: шаблон
В зависимости от продукта лендинг может иметь разное количество блоков. И чем сложнее или дороже продукт, тем больше разделов на нём обычно присутствует, так как необходимо рассказать обо всех преимуществах товара.
Мы покажем шаблон, на который можно ориентироваться при создании своего одностраничника.
Представление (первый экран)
Первым экраном называют блок, который видно сразу после загрузки сайта. Уже с первого экрана посетителю должно быть понятно, о чём этот сайт и чем он может быть интересен пользователю.
Если это страница продукта, сразу обозначаем полезное действие — для чего продукт нужен. Если наше конкурентное преимущество — цена, то её можно сразу вывести на первый экран.
Какие элементы должны быть на первом экране:
Первый экран лендинга: скриншот с сайта emionline.ruКнопка, которая либо открывает форму регистрации, либо сразу скроллит страницу на блок с полезной информацией или форму контактов, за которой следует конверсия.
Демонстрация продукта, фото, видеообзор — всё, что может вызвать доверие пользователя.
Демонстрация продукта на первом экране хорошо проработана у Apple. На их сайте можно подсмотреть идеи. Например, на первом экране лендинга об AirPods компания демонстрирует продукт с помощью видео:
Знакомство с продуктом
В этом разделе вы должны подтвердить, что продукт выполняет обозначенное на первом экране полезное действие.
Определите, какие проблемы пользователь может решить с помощью продукта, расскажите, какими характеристиками этот продукт обладает.
Если мы говорим про продажу товара, которым и так все пользуются, то можно писать о преимуществах и выгодах, потому что, скорее всего, о самом продукте человеку и так известно.
Пример лендинг пейдж SonyРабота с возражениями
Чтобы понять, какую информацию размещать в этом разделе, подумайте, с какими страхами и возражениями может столкнуться потенциальный покупатель. Например, вот некоторые опасения и как с ними можно работать:
«Это ненадёжная компания» — размещаем отзывы реальных клиентов с фотографиями.
«Сложный продукт, много нюансов» — делаем раздел «Вопрос — ответ», где рассказываем о некоторых подробностях и отвечаем на популярные вопросы пользователей.
«Не знаю, как использовать продукт» — фотографии, видеообзоры, на которых люди используют продукт в разных условиях.
Призыв к действию
В этом разделе должна размещаться форма заявки или покупки.
«Если оставите заявку сейчас, доставка по России за наш счёт».
«Если товар не понравится или не подойдёт, вернём деньги в течение 30 дней».
«Перезвоним через 5 минут».
В формах заявок можно ориентироваться на такое правило: чем меньше полей нужно заполнить, тем выше вероятность конверсии. Каждое поле — это дополнительный шаг на пути к покупке. Лучше получить контакт, созвониться и остальные данные узнать по телефону, чем заставлять человека много писать.
Структура, которую мы дали, — это база. На ней построено большинство одностраничников. В зависимости от задачи блоков может быть меньше или больше, они могут находиться в другом порядке, содержать более подробную или менее подробную информацию.
Максим Ильяхов о том, как создавать промостраницы
Как проверить работу лендинга
Перед тем, как продвигать лендинг, проверьте, что все работает так, как задумано. Вот на что нужно обратить внимание:
Вот на что нужно обратить внимание:
Формы заявок. Отправьте тестовую заявку и проверьте, что всё дошло, как вы и задумывали.
Кнопки. Проверьте все кнопки и кликабельные элементы, все кнопки должны работать, а ссылки открываться. Если по ссылкам размещены документы (например, в случае с политикой конфиденциальности) — проверьте, что у них открыты доступы и люди могут их видеть.
Текст. Вычитайте текст лендинга, включая подписи к изображениям — возможно, найдёте пару ошибок или опечаток.
Адаптивность. Посмотрите на свой лендинг с планшета и с телефона — все ли элементы помещаются в окно просмотра, удается ли взаимодействовать с элементами лендинга, нормальный ли размер шрифта. Если под рукой нет телефона и планшета, можно посмотреть на сайт через инструменты разработчика, эмулируя эти устройства. Чтобы открыть инструменты разработчика в Chrome, наберите Ctrl + Shift + I на Windows или Cmd+Opt+J на MacOS.

Что запомнить
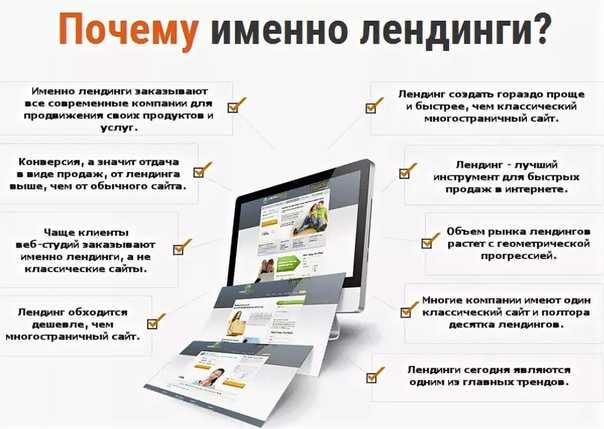
Одностраничники — это проверенный и эффективный инструмент интернет‑продаж. Этот формат даёт более высокую конверсию по сравнению с обычным сайтом.
Одностраничник и лендинг — не совсем одно и то же. Лендинг может быть частью многостраничной структуры и чаще всего посвящён какому‑то отдельному продукту или услуге.
Любой одностраничник имеет ограничения по количеству информации, которую на нём можно разместить. Это стоит учитывать в разработке сайта.
Перед тем, как создавать лендинг, нужно определиться с целями и задачами, обозначить ЦА, выбрать инструмент для создания.
Сделать одностраничный сайт несложно. Для этого существует множество конструкторов и шаблонов. Также это можно сделать с помощью CMS, но на конструкторе проще.
Хоть сайт и небольшой, стоит продумать его юридическую сторону: указать, что вы собираете cookie‑файлы и персональные данные (если собираете).

Перед тем, как продвигать сайт, проверьте, что все кнопки нажимаются, ссылки ведут куда надо, сайт хорошо выглядит с телефона и планшета, текст написан без ошибок, а формы захвата работают.
Создание одностраничных сайтов
Создание одностраничных сайтовВы уже подписаны на рассылку.
Сегодня, для того, чтобы привлечь внимание многих потенциальных клиентов вовсе необязательно создавать многостраничные сайты. Для этого достаточно будет одной landing-page, но именно она сможет заинтересовать целевую аудиторию.
Например, сайт Setup.ru представляет собой интегратор по созданию одностраничных сайтов. Пользоваться им можно абсолютно бесплатно. Здесь собраны сотни шаблонов лендингов. Но разработка собственного одностраничного сайта позволит привлечь тысячи клиентов. Для этого не надо обладать какими-либо техническими навыками. Landing-page ориентирован на то, чтобы пользователь, который зашел на сайт, сразу же принял решение о покупке товара или услуги, которой он заинтересовался. Страница конструируется таким образом, чтобы клиент сразу понял преимущества товара и шанс на то, что он откажется от покупки, очень низок.
Страница конструируется таким образом, чтобы клиент сразу понял преимущества товара и шанс на то, что он откажется от покупки, очень низок.
Стоит обратить внимание на то, что лендинг ориентирован на то, чтобы яркими образами и привлекательным текстом в течение нескольких минут информировать клиента о товаре или услуге, что позволит владельцу такого одностраничного сайта значительно увеличить свои продажи. Но главное преимущество, это конечно тот факт, что сайт создается абсолютно бесплатно и на это не надо затрачивать много времени. Иногда достаточно всего лишь 5 минут, чтобы создать продающий интернет-ресурс. И, конечно же, это бесплатная раскрутка, социальные кнопки, кнопки призыва к действию, которые сразу же заставят оформить покупку, оплатив ее в режиме онлайн. Предоставляются бесплатные знания о том, как пользоваться теми или иными инструментами.
Специальные вебинары, статьи и видео помогут любому пользователю без какого-либо труда создать одностраничный сайт. В Интернете многие между собой делятся секретами, тем самым помогая друг другу советами. На специализированном ресурсе предусмотрена круглосуточная техническая поддержка, которая работает без перерывов и выходных и праздников. Фактически каждый пользователь Интернета может создать сайт в два клика без составления каких-либо технических заданий, а в подарок получит бесплатную раскрутку и домен в зоне ru, а также хостинг. Например, таким образом можно создать абсолютно бесплатно интернет-магазин. В разделах FAQ можно ознакомиться с часто задаваемыми вопросами, которые помогут быстрее понять все преимущества конструкторов по созданию одностраничного сайта, на которых продажа осуществляется одной кнопкой.
В Интернете многие между собой делятся секретами, тем самым помогая друг другу советами. На специализированном ресурсе предусмотрена круглосуточная техническая поддержка, которая работает без перерывов и выходных и праздников. Фактически каждый пользователь Интернета может создать сайт в два клика без составления каких-либо технических заданий, а в подарок получит бесплатную раскрутку и домен в зоне ru, а также хостинг. Например, таким образом можно создать абсолютно бесплатно интернет-магазин. В разделах FAQ можно ознакомиться с часто задаваемыми вопросами, которые помогут быстрее понять все преимущества конструкторов по созданию одностраничного сайта, на которых продажа осуществляется одной кнопкой.
Возврат к списку
Ваше имя
Ваш телефон
Комментарий
Отправить
Нажимая «Отправить», вы даёте согласие на обработку персональных данных.
Ошибка отправки
Ваше имя
Ваш телефон
Комментарий
Отправить
Нажимая «Отправить», вы даёте согласие
обработку персональных данных.
Ошибка отправки
Организация
Ваше имя
Телефон/email
Отправить
Нажимая «Отправить», вы даёте согласие на обработку персональных данных.
Ошибка отправки
Организация
ФИО*
Телефон/email*
Отправить
Нажимая «Отправить», вы даёте согласие на обработку персональных данных.
Ошибка отправки
Ваш email
Отправить
Ошибка отправки
Рекомендации и примеры дизайна одностраничных веб-сайтов — Forbes Advisor
Опубликовано: 3 октября 2022 г., 13:00
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Используйте эффектные заголовки
- 2.
 Создание интерактивных элементов
Создание интерактивных элементов - 3. Показать фотографии высокого качества
- 4. Броские каламбуры и пародии
- 5. Используйте горизонтальную прокрутку
- 6. Поощряйте участие
- 7. Демонстрация продукта или услуги
- 8. Геймплей опыта
- 9.
 Ориентируйте пользователей по карте
Ориентируйте пользователей по карте - 10. Воспроизведение фильма или слайд-шоу
- 11. Продемонстрируйте конечный результат
- 12. Упростите навигацию
- 13. Будьте проще
- 14. Используйте цвета, вызывающие эмоции
- 15. Позвольте клиентам высказаться
- Итог
- Часто задаваемые вопросы (FAQ)
Показать больше
Больше не всегда значит лучше, когда речь идет о веб-дизайне. Хорошо сделанный одностраничный веб-сайт может информировать о продуктах или услугах малого бизнеса и отдельных профессионалов. Даже если структура сайта кажется ограниченной, ее простой макет может эффективно привлечь внимание аудитории к определенному аспекту бизнеса и стимулировать конверсию0003 Учить больше
Хорошо сделанный одностраничный веб-сайт может информировать о продуктах или услугах малого бизнеса и отдельных профессионалов. Даже если структура сайта кажется ограниченной, ее простой макет может эффективно привлечь внимание аудитории к определенному аспекту бизнеса и стимулировать конверсию0003 Учить больше
на веб -сайте GoDaddy
2
Squarespace
2
Squarespace
Узнайте большена веб -сайте Squarespace
3
Web.com
3
Web
. Веб-сайт4
BigCommerce
4
BigCommerce
Узнать большеНа веб-сайте BigCommerce
Хотите создать свой собственный одностраничный веб-сайт? В этой статье мы соберем несколько примеров, чтобы вдохновить вас.
1. Используйте эффектные заголовки
Как вы расскажете о своем продукте всего в нескольких словах? Quack — инструмент для записи видео — использует четкие и лаконичные заголовки. Заголовок «больше, чем видеомагнитофон» и подзаголовки «реагируйте на свои ошибки с полным контекстом» и «запишите ошибки и запишите сетевые и консольные журналы» суммируют его функции на домашней странице. Если у вас есть сомнения по поводу приобретения продукта, призыв к действию (CTA) «Добавьте в Chrome — это бесплатно» побудит читателей попробовать его самостоятельно.
Если у вас есть сомнения по поводу приобретения продукта, призыв к действию (CTA) «Добавьте в Chrome — это бесплатно» побудит читателей попробовать его самостоятельно.
Источник: Quack
2. Создание интерактивных элементов
У гейм-дизайнера Мартина Гауэра есть одностраничное портфолио с интерактивными элементами. Щелкнув по странице, вы обнаружите Game Boy, на 100 % состоящую из HTML и CSS, что подчеркивает его навыки разработчика и креативщика. Там также больше о его интересах, навыках и профессии. Следуйте этому примеру, чтобы заинтересовать людей и неосознанно побудить их продолжать взаимодействие с вашим сайтом.
Источник: Мартин Гауэр
3. Демонстрируйте фотографии высокого качества
Веб-сайт Twenty Fourth Pizza & Meatballs доказывает, что высококачественные фотографии еды — это все, что вам нужно, чтобы ваш ресторан выделялся из толпы. Чтобы представить продукты в лучшем свете, вы найдете комбинированные высококачественные фотографии, меню и подробную информацию о продукте. Гарантированно соблазняя клиентов своими аппетитными продуктами, этот ресторан обязательно получит заказы от голодных посетителей.
Гарантированно соблазняя клиентов своими аппетитными продуктами, этот ресторан обязательно получит заказы от голодных посетителей.
Источник: Twenty Fourth Pizza & Meatballs
4. Броские каламбуры и пародии
Наличие последовательной цветовой схемы мгновенно сделает ваш бренд узнаваемым. Никто не понимает это лучше, чем Apple Plug — пародийный сайт на продукцию Apple.
Он в шутку предлагает тонкий штекер, который вставляется в гнездо для наушников, но его нельзя вынимать. Поскольку на странице есть логотип Apple и фотографии продуктов, похожие на настоящие продукты Apple, это вводит людей в заблуждение, заставляя их думать, что это было запущено технологическим гигантом.
Источник: Apple Plug
5. Используйте горизонтальную прокрутку
Дизайнерское агентство Neverland демонстрирует свой опыт с помощью централизованного интерактивного изображения на своем веб-сайте. На самом деле, первое, что вы увидите, — это 360-градусный обзор концептуального произведения искусства с горизонтальной прокруткой. Для тех, кто хочет узнать больше о Neverland, есть дополнительная информация о его услугах и известных клиентах. Все эти элементы вместе создают отточенную и профессиональную страницу, которая может заставить клиентов остановиться и посмотреть.
Для тех, кто хочет узнать больше о Neverland, есть дополнительная информация о его услугах и известных клиентах. Все эти элементы вместе создают отточенную и профессиональную страницу, которая может заставить клиентов остановиться и посмотреть.
Источник: агентство Neverland
6. Поощрение участия
Relays — это брендинговая студия, которая воплощает в себе суть брендинга. Страница имеет последовательную сине-белую цветовую схему, подчеркивающую ее приверженность созданию единообразных визуальных образов для различных клиентов. В качестве еще одной интересной функции вам нужно нажать кнопку CTA «Далее: кто», чтобы перейти к следующему разделу страницы, а не прокручивать вниз.
Источник: Relays
7. Демонстрация продукта или услуги
Целью Alinea является создание приложения для социальных инвестиций в криптовалюту, плейлисты и акции. Его веб-сайт прост: просто установите приложение, и вы увидите, во что инвестируют ваши друзья, поделитесь плейлистами, инвестируйте в криптовалюту и узнайте об инвестициях.
Сочетая высококачественные фотографии, интерактивную графику, последовательный дизайн и информативный текст, эта домашняя страница отлично помогает заинтересованным посетителям попробовать продукт самостоятельно.
Источник: Alinea
8. Геймплей опыта
The Lucky Bones предлагает потрясающие анимированные 3D-талисманы на удачу через блокчейн Ethereum. В нем есть Lucky Wheel, который пользователи могут вращать, чтобы собирать стикеры, обои и смайлики.
Этот сайт — еще один пример того, как прокрутка может обогатить ваш брендинг и взаимодействие с пользователем.
Как и в популярном «Spin the Wheel», он имеет функцию горизонтальной прокрутки, имитирующую движение колеса.
Значок перчатки действует как курсор или указатель мыши, который меняет цвет при каждом нажатии. Если вы не хотите прокручивать по горизонтали, наведите курсор в правый нижний угол. Здесь вы найдете кнопки, на которые можно нажать, чтобы перейти к разделу веб-страницы одним нажатием кнопки.
Источник: The Lucky Bones
9. Ориентируйте пользователей с помощью карты
Если вы хотите продвигать свои списки квартир, вам поможет одностраничный веб-сайт. В этом бруклинском агентстве недвижимости есть информационные разделы о типах квартир, удобствах и планах этажей для заинтересованных арендаторов. Посетители также могут найти информацию о близлежащих станциях Citi Bike, общественном транспорте, парках, кафе и супермаркетах и нажать кнопку «Проложить маршрут», чтобы найти его местоположение с помощью Google Maps. В целом, эта информация позволяет арендаторам легко решить, заинтересованы ли они в проверке собственности.
Источник: The Rafael
10. Воспроизвести фильм или слайд-шоу
С визуальной точки зрения The Art of Texture впечатляет, представляя работы его владельца — Тома Лоуренса. Художник считает, что мусор можно превратить в нечто прекрасное, что и передают его изображения, видеоролики и слайд-шоу. Всякий раз, когда указатель мыши наводится на творческие элементы, вы найдете заголовок, подробности или щелкните изображение, чтобы просмотреть его увеличенную версию. В целом, грамотного использования визуальных элементов на сайте достаточно, чтобы заинтересовать ценителей искусства.
В целом, грамотного использования визуальных элементов на сайте достаточно, чтобы заинтересовать ценителей искусства.
Источник: The Art of Texture
11. Демонстрация конечного результата
В Pixelmator Pro есть впечатляющие фотографии и скриншоты с обширной коллекцией мощных профессиональных инструментов для редактирования изображений. В каждом отдельном разделе удается выделить возможности продукта, будь то созданные вручную кисти с двойной текстурой, интуитивно понятное рабочее пространство, инструмент удаления фона и возможности машинного обучения. Если вы хотите продемонстрировать возможности своего программного обеспечения, попробуйте воспроизвести этот пример.
Источник: Pixelmator Pro
12. Упростите навигацию
У фирмы графического дизайна Panache есть веб-сайт с фантастическим опытом прокрутки в сочетании с анимационными эффектами и красочными переходами. Навигационные ссылки сбоку облегчают пользователям переход от одного раздела к другому. Вместо того, чтобы представлять серию проектов, визуальный опыт подчеркивает навыки команды, несмотря на то, что новая вкладка не открывается. Понятно, что дизайнеры являются экспертами и могут многое предложить, что побуждает пользователей конвертировать.
Вместо того, чтобы представлять серию проектов, визуальный опыт подчеркивает навыки команды, несмотря на то, что новая вкладка не открывается. Понятно, что дизайнеры являются экспертами и могут многое предложить, что побуждает пользователей конвертировать.
Источник: Panache. Одностраничный журнал World Pollution отличается от этого примера интерактивными страницами, посвященными феномену загрязнения мира. Нажатие на число на земном шаре вызывает всплывающие окна с экологическими проблемами и возможными решениями. Это эффективный способ привлечь внимание читателей к мировым проблемам по всему миру.
Источник: World Pollution
14. Используйте цвета, пробуждающие эмоции
Jivati предлагает освежающую водку с натуральным вкусом. Его оптимизм и жизнерадостная атмосфера отражены в ярких цветовых градиентах, плавающих банках и всплывающей типографике.
Также следует отметить привлекательную копию сайта. Попав на веб-сайт, зрители могут найти информацию о его ингредиентах и различных упаковках, которые точно отражают веселый и смелый характер бренда. Также есть возможность проверить, где купить продукт, и просмотреть адреса розничных продавцов через Google Maps.
Также есть возможность проверить, где купить продукт, и просмотреть адреса розничных продавцов через Google Maps.
Источник: Jivati
15. Позвольте клиентам высказаться
Вашингтон, округ Колумбия Ресторан Falafel предлагает крупный план своих блюд и, прежде всего, обзор меню, которое производит сильное впечатление. Как будто этого было недостаточно, он делится ингредиентами каждого элемента в меню, чтобы показать, что каждый элемент полностью натуральный, свежий и полученный из местных источников. Сомневаетесь покупать в этом ресторане? Просто зайдите в раздел отзывов внизу, чтобы найти пятизвездочные отзывы Yelp от постоянных посетителей.
Источник: Falafel Inc.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
. Веб-сайт SquareSpace
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
4
BigCommerce
4
BigCommerce
Узнать большеНа сайте BigCommerce
Практический результат
Одностраничные веб-сайты являются свидетельством того, что иногда простота лучше. Идеальные одностраничные веб-сайты имеют удобную навигацию, высококачественные изображения и убедительный призыв к действию. Мы надеемся, что этот список потрясающих веб-сайтов вдохновит и ваши собственные сайты.
Идеальные одностраничные веб-сайты имеют удобную навигацию, высококачественные изображения и убедительный призыв к действию. Мы надеемся, что этот список потрясающих веб-сайтов вдохновит и ваши собственные сайты.
Часто задаваемые вопросы (FAQ)
Какой конструктор сайтов лучше?
Лучшие конструкторы веб-сайтов доступны по цене, просты в использовании и соответствуют вашим уникальным потребностям. Некоторыми примерами хороших конструкторов веб-сайтов являются Weebly, GoDaddy, Squarespace и HostGator и другие. Для получения дополнительной информации ознакомьтесь с нашим списком лучших разработчиков веб-сайтов.
Можно ли иметь одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для малого бизнеса, стартапов и профессионалов, которые хотят ориентироваться на определенную аудиторию. Даже если вы стремитесь к простоте, вы можете предложить интерактивный опыт, последовательный брендинг и краткий контент, чтобы представить свой бренд потенциальным потребителям.
Что должен включать в себя одностраничный веб-сайт?
Одностраничный веб-сайт должен содержать описания продуктов, высококачественные изображения, социальное подтверждение, контактную информацию и убедительный призыв к действию. Помимо вышеупомянутого, вы также должны изучить домен и веб-хостинг. Вы можете ознакомиться с нашим списком лучших услуг веб-хостинга и регистраторов доменов, чтобы узнать больше.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Моник Данао — журналист и писатель-фрилансер, работавшая с несколькими стартапами и технологическими компаниями. Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Одностраничный или многостраничный сайт: что выбрать? | Ник Бабич
«Должен ли я выбрать одностраничный или многостраничный веб-сайт? » — популярный вопрос среди веб-дизайнеров. Одностраничный веб-сайт — это очень распространенный тип веб-сайта, который подходит многим владельцам веб-сайтов. Но чтобы принимать обоснованные решения, важно понимать разницу между одностраничным и многостраничным. У каждого типа веб-сайтов есть свои преимущества и недостатки; в этой статье мы рассмотрим оба.
Как следует из названия, одностраничный веб-сайт — это веб-сайт, который имеет только одну страницу. Эта страница содержит весь контент, который бизнес предлагает своим пользователям.
Одностраничный веб-сайтПреимущества одностраничного веб-сайта
- Простота навигации и использования контента. One-pager — это, по сути, страница с длинной прокруткой. Этот тип веб-сайта создает линейный путь пользователя — все, что пользователям нужно сделать, чтобы потреблять контент, — это прокрутить страницу. Прокрутка более удобна, чем нажатие, поэтому мы можем ожидать более высокий уровень вовлеченности пользователей.
Длинная прокрутка. Изображение от Dribbble«Прокрутка — это продолжение. Щелчок — это решение». (Джошуа Портер)
- Легко организовать информацию в соответствии с целями пользователя и бизнеса . Визуальная иерархия страницы может быть разработана в соответствии с целями пользователя (чего он хочет достичь) и потребностями бизнеса (дизайн страницы может мотивировать пользователей к конверсии).
 Например, как только пользователь прокрутит до определенной части страницы, у него будет вся информация, необходимая для принятия решения, и вы можете предложить кнопку призыва к действию, чтобы он мог совершить конверсию.
Например, как только пользователь прокрутит до определенной части страницы, у него будет вся информация, необходимая для принятия решения, и вы можете предложить кнопку призыва к действию, чтобы он мог совершить конверсию. - Вся информация доступна на одной странице. Пользователи могут найти все, что ищут, на одной странице, поэтому они не беспокоятся о том, что что-то упустили. Чтобы упростить задачу пользователя, вы можете предложить якорные ссылки, которые помогут пользователям перейти к определенному разделу на странице.
Недостатки одностраничного веб-сайта
- Попытка достичь нескольких целей на одной странице. Одна из целей веб-дизайнеров — сфокусировать внимание на каждой странице. В идеале каждая страница должна помочь вам достичь одной конкретной цели. Когда вы создаете одностраничник, вы пытаетесь выполнить несколько задач одновременно, делая дизайн менее сфокусированным.

- Не масштабируемое решение . Если у вас есть много контента, который вам нужно показать на вашем веб-сайте, одностраничник может быть не лучшим решением для вас. Это потому, что вы не хотите перегружать пользователей слишком большим количеством информации. Например, если вы предлагаете ряд продуктов X, и каждый из них имеет собственное длинное описание, лучше использовать многостраничный вариант.
- Сложнее анализировать данные. Когда у вас есть только одна страница, может быть сложно проанализировать поведение пользователей (т. е. понять, какой контент более интересен вашим пользователям или почему пользователи ведут себя определенным образом). Например, может быть сложнее понять, почему люди покидают ваш сайт — из-за того, что сообщение в главном разделе было недостаточно ясным, или они просто не прокрутили до определенного раздела?
- Плохо для поисковой оптимизации. Когда вы занимаетесь SEO, вы оптимизируете страницы под определенные ключевые слова.
 Но поскольку у вас есть только одна страница, вы можете выбрать только один набор ключевых слов (одно основное и несколько второстепенных ключевых слов) и оптимизировать страницу в соответствии с вашим выбором. Невозможно оптимизировать страницу по множеству различных основных ключевых слов.
Но поскольку у вас есть только одна страница, вы можете выбрать только один набор ключевых слов (одно основное и несколько второстепенных ключевых слов) и оптимизировать страницу в соответствии с вашим выбором. Невозможно оптимизировать страницу по множеству различных основных ключевых слов.
Многостраничный веб-сайт состоит из множества страниц, связанных между собой. Этот тип веб-сайта обычно имеет иерархическую структуру.
Многостраничный сайт.Преимущества многостраничного веб-сайта
- Хорошая масштабируемость. У вас может быть столько страниц, сколько вы хотите. Например, вы можете создать отдельную страницу для каждого предлагаемого вами продукта. Если у вас есть правильная иерархическая структура для вашего сайта, ваш дизайн будет хорошо масштабироваться.
- Легче анализировать данные . Когда у вас есть ряд продуктов, которые вы демонстрируете на своем веб-сайте, и каждый продукт имеет свою собственную страницу, вы можете легко увидеть, какой продукт более популярен, просто проверив количество посетителей на каждой странице.

- Подходит для SEO. Если у вас несколько страниц, разные страницы могут ранжироваться по разным ключевым словам. Например, если у вас есть отдельная страница для каждого продукта, который вы предлагаете, вы можете оптимизировать каждую страницу для разных ключевых слов. В результате, когда люди будут гуглить ваш продукт, они увидят ссылку на конкретную страницу с вашим продуктом, а не на домашнюю страницу с кучей другого контента.
Недостатки многостраничного
- Каждая страница потенциально может быть точкой входа на ваш сайт. Вы можете оптимизировать свою домашнюю страницу, чтобы сообщать о том, чем занимается ваш бизнес, но когда люди ищут ваш бизнес в Google, они не обязательно попадут на вашу домашнюю страницу. Они могут попасть на любую страницу вашего веб-сайта, и жизненно важно убедиться, что все страницы передают основное сообщение. Пользователи должны понимать, что предлагает ваш бизнес, но может быть сложно передать сообщение, когда пользователи попадают на сообщение в блоге на вашем веб-сайте.

- Навигация может сбивать с толку . Вы должны убедиться, что навигация, которую вы используете на своем веб-сайте, кристально понятна для ваших пользователей. Опять же, чем больше у вас страниц и чем сложнее структура вашего веб-сайта, тем сложнее будет разработать надежную систему навигации. Очень важно создать навигацию в соответствии с ментальными моделями ваших пользователей.
- Сложнее управлять контентом. Как правило, чем больше у вас страниц, тем сложнее поддерживать содержание на них. Вам нужно убедиться, что весь контент обновлен, но относительно легко что-то пропустить, когда у вас много разных страниц.
Первоначально опубликовано на babich.biz
Следуйте за мной на Twitter | Инстаграм | YouTube
Попробуйте Uxcel. Uxcel поможет вам изучить и улучшить свои дизайнерские навыки с помощью интерактивных курсов UX и тестов навыков, созданных специально для профессиональных дизайнеров.