Bootstrap 5 для начинающих — Stepik
Научитесь работать с самым популярным CSS фреймворком Bootstrap 5 от компании Twitter. Изучить этот фреймворк будет просто если вы знаете основы HTML и CSS. С помощью Bootstrap можно значительно ускорить процесс создания сайтов.
What you will learn
- Правильно скачать и подключить Bootstrap к своему проекту
- Делать адаптивную сетку с любым количеством столбцов
- Верстать сайт с помощью Bootstrap 5
- Делать аккордеон и адаптивные изображения
- Подключить форму сбора средств YooMoney на свой сайт
- Пользоваться документацией и находить нужную информацию в ней
About this course
В этом видео курсе вы узнаете как скачать Bootstrap 5 и подключить его в свой проект через CDN и локально. Я расскажу про отличия от Bootstrap 4, а если вы впервые знакомитесь с Bootstrap то вы узнаете для чего нужен этот CSS фреймворк.
Мы создадим шапку сайта на Bootstrap. Сделаем градиентный фон с помощью генератора градиента, добавим ссылку на footer с плавной прокруткой, создадим кнопку play на чистом css с помощью генератора треугольников, а так же я покажу как сделать модальное окно на Bootstrap 5 и сделать любое видео адаптивным.
Сделаем градиентный фон с помощью генератора градиента, добавим ссылку на footer с плавной прокруткой, создадим кнопку play на чистом css с помощью генератора треугольников, а так же я покажу как сделать модальное окно на Bootstrap 5 и сделать любое видео адаптивным.
Мы сразу все проверим на мобильных устройствах и убедимся, что адаптивная версия выполнена корректно. Я расскажу вам как работать с сеткой Bootstrap 5, как устроена сетка и как делать адаптивные элементы с помощью сетки Bootstrap легко и быстро. Создадим раздел с информацией о курсе, где будут использоваться иконки и сетка Bootstrap 5 размером 3 на 3 и размером 2 на 2. Покажу как сделать Аккордеон на Bootstrap 5 любой сложности. После этого расскажу как на Bootstrap добавить адаптивное изображение.
Далее мы создадим очередной раздел нашего сайта на Bootstrap. Так же в конце урока вы получите простое задание, которое сможете с легкостью выполнить самостоятельно и закрепить полученные ранее знания по работе с сеткой Bootstrap 5 и другими элементами фреймворка Bootstrap.
После этого я покажу как сделать форму для сбора средств Yoomoney. В завершение курса мы пройдемся по документации Bootstrap 5 и я расскажу про самые основные разделы, покажу где и как найти интересующий вас код и вы с легкостью сможете найти информацию в документации Bootstrap и сделать любые формы, настроить валидацию, создать карточки, слайдеры, сворачиваемые меню, пагинацию, всплывающие подсказки и многое другое. Только после того как вы научитесь искать информацию в документации вы сможете создавать сайты любой сложности без сторонней помощи.
Все уроки и задания из этого курса полностью включены в курс «Frontend разработчик на HTML, CSS и JavaScript», который содержит в себе шесть разных курсов. Подробнее можно ознакомиться на странице курса.
Whom this course is for
Материал в этом курсе изложен простым языком и изучить его вы сможете достаточно быстро. Курс предоставляется вам на всегда, без каких-либо лимитов и ограничений по времени и подойдет начинающим разработчикам желающим выучить свой первый фреймворк.
Initial requirements
Этот курс подойдет для тех, кто знает основы HTML и CSS. Если вы только начинаете свой путь, то рекомендую записаться на курс Вёрстка на HTML & CSS для начинающих и только потом переходить к данному курсу.
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/101173/promo
Direct link:
https://stepik.org/101173
Фреймворк Bootstrap 4: Руководство по адаптивной верстке — Видеоуроки
Bootstrap — самый популярный в мире на сегодняшний день HTML-, CSS- и JavaScript-фреймворк для верстки адаптивных, кроссбраузерных, веб-страниц и веб-проектов. Bootstrap помогает при верстке страниц, упрощает и ускоряет ее. Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.
Преимущества Bootstrap
Экономия времени
Как и любой фреймворк, Bootstrap призван упростить и ускорить процесс создания веб-страниц. Он содержит множество готовых решений, применяя которые, можно очень хорошо сократить время на веб-разработку. Фреймворк достаточно прост в изучении и освоить его сможет практически каждый
Фреймворк достаточно прост в изучении и освоить его сможет практически каждый
Адаптивная верстка
Верстка создается сразу адаптивной и хорошо смотрится на экранах различных устройств: от небольших смартфонов до огромных телевизоров. При этом не нужно самостоятельно писать медизапросы — фреймворк все делает сам
Единый код
Благодаря тому, что используются одни и те же блоки и стили, написанный код получается более качественным и понятным. При одном взгляде на исходный код проекта сразу понятно, что в нем происходит. Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса
Кроссбраузерность
Bootstrap создавался командой профессионалов. И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах
Для кого создавался курс
- Вы начинающий верстальщик или веб-мастер с нулевыми знаниями в верстке
- Вы хотите научиться верстать быстро и просто, создавая аккуратные и ровные странички, которые изначально являются адаптивными и отлично выглядят на различных экранах
- У вас имеется уже некоторый опыт верстки макетов
- Вы хотите верстать красивые сайты, которые не стыдно будет показать в своем портфолио
- Вам надоело верстать страницы, тратя на это слишком много времени, а затем еще и адаптировать их для мобильных устройств
- Вы хотите не только верстать макеты, но и создавать из них динамичные сайты на движке WordPress
НАЧИНАЮЩИЕ ВЕРСТАЛЬЩИКИ
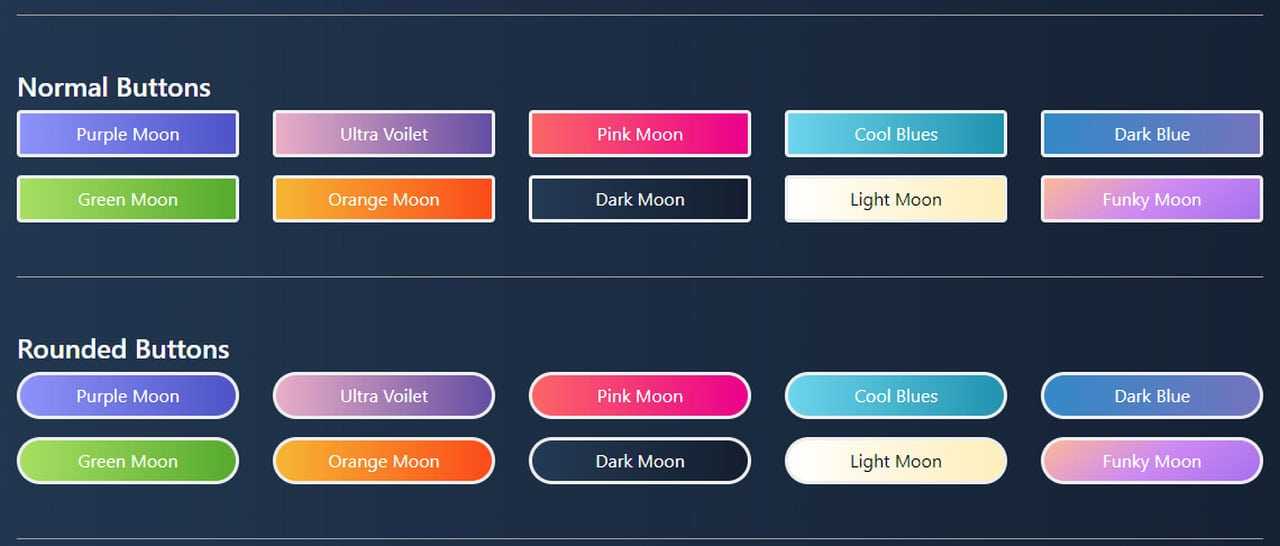
Знания из курса дают возможность даже начинающим верстальщикам не только верстать макеты, но и создавать полноценные динамические сайты. Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
ПРОФЕССИОНАЛЬНЫЕ ВЕБ-РАЗРАБОТЧИКИ
Видеокурс также будет интересен профессиональным веб-разработчикам, поскольку позволяет резко повысить их эффективность, ускорить и сделать процесс верстки в разы проще. Сайты, которые Вы будете создавать на Bootstrap, уже изначально будут адаптивными и будут хорошо выглядеть на любых экранах.
Чем этот видеокурс отличается от других
Уникальность курса состоит в том, что здесь вы найдете не только уроки по CSS-фреймворку Bootstrap 4, но и по CMS WordPress. Созданная в курсе верстка на Bootstrap устанавливается на CMS №1 в мире – WordPress.
Таким образом, в одном месте показан весь процесс создания полноценного функционального динамического сайта с полного нуля.
Еще лет 5 назад под версткой понималось прежде всего именно верстка шаблона. Дальше за дело уже брался программист, задачей которого была посадка шаблона на CMS.
Сегодня реалии изменились и часто от верстальщика требуются навыки работы с популярными CMS и знание того, как посадить верстку на движок. Проще говоря, требуется умение создать работающий сайт.
Вы узнаете, как можно создать полноценную тему для WordPress из верстки, из шаблона, используя которую можно получить готовый работающий современный динамичный сайт.
Что вы найдете в курсе
Получите подробное знакомство с теорией CSS-фреймворка Bootstrap 4. Узнаете о том, что такое CSS-фреймворки вообще и что такое Bootstrap в частности.
Увидите варианты подключения Bootstrap к вашему проекту. Узнаете о том, что такое CDN и почему стоит использовать вариант подключения с CDN.
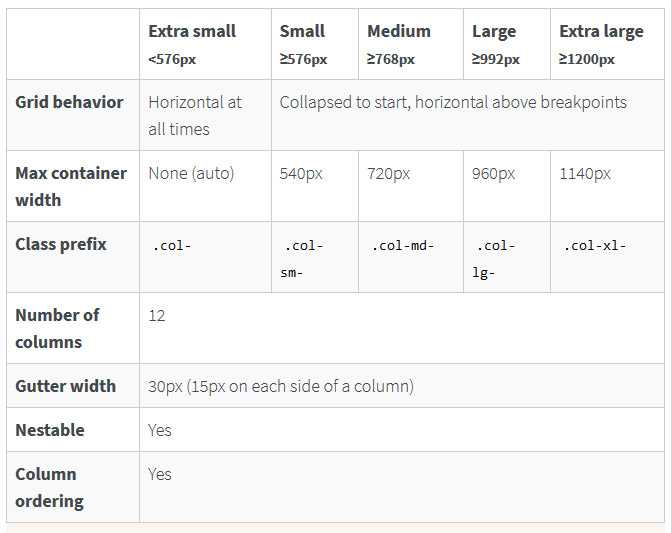
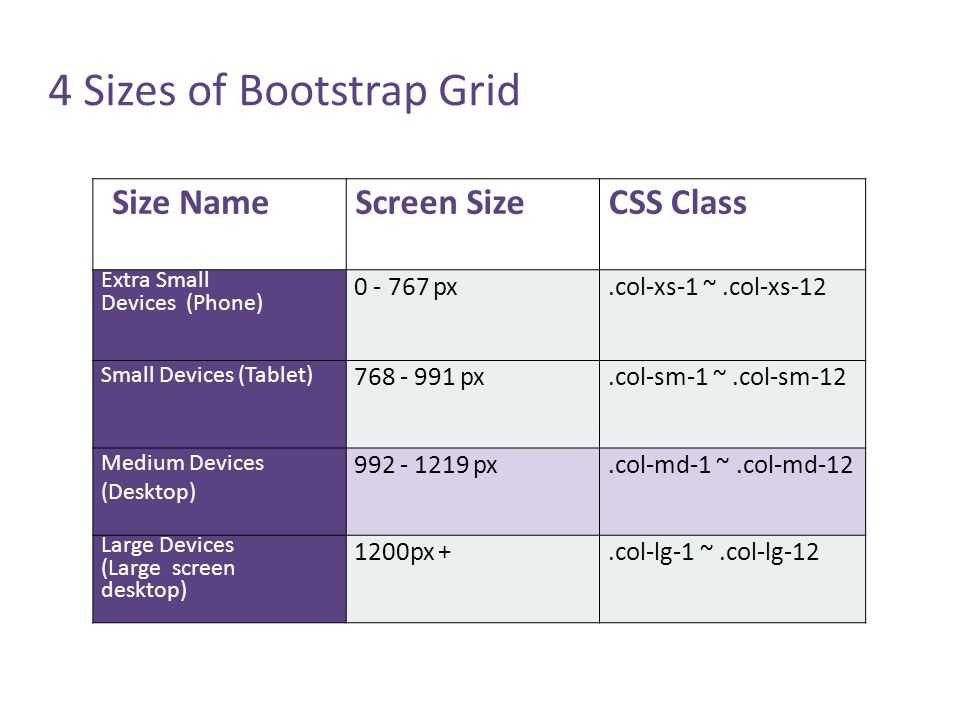
Большое внимание уделено такой важной теме, как сетка Bootstrap. Именно благодаря сетке нам и интересны CSS-фреймворки в первую очередь.
Также вы найдете пошаговые видео инструкции по использованию всех распространенных готовых компонентов, которые Bootstrap предлагает в большом количестве: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки, и т. д.
д.
Узнаете о вариантах кастомизации Bootstrap, т.е. изменение оформления под себя, под потребности имеющегося дизайна.
Бонус 1 — Премиум-курс «HTML для начинающих» (Урок 63-70)
Видеокурс призван заложить прочный фундамент и дать базовые основы языка гипертекстовой разметки текста HTML всем новичкам, включая наиболее востребованные в верстке теги.
Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом объем материалов будет приемлемым для качественного усвоения и запоминания, не забивая и без того перегруженную голову новичка лишними деталями.
Задания для самостоятельного выполнения дадут возможность лучше изучить HTML и закрепить полученные знания на практике.
В курсе разбирается форматирование текста, работа с изображениями, ссылками, списками, таблицами и формами.
Бонус 2 — Премиум-курс «CSS для начинающих» (Урок 71-80)
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение.
Используя CSS-свойства и их значения, назначается шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих изучаются CSS-свойства и их значения.
СSS-свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что в нем не рассматриваются детально все CSS-свойства. Автору за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах – вообще ни разу. Поэтому нет смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
Подробно изучаются необходимые для создания сайтов CSS-свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Разделы CSS, которые изучаются в учебнике: способы подключения CSS к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Бонус 3 — Премиум-курс «HTML 5. Основы» (Урок 81 — 93)
HTML5 предоставляет более широкие функциональные возможности и упрощает процесс создания сайтов, нежели более устаревшие спецификации, которые все еще активно «по старинке» используются незадачливыми верстальщиками.
HTML5 – это не полностью новая технология или полностью новый стандарт, а дополненный новыми возможностями HTML4. Поэтому все что работало в HTML4 будет работать и в HTML5. Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
В данном премиум-курсе рассматриваются лишь основы HTML5, наиболее востребованные и актуальные в процессе верстки.
Рассматриваются важные новшества, которые появились в HTML5 и которых не было в предыдущих спецификациях стандарта.
Появились новые теги, которые делают разметку страницы более структурированной и семантической: header, footer, article, nav, section…
Появилась новая удобная возможность проигрывать на веб-страницах аудио, видео и все это делать стандартными возможностями браузера, не прибегая к дополнительной установке браузерных плагинов.
Добавилось очень много полезных возможностей по работе с формами. Используя новые формы HTML5, можно избежать многих проверок вводимых данных на JavaScript. Также можно без использования JavaScript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Теперь стало возможным рисование векторных фигур прямо в браузере. Делается это с помощью тега Canvas. Именно с помощью данного тега можно рисовать векторные фигуры, а с помощью JavaScript можно управлять нарисованными фигурами, тем самым создавая анимации, небольшие мультфильмы, и даже игры! Так же с приходом HTML5 стало возможно хранить некоторые данные на стороне клиента, используя LocalStorage (локальное хранилище).
Еще одна полезная возможность, которая стала доступна в HTML5 – это геолокация. То есть теперь возможно легко определять местоположение посетителя нашего сайтов.
Бонус 4 — Премиум-курс «CSS 3. Основы» (Урок 94 — 113)
Наиболее прогрессивная и «прокачанная» спецификация CSS3 предоставляет нам множество возможностей и свойств, при помощи которых можно реализовывать различные визуальные эффекты, некоторые из которых ранее применялись только с использованием JavaScript или изображений.
Теперь не нужно нарезать картинки для градиентов, думать, как сделать закругленные углы и задать тень у элементов, установить прозрачность, подключить нестандартные шрифты и даже сделать небольшую анимацию.
Все возможности, которые были описаны выше, а также множество других уже доступны в CSS3.
Основными преимуществами CSS3 являются простота использования, ускорение процесса разработки и оформления web-страниц, уменьшение размера кода, практически 100% кроссбраузерность, при этом множество свойств уже можно использовать без префиксов.
Данный видеокурс от команды WebForMySelf поможем вам в изучении множества новых возможностей и свойств CSS3, которые сделают вашу работу более продуктивной и комфортной!
Бонус 5 — Премиум-курс «PHP+PHP7+MySQL» (Урок 114 — 152)
В первую очередь курс будет полезен тем, кто вообще не знаком с PHP. Также курс будет представлять ценность для новичков, которые возможно уже изучили PHP, но у них нет практики работы с этим языком программирования. Здесь простым и понятным языком объясняется теория и практика работы с PHP.
В курсе рассматривается язык PHP с нуля, с самых-самых основ, с синтаксиса языка, понятия переменной, функции и прочее.
Уроки не представляют из себя «голую» теорию, они максимально разбавлены практическими рабочими примерами. Для того, чтобы закрепить изученный материал, в конце курса создается простейший динамичный сайт, использующий в своей работе базу данных и паттерн MVC. Логическим продолжением изучения теории и практики работы с PHP, будут уроки, посвященные нововведениям новой версии языка – PHP 7. Эта версия стала куда быстрее своих предшественниц и в ней появились некоторые полезные возможности, о которых вам, возможно, было бы интересно узнать.
В уроках по PHP 7 рассматриваются новые операторы и функции, новые возможности, двигающие PHP в сторону языков со строгой типизацией. Все это рассматривается в логическом продолжении основного курса по PHP – в уроках по новинкам PHP 7. Как и положено, начинается курс с простейших вещей. В частности, уже в первом уроке рассматривается, в чем отличие клиентских языков программирования от серверных языков, к которому и относится сам PHP. Также рассматривается, какое окружение необходимо для работы с PHP кодом, и устанавливается веб-сервер для дальнейшей работы.
Далее проходит знакомство с немного скучными, но очень необходимыми знаниями, без которых дальнейшее изучение любого языка теряет смысл. Речь идет о синтаксисе языка PHP. Рассматривается, как встроить скрипт на PHP в код файла HTML, в каких файлах может работать код на PHP, для чего нужны комментарии и как их использовать в PHP. Также пишется простейшая программа на PHP, которая будет выводить на экран заданное сообщение.
Само собой, начало изучения любого языка программирования не обходится без понятия переменной. Рассматривается, что такое переменные и константы в PHP, как объявить переменную, какие правила приняты для именования переменных, чем переменные отличаются от констант, как объявить константу, в каких случаях принято использовать константы и т.д.
Следующим важным этапом изучения теории PHP будет понятие типов данных. Рассматриваются такие типы данных, как целое число, число с плавающей точкой, строка, булев тип, массив и другие. Несколько уроков курса отведены под понимание работы с массивами. Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Также много внимания уделяется еще одной ключевой теме языка PHP – функциям. PHP предлагает огромное количество различных функций для работы с разными данными: строками, массивами, датой и временем и прочее. Кроме этого, в PHP есть возможность создавать собственные, пользовательские функции, благодаря которым можно избежать повторения кода и группировать ключевые участки кода.
Четыре больших урока отведены такой важной практической теме, как работа с базой данных. Здесь изучаются основы работы с СУБД MySQL, пишутся SQL-запросы, благодаря которым станет возможным простое оперирование массивами данных. Как итог, знания, полученные на протяжении курса, закрепляются на практике. В качестве практики создается простейший вариант гостевой книги с использованием базы данных.
Бонус 6 — Премиум-курс «Объектно-ориентированное программирование на PHP» (Урок 153 — 169)
Разработка веб-приложений с помощью объектно-ориентированного подхода на языке PHP поначалу может сбить с толку тех разработчиков, которые привыкли использовать процедурный подход, но на самом деле ничего сложного в ООП нет. В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
Курс состоит из 17 уроков, в которых шаг за шагом рассматриваются базовые понятия ООП, которых должно быть достаточно для написания приложений в объектном стиле.
В курсе рассматривается наследование классов для создания удобной и гибкой логики веб-приложения, рассматривается, как создавать разветвленные иерархии классов. Показано, как переопределять методы и тем самым расширять их функционал, создавать абстрактные классы.
Разбирается смысл использования интерфейсов и использование их там, где это действительно может требоваться, а не использование интерфейсов ради интерфейсов. Особое внимание в курсе отведено теме автозагрузки классов, что позволит исключить длинные списки подключаемых файлов. Здесь рассматривается, как функции автозагрузки, так и использование для этой цели пакетный менеджер Composer.
Все это и многое другое рассматривается в уроках предлагаемого курса по ООП в PHP.
Бонус 7 — Видеокурс «WordPress для самых “маленьких”» (Урок 170 — 177)
Этот новый видеокурс был создан специально для того, чтобы дать необходимую базу полным новичкам, которые никогда не работали с движком Вордпресс.
Курс включает в себя 8 уроков, которые объединены условным названием «WordPress для самых “маленьких”».
Это действительно уроки по WordPress для тех, кто только-только начинает свое знакомство или даже вовсе не знаком с этой CMS.
Здесь собраны все основные моменты, в которых будет показана работа с системой администратора сайта на WordPress.
Это и установка движка, и работа с категориями, страницами и записями, и настройка сайта, и работа с виджетами и плагинами, и многие другие моменты.
Посмотреть больше
Лучший способ добавить Bootstrap 4 в проект
Улучшить статью
Сохранить статью
- Последнее обновление: 10 Сен, 2021
Улучшить статью
Сохранить статью
Новые разработчики обычно сталкиваются с проблемами при внедрении или добавлении начальной загрузки в свои проекты. Проблема в основном возникает при реализации начальной загрузки по всему проекту (то есть во всех необходимых файлах) без добавления таблицы стилей и скрипта на каждую страницу проекта.
В этой статье мы предоставили упрощенный способ сделать то же самое.
Пример без использования Bootstrap: [tabby title=»html»] |
Output:
Without using Bootstrap
Adding Bootstrap для нашего проекта: Мы можем изменить цвет и стили шрифта с помощью Bootstrap. Общий способ сделать это — добавить таблицы стилей и скрипт на вкладку заголовка кода, как показано ниже.
Общий способ сделать это — добавить таблицы стилей и скрипт на вкладку заголовка кода, как показано ниже.
HTML
|

 Eellow {
Eellow { Color
Color  GAX. min.js "
GAX. min.js "