Как продвигать одностраничный сайт в поиске
Чем больше страниц на сайте, тем больше он весит. Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Давайте разбираться!
Что такое одностраничник
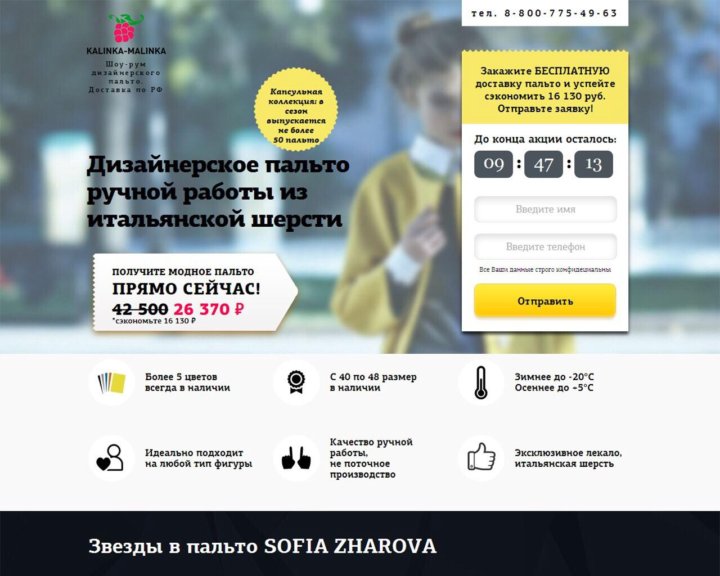
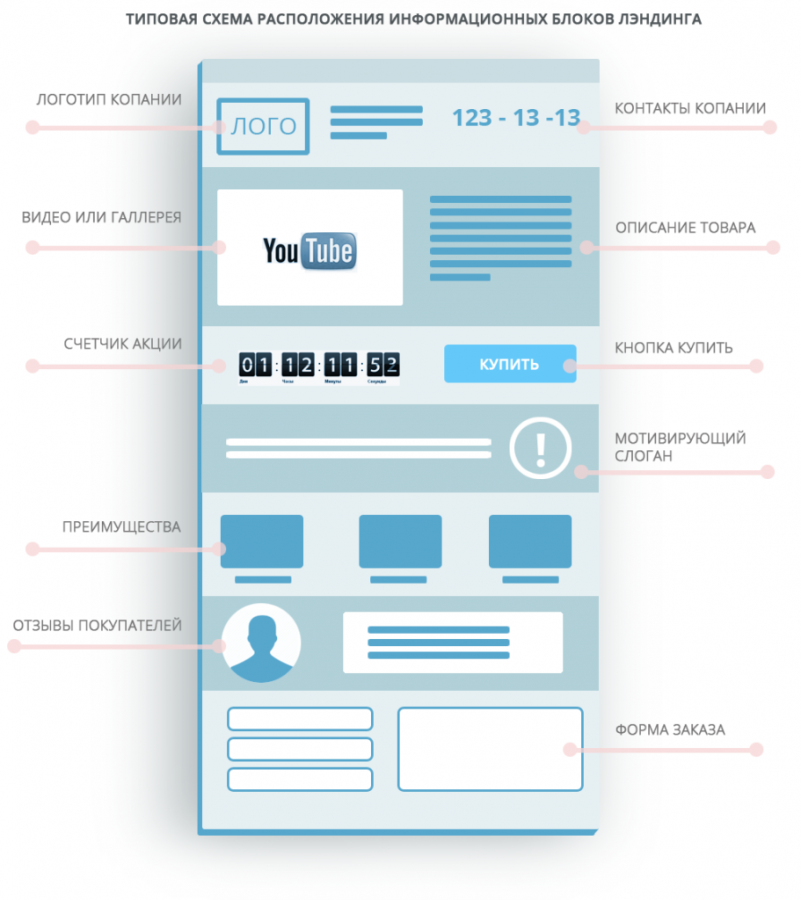
Одностраничный сайт (landing page) – это посадочная страница с одной услугой или одним товаром. Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем продвигать одностраничники?
-
Чтобы продвигать многостраничные сайты, нужны внушительные затраты, а с лендингом вы экономите бюджет. Также вы экономите и время.
 Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому. -
Если одностраничник отвечает на вопрос пользователя, то он может оказаться в топе.
-
Можно получать лиды и переливать трафик на продвигаемые проекты или партнерские программы.
-
Можно протестировать идею с минимальными вложениями.
Самое главное в продвижении одностраничного сайта
-
Первое – это правильно выбрать нишу.
-
Также важно наличие спроса. Продукт, который вы собираетесь продвигать, должен быть с растущим трендом. Точная частотность по России должна быть от 1000 запросов в месяц. Чтобы проверить точную частоту по Вордстат, необходимо ввести запрос таким образом: «!запрос».

-
Долгий срок жизни товара или услуги. Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
-
Возможность решить интент или ответить на запрос пользователя в рамках одной страницы. Если пользователь вводит запрос «телевизор LG», то он еще не определился с моделью и наверняка захочет посмотреть много телевизоров и почитать отзывы. Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Самое большое заблуждение в этой сфере – если в топе нет лендингов, то не нужно его создавать. Так думают многие вебмастера, а ведь они даже не пробовали запускать одностраничники.
Этапы создания одностраничного сайта
-
В первую очередь нужно определить интент и нарисовать портрет покупателя.

-
Сбор запросов и LSI-фраз (дополнительных фраз, которые связаны с основными ключами). Что касается семантического ядра – необходимо жестко порезать информационные запросы и оставить только коммерческие. Ну и еще раз про LSI-фразы: это очень важно.
-
Анализ структуры страниц конкурентов.
-
Создание собственной структуры.
-
Написание контента.
-
Техническая оптимизация сайта (нужно оптимизировать всего одну страницу, поэтому сделать это нужно идеально).
-
Монетизация или перелив трафика.
Какие CMS стоит использовать?
Тут нет принципиальной разницы, можно сделать одностраничный сайт с помощью тех инструментов, которые вам больше нравятся. Конструкторы, такие как Wix, Tilda и Craftum, обладают всеми современными возможностями. Но мне лично конструкторы нравятся меньше, чем, например, WordPress. Так как у вас всего одна страница, можно собрать сайт и на HTML.
Так как у вас всего одна страница, можно собрать сайт и на HTML.
Структура одностраничника
Структуру мы начинаем создавать только после того, как проанализировали конкурентов. Желательно проанализировать выдачу по каждому ключевому запросу, который вы нашли.
После анализа конкурентов вы можете найти интересные решения, например меню в рамках одной страницы. Это называется якорной навигацией. Ссылки обычно также содержат LSI-фразы, но ссылаются на отдельный блок, а не на отдельную страницу. В коде сайта это тот же одностраничник, хотя посетителю он может казаться полноценным сайтом.
Форма с call to action на сайте обязательна, и желательно сделать так, чтобы эту форму было видно на каждом экране прокрутки.
Контент и техническая оптимизация
Необходимо избегать портянок текста. Должны быть блоки, в которых информация преподается лаконично и тезисно. Самая главная причина, почему одностраничник может ранжироваться в топе – это текстовая релевантность сайта.
Важные составляющие технической оптимизации:
-
оптимизация изображений,
-
работа над скоростью загрузки,
-
адаптивность под мобильные устройства,
-
по возможности микроразметка,
-
хорошо, когда есть ключ в домене.
Примеры одностраничников
Я ввел в Яндексе «средство от похудения» и в подсказках увидел запрос «weex средство для похудения». Не знаю, что это за средство, возможно, подсказки накручены, но по этому запросу в топе я нашел сайт 1weex.ru. Причем сайт довольно слабоват по дизайну:
На нем не одна, а целых 2 страницы. Но думаю, вы понимаете, что разница небольшая. Если вы начнете анализировать выдачу, то заметите больше одностраничников, чем ожидаете.
Не стоит бросаться регистрировать новый домен в надежде создать лендинг, который тут же попадет в топ. Быстрее у вас получится вывести сайт в топ, если вы будете создавать его на старом домене или дропе. В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
Что такое одностраничник и для чего создавать подобный сайт?
Мало кто из тех людей, которые не специализируются на раскрутке бизнеса в Сети, знают, что примерно 95-98% посетителей любого сайта сразу же его покидают. Казалось бы, это невероятно большой показатель, однако при этом нужно понимать, что оставшийся процент, совершающий покупку, составляет достаточно большое количество человек.
Но если несмотря ни на что, этот показатель вас не устраивает и вы хотите повысить свой маркетинговый ROI, то лендинг, или одностраничный сайт, позволит существенно увеличить конверсию и привлечь на порядок большее количество покупателей.
Что представляет собой одностраничник?
Одностраничный сайт представляет собой ресурс, который преследует следующие цели:
1. Повышение эффективности рекламы и, соответственно, продаж какого-то конкретного товара. Другими словами, это не стандартный интернет-магазин в привычном для всех понимании этого слова – это своего рода предельно качественное предложение какой-то уникальной продукции, которая может быть самой разнообразной, начиная от информационного продукта и заканчивая автомобилями.
Другими словами, это не стандартный интернет-магазин в привычном для всех понимании этого слова – это своего рода предельно качественное предложение какой-то уникальной продукции, которая может быть самой разнообразной, начиная от информационного продукта и заканчивая автомобилями.
На таких сайтах нет никаких ссылок на какие-либо сторонние ресурсы, так как принцип действия лендинга заключается в прокрутке единственной страницы, чтении расположенного на нем контента и совершении целевого действия. Единственное, куда может быть осуществлен переход с такого сайта – это определенный участок страницы, который необходимо выделить (якорные ссылки), или отдельный прайс-лист. Лендинги представляют собой наиболее интересный и легкий метод преподнесения различной информации, который является гораздо более удобным для восприятия потенциальными покупателями.
2. Привлечь подписчиков на какой-то конкретный ресурс. Структура одностраничного сайта направлена на то, чтобы посетители совершали нна нем определенные действия, при этом далеко не обязательно это должна быть покупка какой-то продукции. Дело в том, что контент, находящийся на лендинге, может даже демонстрировать какой-то конкретный товар, но само действие будет представлять собой переход на ваш основной сайт.
Дело в том, что контент, находящийся на лендинге, может даже демонстрировать какой-то конкретный товар, но само действие будет представлять собой переход на ваш основной сайт.
Использование одностраничника в качестве такого ознакомительного шага значительно увеличивает посещаемость других крупных ресурсов: зачастую прирост трафика составляет 5-10% или даже более.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?
В чем преимущества таких сайтов?
Одностраничный сайт является наиболее актуальным инструментом для тех маркетологов, которые хотят идеально все расставить по местам и организовать. Главным преимуществом такой структуры является то, что она достаточно сильно ограничивает время, которое посетитель готов уделить вам, вследствие чего для на лендинге нужно размещать наиболее важный и ценный для потенциальных клиентов контент. Кроме того, ограниченное пространство не позволяет вам просто забить вашу страницу всевозможными картинками и текстом, сделав ее слишком перегруженной.
Кроме того, ограниченное пространство не позволяет вам просто забить вашу страницу всевозможными картинками и текстом, сделав ее слишком перегруженной.
Еще одной причиной создания лендинга является то, что он дарит пользователям самое главное – простоту. Существует достаточно большое число ресурсов, где пользователям приходится совершать огромнейшее количество действий для того, чтобы найти необходимую услугу или товар. Одностраничник же сосредотачивает все внимание одном целевом действии.
Если вам не требуется разместить огромное количество контента или вы не собираетесь продавать разнообразную продукцию, вам вполне достаточно будет использовать лендинг, так как на нем можно представить абсолютно всю необходимую информацию о вашем сервисе или линейке товаров. Одностраничные сайты являются особенно актуальными при необходимости создания промо-страницы для какой-либо определенной услуги или же товарной продукции, а также они могут являться вспомогательными платформами, значительно увеличивающими эффективность работы других ресурсов.
Читайте также: Конструкторы landing page: как выбрать и с чего начать?
Вместо заключения
Создание лендинга является гораздо более простым занятием по сравнению с версткой многостраничного ресурса. Сегодня рынок предлагает широкий выбор конструкторов целевых страниц, позволяющих собрать свой первый одностраничник буквально за пару часов.
Платформа LPgenerator предлагает максимально простые инструменты для того, чтобы вы смогли создать профессиональный лендинг, который не будет по качеству и эффективности продаж уступать даже тем, что вам сделают в веб-студии. При этом у нас в галерее представлены уже готовые шаблоны и макеты, за счет чего вы, даже не имея каких-либо специализированных знаний, сможете запустить эффективный лендинг сразу же после регистрации и в будущем изменять его так, как вам будет угодно.
Высоких вам конверсий!
Источник картинки: Vladimir Smokov
21-12-2015
Являются ли одностраничные веб-сайты хорошей идеей? Какие предприятия должны их использовать?
в Разработка
На очень конкурентном рынке выбор между одностраничными веб-сайтами и разработкой на заказ может быть ненадежным. Мобильный поиск и просмотр социальных сетей становятся все более популярными среди онлайн-пользователей. Более того, их ожидания становятся все более требовательными. И одностраничные сайты, и заказная разработка имеют свои преимущества и недостатки. Вот почему владелец бизнеса должен понимать потребности бизнеса и будущие цели, чтобы с самого начала принять правильное решение.
Мобильный поиск и просмотр социальных сетей становятся все более популярными среди онлайн-пользователей. Более того, их ожидания становятся все более требовательными. И одностраничные сайты, и заказная разработка имеют свои преимущества и недостатки. Вот почему владелец бизнеса должен понимать потребности бизнеса и будущие цели, чтобы с самого начала принять правильное решение.
В настоящее время одностраничные веб-сайты становятся преобладающей веб-тенденцией. С другой стороны, заказная разработка, определяемая потоком навигации, печально известна и пользуется доверием пользователей.
Цель этой статьи — предоставить дополнительную информацию об одностраничных веб-сайтах, преимуществах и недостатках этой реализации и компаниях, которым следует рассмотреть это решение.
Что такое одностраничные веб-сайты? Одностраничные веб-сайты — это простые веб-сайты, содержащие только одну HTML-страницу без дополнительных веб-страниц, таких как страницы «О нас», «Свяжитесь с нами» или «Функции». Контент одностраничного веб-сайта полностью загружается на начальной странице. Когда дело доходит до навигации, когда пользователи щелкают навигационные ссылки на одностраничных сайтах, они переходят прямо к месту назначения на странице или им приходится прокручивать страницу вниз, чтобы добраться до нужного раздела контента.
Контент одностраничного веб-сайта полностью загружается на начальной странице. Когда дело доходит до навигации, когда пользователи щелкают навигационные ссылки на одностраничных сайтах, они переходят прямо к месту назначения на странице или им приходится прокручивать страницу вниз, чтобы добраться до нужного раздела контента.
Что делает эти типы веб-сайтов уникальными, так это эффект погружения и плавная прокрутка. Одностраничные веб-сайты представляют всю информацию на одной странице. Навигационные ссылки являются якорями для различных разделов веб-сайта на странице. Пункты меню имеют свою якорную ссылку.
Целью одностраничного веб-сайта является предоставление онлайн-пользователю точного объема информации для принятия решения и действий в соответствии с ним. Из-за этого, как правило, дизайн одностраничного сайта используется для целевых страниц, презентаций продуктов, портфолио и мероприятий. Это контент-ориентированный сайт, который убирает весь ненужный шум интерфейса сайта и фокусируется на привлечении внимания пользователя.
Все больше и больше владельцев бизнеса предпочитают одностраничные веб-сайты многостраничным веб-сайтам для достижения своих бизнес-потребностей и целей. На Awwwards есть отличная коллекция одностраничных сайтов и тенденций дизайна, которые могут вас вдохновить. Но даже несмотря на безумие вокруг этого типа реализации, вы должны учитывать некоторые важные аспекты, такие как SEO, путь пользователя, редизайн веб-сайта и т. д. Давайте вместе рассмотрим, каковы преимущества и недостатки одностраничных веб-сайтов.
Преимущества одностраничных веб-сайтов 1. Безупречный мобильный опыт Хорошо известно, что объем поиска с мобильных устройств превышает объем поиска с настольных компьютеров. Это одно из наиболее значительных преимуществ одностраничного веб-сайта, поскольку он намного легче преобразуется в мобильный, и мобильные пользователи находят его более простым для навигации.
Они также загружаются очень быстро. Скорость страницы имеет решающее значение для SEO (поисковая оптимизация). Это огромный бонус для пользователей, которым не хватает терпения ждать загрузки веб-сайта более двух секунд. Кроме того, людям легче перемещаться по одностраничным веб-сайтам, поскольку им не требуется нажимать на дополнительные страницы или вкладки, что может быть затруднительно на небольших устройствах, таких как смартфоны.
Скорость мобильной страницы и архитектура веб-сайта — два важнейших фактора, влияющих на улучшение взаимодействия с пользователем и его удобство.
2. Легче охватить целевую аудиторию Если вы хотите охватить определенную аудиторию и предоставить ей определенный тип пользовательского опыта, одностраничный веб-сайт — лучшее решение. Этот тип веб-сайтов предлагает более простой контроль поведения пользователей на вашем сайте и более простой способ направить их в нужном вам направлении. Поскольку вся информация размещена на одной странице, пользователи получат все сведения в правильном порядке. Вы сами решаете, как заказать и представить информацию, чтобы удовлетворить потребности вашего бизнеса и достичь своей цели. Имейте в виду, что цель одностраничного веб-сайта — быть простым, компактным и удобным для навигации. Мы рекомендуем не терять вас из-за подробностей и ненужной информации, потому что вы можете быстро отключить своих посетителей.
Вы сами решаете, как заказать и представить информацию, чтобы удовлетворить потребности вашего бизнеса и достичь своей цели. Имейте в виду, что цель одностраничного веб-сайта — быть простым, компактным и удобным для навигации. Мы рекомендуем не терять вас из-за подробностей и ненужной информации, потому что вы можете быстро отключить своих посетителей.
Ссылки являются одним из факторов, определяющих, насколько хорошо веб-сайт будет ранжироваться в поисковой выдаче (странице результатов поисковой системы). Одна из лучших частей одностраничного веб-сайта заключается в том, что каждая ссылка будет указывать на URL-адрес основного веб-сайта, поэтому вам не придется беспокоиться о низкопроизводительных страницах.
4. Чистый и всеобъемлющий дизайн пользовательского интерфейса Дизайн пользовательского интерфейса является одним из основных факторов, когда речь идет о вовлечении пользователей. Одностраничный веб-сайт разделен на небольшие фрагменты контента и устраняет беспорядок пользовательского интерфейса. Кроме того, это делает ваш сайт более удобным для пользователей. Кроме того, мы твердо верим, что этот тип веб-сайта способствует интуитивно понятной и плавной карте пути пользователя. Поскольку у вас нет дополнительных страниц, посетителям понравится плавная и линейная навигация по сайту. Представьте свой веб-сайт как простую историю с четким и определенным началом, серединой и концом.
Одностраничный веб-сайт разделен на небольшие фрагменты контента и устраняет беспорядок пользовательского интерфейса. Кроме того, это делает ваш сайт более удобным для пользователей. Кроме того, мы твердо верим, что этот тип веб-сайта способствует интуитивно понятной и плавной карте пути пользователя. Поскольку у вас нет дополнительных страниц, посетителям понравится плавная и линейная навигация по сайту. Представьте свой веб-сайт как простую историю с четким и определенным началом, серединой и концом.
Поскольку одностраничные веб-сайты создаются с расчетом только на одно действие, ваши пользователи не будут теряться в деталях и будут иметь четкую миссию. Исследования показали, что одностраничный веб-сайт может увеличить коэффициент конверсии на 37,5%, потому что процесс продажи начинается прямо с самого начала, и пользователи быстрее продвигаются по воронке, не теряясь и не отвлекаясь на другие предложения или визуальные элементы.
Одностраничные веб-сайты могут быть идеальными для пользовательского путешествия, но у них есть некоторые недостатки SEO, такие как ранжирование по ключевым словам. Поскольку они обычно разрабатываются вокруг одной центральной концепции, они ограничивают вашу способность ранжироваться по широкому набору ключевых слов. Многостраничные сайты полагаются на возможность ранжирования для определенной аудитории, потому что каждая страница отличается и может быть нацелена на отдельный набор ключевых слов. Допустим, ваш бизнес сильно зависит от поиска новых клиентов в Google, Bing или любой другой поисковой системе. В этом случае мы настоятельно рекомендуем вам выбрать многостраничный веб-сайт, так как он лучше соответствует вашим бизнес-целям. Если поиск Google не является приоритетом для вашего бизнеса и вас не беспокоит отсутствие ранжирования по ключевым словам, мы предлагаем выбрать решение для одностраничного веб-сайта.
Еще одним недостатком одностраничных веб-сайтов является то, что их содержание является очень общим и не настолько конкретным, как это позволяют многостраничные сайты. Поскольку вы не можете выделить отдельную страницу для каждой темы, которую хотите охватить, вся ваша информация должна быть сжата на одной странице. Мы рекомендуем вам уделить особое внимание макету и организации вашего веб-сайта, чтобы предоставить вам желаемый опыт. Даже если ваш дизайн удивителен, имейте в виду, что онлайн-посетители могут быть разочарованы отсутствием релевантного контента, особенно когда они ищут очень подробный контент по определенной теме.
Мы предлагаем четко определить разделы для вашего контента и создать новый раздел для каждой темы, как на многостраничном веб-сайте. В зависимости от отрасли вашего бизнеса это не повлияет на SEO и не увеличит показатель отказов. Клиенты будут довольны объемом информации, которую они получат.
Одной из передовых стратегий SEO, которую невозможно реализовать на одностраничном сайте, является разрозненность. Разделение означает структурирование контента вашего веб-сайта по основным областям интересов с целью демонстрации авторитета в этих областях. Проще говоря, вы не можете организовать свой веб-сайт по категориям и подкатегориям, чтобы лучше подчеркнуть свой контент. Если вы попытаетесь подойти к слишком большому количеству тем и подтем, отвечая на вопросы пользователей и подробно рассматривая каждую тему, ваш сайт будет выглядеть неорганизованным и спамным.
4. Ограниченная масштабируемость К сожалению, вы не можете развивать свой бренд с помощью одностраничного веб-сайта. Его способность к масштабированию минимальна, поскольку он ориентирован на узкий контент. Он не подходит для предприятий, которым требуется сложный и разнообразный контент, категории и подкатегории. Если у вас есть небольшой бизнес, мы настоятельно рекомендуем вам подумать о ваших будущих бизнес-целях. Имейте это в виду, выбирая между одностраничным веб-сайтом или многостраничным веб-сайтом.
Если у вас есть небольшой бизнес, мы настоятельно рекомендуем вам подумать о ваших будущих бизнес-целях. Имейте это в виду, выбирая между одностраничным веб-сайтом или многостраничным веб-сайтом.
Определенно, одностраничный сайт — это быстрый способ заставить ваш бизнес работать в Интернете, особенно если у вас мало контента. Посетители вашего веб-сайта могут найти всю информацию на одной странице, а с помощью панелей навигации они могут быстро перейти к нужному разделу, не дожидаясь загрузки новой страницы.
Мы рекомендуем вам увидеть разницу между одностраничным веб-сайтом и целевой страницей. Основное различие между ними заключается в том, что целевые страницы ориентированы на показатели конверсии, в то время как одностраничные веб-сайты могут служить нескольким целям помимо конверсий.
По нашему мнению, одностраничные веб-сайты идеально подходят для портфолио , продвижения отдельных продуктов, мероприятий, личных веб-сайтов, малого бизнеса и агентств.
Чтобы лучше представить одностраничные веб-сайты, мы хотели бы перечислить некоторые из лучших примеров одностраничных сайтов.
1. Apple Plugs (реклама одного продукта)Этот веб-сайт Apple Plugs является «пародией на хороших людей из Apple». На этом примере мы хотим подчеркнуть структуру веб-сайта. Это может вдохновить ваш процесс проектирования, карты пути клиента и веб-структуру: визуальная иерархия, негативное пространство и забавный контент. Когда вы исследуете сайт, вы утопаете в тексте и визуальных эффектах, и в конце вы находите место конверсии, форму регистрации. Место конверсии использует выравнивание по центру, что выделяет цель страницы и повышает вероятность конверсии.
2. Plastic Unlimited (веб-сайт для малого бизнеса) Мы хотели включить Plastic Unlimited, чтобы продемонстрировать концепцию одностраничного веб-сайта, который является немного более сложным и представляет разумный объем информации, не теряясь в ненужных деталях. . На сайте вы можете увидеть слайдер, услуги, галерею, информацию о нас, контакты и команду. Вместо того, чтобы направлять пользователей на другую страницу с дополнительной информацией, при нажатии на знак «+» появится всплывающее окно. Это решение не нарушает естественный поток прокрутки.
. На сайте вы можете увидеть слайдер, услуги, галерею, информацию о нас, контакты и команду. Вместо того, чтобы направлять пользователей на другую страницу с дополнительной информацией, при нажатии на знак «+» появится всплывающее окно. Это решение не нарушает естественный поток прокрутки.
Веб-сайт Cleverbirds представляет собой прекрасное сочетание презентации агентства и портфолио. Эта отмеченная наградами компания, занимающаяся цифровым дизайном, использует одностраничное решение для интеллектуальной презентации и красивого портфолио. На веб-сайте вы найдете слайдер автовоспроизведения, их портфолио, разделы «О нас» и «Свяжитесь с нами». Каждый проект портфолио можно щелкнуть, и всплывающее окно предоставит дополнительную информацию о проекте.
4. Андреас Беггер (личный веб-сайт) Веб-сайт Андреаса Беггера представляет собой одностраничный веб-сайт, который использует как горизонтальную, так и вертикальную прокрутку для представления информации. В отличие от темного фона веб-сайта, вы видите смелые изображения и типографику, которые создают глубокое взаимодействие с пользователем. Время загрузки веб-сайта фантастическое, веб-сайт отзывчивый, а раздел резюме превосходный. Поскольку Андреас предлагает решения UX/UI, услуги графического дизайна и фотографии, его веб-сайт является отличным доказательством его работы и творчества. Вместо контактной формы Андреас связывает свои профили в социальных сетях. Не бойтесь использовать смайлики, если это позволяет ваш стиль.
В отличие от темного фона веб-сайта, вы видите смелые изображения и типографику, которые создают глубокое взаимодействие с пользователем. Время загрузки веб-сайта фантастическое, веб-сайт отзывчивый, а раздел резюме превосходный. Поскольку Андреас предлагает решения UX/UI, услуги графического дизайна и фотографии, его веб-сайт является отличным доказательством его работы и творчества. Вместо контактной формы Андреас связывает свои профили в социальных сетях. Не бойтесь использовать смайлики, если это позволяет ваш стиль.
Banyak Surf Adventure — это веб-сайт туристических направлений. Меню описательное, включая информацию о лодке, лагере, фотогалерею и раздел бронирования. Они согласовывают голос и тон своего контента с идеей путешествий и веселья. Раздел бронирования очень интуитивно понятен, и новые посетители могут забронировать поездку в кратчайшие сроки. Их фотогалерея взята из их аккаунта в Instagram.
Как мы уже говорили в предыдущих главах, одностраничные веб-сайты не подходят для SEO или продвинутых стратегий SEO. Многостраничные веб-сайты дадут вам больше возможностей для их оптимизации и сосредоточат вашу стратегию на рейтинге Google.
Мы советуем проанализировать свои бизнес-цели и то, чего вы хотите достичь с помощью своего веб-сайта. Было бы лучше подумать, кто ваш покупатель и что ваша целевая аудитория хочет от вашего сайта.
Мы хотели показать, на что способны одностраничные веб-сайты и для каких типов услуг они являются хорошим выбором. Если у вас узкая направленность и ваши пользователи должны выполнять только одну задачу, это решение может стать для вас отличным выбором, главным образом потому, что оно ориентировано на мобильные устройства. С другой стороны, многостраничные веб-сайты позволяют охватить более широкую аудиторию, оптимизировать, внедрять сложные SEO-стратегии и писать сложный контент для привлечения органического трафика.
Мы твердо стоим на том, чтобы предложить вашей аудитории интересный опыт, заставить их вернуться на ваш сайт и сделать информацию максимально доступной. Если вам не подходит одностраничный веб-сайт, ознакомьтесь с нашими индивидуальными решениями для разработки. Кроме того, вы можете ознакомиться с нашим портфолио и ознакомиться с отзывами наших клиентов. Свяжитесь с нами сегодня, и давайте вместе найдем для вас лучшее бизнес-решение!
Часто задаваемые вопросыКаковы ключевые элементы одностраничного веб-сайта?
Четкая и линейная структура, заметный призыв к действию, узкое и точное описание вашего продукта или услуги, портфолио или социальное доказательство и точные контактные данные.
Кому следует использовать одностраничные веб-сайты?
Предприятия, выпускающие только один продукт или ориентированные только на одну конкретную аудиторию. Кроме того, одностраничные веб-сайты отлично подходят для портфолио и бронирования мероприятий.
Кроме того, одностраничные веб-сайты отлично подходят для портфолио и бронирования мероприятий.
Могу ли я создать одностраничный веб-сайт самостоятельно?
Да, в Интернете есть множество бесплатных конструкторов одностраничных сайтов.
Одностраничные веб-сайты — хорошая идея?
Да, это хорошая идея, если ваша бизнес-модель не требует большего, чем может предложить этот тип веб-сайта.
Метки: заказная веб-разработка , сео , веб-консалтинг
Одностраничный или многостраничный веб-сайт. Какая из них лучше?
Макет веб-сайта может иметь большое значение, так как он влияет на общий пользовательский опыт. Приятен ли контент визуально и удобна ли навигация — это то, что вы не должны игнорировать при создании веб-сайта. Количество страниц также может быть важным фактором.
Возможно, вы заметили, что в последнее время стали популярны одностраничные сайты. Они являются альтернативой стандартным многостраничным сайтам, к которым мы все привыкли. Если вы хотите создать веб-сайт, вы можете задаться вопросом, какой вариант лучше. Стоит ли придерживаться классической раскладки или стоит использовать более современную?
Они являются альтернативой стандартным многостраничным сайтам, к которым мы все привыкли. Если вы хотите создать веб-сайт, вы можете задаться вопросом, какой вариант лучше. Стоит ли придерживаться классической раскладки или стоит использовать более современную?
Давайте взглянем на плюсы и минусы каждого из них. Таким образом, вы можете решить, какой из них будет лучше для вашего нового сайта.
- Одностраничный веб-сайт
- Преимущества
- Недостатки
- Multi-Page Websity
- Преимущества
- DISADVANTEGE
- Удобная навигация .
 На одностраничных сайтах очень легко ориентироваться, так как все находится в одном месте. Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц. Из-за особенностей сайта ссылок в меню может быть не более нескольких.
На одностраничных сайтах очень легко ориентироваться, так как все находится в одном месте. Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц. Из-за особенностей сайта ссылок в меню может быть не более нескольких.
- Мобильный номер . Гораздо проще сделать код одной страницы мобильным, чем сделать совместимым весь многостраничный веб-сайт. Кроме того, для просмотра одностраничного веб-сайта достаточно прокрутить вниз, что очень удобно для мобильных пользователей. Отсутствие реального меню упрощает навигацию на мобильных устройствах.
СОВЕТ : Если для достижения конца вашего сайта требуется больше нескольких прокруток, убедитесь, что вы добавили кнопку «Наверх» для удобства пользователей. Если вы используете наш конструктор веб-сайтов, вы можете добавить его, выбрав «Дизайн» -> «Дополнительные настройки».
Если вы используете наш конструктор веб-сайтов, вы можете добавить его, выбрав «Дизайн» -> «Дополнительные настройки».
Для WordPress добавьте кнопку с плагином, например «WPFront Scroll Top» или «To Top», если ваша тема не имеет встроенной опции. Кроме того, вы можете добавить на свой сайт следующий код (этот вариант работает и для любой другой платформы):
Вы найдете множество примеров в Интернете, поэтому, если вам нужна более красивая кнопка, вы можете просто использовать какой-нибудь пример с кодом CSS.
Чистый макет с видимыми кнопками CTA может увеличить ваши продажи
- Улучшенный пользовательский интерфейс . Одностраничные веб-сайты очень удобны для пользователя, и у людей может быть больше шансов проверить их, поскольку они обычно могут прокрутить вниз и быстро просмотреть весь контент. Отсутствие нескольких страниц для просмотра или большого меню на выбор делает общий пользовательский опыт намного лучше.

- Чистый макет . Небольшое меню или его отсутствие, меньше контента и оптимизированные изображения, чтобы они помещались на одной странице, не занимая слишком много места, делают общий макет очень чистым. Таким образом, посетители могут сосредоточиться на продукте/услуге, которую вы предлагаете, и на вашей кнопке призыва к действию. Вы должны убедиться, что ваш контент максимально лаконичен, если вы хотите, чтобы он выглядел хорошо.
- Более высокие коэффициенты конверсии . Вы можете повысить коэффициент конверсии, поскольку ваши посетители не будут отвлекаться на другой контент на сайте или параметры навигации, которые переведут их на другую страницу. Целевые страницы на многостраничных веб-сайтах обычно по какой-то причине напоминают одностраничный сайт.
- Дешевле и быстрее создать . Создание одной страницы занимает гораздо меньше времени и денег по сравнению с созданием веб-сайта с несколькими разными страницами и разными типами контента.

- Легче обновить. Поддерживать одну страницу намного проще, чем поддерживать большой многостраничный сайт. Меньше контента обычно требует гораздо меньше времени для обновления, и вероятность того, что что-то пойдет не так, ниже. Например, если вы измените свой брендинг (название, логотип), вам придется отредактировать только одну страницу.
- Навигация . Если страница слишком длинная, наличие только якорей вместо фактических ссылок меню на внутренние страницы может стать проблемой, поскольку не будет меню, которое вы могли бы использовать для более быстрой навигации. Слишком много прокрутки вверх и вниз также может раздражать. Кнопка поиска не является необходимостью, но если люди привыкли ее видеть, ее отсутствие также может негативно сказаться на их общем пользовательском опыте.
- Ограниченное пространство . Одностраничный веб-сайт не дает вам много места для контента, поэтому вы не сможете добавить весь текст, изображения или инфографику, которые хотите.
 Хотя для такого веб-сайта не существует соглашения о длине контента, чем больше у вас контента, тем меньше вероятность того, что посетители будут прокручивать его до конца. Вот почему рост вашего сайта будет значительно ограничен.
Хотя для такого веб-сайта не существует соглашения о длине контента, чем больше у вас контента, тем меньше вероятность того, что посетители будут прокручивать его до конца. Вот почему рост вашего сайта будет значительно ограничен.
- Ограниченные возможности SEO . Меньшее количество контента на веб-сайте может негативно сказаться на вашей поисковой оптимизации. У вас будет меньше ключевых слов, поэтому поисковые системы могут решить пропустить ваш сайт в своих результатах. Даже если сайт появится в их результатах, он будет с одним общим URL-адресом, то есть с вашим доменным именем, а не с конкретным URL-адресом, как это обычно бывает с многостраничными веб-сайтами.
- Трудно поделиться или отследить . Если весь ваш контент находится на одной странице, будет намного сложнее поделиться ссылкой на конкретный контент или использовать аналитическое программное обеспечение для отслеживания производительности различных частей сайта.

Одностраничный макет подходит для:
- Польдевые страницы
- Некоторые типы портфельных сайтов
- Продвижение событий
- Запуск продукта
- Shind Company Sites
HINT
. Эта функция полезна для некоторых типов веб-сайтов, таких как, например, галереи. Вы можете использовать тему, которая поддерживает бесконечную загрузку, но если эта функция не встроена, вы часто можете добавить плагин к используемой вами платформе. Например, для WordPress вы можете использовать Ajax Load More или Catch Infinite Scroll. Если вы используете Drupal, добавьте модуль Views Infinite Scroll. Если вы более технически подкованы и/или не используете систему управления контентом, вы найдете множество примеров фрагментов кода в Интернете. Многостраничный веб-сайт
Многостраничный веб-сайт Это классический дизайн, которому до сих пор следуют большинство веб-сайтов. Будь то несколько страниц или большой портал с большим количеством страниц, идея одна и та же — есть домашняя страница и (обычно) меню, которое ведет на несколько внутренних страниц.
Преимущества- Масштабируемость . Вы можете добавить столько страниц, сколько захотите, поэтому вам не придется беспокоиться о росте вашего сайта. Если вы хотите предложить больше продуктов или расширить контент, который у вас уже есть, вы можете легко это сделать. Это особенно важно для веб-сайтов электронной коммерции, на которых перечислено несколько товаров. Многостраничный веб-сайт позволяет легко добавлять свежий контент.
- Лучше SEO . Если у вас больше страниц, у вас может быть гораздо больше контента, специфичного для SEO. У вас будет гораздо больше ключевых слов и метатегов, и внешние веб-сайты с большей вероятностью добавят обратные ссылки на ваш сайт.
 Кроме того, поисковые системы с большей вероятностью будут указывать ваш сайт в своих результатах из-за большего количества страниц по различным темам, которые являются частью сайта. Для лучших результатов вы также можете добавить блог. Многостраничный веб-сайт намного лучше подходит для построения вашей SEO-стратегии.
Кроме того, поисковые системы с большей вероятностью будут указывать ваш сайт в своих результатах из-за большего количества страниц по различным темам, которые являются частью сайта. Для лучших результатов вы также можете добавить блог. Многостраничный веб-сайт намного лучше подходит для построения вашей SEO-стратегии.
- Удобство использования . Поскольку многостраничные веб-сайты предлагают больше места, вы можете добавлять различные разделы и формы, чтобы улучшить общее взаимодействие с пользователем. Такой веб-сайт часто проще в использовании, поскольку вам не придется пропускать или ограничивать какой-либо соответствующий контент. Многостраничные сайты обычно хорошо организованы и к ним привыкли.
- Навигация . Вы заметите, что мы также указали эту функцию как преимущество одностраничных веб-сайтов. Причина в том, что если все сделано правильно, навигация на многостраничном веб-сайте может быть очень полезной.
 Вы можете добавить собственное мегаменю с различными категориями и панелью поиска, чтобы ваши посетители всегда могли найти то, что им нужно, всего за пару кликов.
Вы можете добавить собственное мегаменю с различными категориями и панелью поиска, чтобы ваши посетители всегда могли найти то, что им нужно, всего за пару кликов.
- Техническое обслуживание . Большие сайты сложнее поддерживать по сравнению с одностраничными. Обновление контента на нескольких страницах занимает больше времени. Если у вас разные модули или разные платформы (одна CMS для основного сайта, другая для блога, например), их обновление займет больше времени и вероятность возникновения какой-либо проблемы будет выше. Поисковые системы также время от времени меняют свои алгоритмы, поэтому чем больше у вас контента, тем больше времени уйдет на то, чтобы соответствовать новым требованиям.
- Менее удобный на мобильных устройствах . Сделать многостраничный сайт мобильным сложнее, так как вам придется просматривать каждую отдельную страницу.
 Кроме того, некоторые страницы или более крупные меню просто плохо выглядят на мобильных устройствах, что делает общую навигацию по сайту менее удобной для пользователя. Даже если вы решите сделать мобильную версию сайта, вам придется потратить еще больше времени на поддержание как десктопной, так и мобильной версий.
Кроме того, некоторые страницы или более крупные меню просто плохо выглядят на мобильных устройствах, что делает общую навигацию по сайту менее удобной для пользователя. Даже если вы решите сделать мобильную версию сайта, вам придется потратить еще больше времени на поддержание как десктопной, так и мобильной версий.
- Более отвлекающий . Чем больше страниц и больше ссылок меню, тем больше вероятность того, что люди будут отвлекаться и просматривать разные страницы сайта, задерживаясь на каждой странице меньше времени. Если вы хотите продать товар или услугу, такое отвлечение может привести к снижению коэффициента конверсии.
Многостраничная верстка больше подходит для:
- Интернет-магазинов
- Блогов
- Корпоративных сайтов
- Социальные сети
- Почти любой другой тип веб-сайта


 Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.