Как открыть исходный код сайта с компьютера и мобильного телефона
Содержание
- Если вы работаете на десктопе
- Как открыть код конкретного элемента страницы
- Если хотите просмотреть исходный код страницы сайта через смартфон?
Необходимость заглянуть в исходный код страницы может возникнуть по разным причинам. К этой функции часто прибегают SEO-специалисты, дизайнеры, контент-менеджеры. Так, код страницы смотрят, чтобы проверить, корректно ли заполнены метаданные (если на ресурсе не установлен специальный плагин), чтобы определить код конкретного элемента, чтобы понять, почему какая-то часть страницы отображается неправильно и пр. Но, чтобы это выполнить, нужно знать, как именно действовать. Ведь в разных браузерах и на разных типах устройств (десктопе или смартфонах) код страницы выводится по-разному.
Просмотреть исходный код страницы можно через любой браузер – эта опция есть у каждого из них. Используйте следующие способы.
Используйте следующие способы.
Google Chrome
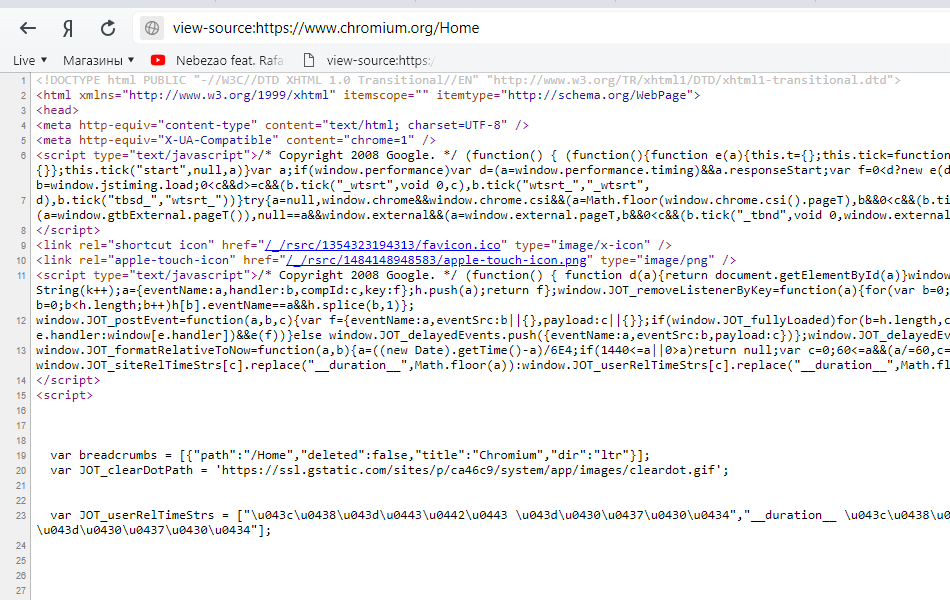
Находясь на нужной странице, зажмите одновременно Ctrl и U. Для ОС macOS действует другая комбинация. А именно COMMAND+OPTION+U. После того, как вы примените подходящее сочетание горячих клавиш, появится новая вкладка с HTML.Как видите, у источника цветная кодировка и четкая структура, что упрощает поиск нужных элементов. Чтобы найти требующееся значение ещё быстрее, можете задействовать клавиши Crtl+F. Обнаруженный фрагмент будет выделен ярким цветом.
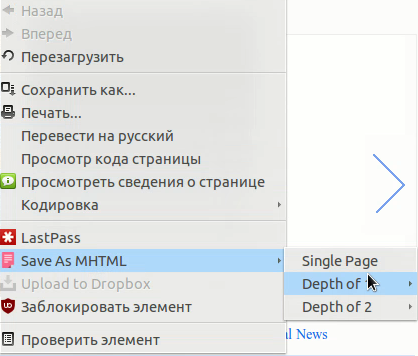
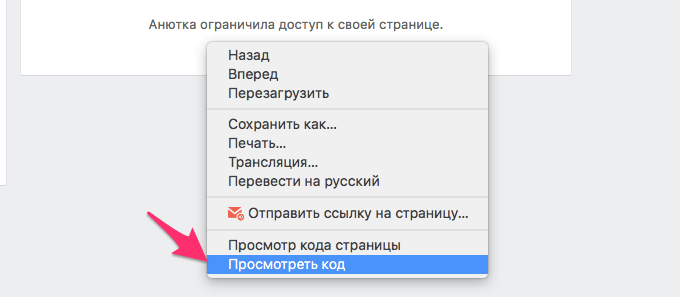
Второй способ просмотреть код страницы – через вызов контекстного меню. Достаточно нажать на правую кнопку мыши, и вы откроете контекстное меню, где вам нужно будет выбрать строку «Просмотр кода страницы».
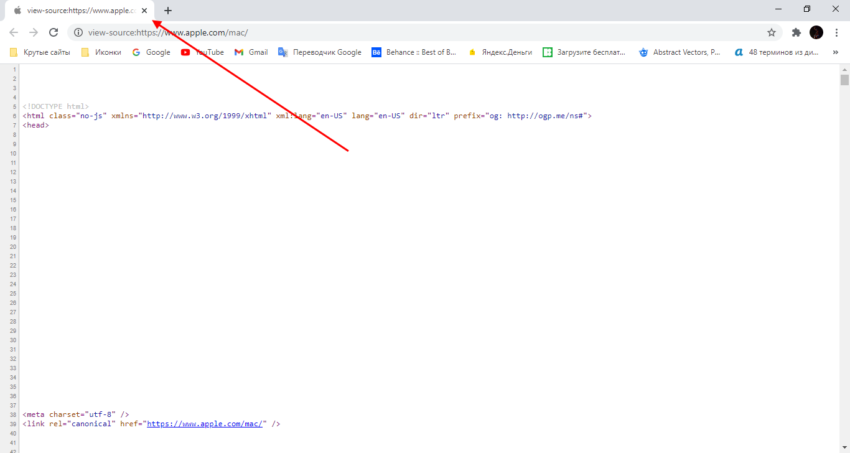
Открыть исходный код страницы, можно забив в адресную строку «view-source:», а потом УРЛ самой страницы.
Требуется изучить код страницы более детально? Задействуйте инструменты разработчика Google Chrome.
- Для начала войдите в основное меню браузера. Для этого справа вверху найдите иконку, на которой изображены три вертикально расположенные точки.
- Затем выберите раздел «Дополнительные инструменты».
- Отобразится подменю, в котором находится требующийся вам пункт – «Инструменты разработчика».
Этот же путь можно проделать просто нажав на клавиши быстрого доступа Ctrl+Shift+I. Если вы пользуетесь macOS, зажимайте COMMAND+OPTION+I.
Mozilla Firefox
- Один из способов открыть исходный код страницы в Mozilla Firefox – вызвать контекстное меню, в котором содержится строчка «Исходный код страницы». Как и в случае с Google Ghrome, страница с кодом появится в отдельной вкладке.
- Можно применить и комбинацию клавиш Ctrl+U.
- Также вы можете действовать через основное меню.
 У браузера Mozilla Firefox оно представлено тремя вертикальными полосками в правом верхнем углу страницы. Раскрываем список, выбираем «Другие инструменты», а затем – «Исходный код страницы».
У браузера Mozilla Firefox оно представлено тремя вертикальными полосками в правом верхнем углу страницы. Раскрываем список, выбираем «Другие инструменты», а затем – «Исходный код страницы». - Подойдет и метод прописывания в адресной строке «view-source:»+ УРЛа интересующей страницы.
Opera
- Чтобы посмотреть исходный код страницы в этом браузере, вы также можете зажать Ctrl+U.
- Или указать перед УРЛом страницы «view-source:».
- Держа курсор в любом месте страницы, нажмите на правую кнопку мыши. В возникшем окне выберите строчку «Исходный код страницы».
- Раскройте главное меню Opera (нажмите на значок браузера – он находится в самом верху, слева), выберите пункт «Разработка», а потом подпункт – «Исходный текст страницы».
Перечисленные способы можно применять для просмотра кода не только всей страницы, но и кода отдельных элементов. Код элемента можно при необходимости скопировать и использовать в другом месте, а можно исправить.
Единственное «но»– определять местоположение нужного фрагмента приходится в ручном режиме. Поэтому крайне полезным оказывается специальный элемент, который мы предлагаем вам рассмотреть ниже.
Как открыть код элемента в Google ChromeДля начала открываем панель с кодом страницы при помощи комбинации клавиш Ctrl+Shift+I. Консоль автоматически появится в правой части экрана. Если вам неудобен такой вариант, вы можете изменить положение панели.
Для этого открываем меню панели и в разделе «Dock Side» выбираем, где будет находиться консоль (можно даже открыть её в отдельном окне).
Нас интересует первая вкладка «Elements», где и отображается код страницы. Код представлен в удобном виде – каждый элемент при необходимости раскрывается. Это позволяет оценить иерархию.
Представим, что мы оставили консоль на её первоначальном месте. Тогда CSS-код выбранного элемента будет отображаться под основной частью.
При желании в CSS-код конкретного элемента можно внести корректировки. Для этого требующий правки параметр выделяют через двойной щелчок мышки. Результат ваших действий будет виден при отображении элементов на странице.
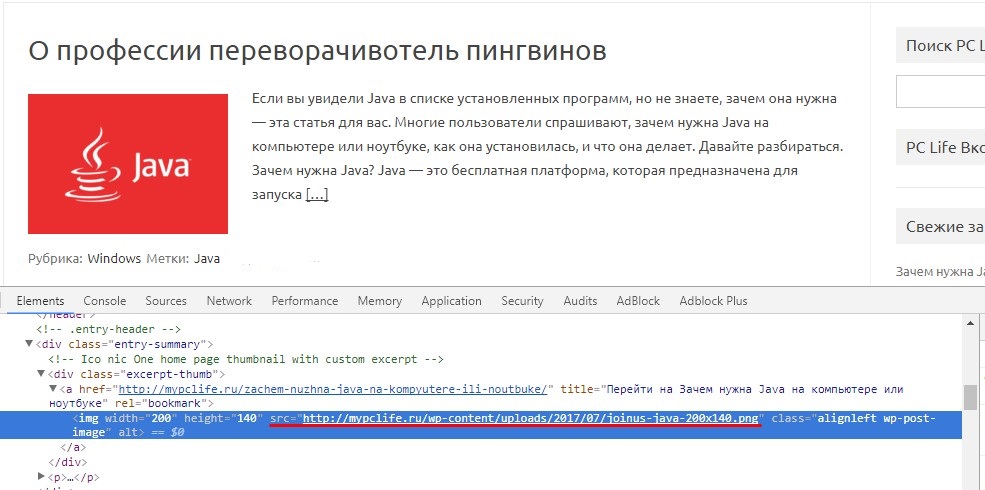
Чтобы найти нужный элемент в исходном коде, сначала кликаем по значку стрелки в верхнем левом углу панели, а затем уже наводим курсор на интересующий вас элемент, располагающийся на странице. Код элемента отобразится на панели.
Важное отличие мобильных версий браузеров от десктопных – более бедный функционал. Например, на компьютере вы можете использовать инспекторов кода. Для смартфонов эта опция не реализована. Но изучить исходный код страницы всё же можно.
- Пропишите перед УРЛом параметр «view-source:». Этот способ мы уже опробовали при работе с исходным кодом через десктопную версию браузеров.
- Вооружитесь специальными приложениями. Например, если у вас Android, вы можете задействовать приложение VT View Source.
 Запуская его, укажите ссылку на ту страницу, код которой хотите посмотреть. Приложение способно выполнять поиск по коду, проверку валидности, копирование фрагментов, сохранение кода в отдельный документ и пр. Важный нюанс – приложение англоязычное.
Запуская его, укажите ссылку на ту страницу, код которой хотите посмотреть. Приложение способно выполнять поиск по коду, проверку валидности, копирование фрагментов, сохранение кода в отдельный документ и пр. Важный нюанс – приложение англоязычное.
Специальные приложения разработаны, конечно, и для iOS. Например, Web Inspector, View Source, просмоторщик HTML и другие. Достаточно указать в AppStore название одного из этих приложений, и на экране появится целый список схожих по функционалу инструментов.
Ещё больше интересных и полезных статей ищите в специальном разделе на сайте Студии ЯЛ. Там мы регулярно публикуем материалы на разные темы: web-разработка, поисковое продвижение, контекстная реклама, SMM, SERM и др.
Другие материалы на тему:
- Как битые ссылки вредят SEO-продвижению и что сделать, чтобы минимизировать этот ущерб
- Зачем нужны поддомены и в чём заключаются особенности их продвижения?
- Как создать идеальный чекаут в интернет-магазине
что это такое и как посмотреть HTML-код страницы
Что такое исходный код сайта. Как посмотреть HTML-код страницы или отдельного элемента в браузере. Разбираемся вместе с экспертами Ingate.
Как посмотреть HTML-код страницы или отдельного элемента в браузере. Разбираемся вместе с экспертами Ingate.
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайта
Суть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.
 ;
; - определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
Исходный код страниц сайта
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
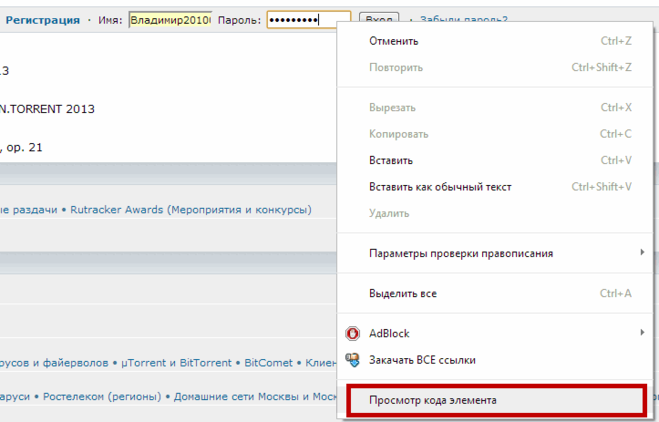
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
ЧИТАЙ ТАКЖЕ
Вики-разметка ВКонтакте для чайников
Гид по API Google Maps: разбираем по шагам
Как написать письмо в службу поддержки Яндекса
Код веб-страницы: как просмотреть его на вашем сайте
Содержание
Исходный код веб-страницы является наиболее важной основой для профессиональной подготовки веб-сайта. Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Что такое код веб-страницы?
Термин веб-разработка охватывает процессы планирования, проектирования и создания веб-сайта. Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Коды сообщают компьютерам и всем мобильным устройствам, как будет выглядеть и вести себя ваш веб-сайт. У вас может быть веб-сайт, созданный инструментом или командой. Оба этих метода создают ваш сайт с помощью кодирования. Если процесс кодирования не будет успешным, ваш проект застрянет. Вот почему вы должны проверить, успешен ли процесс кодирования.
Пользователи получают доступ к вашему веб-сайту через браузеры. Благодаря активной работе кода веб-страницы эти пользователи могут просматривать веб-сайты в разработанном макете. Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Зачем вам нужно просматривать исходный код веб-сайта?
Очень важные данные можно получить, прочитав исходный код веб-страницы. Если вы можете просмотреть исходный код веб-страницы, вы можете получить доступ ко всей информации о ней. Важными компонентами веб-страницы, к которым вы можете получить доступ, просмотрев исходный код веб-страницы, являются следующие:
Тег заголовка
Тег заголовка является важным элементом для SEO. Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Мета-описание
Мета-описания расположены под заголовками на странице результатов поисковой системы. Это словосочетания из 160 символов. Другими словами, веб-страницы имеют возможность кратко объяснить себя на страницах результатов благодаря метаописаниям. Вы можете просмотреть данные мета-описания, которые они определили, просмотрев исходный код веб-страницы. Также можно проверить данные мета-описания вашего собственного веб-сайта, просмотрев код веб-страницы.
Ссылки Dofollow и Nofollow
Вы хотите проверить, является ли каждая ссылка на веб-странице dofollow или nofollow? Есть довольно простой способ сделать это. Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Rel = внешний dofollow
Структуры кода nofollow на веб-странице следующие:
Rel = внешний nofollow
Просмотрев структуру кода, вы можете понять, являются ли ссылки на веб-странице dofollow или nofollow. Другие важные детали, которые вы можете изучить, просмотрев исходный код веб-страницы, следующие:
- Вы можете просмотреть код веб-страницы Google Analytics.
- Кроме того, вы можете просмотреть мета-имя веб-страницы.
- Можно просматривать визуальные alt-теги веб-страницы.
- Вы можете просмотреть код Google Adsense веб-страницы.
Как видите, с помощью простого процесса вы можете просматривать все детали как вашего собственного веб-сайта, так и других веб-сайтов. Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Как просмотреть исходный код
Существуют различные методы и горячие клавиши для просмотра исходного кода на Mac и ПК. Давайте сначала начнем с того, как вы можете просмотреть исходный код веб-страницы на Mac.
Для просмотра исходного кода в браузере Firefox:
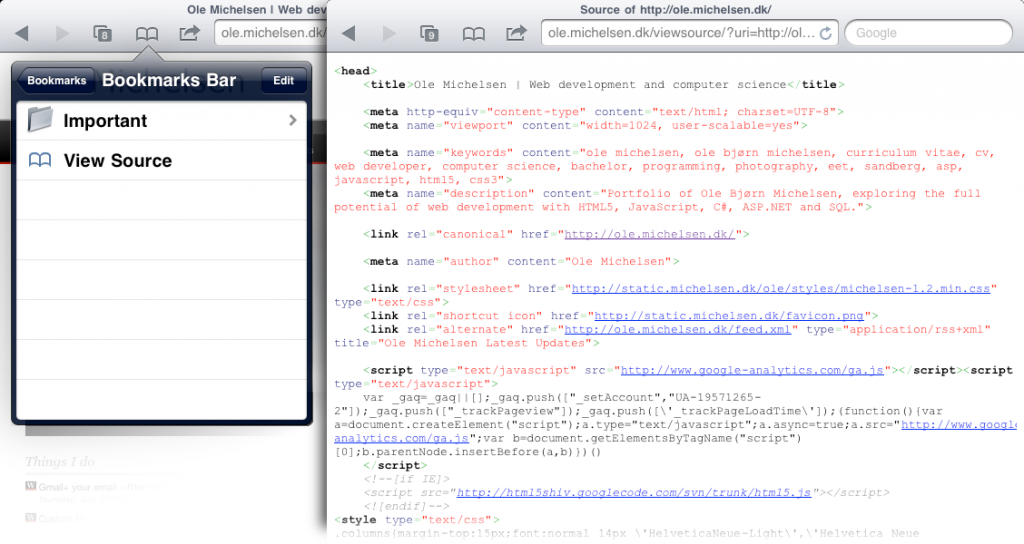
Существует два способа просмотра исходного кода в браузере Firefox. Первый из этих способов заключается в следующем. Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите на опцию источника страницы в меню. Второй способ просмотра исходного кода в браузере Firefox заключается в следующем. Сначала зайдите в меню инструментов. Затем выберите веб-разработчика в раскрывающемся меню. Теперь вы увидите вариант источника страницы. Вы можете просмотреть исходный код этой страницы, нажав на нее. Сочетание клавиш для просмотра исходного кода в браузере Firefox — Command + U.
Для просмотра исходного кода в браузере Safari:
Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Чтобы просмотреть исходный код в браузере Google Chrome:
ПОСЛЕДНИЕ ПОСТЫ
Если вы планируете начать онлайн-бизнес, вы должны осознать, что вам необходимо изучить веб-дизайн. Даже если вы не опытный…
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающий на наличие …
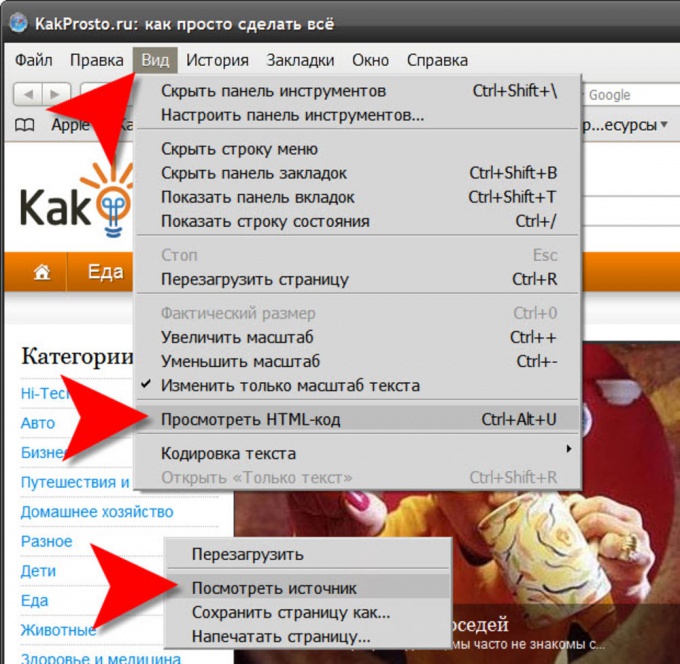
Google Chrome также имеет два разных метода просмотра исходного кода веб-страницы. Следующий — это первый способ просмотра исходного кода. Во-первых, перейдите к представлению. Затем нажмите «Разработчик». Теперь вы можете увидеть опцию View Source. Вы можете просмотреть исходный код веб-страницы в Google Chrome, нажав на нее. Второй способ достаточно прост. Вам просто нужно щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотреть исходный код страницы». Сочетание клавиш для Chrome для просмотра исходного кода — Option + Command + U.
Сочетание клавиш для Chrome для просмотра исходного кода — Option + Command + U.
Теперь мы можем перейти к просмотру исходного кода веб-страницы на ПК. Вы можете просмотреть исходный код веб-страницы на своем ПК, следуя этим инструкциям.
Для просмотра исходного кода в браузере Google Chrome:
Все, что вам нужно сделать, это нажать на три вертикальные точки в правом верхнем углу. Затем нажмите «Инструменты» в раскрывающемся меню. Теперь вы увидите опцию «Просмотр исходного кода». Вы также можете использовать ярлык для просмотра кода в Chrome. Горячая клавиша Google Chrome View Source, или, другими словами, сочетание клавиш исходного кода Chrome — CTRL + U.
Чтобы просмотреть исходный код в Internet Explorer/Edge:
Все, что вам нужно сделать, это просто щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотр исходного кода». Ярлык для просмотра исходного кода веб-страницы — CTRL + U.
Чтобы просмотреть исходный код в браузере Opera:
Вы можете щелкнуть правой кнопкой мыши веб-страницу, а затем щелкнуть «Просмотр исходного кода страницы», чтобы просмотреть код веб-страницы. . Ярлык для просмотра исходного кода — CTRL + U.
. Ярлык для просмотра исходного кода — CTRL + U.
Чтобы просмотреть исходный код веб-страницы в браузере Firefox:
Сначала зайдите в меню Firefox. Нажмите на опцию «Веб-разработчик». Затем нажмите на опцию «Источник страницы». Горячая клавиша для просмотра исходного кода веб-страницы также CTRL + U.
Коды веб-страниц, вкратце
Основой каждого веб-сайта является кодирование. Вот почему вам нужно кое-что знать об исходном коде вашего сайта, чтобы добиться успеха в SEO. Поэтому в этой статье мы впервые рассказали вам, что такое код веб-страницы. Мы также объяснили, что вы можете просмотреть в коде веб-страницы. Мы также помогли вам понять, как извлечь выгоду из того, что вы просматриваете в коде веб-страницы. Наконец, мы объяснили, как вы можете просмотреть исходный код веб-страницы в каждой поисковой системе.
Способы просмотра исходного кода на веб-сайте
Как всем нам известно, ценные данные, которые мы получаем из Интернета, предлагаются нам с помощью домашней площадки, называемой веб-сайтом.
- Часть 1. Просмотр исходного кода в Internet Explorer
- Часть 2. Как просмотреть исходный код в Chrome
- Часть 3: Как просмотреть исходный код в Firefox и Netscape
- Часть 4. Как просмотреть исходный код в Microsoft Edge
- Часть 5. Как просмотреть исходный код в Safari
- Часть 6. Как просмотреть исходный код в Opera
Тем не менее, никогда не было так просто создать такой удовлетворительный веб-сайт. Чтобы построить такую сложную работу, дизайнерам приходится писать много кода. В результате код, используемый для создания основы веб-сайта, называется исходным кодом. Поскольку исходный код удобен, многие пользователи, обладающие опытом и навыками программирования, хотят им владеть. Ознакомьтесь со следующим руководством, которое поможет вам просмотреть исходный код веб-сайта.
Часть 1. Как просмотреть исходный код в Internet Explorer
Вот пошаговое руководство по просмотру исходного кода в Internet Explorer: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть источник .
Шаг 3. Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U , после чего вы сможете просмотреть код.
Часть 2. Как просмотреть исходный код в Chrome
Вот пошаговое руководство по просмотру исходного кода в Chrome: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть исходный код страницы .
Шаг 3. Точно так же вы также сможете просмотреть исходный код веб-сайта, используя сочетание клавиш Ctrl+U .
Шаг 4. С другой стороны, вы можете добавить префикс к текущему адресу. Просто поставьте view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
Часть 3. Просмотр исходного кода в Firefox и Netscape
Вот пошаговое руководство по просмотру исходного кода в Firefox и Netscape:
Шаг 1. Получите доступ к веб-сайту, где вы хотите получить исходный код.
Шаг 2. В селективном меню найдите Панель веб-разработчика> Источник страницы .
Шаг 3. Как и в двух других веб-браузерах, в Firefox вы также можете нажать Ctrl+U и просмотреть исходный код.
Шаг 4. Как и в браузере Chrome, добавление источника просмотра перед определенным адресом также позволяет просматривать исходный код.
- Будьте точны.

- Не копируйте весь исходный код. Не все сайты знают об этом действии, но лучше не рисковать.
Часть 4. Как просмотреть исходный код в Microsoft Edge
Вот пошаговое руководство по просмотру исходного кода в Microsoft Edge:
Шаг 1. Перейдите в Microsoft Edge и откройте нужный веб-сайт. для просмотра исходного кода. Убедитесь, что вы правильно вводите URL-адрес, чтобы избежать каких-либо ошибок.
Шаг 2. Теперь перейдите в меню, щелкнув значок с тремя точками в правом верхнем углу экрана.
Шаг 3. Здесь выберите опцию Дополнительные инструменты из раскрывающегося списка и нажмите Инструменты разработчика в расширенном меню.
Шаг 4. Коснитесь вкладки Элементы в верхней части текущего окна, которое появляется в правой части экрана.
Шаг 5. Аналогичным образом вы также можете просмотреть исходный код веб-сайта, используя пару сочетаний клавиш Ctrl + U.
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть веб-страницы и во всплывающем меню выбрать «Просмотр исходного кода страницы».
Часть 5. Как просмотреть исходный код в Safari
Вот пошаговое руководство по просмотру исходного кода в Safari:
Шаг 1. Перейдите в приложение Safari на Mac и нажмите Safari в верхнем левом углу строки меню Mac.
Шаг 2. В раскрывающемся списке нажмите Настройки и щелкните вкладку Дополнительно в правом верхнем углу окна Настройки .
Шаг 3. Теперь установите флажок Показать меню «Разработка» в строке меню.
Шаг 4. После этого перейдите на веб-страницу, исходный код которой вы хотите просмотреть.
Шаг 5. Нажмите на меню Develop , расположенное в строке меню Mac.
Шаг 6. Теперь нажмите Показать исходный код страницы в выпадающем списке, и здесь исходный код веб-страницы будет виден на экране.
