Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XPВикиЧтение
Недокументированные и малоизвестные возможности Windows XPКлименко Роман Александрович
Содержание
Программа просмотра HTML-кода сайта
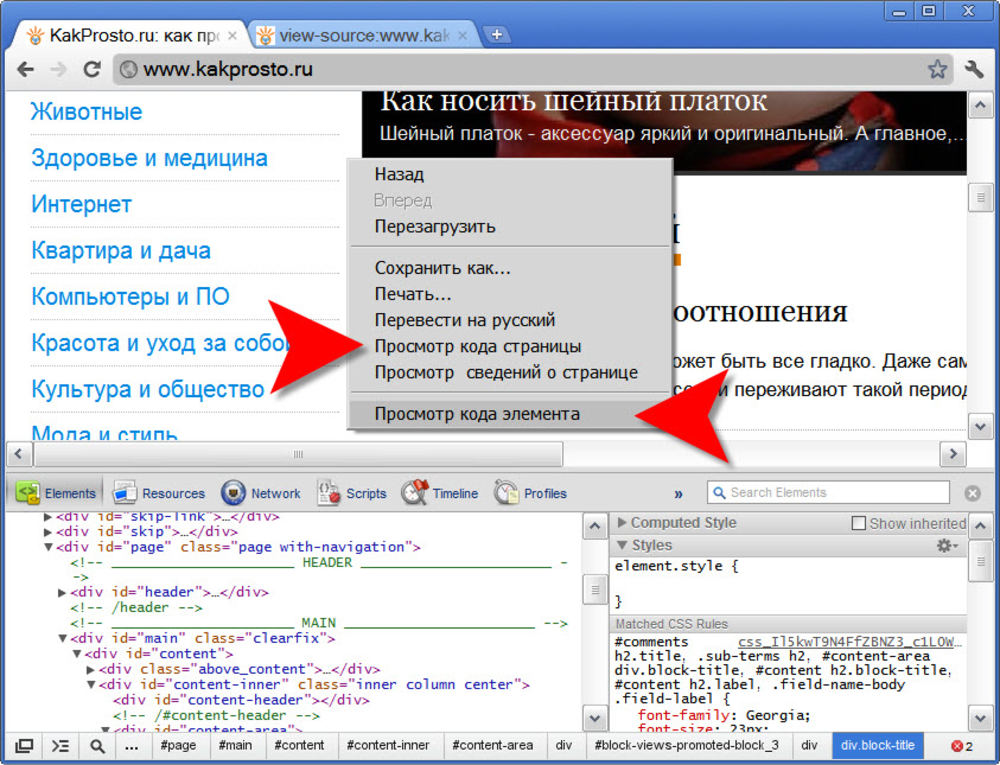
С помощью реестра можно определить программу, в которой будет открываться HTML-код страницы после выбора из меню Вид команды Просмотр HTML-кода. Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Открытие созданного ранее документа для просмотра и редактирования кода
Открытие созданного ранее документа для просмотра и редактирования кода
Как мы уже отмечали ранее, возможности программы предусматривают не только создание новых, но и редактирование имеющихся веб-документов.
Область просмотра
Область просмотра Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным. Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров
Виды просмотра
Виды просмотра Таблицы бывают маленькими, средними, а иногда очень и очень большими. Для гигантских размеров «простыней» даже современных размеров широкоэкранных мониторов бывает мало. На помощь приходят режимы просмотра таблиц, которых в данном пакете целых три!
19.6.14 Просмотр исходного кода HTML
19.6.14 Просмотр исходного кода HTML
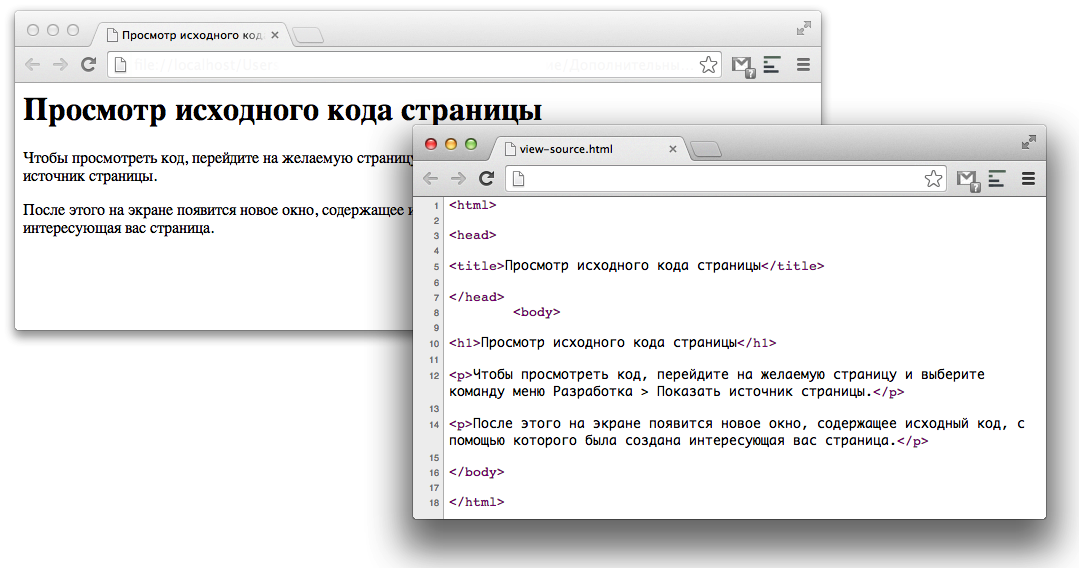
Чтобы хорошо изучить HTML, нужно познакомиться с исходными кодами документов. Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Проверка ошибок кода в HTML-документах
Проверка ошибок кода в HTML-документах Если вы используете программное обеспечение для редактирования гипертекста, ваши файлы будут соответствовать действующему стандарту HTML. Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Уход с сайта после просмотра одной страницы
Уход с сайта после просмотра одной страницы Предыдущий опыт пребывания на сайте нельзя недооценивать. По данным службы StatMarket – подразделения компании WebSideStory:– для того чтобы попасть на сайт, 74 % посетителей вводят URL в адресную строку браузера или пользуются
4.
 Программа для создания и публикации сайта
Программа для создания и публикации сайта4. Программа для создания и публикации сайта Мы используем Macromedia Dreamweaver. Сейчас есть классные плагины, например WP Page или Optima Express, сервис Quick Pages, где можно прямо в веб-интерфейсе создавать страницы подписки и мини-сайты. Но если вы делаете все сами на компьютере, как мы, то
Программы для просмотра видео
Программы для просмотра видео Начнем с программ, предназначенных для просмотра видео. В современных дистрибутивах, как правило, все содержится, и при щелчке на видеофайле запустится один из проигрывателей, который начнет его воспроизведение. Несмотря на обилие решений,
Глава 6 Программа просмотра рисунков
Глава 6 Программа просмотра рисунков Постановка задачи Разработать программу для просмотра рисунков. Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой иУдаление просмотра
Удаление просмотра Оператор DROP VIEW позволяет владельцу просмотра удалять его описание из базы данных. Он не влияет на базовые таблицы, связанные с просмотром.Синтаксис:DROP VIEW имя-просмотра;Операция DROP VIEW не будет выполнена, если вы не соединены как владелец просмотра, или
Порядок просмотра документа
Порядок просмотра документа Узлы дерева XML-документа находятся в определенном порядке, который называется порядком просмотра документа (англ. document order). Этот порядок важен для вычисления XPath-вырэжений, которые оперируют множествами узлов. Несмотря на то, что эти множества
Программа Nero Express Лучшая программа для записи дисков
Программа Nero Express
Лучшая программа для записи дисков
Записывать диски средствами Windows неинтересно. Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Продолжение просмотра
Продолжение просмотра Чтобы глубоко понять концепции, предпочтительно читать эту книгу последовательно, однако читатели, желающие дополнить данный теоретический обзор, могут, прежде чем идти дальше, посмотреть, как работает метод на практическом примере. Для этого
Программы для просмотра
Программы для просмотра Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений. Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ этого класса наибольшей
и <тегов !—CS> (за исключением пользовательских фрагментов ASP.
 NET, которые не упаковываются в tag)
NET, которые не упаковываются в tag)Разметка SharePoint , в которой фрагменты кода заключаются в <!—MS> start и
Предварительный просмотр HTML-кода, заключенный в <теги начала !—PS> и <!—PE>
Нижний колонтитул с закрывающим <!—CE> и
Все разделы фрагмент, за исключением предварительного просмотра HTML, заключаются в HTML-код комментариев во избежание взаимодействия с помощью модели объектов документа (DOM) и существующего стилей. Фрагмент начинается с именем компонента и затем включает фактический разметки ASP.NET, предварительный просмотр HTML-код для отрисовки во время разработки и затем к концу тегов. Закомментированы разметка ASP.NET, но SharePoint Удаляет теги комментариев и используется эта разметка при HTML-файл синхронизируется с .
Пример: Вот разметка по умолчанию для изменения режима панели, просто контейнер, в котором условно отображаются другие содержимое и элементы управления.
<div data-name="EditModePanelShowInEdit">
<!--CS: Start Edit Mode Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:EditModePanel runat="server" CssClass="edit-mode-panel">-->
Предварительный просмотр HTML-кода
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><!--PE: End of READ-ONLY PREVIEW-->
<div>
You should replace this div with content that renders based on your Edit Mode Panel Properties.
</div>
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</Publishing:EditModePanel>-->
<!--CE: End Edit Mode Panel Snippet-->
</div>
Ниже представлена разметка по умолчанию для навигации в начало фрагмента, которого является более сложным, поскольку в этом фрагменте содержит несколько различных элементов управления, с некоторыми вложенных в друг с другом, включая источник данных для терминов навигации, замещаемого элемента управления и заполнитель контента.
Примечание.
Некоторые элементы управления, такие как заполнитель контента, содержат пустые теги предварительном HTML, так как этот элемент не требует визуальное представление на странице.
<div data-name="TopNavigationNoFlyoutWithStartNode">
<!--CS: Start Top Navigation Snippet--> <!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:EditModePanel runat="server" CssClass="edit-mode-panel">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>--> <!--MS:<SharePoint:AjaxDelta BlockElement="true" CssClass="ms-displayInline ms-core-navigation ms-dialogHidden" runat="server">-->
Предварительный просмотр HTML-кода
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--> <!--PE: End of READ-ONLY PREVIEW-->
<!--MS:<SharePoint:DelegateControl runat="server" ControlId="TopNavigationDataSource">-->
Предварительный просмотр HTML-кода
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--> <span> <table cellpadding="4" cellspacing="0"> <tr><td nowrap="nowrap"> <span>PortalSiteMapDataSource</span> - topSiteMap</td></tr><tr><td></td></tr></table></span> <!--PE: End of READ-ONLY PREVIEW-->
<!--MS:<Template_Controls>--> <!--MS:<asp:SiteMapDataSource ShowStartingNode="True" SiteMapProvider="SPNavigationProvider" runat="server" StartingNodeUrl="sid:1002">-->
<!--ME:</asp:SiteMapDataSource>--> <!--ME:</Template_Controls>--> <!--ME:</SharePoint:DelegateControl>--><a name="startNavigation"></a>
<!--MS:<asp:ContentPlaceHolder runat="server">--> <!--MS:<SharePoint:AspMenu runat="server" EnableViewState="false" DataSourceID="topSiteMap" AccessKey="&#60;%$Resources:wss,navigation_accesskey%&#62;" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal" StaticDisplayLevels="2" AdjustForShowStartingNode="false" MaximumDynamicDisplayLevels="0" SkipLinkText="">-->
Предварительный просмотр HTML-кода
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--> <link rel="stylesheet" type="text/css" href="/_layouts/15/1033/styles/menu-21.css" /> <div> <ul> <li> <a tabindex="0" title="Default Publishing Site" href="/sites/PubSite/Pages/default.aspx" accesskey="1"> <span> <span>Default Publishing Site</span></span></a></li></ul></div> <!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</SharePoint:AspMenu>--> <!--ME:</asp:ContentPlaceHolder>-->
Предварительный просмотр HTML-кода
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--> <!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</SharePoint:AjaxDelta>-->
<!--CE: End Top Navigation Snippet--> </div>
Типы разметки
Вот разбивкой типами разметки, включенные в фрагмент.
Регистрация имен SharePoint SPM («SharePoint разметки») указывает строку регистрации пространства имен SharePoint.
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
Комментарии CS и CE («Комментарий начала» и «комментарий окончания») помогают синтаксический анализ строки разметки.
<!--CS: Start Top Navigation Snippet--> … <!--CE: End Top Navigation Snippet-->
Фрагменты кода MS и ME («разметки начала» и «разметка окончания») обозначения начала и окончания управления SharePoint или фрагмент. Некоторые фрагменты кода, такой как ленты или выше, элемент управления навигации в начало содержать несколько элементов управления, включенная в один фрагмент.
<!--MS:<SharePoint:DelegateControl runat="server" ControlId="TopNavigationDataSource">--> … <!--ME:</SharePoint:DelegateControl>--><a name="startNavigation"></a> <!--MS:<Template_Controls>--> … <!--ME:</Template_Controls>--> <!--MS:<asp:SiteMapDataSource ShowStartingNode="True" SiteMapProvider="SPNavigationProvider" runat="server" StartingNodeUrl="sid:1002">--> … <!--ME:</asp:SiteMapDataSource>-->
Предварительная версия блоки PS и заключите раздел HTML-код, который не следует изменять среда Предустановки («Начало просмотра» и «предварительный просмотр плана»). В этих разделах предварительной версии являются моментальный снимок времени элемента управления SharePoint Вставка фрагмента. Предварительный просмотр помогает более осознанно работать с HTML-файлом в клиентском редакторе HTML. Однако изменение контента или стилей для предварительного просмотра не окажет долговременного влияния на MASTER-файл, который в конечном итоге использует SharePoint. Чтобы применить стиль к фрагменту кода, необходимо идентифицировать и переопределить стили SharePoint в пользовательской таблице CSS.
В этих разделах предварительной версии являются моментальный снимок времени элемента управления SharePoint Вставка фрагмента. Предварительный просмотр помогает более осознанно работать с HTML-файлом в клиентском редакторе HTML. Однако изменение контента или стилей для предварительного просмотра не окажет долговременного влияния на MASTER-файл, который в конечном итоге использует SharePoint. Чтобы применить стиль к фрагменту кода, необходимо идентифицировать и переопределить стили SharePoint в пользовательской таблице CSS.
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><span><table cellpadding="4" cellspacing="0"><tr><td nowrap="nowrap"><span>PortalSiteMapDataSource</span> - topSiteMap</td></tr><tr><td></td></tr></table></span><!--PE: End of READ-ONLY PREVIEW--> <!--PS: Start of READ-ONLY PREVIEW (do not modify)--><link rel="stylesheet" type="text/css" href="/_layouts/15/1033/styles/menu-21.css" /><div><ul><li><a tabindex="0" title="Default Publishing Site" href="/sites/PubSite/Pages/default.aspx" accesskey="1"><span><span>Default Publishing Site</span></span></a></li></ul></div><!--PE: End of READ-ONLY PREVIEW-->
Инструкции. Преобразование HTML-файла в эталонную страницу SharePoint
Инструкции. Создание макета страницы в SharePoint
Инструкции. Добавление фрагмента кода «Панель режима правки» в SharePoint
Инструкции. Добавление фрагмента кода «Фильтрация по ролям безопасности» в SharePoint
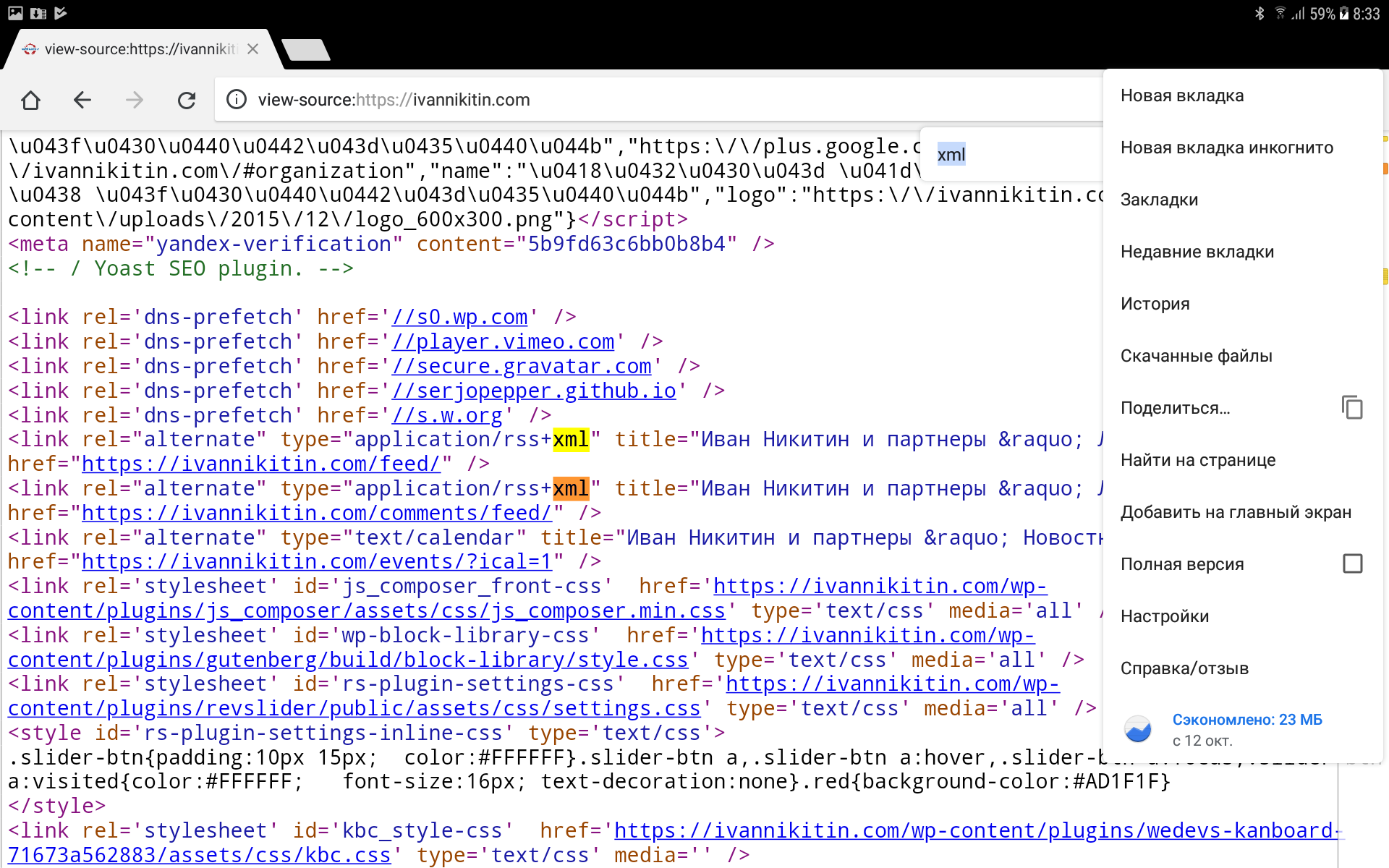
Как просматривать исходные коды веб-сайтов на мобильных устройствах
Автор Nikita in Mobile. Обновлено .
Если вы только начали заниматься веб-разработкой или изучаете и исследуете, как все работает за кулисами, вам очень поможет просмотр исходного HTML-кода определенного веб-сайта. Что ж, вы можете легко сделать это прямо со своего устройства Android или iOS.
Что ж, вы можете легко сделать это прямо со своего устройства Android или iOS.
Итак, в этом уроке я расскажу вам, как просмотреть исходный HTML-код веб-страницы на платформах iOS и Android. Но сначала давайте выясним, что такое исходный код.
Лучшие веб-сайты для онлайн-тестирования кодовЛучшие веб-сайты для онлайн-тестирования кодов
Если вы только начали заниматься веб-разработкой или изучаете и изучаете, как все работает за кулисами, вам очень поможет просмотр исходного кода HTML Подробнее
Как просмотреть исходный код веб-сайта на iPhone и iPad
Если вы хотите просматривать исходный код веб-страницы на iPhone или iPad, вам понадобится инструмент для просмотра исходного кода веб-сайта. Существует множество приложений, упрощающих эту процедуру, с подсветкой синтаксиса, которая поможет вам понять, что вы ищете.
Средство просмотра HTML Q — это один из лучших инструментов для просмотра исходного кода веб-сайта на iPhone, который можно бесплатно установить из App Store. Давайте воспользуемся этим инструментом, чтобы увидеть исходный код веб-сайта Amazon.
Давайте воспользуемся этим инструментом, чтобы увидеть исходный код веб-сайта Amazon.
Шаг 1. Запустите программу просмотра HTML Q
Запустите программу просмотра HTML Q с главного экрана и нажмите кнопку Ссылка в правом верхнем углу приложения.
Шаг 2. Введите URL-адрес веб-сайта
Введите полный URL-адрес веб-страницы, исходный код которой вы хотите просмотреть, а затем нажмите кнопку 9.0021 Кнопка «Перейти» .
Шаг 3. Просмотр исходного кода
После загрузки страницы нажмите кнопку Code () в левом верхнем углу приложения, и вы увидите исходный код веб-сайта с выделенным синтаксисом в разных цвета.
Как просмотреть исходный код веб-сайта на Android
Если вы хотите проверить исходный код веб-страницы на Android, веб-сайт просмотра исходного кода HTML будет хорошим выбором. Он отлично справляется с подсветкой синтаксиса HTML и отображением номеров строк.
С помощью этого инструмента вы также можете просто выделить код и скопировать/вставить его в другое приложение. Вы также можете сохранять код, искать ключевые слова, изменять цвета фона и многое другое с помощью этого приложения.
Вот как его использовать для просмотра исходного кода любого веб-сайта.
Шаг 1. Запустите приложение
Запустите приложение просмотра исходного кода HTML с главного экрана и введите URL-адрес веб-сайта, исходный код которого вы хотите просмотреть (для этого руководства мы используем Amazon) .
Шаг 2. Просмотр исходного кода
Нажмите кнопку Исходный код . Он покажет HTML-файл со всем исходным кодом веб-сайта.
Просмотр исходных кодов на Android и iPhone без приложения
Несмотря на то, что существует способ просмотра HTML-кода веб-сайта на Android или iPhone через приложение, вы также можете просматривать его без него, используя веб-сайт View Page Source. . Этот инструмент позволяет просматривать отформатированную версию исходного кода любого веб-сайта прямо в браузере.
. Этот инструмент позволяет просматривать отформатированную версию исходного кода любого веб-сайта прямо в браузере.
Шаг 1. Скопируйте/вставьте URL-адрес
Откройте веб-сайт «Просмотр исходного кода страницы», скопируйте URL-адрес веб-сайта, исходный код которого вы хотите просмотреть, и вставьте его в поле поиска на веб-сайте.
Шаг 2. Просмотр исходного кода
Теперь нажмите кнопку «Просмотреть исходный код», и вам будет показан исходный код веб-сайта.
Подведение итогов
Всякий раз, когда вам нужно просмотреть исходный код любого веб-сайта, вы можете просто использовать вышеупомянутые инструменты для его просмотра либо на мобильном устройстве, либо на вашем ПК через браузер. Из этих инструментов вы также можете просто скопировать и вставить исходный код в другие файлы или приложения.
Надеюсь, эта статья была вам полезна. Спасибо за прочтение!
Объяснение того, как редактировать HTML-код в cPanel
Обновлено 22 октября 2021 г. , Джон-Пол Брионес
, Джон-Пол Брионес2 минуты 55 секунд на чтение
Вам неизбежно придется редактировать HTML-код для своего веб-сайта. Например, вам нужно обновить путь к изображению или изменить текст абзаца на вашем веб-сайте. Если у вас есть небольшие изменения, которые можно сделать быстро, вы можете использовать HTML-редактор в файловом менеджере cPanel, чтобы изменить код. Это называется « Редактирование «на лету» », то есть изменение файлов исходного веб-сайта во время его работы. Давайте зайдем в файловый менеджер и посмотрим, как работает этот редактор кода cPanel.
Важно! Редактирование кода в файле на сервере может привести к поломке вашего веб-сайта, если вы не знаете, что делаете. Поскольку файл используется работающим веб-сайтом, мы всегда рекомендуем редактировать резервную копию файла, а не файлы на сервере. Сделайте резервную копию файла перед его редактированием, щелкнув файл правой кнопкой мыши и выбрав значок Скопируйте параметр , затем введите новое местоположение файла. Вы также можете отредактировать файл с помощью FTP или создать клон своего сайта для тестирования с помощью Softaculous.
Вы также можете отредактировать файл с помощью FTP или создать клон своего сайта для тестирования с помощью Softaculous.
- Редактирование HTML-кода в cPanel
- Функции редактора HTML
Редактирование HTML-кода в cPanel
- Войдите в свою cPanel.
- Перейдите в Диспетчер файлов в раздел Файлы .
- Перейдите на HTML-страницу, которую хотите изменить.
- Щелкните файл правой кнопкой мыши и выберите параметр «Редактировать HTML». Вы также можете выбрать файл и нажать кнопку Редактор HTML ссылка вверху.
- Теперь вы должны увидеть интерфейс редактора HTML. Вы можете вносить изменения на страницу с помощью визуального редактора и верхней панели инструментов.
- Вы также можете нажать кнопку Источник , чтобы добавить или изменить код в файле.
- Если вы видите всплывающее сообщение, прочитайте предупреждение, а затем нажмите кнопку Изменить .

- Когда вы закончите вносить изменения, вы можете нажать Сохранить в левом верхнем углу.
Функции редактора HTML
Теперь, когда вы знаете, как использовать редактор HTML в файловом менеджере cPanel, мы рассмотрим включенные функции.
| Инструмент | Описание |
|---|---|
| Текстовый редактор | Это фактическое место, где происходит редактирование. Это основной вид редактора HTML. |
| Инструменты вставки | Эти инструменты можно использовать для вставки или вставки в редактор кода cPanel. Это может сэкономить ваше время, когда вы копируете текст из другого места или перемещаете текст по странице. |
| Инструменты поиска и замены | Эти кнопки можно использовать для поиска определенных строк кода или текста и замены их другим текстом. Это удобно для внесения нескольких изменений в один и тот же код. Оставить комментарий
|
