Мои рассуждения на тему Как учиться программировать на JavaScript / Хабр
Дисклеймер: я ни в коем случае не хочу сказать, что именно так и надо учиться. Но за плечами 13 лет опыта и не один год активности в сообществах, так что рассуждения будут не на пустом месте. Но если вы уже состоялись как программист, скорее всего вам будет не интересна данная публикация.
Немного о себе
Скажу сразу: я неправильный программист. У меня нет никакого образования кроме школы, а в программирование я подался в возрасте 25 лет. У меня даже нет четкого понимания что я правильно программирую, а что нет. Но несмотря на это, уже более 13 лет я программирую. Я по-прежнему не очень умею в различные математические формулы и т.п., но в целом получается создавать программные продукты (и, к слову, вполне прилично зарабатываю). Вот и учить я буду может не правильно, но обязательно с упором на то, чтобы начинать в скором времени зарабатывать деньги.
Рассуждения о сути программирования
Наверно, надо придумать здесь какой-то другой термин на замену «программированию». Во всяком случае я вряд ли смогу научить именно программированию. Но, как мне кажется, надо просто разобраться в целях. Вспоминаем классическое «вам шашечки или ехать?».
Во всяком случае я вряд ли смогу научить именно программированию. Но, как мне кажется, надо просто разобраться в целях. Вспоминаем классическое «вам шашечки или ехать?».
Чаще всего я вижу следующую картину: с одной стороны все говорят о том, что программистом стать — это очень сложная задача, требующая кучи времени и из огромного количества желающих выходят всего лишь чуть ли не единицы программистов, а с другой стороны дикий дефицит и все кричат «нам не хватает программистов!». И здесь же еще один парадокс: мало кто вообще понимает по каким критериям оценивать программистов (что это вообще программист). Я думаю, что проблема тут в том, что до сих пор не выработана система правильной постановки задач. В какой проект не посмотри — нужен какой-то фантастический персонаж, который умеет все, что надо. Но такого не бывает. Сейчас даже в рамках одного только JavaScript столько технологий наплодилось, столько подходов, что в какой проект не окунись, гарантированно найдешь то, с чем не сталкивался. И вот и получается, что какой-нибудь матерый спец с 10-летним стажем может еще себе позволить подключиться к проекту, из расчета, что знает точно многое, а чего не знает — доучит. А что делать тем, кто еще и пары лет опыта не имеет? Скажу точно: для таких — почти безнадега.
И вот и получается, что какой-нибудь матерый спец с 10-летним стажем может еще себе позволить подключиться к проекту, из расчета, что знает точно многое, а чего не знает — доучит. А что делать тем, кто еще и пары лет опыта не имеет? Скажу точно: для таких — почти безнадега.
В итоге огромная пропасть существует между джунами и сеньорами. Практически никто не хочет брать джунов на работу, как минимум хотят мидлов (а лучше сеньоров, но не за дорого). А откуда набраться мидлам и тем более сеньорам, если джунов никуда не берут?
И как мне видится, тут есть два пути:
Заказчики (работодатели) научатся дробить проекты на правильные подзадачи, сумеют организовать правильную командную работу (возьмут толкового сеньора, который имеет огромный опыт, набил уже кучу шишек, и вот на этом проекте уж точно сможет сделать все правильно), и тогда появятся простые задачи для джунов и можно будет их брать массово на работу.
Самим программистам рассмотреть правильное развитие рынка, вычленить востребованные технологии и сосредоточиться на изучении именно этих технологий, чтобы лучше спозиционироваться на рынке.

Первый вариант я, конечно же, привел чисто риторически. Даже если такое и произойдет, это будет исключением из правил и на всех джунов не хватит.
А вот второй вариант очень даже реален. В свое время, когда я еще программировал на php, я сосредоточился на MODX и довольно долго сидел на этом движке. И хотя это не самый популярный движок, но все же вокруг него был сформирован рынок, а я сумел на этом рынке зарекомендовать себя экспертом, и с заказами проблем у меня не было. И хотя я уже года три с ним не работаю, до сих пор поступают заказы.
Вот и с JS у меня мысль: не пытаться изучить все необходимое. Если вы будете пытаться браться за любой проект, всего необходимого вы тогда просто не изучите. А сосредоточиться на каком-то определенном стеке, в рамках которого еще и может получиться вычленить отдельные профили (чтобы еще сильнее сузить для себя профиль обучения).
Здесь наверняка многие адепты программирования меня наругают, мол «Чему ты учишь новичков?! Потом наплодится куча быдлокодеров, которые только и смогут что позорить отрасль!». Но я здесь как мантру повторю: «Вам шашечки или ехать?». Мне совсем не понятно, почему программирование пытаются возвести в какой-то мифический ранг? Почему, если программист, то надо быть богом, а вот простым чернорабочим нельзя быть? Есть полно задач, которые не требуют семи пядей во лбу, но которые требуют определенных знаний. Если человек освоит эти необходимые знания, может он и не станет еще программистом в том смысле, как от него ожидают «отцы». Но этот человек вполне может получить работу и получать свою зарплату. А со временем человек будет получать опыт и расти профессионально дальше.
Но я здесь как мантру повторю: «Вам шашечки или ехать?». Мне совсем не понятно, почему программирование пытаются возвести в какой-то мифический ранг? Почему, если программист, то надо быть богом, а вот простым чернорабочим нельзя быть? Есть полно задач, которые не требуют семи пядей во лбу, но которые требуют определенных знаний. Если человек освоит эти необходимые знания, может он и не станет еще программистом в том смысле, как от него ожидают «отцы». Но этот человек вполне может получить работу и получать свою зарплату. А со временем человек будет получать опыт и расти профессионально дальше.
Повторюсь: не пытайтесь стать суперхацкером. Для начала достаточно научиться тому, чтобы решать какие-то определенные задачи, начать зарабатывать деньги хотя бы для того, чтобы с голоду не умирать. А опыт придет со временем. Когда вы уже получаете зарплату, можно развиваться спокойно, сколько душе угодно. А пока у вас нет еще ни того, ни другого, получается замкнутый круг: нет опыта, чтобы понять в каком направлении лучше развиваться и как скоро это начнет приносить денег, чтобы потом можно было получать необходимый опыт.
В данном случае я считаю, что без менторства просто не обойтись. То есть нужен тот, кто будет направлять, кто скажет: сейчас хорошие перспективы изучать такой-то стек, потому что он покрывает многие задачи и на него уже появляются вакансии на том же hh, так что если быстро освоишь необходимый минимум, имеешь шанс в скором времени устроиться на работу.
Итак, какой же стек я предлагаю выбрать?
Просто на всякий случай отмечу, хоть это уже и само собой разумеющееся. Без него вы просто не сможете в командную работу.
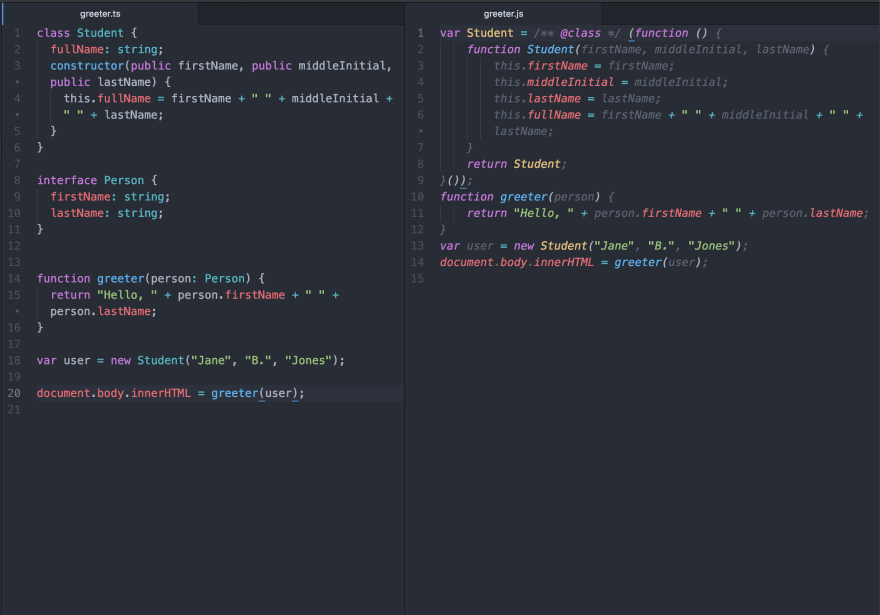
TypeScript
TypeScript — это не полноценный самостоятельный язык, а, по сути, надстройка над JavaScript, которая вводит типизацию в этот нетипизированный язык.
В чем смысл?
Вообще, я всегда был за то, чтобы учить выбранный язык в чистом виде, и только после этого переходить к каким-то готовым решениям (библиотекам и т.п.). Но в случае с TypeScript у меня мнение поменялось. Дело в том, что если мы говорим об обучении с упором на то, чтобы как можно быстрее влиться в коммерческую разработку, надо понимать, что априори мы рассчитываем на командную работу. Обучаясь в этом направлении, вы очень нескоро еще сможете взять целый проект в свои руки. Вместо этого вы будете работать с другими специалистами, совместно выполняя задачи. Но даже если вы сами будете тянуть какой-то проект, современный JS устроен так, что своего кода пишется минимум, а бОльшая часть проекта — это сторонние компоненты. Так вот, работая с большим количеством сторонних компонентов, у вас будет постоянная головная боль: Какие сущности в этих компонентах есть? С какими параметрами их можно вызвать (сколько параметров, какие типы)? Что в результате их выполнения ожидать? Вот если писать на чистом JS, вам постоянно надо будет держать это все в голове, все это знать, или постоянно сидеть в сторонней документации (которой может еще и не быть).
Обучаясь в этом направлении, вы очень нескоро еще сможете взять целый проект в свои руки. Вместо этого вы будете работать с другими специалистами, совместно выполняя задачи. Но даже если вы сами будете тянуть какой-то проект, современный JS устроен так, что своего кода пишется минимум, а бОльшая часть проекта — это сторонние компоненты. Так вот, работая с большим количеством сторонних компонентов, у вас будет постоянная головная боль: Какие сущности в этих компонентах есть? С какими параметрами их можно вызвать (сколько параметров, какие типы)? Что в результате их выполнения ожидать? Вот если писать на чистом JS, вам постоянно надо будет держать это все в голове, все это знать, или постоянно сидеть в сторонней документации (которой может еще и не быть).
В случае же работы с TypeScript, вы как будто работаете не один, как будто кто-то сидит в вашей IDE и постоянно помогает вам в написании кода, следя за тем что и как вы пишете. И если вы что-то пишете не то, TS вам подсказывает, типа «Здесь ожидается логическая переменная, а ты строку пытаешься скормить» или «здесь условие никогда не выполнится, потому что ты пытаешься жестко сравнить число со строкой, а они никогда друг другу не равны» и т. п. То есть здесь смысл в том, что вы учитесь не тому «что делать», а тому «как делать». И это на самом деле сильно проще. Вам коллега ставит задачу «Забери по АПИ курсы валют и скорми массив числовых значений мне в компонент», и это уже довольно четкая задача, потому что вам уже определено условие: «дай массив чисел». Вы можете здесь ошибиться логически, к примеру, взяв не те числа не из того АПИ. Но вы не сможете скормить не массив, или массив не чисел. То есть решив, как вам кажется, задачу, получив результат и попытавшись отдать решение коллеге, уже IDE вам частично проверит результат, до того, как вы потревожите коллегу.
п. То есть здесь смысл в том, что вы учитесь не тому «что делать», а тому «как делать». И это на самом деле сильно проще. Вам коллега ставит задачу «Забери по АПИ курсы валют и скорми массив числовых значений мне в компонент», и это уже довольно четкая задача, потому что вам уже определено условие: «дай массив чисел». Вы можете здесь ошибиться логически, к примеру, взяв не те числа не из того АПИ. Но вы не сможете скормить не массив, или массив не чисел. То есть решив, как вам кажется, задачу, получив результат и попытавшись отдать решение коллеге, уже IDE вам частично проверит результат, до того, как вы потревожите коллегу.
С typescript легко можно играться в playground. Вот пример.
Мой вердикт: если вы хотите в JavaScript, то изучайте сразу TypeScript. Вот прям сразу. И тогда вы сэкономите много своего времени, а более качественный код вы начнете давать довольно скоро.
React
Про React очень много написано и наверняка все слышали. Так же наверняка слышали и про другие библиотеки типа Vue, Svelte и т. п. Не хочу разводить холивар, но буду советовать выбирать именно React. Поймите правильно: я советую то, с чем сам работаю и что хорошо знаю. Так повелось, что я пишу на Реакт и знаю, что его хватает на большинство задач. А раз тема топика — на чем сосредоточиться по минимуму, чтобы в скором времени выйти на работу, говорить про все мы тут просто не можем.
п. Не хочу разводить холивар, но буду советовать выбирать именно React. Поймите правильно: я советую то, с чем сам работаю и что хорошо знаю. Так повелось, что я пишу на Реакт и знаю, что его хватает на большинство задач. А раз тема топика — на чем сосредоточиться по минимуму, чтобы в скором времени выйти на работу, говорить про все мы тут просто не можем.
Styled-Components
Само собой веб-интерфейсы — это JS+HTML+CSS. На чистом CSS уже давно никто не пишет, чаще используют препроцессоры типа SASS, LESS и т.п. Но я советую все же не изучать эти технологии, а сразу изучать styled-components. По моему опыту эта технология гораздо лучше подходит для использования в TS+React -проектах, так как получается более качественно типизацию проработать и гораздо проще работать с вложениями, оперируя не только классическими селекторами, но используя вместо селектором сами компоненты. Это позволяет более четко контролировать целостность проекта.
GraphQL
GraphQL довольно плотно устоялся на рынке API и лично я сейчас не работаю ни с чем, кроме как с GraphQL. И уверяю вас, что даже банки и прочие крупные организации, обновляя свой стек, все чаще выбирают именно эту технологию. Плюс использования ее в том, что когда вы пишете фронт и API-запросы, вы GraphQL схема помогает вам формировать запросы, подсказывая что и в каком виде можно запросить, и сообщая о синтаксических ошибках, если они были допущены. В добавок в одном запросе можно получать связанные данные на несколько уровней (если на бэке граф правильно приготовлен), что сильно упрощает работу с множеством запросов.
И уверяю вас, что даже банки и прочие крупные организации, обновляя свой стек, все чаще выбирают именно эту технологию. Плюс использования ее в том, что когда вы пишете фронт и API-запросы, вы GraphQL схема помогает вам формировать запросы, подсказывая что и в каком виде можно запросить, и сообщая о синтаксических ошибках, если они были допущены. В добавок в одном запросе можно получать связанные данные на несколько уровней (если на бэке граф правильно приготовлен), что сильно упрощает работу с множеством запросов.
Next.JS
Не все проекты обязательно крупные и пишутся с нуля (хотя сейчас с нуля вообще уже мало что пишется, даже в очень крупных компаниях). Есть спросы и на простые сайта. А простые сайты должны не только просто работать, но и должны хорошо индексироваться поисковиками (то есть обязательно поддерживать качественную работу в режиме SSR (Server-Side-Rendering)), иметь высокие очки производительности (то есть конечные скрипты должны собираться с учетом лучших практик) и т. п. Поверьте, пытаться реализовать все это самостоятельно — очень серьезная задача, требующая огромного опыта и трудозатрат. Вместо этого советую взять Next.JS.
п. Поверьте, пытаться реализовать все это самостоятельно — очень серьезная задача, требующая огромного опыта и трудозатрат. Вместо этого советую взять Next.JS.
Next.JS — довольно популярный и уже довольно взрослый веб-фреймворк на JS+React плюс все остальное необходимое (включая перечисленные выше технологии). Есть много примеров реализации с применением различных технологий (включая GraphQL, Prisma, Nexus, Styled-Components и т.п.). На нем нельзя просто так сделать вообще все, но он вполне годится под 90%+ современных проектов. К тому же у него отличная документация и активное сообщество (даже в телеге есть очень активное русскоязычное сообщество, которое легко гуглится).
То есть если его взять, можно буквально в считанные дни сделать средненький сайт. А если у вас проект сильно сложнее, то все равно Next.JS наверняка пригодится, потому что он умеет не только в роутинг обычных HTML-страниц, но и можно выстраивать всевозможные API, при чем не только GraphQL. В общем, это такой мощный швейцарский нож с zero-configuration.
Резюме
Да, в сумме, перечисленные выше технологии — это совсем не мало. Но повторюсь — их достаточно для реализации многих проектов. И стратегия здесь следующая: если несколько человек будет изучать один общий стек технологий, то можно объединяться для реализации конечных проектов. И пусть каждый сам по себе не будет знать всего, все же можно разделять на более узкопрофильные задачи и каждый в отдельности может прокачиваться по более ему понравившемуся направлению (кто-то в React, кто-то в Styled-Components, кто-то в GraphQL). И на выходе получать комплексный качественный продукт. Нужен лишь хотя бы один боле менее опытный специалист, который понимает в целом как все это надо делать, который сможет поставить задачи, проверить результат, дать советы и т.п.
Но одной теории недостаточно. В своих размышлениях я пришел к тому, что в реальности практически невозможно создать какой-то четкий трактат, которому можно следовать и развиваться уверенно. Технологии постоянно меняются. Я рассчитываю на то, что приведенный выше список будет актуален хотя бы год-два. Но далее не известно. И расчет на то, чтобы обучение перспективным технологиям не занимало более трех месяцев, чтобы потом можно было хотя бы год-полтора работать с повышением з.п., а потом, в случае чего, взять месяц-два на перепрофилирование, если потребуется. Но при этом надо будет иметь возможность постоянно держать руку на пульсе в плане изменений течений в рынке и появления новых учебных материалов.
Я рассчитываю на то, что приведенный выше список будет актуален хотя бы год-два. Но далее не известно. И расчет на то, чтобы обучение перспективным технологиям не занимало более трех месяцев, чтобы потом можно было хотя бы год-полтора работать с повышением з.п., а потом, в случае чего, взять месяц-два на перепрофилирование, если потребуется. Но при этом надо будет иметь возможность постоянно держать руку на пульсе в плане изменений течений в рынке и появления новых учебных материалов.
В итоге я решил, что для этого необходим ресурс, на котором были бы уроки, справочник технологий, проекты с задачами с указанием требуемых технологий и их уровней, обсуждение всего этого и т.д. в таком роде. Собственно говоря, я попытался реализовать такой апгрейд на своем сайте и многое уже сделано и в целом протестировано. Уже сейчас несколько человек обучаются и демонстрируют вполне нормальный прогресс. Вот я и решил, что хотя еще не все сделано, но «лучшее — враг хорошего». Уже сейчас проект выполняет многие задачи в плане совместного обучения. Если вы хотите тоже учиться, присоединяйтесь: https://freecode.academy
Если вы хотите тоже учиться, присоединяйтесь: https://freecode.academy
Сразу уточню, что скорее всего это подойдет только новичкам и только тем, кто действительно намерен чему-то научиться. То есть придется прикладывать усилия и первые ощутимые результаты будут только недели через две-три, а на коммерческий уровень надо потребуется минимум месяца два-три. Но гарантирую, что с моей стороны будет оказана всяческая помощь ученикам, и все это бесплатно.
Введение в JavaScript
← предыдущая следующая →
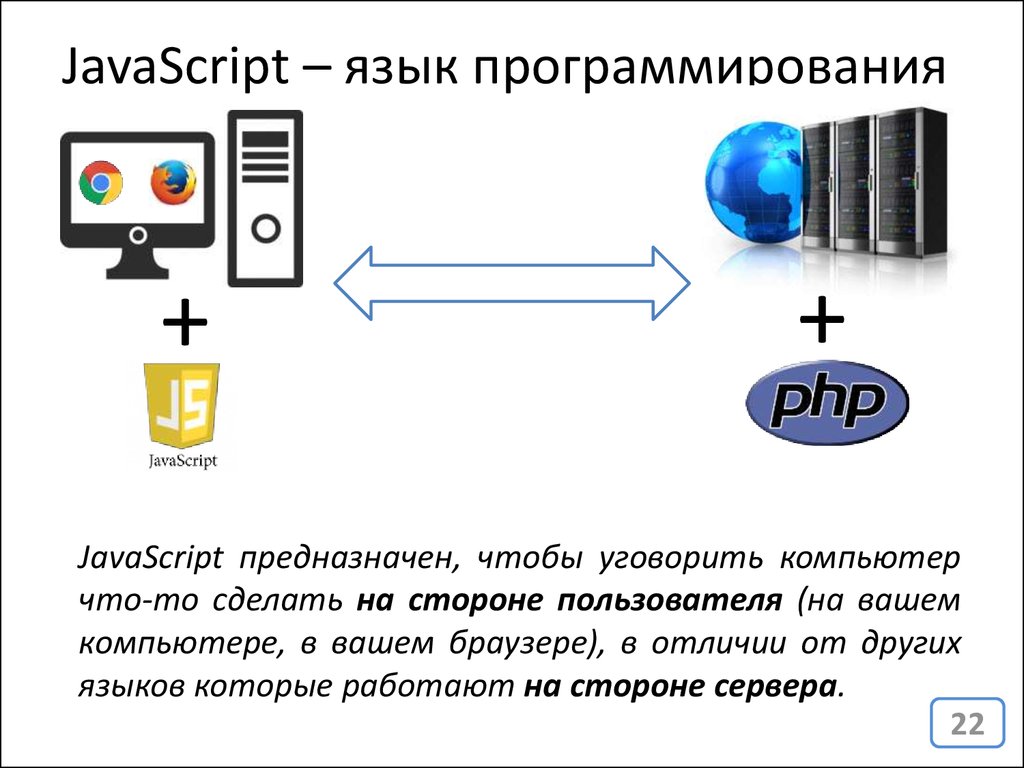
JavaScript® (часто сокращают до JS) — это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript запускается на стороне клиента Интернета и используется для программирования того, как веб-страницы будут вести себя при наступлении определенных событий.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются. Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.

- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Компания Netscape представила язык JavaScript в организацию Ecma International, деятельность которой посвящена стандартизации информационных и коммуникационных систем (изначально ECMA являлся акронимом European Computer Manufacturers Association),
где он был утвержден в качестве стандарта ECMAScript в 1997 г.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
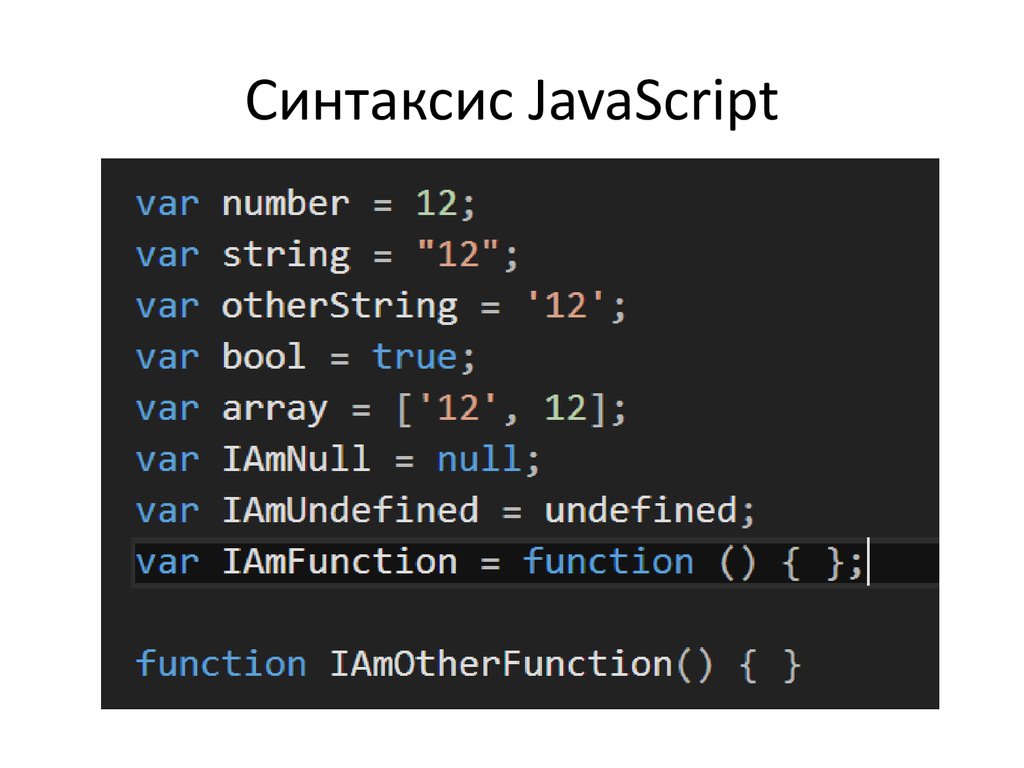
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
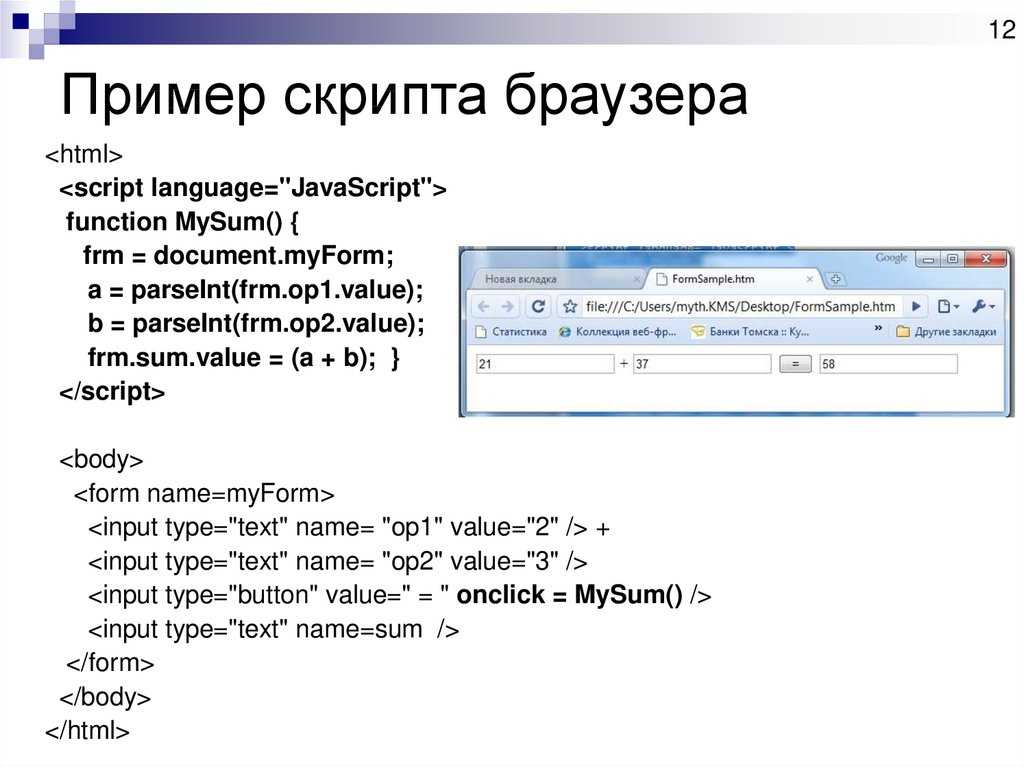
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах.
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
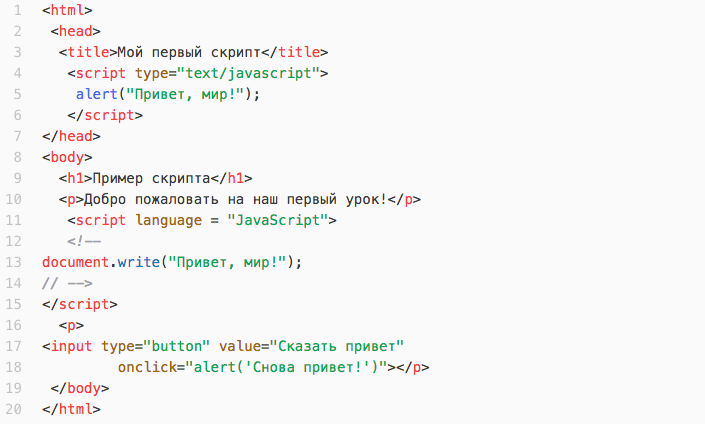
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги <script>, и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
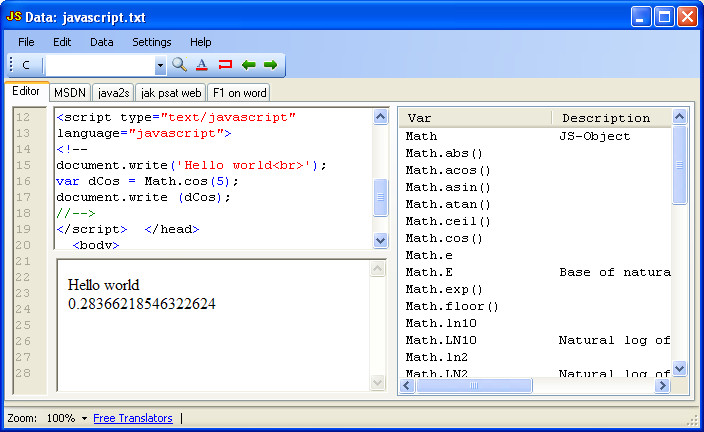
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Для того, чтобы посмотреть результат выполнения скрипта в новом окне кликните по иконке , а если у вас возникнет желание поменять что-то в коде кликните по иконкеВыполнить код »
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги <html>, <head> и <body> в HTML-файле.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая следующая →
Please enable JavaScript to view the comments powered by Disqus.
Компилятор JavaScript
Код
Узнать
Легко и быстро
Простой в использовании и быстрый компилятор JavaScript. Напишите код JavaScript и запустите его онлайн. Экономьте время и усилия с результатами просмотра в реальном времени и готовыми к использованию шаблонами.
Регистрация не требуется
Нам доверяют разработчики по адресу:
* У PlayCode есть пользователи с официальными адресами электронной почты этих компаний.
Знакомство с компилятором JavaScript
Наш компилятор JavaScript — идеальное решение для начинающих разработчиков, стремящихся упростить рабочий процесс и повысить производительность. С нашим передовым онлайн-редактором вы можете писать, компилировать и просматривать живые результаты вашего кода в одном месте. Наш компилятор JavaScript призван облегчить вашу жизнь, независимо от того, являетесь ли вы опытным разработчиком или только начинаете.
Компилятор JavaScript предлагает интуитивно понятный пользовательский интерфейс, позволяющий новичкам легко изучать и практиковать свои навыки программирования. С помощью готовых к использованию шаблонов вы можете быстро начать свои проекты и учиться на примерах. Эти шаблоны охватывают широкий спектр тем и созданы, чтобы помочь вам без труда понять основные концепции JavaScript.
С помощью готовых к использованию шаблонов вы можете быстро начать свои проекты и учиться на примерах. Эти шаблоны охватывают широкий спектр тем и созданы, чтобы помочь вам без труда понять основные концепции JavaScript.
Одной из ключевых особенностей нашего компилятора JavaScript является результат кодирования в режиме реального времени. Когда вы пишете свой код, вы можете сразу увидеть результат, что упрощает отладку и тестирование. Такая обратная связь в режиме реального времени позволяет выполнять итерации быстрее и выявлять ошибки до того, как они станут головной болью.
В дополнение к просмотру в реальном времени наш компилятор JavaScript предлагает богатую библиотеку ресурсов, которые помогут вам улучшить свои навыки кодирования. Благодаря исчерпывающей документации, видеоурокам и процветающему сообществу разработчиков вы никогда не почувствуете себя потерянным или лишенным поддержки.
Больше не тратьте время на переключение между различными инструментами и платформами. Попробуйте наш компилятор JavaScript и оцените удобство кодирования, компиляции и просмотра ваших проектов JavaScript в одном месте. Присоединяйтесь к тысячам довольных разработчиков, которые уже открыли для себя мощь и эффективность нашего компилятора JavaScript. Начните сегодня и полностью раскройте свой потенциал разработчика JavaScript!
Попробуйте наш компилятор JavaScript и оцените удобство кодирования, компиляции и просмотра ваших проектов JavaScript в одном месте. Присоединяйтесь к тысячам довольных разработчиков, которые уже открыли для себя мощь и эффективность нашего компилятора JavaScript. Начните сегодня и полностью раскройте свой потенциал разработчика JavaScript!
Пакеты NPM
Играйте с любым из 2 миллионов пакетов NPM. React, Vue, Lodash, RxJs, p5.js, three.js и т. д.
Самый быстрый просмотр в реальном времени
Мгновенно просматривайте результаты по мере ввода. Ускорение обучения и отладки кода. PlayCode — это самый быстрый опыт кодирования.
Автозаполнение кода
Вводите код быстрее и проще благодаря интеллектуальному автозаполнению кода. Это помогает не искать документацию каждый раз и добавляет уверенности в своих способностях кодирования.
Попробуйте, PlayCode бесплатен.
Отзывы
Линда Макдональд
React, vue, tailwind css на кончиках ваших пальцев
Сначала я не совсем понял ценность этой сделки, поэтому попробовал, и я сразу попал на крючок 🙂 позвольте мне просто начните с того, что это ТАААААААААААААААААААААааааааааааааааааааааааааааааа! Преднамеренно запустил несколько ошибок, и мне было показано немедленное и точное описание ошибки, которую я создал. Функция отладки стоит одной цены! Затем я развернул реактивный проект за считанные секунды (развернулся, что означало, что я нажал кнопку!), И МГНОВЕННО появился предварительный просмотр в реальном времени! нет запуска npm или чего-то еще. и есть практически любой популярный интерфейсный фреймворк, о котором вы только можете подумать, vue.js 3! и целый ряд фреймворков css, включая мой личный фаворит: tailwind css. супер доволен!!!!!
MarcLaFord
Отлично подходит для обучения, тестирования и экономии времени
Я использую это для изучения и тестирования различных веб-технологий. Прошло время, потраченное на настройку всего, я также получаю мгновенный предварительный просмотр своей работы в сочетании с полезной консолью. Я работаю с tailwindcss, alpinejs, bootstrap и легко могу изучить другие технологии. Автор отзывчивый и поддерживает приложение. Я запросил несколько фреймворков, они были впоследствии добавлены. Я рад иметь этот инструмент в своем арсенале, поскольку он меняет то, как я теперь работаю в Интернете.
Прошло время, потраченное на настройку всего, я также получаю мгновенный предварительный просмотр своей работы в сочетании с полезной консолью. Я работаю с tailwindcss, alpinejs, bootstrap и легко могу изучить другие технологии. Автор отзывчивый и поддерживает приложение. Я запросил несколько фреймворков, они были впоследствии добавлены. Я рад иметь этот инструмент в своем арсенале, поскольку он меняет то, как я теперь работаю в Интернете.
Emad Alhamou
Центр, где можно опробовать код и протестировать новые идеи
Мне нужен центр (онлайн), чтобы опробовать код и протестировать новые идеи. PlayCode прост в использовании, элегантен и, кажется, охватывает все основные фреймворки и библиотеки.
Константин
То, что я ищу
Это просто здорово! Очень недооцененный инструмент, чрезвычайно полезный для разработчиков и других энтузиастов-разработчиков, а также для всех, кто хочет научиться программировать!
Льюисхол
Отличный и рекомендуемый
Привлекательный и полезный редактор кода, особенно функция поддоменов потрясающая. Я бы порекомендовал людям попробовать Playcode. Хорошая работа, продолжай!
Я бы порекомендовал людям попробовать Playcode. Хорошая работа, продолжай!
Emad Alhamou
очень приятный опыт
Очень приятный опыт, красивый редактор, который отвечает всем потребностям JavaScript, отличная возможность добавлять внешние библиотеки, окна и их настройка — одна из лучших функций, а также самая главное это консоль и показ результата в отдельном окне, действительно отличная штука. Очень рекомендую попробовать, оно того стоит
Emmet Shortcuts
Emmet сделает кодирование HTML и CSS невероятно плавным и быстрым. Типа меньше работать быстрее. Вы должны попробовать это!
Поиск ошибок
PlayCode найдет и покажет вам все ошибки и поможет их исправить. Это делает процесс «написать, запустить, исправить ошибки, снова» мгновенным.
Проверка типов
Используйте всю мощь TypeScript. Выявляйте ошибки заранее. Смотрите типизации и проблемы в редакторе. Типинги устанавливаются автоматически.
Смотрите типизации и проблемы в редакторе. Типинги устанавливаются автоматически.
Попробуйте, PlayCode бесплатен.
Документация при наведении курсора
Документация у вас под рукой. Не нужно открывать Google и постоянно искать, как использовать ту или иную функцию.
Мини-карта
Мгновенный поиск ошибок, даже если у вас 1000 строк кода. Миникарта покажет все ошибки и предупреждения.
Предварительный просмотр в новом окне
Используйте новое окно браузера для отладки результата. Проверьте адаптивные веб-сайты или используйте несколько мониторов.
Попробуйте, PlayCode бесплатен.
Активы
Загружайте изображения, видео, звуки или любые другие форматы файлов.
Самая гибкая компоновка
Расположите панели по своему усмотрению. Нет, правда, абсолютно, что угодно. Любое расположение и размер.
Нет, правда, абсолютно, что угодно. Любое расположение и размер.
Цветовые темы
Светлая тема на солнце или темная вечером. Переключение между синей, темной, светлой и серой темами.
JavaScript, TypeScript, React, Vue, Tailwind css всегда под рукой
Старый способ
1. Купить IDE или редактор
2. Установить и настроить редактор
3. Установить Node.js
4. Добавить Node.js в PATH
5. Открыть IDE и создать проект
90 002 6. Init NPM Project7. Настроить Babel, Typescript, SASS…
8. Npm Install
9. Настроить Webpack
10. Создать файл
11. Написать первую строку кода
Новый способ 90 003
Старт Мгновенное реагирование
Готовность к использованию множества языков интерфейса и фреймворков
Есть JSX, Typescript, TSX, CoffeeScript, Pug, Less, Sass, SCSS, Stylus. И последний пресет Babel.
Компилятор Javascript
Компилятор PlayCode JavaScript поддерживает REPL для кода JavaScript, TypeScript и JSX по умолчанию. Не нужно ничего устанавливать, просто начните кодировать!
Не нужно ничего устанавливать, просто начните кодировать!
Javascript Online
Редактируйте и запускайте JavaScript онлайн прямо в браузере и мгновенно просматривайте результаты. Онлайн-редактор PlayCode для JavaScript предлагает удобные возможности для быстрого прототипирования и тестирования.
Интеграция HTML, CSS, JS
PlayCode не ограничивается только JavaScript, он также поддерживает HTML и CSS, что позволяет создавать полноценные веб-проекты.
Javascript IDE
Создание нескольких файлов JS, использование препроцессоров, сохранение кода, форматирование и настройка редактора в соответствии с вашими потребностями.
Создавайте и делитесь
Создавайте приложения, демонстрации или потрясающие проекты с помощью компилятора JavaScript. Поделитесь своим JS-кодом, просто скопировав URL-адрес браузера.
Консоль Javascript
Используйте консоль для отладки кода javascript в playcode.
Библиотеки и платформы JavaScript
В дополнение к поддержке основного JavaScript компилятор PlayCode JavasScript также предоставляет доступ к популярным библиотекам и платформам, таким как jQuery, Angular и Backbone. js. Это позволяет вам расширить свой набор навыков и изучить различные инструменты и технологии, обычно используемые в веб-разработке.
js. Это позволяет вам расширить свой набор навыков и изучить различные инструменты и технологии, обычно используемые в веб-разработке.
Гибкость и многофункциональность
Компилятор javascript поддерживает создание целых приложений с HTML, CSS, контролем версий и хостингом приложений с использованием ванильных имен. Он также включает в себя консоль JavaScript для отладки и возможность использовать пакеты JavaScript и CSS npm, такие как Vue.js, React, Lodash, RxJS, Solid-js и многие другие.
Обучение через сообщество
С помощью PlayCode вы можете присоединиться к динамичному сообществу энтузиастов, разработчиков и учащихся JavaScript. Делитесь своими проектами, обращайтесь за помощью и учитесь на опыте других, превращая ваше путешествие в JavaScript в совместный и увлекательный опыт.
Попробуйте, PlayCode бесплатен.
Цены
Политика конфиденциальности
Приложения для ПК
Учебники
Сообщить о нарушении
JavaScript Compiler
Typescript Playground
JavaScript Playground
React Playground
Vue Playground
Svelte Playground
Lodash Playground
RxJs Playground
Rimbu Playground
Three. js Playground
js Playground
HTML Playground
CSS Playground
Bulma Playground
PIXI.js Playground
p5.js Playground
Less Playground
Игровая площадка SCSS
Игровая площадка JQuery
Игровая площадка Bootstrap
Игровая площадка MUI
Игровая площадка Framer Motion
Игровая площадка Solid
Игровая площадка Tailwind CSS
Element Plus Playground
Playground Pug
Canvas Playground
Code.org Tool Documentation
Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Скорость и паттерн счетчика
- Цикл рисования
- Отладка с помощью наблюдателей
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Изменение экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима разработки
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство вывода
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События на доске
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- Изображения в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- КСС
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Узоры
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Знакомство с лабораторией искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор этикетки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карты моделей в лаборатории искусственного интеллекта
JavaScript — это язык программирования, используемый во всем Интернете, а также в качестве основного языка программирования во многих инструментах и учебных программах Code.