Использование инструмента Градиент — CoderLessons.com
Добро пожаловать в четвертый учебник из нашей серии по Photoshop для разработчиков! В этом кратком совете я познакомлю вас с инструментом Gradient Tool и продемонстрирую основы его использования.
Градиенты – отличный способ добавить немного чего-то дополнительного в фон или изображение. Согласно Adobe, «инструмент« Градиент »создает постепенное смешение нескольких цветов». Довольно просто, верно?
Как и многие другие инструменты, Gradient Tool (G) не будет работать, если ваш документ находится в растровом или индексированном режиме. Таким образом, вам придется изменить режим изображения, если вы открываете существующий файл .gif или .bmp. Чтобы определить, в каком режиме находится ваш файл:
- Нажмите меню ИЗОБРАЖЕНИЕ.
- Выберите MODE из меню.
Отсюда вы сможете различать оттенки серого, индексированный цвет, RGB или лабораторный. Для всех веб-и мобильных изображений мы хотим убедиться, что мы выбрали RGB.
Как и все остальное в Photoshop, существует несколько способов применения градиента. Эта статья просто описывает Gradient Tool (G). Градиенты применяются путем перетаскивания инструмента по изображению. Начальная точка определяется тем, где мышь изначально нажата, а конечная точка – тем, где мышь отпущена.
Градиенты могут быть применены ко всему активному слою или просто выделить части активного слоя.
- Выберите инструмент Градиент с панели инструментов или нажмите букву G на клавиатуре.
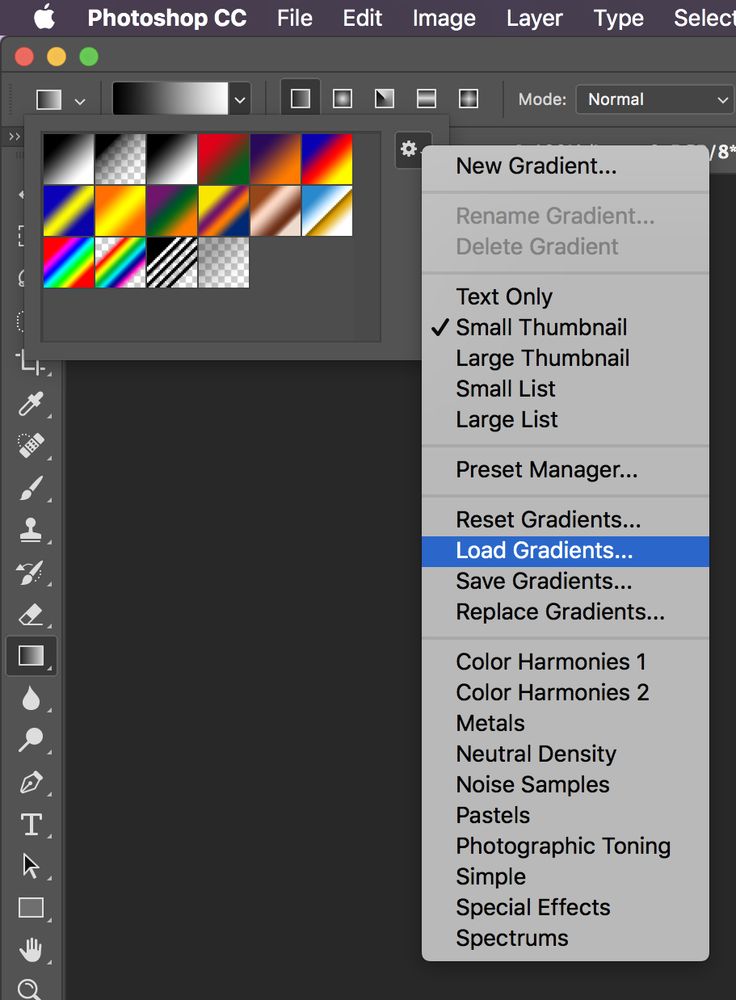
- На панели параметров есть несколько различных типов градиентов, которые вы можете применить:
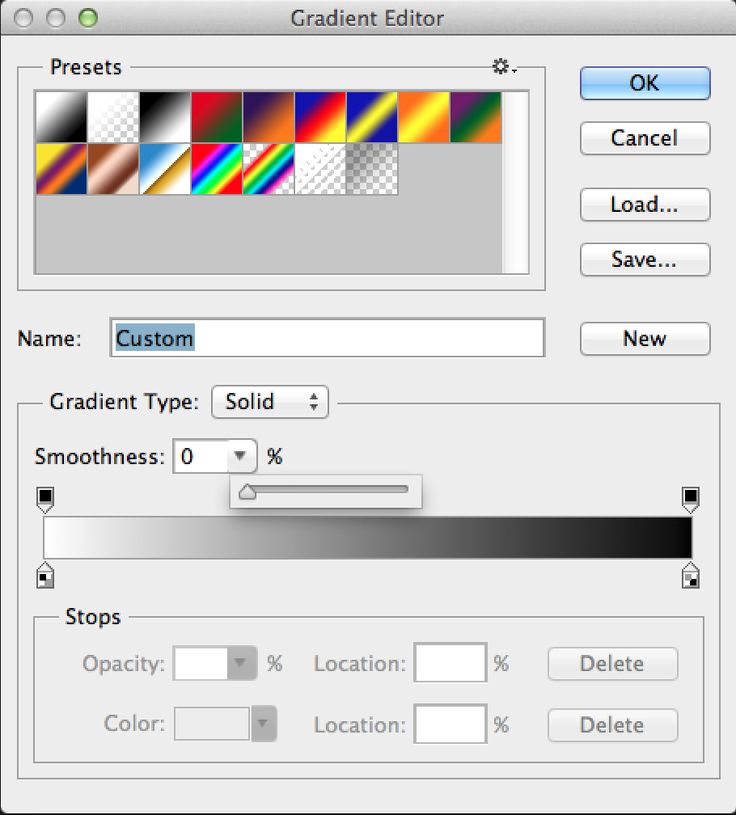
- Предустановки градиента дают вам возможность создать градиент из шаблонов или настроить свой собственный.
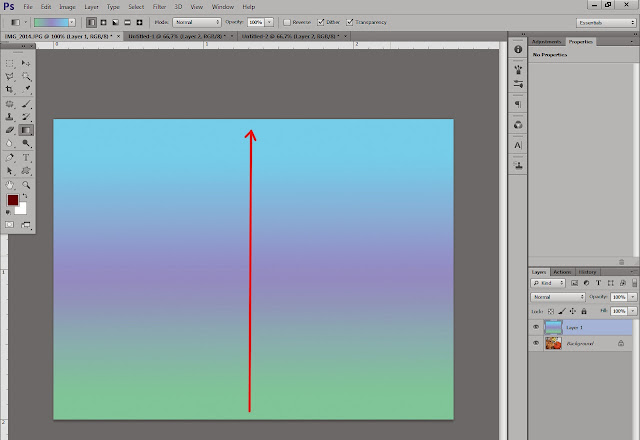
- Линейный градиент – Оттенки от начальной точки до конечной точки по прямой линии.
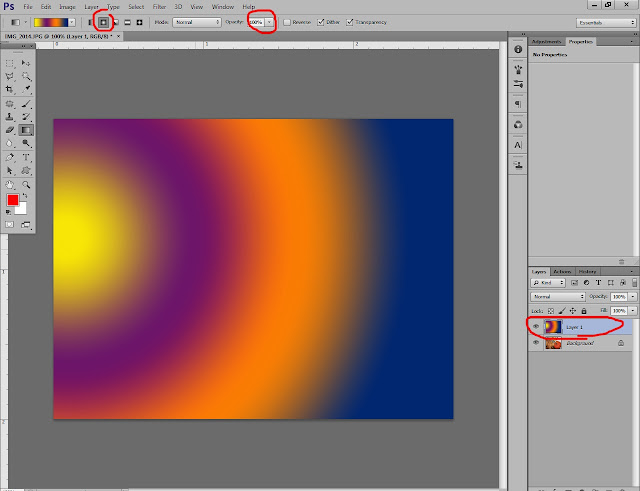
- Радиальный градиент – Оттенки от начальной точки до конечной точки по кругу.
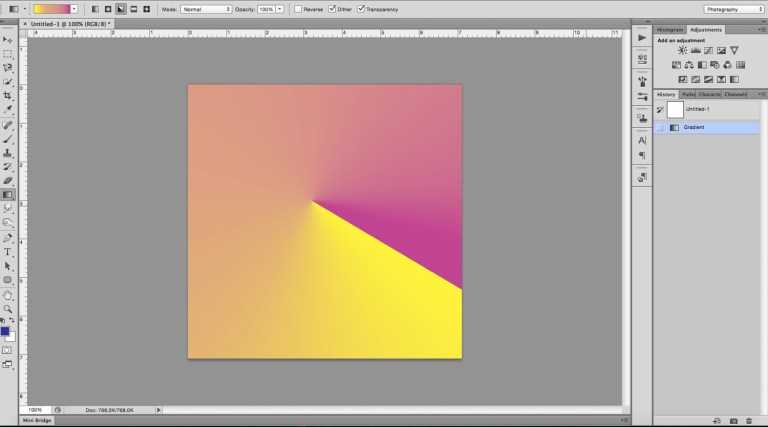
- Угловой градиент – тени вокруг поворота против часовой стрелки вокруг начальной точки.

- Отражающий градиент – Затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Алмазный градиент – Оттенки от начальной точки в виде ромба. Конечная точка определяет один угол алмаза.
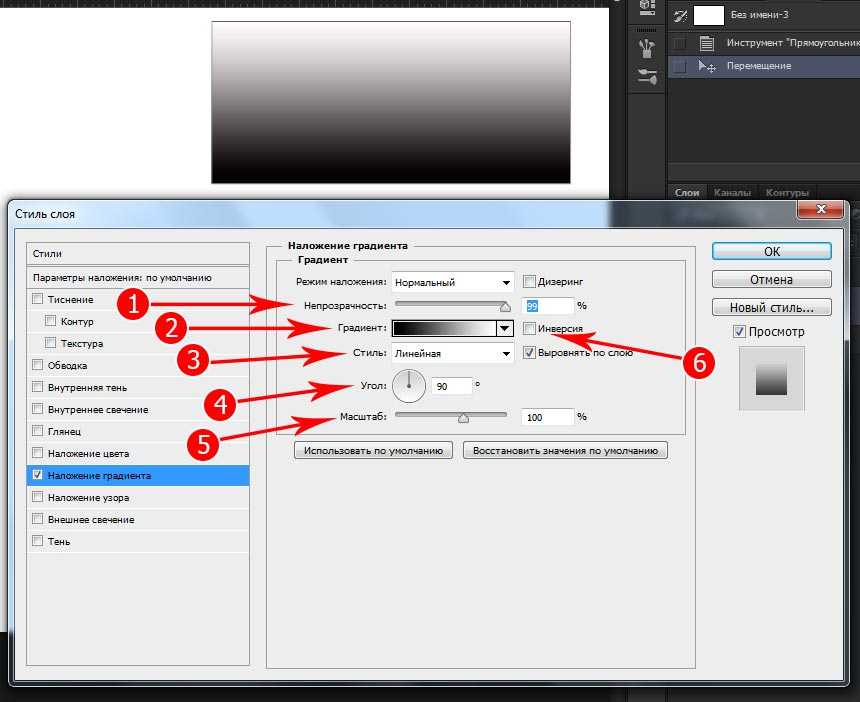
- Укажите режим наложения и непрозрачность для градиента.
- Реверс – замена выбранных цветов градиента.
- Дизеринг – создает более плавный градиент.
- Прозрачность создает маску прозрачности для градиентной заливки.
Теперь, когда все параметры настроены, мы можем применить градиент.
- Поместите указатель на изображение, где вы хотите. Нажмите, чтобы установить начальную точку градиента, перетащите и отпустите, чтобы определить конечную точку. Чтобы ограничить угол линии кратным 45 °, удерживайте нажатой клавишу SHIFT при перетаскивании.
- Чтобы настроить внешний вид градиента, попробуйте настроить начальную и конечную точки, вот и все.
Это так же просто, как Adobe сделала это звучит. Вот еще несколько примеров того, что вы можете сделать с градиентами:
Вот еще несколько примеров того, что вы можете сделать с градиентами:
Следите за обновлениями, в следующий раз я покажу вам, как легко в Photoshop можно создать фон для мобильных сайтов и приложений.
Градиенты для фотошопа. Варианты применения
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Градиенты для фотошопа
Варианты применения
В первой части материала мы с Вами познакомились с инструментом «Градиент», разобрали его виды, настройки, научились создавать свои заливки и редактировать готовые наборы.
Теперь пора поговорить о вариантах применения.
Градиент – это инструмент позволяющий создать постепенно изменяющееся наложение нескольких цветов на Ваше изображение.
Из этого определения легко догадаться, где и для чего можно использовать градиентные заливки, а вот как правильно и какие есть варианты применения, мы и рассмотрим в этой части.
Итак, градиенты для фотошопа, и их варианты применения.
Если создать новый документ с любой фоновой заливкой (равнозначно, как и взять любую цветную картинку),
то с помощью ИНСТРУМЕНТА «Градиент» мы можем перекрасить его в цвет соответствующий цветам, применяемым в градиенте.
Причем цвет левой часть градиента (левая контрольная точка) всегда будет определять цвет начала линии протяжки.
Если в панели управления инструментом установить галочку «Инверсия», цвета в градиенте поменяются местами и ситуация с заливкой документа естественно поменяется на противоположную.
Такое применение инструмента «Градиент» редко встречается при ретуши фотографий, но имеет место быть в дизайнерских работах.
Чаще используется КОРРЕКТИРУЮЩИЙ СЛОЙ «Карта градиента». Его основное назначение это привязка эквивалентного диапазона оттенков серого на изображении к цветам определенной градиентной заливки. Если сказать проще, градиент предназначен для заливки изображения с учетом своего содержимого и с привязкой к яркости на этом изображении.
Если сказать проще, градиент предназначен для заливки изображения с учетом своего содержимого и с привязкой к яркости на этом изображении.
Обратимся снова к нашему изображению. В нем я специально для наглядности не стал располагать градации серого цвета последовательно.
Если, к примеру, взять градиент с двухцветной заливкой и наложить его на это изображение, то увидим, что по умолчанию темным участкам картинки будет соответствовать левая контрольная точка градиента, а правая контрольная точка – светлым. Средние по яркости участки будут окрашены в смешанный цвет, определяющий переход между двумя цветами используемой заливки.
Чтобы отредактировать градиентную заливку, дважды щелкните левой кнопкой мышки по миниатюре слоя «Карта градиента» или просто перейдите на панель свойств данного корректирующего слоя.
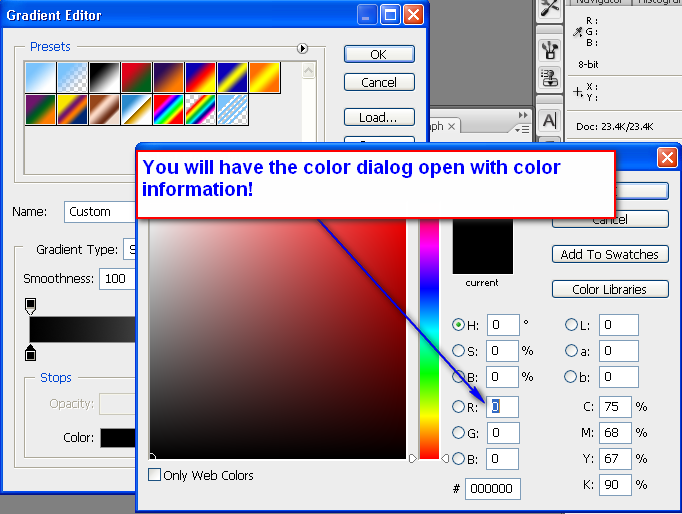
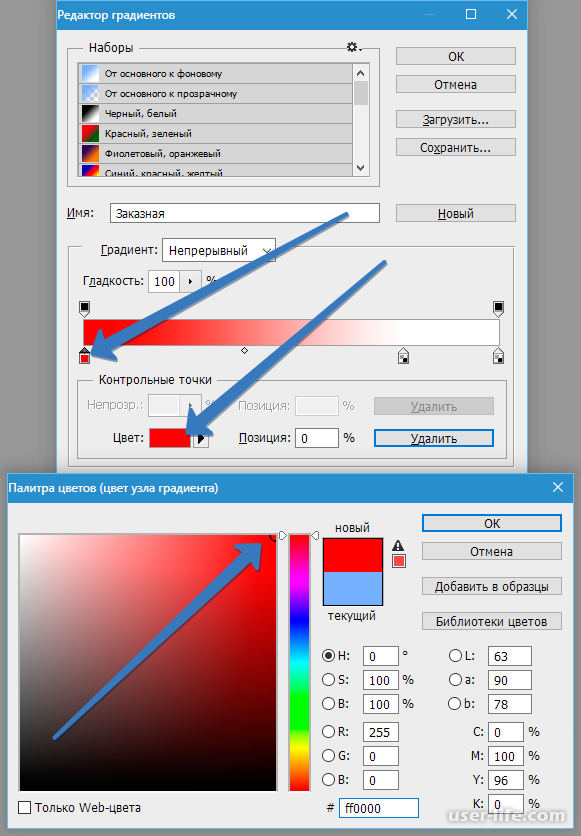
Далее щелкаете ЛКМ по изображению градиента и попадаете в редактор градиентов.
И как описано в первой части материала создаете необходимую Вам градиентную заливку или модифицируете уже имеющуюся.
В реальности метод применения градиента с учетом его содержимого может использоваться в сплит тонировании, когда тени на изображении заполняются одним цветом, а света другим.
Если поменять режимы наложения корректирующего слоя «Карта градиента», то можно добиться различных и весьма интересных результатов.
Контролировать воздействие степени градиентной заливки можно с помощью непрозрачности слоя.
Или с помощью параметров наложения слоя.
Если дважды щелкнуть ЛКМ по корректирующему слою, попадем в диалоговое окно «Стиль слоя». Здесь нам понадобится поле «Наложение если». Работаем в градациях серого и со шкалой подлежащего слоя.
Сдвинув белый регулятор влево, можно ограничить диапазон яркости, на которую будет воздействовать корректирующий слой «Карта градиента», тем самым светлые участки изображения находящиеся с правой стороны белого регулятора останутся нетронутыми, а расположенные слева перекрасятся в соответствии с применяемой заливкой в градиенте.
Чтобы избежать жестких и рваных границ между темными и светлыми областями, удерживая клавишу «Alt», наводим курсор мышки на белый регулятор и переместим его немного вправо. Бегунок расщепляется, область между его частями определяет ширину и плавность перехода между отсеченной зоной яркости.
Кроме заливки цветом (тонирования) с помощью градиентов можно повысить контрастность изображения.
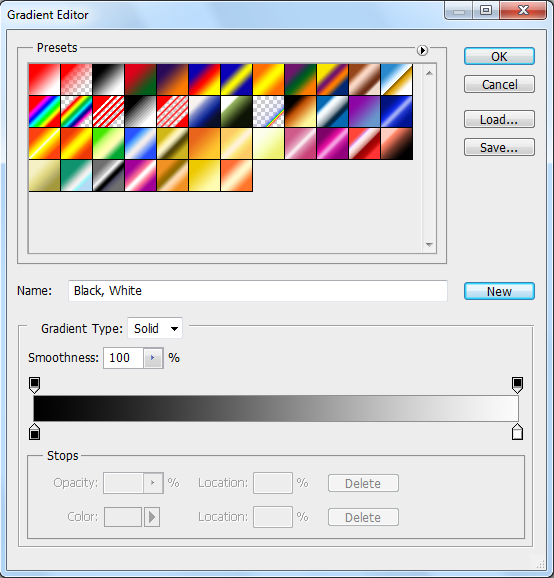
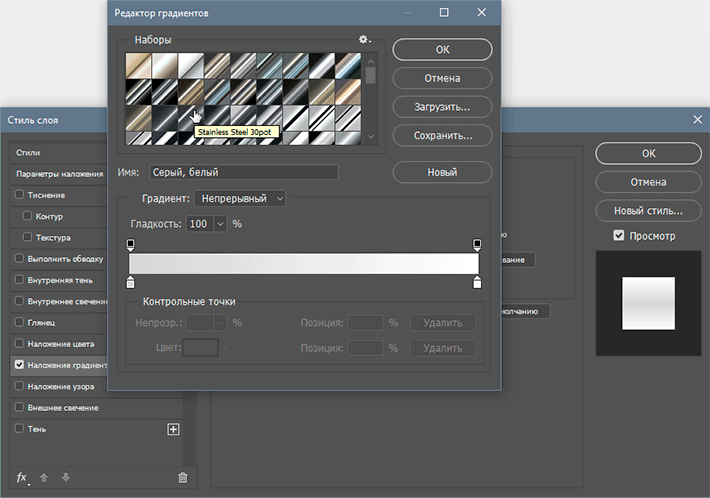
Для этого существует простой способ: в свойствах корректирующего слоя «Карта градиента» щелкаем ЛКМ по шкале градиентной заливки, после чего перед нами открывается редактор градиентов. В списке наборов выбираем заливку «Черный, белый».
Нажав «Ок» в редакторе, изображение сразу заливается градиентом и становится более контрастным. Подобрав непрозрачность корректирующего слоя, можно добиться приемлемых для Вас результатов.
С помощью того же черно-белого градиента можно легко создать виньетку на фотографии.
Создадим для нашего изображения новый корректирующий слой «Кривые».
Переходим к свойствам корректирующего слоя и изгибаем кривую к низу, затеняя тем самым изображение.
Возвращаемся на панель слоев и щелкаем ЛКМ по маске слоя, она активируется, о чем свидетельствует ее выделение пунктирной линией.
На панели инструментов выбираем «Градиент», задаем ему радиальный вид и в его редакторе обращаемся к черно-белой заливке.
Устанавливаем перекрестие курсора приблизительно на центр изображения, зажимаем ЛКМ и протягиваем линию градиента к боковой стороне картинки, отпускаем ЛКМ.
Маска заполняется черно-белой заливкой и в соответствии со свойствами прозрачности через черный цвет воздействие корректирующего слоя не проходит на центр изображения, а края затеняются.
Нажмем комбинацию клавиш «Ctrl+T», появляется рамка свободного трансформирования. Исходя из размерности и ориентации фотографии, сформируем область заливки градиентом. Нажимаем «Enter» (Ввод).
Получим следующее изображение с наложенной на него виньеткой. Плотность маски (ее непрозрачность) а, следовательно, степень затенения и растушевку краев можно отрегулировать на панели свойств самой маски.
Плотность маски (ее непрозрачность) а, следовательно, степень затенения и растушевку краев можно отрегулировать на панели свойств самой маски.
Интересны примеры использования градиентов в коллажах, когда надо совместить два различных изображения. Делается это аналогично, с использованием заливки градиентом маски слоя одного из изображения, размещенным над другим.
Мы с Вами рассмотрели одни из основных способов как можно применить Градиенты для фотошопа. Дальше все зависит от Вашего воображения и находчивости.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как извлечь цветовой градиент из любого изображения и применить его к другому в Photoshop
Если вы когда-нибудь хотели использовать цветовой градиент из постера фильма или любой онлайн-изображения и применить его к своему собственному изображению, тогда этот учебник Photoshop для вас.
Мы покажем вам не только, как извлечь цветовой градиент из другой фотографии, но и как применить градиент к вашим собственным изображениям. Давайте начнем.
Что такое цветовой градиент?
Цветовой градиент состоит из одного или нескольких цветов, распределенных по изображению, значения яркости которых различаются. Оно может быть тонким и непреднамеренным или творчески и намеренно драматичным. В любом случае, все изображения с одним или несколькими цветами могут быть определены как имеющие цветовой градиент.
Мы собираемся показать вам, как применить цветовой градиент одного изображения к другому. Вы также можете создавать собственные цветовые градиенты в Photoshop.
Три инструмента градиента в Photoshop
Чтобы применить извлеченный цветовой градиент к вашему изображению, нам сначала нужно знать, какие инструменты Photoshop помогут нам выполнить эту работу. В Photoshop есть три инструмента градиента, которые можно использовать для применения извлеченного цветового градиента:
- Градиент (корректирующий слой)
- Карта градиента (корректирующий слой)
- Инструмент «Градиент»
Все три инструмента имеют свои особенности применения и сильные стороны, и в первую очередь вы будете использовать инструменты Градиент и Карта градиента в качестве корректирующих слоев для применения цветовых градиентов. после их извлечения.
после их извлечения.
Градиент как корректирующий слой
Обычный градиент находится в меню «Коррекция». Он действует как смывка, которую можно наносить непосредственно поверх любых существующих цветов. Думайте об этом как о слое краски, который покрывает информацию о цвете непосредственно под ним.
Карта градиента как корректирующий слой
Карта градиента также находится в меню «Коррекция». Он очень отличается от обычного градиента, потому что цветам в каждом градиенте назначаются значения яркости от 0 до 255. Это приводит к более тонким эффектам, но также может выглядеть более естественно.
Инструмент «Градиент»
Инструмент «Градиент» находится на панели инструментов Photoshop. Хотя его можно использовать аналогично корректирующему слою «Градиент», его основная сила заключается в применении градиентов к маскам слоев. Это станет более понятным, когда мы продемонстрируем все три инструмента в действии.
Также стоит отметить, что вы можете применять режимы наложения в Photoshop к любому корректирующему слою для точной настройки результатов.
Давайте начнем с части урока по извлечению. Во-первых, нам нужно открыть оба изображения в Photoshop; образец изображения, из которого вы хотите извлечь цвет, и целевое изображение, к которому вы хотите применить цветовой градиент.
- Загрузите оба изображения в Photoshop.
- Из примера изображения перейдите к Windows > Библиотеки .
- На панели Libraries щелкните значок Добавить элементы (знак плюс).
- Выберите Извлечь из изображения во всплывающем меню.
- Выберите Градиенты в верхней части меню.
- С помощью ползунка выберите количество точек градиента . В нашем примере мы используем 3 .
- Переместите маркеры (круги), чтобы попробовать нужные цвета.
- Щелкните Сохранить в библиотеках CC .
Мы закончили с образцом изображения. Вы можете закрыть окна меню и перейти к следующему шагу.
Вы можете закрыть окна меню и перейти к следующему шагу.
Как применить цветовой градиент к вашему изображению
Теперь цветовой градиент извлечен из образца изображения, и мы готовы применить его к нашему изображению. В этой версии мы будем использовать корректирующий слой «Градиент», чтобы применить цветовой градиент. Выполните следующие действия:
- Перейдите к нужному изображению.
- Снова откройте меню Библиотеки .
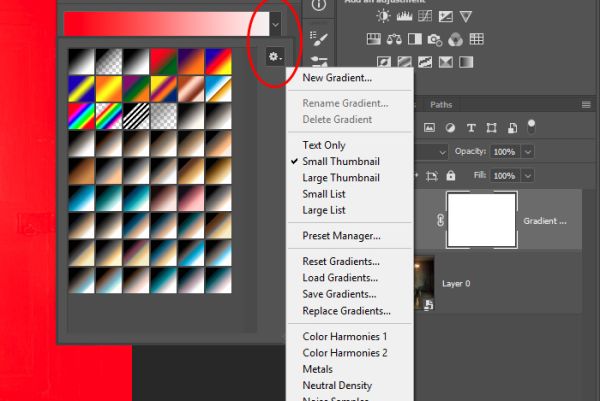
- Щелкните правой кнопкой мыши первое изображение в меню, которое должно быть извлеченным цветовым градиентом. Выберите Создать набор настроек градиента .
- Назовите свой градиент и нажмите OK . Мы сохранили имя по умолчанию.
- Перейдите в меню Adjustments в нижней части Photoshop и выберите Gradient .
- Убедитесь, что ваш передний план и фон установлены цвета Black и White .
 Нажмите D для сочетания клавиш, если это необходимо. Этот шаг имеет решающее значение для правильной работы градиента.
Нажмите D для сочетания клавиш, если это необходимо. Этот шаг имеет решающее значение для правильной работы градиента. - В меню Gradient Fill щелкните внутри поля Gradient , чтобы получить доступ к дополнительным градиентам.
- Прокрутите меню вниз. Вы найдете предустановку градиента, которую вы только что создали. Нажмите на него один раз и нажмите OK .
- Нажмите OK в окне меню Градиентная заливка .
- Выберите режим наложения , чтобы вы могли видеть свое изображение. Для этого конкретного изображения мы использовали Hard Light , но каждое изображение будет отличаться в зависимости от того, чего вы пытаетесь достичь.
- Дважды щелкните корректирующий слой «Градиентная заливка», чтобы снова открыть меню «Градиентная заливка».
- Используйте один или несколько параметров для формирования цветового градиента на изображении.
 Мы внесли изменения в Масштаб , отмечен галочкой Обратный и изменен Метод на Линейный . Нажмите ОК . Эти настройки будут разными почти для каждого изображения — экспериментируйте!
Мы внесли изменения в Масштаб , отмечен галочкой Обратный и изменен Метод на Линейный . Нажмите ОК . Эти настройки будут разными почти для каждого изображения — экспериментируйте! - Затем мы скорректировали Непрозрачность до 45% , чтобы он выглядел более естественным.
После последнего шага вы можете вернуться и настроить изображение благодаря тому, что вы работаете с корректирующим слоем, который не является деструктивным.
Использование карты градиента для применения цветового градиента
Мы покажем вам, как бы выглядели результаты, если бы мы выбрали карту градиента вместо градиента на шаге 5. Единственное отличие состоит в том, что мы будем работать с меню редактора градиента, чтобы сформировать наш цветовой градиент.
Как видите, нам удалось убедительно изменить цвет волос модели на красный. Мы только слегка сдвинули элементы управления в редакторе Gradient Map , установили флажок Reverse и изменили Opacity на 61% .
Использование инструмента «Градиент» для последних штрихов
Инструмент «Градиент» не предназначен для применения цветовых градиентов непосредственно к изображению. В нем также не так много элементов управления, как в инструментах «Градиент» и «Карта градиента». Инструмент «Градиент» работает лучше всего, когда он применяется непосредственно к маске слоя корректирующего слоя «Градиент» или «Карта градиента», что позволяет выполнять неразрушающее редактирование.
Давайте используем инструмент «Градиент» в нашем предыдущем редактировании, чтобы еще больше уточнить изображение.
- Щелкните маску слоя Gradient Map , чтобы сделать ее активной.
- Нажмите на Gradient Tool на панели инструментов меню.
- Перетащите инструмент по изображению, чтобы создать градиент. Мы провели линию от головы модели к ее руке.
Результат выглядит более изысканно, чем если бы мы просто уменьшили непрозрачность слоя.
Из фона удалено тепло, а оттенки кожи и волос модели выглядят более естественно. Вы также можете использовать частотное разделение в Photoshop для ретуширования кожи.
Источник Градиент цвета из любого изображения
Adobe Photoshop CC позволяет легко извлекать градиент цвета из любого изображения и применять его к своему собственному. Если вы встретите изображение с цветовой палитрой, которая вам нравится, вернитесь к этой статье, чтобы преобразовать ваши изображения с помощью извлеченных цветовых градиентов.
Как залить область градиентом в Photoshop?
спросил
Изменено 7 лет, 5 месяцев назад
Просмотрено 21к раз
С помощью инструмента Paint Bucket Tool я могу заполнить область сплошным цветом. Как я могу заполнить область градиентом? Когда я пытаюсь использовать инструмент «Градиент», он заполняет весь слой градиентом. Я знаю, что могу заливать векторные фигуры градиентами, но область, которую я пытаюсь заполнить, не является векторной фигурой; это область, созданная мазками кисти. Я использую Photoshop CC.
Как я могу заполнить область градиентом? Когда я пытаюсь использовать инструмент «Градиент», он заполняет весь слой градиентом. Я знаю, что могу заливать векторные фигуры градиентами, но область, которую я пытаюсь заполнить, не является векторной фигурой; это область, созданная мазками кисти. Я использую Photoshop CC.
РЕДАКТИРОВАТЬ : Я имел в виду область, окруженную или сделанную несколькими мазками кисти. Прочитав ответ Вики, я понял, что мне нужно сначала выбрать область. Я смог сделать то, что хотел, сначала используя Magic Want Tool, чтобы выбрать область и , затем , используя Gradient Tool, чтобы применить градиент.
- adobe-photoshop
- градиент
0
Инструмент «Градиент» работает не так, как инструмент «Ведро с краской» в Photoshop (он больше предназначен для управления направлением). Вам просто нужно сначала выбрать область, к которой вы хотите применить градиент.
Ctrl + щелчок (или CMD + щелчок, если вы работаете на Mac) на миниатюре слоя с мазками кисти, чтобы создать выделение на основе этой формы, затем используйте инструмент градиента, чтобы применить градиент в этой области. только.
3
Хотя ответ Вики помог вам получить результаты, вы, возможно, захотите начать изучать слои и их преимущества. Поскольку вы упомянули об использовании инструмента Paint Bucket, похоже, что вы работаете с одним слоем.
Итак, у вас, вероятно, есть что-то вроде:
В идеале вы бы хотели, чтобы они были на новом слое, например:
Но, скажем, у вас есть что-то, что вам действительно нравится и чего вы не хотите чтобы начать сначала, поэтому я буду использовать случай первого в остальной части этого. Как вы обнаружили, вы можете Paint Bucket внутренние области. Точно так же вы можете выбрать области для заполнения градиентами. Давайте сделаем еще один шаг.