Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
- на любой участок текста в виджете «Текст»;
- на виджет «Картинка»;
- на виджет «Кнопка»;
- на виджет «Карточка»;
- на виджет «Иконка».
Как привязать ссылку к тексту
Нажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
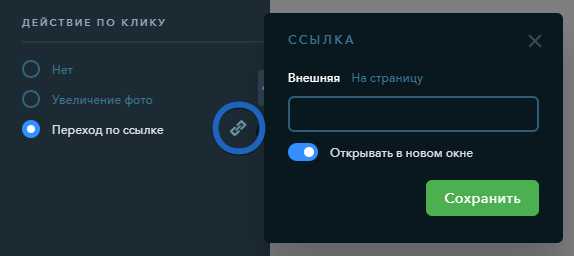
В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне:
Как привязать ссылку к виджету «Картинка»
Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Как привязать ссылку к виджету «Кнопка»
Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.

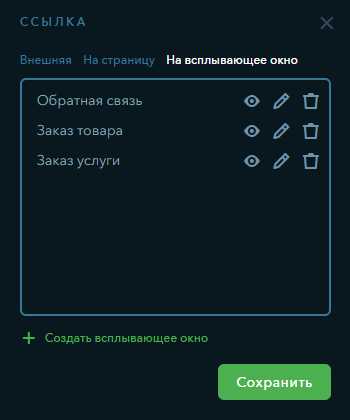
В открывшемся окошке установите необходимые параметры и сохраните изменения. Кроме обычных ссылок на кнопку можно назначить всплывающие окна с формой заявки:

Как привязать ссылку к виджету «Карточка»
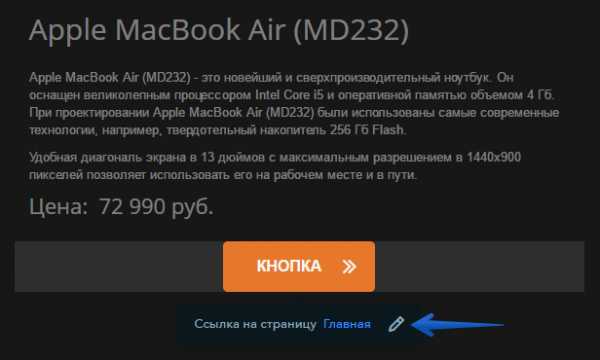
Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Как и в случае с кнопкой, здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету «Иконка»
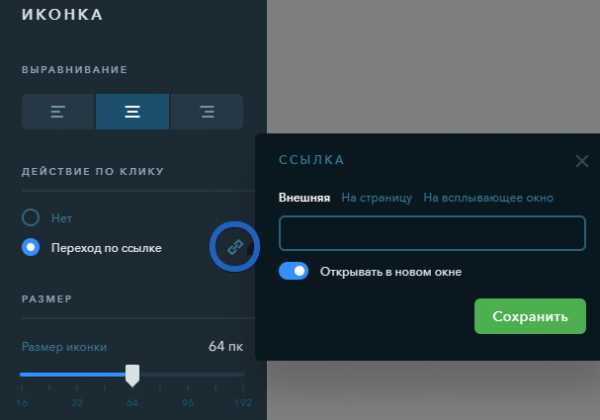
Нажмите на иконку, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
ukit.com
Как прикрепить ссылку Вконтакте
С помощью ссылок в ВК можно интересными новостями со своими друзьями, а также выкладывать новости на своей странице со сторонних интернет ресурсов. Прикрепить ссылку Вконтакте возможно в сообщение одному конкретному человеку, также просто оставить ссылку у себя на стене. Чтобы осуществить данную задачу:

- Отыщите интересующую вас информацию в ВК, о которой вы хотите рассказать.
- В адресной строке скопируйте ссылку.
- Откройте раздел сообщения или же стену в ВК и вставьте скопированную конструкцию.

При вставке ссылки ВК автоматически отображает краткое описание той страницы, на которую вы ссылаетесь. Это весьма удобно, поскольку люди сразу могут определить, стоит ли переходить на данный сайт, чтобы узнать больше. Если вы ведете свой блог и желаете понять, насколько актуальной будет выложенная информация, закрепите запись у себя на стене, и в течение недели посмотрите, сколько репостов будет к ней.
Если вы нашли оригинальный контент в сообществе в ВК и скорее хотите им поделиться со своими знакомыми, или же подписчиками вашей группы, то в этом вам поможет кнопка «поделиться». Прямо под записью вы можете найти синий значок громкоговорителя. Кликните по нему. Из появившегося окна поставьте галочку напротив того пункта, с кем вы хотите поделиться записью.
ВК предлагает 3 варианты прикрепления ссылок: для друзей и подписчиков, для подписчиков вашего сообщества, в личном сообщении. При выборе первого варианта, запись появиться на вашей стене. Выбирая второй пункт, пост отобразиться на стене вашей группы. Если вы хотите отправить запись одному человеку, отметьте галочкой раздел отправить личным сообщением. Из выпадающего списка выберите того друга, кому вы хотите отправить запись. Также вы можете отправить пост сразу нескольким людям. Тогда автоматически будет создана беседа в ВК. Если вы намерены прикрепить ссылку из ВК на вашем сайте, например, который сделали на вордпрессе, нажмите на надпись экспортировать. Скопируйте код, и вставьте на свой сайт, где предварительно стоит виджет от ВК.
Как прикрепить ссылку к слову Вконтакте
Намного красивее смотрятся не голые ссылки, а ссылки в виде слова. Прикреплять ссылки к слову Вконтакте удобно, когда вы пишите статью в сообществе и желаете, заинтересовать пользователя, вставив в тексте ссылку-слово на другую статью или определенный раздел в группе. Также можно сделать ссылку на определенного человека в виде слова и оставить ее в комментариях под вашим снимком или на стене в ВК.
Сделать такую ссылку можно двумя способами:
- Для начала скопируйте айди сообщества (статьи, человека или раздела группы) на который будете ссылаться. Копировать нужно только ту часть ссылки, где написано: id12535363 вся ссылка вам не нужна.
- Откройте квадратные скобочки и вставьте айди, затем прямую черту. Далее напишите фразу или слово. Например, у вас должно получиться так: [id34555552|слово или фраза] Нажмите «отправить» и у вас появится ссылка-слово.
Второй метод актуален, когда вы хотите быстро прикрепить ссылку к слову у себя на стене. И указывать она будет на сообщество или же на определенную личность.
- Вбейте значок собачки.
- Далее начните вводить первые буквы фамилии человека или названия сообщества. Перед вами будет появляться список с именами друзей и названиями сообществ. Кликните на то, что вы искали.
- Откройте круглые скобочки и напишите слово или фразу. Закройте скобки и нажмите «отправить».
Запись будет присутствовать на стене в виде слова.
Как прикрепить ссылку к записи Вконтакте
Чтобы прикрепить ссылку к записи на стене Вконтакте, достаточно сделать запись и в тоже поле вставить скопированную ссылку.

Она может быть как на внешний ресурс, не относящийся в ВК, так и на запись или на группу. Прикрепленная информация появиться прямо под записью.
soclike.ru
Как добавить ссылку в ВК? Прикрепление ссылки к сообщению вконтакте.
Почти каждый из нас пользуется разными социальными сетями для общения, обмена мнениями, музыкой, видео и картинками. Пользователи соцсетей интересуются новостями и делятся с друзьями интересными событиями, смешными фотографиями, занимательными историями. Иногда необходимо отправить человеку ссылку на сайт, страницу, видео, на какой-либо материал в интернете. Возникает необходимость прикрепить ссылку к сообщению в Вконтакте.
Как прикрепить ссылку к сообщению Вконтакте
Прикрепить ссылку к сообщению Вконтакте очень просто. Заходим в диалог и вставляем ссылку в поле ввода сообщения. После добавления ссылки к сообщению Вконтакте социальная сеть сформирует сниппет, соответствующий странице, на которую ведёт ссылка.
Как поделиться записью Вконтакте
Если Вы встретили интересную запись на стене или в какой-либо группе и хотите поделиться ею с сообществом или с друзьями, то у Вас есть возможность поделиться записью в ВК. Я расскажу, как это сделать. Справа внизу под каждой записью есть иконка громкоговорителя — рядом с кнопкой «нравится». Нажав на эту кнопку, Вы увидите возможные варианты того, каким образом Вы хотите поделиться в ВК записью или публикацией.

Как вставить видео с ВК на другой сайт
Оригинальным способом поделиться записью ВК на сторонних ресурсах является возможность добавления кода видео, фото или публикации на страницы этого стороннего ресурса. Таким образом публикация из ВКонтакте экспортируется на другой сайт. Вам достаточно разместить нужный код у себя на сайте, и пользователь увидит видео, которое добавлено в ВК.
 Как видите, в последнее время социальная сеть ВК тесно взаимодействует с различными почтовыми сервисами, магазинами, мессенджерами, предлагая пользователям всё больше возможностей общения и обмена информацией.
Как видите, в последнее время социальная сеть ВК тесно взаимодействует с различными почтовыми сервисами, магазинами, мессенджерами, предлагая пользователям всё больше возможностей общения и обмена информацией.
Вам интересно узнать?
sam-elektronik.ru
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6

Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка. Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— vlink — цвет посещенной ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Предыдущая запись
Как вставить картинку в HTML. Основы HTML для начинающих. Урок №5
Следующая запись
Ссылка-якорь на HTML. Основы HTML для начинающих. Урок №7
stepkinblog.ru
Как прикрепить ссылку вконтакте? 3 способа написать ссылку вконтакте
Прочитав интересную новость в интернете, зачастую у нас возникает желание ознакомить с найденной информацией своих друзей. Зная как прикрепить ссылку вконтакте, вы можете легко это сделать! Вашему вниманию мы представим самые простые способы добавления ссылок, доступные каждому.
Добавление внешней ссылки в VK
Сегодня в конце каждой статьи, от последних новостей до рекламных заметок, принято размещать изображение логотипов популярных социальных сетей. Кликнув на них, вы получаете возможность поделиться ссылкой на эту страницу. Для того чтобы прикрепить ссылку вконтакте, нужно выбрать соответствующий значок.
Обычно он встречается в нескольких вариантах:
1)
2)
3)
Первый способ вставить ссылку в VK
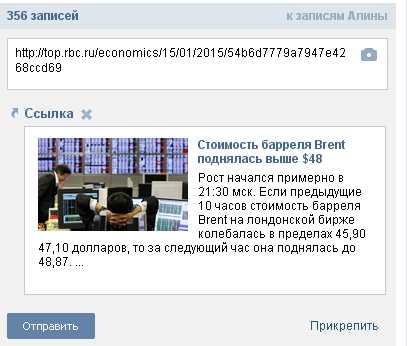
Правой кнопкой мышки нажимаете на букву «В», расположенную на значке, и появляется окошечко с фразой «→ Рассказать друзьям»:
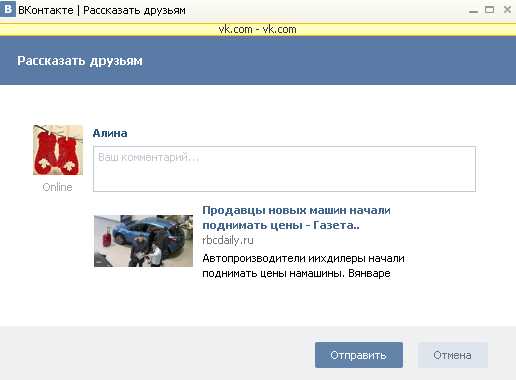
Далее – на стрелку, и перед вами возникнет окошко:

При желании можно написать комментарий к тексту, который вы сочтете уместным. После этого нажимаете курсором на значок, выделенный синим цветом: «Отправить».
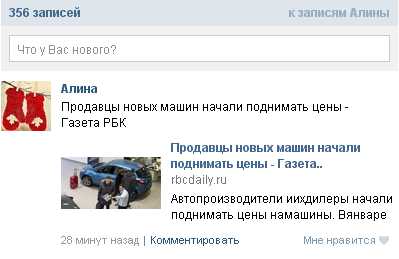
В ту же минуту ссылка появляется на вашей стене в контакте, а друзья могу ознакомиться с новостью!

Второй способ
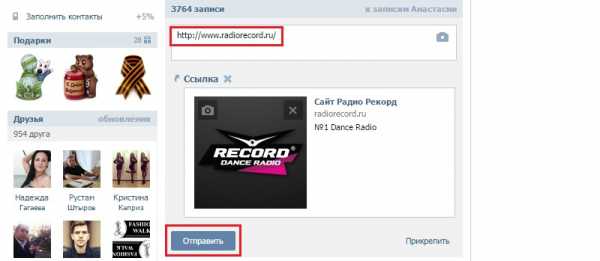
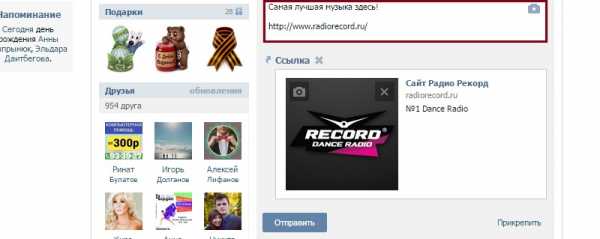
Рассмотрим еще один простой способ, как быстро и легко написать ссылку вконтакте. Нужно просто скопировать ссылку, указанную в адресной строке, вставить в колонку вконтакте «Что у вас нового?» и картинка появится автоматически:

Вам остается только нажать на значок «Отправить».
Добавление внутренней ссылки
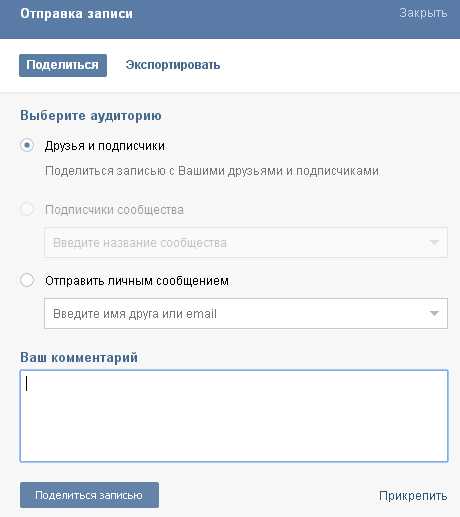
Для того чтобы пользователи сети в контакте могли поделиться новостью, фотографией или видео файлом, расположенных на странице какой-либо группы или другого пользователя, под каждым видом информации есть значок «Поделиться». Нажав на него, появиться следующее окно:

При выборе «Друзья и подписчики» информация незамедлительно появиться у вас на стене. Не забудьте нажать «Поделится записью». Добавление комментария – на ваше усмотрение. Если вы хотите отправить личным сообщением конкретному пользователю, выделите соответствующую надпись.
Воспользовавшись нашими советами как написать ссылку вконтакте, вы не только поделитесь информацией, а и украсите свою стену. Ведь ссылки, прикрепленные вышеупомянутыми способами, выглядят очень красиво на стене пользователя!
Это может быть интересно:
tehno-bum.ru
Как прикрепить ссылку «ВКонтакте» в виде текста?
Итак, сегодня мы поговорим с вами о том, как прикрепить ссылку «ВКонтакте» в виде текста. На самом деле сделать это довольно легко. Главное знать, куда нажимать и что печатать. Давайте же посмотрим, как делать ссылки «ВКонтакте».
Зачем?
Но перед тем как начать разбираться с нашим вопросом, стоит обсудить довольно важный момент. А именно: для чего нам необходимо делать ссылки текстом? Может быть, и без них можно обойтись?

На самом деле если вы хотите рассказать кому-нибудь из друзей или общества о группе или человеке, а также поздравить товарища, данный объект не будет лишним. То есть он поможет вам не только разнообразить пост, но еще и укажет конкретное место (или человека), описанное в сообщении.
Довольно часто данный объект используется для размещения объявлений, а также отзывов. Наткнулись на мошенника? Тогда формируете сообщение, вставляете в него ссылку на профиль злоумышленника — и все знают, кто плохой. Очень удобно. Так что давайте посмотрим, как делать ссылки «ВКонтакте».
Собираем данные
Итак, начнем добывать необходимые нам данные. На самом деле здесь потребуются всего лишь 2 объекта. Первый — это ваше придуманное сообщение. Его мы будем публиковать, например, у себя на стенке. А вот второй объект — это ID-номер нашего товарища или группы. Тех, что мы будем переделывать в текст.
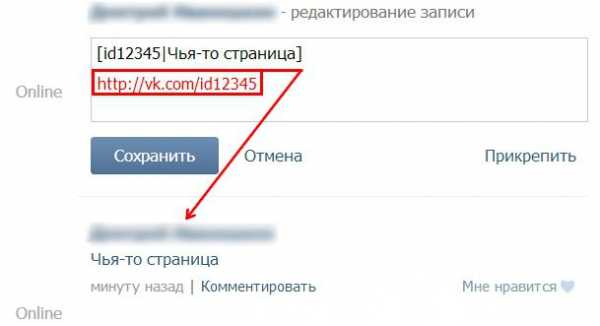
Для того чтобы ответить на вопрос, как прикрепить ссылку «ВКонтакте», авторизуйтесь в социальной сети, а затем перейдите в профиль вашего друга, которого, к примеру, вы хотите поздравить. Посмотрите на адресную строчку в браузере. Там будет написано что-то вроде: vk.com/idxxxxxxx. Здесь xxxxxxx — это не что иное, как необходимый нам номер.
Правда, иногда вместо него вы можете увидеть какие-то латинские буквы. Не стоит пугаться, что теперь вы не сможете разобраться, как прикрепить ссылку «ВКонтакте». Дело все в том, что данную запись можно использоваться в качестве ID. Это так называемый короткий адрес. Скопируйте его в буфер обмена, а затем давайте приступать к делу.
Основа
Начнем мы с вами с того, что попробуем разобраться, каков будет формат нашей специальной комбинации, используемой для вставления ссылок в пост в виде текста. На самом деле когда у вас уже есть ID-номер, то ничего трудного в поставленной задаче не будет. Главное — понимать, что и как записывать.
Что же, если вы думаете, как прикрепить ссылку «ВКонтакте» в виде текста, то нам придется воспользоваться следующим типом записи: *[адрес страницы | комментарий пользователя]. Сейчас мы более подробно рассмотрим с вами, что значит каждый элемент.
Адрес страницы, как нетрудно догадаться, — это и есть раздобытый нами ID пользователя. При всем при этом стоит учитывать, что его следует записывать вместе с латинскими буквами «i» и «d». Комментарий — это тот текст, который отображается вместо вставленной ссылки. Как правило, это слово или имя. Давайте же теперь посмотрим на наглядном примере, каким образом должен выглядеть пост, содержащий в себе текстовую ссылочку. Посмотрим, как поставить ссылку «ВКонтакте» в виде текста в посте.

Пример
Начнем с вами с того, что узнаем ID друга-пользователя. Его мы поздравим с днем рождения. Что же, переходим в профиль товарища, после чего смотрим в адресную строчку браузера. Видим там что-то вроде: vk.com/idxxxxx или vk.com/sssssss, где xxxxxxx — это необходимый нам номер, а sssssss — короткий адрес на латинице. Копируем то, что идет после слэша в буфер, и начинаем писать пост. Предположим, что он будет иметь следующий вид: «С днем рождения, Маша». Имя девушки будет ссылкой.
В действительности, чтобы получить желаемый результат, у нас должно быть написано: «С днем рождения, *idxxxxxxx (или *sssssss) (Маша)». Теперь, если отправить пост на опубликование, то вы заметите, как имя пользователя в нем станет показывать профиль девушки при наведении на него курсора. Вот и все. Теперь вы знаете, как прикрепить ссылку «ВКонтакте» в виде текстового сообщения. Ничего сложного.
fb.ru
в текст, в картинку, в кнопку
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru//wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru//wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru//wp-content/uploads/2015/07/snippet.png»></a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru//wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru//wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
blogwork.ru
