Имитация рисунка в Photoshop
Имитация рисунка в Photoshop
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой .
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.
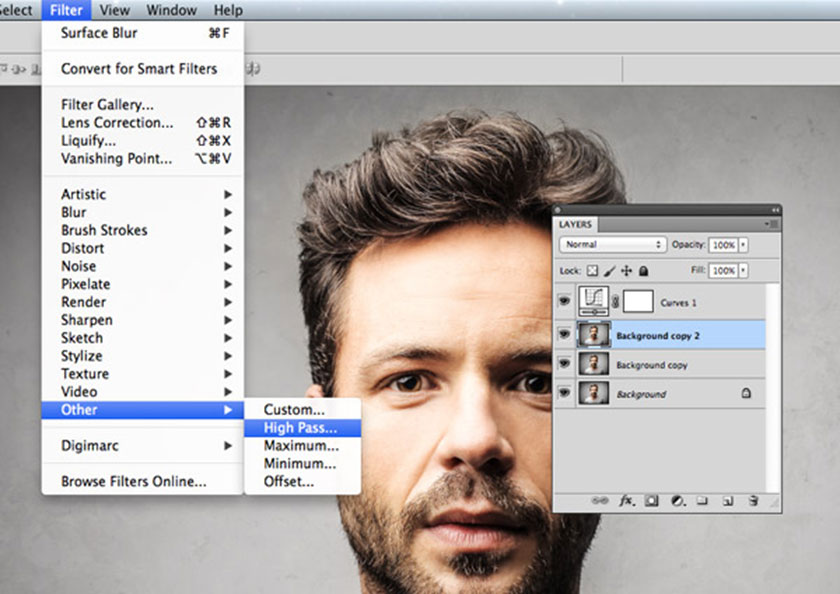
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).
Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация — Диффузия).
В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.
Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.
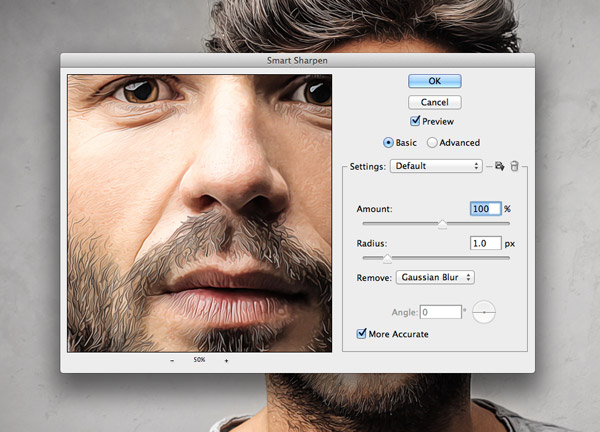
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости — «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.
В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.
Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
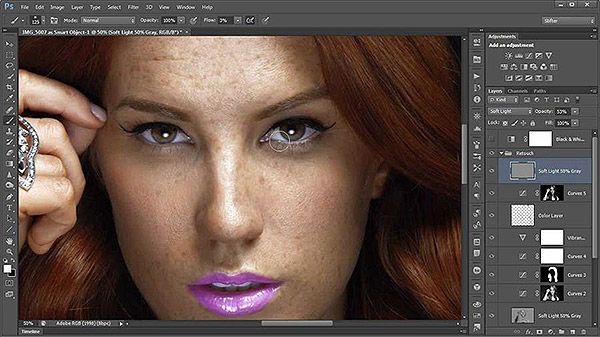
- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:
Шаг 2
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_1. Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.
Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.
Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.
Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.
Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.
Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.
Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.
Создаем бумажный фон
Шаг 1
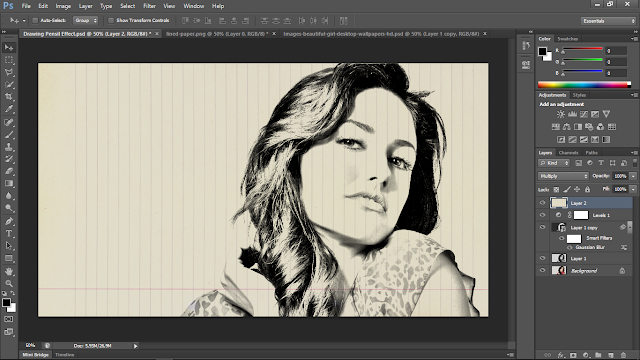
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Как сделать рисунок из фотографии в Photoshop
Автор Admin На чтение 6 мин Просмотров 715 Опубликовано Обновлено
Приветствуем вас, дорогие читатели, на очередном уроке пользования Photoshop’ом. И сегодня мы хотим вам показать, как можно превратить обычную фотографию в простой карандашный рисунок. Собственно говоря – Photoshop представляет множество способов превращения фотографии в рисунок, однако сделать поистине качественный карандашную картину – смогут сделать далеко не все, и именно этому мы хотим сегодня вас научить.
Итак, изначально вам понадобится сама картинка. Для примера – мы взяли первую попавшуюся фотографию из свободного доступа.
Итак, начинаем работу. Для начала – нужно создать еще 2 слоя, помимо нашего основного. Для этого используйте горячие клавиши ctrl+j. Кстати, о горячих клавишах – учите ими пользоваться, т.к. это в значительной степени позволит вам ускорить любую работу с любой фотографией.
Пока – отключаем верхний слой, кликнув по значку глаза слева от слоя, в табличке, в правой нижней части рабочего экрана.
Теперь – выбираем второй слой и инвентируем наш слой, горячей комбинацией клавиш ctrl + i. Получается вот так:
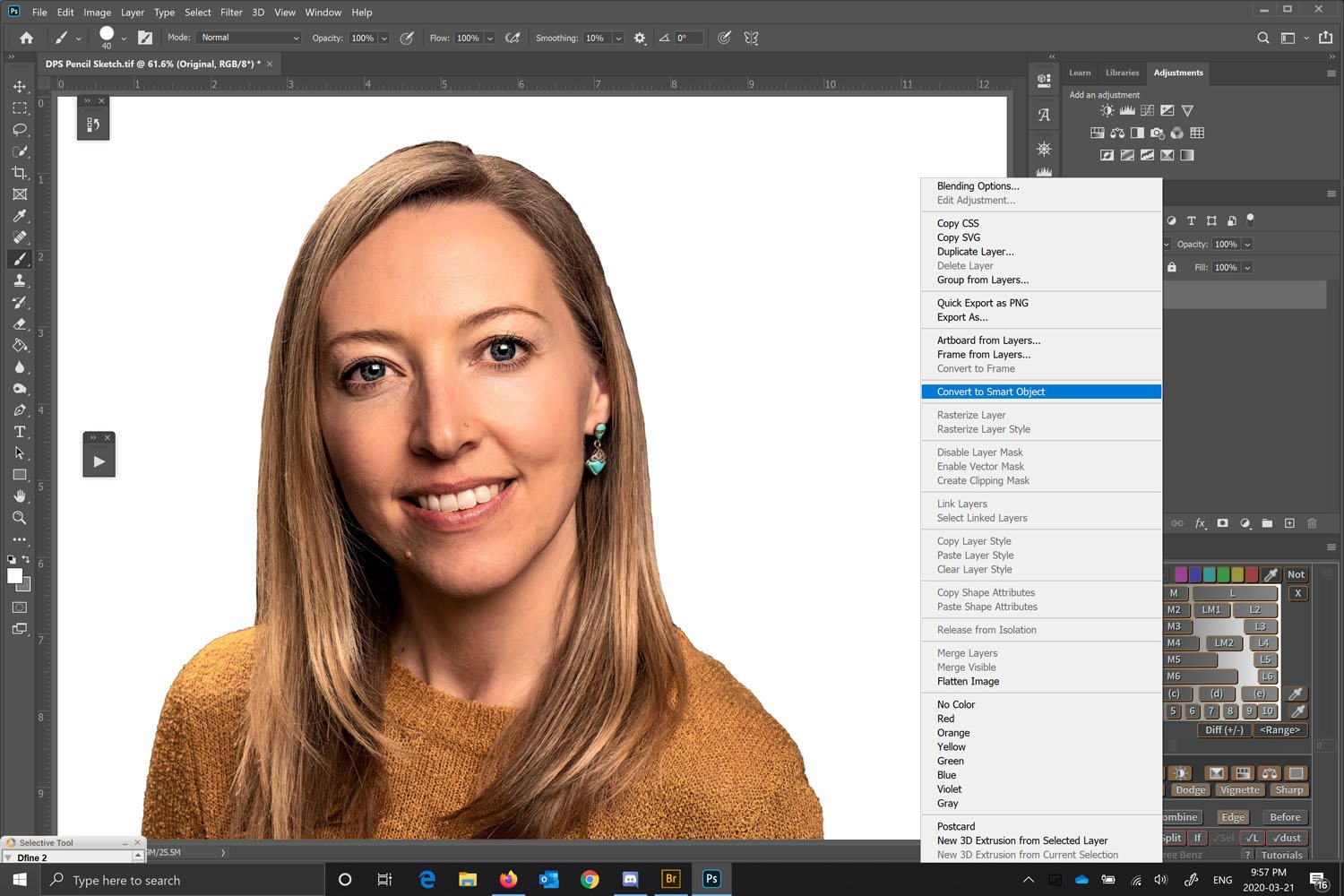
Теперь щелкаем по нашему второму слою правой кнопкой мышки. Открывается список функций, что мы можем сделать с нашей фотографией. Выбираем «преобразовать в смарт-объект»
Когда мы это сделаем – можем сразу выбрать режим наложения. Для этого – находим над табличкой со слоями строчку, где написано «обычные» и выбираем «осветление основы».
Получается вот что:
После того, как мы это сделали – находим в верхнем списке команд пункт «фильтр» и кликаем на него. Там – выбираем пункт «размытие», а дальше – «размытие по Гауссу».
Выскакивает небольшая табличка. В случае с нашим примером – нас устроит 15 пикселей. Жмем ОК и видим, что уже начинает вырисовываться что-то похожее, на рисунок, однако до конца еще далеко, поэтому продолжаем.
Теперь нам нужно создать 2 корректирующих слоя. Сделать это можно в меню, в правом нижнем углу.
Первый слой будет слоем насыщенности. Выбираем в открывшейся таблице пункт «цветовой тон/насыщенность».
Тут мы понижаем насыщенность до -100.
Второй корректирующий слой – это уровни.
Теперь у нас открылась таблица с диафрагмой, под которой 3 окошка с цифровыми значениями. В первом забиваем значение – 95, чтобы добавить немного контраста, на нашу фотографию.
Сохраняем полученное, а после – все 3 слоя, над которыми мы работали (на скрине выше – все, кроме первого и последнего) – объединяем выделенные шифтом слои комбинацией ctrl + G. Теперь наши обработанные слои находятся в группе.
Чтобы не путаться дальше – нашу группу называем основа.
Теперь включаем наш первый слой, который мы выключали ранее и тоже преобразовываем его в смарт-объект. Это нужно для того, чтобы нам было легче применять к слою различные фильтры.
Итак, начинаем работу с верхним слоем. Изначально на палитре выбираем черный цвет.
Заходим в пункт «фильтр» вверху и выбираем «галерею фильтров».
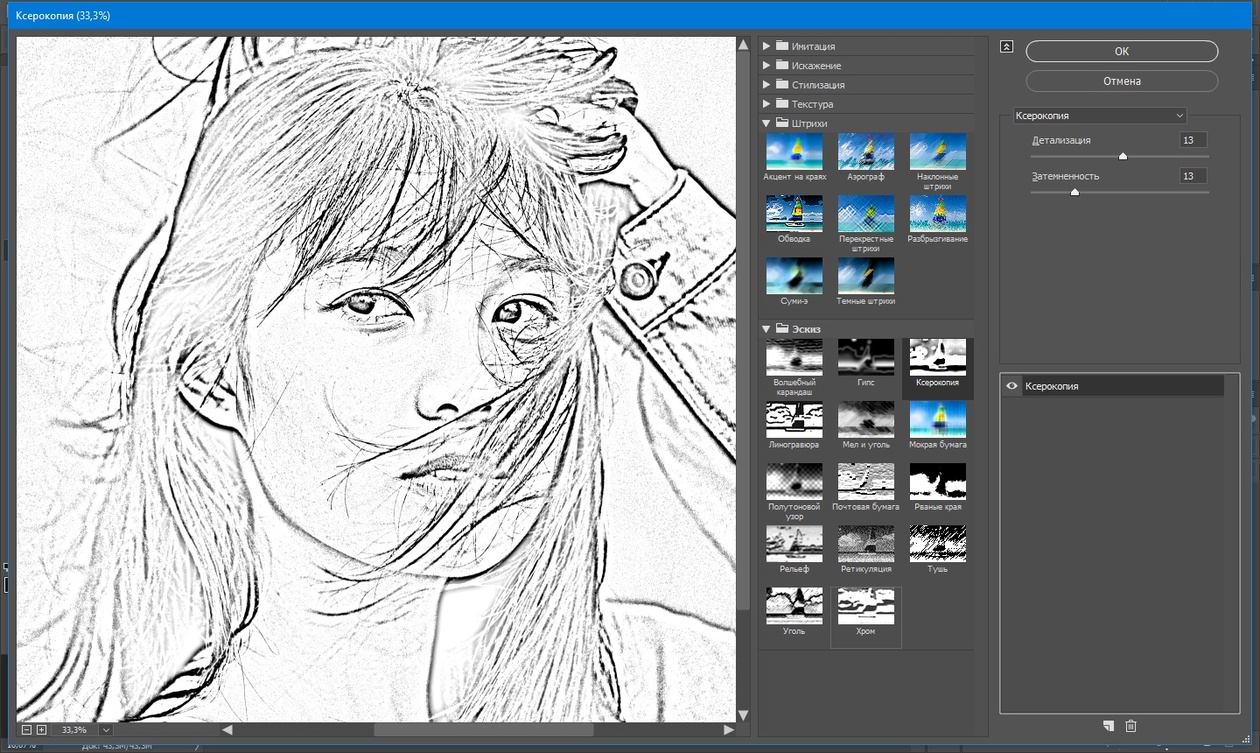
Тут – заходим в папку «эскиз» и выбираем фильтр «ксерокопия». Детализацию для него ставим на 3, а затемнение – на 20.
Нажимаем ОК и наша фотография обрисовывается вот такими контурами:Обратно идем в «фильтр» и «галерею фильтров», где выбираем уже папку «штрихи» и выбираем «наклонные штрихи».
Настройки баланса направлений, длины штриха и резкости – 78/50/10, соответственно. Нажимаем ОК.
Дальше, в прямоугольнике с «обычным» – выбираем режим на затемнение.
Получается вот что.
Теперь дублируем полученную картинку и в режимах выбираем затемнение основы. Там же рядом – понижаем прозрачность до 80%. Чтобы не путаться – называем первый слой «контуром», а второй – «контур-копией».
Делаем еще одну копию верхнего слоя и переходим в «фильтры» и «галерею фильтров». Добавляем сюда еще фильтр «фреска» (в папке «имитация», настройки – 10/10/1) и добавляем фильтр «почтовая бумага» (в папке «эскиз», настройки 50/5/25).
Таким образом мы получаем перекрестные штрихи на нашем снимке.
Теперь возвращаемся к нашему основному слою и копируем его, комбинацией ctrl + G. Перетаскиваем копию на самый верх. Переходим опять в «фильтры» и «галерею фильтров», только теперь уже в папку с «текстурами». Выбираем «текстуризатор» и выставляем настройки так, как показано на скрине ниже.
Сохраняем, после чего опять идем в фильтры, только в папку «эскиз» и выбираем «полутоновой узор». Настройки – как на скрине ниже.
Пока же – нам нужно слегка размыть наш рисунок. Для этого идем в фильтры и выбираем размытие в движении. Угол ставим в 45 градусов, а смешение – на 40 пикселей.
Для этого режима ставим режим наложения «жесткий свет. Получается вот такой вот рисунок.
Дублируем этот слой. Идем в галерею фильтров, заходим в папку «текстуры» и берем фильтр «зерно».
Сохраняемся и возвращаемся к нашим первым слоям. Они названы у нас «контур». Дублируем его и помещаем на самый верх.
Опять идем в фильтр и галерею фильтров, где заходим в «имитацию» и выбираем «фреску». Жмем ок, режим наложения ставим – затемнение основы и прозрачность снижаем до 60%.
Видим, что у нас 2 слоя называются фон копия и фон копия 2. Давайте их как-нибудь назовем, чтоб не путаться. Первый назовем «зерном», а второй – «полутоном». Кстати, дублируем слой полутон и переносим его на самый верх.
Опять идем в галерею фильтров и накладываем сначала «зерно» (из текстур, настройки те же, что и раньше), дальше – добавляем «уголь» из «эскиза (настройки – 6/5/88). Дальше добавляем «полутона» из «эскизов» (настройки – 1/0). Сохраняем. Теперь нам нужно размыть наш слой.
Угол оставляем тем же, а смещение – ставим на 100 пикселей. Нажимаем ОК, и выбираем режим наложения – обычный. Понижаем прозрачность слоя до 65% и вот, что получается.
Теперь нам остается сделать контуры более четкими. Для этого идем в самый низ и копирум основной фон и помещаем копию на самый верх. Превращаем ее в смарт-объект.
Превращаем ее в смарт-объект.
В фильтрах выбираем «ксерокопию» с настройками, показанными ниже.
Сохраняем и ставим прозрачность на 50%.
А чтобы еще больше детализировать наш рисунок и сделать его похожим, на настоящим – добавляем сюда текстуру бумаги (ее нужно скачать отдельно).
Нажимаем Enter и ставим режим наложения на «умножение». Получается вот такой рисунок.
Понижаем прозрачность до 60%, чтобы слегка осветлить рисунок.
Вот так и выглядит конечный результат.
Как превратить изображение в штриховой рисунок в Photoshop в 2023 году
Перейти к содержимомуZenith Clipping
by Zenith Clipping
Если вы хотите научиться превращать изображение в штриховой рисунок в Photoshop, то это руководство для вас.
Чтобы преобразовать фотографию в штриховой рисунок в Photoshop, вам не нужно, чтобы она выглядела так, как будто вы сделали это в Photoshop, вам нужно сосредоточиться на деталях и соответствующим образом настроить изображение, прежде чем применять какие-либо каналы.
В сопроводительном учебном упражнении мы подробно обсудим одну стратегию, которая подскажет вам, как лучше всего преобразовать вашу картинку в карандашный набросок, а затем мы рассмотрим явные приемы, которые вы можете исследовать, чтобы выполнить другую иллюстрирующую картину. воздействия в фотошопе.
Не все фотографии чем-то похожи, поэтому вам придется использовать свое суждение, когда вы меняете каналы, туманные пятна и непрозрачность слоя каждый раз, когда вы используете Photoshop, чтобы преобразовать фотографию в линейный рисунок, используя средства, описанные ниже.
- Подготовьте изображение в Photoshop
- Измените дифференциацию вашей фотографии
- Настройте свои слои
- Преобразуйте изображение в оттенки серого, используя слой изменения
- Преобразуйте свою фотографию в штриховой рисунок
- Установите тона фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению перекрестный эффект
- Внесите последние изменения
Этап 1: Подготовьте изображение в Photoshop
Первое, что нужно сделать, это настроить фотографию для выполнения на ней процесса рисования линий. Чтобы настроить изображение, сначала вставьте его в программу Photoshop. Чтобы вставить изображение, просто интуитивно нарисуйте изображение в рабочей области продукта или перейдите в верхнюю строку меню и добавьте свою фотографию.
Чтобы настроить изображение, сначала вставьте его в программу Photoshop. Чтобы вставить изображение, просто интуитивно нарисуйте изображение в рабочей области продукта или перейдите в верхнюю строку меню и добавьте свою фотографию.
Перейдите в верхнюю строку меню и дополните свою фотографию. После встраивания изображения в Adobe Photoshop cc мы хотим Дублировать и создать три новых слоя, отделенных от первого. В любом случае, перед созданием еще одного слоя, мы хотим немного изменить нашу картинку и исправить некоторые мелкие проблемы, такие как тень и погружение.
Мы не можем допустить, чтобы на наших фотографиях было много зернистости и нечеткости, потому что позже это создаст проблемы при рисовании. Итак, если ваша фотография содержит зернистость, вы можете прочитать нашу статью «Как исправить зернистую фотографию», чтобы решить эту проблему.
Если вы все еще просматриваете это, то я полагаю, что вы исправили свои зернистые фотографии и заинтригованы, чтобы ознакомиться с рисованием линий.
Поскольку вы исправили каждую из проблем, мы можем сделать три слоя копии первого изображения. Чтобы сделать копию слоя, нажмите Ctrl+J, и вы получите скопированный вариант вашего изображения.
Мы установим имя основного слоя на «Линия мастерства» и создадим второй слой с сильным белым тоном и назовем его Фон. В настоящее время мы увидим, что первый — трехслойный, а два других — «Line Art» и «Foundation», которые мы сделали несколько секунд назад.
Мы отключим видимость для слоев «Штриховой рисунок» и сильного белого слоя «Основа».
Итак, теперь мы закончили процесс изменения изображения и настройки изображения для рисования линий.
Этап 2: Настройте контраст вашей фотографии
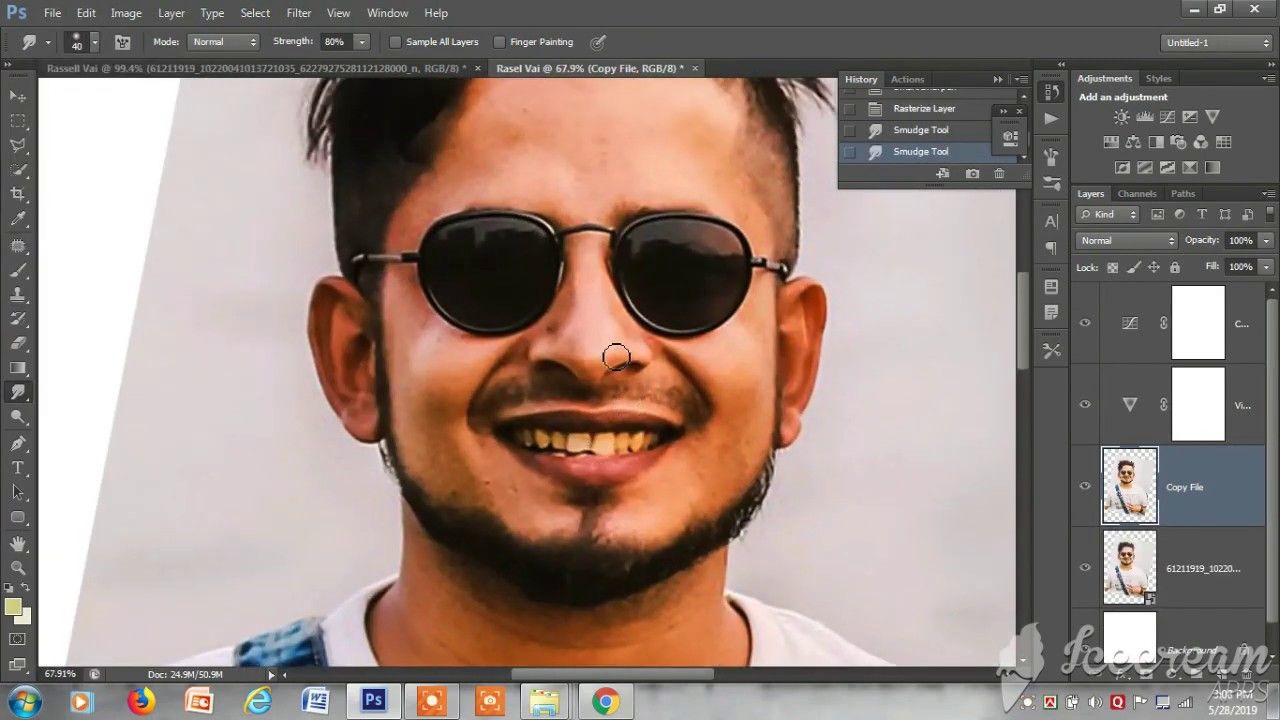
На фотографии модели изображение туфель и солнцезащитных очков полностью контрастирует с белым фоном. Тем не менее изображение сумочки для мелочи и тюбика с запахом настолько светлое, что почти не смешивается с обычным взглядом.
Мы изменим контраст всей фотографии, чтобы сумка и цилиндр выделялись больше.
Перейдите на доску «Слои» и убедитесь, что выбран слой, содержащий ваше изображение. Предполагая, что вы работаете с выпрямленным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите «Изображение» > «Коррекция» > «Кривые» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
Появится окно обмена кривыми. Убедитесь, что предварительный просмотр отмечен.
На диаграмме в левой половине поля обмена щелкните по центру линии, идущей наискось через диаграмму, и перетащите ее вниз, образуя изогнутую линию на диаграмме. Вы увидите, что тусклые области изображения станут более неясными, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы должны тянуть вверх по центру линии, а не вниз.
Когда вас устроит увеличенное изображение, нажмите OK.
Этап 3. Настройте слои
На доске «Слои» несколько раз скопируйте слой, содержащий изображение, чтобы у вас было четыре неразличимых слоя.
Чтобы скопировать слой, выберите слой на доске «Слои», щелкните меню доски «Слои» в правом верхнем углу доски и выберите «Дублировать слой».
Этап 4: Преобразуйте изображение в оттенки серого, используя слой измененияВыберите скопированный слой в самой высокой точке панели слоев.
Выберите символ корректирующего слоя в нижней части панели слоев (символ напоминает наполовину темный, наполовину белый круг). Выберите Цветовой тон/Насыщенность из выпадающего меню.
Недавно вы создали слой изменения оттенка/насыщенности, что означает, что все слои, отображаемые под слоем изменения, будут содержать свойства оттенка/насыщенности, которые вы установили для этого слоя изменения.
Выбрав слой изменения, перейдите на доску свойств, расположенную, естественно, с одной стороны изображения. Если вы не видите свою доску свойств, вы можете выбрать «Окно»> «Свойства» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
На панели свойств вы увидите три ползунка: оттенок, насыщенность и яркость. Перетащите ползунок «Насыщенность» так, чтобы он переместился в одну сторону, так что значение, записанное для «Насыщенности», теперь равно 100.
Ваше изображение в настоящее время выглядит в градациях серого.
Наличие слоя изменения оттенка/насыщенности приводит к тому, что изображение выглядит в градациях серого, однако, чтобы полностью избавиться от всех тонов изображения во время работы, вы можете преобразовать изображение в градации серого, выбрав «Изображение» > «Режим» > «Оттенки серого» в раскрывающемся меню. в самой высокой точке окна приложения.
Если у вас настроен слой смены при преобразовании в оттенки серого, слой смены будет стерт.
Этап 5. Преобразование фотографии в штриховой рисунок На этом шаге вы поймете, как спроектировать или следовать изображению в Photoshop, используя последовательность воздействий слоев. Если вы, вероятно, сделаете просто схему своей фотографии, вы можете решить, что ваше изображение будет готово позже этой последовательности.
Сделайте два лучших скопированных слоя невидимыми, нажав на символы глаз рядом со слоями на доске слоев. Затем в этот момент выберите заметный слой, который является вторым в нижней части панели слоев.
Нажмите на выпадающее меню в самой высокой точке доски Слои рядом с Обычным. Выберите осветление цвета.
Выбрав похожий слой, переверните изображение, комбинируя CTRL+I (COMMAND+I на Mac). Вы также можете изменить порядок изображения, выбрав «Изображение»> «Коррекция»> «Инвертировать» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
Затем выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в раскрывающемся меню в самой верхней точке окна приложения. В появившемся окне обмена «Размытие по Гауссу» перемещайте ползунок, пока ваше изображение не станет похожим на линейный рисунок.
Перемещение ползунка влево сделает линии более тонкими; перемещение ползунка вправо и расширение дымки утолщает и скрывает линии, а также добавит некоторую скрытность изображению.
Убедитесь, что в поле обмена установлен флажок «Предварительный просмотр», чтобы вы могли видеть, как меняется изображение при перемещении ползунка вправо или влево.
Чтобы утолщать штрихи вашего линейного рисунка, скопируйте свой уникальный слой еще раз и переместите новый слой поверх слоя, который вы недавно изменили (слой с режимом смешивания Color Dodge).
Выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize. Здесь вы можете изменить ширину края в правой части окна. Уменьшение яркости края приведет к более четкому краю.
Нажмите OK.
Вернувшись к своему слою, нажмите CTRL+I (COMMAND+I на Mac), чтобы переупорядочить слой, и измените режим смешивания слоев на «Умножение».
Чертежи вашей картины станут толще и неяснее.
Этап 6. Установите цвет фона и переднего плана На панели инструментов установите белый цвет фона, дважды нажав на символ Цвет фона. В диалоговом окне «Палитра цветов» (цвет фона) щелкните в верхнем левом углу огромного поля затенения.
В диалоговом окне «Палитра цветов» (цвет фона) щелкните в верхнем левом углу огромного поля затенения.
Затем установите цвет переднего плана на средне-темный. Дважды коснитесь квадрата цвета переднего плана на панели инструментов. В диалоговом окне «Палитра цветов» (цвет переднего плана) нажмите на полпути вниз по левой половине огромного поля затенения.
Различные тона в огромном окне затенения (например, синий и красный, видимые на изображении панели выбора цвета ниже) несущественны, поскольку вы держите курсор до левой половины огромного поля затенения.
Этап 7. Добавьте штриховку карандашом к изображению
На панели «Слои» выберите слой поверх слоя, с которым вы только что работали. Нажмите на символ глаза, чтобы снова сделать слой видимым. Ваше изображение снова будет напоминать высококонтрастное фото.
Выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в верхней части окна приложения.
В окне «Фильтр» щелкните органайзер с отметкой «Эскиз» и выберите «Древесный уголь».
Изменяйте ползунки «Толщина угля», «Детализация» и «Баланс света/темноты» до тех пор, пока изображение в окне просмотра не будет иметь подходящую степень детализации. Имейте в виду, что у вас сейчас есть штриховой рисунок фотографии на нижнем слое, поэтому вам просто нужно скрыть в этой последовательности.
Нажмите OK.
На панели «Слои» щелкните раскрывающееся меню рядом с «Нормальный» и измените режим наложения слоя древесного угля на «Умножение».
Этап 8: Добавьте к изображению перекрестный эффект
На доске «Слои» щелкните символ глаза на верхнем слое, чтобы сделать слой заметным. Теперь все слои должны быть заметны на вашем изображении.
Выбрав последний слой, снова выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в самой верхней точке окна приложения. Если вы видите выбор «Галерея фильтров» хотя бы раз или два в раскрывающемся списке, убедитесь, что вы выбрали более низкий вариант.
В окне «Фильтр» нажмите на пункт «Эскиз» и выберите «Рваные края». Меняйте переключатели в правой части окна, пока не сможете увидеть тонкости изображения.
Меняйте переключатели в правой части окна, пока не сможете увидеть тонкости изображения.
Когда вы довольны наличием канала «Рваные края», щелкните символ «Новый», расположенный в нижней правой части окна «Фильтр». (Этот символ выглядит как лист бумаги со свернутым углом, очень похожий на символ «Новый слой» на доске «Слои».)
Вы увидите, что в правой части окна «Фильтр» дважды появляются «Оборванные края». Вы также можете перемещать ползунки для канала графического пера, пока не будете довольны изображением в окне просмотра. Точно так же с последним слоем вы просто делаете маскировку на этом этапе.
Нажмите OK.
Измените режим наложения слоя с нормального на умножение, как вы сделали с последним слоем. Поскольку реалистичный канал пера более четкий, чем канал древесного угля, который мы применили к нижнему слою, мы добавим небольшое затемнение движения.
Выбрав похожий слой, выберите «Фильтр» > «Размытие» > «Размытие в движении» в раскрывающемся меню в самой верхней точке окна приложения.
В поле обмена Motion Blur установите точку на 45° и переместите ползунок Distance в одну сторону, чтобы создать исключительно легкую дымку. Убедитесь, что установлен флажок «Предварительный просмотр», чтобы вы могли видеть дымку перед ее применением.
Нажмите OK.
Этап 9: Внесите последние измененияНа этом вы еще не закончили! Играя с мутностью ваших слоев и убирая любые тусклые пятна, которые вы найдете на своей картине, вы внесете последний штрих в свой новый карандашный набросок.
Изменение затемнения слоев
Вы можете изменить затемнение двух лучших слоев, чтобы уменьшить силу маскировки карандашом.
На картинке ниже размытость верхнего слоя уменьшена до 60%, а туманность следующего ниже слоя составляет 70%.
Вам не следует изменять затемнение двух последних слоев, так как это может саботировать сделанный вами эффект рисования линий.
Приведите в порядок любые древние раритеты На изображении модели есть несколько мест, где белая основа выглядит так, как будто на ней есть тусклые пятна. Чтобы устранить тусклые пятна, например эти, отметьте слои, выбрав все слои, включая слой изменения оттенка/насыщенности, на панели «Слои». Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать ступенчатый слой, который будет отображаться в самой высокой точке вашей доски слоев.
Чтобы устранить тусклые пятна, например эти, отметьте слои, выбрав все слои, включая слой изменения оттенка/насыщенности, на панели «Слои». Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать ступенчатый слой, который будет отображаться в самой высокой точке вашей доски слоев.
Установите белый тон переднего плана на панели инструментов и выберите инструмент «Кисть» на панели инструментов. Внутри нового ступенчатого слоя осторожно закрасьте любые мазки, используя кисть.
Часто задаваемые вопросыЕсть ли приложение, которое превращает изображения в рисунки?
ColorPen Sketch может превратить вашу фотографию в линейный рисунок и позволить вам перекрасить рисунок с помощью различных кистей. Коды затенения могут быть дополнительно отправлены в виде дизайна PNG и использованы в Photoshop или другом программном обеспечении для рисования.
Как позировать для аватарки?
Изображение вашего профиля будет главной вещью, которую люди увидят, когда захотят следить за вами в Instagram или Facebook. Это повлияет на их первоначальное отношение к вам, поэтому вы должны быть осторожны в отношении того, какую фотографию вы загружаете. Ниже приведены несколько поз, которые лучше всего подходят для фотографий вашего профиля:
Это повлияет на их первоначальное отношение к вам, поэтому вы должны быть осторожны в отношении того, какую фотографию вы загружаете. Ниже приведены несколько поз, которые лучше всего подходят для фотографий вашего профиля:
- Сфотографируйтесь с руками на лице
- Сфотографируйтесь с видом спереди и сзади
- Сфотографируйся с волосами на лице
- Сделай снимок, глядя вниз
- Сделай фото всего тела
- Сделай фото в позе
- Сделай фото с друзьями
- Сделай фото с честным человеком Улыбайтесь
- Сделайте снимок Занимайтесь любимым делом
Что говорит о вас фотография вашего профиля?
Согласно обзору, пользователи социальных сетей могут быть объединены в одну из модельных характеристик персонажей «Большой пятерки» — восприимчивость к встрече, надежность, экстраверсия, приятность и невротизм — на основании только их аватарки.
Как улыбаться для идеального фото?
Семь советов, которые помогут вам идеально улыбаться и великолепно выглядеть на фотографиях,
- Закройте глаза.
 Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться.
Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться. - Старайтесь не говорить «сыр».
- Расслабьте мышцы лица и челюсти.
- Созерцайте то, что наполняет вас.
- Глупости.
- Попросите фотографа пошутить.
Что отличает хороший профиль Facebook?
Вот краткое изложение относительного множества лучших практик для создания лучшей аватарки для профиля Facebook:
- Ухмылка с зубами.
- Костюмы приглушенных оттенков.
- Светлые рубашки на пуговицах.
- Фотография головы и плеч или головы к животу.
- Структура лица с тенью.
- Неправильное создание.
- Скручивание.
- Свободные глаза.
Что указать в профиле?
Сделайте свой профиль коротким и компактным. Ваш экспертный профиль должен состоять из четырех коротких предложений. Включите способности, которые относятся к работе, на которую вы претендуете. Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
Как сделать хедшот в одиночку?
5 простых способов сделать профессиональный снимок своими руками:
- Отполируйте себя.
- Проследите свой район и найдите свет.
- Используйте свою камеру на авточасах или попросите своего друга/самого дорогого друга/соседку/кого-либо сделать снимок.
- Представьтесь неожиданно, улыбнитесь и попробуйте разные варианты одежды.
- Редактировать, продавать и обновлять эти каналы и документы.
Заключительные слова о превращении изображения в линию в Photoshop
Преобразование изображения в линию, привлекающую Photoshop, несомненно, непростая задача, но я могу гарантировать вам, что результат будет чрезвычайно удовлетворительным и может улучшить стиль и очарование вашего сайта электронной коммерции. Чтобы сделать штриховой рисунок фотографии, не нужно уметь хорошо рисовать. Штриховой рисунок изображения — это процесс следования линиям фотографии, который оказывается простым с Adobe Photoshop cc.
Штриховой рисунок изображения — это процесс следования линиям фотографии, который оказывается простым с Adobe Photoshop cc.
Превратите фотографию в карандашный набросок в Photoshop
Эффект карандашного наброска в Photoshop
Adobe Illustrator — Как изменить C…
Включите JavaScript
Adobe Illustrator — Как изменить размер холста и монтажной области
В этом Учебник Photoshop, вы научитесь Превращать фотографию в карандашный набросок . С помощью этого краткого руководства «Эффект наброска карандашом» вы сможете преобразовать изображение в эскиз всего за несколько кликов.
Вместо создания эффекта черно-белого карандашного наброска вы также можете превратить этот эффект в Эффект цветного карандашного наброска в Photoshop . В конце этого урока я покажу вам, как превратить фотографию в цветной эскиз.
Начнем с обучения. Во-первых, выберите фотографию с приличным освещением и краями. Затем запустите Adobe Photoshop и откройте изображение как новый документ.
Во-первых, выберите фотографию с приличным освещением и краями. Затем запустите Adobe Photoshop и откройте изображение как новый документ.
Теперь выполните шаги, чтобы создать Карандашный набросок в Photoshop 9.0040 –
Шаг 1Откройте цветную фотографию в Adobe Photoshop.
Шаг 2Нажмите Shift + Ctrl + U , чтобы обесцветить изображение. Это преобразует ваше цветное изображение в черно-белое изображение.
Шаг 3Нажмите Ctrl + J , чтобы продублировать фотографию. Скопированный слой будет создан на панели слоев. Выберите скопированный слой и нажмите Ctrl + I , чтобы инвертировать эффект Desaturation. Затем установите режим наложения на Color Dodge.
Шаг 4 Выберите скопированный слой и нажмите «Фильтр» в строке меню. Наведите курсор на Размытие и выберите Размытие по Гауссу.
