Критерии качественной верстки — требования, правила, примеры
Требования к верстке сайтов и веб-приложений меняются от года к году — то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.
Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.
Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться — это допустимо.
Размеры страницы
Странице необходимо задать минимальную ширину по фрейму для десктопов и мобильных устройств. У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента — он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family — сам шрифт и его тип;
- font-weight — толщина шрифта;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта в любых принятых единицах измерения;
- line-height — высота строки;
- color — цвет текста.

Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
Структурные ориентиры HTML
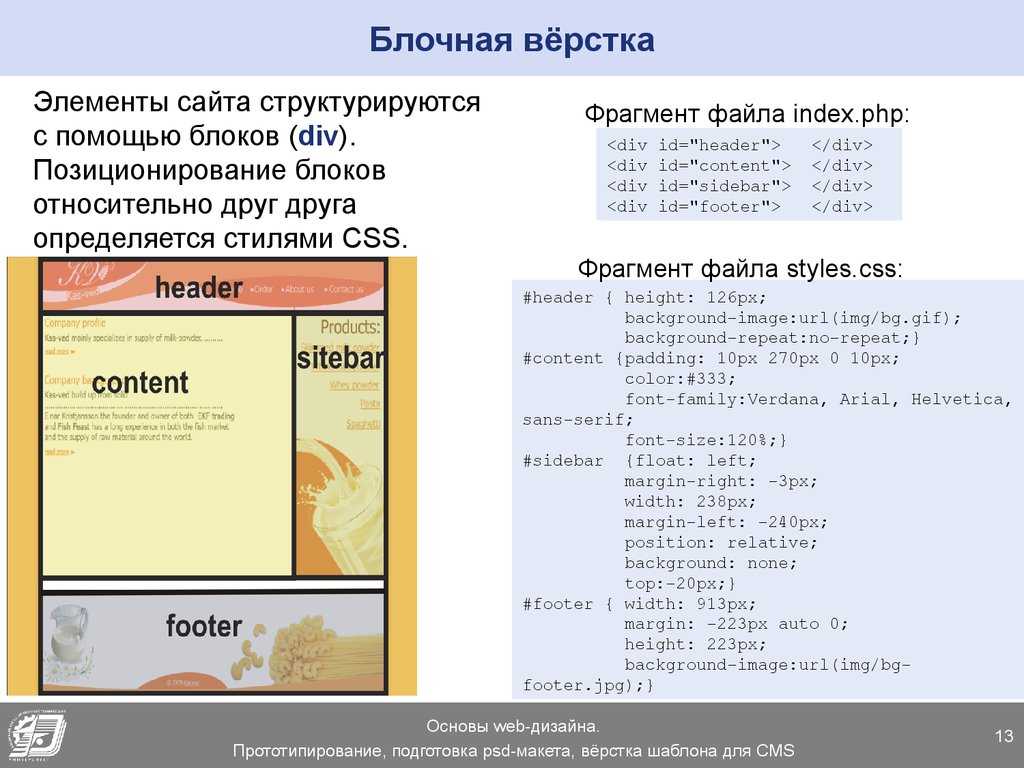
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- <header>. В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- <main>. Здесь идет основное содержимое страницы.
 Оно уникально для каждой страницы;
Оно уникально для каждой страницы; - <footer>. Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.
Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- <nav>. Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- <aside>. Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один h2 и несколько h3 или ниже. Примечательно, что на странице должен быть только один заголовок h2, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег <article>.
Для подзаголовков лучше использовать не H-теги, а тег <article>.
Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью <button> предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида <a href=””> отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке <button> обязательно нужно прописывать тип действия в атрибуте type. К правильному оформлению ссылок в теге <a> больше:
- обязательно должен быть атрибут href, даже если ссылка никуда не ведет;
- если ссылка никуда не ведет, то в href ставится символ #;
- в href можно указывать адреса электронной почты и номера телефона, правда, самому тегу <a> нужно будет присвоить соответствующий тип в атрибуте type.

Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега <form>;
- у тега <form> должен быть указан атрибут action;
- поля, обязательные к заполнению, должны иметь атрибут required;
- подписи полей форм обязательно должны быть привязаны к своим полям.
Избегайте лишних элементов
Начинающие разработчики часто в HTML-разметке по незнанию делают лишнюю обертку, пустые блоки. Проверяйте свой код на наличие ненужных элементов, которые никак не влияют на качество отображения контента и удаляйте их. Также по возможности старайтесь заменять обертки и другие элементы псевдоэлементами, если это возможно сделать.
Подключение фавикона
В готовом проекте к каждой странице желательно подключить фавикон через тег <link> в шапке проекта с атрибутом rel=»icon». Требования к файлу иконки следующие:
Требования к файлу иконки следующие:
- расширение файла ico;
- желательно назвать файл favicon.ico;
- размер файла 32×32 пикселя.
Подключать фавикон необязательно, особенно, если проект еще не планируется запускать.
Требования к CSS-стилям
При работе с CSS-стилями тоже нужно соблюдать общепринятые критерии верстки.
Правильное подключение
CSS-стили не пишутся в файле с HTML-разметкой. Для них предусмотрен отдельный файл или файлы с расширением css. В процессе подключения нужно учесть следующие требования:
- подключение производится в блоке <head> с помощью тега <link rel=»stylesheet»>;
- разрешается подключение нескольких файлов со стилями, но на первом месте должен идти файл с основными стилями;
- не добавляйте сторонние стили в один тег <link>;
- используйте стили в разметке только в особых случаях, например, для демонстрации поведения JS.

Пример правильного подключения стилей к HTML-файлу
Не используйте глобальные селекторы
Глобальные селекторы — это селекторы, отвечающие за стилизацию вообще всех тегов определенного типа. Идентификацию по ним проводить крайне нежелательно. Исключение можно сделать только для следующих глобальных селекторов: *, body, img, :root, в некоторых случаях для img, например, приведения всех картинок на странице к единому стилю.
Определение через ID
В CSS можно идентифицировать элемент по его тегу, классу и идентификатору. Разработчик будет работать преимущественно с классами. Присваивать каждому элементу ID, особенно, если он повторяется несколько раз на странице, нежелательно. Проводить определение элементов через ID рекомендуется в тех случаях, когда вы работаете с каким-то элементом, который встречается только один раз на странице.
Определяйте селекторы преимущественно через классы, так как это делает код более читаемым и предсказуемым, плюс, позволяет быстрее вносить в него изменения.
Правила работы со шрифтами в CSS
При определение шрифтов через CSS правил не так много:
- шрифты, подключаемые с помощью @font-face должны менять свой вид в зависимости от свойств font-weight и font-style;
- при указании шрифта через font-family должно быть указано не только название шрифта, но и его семейство: serif, sans-serif, monospace или другое.
Требования к оформлению изображений
При верстке также нужно учитывать стандарты, принятые для добавления изображений на страницу. Самое главное — нужно использовать только три расширения файлов картинки:
- JPG/JPEG для фотографий и фона, за исключением, если в качестве фона выступает паттерн;
- SVG для векторных изображений, которые должны иметь одинаковые качество на разных разрешениях, например, логотип;
- PNG для вспомогательных изображений — иконок, паттернов и так далее.
Если вы вставляете изображение на страницу не в качестве фона, то дополнительно рекомендуется прописать в стилях CSS или атрибутах тега размеры width и height.
Заключение
Приведенные критерии являются маркером качественной верстки. Их необходимо соблюдать. На собеседованиях часто смотрят на это, так как потенциальному работодателю важно получить читаемую верстку, в которой, в случае необходимости сможет разобраться другой специалист. Также верстка, сделанная с учетом рассмотренных критериев делает работу сайта более стабильной, плюс, позволяет быстрее найти возможные ошибки в коде.
Как правильно верстать текст в html для SEO-оптимизации сайта
Правильная верстка текста в html – это один из внутренних факторов продвижения, который влияет на положение сайта в топе выдачи поисковых систем. При публикации текста на странице важно соблюдать некоторые правила
Tilda Publishing
Главная > Статьи > Верстка текста в html
Правила верстки и публикации SEO-текста:
- Главный заголовок текста должен находиться в теге <h2>.
 Такой заголовок может встречаться на странице только один раз.
Такой заголовок может встречаться на странице только один раз. - При публикации большой статьи с разделами и подразделами нужно использовать заголовки в тегах h3 и h4. Можно использовать заголовки большего уровня вложенности – до h6 – но оптимизация веб сайта не требует использовать заголовки большой вложенности. Нужно соблюдать иерархичность при использовании заголовков: h4 можно использовать только после h3, h3 можно использовать только после h2.
- Абзацы размечайте тегом p. На некоторых клиентских сайтах мы встречаем ошибку в использовании тега p: весь текст статьи заключается в один тег p, а на абзацы делиться при помощи br. Внешне такой подход выглядит нормально, но может сказаться на раскрутке сайта.
- Длина одного абзаца 3-5 предложений или 500 символов. В одном абзаце только одна мысль. Более длинные и сложные абзацы тяжело читать.
- Важную информацию старайтесь размещать в начале абзаца.
- Между абзацами оставляйте видимый отступ – это облегчает восприятие тектса.

- В среднем каждые 1500 тысячи символов нужно разделять текст каким-либо контрастным элементом: подзаголовок, картинка, график.
- Текст нужно выравнивать по левому краю – такой текст выглядит привычнее, в нем не будет растянутых пробелов, он удобнее для чтения.
- Для перечислений используйте списки. Каждый пункт списка нужно начинать с заглавной буквы и заканчивать точкой или точкой с запятой. Списки быстрее и удобнее читать, поисковые системы выше ценят структурированный текст.
- Используйте в тексте картинки. Желательно использовать уникальные картинки, релевантные теме текста. В картинках обязательно нужно заполнять атрибуты alt и title/
- Если в тексте встречаются цифровые данные – прайсы, сравнения характеристик – используйте таблицы.
- В самом тексте и в конце статьи проставляйте ссылки на похожие статьи, которые позволяют взглянуть на вопрос под другим углом или подробнее познакомиться с конкретным аспектом темы. В ссылках обязательно прописывайте атрибут title.

- При верстке текста не оставляйте в html комментарии и прочий мусор. Стили и скрипты выносите в отдельные файлы.
Правильная верстка текста – это способ повысить эффективность статейного продвижения сайта. Таких правил придерживается любое профессиональное агентство продвижения сайтов.
Заголовок h2, h3, h4 и внутренняя SEO-оптимизация сайта
HTML теги h2, h3, h4 – это теги, которыми размечаются заголовки на странице. Главный заголовок размечается цифрой 1, остальные теги нужны для разметки подзаголовков
Релевантность страниц сайта ключевым запросам
Релевантность страницы сайта – это соответствие страницы поисковому запросу. Значение релевантности страницы определяется поисковым роботом. Яндекс и Гугл по-разному считают
Мета-тег Keywords – значение тега ключевые слова для SEO-оптимизации сайта
Meta keywords – это один из тегов, которые используются в html. Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
| Написать |
7 секретов создания сбалансированных макетов страниц
Хороший макет страницы может оказать огромное влияние на восприятие любого печатного или цифрового дизайна. Независимо от того, создаете ли вы печатную брошюру или веб-приложение, сбалансированный макет страницы поможет вам четко и эффективно общаться с читателем и донести до читателя ключевые сообщения. И хотя может показаться, что макет страницы — это просто эстетика, он также может иметь большие практические последствия для удобства использования, показателей отказов и конверсий.
И хотя может показаться, что макет страницы — это просто эстетика, он также может иметь большие практические последствия для удобства использования, показателей отказов и конверсий.
Дизайн макета страницы включает в себя размещение, расположение и форматирование различных элементов, которые могут включать в себя текст различных типов, изображения и видео, кнопки, виджеты и многое другое. Некоторые дизайнеры подходят к процессу верстки органично, нащупывая путь к приятному конечному результату. Иногда это может привести к счастливой случайности, но такой свободный подход может привести к отсутствию визуального баланса на странице.
Хорошая композиция страницы должна быть приятной для глаз, но она также должна четко передавать ключевые сообщения целевой аудитории таким образом, чтобы их можно было легко интерпретировать и использовать. Мы собрали несколько важных советов по макету страницы от дизайнеров, которые помогут обеспечить это независимо от носителя, с которым вы работаете.
Чтобы получить советы по веб-сайтам, ознакомьтесь с нашим руководством по созданию идеальных макетов веб-сайтов (вам также может понадобиться хороший конструктор веб-сайтов, если у вас нет опыта веб-дизайна). Между тем, если вы хотите узнать о создании макетов страниц для пользовательского интерфейса, обязательно запишитесь на наш онлайн-курс по дизайну UX «Основы дизайна UX». Это удобный и гибкий способ изучить все основы UX-дизайна и пользовательского интерфейса, от потоков UX до макетов пользовательского интерфейса. Заполните наш быстрый опрос, чтобы получить шанс выиграть место на курсе.
Как создавать макеты страниц: 7 важных советов
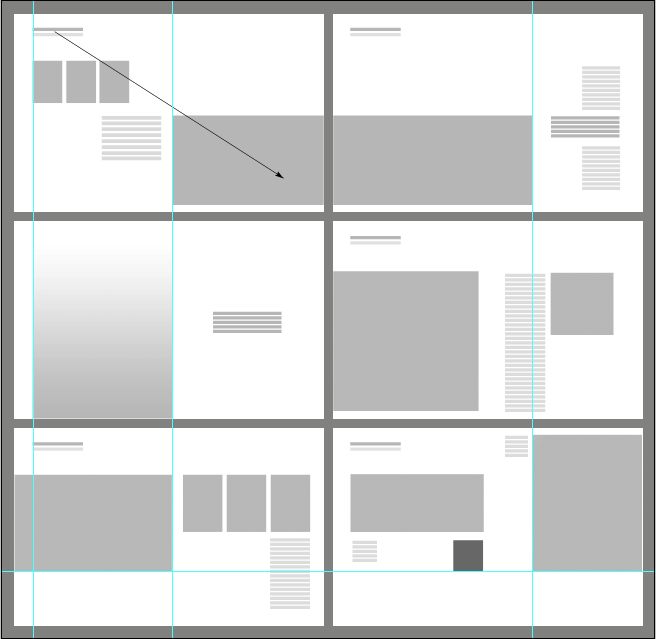
01. Используйте сетку для создания макета страницы
Один из самых простых способов обеспечить сбалансированность макета страницы — использовать систему сеток. Раньше сетка была единственной прерогативой печатной страницы, но в Интернете было проделано много работы, чтобы помочь перенести концепцию сетки на цифровой носитель.
Используя сетку для определения положения различных элементов, вы создадите связь между различными элементами, составляющими вашу страницу. Это может помочь придать вашему макету ощущение порядка, давая читателю четкую структурную ссылку, к которой он может вернуться, и повышая успех вашей страницы.
Это важно, потому что, когда все элементы на странице имеют ощущение связи, общее впечатление более комфортно для читателя. Это облегчает читателю доступ к самому важному: к контенту. Дополнительные сведения см. в руководстве нашего дизайнера по теории сеток.
02. Выберите один фокус для макета страницы
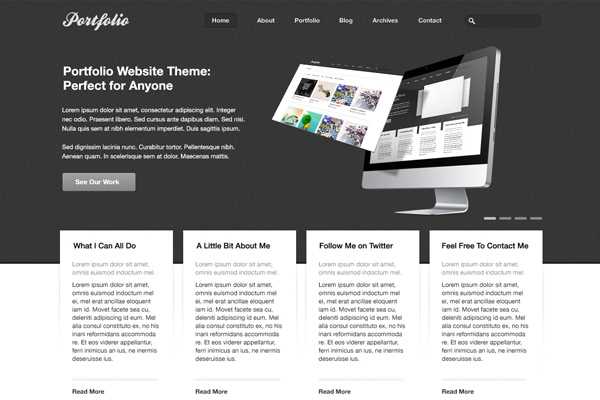
Один из наиболее эффективных способов создать сбалансированный макет страницы — выбрать один фокус для вашего дизайна. Хорошим примером этого на практике является использование большого изображения в качестве основного элемента на странице.
Сильный визуальный элемент в качестве главного акцента в макете страницы может обеспечить мощный способ направить читателя на вашу страницу. Он также предоставляет полезный структурный элемент, вокруг которого можно расположить остальную часть содержимого. Если у вас есть несколько визуальных элементов, можно использовать принцип близости гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Он также предоставляет полезный структурный элемент, вокруг которого можно расположить остальную часть содержимого. Если у вас есть несколько визуальных элементов, можно использовать принцип близости гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Стоит помнить, что таким же образом можно использовать заголовок или цитату. Хороший отображаемый заголовок может представлять такой же визуальный интерес, как и изображение, продолжая обеспечивать структуру, которая помогает обеспечить сбалансированный макет (если у вас есть много ресурсов для хранения вашего сайта, ознакомьтесь с этими вариантами облачного хранилища).
03. Используйте правило третей
Еще один важный способ обеспечить чувство баланса в макете страницы — это использование классического правила третей, также известного как золотое сечение. Проще говоря, правило третей гласит, что если вы разделите страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, станут естественными фокусами в композиции. Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Конечно, правило третей само по себе не может волшебным образом обеспечить баланс вашего макета, но, используя этот принцип, легко использовать эту тенденцию к естественной фокусной точке, чтобы помочь сбалансировать ваш макет. Обычный подход заключается в размещении наиболее важных элементов вашей страницы в верхней (или нижней) трети страницы, при этом основная фокусная точка выровнена в соответствии с одним из пересечений.
04. Используйте пустое пространство в дизайне страницы
Начинающие дизайнеры обычно хотят использовать все пространство, доступное в дизайне страницы, накапливая контент до тех пор, пока не будет заполнен каждый пробел. Более опытные дизайнеры знают, что иногда лучше убрать некоторые элементы, чем втискивать их, что может привести к беспорядку.
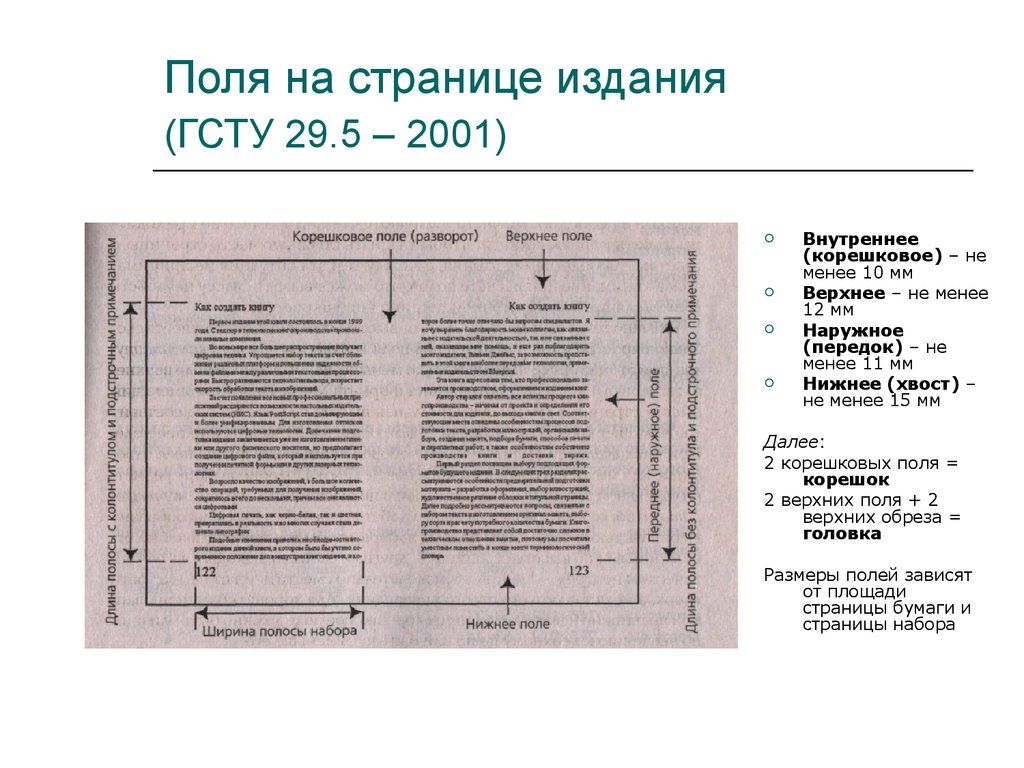
В печатной среде наиболее распространенным способом использования пустого пространства является увеличение полей страницы и промежутков. На веб-страницах простое предоставление большого пространства вокруг элементов может помочь сделать ваш дизайн макета собранным и сбалансированным.
На веб-страницах простое предоставление большого пространства вокруг элементов может помочь сделать ваш дизайн макета собранным и сбалансированным.
Использование пустого пространства лучше всего работает, когда у вас есть четкая структура, которая связывает содержимое вместе (например, обеспечиваемая сеткой), поскольку пустое пространство также несет в себе риск создания ощущения разрыва между элементами страницы, если оно введено бессистемно.
05. Повторение элементов оформления страницы
Повторение — еще один метод, который может придать сильное ощущение баланса макету страницы, создавая связь в композиции. Идентифицируя и повторно используя мотив или дизайнерскую обработку во всем дизайне страницы, вы можете предоставить читателю ссылку, чтобы разрозненные области чувствовались связанными друг с другом и частью одной и той же общей композиции.
Вы можете использовать эту технику, чтобы создать фокус в своем дизайне. Этого можно достичь, намеренно нарушая модель подобия, введенную повторением, сохраняя при этом общий баланс.
06. Используйте иерархию в дизайне страницы
Одним из ключевых факторов достижения идеального макета страницы является четкое представление о структуре и иерархии. Мы уже коснулись структуры, но важно также передать относительную важность различных элементов контента на вашей странице. Заголовок, например, почти всегда должен иметь большее визуальное значение, чем основной текст.
Посмотрите на различные элементы, из которых состоит макет вашей страницы, и решите, какой элемент является наиболее важным. Используйте этот элемент, чтобы обеспечить структурную связь для остальных элементов на странице, сохраняя при этом его как наиболее важный.
07. Используйте масштаб, контраст и гармонию в макетах страниц
Наконец, еще один важный аспект дизайна страницы — использование масштаба. Это может быть очень эффективным методом достижения хорошего визуального баланса. Делая одни элементы больше других, вы можете создать ощущение порядка и иерархии. Это помогает создать удобную компоновку страницы, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Это помогает создать удобную компоновку страницы, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Этот принцип применим и к контрасту. Увеличивая контрастность, вы можете изолировать элемент на странице, чтобы сначала сфокусировать внимание на этой точке. Это открывает путь к странице и снова обеспечивает полезную структурную точку, от которой можно разработать макет.
Как масштаб, так и контраст работают лучше всего, когда они применяются к одному элементу, выделяя его среди других частей вашего макета. Затем вы можете использовать принципы гармонии, чтобы другие элементы чувствовали себя связанными, подчеркивая фокус.
Статьи по теме:
- Лучшее программное обеспечение для графического дизайна
- Лучшие книги по графическому дизайну
- 8 самых спорных обложек журналов всех времен Изображение предоставлено: Future)
(открывается в новой вкладке)
Узнайте больше о будущем UX и UI на нашем 100% онлайн-курсе Основы дизайна UX (откроется в новой вкладке) .

Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Сэм — дизайнер и иллюстратор из Шотландии, Великобритания. Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.

How to Master Layout Design
Полное руководство для изучения основ визуального дизайна.
Вопрос на миллион долларов: в чем секрет хорошего дизайна?
Мы можем отнестись к этому философски, но, вообще говоря, пресловутый «секрет» хорошего дизайна заключается в том, как вы организуете свои визуальные элементы по отношению к холсту и друг к другу. По сути, мы только что описали дизайн макета. Что, если подумать, везде, куда ни глянь.
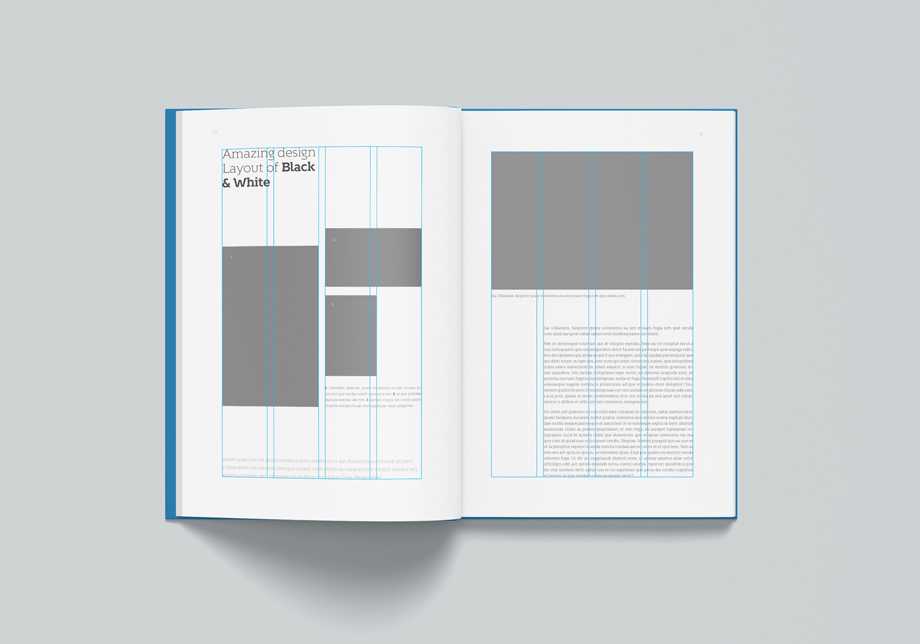
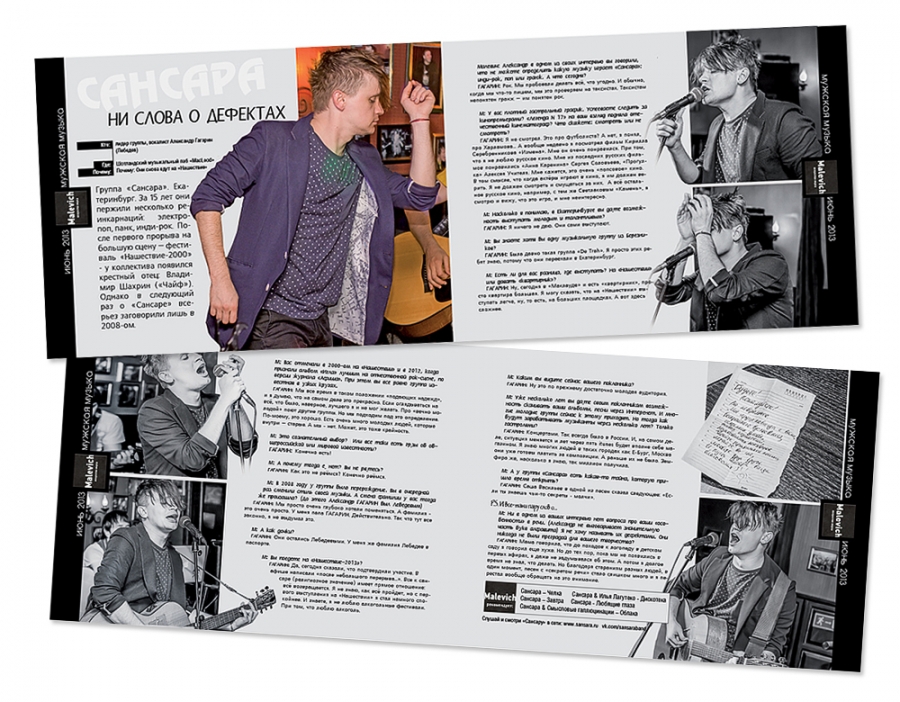
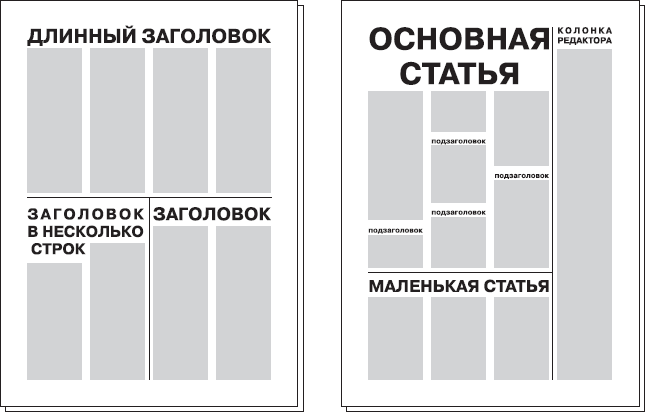
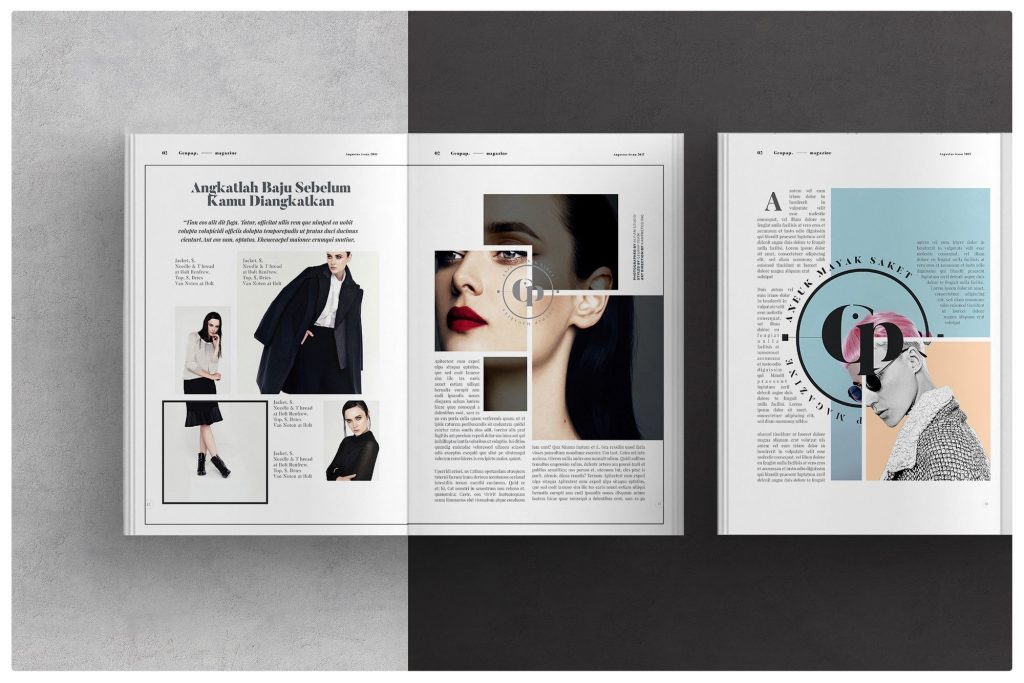
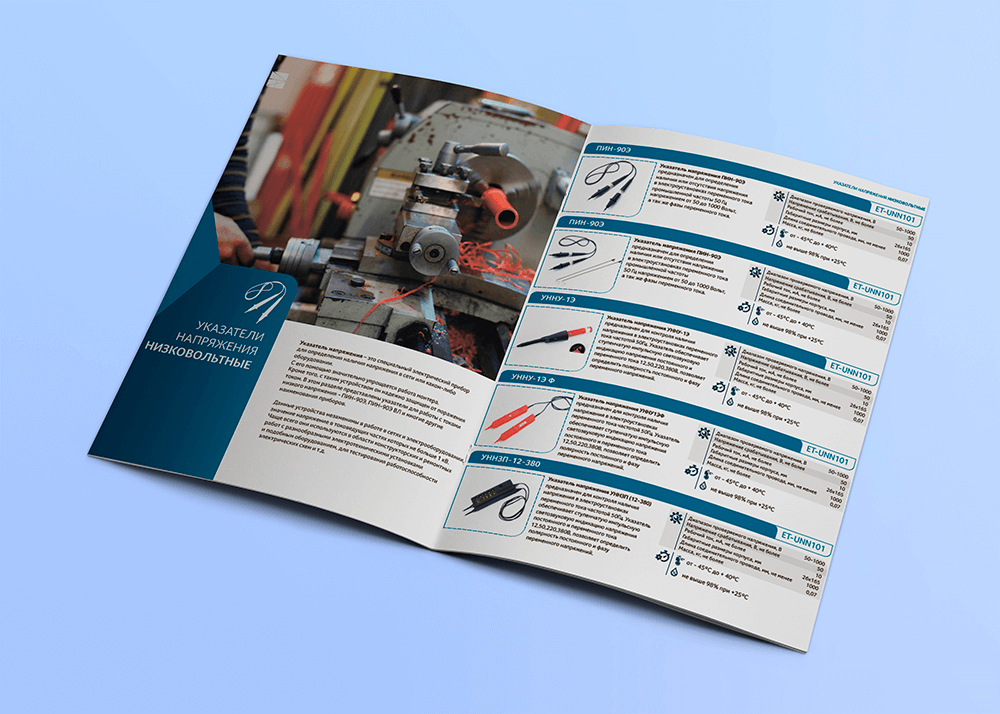
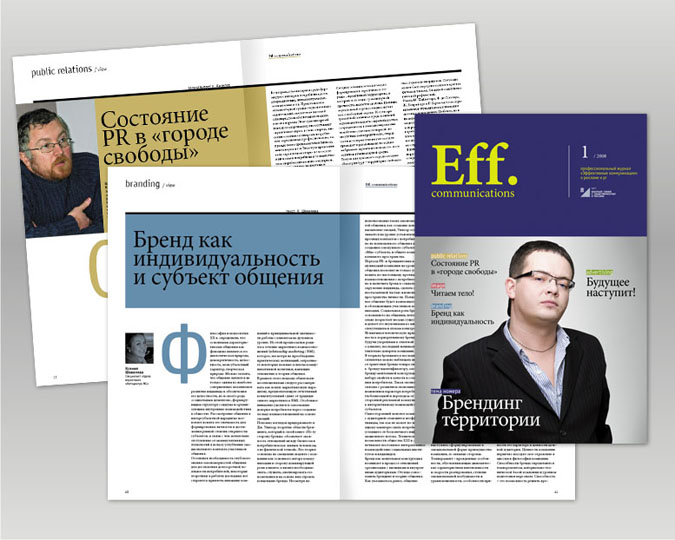
Возьмем, к примеру, макет журнала. Их дизайн следует классической сеточной системе (через минуту мы узнаем все о сетках). Обычно все выравнивается слева, справа и снизу. Столбцы имеют четкое выравнивание по ширине, что делает страницу не только визуально привлекательной, но также удобной для чтения и авторитетной. Крупные заголовки привлекают внимание зрителя, а подзаголовки контрастируют по размеру, создавая визуальную иерархию информации.
Линда Гаом, BehanceВсе эти качества делают дизайн страницы чистым, структурированным и легким для чтения, и они соответствуют советам, о которых мы поговорим далее.
 Но сначала давайте разберемся с самим дизайном макета.
Но сначала давайте разберемся с самим дизайном макета.Макетирование касается расположения графических элементов, чтобы привлечь внимание читателя и передать конкретное сообщение визуально привлекательным способом.
Так что мы не говорим здесь о дизайне логотипа. Но дизайн печатных материалов, таких как газеты, журналы, плакаты и их цифровые аналоги, а также веб-дизайн, дизайн приложений или UX/UI.
Слово «макет» дает нам много подсказок. Это означает расположение заранее определенных элементов на странице.
Когда макет эффективен, он хорошо выглядит и помогает зрителю понять сообщение, которое дизайн пытается передать. Таким образом, понимание макета является ключом к созданию привлекательных, эффективных, удобных и приятных композиций.
Если макет плохо передает сообщение аудитории или, другими словами, плохо читается, дизайн будет неэффективным, каким бы модным он ни выглядел. В сфере дизайна макетов контент важнее тенденций и уловок.
Чтобы быстро передать сообщение
Это ключ.
 Дизайн макета устанавливает взаимосвязь между графическими объектами для достижения плавного движения глаз для максимальной эффективности и воздействия.
Дизайн макета устанавливает взаимосвязь между графическими объектами для достижения плавного движения глаз для максимальной эффективности и воздействия.Для создания баланса
Использование принципов макетирования — это самый простой способ создать ощущение баланса и симметрии в ваших дизайнерских проектах, не становясь при этом скучным.
Для создания связности
Макет помогает расположить многие элементы дизайна в легко усваиваемой, связной и логичной форме.
Для создания красоты
Баланс и структура естественным образом создают красоту. Если ваш дизайн макета сделан правильно, он автоматически станет визуально привлекательным для зрителя. Чем меньше усилий нужно приложить зрителям, чтобы понять сообщение, тем более привлекательным будет казаться ваш дизайн.
Дизайнер Фрэнка Филиппина для его книги «Раньше я был студентом-дизайнером: тогда — сейчас». Источник: DesignBoomТекст
Сюда входят не только основной текст или абзацы, но и заголовки, подзаголовки, верхние и нижние колонтитулы.
 Ваш выбор типографики, цвета и размера по-разному влияет на то, как ваш макет будет восприниматься вашей аудиторией.
Ваш выбор типографики, цвета и размера по-разному влияет на то, как ваш макет будет восприниматься вашей аудиторией.Изображение
Наиболее распространенными типами изображений являются фотографии, иллюстрации или инфографика.
Формы
Формы могут быть геометрическими, очень угловатыми, или они могут быть органическими, имитирующими мир природы. Они также могут быть абстрактными. Абстрактные формы были очень модными в прошлом году, так как мы видели, как веб-дизайнеры включали их в сложные и обширные композиции.
Фигуры могут заменить изображение. Или их можно использовать для добавления графических элементов на страницу, выделения текста или разграничения пространства между другими визуальными элементами.
Белое пространство
В любом дизайне макета будет определенное количество белого пространства, которое позволит вашим элементам дышать и выделяться самостоятельно.
Вы заметите, что принципы дизайна макета следуют многим фундаментальным принципам дизайна.
 Например, использование цвета определенным образом, типографика, повторение, контраст, иерархия и баланс.
Например, использование цвета определенным образом, типографика, повторение, контраст, иерархия и баланс.Принцип №1. Использование сеток
Сетки помогают дизайнерам размещать различные элементы дизайна, такие как текст и изображения, таким образом, чтобы они выглядели последовательно и легко отслеживались.
Они создают ощущение порядка, не дают элементам подавлять друг друга, и, что наиболее важно, сетки корректируют ваше выравнивание. Сделайте свою работу более чистой и профессиональной.
Источник: hgmlegal.comАнатомия сеток
Вы можете подумать, что это просто вертикальные и горизонтальные линии, но сетка состоит из нескольких частей. На самом деле многие. Вот самая важная терминология, которую вам нужно знать в базовой сетке:
- Формат — это полная площадь вашего окончательного дизайна. Поэтому, если вы разрабатываете что-то для печати, формат — это страница, а если вы веб-дизайнер, формат — это веб-страница или окно браузера.

- Поля — намеренно пустые места между форматом и дизайном.
- Потоковые линии — это горизонтальные линии, разделяющие макет на параллельные секции. Линии потока помогают сделать ваш дизайн удобочитаемым и помогают читателю правильно следовать содержанию.
- Модули представляют собой блоки, образованные горизонтальными и вертикальными линиями любой сетки. Если подумать, они являются строительными блоками любой сетки. Все ваши вертикальные модули создают ваши столбцы, а все ваши горизонтальные сетки создают ваши строки.
- Области представляют собой группы соединенных модулей, вертикальных или горизонтальных. Нет никаких правил относительно того, как вы решите их организовать.
Типы сеток
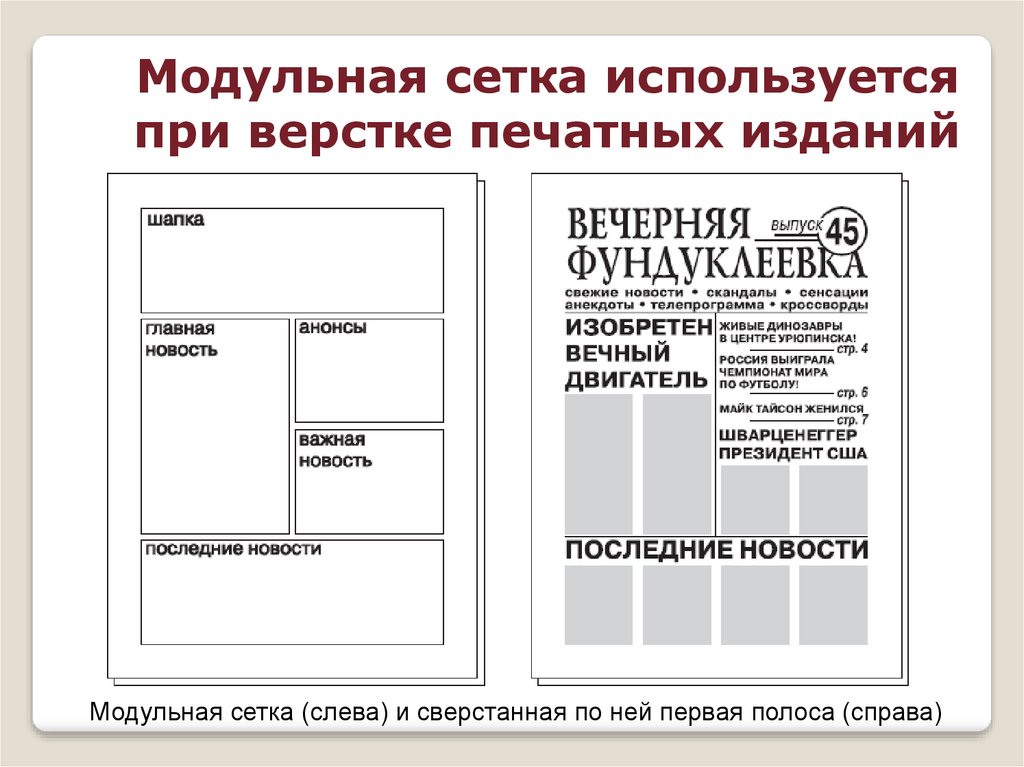
Макетные сетки впервые использовались для размещения рукописного текста на бумаге.

Они восходят к 13 веку, когда французский художник Виллар Де объединил систему сетки с золотым сечением для создания печатных макетов страниц с полями. Вы можете видеть эту систему сетки и по сей день, что доказывает большинство макетов печатных книг и журналов. Издатели, редакторы и дизайнеры предпочитают использовать стандартные сетки не только потому, что они хорошо выглядят, но и потому, что читатели привыкли ожидать, что определенные элементы дизайна будут находиться в определенном месте.
Сетки могут быть спроектированы двумя способами: симметрично или асимметрично. Симметричные сетки следуют осевой линии, где вертикальные и горизонтальные области равны друг другу; и столбцы имеют одинаковую ширину.
В асимметричной сетке , как следует из названия, поля и столбцы не все идентичны.
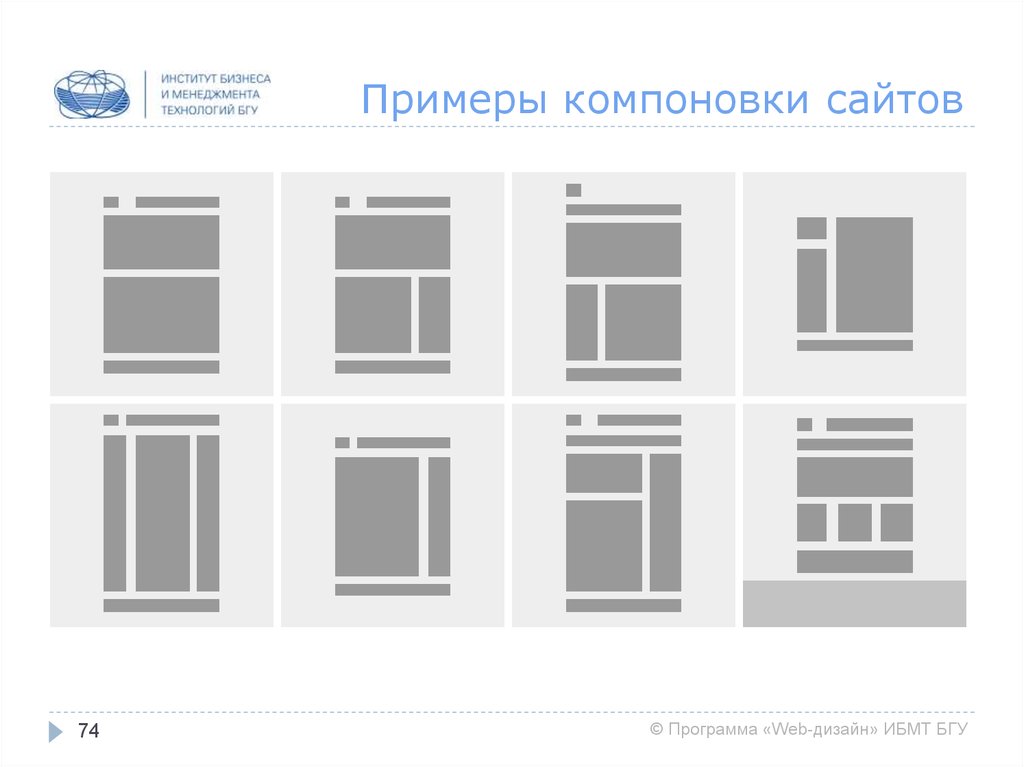
На основе этой классификации существует пять основных типов сеток компоновки, используемых во всем мире, на которые вы можете положиться:
Сетки для рукописей — наиболее распространенный тип сетки для документов.
Источник: UXplanetИсточник: Radversity Они разделяют верхний и нижний колонтитулы и поля и в основном создают прямоугольник внутри формата (или страницы), который определяет границы вашего текста. Они являются основой для журналов, газет и книг. Так что это, вероятно, макет, с которым вы знакомы больше всего.
Они разделяют верхний и нижний колонтитулы и поля и в основном создают прямоугольник внутри формата (или страницы), который определяет границы вашего текста. Они являются основой для журналов, газет и книг. Так что это, вероятно, макет, с которым вы знакомы больше всего.Сетки столбцов — еще один фаворит в публикации журналов. В типичном макете журнала используются сетки столбцов для разделения текста на удобные для чтения разделы. Но они также очень популярны для веб-сайтов. Вы можете использовать от двух до шести сеток. Возможно больше, но не обычно. Очень важным моментом в сетке столбцов является то, что расстояние между столбцами или желобами равноудалено друг от друга.
Симметричная сетка столбцов используется, например, в газетах, тогда как асимметричная сетка столбцов предпочтительнее в веб-дизайне.
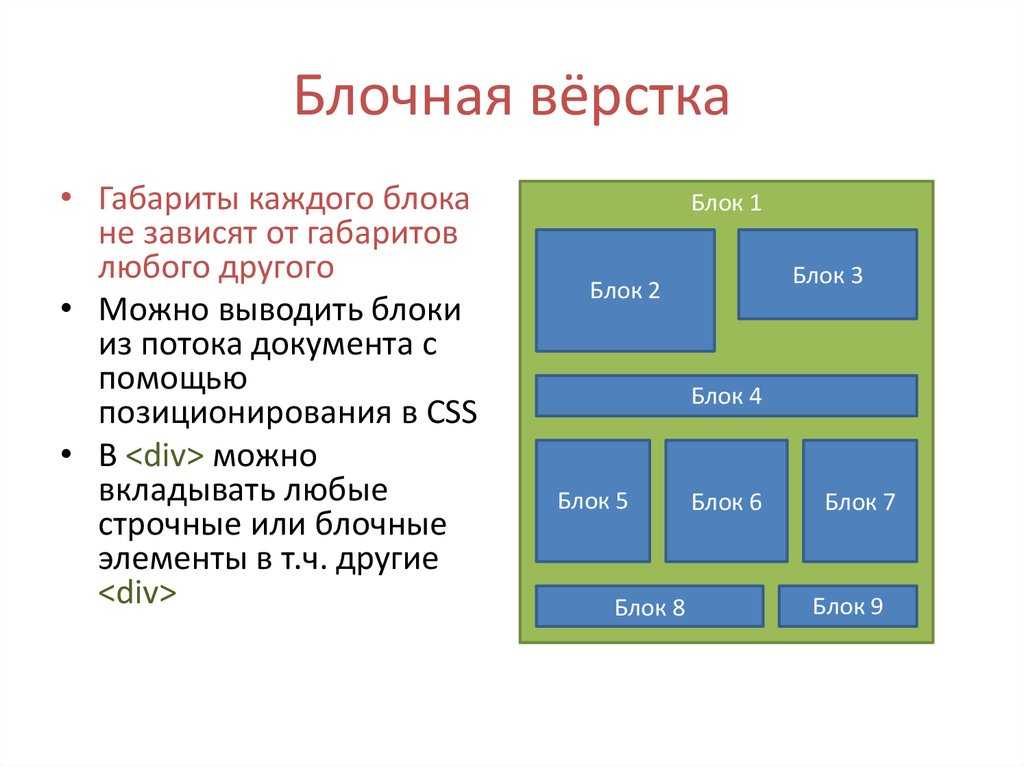
Источник: UX PlanetSource: RadversityМодульные сетки аналогичны сеткам столбцов, но они также учитывают горизонтальные потоковые линии.
 Этот тип сетки необходим, когда вам нужно организовать различные элементы в макете, а сетки столбцов просто недостаточно.
Этот тип сетки необходим, когда вам нужно организовать различные элементы в макете, а сетки столбцов просто недостаточно.Модульные сетки имеют модули одинакового размера, что позволяет очень легко визуализировать ваши пространственные зоны различными способами.
Источник: UX PlanetSource: RadversityБазовые сетки отлично подходят для текстовых композиций. Базовая линия — это линия, на которой располагается текст при вводе текста, а интерлиньяж — это расстояние между двумя базовыми линиями. Хотите знать, насколько большими должны быть ваши заголовки или подзаголовки?
Базовые сетки помогут придать вашему тексту плавный ритм.
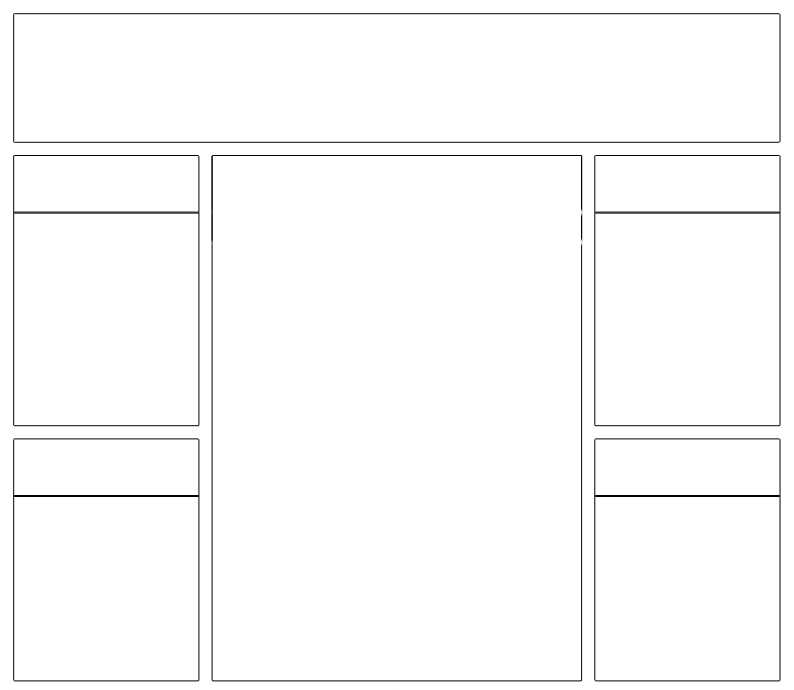
Источник: UX PlanetИсточник: FragariaИерархические сетки меньше похожи на сетки, чем все их аналоги. Тем не менее, они очень полезны при организации элементов дизайна в порядке их важности. Иерархические сетки могут быть основаны на модульных сетках, или вы даже можете создать свои собственные.
Источник: UX Plane Веб-сайты часто используют эту сетку, особенно цифровые журналы и газеты, как правило, больше полагаются на иерархические сетки, а не на сетки столбцов при переходе к цифровым технологиям.
Веб-сайты часто используют эту сетку, особенно цифровые журналы и газеты, как правило, больше полагаются на иерархические сетки, а не на сетки столбцов при переходе к цифровым технологиям.Принцип №2. Use Negative Space
Мы часто думаем, что пустота, тишина или отсутствие цвета — это плохо. Но мы не рассматриваем, как они являются прочной основой контраста.
Негативное пространство, также называемое пустым пространством, — это область вашего дизайна, в которой нет реальных элементов. Это область, оставленная пустой. Он не просто окружает ваши активы, но и создает между ними необходимые связи. Из-за этого негативное пространство является законным элементом дизайна и оказывает огромное влияние на эффективность вашего макета.
Хорошее против плохого отрицательного пространстваНегативное пространство поможет разделить различные области вашего дизайна, а также позволит макету «дышать». Это помогает с визуальной иерархией и визуальным балансом; он фокусирует внимание пользователя на основных элементах; снижает уровень отвлекаемости; и, наконец, он добавляет стиль и элегантность вашему дизайну.

Неопытные дизайнеры могут иметь тенденцию заполнять как можно большую часть своего холста, увеличивая текст, увеличивая логотип или изображение. Но предоставление места вашим элементам позволяет зрителю быстрее и удобнее выбирать определенные информационные подсказки.
Если все требует внимания вашего зрителя, ничего не слышно.
— Аарон Уолтер, «Дизайн для эмоций»Простой способ определить ваше негативное пространство — использовать модульную сетку. Поместив его поверх вашего дизайна, вы сможете легко визуализировать, какие модули могут оставаться пустыми, а какие должны быть заполнены.
Designer by Brunswicker, источник: Codesignmag.comКлиент когда-нибудь просил вас увеличить логотип? А потом сделать заголовок еще больше?
Всего не подчеркнешь. Это побеждает смысл хорошего дизайна. Точно так же, как время, фокус относителен. Чтобы один элемент выделялся, другой должен служить фоном. Некоторые элементы должны доминировать над другими, чтобы ваш дизайн отображал визуальную иерархию.

Фокус в дизайне — это элемент с наибольшим визуальным весом. Это элемент, который в первую очередь привлекает внимание, больше всего на вашем макете.
Координатор объявит вашей аудитории, где начинается их путешествие по вашему дизайну. Итак, это начало истории, которую вы рассказываете.
Обычно этого можно добиться, используя большое изображение или большой источник типографики. Обратите внимание, насколько эффективен приведенный ниже фокус
. Дизайн Браулио Амадо для Bloomberg Businessweek. Источник: Приятно, чтоНо хотя фокус привлечет внимание вашей аудитории, следующее правило поможет направить его.
Принцип №4. Подумайте о близости и потоке
Принцип близости прост. Убедитесь, что элементы, которые связаны друг с другом, размещены вместе.
Непосредственная близость указывает на то, что визуальные ресурсы связаны и становятся одной визуальной единицей, которая помогает организовать макет.
Таким образом, только ресурсы кластерного дизайна, которые связаны друг с другом, и используют карманы информации о вашем дизайне, чтобы направлять вашу аудиторию к части соответствующего контента, который им нужен.
Источник: Satori Graphics Это также называется принципом потока.
Это также называется принципом потока. Грамотный дизайн будет с легкостью вести взгляд зрителя по всему макету, от элемента к элементу. Ваши фокусы будут привлекать внимание и станут местом отдыха, в то время как другие элементы придадут направление.
Простой способ понять это — взять, например, наш веб-сайт. Графика четко отделена от текста, как и призывы к действию, поэтому внимание зрителя перемещается от одного кластера информации к другому.
Принцип №5. Используйте контрастностьУбедитесь, что в вашем дизайне достаточно контраста.
Контраст помогает организовать ваш дизайн, установит столь необходимую иерархию и сделает акцент на самом важном.
Более того, правильное использование контраста также добавляет визуальный интерес вашему дизайну. Посмотрим правде в глаза, макет, в котором все элементы одинакового размера, формы или цвета, будет выглядеть скучно. Контраст придает пикантности.
Первой мыслью может быть цветовой контраст, например, теплое и холодное, темное и светлое, синее и оранжевое.
 Но хотя цвет является чрезвычайно важным принципом контраста, существуют также контрасты типа, выравнивания и размера. И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.
Но хотя цвет является чрезвычайно важным принципом контраста, существуют также контрасты типа, выравнивания и размера. И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.Вот несколько примеров макетов, в которых это правило используется разумно и красиво. Обратите внимание на контраст типографики, цвета и даже контраст размера между элементами.
Источник: План действий IAG по согласованиюПринцип № 6. Повторение, паттерн, ритм
Когда мы думаем о повторении, мы снова и снова думаем об одном и том же элементе.
Но у него другой дизайн. Это точно не так скучно. При правильном использовании повторение может усилить ваш дизайн.
Попробуйте определить и повторно использовать мотив во всем макете, чтобы различные области чувствовались связанными и являлись частью одной и той же композиции. Это поможет вашему дизайну иметь тему. Повторяя элементы, вы не только соответствуете ожиданиям своей аудитории, но и улучшаете пользовательский опыт.

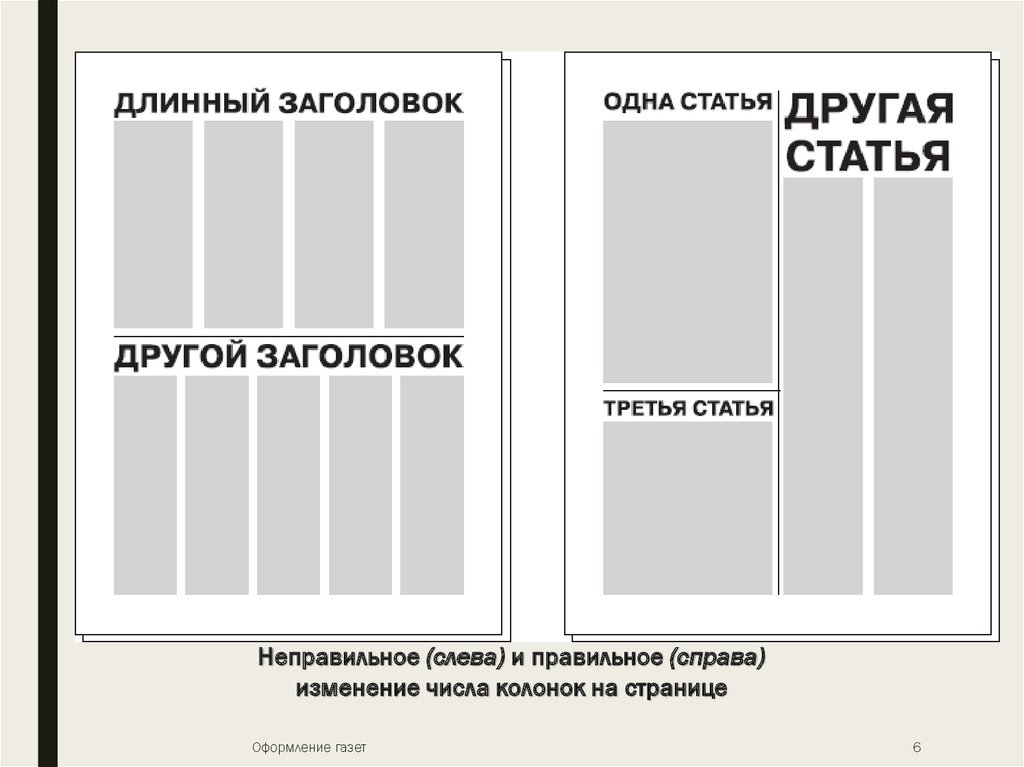
- Формат — это полная площадь вашего окончательного дизайна. Поэтому, если вы разрабатываете что-то для печати, формат — это страница, а если вы веб-дизайнер, формат — это веб-страница или окно браузера.
